So optimieren Sie die Ausführung von JavaScript und verbessern die Geschwindigkeit Ihrer Website
Veröffentlicht: 2022-06-07In der Welt der technischen SEO können Core Web Vitals eine der am schwierigsten zu verbessernden Metriken sein, insbesondere wenn Ihre Website eine große Menge JavaScript verwendet.
JavaScript wird im gesamten Internet verwendet, um interaktive und dynamische Inhalte zu erstellen, und es wird geschätzt, dass bis zu 97 % aller Websites JavaScript in irgendeiner Form verwenden. Das Problem ist – JavaScript kann ressourcenintensiv zu laden sein, was First Contentful Paint (FCP), Largest Contentful Paint (LCP) und Total Blocking Time (TBT) erhöht.
Am Ende dieses Tutorials werden Sie in der Lage sein zu erkennen, welche JavaScript-Dateien einen erheblichen Einfluss auf die Ladezeiten haben und wie die Optimierung ihrer Ausführung eine der effektivsten Möglichkeiten zur Verbesserung der Leistung und Beruhigung des Core Web Vitals-Berichts ist.
Eine kurze Einführung in JavaScript und seine Auswirkungen auf die Ladezeiten
JavaScript ist eine vielseitige Programmiersprache, die in einer Vielzahl unterschiedlicher Anwendungen verwendet werden kann, da sie für einen Webbrowser nativ ist. JavaScript ist vor allem als webbasierte Sprache bekannt, die von Webbrowsern natürlich verstanden werden kann.
Entwickler verwenden JavaScript normalerweise, um komplexe webbasierte Spiele und Anwendungen sowie dynamische, interaktive Websites zu erstellen. Aufgrund seiner Vielseitigkeit hat sich JavaScript zur beliebtesten Programmiersprache der Welt entwickelt.
Vor JavaScript konnten Websites nur mit statischem HTML und CSS erstellt werden, was bedeutete, dass sie nicht dynamisch sein konnten. Heutzutage wird fast jede Website im Internet erstellt, indem zumindest einige Elemente von JavaScript verwendet werden, um dynamische Inhalte bereitzustellen, wie z.
- Dropdown-Hamburger-Menüs, die bestimmte Informationen anzeigen oder verbergen
- Karussellelemente und horizontales Scrollen
- Mouseover- und Hover-Effekte
- Wiedergabe von Videos und Audio auf einer Webseite
- Erstellen von Animationen, Parallax-Elementen und mehr
Welchen Einfluss hat JavaScript auf SEO?
Wenn Sie sich stark auf JavaScript verlassen, kann es für Suchmaschinen schwieriger werden, Ihre Seite zu lesen und zu verstehen. Obwohl die beliebtesten Suchmaschinen in den letzten Jahren drastische Verbesserungen bei der Indexierung von JavaScript vorgenommen haben, bleibt unklar, ob sie JS vollständig darstellen können.
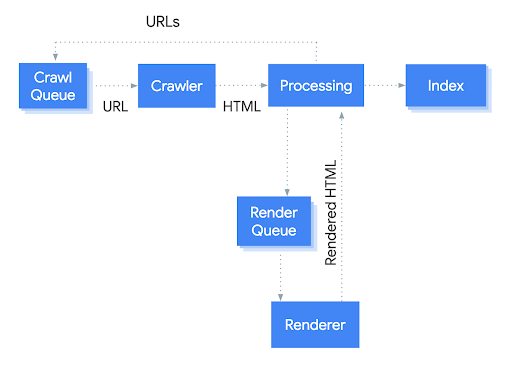
Um zu verstehen, wie sich JS auf SEO auswirkt, ist es wichtig zu verstehen, was der Googlebot tut, wenn er eine Webseite crawlt. Die 3 Schritte, die es braucht, sind; crawlen, rendern und indizieren.
Erstens hat der Googlebot eine Liste mit URLs in einer Warteschlange. Er durchsucht diese Seiten nacheinander und der Crawler stellt eine GET-Anforderung an den Server, der das HTML-Dokument sendet.
