Heldenbanner – 6 bewährte Möglichkeiten, es wirkungsvoll zu machen
Veröffentlicht: 2021-10-08Hero-Banner sollten ein wichtiger Bestandteil Ihrer Homepage sein. Visualisierungen gepaart mit ansprechenden Inhalten müssen zu den wichtigsten 3 Sekunden im Leben eines Besuchers werden.
Banner können aussagekräftige Schlagzeilen, tolle Bilder, verlockende Snippets und einen Call-to-Action enthalten. Alles mit dem Ziel, den Besucher zum Weitermachen zu animieren. Es ist Teil Ihrer visuellen Marketingkampagne.
Oder… Sie könnten das Banner überspringen und sich nicht um den CTA-Button kümmern. Das ist großartig, wenn Sie riskieren möchten, dass der Besucher Ihre Website in 0,001 Sekunden verlässt.

Das richtige Banner zu finden, macht einen großen Unterschied, wenn es darum geht, den Besucher für seine Zeit zu belohnen. Geben Sie ihnen die Gewissheit, dass sie mit ihrem Besuch die richtige Entscheidung getroffen haben. Denken Sie an die Verpackung eines Produkts in einem Geschäft. Wenn es vermittelt, was unwiderstehlich in ihm steckt, werden Sie es eher aufgreifen. Interesse wecken ist der Kern des Banners.
Lassen Sie uns 5 tolle Tipps für ein effektives Heldenbanner durchgehen.
Wann ist der ideale Zeitpunkt, um das Heldenbanner zu erstellen?
Gleich nachdem der Header in Stein gemeißelt ist, arbeite ich am Banner. Es stört mich nicht, übermäßig viel Zeit damit zu verbringen. Es hilft, die Nachrichten zu definieren, die auf der gesamten Website weitergegeben werden.

Wenn das Banner den Betrachter darüber informiert, dass Sie ein preisgekrönter Architekt sind, dann untermauern Sie es besser im nächsten Abschnitt, anstatt die Seite mit Bildern eines Strandes zu überschütten. Würden Sie ein Produkt wieder kaufen, wenn der Inhalt nicht der Verpackung ähneln würde? Das Banner ermöglicht es Ihnen, das Fenster für das, was als Nächstes kommt, festzulegen, und es beeinflusst Entscheidungen für Inhalte und andere Seiten.
Das Heldenbanner ließ die Karotte baumeln, jetzt serviere das Essen!

