So adressieren Sie irrelevante Bild-Thumbnails in SERP
Veröffentlicht: 2022-08-16Ein Google SERP-Bild-Thumbnail ist ein wichtiges Merkmal, da es zu einer erhöhten Click-Through-Rate (CTR) führen kann. Es gibt jedoch Fälle, in denen in den Suchergebnissen ein irrelevantes Miniaturbild angezeigt wird, was zu einem Rückgang der CTR führen kann. Einige Beispiele für dieses Problem sind:
- Wenn Sie nach einem bestimmten Produkt suchen und auf ein Suchergebnis mit einem Miniaturbild eines völlig anderen Produkts stoßen.
- Wenn Sie eine Suchanfrage im Zusammenhang mit Ältesten durchsuchen und ein Such-Snippet mit einem Miniaturbild eines Säuglings sehen.
Diese Beispiele verdeutlichen, warum das Vorhandensein einer irrelevanten Bildvorschau in SERP eigentlich ein Problem ist, das angegangen werden sollte.

In diesem Artikel werde ich zunächst ein reales Beispiel für das Problem geben; Dann werde ich erklären, unter welchen Bedingungen ein unangemessenes Bild-Thumbnail in SERP erscheinen kann. Abschließend werde ich erklären, wie Sie das Problem vollständig angehen können.
Ein Beispiel aus der Praxis
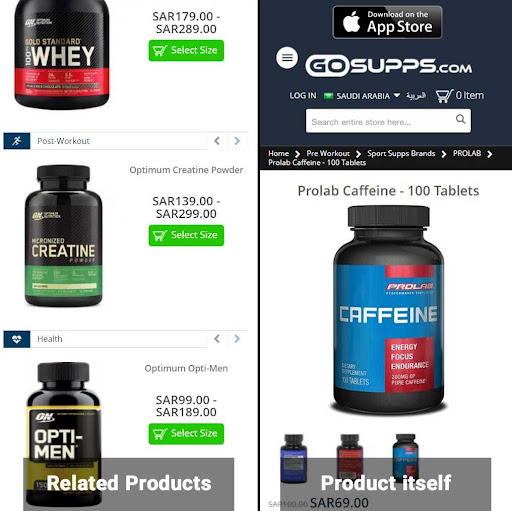
Ich denke, es ist immer besser, ein echtes Beispiel zu geben, um das Problem zu veranschaulichen, deshalb habe ich diesem Artikel eines hinzugefügt. Um ein passendes Beispiel zu finden, habe ich folgende Schritte befolgt:
- Ich suchte nach einem Produkt namens „Prolab Coffein“.
- Ich habe die SERP untersucht und bin auf ein Suchergebnis mit einem irrelevanten Thumbnail gestoßen.

- Nachdem ich auf das Ergebnis geklickt hatte, stellte ich fest, dass anstelle des eigentlichen Produkts ein Bild eines verwandten Produkts angezeigt wurde:

Man könnte denken, dass das Vorhandensein einer nicht verwandten Bildvorschau in SERP ein häufiges Problem ist, aber das ist nicht immer der Fall. Nachdem ich nach „Prolab Caffeine“ gesucht hatte, untersuchte ich die Suchergebnisse bis Seite fünf und das einzige problematische Ergebnis, das ich fand, war das, das ich oben geteilt hatte.
Ich bin jedoch bei meinem E-Commerce-SEO-Projekt und zahlreichen anderen Websites auf dieses Problem gestoßen. Dies könnte auch für einige Ihrer Seiten der Fall sein. Daher denke ich, dass es sich lohnt, das Problem anzugehen, unabhängig davon, wie oft es auftritt.
Nachdem wir nun ein echtes Beispiel für das Problem gesehen haben und wissen, wie oft es auftritt, ist es an der Zeit zu erklären, welche Faktoren zu einem unangemessenen Thumbnail-Bild in den Suchergebnissen beitragen können.
Was verursacht eine irrelevante Bildvorschau in SERP?
Die kurze Antwort ist, dass dieses Problem hauptsächlich Bildern in den ergänzenden Inhalten (SC) zugeschrieben wird, die nicht immer für den Hauptinhalt (MC) relevant sind. Während MC der Teil der Seite ist, der einzigartig ist und sich darauf konzentriert, der Benutzerabsicht zu dienen, ist SC im Wesentlichen auf jeder Seite oder jedem Unterverzeichnis einer Website identisch. Auf Produktseiten kann SC beispielsweise der Abschnitt „verwandte Produkte“ sein und in Blogbeiträgen kann es der Inhalt in der Seitenleiste sein, der „verwandte Artikel“ oder „neueste Artikel“ vorschlägt. Wenn Sie mehr über ergänzende Inhalte und Hauptinhalte erfahren möchten, können Sie sich gerne diesen Artikel ansehen.
Nun stellt sich die Frage, welche Faktoren die Wahrscheinlichkeit erhöhen können, dass ein Bild aus dem SC anstelle eines Bildes aus dem MC in SERP erscheint.
Da Google keine offiziellen Dokumente zu diesem Thema hat, gibt es keine eindeutige Antwort auf diese Frage. Allerdings gibt es vermutlich zwei Faktoren, die es zu beachten gilt, wenn es um irrelevante Thumbnails geht.
Die Position des SC
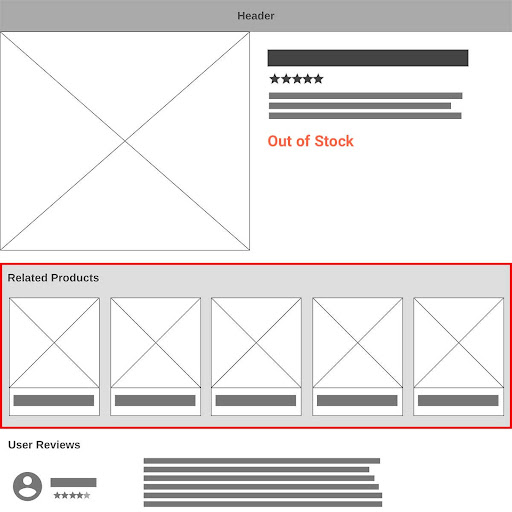
In den Best Practices für Google Bilder wird empfohlen, die wichtigsten Bilder weiter oben auf der Seite zu platzieren. Wenn der SC also höher auf einer Webseite positioniert ist, wird er eher als wichtig angesehen und erscheint folglich eher in der SERP-Bildvorschau.
In Bezug auf E-Commerce-Websites ist es üblich, verwandte Produkte an einer höheren Position auf nicht vorrätigen Produktseiten anzuzeigen, um die Konversion zu erhöhen. Basierend auf der obigen Erklärung sollten diese nicht vorrätigen Produktseiten sorgfältiger auf unangemessene Miniaturbilder analysiert werden.

