So gehen Sie mit Shopify kopflos
Veröffentlicht: 2022-02-23Die Mehrheit der E-Commerce-Websites basiert auf Plattformen, die gleichzeitig Back-End und Front-End betreiben. Dies ist eine unkomplizierte Lösung, die eine kostengünstige und zeitsparende Wartung der Website sowie einfache Updates ermöglicht.
Immer mehr E-Commerce-Unternehmen benötigen jedoch eine hervorragende Leistung und entscheiden sich für den Headless-Ansatz. Headless bedeutet, das Front-End der Plattform vom Back-End zu entkoppeln. Das heißt, das Front-End ist für die Benutzererfahrung, den Inhalt und das Design verantwortlich. Ein Headless-Ansatz entlastet nicht nur das Designteam, sondern auch das Marketingteam, das nicht mehr durch die Fähigkeiten der Plattform eingeschränkt ist.
Wenn Sie einen Shopify-Shop besitzen, können Sie es sich nicht leisten, die robusten E-Commerce-Funktionen von Shopify (Zahlungsabwicklung, Bestandsverwaltung, PCI-Konformität usw.) zu verlieren, aber Sie möchten möglicherweise eine Technologie einsetzen, die die Geschwindigkeit Ihrer Website erheblich erhöht, oder Sie können haben fortgeschrittene Content-Management-Anforderungen, einen komplexen Produktkatalog oder möchten sich einfach von den Beschränkungen Ihres Themas befreien und ein einzigartiges Website-Erlebnis schaffen.
In diesem Artikel von How to Go Go Headless with Shopify betrachten wir das Wie und Warum des Headless mit Shopify und Marken, die dies effektiv getan haben, wie sie es getan haben und welche Vorteile sie daraus gezogen haben.
Was ist Headless Shopify?

Shopify verwaltet standardmäßig sowohl das Frontend als auch das Backend der Website. Es ist eine ausgezeichnete Wahl für Unternehmen, die nur die grundlegendsten Funktionen für ihre Geschäfte benötigen.
Da Headless Commerce das Frontend (oder „Head“) des Shops von seiner Backend-Funktionalität (z. B. Bestandsverwaltung, Inhaltsverwaltung und Fulfillment-Funktionen) entkoppelt, kann Shopify in Verbindung mit einer Vielzahl unterschiedlicher Content-Management-Systeme (CMS) verwendet werden, um die Inhalt des Shops.
Wenn Ihr Unternehmen wächst, stellen Sie möglicherweise fest, dass bestimmte Funktionen oder Gestaltungsmöglichkeiten zunehmend unflexibel werden. Die One-Size-Fits-All-Strategie kann bis zu einem gewissen Punkt funktionieren, aber wenn Ihr Unternehmen wächst, stellen Sie möglicherweise fest, dass Sie zusätzliche Funktionen benötigen, die über das hinausgehen, was die Shopify Storefront bietet. Häufig entscheiden sich Marken für Shopify Headless, um Folgendes zu erreichen:
- Erstellen Sie eine Website, die durch schnelles Laden von Seite zu Seite schneller geladen wird.
- Erhöhen Sie die Kontrolle über die visuelle Präsentation Ihrer Produkte.
- Erstellen Sie ein flexibleres und unkomplizierteres Content-Management.
- Haben Sie eine URL-Struktur, die vollständig anpassbar ist.
Glücklicherweise ist keine umfassende Überarbeitung oder der Aufbau einer neuen E-Commerce-Plattform von Grund auf erforderlich. Shopify wurde mit Blick auf die Trennung entwickelt und kann mit dem Wachstum Ihres Unternehmens problemlos ein Frontend anpassen, das die Anforderungen Ihres Unternehmens besser erfüllt. Hier kommt ihre API für Schaufenster ins Spiel.
Ist Shopify ein Headless-CMS?