Als nächstes bestimmt Google, welche Ressourcen benötigt werden, um den Inhalt der Seite zu rendern. Normalerweise muss dazu nur das statische HTML gecrawlt werden, kein verlinktes CSS oder JS. Dies trägt dazu bei, die Anzahl der Ressourcen zu reduzieren, die Google benötigt, da es Hunderte von Billionen von Webseiten gibt!
Das Rendern von JavaScript in dieser Größenordnung kann aufgrund der erforderlichen Rechenleistung kostspielig sein. Genau aus diesem Grund verschiebt Google das Rendern von JavaScript erst später, wenn es von den Google Web Rendering Services verarbeitet wird.
Schließlich, nachdem zumindest ein Teil des JS gerendert wurde, kann die Seite indiziert werden.

Googlebot-Crawling-Prozess
JavaScript kann die Crawlbarkeit von Links beeinträchtigen, innerhalb ihrer Richtlinien empfiehlt Google, Seiten mit HTML-Ankerlinks mit beschreibendem Ankertext zu verlinken. Trotzdem deuten Studien darauf hin, dass der Googlebot in der Lage ist, JavaScript-Links zu crawlen. Es ist jedoch definitiv am besten, sich an HTML-Links zu halten.
Viele technische SEOs glauben, dass es am besten ist, JavaScript sparsam zu verwenden und keine geschriebenen Inhalte, Bilder oder Links mit JS einzufügen, da die Möglichkeit besteht, dass sie nicht oder zumindest nicht so oft gecrawlt werden, weil eine Seite bereits darin enthalten ist Der Index von Google wird dann wahrscheinlich sein JavaScript viel seltener rendern als eine brandneue Seite.
So überprüfen Sie JS-Ladezeiten auf Ihrer Website
Um die Auswirkungen von JavaScript auf Ihre Ladezeiten zu überprüfen, können Sie PageSpeed Insights für eine Top-Level-Ansicht starten.
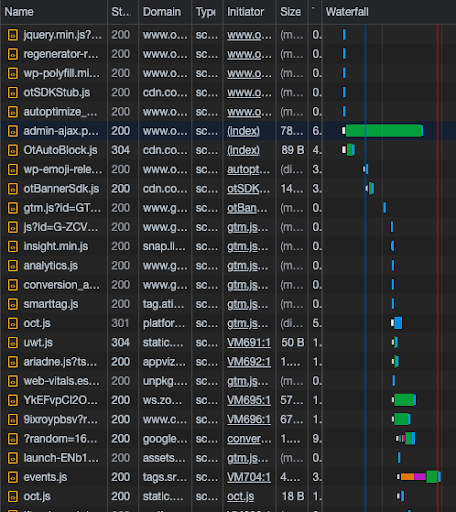
Um jedoch die Besonderheiten zu identifizieren und zu ermitteln, welche Elemente sich direkt auf die Ladezeiten auswirken, müssen Sie ein Wasserfalldiagramm verwenden, z. B. den Netzwerkbericht in Google Dev Tools.

Google Dev Tools-Netzwerkbericht
Sie können den Bericht filtern, um nur JavaScript anzuzeigen, indem Sie auf die Filterschaltfläche „JS“ klicken. Das resultierende Diagramm zeigt deutlich an, welche Dateien auf Ihrer Website am längsten zum Laden brauchen.
Von hier aus wissen Sie, welche Elemente untersucht werden müssen, und je nach Zweck des Skripts, ob es sich um einen Erst-/Drittanbieter oder über der Falte handelt, können Sie die richtigen Maßnahmen ergreifen, um das JS zu optimieren und seine Leistung zu beschleunigen.
Die verschiedenen Methoden zur Verbesserung der JavaScript-Ladezeiten
Wenn Sie schon einmal eine Website über die PageSpeed Insights von Google betrieben haben, haben Sie wahrscheinlich mindestens eine Empfehlung zu JavaScript gesehen.
