Was ist eine Heatmap und 10 Heatmap-Tools für den Einstieg
Veröffentlicht: 2024-06-04Wie können Sie feststellen, ob Ihre Zielseite und Ihre Website-Inhalte gutes Interesse wecken?
Durch die Verwendung von Heatmaps.
Sie verwenden wahrscheinlich bereits mehrere Datenanalysetools und Metriken, um zu messen, wie Benutzer mit Ihrer Seite interagieren, und Heatmaps (ja, Sie können es in beide Richtungen schreiben) sind ein wichtiges Element, das Sie dieser Liste hinzufügen sollten.
Heatmaps helfen Marketingfachleuten zu verstehen, was Besucher auf ihren Zielseiten tun – wie weit sie scrollen, wohin sie klicken, auf welchen Seitenelementen sie mehr Zeit verbringen und welche Elemente sie ignorieren. Diese Daten helfen Ihnen dann, Optimierungsentscheidungen zu treffen, die zu höheren Seitenkonvertierungen führen.
Sehen wir uns also an, was Heatmaps sind, wie und warum Sie sie verwenden sollten und welche Heatmap-Tools Ihnen den Einstieg erleichtern.
Was ist eine Heatmap?
Eine Heatmap ist ein zweidimensionales Datenvisualisierungstool, bei dem verschiedene Farben zur Darstellung verschiedener Datenpunkte verwendet werden. Auf einer Heatmap stellen Farben wie Grün, Orange und Rot verschiedene Datensätze visuell dar, oder es können unterschiedliche Farbtöne einer Farbe verwendet werden, um Muster des Benutzerverhaltens zu identifizieren.
Heatmaps sind eine Form der Datenanalyse, die es einem Benutzer ermöglicht, Informationen sofort zu visualisieren, sodass er schnell erkennen kann, welche Datenpunkte am wichtigsten oder relevantesten sind.
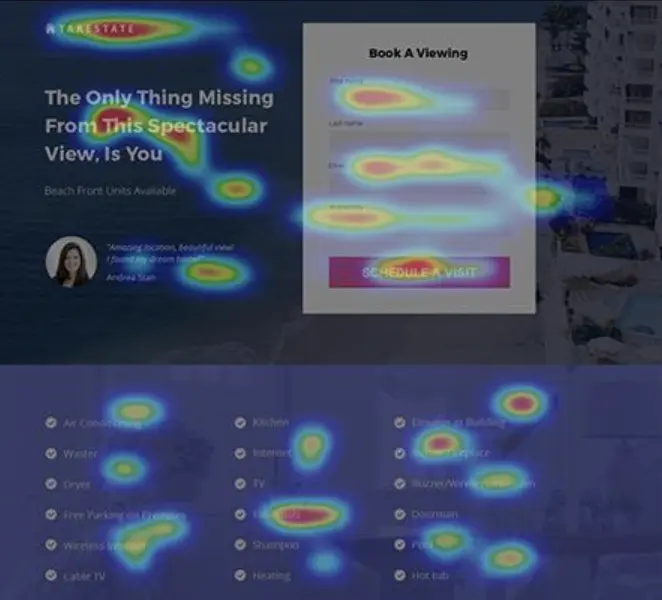
Mithilfe einer Landingpage-Heatmap können Sie beispielsweise sofort Bereiche Ihrer Landingpage identifizieren, mit denen am häufigsten interagiert oder geklickt wird, je nachdem, wo die Website-Heatmap aufleuchtet.
Vermarkter betrachten Heatmaps als wichtiges Werkzeug in ihrer Marketingstrategie, da sie ihnen die Möglichkeit geben, komplexe Daten zu visualisieren, anstatt Datenpunkte aus einer Tabellenkalkulation oder einem anderen Format analysieren und verarbeiten zu müssen.
Wofür werden Heatmaps verwendet?
Heatmaps werden von vielen verschiedenen Datenanalysten branchenübergreifend auf vielfältige Weise verwendet. Meteorologen können beispielsweise Heatmaps verwenden, um Niederschläge in verschiedenen Regionen der Welt zu verfolgen und so bessere Vorhersagen über Wettermuster zu treffen.
Bekanntermaßen verwenden politische Analysten und Reporter an Präsidentschaftswahlabenden Heatmaps, um zu verfolgen, wie in verschiedenen Regionen des Landes abgestimmt wird, und um vorherzusagen, wer gewählt werden könnte.
Im Marketing werden Website-Heatmaps häufig verwendet, um:
- Identifizieren Sie Klickorte
- Sehen Sie sich den Website-Verkehr an
- Analysieren Sie Verkaufstrends
- Verfolgen Sie das Verkaufsvolumen
- Bevölkerungsgrößen verstehen
Wenn ein digitaler Vermarkter eine Website-Heatmap für eine Landingpage verwendet, erkennt er schnell die Benutzerinteraktion und erkennt, wo sich auf der Seite die Immobilie mit dem höchsten Wert befindet. Darüber hinaus zeigt eine Heatmap, ob es auf einer Seite Reibungspunkte gibt, die den Konvertierungsprozess behindern.
Als Conversion-Reibung wird alles definiert, was ein Hindernis in der Kundenreise darstellt und sie daran hindert, eine Conversion-Aktion durchzuführen, beispielsweise einen Kauf zu tätigen. Reibung kann aus einer Reihe von Gründen auftreten, z. B.:
- Unbequeme Zahlungsmöglichkeiten
- Zu lange Lead-Capture-Formulare
- Unzureichende Information
- Schlechte Benutzeroberfläche/UX
- Ghost-CTA-Buttons
Eine Heatmap gibt Ihnen sofort einen visuellen Hinweis darauf, wo auf der Seite die Reibung auftritt. Wenn es sich bei dem Problem um eine Geister-CTA-Schaltfläche handelt, würde die Heatmap nur sehr wenig bis gar keine Aktivität rund um diese Schaltfläche anzeigen, was darauf hindeutet, dass diese Schaltfläche neu gestaltet oder verschoben werden müsste.
Oder wenn Besucher auf ein Element klicken, das nicht anklickbar ist, sehen Sie auf dem Element viel konzentrierte Farbe, was Ihnen signalisiert, dass Sie dieses Element entweder entfernen oder neu gestalten oder es anklickbar machen müssen.
Eine grafische Darstellung von Daten wie Benutzerklicks und Benutzerengagement liefert Marketingfachleuten umsetzbare Erkenntnisse, die sich auf Entscheidungen im Zusammenhang mit dem Seitendesign, der Frage, wo verschiedene Elemente am besten funktionieren und wie die meisten Zielseiten erfolgreich eingerichtet werden, auswirken.
4 Arten von Heatmaps
Heatmaps umfassen verschiedene Tools, die zur Verfolgung der Website-Aktivität verwendet werden. Es gibt vier häufig verwendete Arten von Heatmaps, von denen jede einem anderen Zweck dient und Ihnen hilft, sich auf einen bestimmten Teil der Leistung Ihrer Website zu konzentrieren.
Zu den vier Arten von Heatmaps, die wir besprechen werden, gehören Click-Tracking-Heatmaps, Eye-Tracking-Heatmaps, Scroll-Maps und Maus-Tracking-Heatmaps.
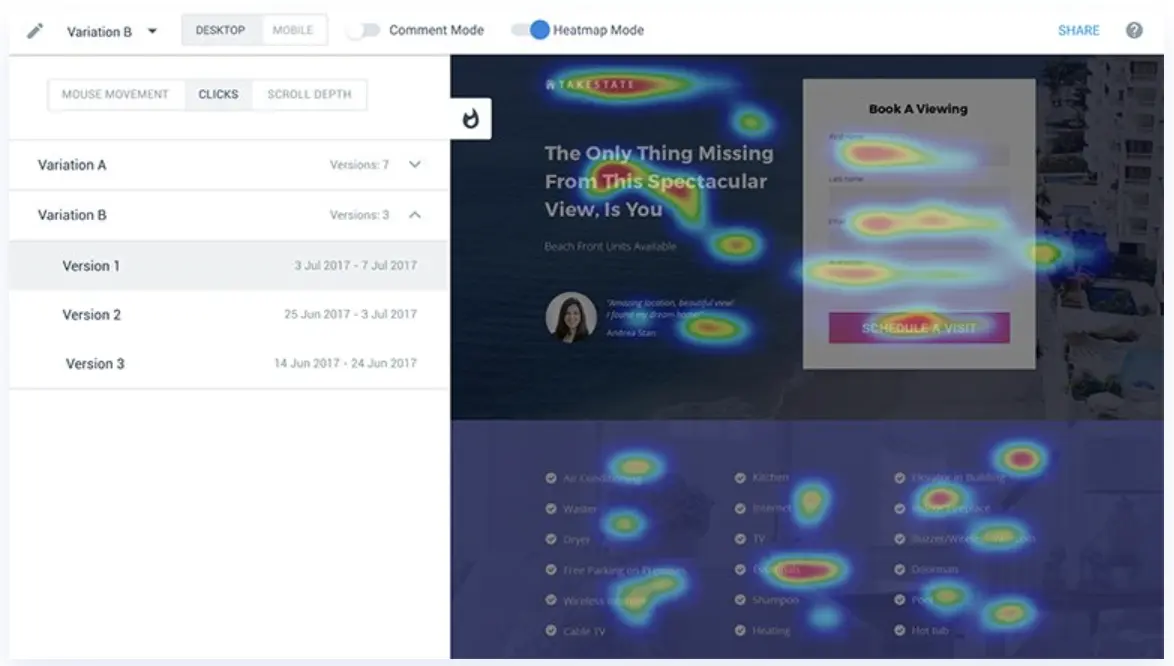
Klicken Sie auf Tracking-Heatmaps
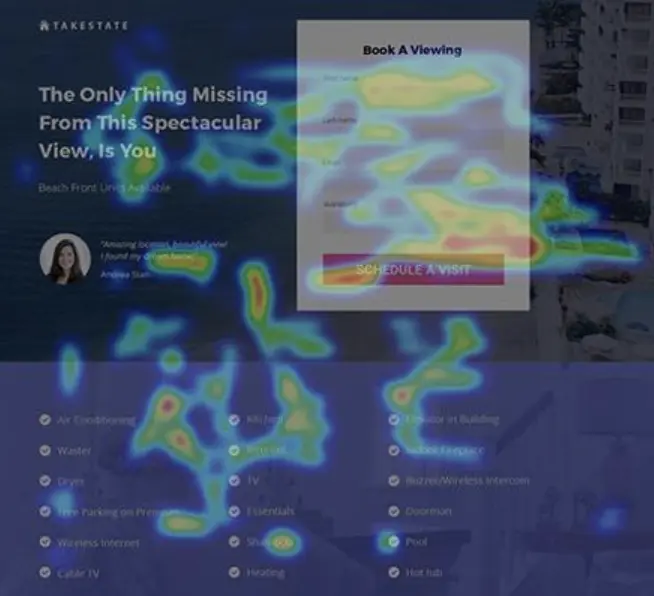
Click-Tracking-Heatmaps zeigen Ihnen, wo Benutzer auf Ihrer Webseite klicken (auf Desktops) oder tippen (auf mobilen Geräten) und werden normalerweise durch Farbe dargestellt (je heller die Farbe, desto mehr Klicks erhielt dieser Link/CTA/Abschnitt Ihrer Seite). .
Klick-Heatmaps eignen sich hervorragend zum Messen der Effektivität Ihrer Links und können Ihnen auch Einblicke in Bereiche Ihrer Zielseite geben, von denen Besucher annehmen, dass sie anklickbar sind.
Wenn ein Bereich viele Klicks erhält und Sie in diesem Bereich keinen Link oder CTA haben, sollten Sie dort so schnell wie möglich ein Seitenelement hinzufügen. Mit Clickmaps, die das tatsächliche Besucherverhalten darstellen, können Sie Ihre Zielseite optimieren, um maximale Ergebnisse zu erzielen.