Es ist erwähnenswert, dass Shopify ein Headless-CMS hat. Die integrierten Dienste von Shopify machen es zu einem so leistungsstarken Tool für E-Commerce-Marken. Das integrierte Content-Management-System von Shopify , die Themenebene und der Editor , mit denen Sie vielleicht bereits vertraut sind, lässt sich nahtlos in die übrigen E-Commerce-Funktionen integrieren.
Diese Funktionen sind jedoch so konzipiert, dass sie bei Bedarf unabhängig voneinander arbeiten. Wenn Sie also mehr Flexibilität bei der Organisation von Inhalten in Ihrem CMS benötigen (Shopify unterstützt nur vier vordefinierte Inhaltstypen), können Sie ein vielseitigeres Drittanbieter-CMS wie Contentful oder Prismic verwenden, Ihre Daten nach Belieben definieren und dann Verbinden Sie es über eine API mit Headless mit Shopify.
Shopify und andere Anbieter haben ein robustes Toolkit entwickelt, das den Prozess deutlich mehr vereinfacht, als Sie vielleicht glauben. Wenn Sie ein kleiner Online-Händler sind, kann das CMS von Shopify durchaus ausreichen, aber wenn Sie skalieren oder ein Mobile-First-Geschäftsmodell haben, das Geschwindigkeit, Kundenerlebnisse und Präsentation priorisiert, ist die relative Einfachheit von Shopify Headless Commerce und robuster Die CMS-Option kann durchaus die Verfolgung eines PWA-Builds rechtfertigen. Sie können diese Option mit einer Experience-Plattform oder einem Frontend-as-a-Service-Anbieter verfolgen, der ein Shopify-kompatibles CMS enthält.
Vor- und Nachteile von Headless mit Shopify
Vorteile von Headless Shopify
- Ein größeres Maß an Kontrolle über das Verbrauchererlebnis : Sie haben mit einer Headless-Architektur deutlich mehr Anpassungs- und Personalisierungsmöglichkeiten als mit Plug-and-Play-Shopify. Sie können die Grenzen der nativen Funktionen und Themen von Shopify überwinden und ein einzigartiges visuelles Merchandising-Erlebnis schaffen. Darüber hinaus erhalten Sie eine bessere Kontrolle über die Site-Verwaltung, ohne dass zusätzliche Codierungen erforderlich sind oder Anpassungen geopfert werden müssen.
- Höhere Geschwindigkeit : Geschwindigkeit bedeutet mehr Umsatz, insbesondere auf Mobilgeräten. Was immer Sie also tun können, um Ihre Codebasis zu rationalisieren, wird Ihnen bei der Konvertierung helfen. Indem Sie kopflos arbeiten, können Sie eine effizientere Frontend-Bereitstellungstechnik verwenden. Durch die Verwendung eines Headless-PWA-Designs lädt Ihr Browser eine statisch erstellte Website, ohne dynamische Datenbankanfragen zu stellen, die oft recht langsam sind.
- Anpassbare URLs für verbessertes SEO : Die Struktur Ihrer URLs ist entscheidend, um Kunden auf Ihre Website zu leiten. Shopify ist eigentlich ziemlich starr, wenn es um die URL-Änderung geht. Durch die Verwendung einer Headless-Architektur zum Erstellen Ihrer Webseiten haben Sie die vollständige Kontrolle über Ihre URL-Struktur, sodass Sie Ihre SEO-Ergebnisse maximieren können.
- Verkürzte Markteinführungszeit : Mit einem maßgeschneiderten Frontend, das mit Ihrem Shopify-Shop verbunden ist, kann Ihr Marketingteam Kampagnen schneller konzipieren und entwerfen und mit Website-Stil und Produktplatzierung experimentieren, ohne Backend-Verfahren zu beeinträchtigen, was zu einer kürzeren Zeit vom Konzept bis zur Ausführung führt. Darüber hinaus erhalten Sie eine präzise Kontrolle über das Erscheinungsbild Ihrer Marke.