Je nachdem, wie stark Ihre Website auf JavaScript angewiesen ist, können Sie dies überprüfen, indem Sie es in Ihrem Browser deaktivieren und sehen, wie anders Ihre Website aussieht. Wenn Sie feststellen, dass viel JavaScript, wie z. B. Inhalte und Bilder, dynamisch bereitgestellt wird und nicht mehr sichtbar ist, wenn JS deaktiviert ist, sollten Sie dies mithilfe von HTML und CSS bereitstellen.
Es gibt mehrere Überlegungen, die berücksichtigt werden müssen, da Suchmaschinen JavaScript beim Crawlen von Websites nicht immer rendern. Daher besteht die Möglichkeit, dass viele Ihrer Inhalte nicht so oft gecrawlt werden und Sie daher eine langsamere Indexierung Ihrer Inhalte feststellen.
Abgesehen davon muss jede Website zumindest einige Elemente von JS verwenden, und es gibt mehrere Möglichkeiten, wie Sie die Ladezeiten beschleunigen können.
[Fallstudie] Optimieren Sie Links, um Seiten mit dem größten ROI zu verbessern
JavaScript zurückstellen
Der defer-Wert kann JS-Skripten hinzugefügt werden, damit er ausgeführt wird, nachdem das Dokument geparst wurde, dies funktioniert jedoch nur mit externen Skripten, wenn das src-Attribut im <script>-Tag angegeben ist.

Dies erklärt den Webbrowsern, dass das Skript keine Inhalte erstellt, sodass es den Rest der Seite analysieren kann. Das bedeutet, dass bei Verwendung des defer-Attributs die JS-Datei keine Renderblockierung für den Rest der Seite verursacht.
Wenn defer JavaScript verwendet wird, weist es den Browser an, nicht auf das Laden des Skripts zu warten. Das bedeutet, dass externe Skripte, deren Ladevorgang eine Weile dauern kann, erst verarbeitet werden, wenn zuvor das gesamte Dokument geladen wurde. Dadurch kann die Verarbeitung von HTML fortgesetzt werden, ohne dass auf JS gewartet werden muss, wodurch die Leistung der Seite erhöht wird.
Das defer-Attribut kann nur für externe Skripte verwendet werden und kann nicht auf Inline-Code angewendet werden, da das defer-Attribut einem asynchronen Prozess ähnelt, sodass Webbrowser zu einer anderen Aufgabe wechseln können, selbst wenn die erste noch nicht abgeschlossen ist.
JavaScript minimieren
Bei der Minimierung von JS-Code werden unnötige Zeichen aus dem Code entfernt, ohne seine Funktion zu beeinträchtigen. Dazu gehört das Entfernen von Kommentaren, Semikolons und Whitespaces sowie die Verwendung kürzerer Namen für Funktionen und Variablen.
Das Minimieren von JavaScript führt zu einer kompakteren Dateigröße und erhöht die Geschwindigkeit, mit der es geladen werden kann.
Die Minimierung von Code, einschließlich JavaScript, kann jedoch dazu führen, dass komplizierte Skripte beschädigt werden. Dies liegt an standortweiten oder gemeinsamen Variablen, die zu schwer zu lösenden Fehlern führen können. Beim Testen der JS-Minifizierung ist es wichtig, gründlich in einer Staging-Umgebung zu testen, um alle auftretenden Probleme zu überprüfen und zu beheben.
Entfernen Sie unbenutztes JavaScript
Zwei Haupttypen von unbenutztem JavaScript können zu Render-Blocking auf Ihrer Website führen; unkritisches JS und totes JS.
Unkritisches JavaScript bezieht sich auf Elemente, die nicht für "above the fold"-Inhalte benötigt werden, aber an anderer Stelle auf der Seite verwendet werden, z. B. eine eingebettete Karte am Ende des Inhalts einer Seite.
Totes JavaScript bezieht sich auf Code, der überhaupt nicht mehr auf der Seite verwendet wird. Dies können Elemente aus einer früheren Version der Website sein.