Eye-Tracking-Heatmaps
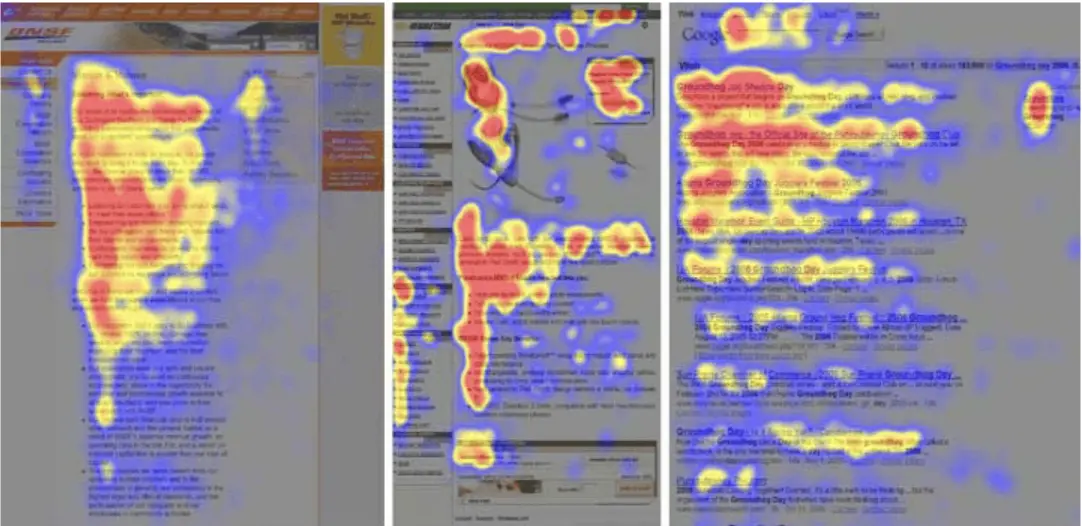
Eye-Tracking-Heatmaps liefern normalerweise die genaueste Art von Heatmap-Daten, sind aber auch am schwierigsten zu bekommen, weil sie teuer und nicht sehr praktisch sind. Eye-Tracking-Heatmaps beobachten im wahrsten Sinne des Wortes die Augen Ihrer Besucher, während sie auf Ihren Webseiten navigieren.
Bekanntlich untersuchte eine Studie der Nielsen Norman Group aus dem Jahr 2006 Heatmap-Daten und entdeckte, dass Menschen dazu neigen, Websites in einem F-förmigen Muster zu lesen. Diese Entdeckung veränderte und prägte die Art und Weise, wie Menschen ihre Inhalte auf Landingpages strukturieren, da sie wissen, dass es bestimmte Bereiche der Seite gibt, die Blickkontakt nahezu garantieren.