Nachteile von Headless Shopify
- Ende der Unterstützung von Apps/Diensten : Wenn Sie die integrierten Designs von Shopify nicht mehr verwenden, funktionieren bestimmte Apps nicht mehr. Wenn Sie sich für einen Frontend-as-a-Service-Anbieter entscheiden, bietet dieser Integrationen an, die Sie auswählen und reintegrieren lassen können. Angenommen, Ihr Unternehmen passt das Frontend Ihres Shopify-Shops mit einer Agentur an (oder wählt bestimmte Komponenten Ihrer Architektur aus). In diesem Fall müssen Sie einen eindeutigen Code implementieren, damit die APIs von Shopify Ihre Drittanbieter-Apps identifizieren können.
- Zusätzliche Komplexität : Indem Sie Ihrem E-Commerce-Stack eine weitere Ebene hinzufügen, erhöhen Sie automatisch die Komplexität Ihres Betriebs. Wenn Sie sich für ein dediziertes Front-End entscheiden, sind Sie für die Verwaltung von (mindestens) zwei Plattformen verantwortlich, damit Ihre Website gut läuft. Wenn Sie skalieren möchten, benötigen Sie entweder ein internes Entwicklungsteam, das mit React vertraut ist, oder Sie möchten mit einem Frontend-as-a-Service-Anbieter und/oder einer Agentur zusammenarbeiten.
- Überlegungen für den Implementierungspartner : Es ist eine positive Entwicklung, einen Partner zu haben, der die technischen Anforderungen eines kopflosen Unternehmens bewältigen kann, sodass Sie und Ihre E-Commerce-Mitarbeiter sich auf Vertrieb und Marketing konzentrieren können. Allerdings müssen Sie in diesem Fall Vorsicht walten lassen.
So gehen Sie mit Shopify kopflos
Schritt 1: Wählen Sie die passende Technologie für Ihr Schaufenster aus
Bei der Auswahl einer Technologie für Ihre Benutzeroberfläche müssen zahlreiche Faktoren berücksichtigt werden. Sie müssen zumindest die Fähigkeiten Ihres Entwicklungsteams und die Fähigkeit dieser spezifischen Technologie berücksichtigen, um die technischen und gestalterischen Ziele Ihres Projekts zu erreichen.
- Das Shopify-Team hat benutzerdefinierte Storefront-Demonstrationsanwendungen entwickelt, die die Shopify Storefront-API nutzen. Da die meisten Beispiele mit React.js und Ember erstellt wurden, sollten Sie die Übernahme einer dieser Technologien in Betracht ziehen.
- Sie sollten erwägen, ein statisches Site-Generator-Framework wie GatsbyJS oder Next.js zu verwenden. Serverseitiges Rendering (SSR) kann Ihnen helfen, Ihre Suchmaschinenoptimierung zu verbessern und Ihre TTI (Time to Interactive) zu reduzieren.
- Erwägen Sie außerdem die Verwendung eines Headless-CMS wie Prismic oder Contentful, um die Entwicklungszeit zu verkürzen und die Leistung zu steigern.