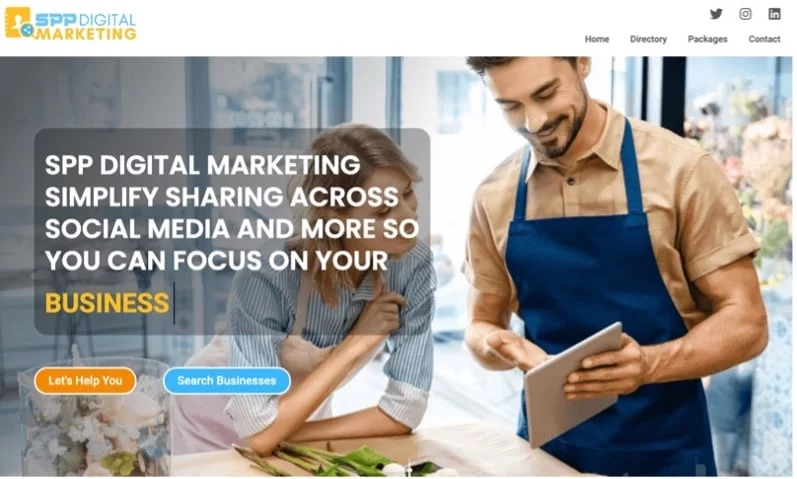
Dieses Banner demonstrierte den Einsatz digitaler Technologie durch den Kunden, ohne komplex zu wirken oder im Widerspruch zum Fokus der Überschrift auf Social Media Marketing zu stehen. Anstelle eines techniklastigen Images haben wir uns für ein Unternehmen entschieden, das mobile Geräte verwendet, um die Zugehörigkeit zu erhöhen.
Spielt Bildgröße und Reaktionsfähigkeit eine Rolle?
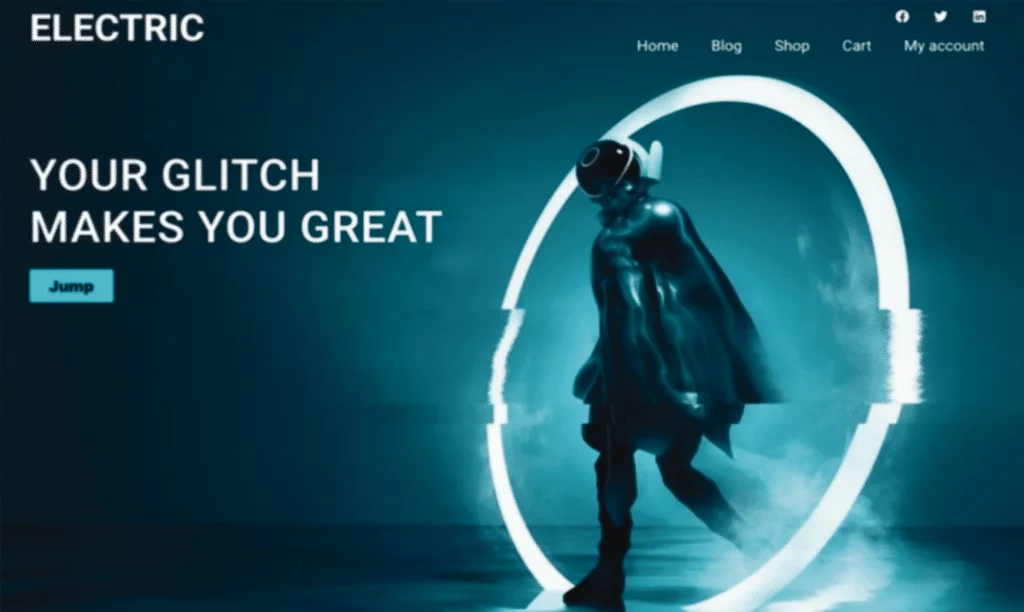
Natürlich, wenn Ihnen die Benutzererfahrung wichtig ist. Je nach gewähltem Bildtool sollte ein Querformat von mindestens 1920px x 1080px der Ausgangspunkt sein. Entscheiden Sie sich für die beste Auflösung, die Sie erreichen können, wenn Ihr Gehirn auf das Farbschema der Website fixiert ist. Wenn das Farbthema der Website rot ist, dann meiden Sie blau angedeutete Bilder. Es sei denn, Sie planen eine kontrastreiche Wirkung. Und vermeiden Sie bitte nicht die Bildkomprimierung, die Konvertierung von PNG in JPG, wo erforderlich, oder das eventuelle WebP-Format.