Scroll-Karten
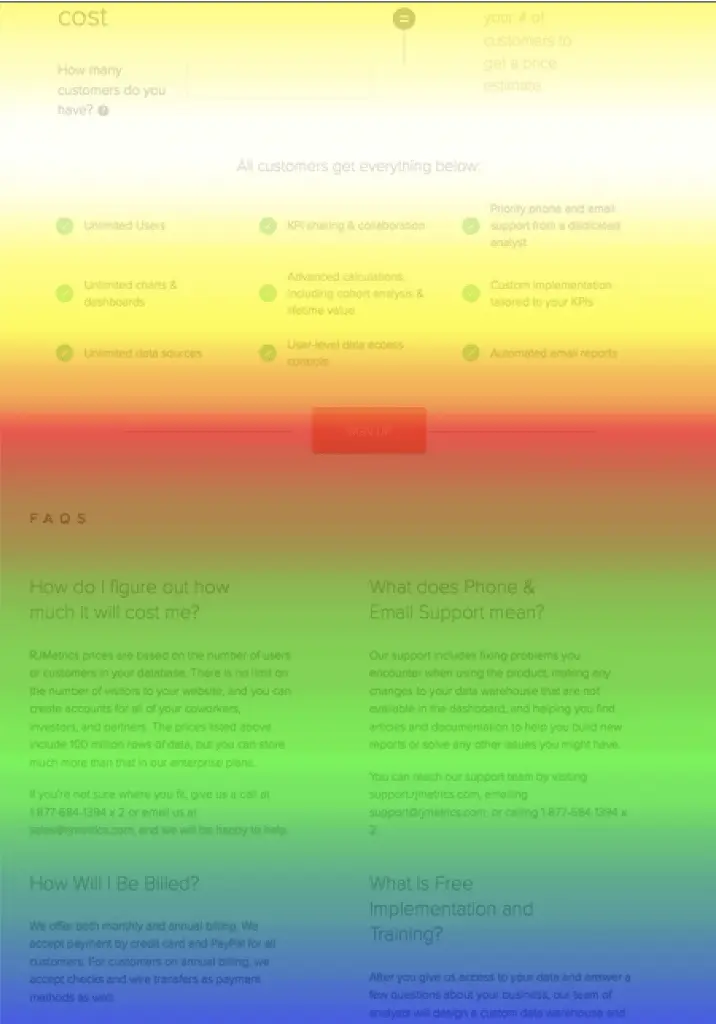
Eine Scroll-Map analysiert die Website-Tiefe Ihres Besuchers oder wie weit er auf Ihrer Seite nach unten scrollt. Während Benutzer scrollen, wird ihre Aktivität verfolgt. In der Regel zeigt eine Scroll-Map den Prozentsatz der Besucher an, die jeden Teil Ihrer Seite sehen, und wird farbig dargestellt (je roter der Abschnitt, desto höher ist der Prozentsatz der Personen, die ihn angesehen haben).

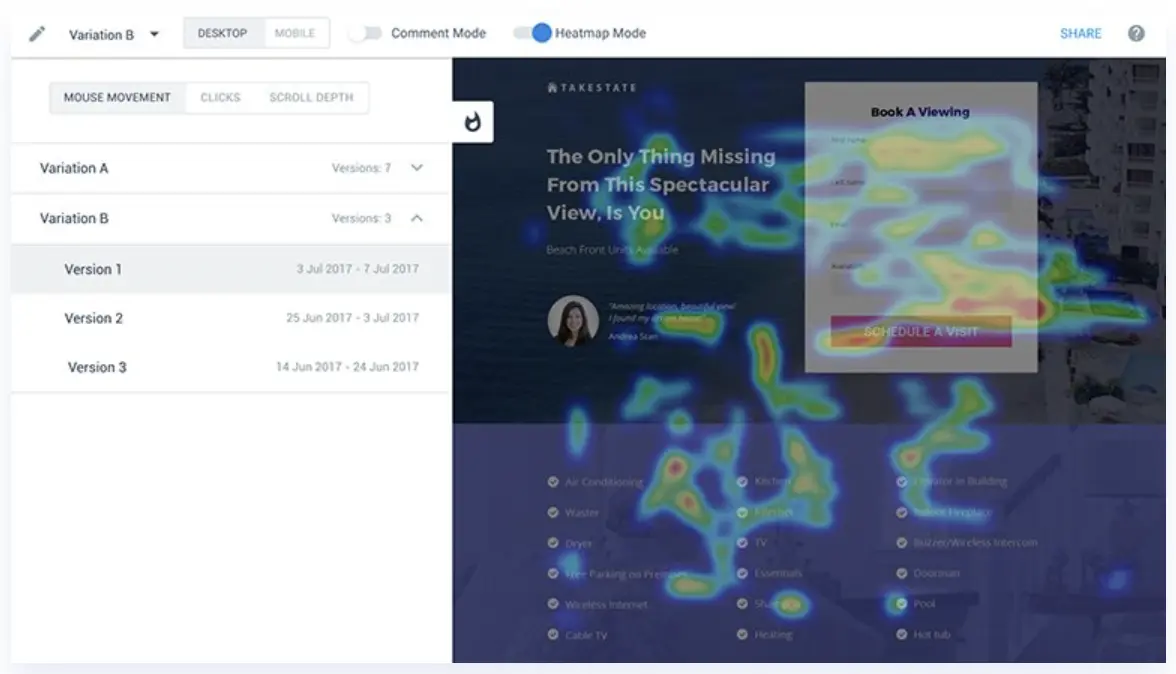
Maus-Tracking-Heatmaps
Mouse-Tracking-Heatmaps verfolgen, wohin Besucher ihre Maus bewegen, während sie auf einer Seite navigieren. Hotspots werden normalerweise rot dargestellt und zeigen an, wohin ein Benutzer seinen Cursor auf einer Seite bewegt hat.
Untersuchungen haben einen Zusammenhang zwischen Augenbewegungen und Mausbewegungen festgestellt, was bedeutet, dass die meisten Menschen ihre Maus in die gleiche Richtung und in das gleiche Muster wie ihre Augen bewegen. Wenn Sie nur eine Mouse-Tracking-Heatmap ohne Eye-Tracking-Karte verwenden, haben Sie möglicherweise immer noch ein gutes Gespür dafür, wohin die Leute auf Ihrer Seite schauen.