Schritt 2: Generieren Sie ein Zugriffstoken
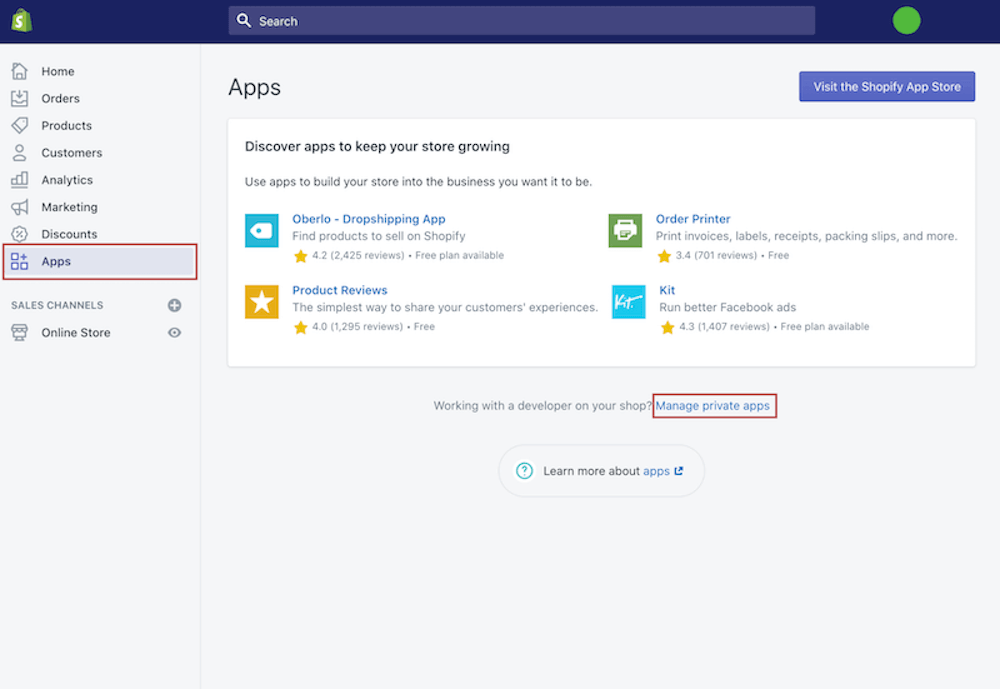
Navigieren Sie zum Apps -Bereich Ihres Shopify-Adminbereichs und wählen Sie dann Private Apps verwalten aus. 

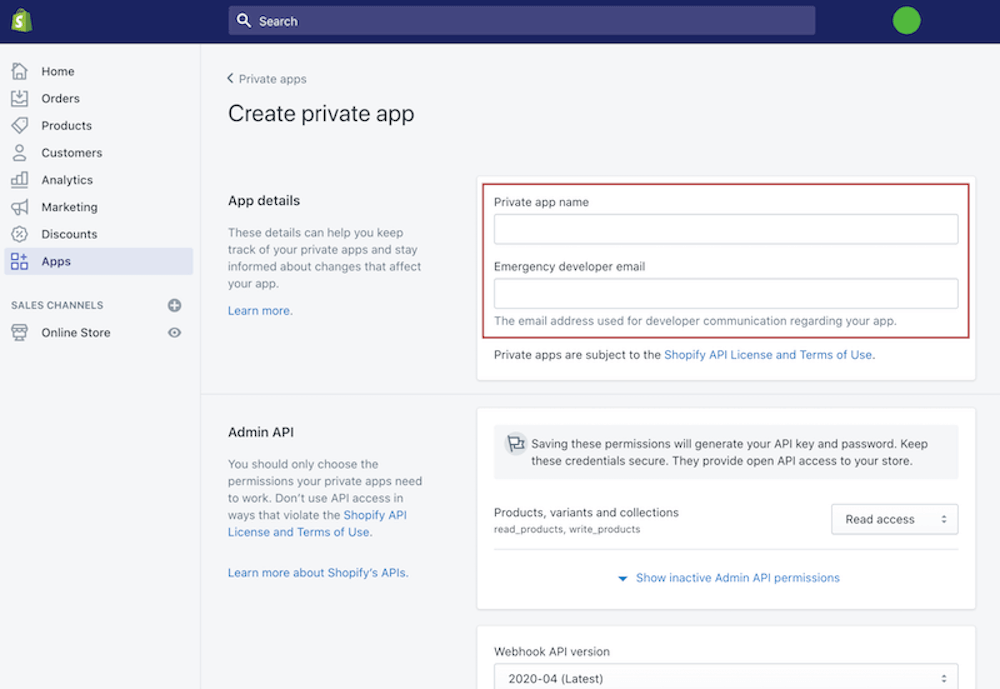
Wählen Sie Neue private App erstellen aus . Geben Sie den Namen und die E-Mail-Adresse ein. 