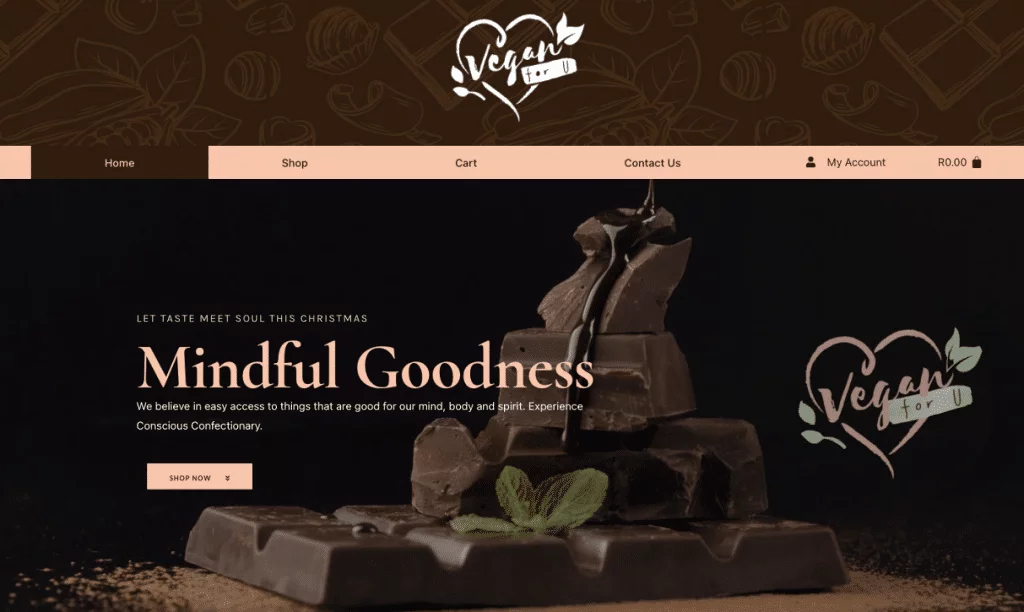
Das erhabene Image schwingt mit dem Branding mit und sollte die Besucher genug verführen, um tiefer zu graben. Egal wie groß der Bildschirm ist, die Schokolade behauptet sich hinter den Schlagzeilen und kämpft nicht um Aufmerksamkeit. Je stärker die Verbindung des Images zu Ihrer Marke ist, desto stärker ist die Wirkung auf Ihr Publikum.
Da es für den Desktop funktioniert, ist es leicht, mit den Schultern zu zucken, wenn das Bild in der mobilen Ansicht seine Wirkung verliert. Halte deine Pferde! Mein Lieblingsseitenersteller, Elementor, bietet die Möglichkeit, ein alternatives Bild für das Handy hinzuzufügen. Das erspart Ihnen die Erstellung eines separaten Abschnitts für das Handy. Mein schneller Tipp ist, eine Kopie des Originalbildes hinzuzufügen und dann die Größe mit der Skalierung und dem Zuschneiden von WordPress zu ändern, um das Hochformat zu erhalten.
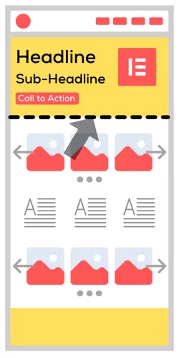
Das Hintergrundbild für die mobile Ansicht unten hat eine alternative Größe von 400 x 700 Pixel im Vergleich zum Desktop-Bild von 1920 x 1080 Pixel, was eine bessere Darstellung mit den Überschriften ermöglicht. Responsiveness sollte immer auch Schriftgrößen beinhalten. Und ich empfehle die Verwendung von REM anstelle von Pixeln für die Größenanpassung, um den Inhalt des Banners zugänglicher zu machen. Unten sehen Sie die endgültige Ausgabe basierend auf den alternativen Bildern.


Warum Slider/Karussells unterhalb des Falzes und nicht auf dem Banner verwendet werden sollten
[Trommelwirbel] Dieses Argument tobt weiter, obwohl ich fest davon überzeugt bin, dass das Zeitalter der Slider, das vor einem Jahrzehnt prominent war, nicht für das Heldenbanner empfohlen wird.
[Kämpft den Ansturm ab] Warte, Schieberegler können immer noch an anderer Stelle auf der Startseite angewendet werden, insbesondere unterhalb der Falte (das ist das Ende der Seite, bevor Sie auf Ihrem Gerät nach unten scrollen).
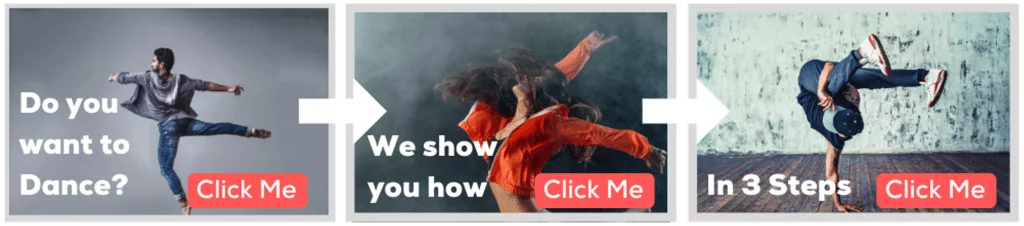
Schieberegler verursachen Verzögerungen beim Laden Ihrer Seite, und selbst wenn das Laden superschnell ist, muss der Betrachter möglicherweise viele Folien ansehen, um die vollständige Botschaft zu verstehen. Sie könnten ihr Interesse verlieren, bevor sie den Scheunensturm-Höhepunkt erreichen. Ganz zu schweigen davon, dass Sie genug starke Phrasen und Bilder hatten, um den Schwung aufrechtzuerhalten?