Sie können anhand eines Wasserfalldiagramms erkennen, wo ungenutztes JavaScript auf Ihrer Website geladen wird, z. B. auf der Registerkarte „Abdeckung“ in Entwicklertools. Auf diese Weise können Sie erkennen, welche Dateien Render-Blocking verursachen, wenn sie nicht benötigt werden und von Ihrer Website entfernt werden können.
JavaScript-Ausführung verzögern
Eine der einfachsten und effektivsten Möglichkeiten, die Ladezeiten zu verbessern, ist die Verwendung der JavaScript-Verzögerungsfunktion.
Mit dieser Funktion können Sie verhindern, dass JavaScript geladen wird, bis der Benutzer mit Ihrer Seite interagiert, dies kann ein Scrollen oder Klicken sein. Sobald der Benutzer interagiert, wird das gesamte JS inline geladen.
Das Verzögern der JS-Ausführung ist eine großartige Möglichkeit, Core Web Vitals wie LCP, FCP und TBT zu verbessern. Es sollte jedoch nur verwendet werden, wenn das Layout Ihrer Seite nicht geändert wird, wenn JavaScript bei der Interaktion geladen wird, da dies zu einer Änderung des Layouts und einer schlechten Benutzererfahrung führen kann.
JavaScript im Auge behalten
Der beste Weg, um die Ladezeit von JavaScript zu reduzieren, ist, so wenig wie möglich zu verwenden!
Bestimmte Elemente von Drittanbietern, wie z. B. visuelle Tracking-Software, können die Ladezeiten erheblich verlängern, und wenn diese Daten nicht mehr benötigt werden, entfernen Sie den Tracking-Code!
Wenn Sie oder Entwickler eine signifikante Designänderung an der Website vornehmen (z. B. eine interaktive Karte), sparen Sie unzählige Stunden, um die Ladezeiten im Voraus zu berücksichtigen und das Laden des Elements so schnell wie möglich zu gestalten, bevor Sie es auf der Website implementieren.
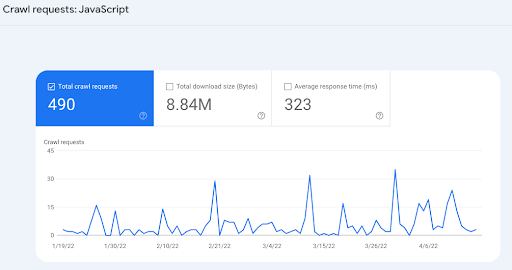
Um im Auge zu behalten, wie viel Googlebot JavaScript auf Ihrer Website crawlt, können Sie zum Crawling-Statistikbericht in der Google Search Console navigieren, wo er die Anzahl der Crawling-Anfragen, die Gesamtgröße des Downloads und die durchschnittliche Antwortzeit anzeigt.
Dieser Bericht ist sehr hilfreich, insbesondere wenn Sie JS optimiert haben, um die tatsächlichen Auswirkungen auf den Googlebot zu sehen.

JS Crawl-Anfragen
Die zentralen Thesen
- Wenn Sie eine bestimmte JS-Datei auf Ihrer Website nicht benötigen – entfernen Sie sie!
- Wenn Sie können, verschieben Sie JS von Drittanbietern so weit wie möglich.
- Minimieren und verzögern Sie die Ausführung von Erstanbieter-JS, ohne die Funktionalität zu beeinträchtigen.
- Testen Sie alles zuerst auf einer Staging-Site!
Wenn Sie die Auswirkungen von JavaScript auf die Ladezeiten verstehen, können Sie (hoffentlich) darauf reagieren, ohne die Website zu beschädigen. Es ist wichtig, sich daran zu erinnern, dass die Benutzererfahrung an erster Stelle steht, und wenn Sie die Konversionsrate der Website beschädigen, indem Sie eine bestimmte JS-Datei entfernen, nur um die Ladezeiten um 0,2 Sekunden zu erhöhen, müssen Sie die breiteren Auswirkungen bewerten.
Aber gehen Sie raus, verwenden Sie eine Staging-Site und sehen Sie, was Sie tun können, damit diese lästigen JS-Dateien schneller geladen werden!