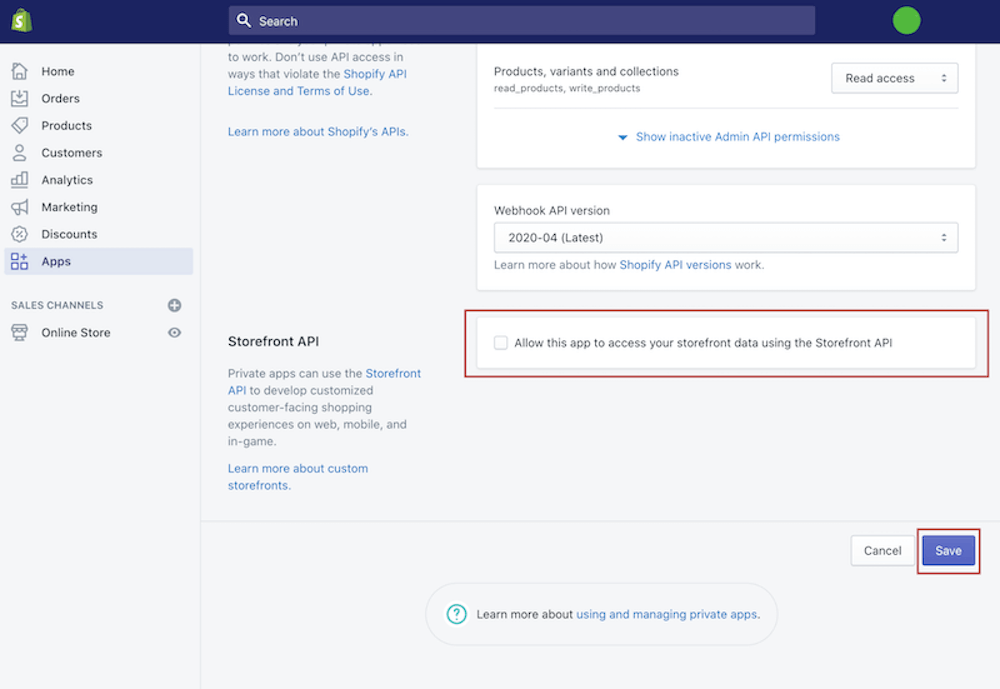
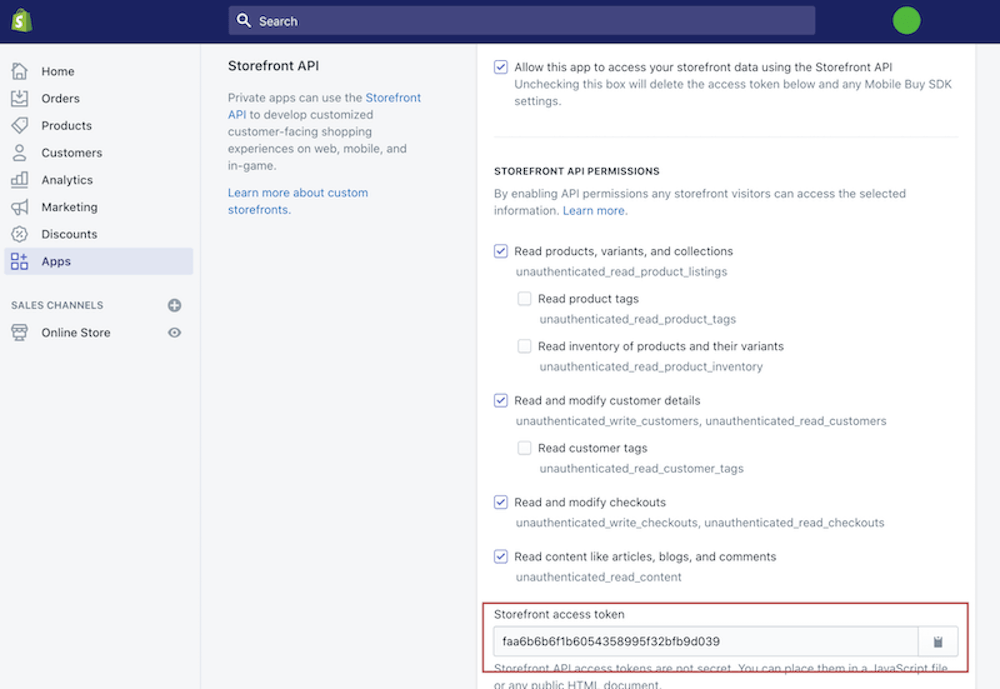
Wählen Sie Zulassen, dass diese App über die Storefront-API auf Ihre Storefront-Daten zugreift im Abschnitt Storefront-API. Definieren Sie die Datentypen, die Sie Ihrer App zur Verfügung stellen möchten. Klicken Sie auf die Schaltfläche Speichern . 
Nach dem Speichern der App finden Sie das generierte Storefront-Zugriffstoken unten auf der Seite im Bereich Storefront-API. 
Schritt 3: Erstellen Sie eine einzigartige Storefront
Es ist eine gute Idee, sich zunächst mit einer der benutzerdefinierten Storefront-Demoanwendungen von Shopify vertraut zu machen. Wenn Sie sich entschieden haben, React.js für Ihr Projekt zu verwenden, können Sie das React-js-buy-Repository durchsuchen.
Der folgende Schritt besteht darin, mit der Entwicklung Ihrer benutzerdefinierten Storefront zu beginnen. Führen Sie die folgenden Schritte aus, um Ihre React.js-Anwendung in die Shopify Storefront-API zu integrieren:
Installieren Sie das Javascript Buy SDK-Modul mit NPM: npm install --save shopify-buy oder wenn Sie Yarn mögen, wählen Sie Yarn add shopify-buy .
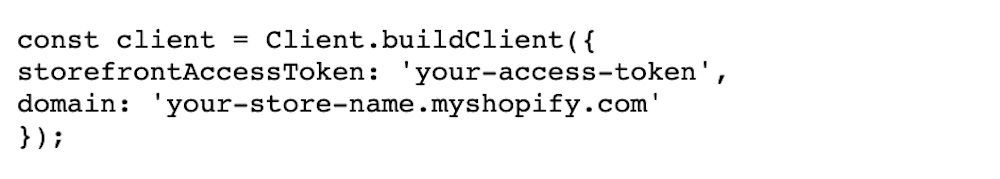
Client -Import aus Javascript Kauf-SDK zur Aufnahme in Ihren Client von 'shopify-buy' ; und stellen Sie Ihrer Anwendung das folgende Client-Objekt zur Verfügung:

- Sobald der Client eingerichtet wurde, können Sie damit beginnen, Anfragen an die Storefront-API zu stellen.
Aus welchen Headless-Optionen können Sie wählen?
Wenn Sie festgestellt haben, dass Ihre Shopify-Storefront ein neues und verbessertes Frontend benötigt, gibt es drei primäre Ansätze. Welche Option Sie wählen, hängt von Ihren individuellen Geschäftsanforderungen ab:
1. Selber machen
Durch die Entwicklung Ihrer eigenen Headless-Architektur auf der Grundlage von Shopify Plus erhalten Sie die Kontrolle über alle E-Commerce-Funktionen und erhöhen möglicherweise Ihre Flexibilität. Das bedeutet, dass Sie nicht an das System anderer gebunden sind und die Entwicklung und Codierung vorantreiben können.