Brauchten wir 3 Folien, um einfach zu sagen: „Wir zeigen Ihnen, wie man in 3 einfachen Schritten tanzt“? Und stellen Sie sich vor, der Betrachter sieht Folie 2 vor Folie 1; Nun, in diesem Fall ist die Reihenfolge völlig durcheinander.
Wir haben auf einer Website gearbeitet, auf der die Bilder in Farbe und Qualität so unterschiedlich waren, dass die 12 angegebenen Dias mich verrückt gemacht haben. Nur weil es zwanzig andere Websites tun, heißt das nicht, dass Sie diesem Weg folgen. Wenn die Beweise stark sind, fahren Sie fort, aber denken Sie an die Verzögerung, die die Geschwindigkeit erhöht. Denken Sie daran, eine knochenbrechende Schlagzeile braucht keine Trilogie von Bildschirmen.

Ich fordere Sie auf, die Ergebnisse mit dem Schieberegler über der Falte und darunter zu überprüfen, und der Unterschied wird deutlich sein. Dasselbe gilt für Videohintergründe oder animierte GIFs, bei denen Lazy Loading auf alle Bilder angewendet wurde; Sie werden einen Rückgang der %-Punktzahl sehen.
Was ist die ideale Seitengeschwindigkeit und warum ist sie wichtig für die 3-Sekunden-Conversion?
Bilder nicht zu optimieren schadet dem Laden der Startseite. Dies führt zu einem Rückgang des Seitengeschwindigkeits-Scores und letztendlich dazu, ob der Besucher auf der Website bleibt. Homepages mit einem strapazierfähigen Banner, vielen Schiebereglern und mehreren Schriftfamilien erhöhen die Wahrscheinlichkeit, dass die 3-Sekunden-Regel verletzt wird.
Mehrdeutige Kommentare wirken sich auch auf die Konversion aus. Wenn das Banner nicht zu dem Grund passt, der den Besucher zu Ihrer Seite geführt hat, dann ist die Vertrauensgleichung ausgelöscht. Wählen Sie Ihre Formulierung sorgfältig. Bleiben Sie auf dem Punkt. Wecken Sie ihr Interesse, weiter zu gehen.

Google versteht die menschliche Ungeduld, daher der Aufstieg der Core Web Vitals. Ich kann nicht anders, als die Seitenergebnisse regelmäßig zu testen, während ich Abschnitte erstelle. Das Optimieren von Bildern, das Sicherstellen, dass Schriftarten vorinstalliert sind, und das Nicht-Werfen einer Tonne Text kann Besucher davon abhalten, bei der Ankunft abzuspringen.
Immer wieder sehe ich Schläge in der Luft, weil Websites 98+ % für den Desktop-Score erreichen. Obwohl Sie alles tun wollen, um 90+ % für das Handy zu erreichen. 70 % der Zuschauer kommen von solchen Geräten.
Was oberhalb der Falte passiert, wirkt sich erheblich auf die Punktzahl aus, und deshalb empfehle ich den Einsatz von Schiebereglern/Karussells unterhalb der Falte. Wenn die vollständige Überschrift des Banners erfordert, dass der Betrachter nach unten scrollt, dann verlangen Sie viel.