Vorteile von Heatmaps
Vermarkter nutzen Heatmaps, um Benutzerinteraktionen auf ihren Landingpages zu verstehen und Einblicke in das Benutzerverhalten zu gewinnen, die sich positiv auf die Conversion-Aktivität auswirken können.

Heatmaps fördern die datengesteuerte Entscheidungsfindung und können verwendet werden, um:
- Zerlegen Sie komplexe Daten in visuelle Diagramme
Durch die Verwendung von Heatmaps können Vermarkter Zeit sparen, die sie sonst für die Analyse von Daten und das Verständnis der Auswirkungen dieser Daten aufwenden würden. Anstatt sich auf Tabellenkalkulationen und Zahlen zu verlassen, bieten Heatmaps visuelle Darstellungen des Benutzerverhaltens in einem leicht verdaulichen und verständlichen Format.
Darüber hinaus hilft die Beobachtung des Benutzerverhaltens auf der tatsächlich analysierten Zielseite dabei, Designentscheidungen voranzutreiben, ohne auf Designer oder zusätzliche Ressourcen angewiesen zu sein, um verschiedene Szenarien nachzubilden.
- Verbessern Sie die Benutzererfahrung
Wenn Sie visuelle Hinweise darauf erhalten, wo Menschen mit Ihrer Zielseite interagieren und wo nur wenig Aktivität stattfindet, können Sie Ihre Seite und Ihre Inhalte so rekonstruieren, dass sie dem Verhalten Ihres Benutzers entsprechen und das Benutzererlebnis verbessern.
Wenn die wichtigsten Elemente dort platziert werden, wo Nutzer bereits aufpassen, ist die Wahrscheinlichkeit hoch, dass sie diese Inhalte ansehen, sich mit ihnen beschäftigen und eine Conversion durchführen.
- Verstehen Sie das Verhalten Ihres Publikums
Alter, Demografie, Geschlecht, Bildung, Kaufgewohnheiten und mehr spielen eine Rolle dabei, wie Sie Ihre Zielgruppe ansprechen, und Heatmaps können Ihnen dabei helfen, Ihre Zielgruppe noch gezielter anzusprechen.
Wenn Sie das Verhalten und die Scroll-Vorlieben Ihrer Zielgruppe verstehen, können Sie Ihre Inhalte besser auf sie abstimmen und eine personalisierte Landingpage bereitstellen, die ins Schwarze trifft. Mit Einblicken in das Publikumsverhalten können Sie kluge Entscheidungen darüber treffen, wo Sie einen Call-to-Action-Button platzieren, wie viele Designelemente Ihre Seite haben sollte, wie lang Ihre Seite sein sollte und so weiter.
- Nehmen Sie Änderungen an Ihren Zielseiten vor
Mit detaillierten Erkenntnissen über die Interaktion Ihrer Benutzer auf Ihrer Zielseite können Sie datengesteuerte Entscheidungen treffen, die sich mit größerer Wahrscheinlichkeit auf die Leistung Ihrer Seite auswirken.
Das Verfolgen von Augenbewegungen, Mausklicks, Scrolltiefe und die Verwendung von Clickmaps können Ihnen sagen, wo Änderungen an Ihren Seiten vorgenommen werden sollten, und die Chancen erhöhen, dass Sie die richtige Botschaft übermitteln, die zu einer Conversion führt.
Darüber hinaus kann das Verständnis der Muster Ihrer Zielgruppe die Zusammenarbeit mit anderen Abteilungen produktiver machen – wenn Sie über Erkenntnisse verfügen, die Ihnen beim Aufbau einer leistungsstarken Zielseite helfen, werden Ihre Kollegen wahrscheinlich auch von diesen Erkenntnissen profitieren.
10 Heatmap-Tools zur Verwendung
Wenn Sie ein Heatmap-Tool in Ihren Tech-Stack integrieren möchten, stehen zahlreiche Softwareoptionen zur Auswahl. Bevor Sie sich für ein Heatmap-Tool entscheiden, stellen Sie sicher, dass Sie Ihre Budgetbeschränkungen verstehen, welche Art von Erkenntnissen Sie suchen und wie es in Ihren bestehenden Tech-Stack integriert werden muss oder nicht.
Hier sind 10 Heatmap-Tools, die Sie in Betracht ziehen sollten:
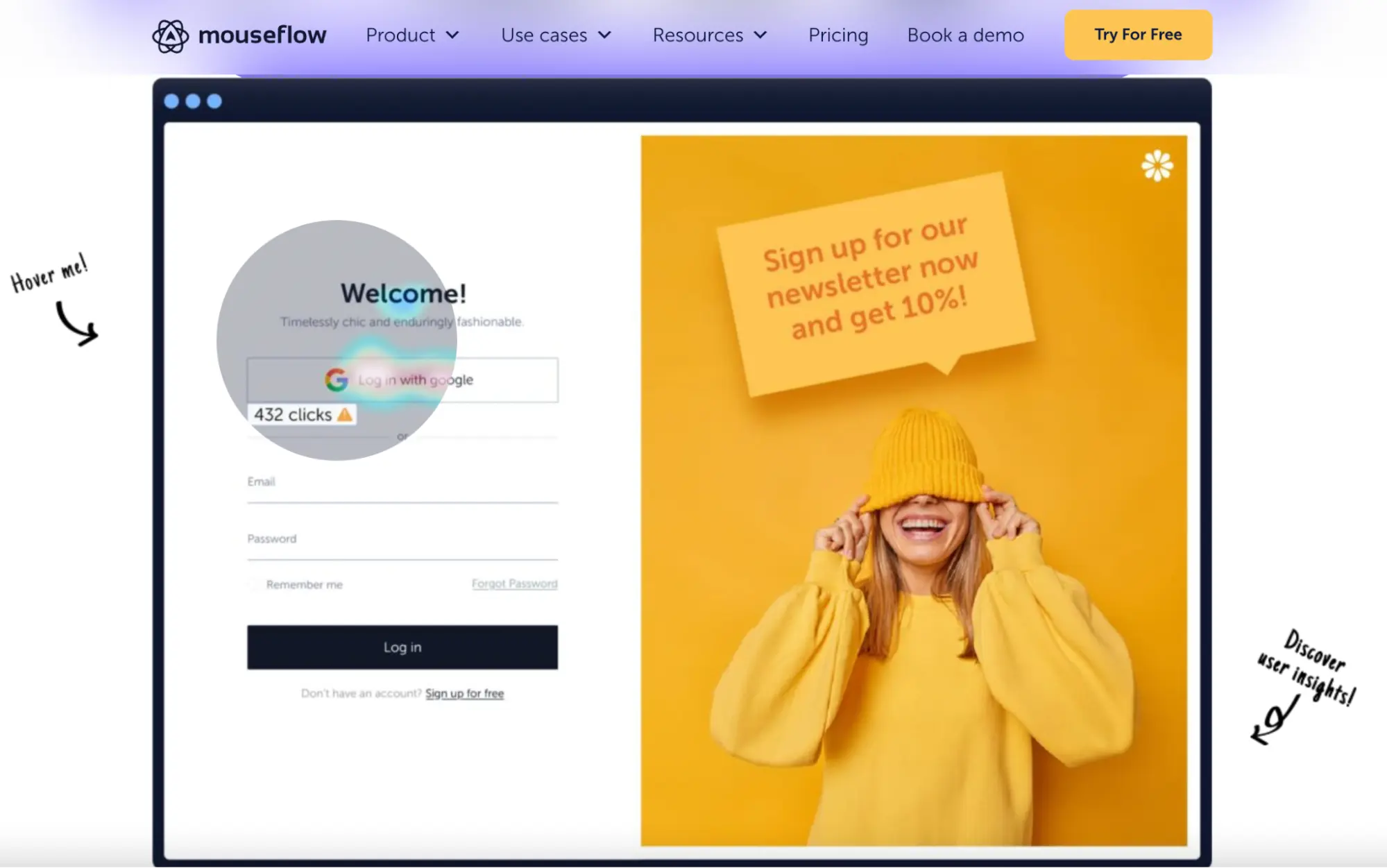
Mausfluss
Mouseflow hilft Marketingfachleuten, das Nutzerverhalten zu verstehen und ihr Nutzererlebnis zu optimieren, ohne Heatmaps manuell einrichten zu müssen