Der Aufbau einer Headless-Architektur von Anfang an erfordert jedoch einen erheblichen Entwicklungs- und Codierungsaufwand. Beispielsweise verwenden Shopify-Designs die Liquid-Vorlagensprache. Da Liquid nicht kopflos verwendet werden kann, benötigen Sie ein Team, das mit Frameworks wie React.js und Ember vertraut ist, wenn Sie eine maßgeschneiderte Storefront erstellen möchten, auf die über die Shopify Storefront API zugegriffen werden kann. Wenn Sie alternativ eine statische Website erstellen, müssen sie mit Frameworks wie Next.js oder Gatsby vertraut sein.
2. Entwickeln Sie mit einer Agentur
Wenn Sie Ihre Agentur richtig auswählen, arbeiten Sie mit jemandem zusammen, der über umfangreiche Erfahrung in der Entwicklung von Headless-Sites verfügt, die mit dem Backend von Shopify verbunden sind, und der sich mit allen potenziellen Gefahren auskennt – und wie man sie vermeidet! Darüber hinaus kann eine Agentur Sie dabei unterstützen, Ihr Geschäft kopflos zu betreiben, indem Sie entweder maßgeschneidert arbeiten (wenn dies die beste Option für Sie ist) oder mit einem Frontend-as-a-Service-Anbieter zusammenarbeiten, um Ihre Entwicklung mit Software abzuschließen.
Eine Agentur kann Sie während der Entwurfsphase unterstützen und beraten und verfügt über das notwendige Wissen, um Ihre große neue Vision in die Realität umzusetzen. Sie können Empfehlungen dazu geben, welche Funktionen, Layout und Navigation am besten mit einem Shopify-Backend funktionieren, und Sie so bei der Optimierung Ihrer Website unterstützen.
Auf der anderen Seite sind Sie weiterhin für die Verwaltung Ihres Headless Stores selbst verantwortlich. Sobald das anfängliche Design und der Aufbau abgeschlossen sind, liegt es an Ihnen und Ihrem technischen Personal, den gesamten Betrieb reibungslos am Laufen zu halten, was angesichts der zahlreichen beweglichen Teile Ihres Tech-Stacks keine Kleinigkeit ist. Dies kann durch eine Retainer-Vereinbarung mit Ihrer Partneragentur erreicht werden.
3. Verwenden Sie einen Frontend-as-a-Service-Anbieter
Wenn Sie nicht daran interessiert sind, ein Flickwerk von Plattformen und benutzerdefinierten APIs zu erforschen, zu entwerfen, zu entwickeln, zu testen und bereitzustellen, kann ein Frontend-Anbieter dies für Sie erledigen. Was Sie erhalten, ist eine perfekte Lösung, die alles enthält, was Sie für den Betrieb Ihres Schaufensters benötigen, und gleichzeitig vollständig an Ihre spezifischen Bedürfnisse anpassbar bleibt.
Anstatt durch viele Ebenen des Technologie-Stacks zu navigieren, können Ihre Teams alle E-Commerce- und Marketingprobleme über einen intuitiven Experience Manager verwalten, wodurch eine große Anzahl technischer Probleme im Zusammenhang mit der täglichen Site-Verwaltung beseitigt werden.
Die Nutzung einer Experience-Plattform schließt Sie nicht aus, mit einem Webdesign-Studio zusammenzuarbeiten, um Ihre Website neu zu erstellen. Zahlreiche Frontend-Anbieter haben Partnerunternehmen, die spezialisierte Website-Builder sind, sodass Sie nicht nur kompetente Unterstützung beim effizienten Betrieb Ihres Shops erhalten, sondern auch eine brandneue Website erhalten!
Trotzdem verlieren Sie die direkte Kontrolle über einige der interneren Komponenten Ihres Tech-Stacks. Sie können nicht einfach in den Code gehen und ein paar Änderungen vornehmen, wann immer Sie wollen; Sie müssen bestimmte technische Änderungen hinter den Kulissen mit Ihrem Frontend-Anbieter besprechen.