Die Anzahl der Bilder im MC
Je mehr Bilder Sie im MC haben, desto größer ist die Wahrscheinlichkeit, dass Google eines davon als zugehöriges Miniaturbild auswählt, das auf der SERP angezeigt wird.
Beispielsweise sehen Sie auf Produktseiten oft mehr Bilder im MC, weil es mehrere Fotos von einem Produkt gibt. Unten sehen Sie ein Beispiel dafür, worauf ich mich beziehe.

Nachdem wir nun wissen, welche Faktoren die Wahrscheinlichkeit erhöhen können, dass irrelevante Bilder in den Suchergebnissen angezeigt werden, ist es an der Zeit zu erklären, wie dieses Problem gelöst werden kann.
[Fallstudie] Förderung des Wachstums in neuen Märkten mit On-Page-SEO
Was ist die endgültige Lösung für ein nicht verwandtes SERP-Bild-Thumbnail?
Als ich bemerkte, dass einige meiner Produktseiten dieses Problem hatten, stellte ich John Mueller diese Frage auf Twitter:

Lieber @JohnMu,
Ich habe eine Frage. Ich habe ein ähnliches Produktkarussell auf meinen Produktseiten. Manchmal erscheint das Bild eines dieser verwandten Produkte als Vorschaubild in SERP anstelle des Bildes des Produkts selbst. Wie kann ich dieses Problem angehen?
Und hier ist die Antwort von John Mueller:
„Wenn Sie die ‚zugehörigen Bilder‘-Dateien in einem separaten Verzeichnis hosten, können Sie robots.txt verwenden, um das Crawlen dieser Dateien zu unterbinden. Stellen Sie nur sicher, dass Sie nicht auch Ihre primären Bilder blockieren :)“
Ich schätze die Antwort von John Mueller, da sie sehr hilfreich war. Die Implementierung dieser Lösung ist jedoch nicht so einfach, wie es sich anhört. Genauer gesagt sind dies die Komplikationen, die berücksichtigt werden müssen:
- Auf den meisten Websites, wie denen, die WordPress verwenden, befinden sich alle Bilder in einem bestimmten Unterverzeichnis. Wenn Sie also diesen Unterordner nicht zulassen, werden Sie alle Bilder auf Ihrer Website nicht zulassen und nicht nur die im SC geladenen.
- Außerdem ist es nicht möglich, ein neues Unterverzeichnis zu erstellen, es zu verbieten und Bilder aus diesem Unterordner in den SC zu laden. Dies liegt daran, dass Sie Bilder an zwei verschiedene Orte hochladen müssen: den Standard-Unterordner und den neuen Unterabschnitt, den Sie erstellt haben. Dieser Vorgang ist zeitaufwändig und wird daher nicht empfohlen. Alternativ können Sie einen Entwickler bitten, den oben genannten Prozess zu automatisieren, aber es ist immer noch nicht der beste Weg, um das Problem zu lösen.
Um diese Komplikationen zu vermeiden und die Bilder verwandter Produkte einfach zu verbieten, empfehle ich Folgendes:
1. Erstellen Sie auf cPanel eine Subdomain mit dem Namen „cdn.example.com“ und legen Sie den Dokumentenstamm auf den Unterordner fest, in dem sich alle Bilder Ihrer Website befinden. Wenn Sie WordPress verwenden, setzen Sie den Dokumentenstamm auf „public_html/wp-content/uploads“, wie das Bild unten zeigt:

Dadurch sind alle Bilder auf Ihrer Website auch über die neue Subdomain zugänglich.
Beispielsweise ist „https://example.com/wp-content/uploads/2022/01/example-image.jpg“ über die URL „https://cdn.example.com/2022/01/example“ zugänglich -image.jpg' ebenfalls.
2. Erstellen Sie eine robots.txt-Datei mit folgendem Inhalt:
User-Agent: *
Nicht zulassen: /
Laden Sie diese Datei nun in den Dokumentenstamm hoch.
Bitte beachten Sie, dass Suchmaschinen nur die robots.txt-Datei berücksichtigen, die sich im Stammverzeichnis der Website befindet. Daher gilt diese Datei nur für die cdn-Subdomain und nicht für die Domain selbst.
3. Laden Sie die Bilder in den SC von der cdn-Subdomain.
4. Um sicherzustellen, dass alles richtig funktioniert, können Sie dieses Tool zum Abrufen und Rendern verwenden, um eine Ihrer Seiten zu crawlen und zu rendern. Auf der gerenderten Seite sollten die Bilder im MC korrekt geladen werden, aber die Bilder im SC sollten nicht geladen werden (das bedeutet, dass sie ordnungsgemäß von robots.txt blockiert werden). Stellen Sie einfach sicher, dass Sie das Googlebot-Smartphone als User-Agent auswählen und aktivieren Sie die Optionen „obey robots.txt“ und „render“.
Welche Praktiken sind keine empfohlenen Lösungen für dieses Problem?
Im vorherigen Abschnitt habe ich erklärt, was ich für die beste Lösung halte, um das irrelevante Thumbnail-Problem zu lösen. Es gibt jedoch alternative Lösungen. Ich finde sie nicht unbedingt sehr effektiv, aber ich denke, es ist wichtig, sie zu erforschen und warum sie nicht effektiv sind.
Verwendung des HTML-Attributs data-nosnippet
Laut Google kann das data-nosnippet-Attribut nur dazu verwendet werden, „textliche Teile einer HTML-Seite“ vor dem Erscheinen im SERP-Snippet zu verbergen. Das heißt, Sie können dieses Attribut beispielsweise verwenden, um die Namen der verwandten Produkte oder Artikel in der Meta-Beschreibung zu verbergen. Dieser Ansatz ist jedoch nicht nützlich, um zu verhindern, dass bestimmte Bilder in der SERP-Bildminiaturansicht erscheinen.
Verwenden des HTML-Tags <aside> für SC
Wie in diesem Mozilla-Artikel erklärt, ist das Aside-Tag ein HTML-Element, das einen Abschnitt der Seite darstellt, der indirekt mit dem Hauptinhalt in Verbindung steht, und häufig verwendet wird, um Call-out-Boxen und die Seitenleiste (oder allgemein ergänzende Inhalte) auszuzeichnen.
Das Markieren von SC mit einem <aside>-Tag wäre nützlich, um zu verhindern, dass Bilder in diesem Abschnitt in der SERP-Bildminiaturansicht erscheinen, wenn Google dieses Tag zur Unterscheidung von SC von MC verwendet. Im Jahr 2016 bestätigte John Mueller jedoch, dass Google Inhalte im <aside>-Tag ähnlich wie andere Inhalte auf der Seite behandelt.
Da das schon lange her ist, beschloss ich, ihm diese Frage noch einmal zu stellen:
Lieber @JohnMu,
Ich habe eine Frage. 2016 gaben Sie an, dass Inhalte in einem Neben-Tag ähnlich wie Hauptinhalte behandelt werden. Ist es immer noch wahr?
Nach einer kurzen Diskussion erklärte John Mueller in einem Thread:
„MDN schlägt vor, dass sie auch für Call-Outs verwendet werden, was eher so klingt, als wäre es ein Zeichen für wichtige Inhalte.
Abgesehen davon, dass sich die HTML-Nutzung im Laufe der Zeit weiterentwickelt, und sobald Suchmaschinen ein klares Signal darüber erhalten, was etwas bedeutet, wann es üblich genug und nützlich ist, es zu trennen, können sie sich dafür entscheiden, dies expliziter zu verwenden.
Es gibt mehr Gründe, HTML zu verwenden als nur für Suchmaschinen. Wenn Sie also eine Art von Auszeichnung nützlich finden, um eine Bedeutung besser zu vermitteln, würde ich es einfach tun. Seien Sie die Veränderung, die Sie im Web sehen möchten.“
Mit anderen Worten, obwohl Google derzeit Inhalte im <aside>-Tag nicht vom Hauptinhalt unterscheidet, könnte sich dies in Zukunft ändern. Daher wird durch das Markieren von SC mit einem <aside>-Tag das Problem irrelevanter Bild-Thumbnails jetzt nicht gemildert , aber dies kann sich in Zukunft ändern.
Ich hoffe, dieser Artikel war hilfreich für Sie und Sie haben jetzt ein besseres Verständnis dafür, wie Sie dieses Problem auf jeder Website beseitigen können. Wenn Sie Fragen haben, können Sie diese gerne im Kommentarbereich unten stellen.