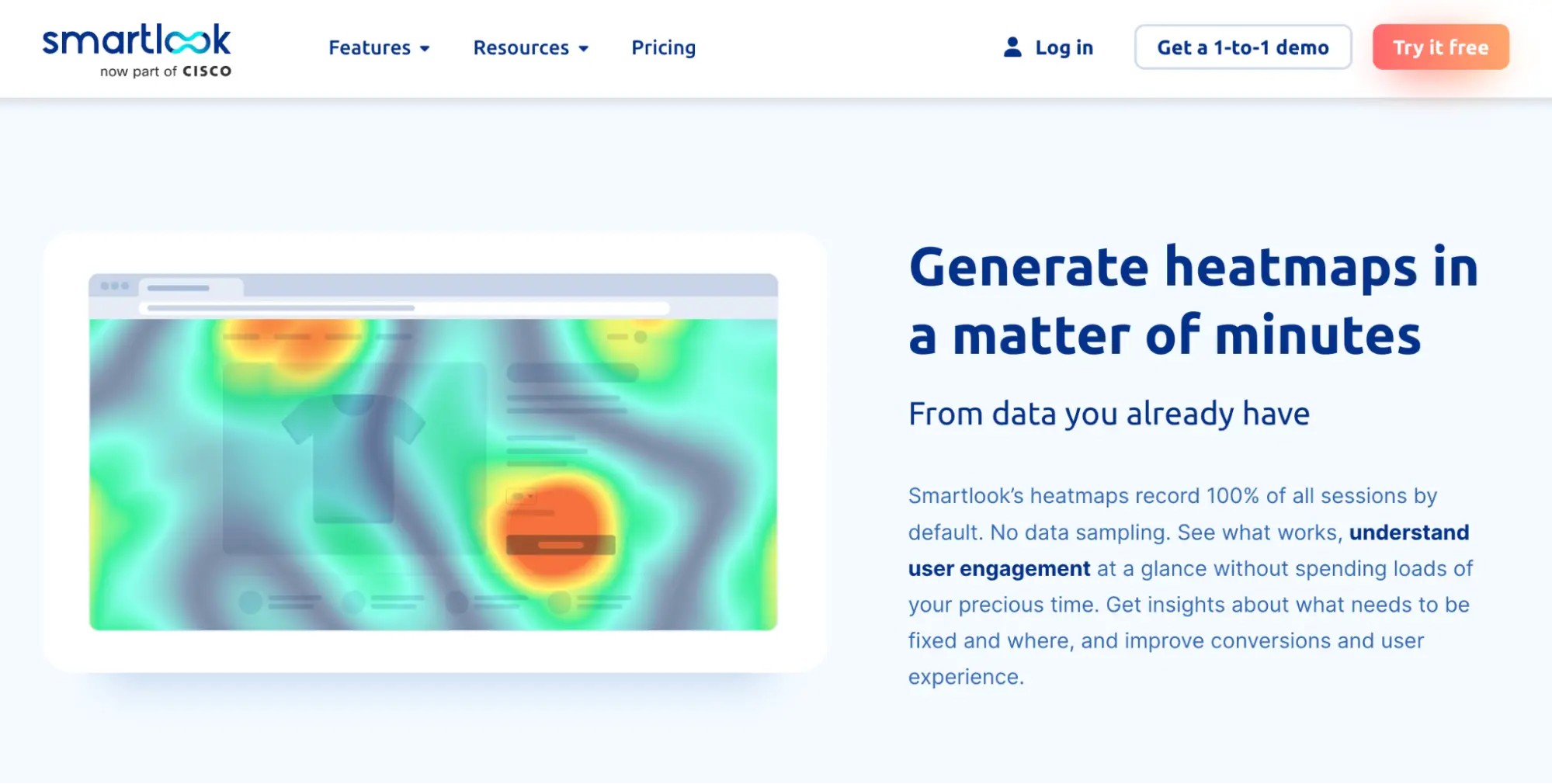
Smartlook
Smartlook liefert quantitative und qualitative Daten in einem und liefert Daten aus 100 % der Benutzersitzungen