Um die Konversion abzurunden, wird der Call-to-Action-Button oft einfach mit einem „Kontaktieren Sie mich“- oder „Mehr anzeigen“-Link verwechselt, obwohl er tatsächlich eine Nachricht liefern kann, um den Betrachter zu konvertieren. Anstatt „mehr sehen“ zu sagen, drehen Sie es, um eine aktivere Einladung zu sein, wie z. B. „Finden Sie das beste Design für Sie“.
Implementierung von SEO-Schlüsselwörtern und Erstellung einer aussagekräftigen Überschrift
Die Überschrift des Banners für Suchmaschinen relevant zu machen und auf die Basis der Website zu verlinken, ist enorm wichtig. Schlüsselwörter bilden einen großen Teil der SEO. Schlagzeilen ohne Keywords sind vergleichbar mit einem Auto ohne Räder (was in Ordnung ist, wenn Sie es in ein einzigartiges Gartenstudio umgewandelt haben).
In den entscheidenden ersten 3 Sekunden nehmen die Besucher die Überschrift zur Kenntnis. Schlagkräftige und emotionale Worte, die eine Lösung demonstrieren oder sich in ein Problem einfühlen, können den Betrachter fesseln. Abhängig von der Domain oder dem Versprechen im Google-Snippet zahlt sich die Überschrift besser aus, wenn Besucher auf Ihre Website klicken, um sie zu erreichen.

Es besteht die Gefahr, dass Überschriften verwässert werden und an Wirkung verlieren, wenn Schlüsselwörter erzwungen werden. Achten Sie daher auf unnatürlich klingende Texte. Sagen Sie es laut und wiederholen Sie es, wenn die Worte Sie nicht treffen.
Ein gängiger Trick besteht darin, Machtwörter in Verbindung mit Zahlen hinzuzufügen, die zu einem Versprechen führen, das nur eingehalten werden kann, wenn sie weiterlesen. Einzelne Sätze mit weniger als 10 Wörtern sind stärker als ein langer Absatz. Gute Beispiele sind Nachrichtenseiten mit hohen Konversionsraten.