Beispiele für Shopify Headless Stores
1. Der Feed

Ben Kennedy, ein Partner bei thefeed.com, hatte anfangs Zweifel an der Geschwindigkeit und den Verbesserungen der Benutzererfahrung, die erzielt werden könnten, wenn man mit seiner Shopify-Site kopflos arbeitet, und beschloss, einige Experimente durchzuführen. Nachdem sie zwei identische Versionen ihrer Website entwickelt hatten, eine Headless und eine mit Shopify Liquid, stellten sie fest, dass die Headless-Version die Shopify Liquid-Version mit einer um 5,24 % höheren Konversionsrate und einem um 10,28 % höheren Einkommen pro Besucher übertraf.
Abgesehen von den reinen Zahlen war Ben von der Leichtigkeit beeindruckt, mit der Shogun Frontend implementiert werden konnte, ohne dass sich sein Team in den zugrunde liegenden Code einarbeiten musste.
2.Faye.co

Dieses deutsche Schmuckgeschäft war ein weiteres kopfloses Shopify-Projekt für We Make Websites. Alex umreißt die Vorteile, die Websites wie diese Marken bieten können: „Shopify Checkout war schon immer ein außergewöhnliches Produkt, das erstklassige UX (mobile-freundlich, Unterstützung für alternative Zahlungsmethoden wie Apple Pay und eine saubere Benutzeroberfläche) mit einer sichere und skalierbare Plattform." Sie behalten die Vorteile davon sowie die Möglichkeit, Ihren Produktkatalog in Shopify zu pflegen."
Darüber hinaus erklärte er, dass „die Verwendung eines Produkts wie Shogun ein guter Schritt ist – es repliziert einige der Plug-and-Play-Elemente von Shopify, während der massive Entwicklungsaufwand vermieden wird, der mit dem Erstellen einer JAMstack-App verbunden ist, aber mit den Vorteilen von Headless (dh a Trennung von Bedenken und eine Architektur, in der jede Komponente spezialisiert ist)" und dass diese Sites "sicher und schneller aufgrund statischer Builds" sind.
3. Paul Valentine

Der glamouröse Juwelier und Uhrmacher hat sich mit einer Agentur We Make Websites zusammengetan, um ihre Website für kopflose Benutzer zu überarbeiten. Wie viele andere Unternehmen, die eine Übertragung in Betracht ziehen, war Paul Valentine besorgt über den Verlust an Benutzerfreundlichkeit und mangelnde Kontrolle über die Wartung der Website, die eine Migration von reinem „Plug-and-Play“-Shopify mit sich bringen könnte.
Laut Alex O'Byrne von We Make Websites haben sich die Kompromisse jedoch gelohnt. „Für Headless benötigen Sie ein entwicklungsintensiveres Personal, zumindest während des gesamten Website-Aufbaus.“
Fazit
Kopflos zu werden, hält Online-Händler nachts wach. Sie haben Jahre damit verbracht, Ihr Geschäft auf einer seriösen E-Commerce-Plattform auszubauen, nur um festzustellen, dass Sie mit der Skalierung Ihres Unternehmens über seine ursprünglichen Möglichkeiten hinausgewachsen sind.
Durch die Erstellung einer Shopify Headless eCommerce Storefront können Benutzer Produkte durchsuchen, suchen und auswählen, ohne Ihren Shopify-Shop zu besuchen. Abgesehen davon ermöglicht es Ihnen, Ihre eigene Codebasis und Vorlagen zu pflegen.
Wenn Sie eine wachsende Marke sind, die Shopify nutzt, aber glauben, dass der Moment gekommen ist, um Freiheit zu erlangen, muss es kein großes Entwicklungsproblem sein, mit Ihrer Shopify-Website kopflos zu sein.