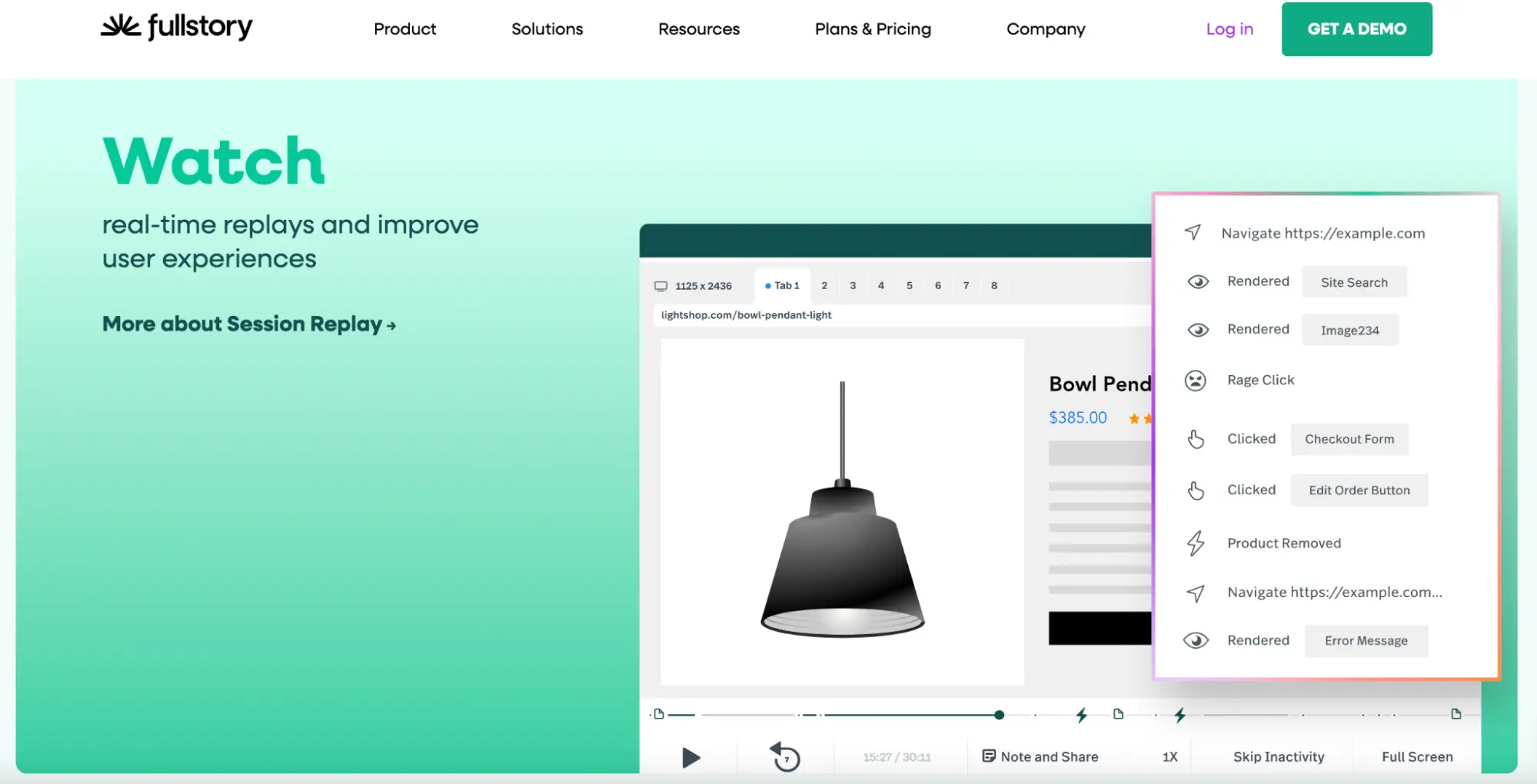
Ganze Geschichte
Mit Fullstory können Sie Sitzungswiederholungen ansehen, um das Benutzerverhalten in Echtzeit zu verstehen und das Benutzererlebnis zu optimieren

Schauer
Looker ist ein Google-Produkt, das eine robuste Business-Intelligence-Lösung bietet, die auf KI, einer Cloud-First-Infrastruktur und APIs basiert

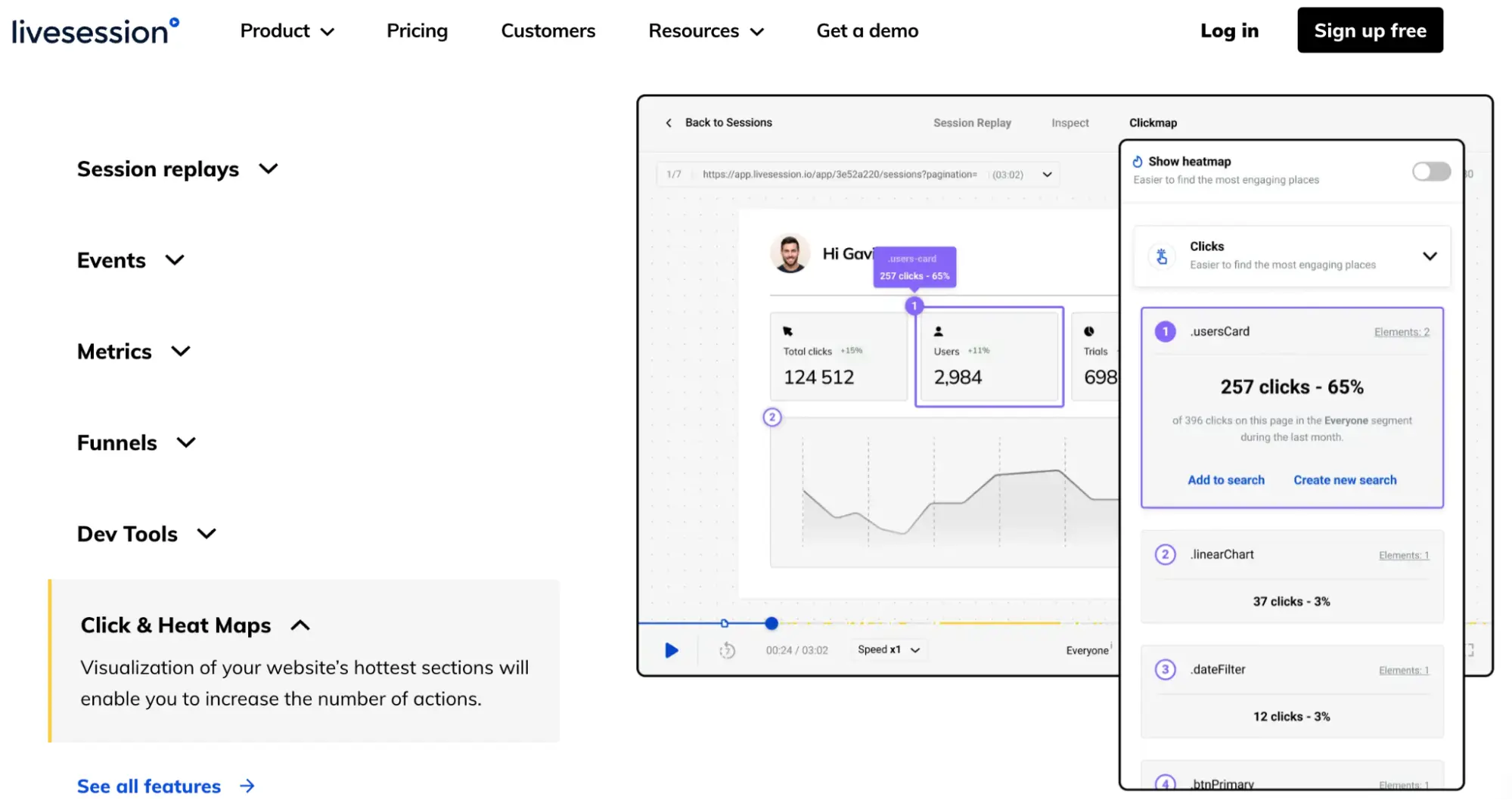
LiveSession
LiveSession hilft Produktteams bei der Analyse des Benutzerverhaltens, um UX zu optimieren und die Conversions zu steigern