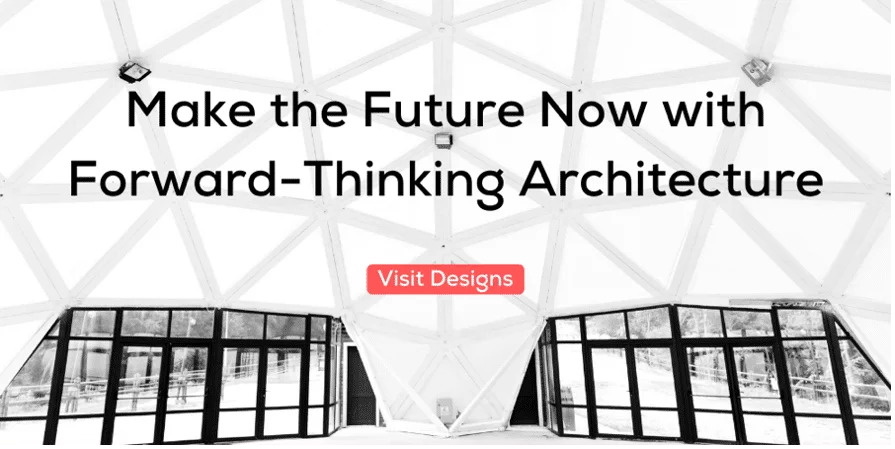
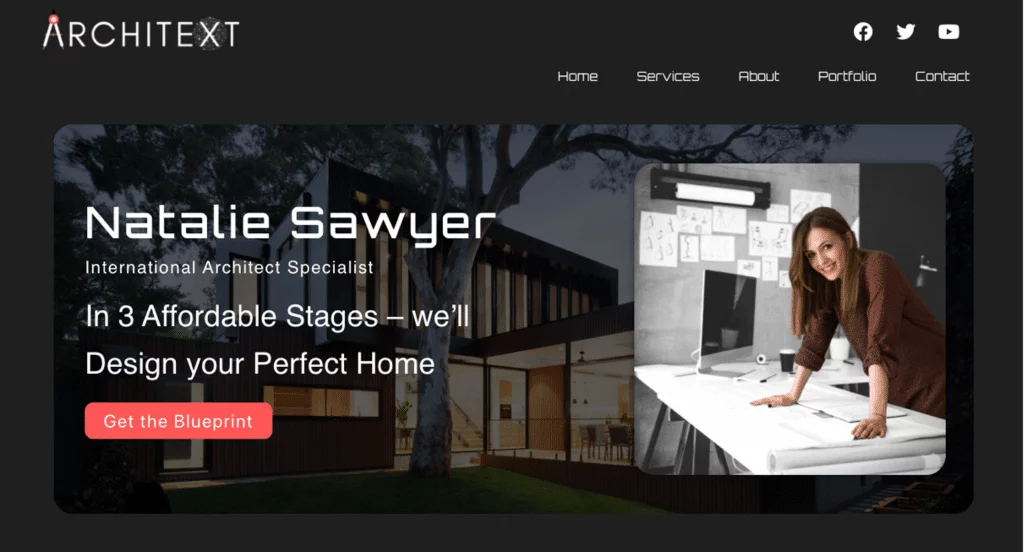
Obwohl das Stichwort „Architekt“ nur in der Unterüberschrift vorkommt, sollte der Headline-Text „In 3 günstigen Schritten – wir planen Ihr perfektes Zuhause“ eine ansprechende Garantie dafür geben, was Sie beim Weitermachen erwartet.
Versuchen Sie zu definieren, was Sie von der Konkurrenz unterscheidet. Widerstehe ausgefallenen Worten. Niemand möchte ein Wörterbuch öffnen, um den Kontext zu verstehen. Und vermeiden Sie überstrapazierte Klischee-Slogans.
Der Call-to-Action „Holen Sie sich den Bauplan“ sollte den Betrachter dazu auffordern, genau das zu tun, nachdem er von den Worten „erschwinglich“ und „perfektes Zuhause“ gefesselt wurde. Ziehen Sie an den Herzen, ohne wie eine überspielte Platte zu klingen.
Stock-Fotografie für die Banner verwenden
Jede Versuchung, Bilder zu verwenden, die mit Ihrem Smartphone aufgenommen oder auf dem Dachboden entdeckt wurden, sollte vom Heldenbanner ferngehalten werden, es sei denn, sie haben eine hohe Auflösung, eine perfekte Einstellung und Beleuchtung und kreuzen alle Kästchen der Fotografie 101 an.
Wenn Sie keine Zeit damit verbringen, Bilder zu recherchieren, die die Botschaft der Website ergänzen, schadet dies der Marke. Das Heldenbanner muss allen Zuschauern ein Fackellicht einjagen und darf sie nicht irritieren.
Die einfachste Lösung ist die Verwendung von Stockfotografie-Websites, auf denen die Bilder die Fähigkeiten des Fotografen enthalten, die Sie dazu bringen, innezuhalten und aufmerksam zu werden. Die Erfahrung zeigt sich in den Bildern. Stellen Sie sich einen Bilderschatz vor, der eine Geschichte erzählt, ein Thema fortsetzt oder Ihnen eine riesige Auswahl an Möglichkeiten bietet, mit der Überschrift zu tanzen.

Der Schlüssel liegt in der Verwendung von Stock-Fotos, die authentisch sind und dem wirklichen Leben ähneln, anstatt traditionelle inszenierte Stock-Fotos. Authentische Grafiken übertreffen Bilder mit geringer Qualität jeden Tag und machen Ihr Hero-Banner noch wirkungsvoller.
Fazit
Wenn ein Hero-Banner genug Fantasie und durchdachte Formulierungen besitzt, um den Betrachter davon abzuhalten, das Fenster zu schließen, dann sind Sie auf dem richtigen Weg. Halten Sie sie immer einfach und stellen Sie sicher, dass die Botschaft das weitere Vorgehen klar anleitet. Und scheuen Sie sich nicht davor, sie regelmäßig, mindestens alle 2 Monate, zu wechseln, sonst verlieren die Wiederholungsbesuche den anfänglichen Sog. So wie sich die Basis der Website ändert, sollte sich auch das Banner ändern.