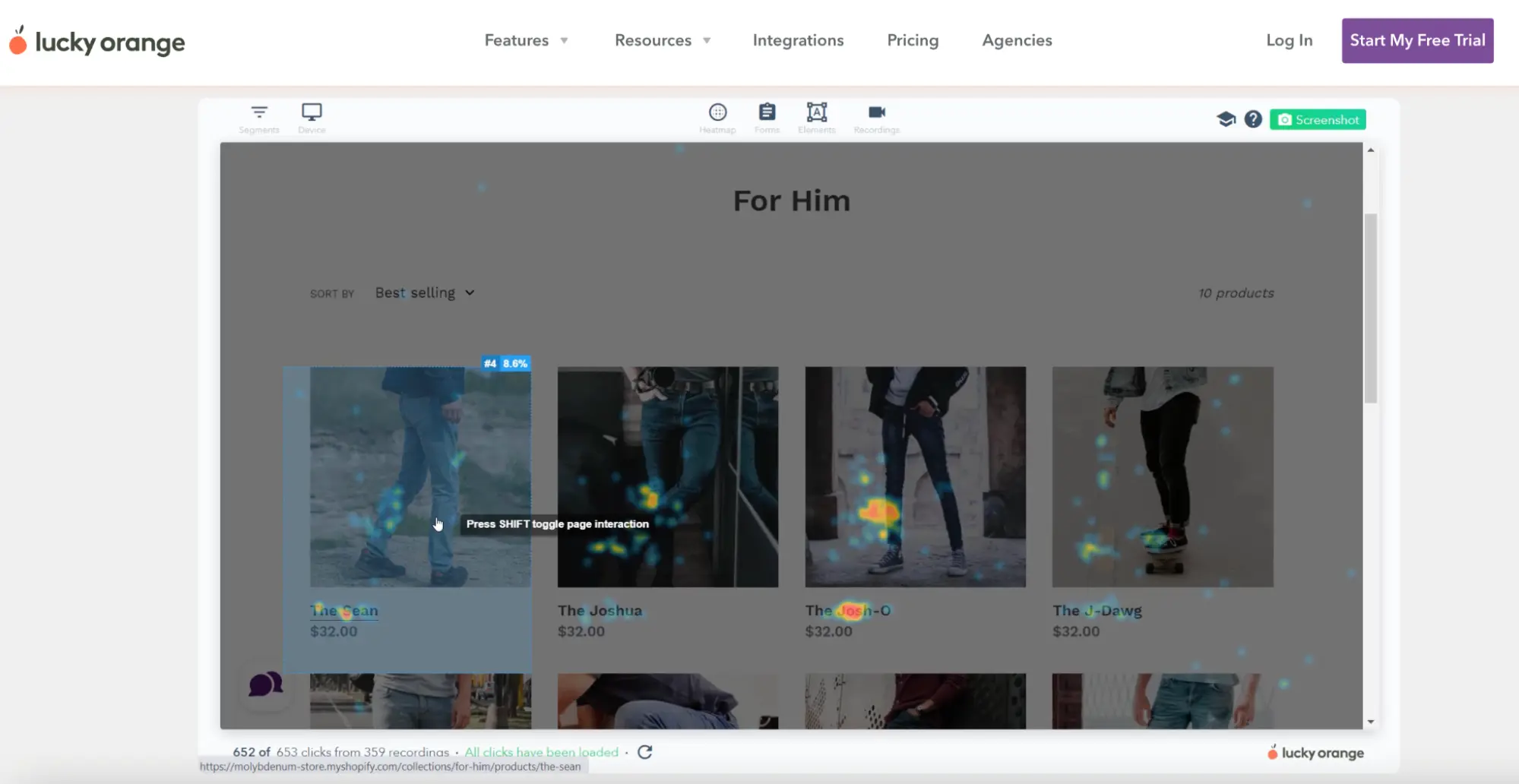
Glücksorange
Lucky Orange bietet Klickkarten und Scrollkarten, um Benutzern dabei zu helfen, die Conversions zu steigern, und lässt sich in viele beliebte Tools integrieren

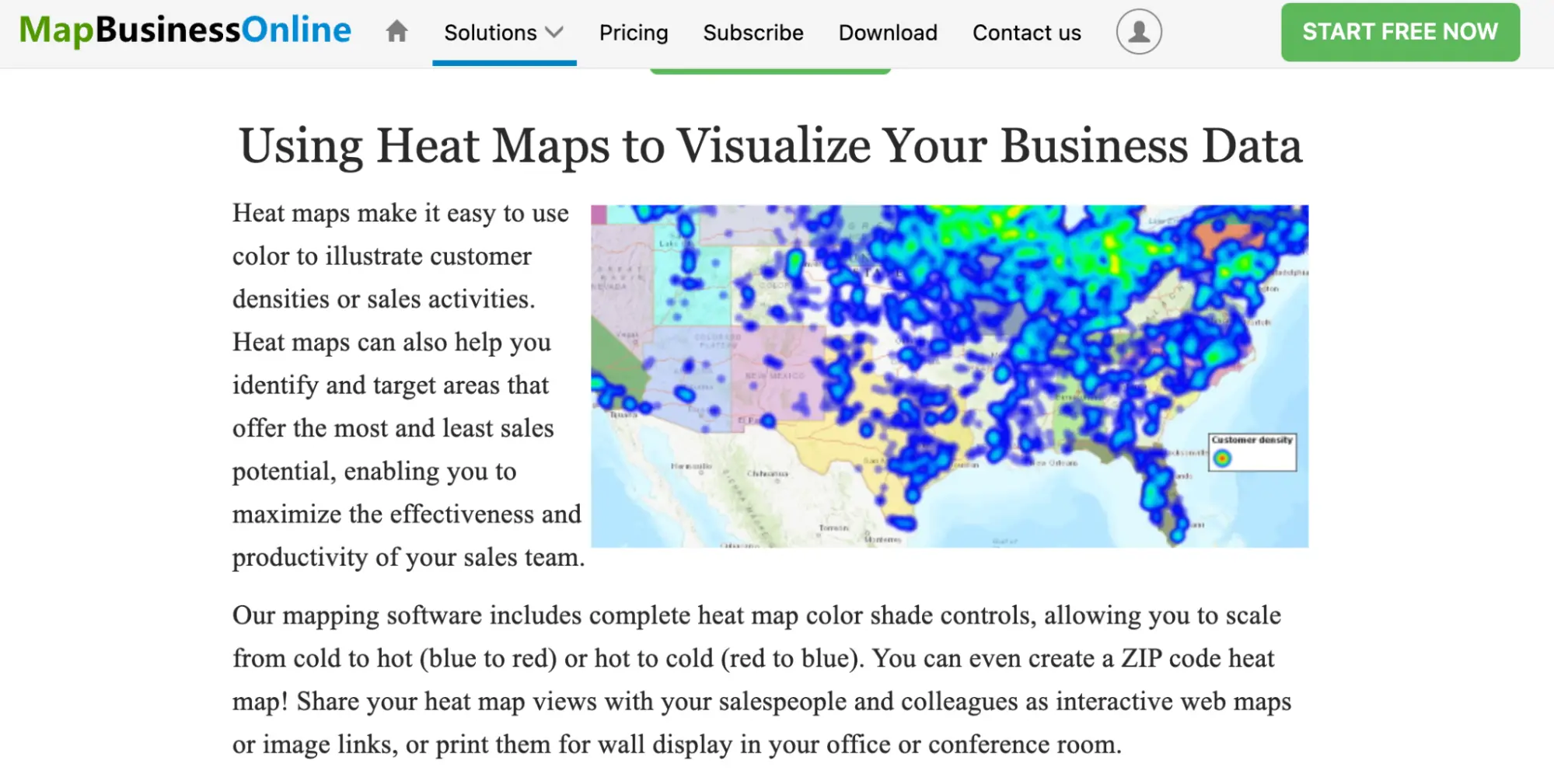
MapBusinessOnline
MapBusinessOnline ist eine Business-Intelligence-Mapping-Software, mit der Benutzer Gebiete verwalten, die Bevölkerungsdichte verfolgen, verschiedene Märkte analysieren und die Logistik optimieren können

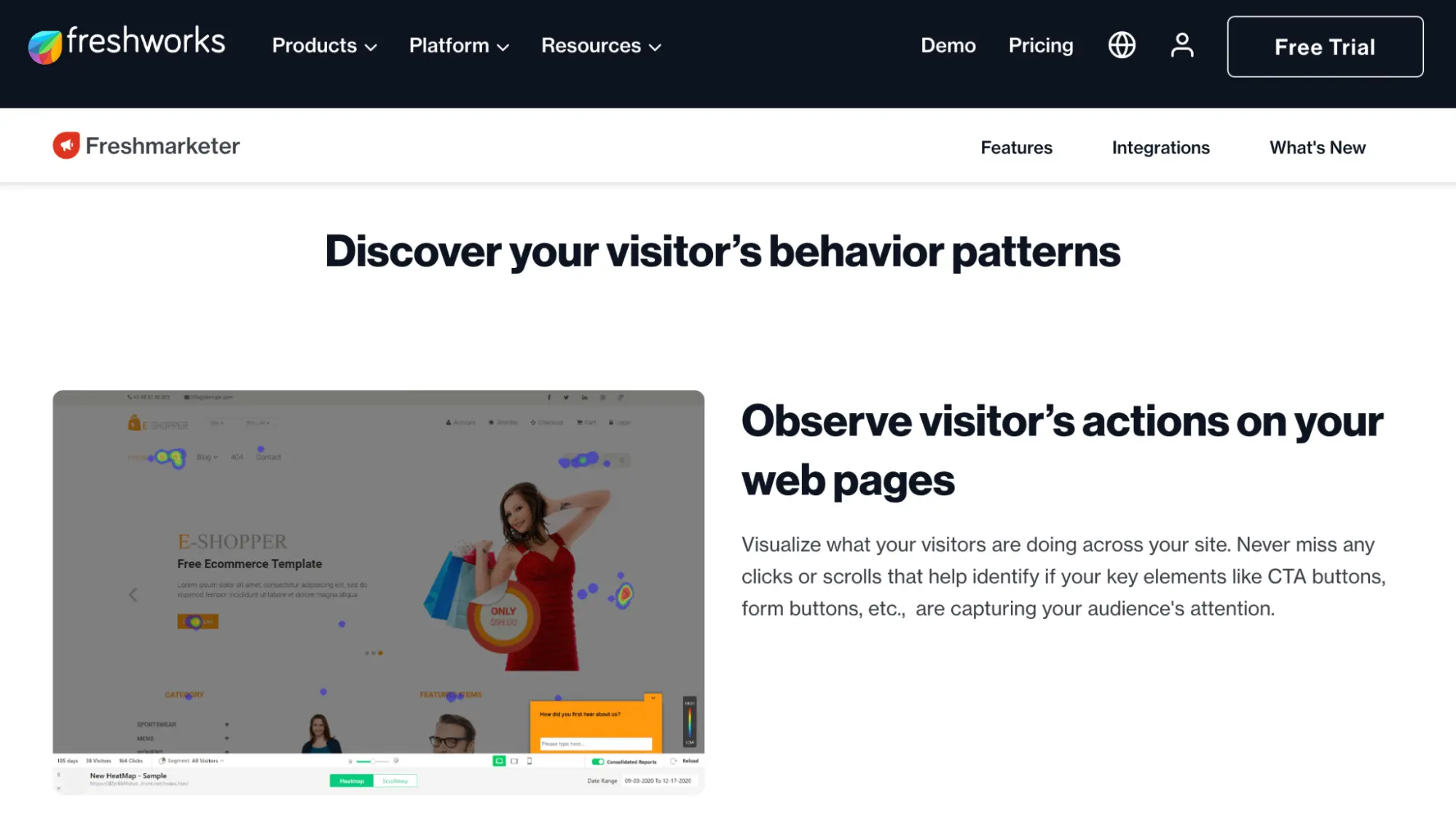
Frischvermarkter
Freshmarketer, ein Freshworks-Produkt, nutzt KI-gestützte Marketingautomatisierung, um Erkenntnisse zu liefern

Matomo
Matomo bewirbt sich selbst als Google Analytics-Alternative, die den Nutzern 100 % Eigentum an ihren Daten gibt

Instapage
Instapage ist eine leistungsstarke Landingpage-Lösung, die darauf ausgelegt ist, Conversions zu steigern und wertvolle Einblicke in die Seitenleistung an einem Ort liefert. Instapage bietet Scroll-Tiefen-Heatmaps, Klickkarten und Mausbewegungs-Heatmaps, um Benutzern zu helfen, das Verhalten der Zielgruppe zu verstehen und Werbekampagnen zu optimieren.



Instapage-Benutzer können das Publikumsverhalten in Echtzeit verfolgen, Inhaltsvariationen A/B-Tests durchführen, um zu sehen, was am besten funktioniert, KI verwenden, um Inhaltsvariationen zu generieren, vorhandene Tools in Instapage integrieren, um tiefgreifende datengesteuerte Entscheidungen zu treffen, und problemlos überall Änderungen vornehmen Board mit wiederverwendbaren Vorlagen und globalen Blöcken.
Mit der 3-in-1-Funktionalität besteht die Idee darin, zu verstehen, wohin die Mehrheit der Besucher scrollt, worauf sie klicken und wohin sie sich bewegen, sodass Benutzer Post-Click-Landingpages optimieren und mehr Elemente einbinden können, die Aufmerksamkeit erregen .
Erhalten Sie konversionsoptimierte Landingpages und Heatmaps mit einer Plattform
Wenn Sie nach einer Möglichkeit suchen, Ihre Werbekampagnen zu steigern und die Conversions zu steigern, sind Sie bei Instapage genau richtig.
Benutzer vertrauen darauf, dass die leistungsstarke Landingpage-Plattform Anzeigenklicks in Kunden umwandelt – mit einer benutzerfreundlichen, intuitiven Benutzeroberfläche, mit der Sie alles an einem Ort experimentieren, optimieren, Berichte erstellen und skalieren können.
Darüber hinaus können Instapage-Benutzer mit der Heatmap-Technologie visuell sehen, wo Benutzer mit ihren Zielseiten interagieren, und Änderungen vornehmen, um bessere und schnellere Ergebnisse zu erzielen.
Benötigen Sie etwas mehr Zeit, bevor Sie sich verpflichten? Kein Problem. Melden Sie sich noch heute für eine 14-tägige kostenlose Testversion von Instapage an und beobachten Sie, wie die Conversions eintreffen.
