Integration von Vue.js Storefront mit Magento 2 – Headless eCommerce Approach
Veröffentlicht: 2020-02-10Verbraucher verlangen heute volle Kontrolle über ihre Kaufentscheidung. Das Aufrufen einer Website über den Desktop und das Kaufen von Produkten ist veraltet. Jetzt wollen die Leute unterwegs über ihre Smartphones oder über sprachgesteuerte IoT-Geräte usw. einkaufen. Unabhängig von der Quelle hat die Begeisterung für die Nutzung von E-Commerce-Plattformen nicht nachgelassen.
- Laut der Statista-Umfrage wird der Gesamtwert des globalen E-Commerce im Jahr 2020 voraussichtlich 3,75 Billionen US-Dollar erreichen.
- Rund 80 % der Internetnutzer haben mindestens einmal online eingekauft.
Im Zeitalter des E-Commerce sind wir also beim Aufbau eines digitalen Geschäfts mit vielen Techniken konfrontiert worden. Die neueste Technik ist der Decoupling- oder Headless-E-Commerce-Ansatz.
Was ist der Entkopplungs- oder Headless -E-Commerce- Ansatz?
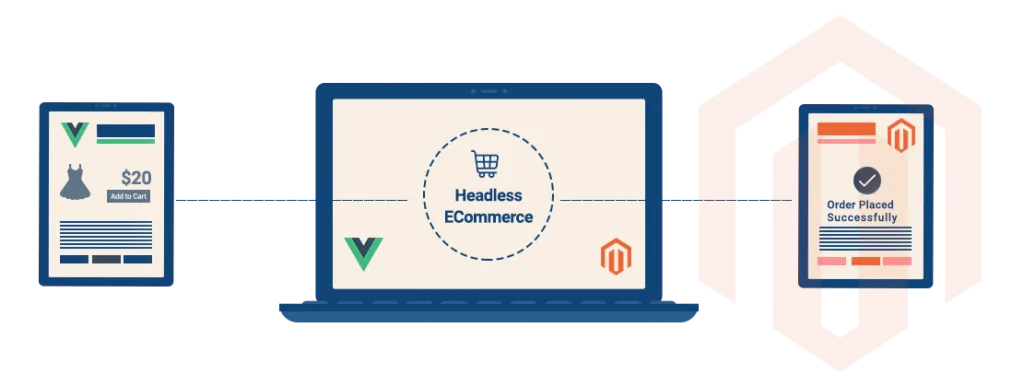
Der Ansatz, bei dem das Front-End und das Back-End der E-Commerce-Website entkoppelt sind, was bedeutet, dass die CMS-Shops Inhalte ohne die Front-End-Bereitstellungsschicht verwalten und bereitstellen. Das Front-End ist in den meisten Fällen eine Vorlage oder ein Thema, und dies wird entfernt, wobei das Back-End in Ruhe gelassen wird. Jetzt können die Entwickler APIs verwenden, um die Lieferung von Produkten, Blogbeiträgen und vielem mehr zu verarbeiten. Um es klar zu sagen, die kopflose E-Commerce-Architektur des E-Commerce ist hauptsächlich für das IoT-Zeitalter konzipiert.
Die wirkliche Notwendigkeit einer Entkopplung oder eines kopflosen E-Commerce-Ansatzes für Magento 2

Obwohl Magento eine funktionsreiche Open-Source-E-Commerce-Lösung ist, fehlt es ihr immer noch an vielem, was es den Geschäften schwer macht, mit anderen zu konkurrieren. Es bietet das statische Thema, das als Frontend verwendet wird, und schränkt die Leistung des Online-Shops ein. Die Benutzeroberfläche hat auch viele Leistungsprobleme, die zu einer höheren Absprungrate der Website führen. Die einzige Lösung für diese Probleme besteht darin, das Frontend durch eine effiziente Alternative zu ersetzen. Hier kommt die Notwendigkeit für einen kopflosen E-Commerce-Ansatz.
Durch die Verwendung dieses kopflosen E-Commerce-Ansatzes können wir die Magento-Funktionalität problemlos von der Front-End-Funktionalität getrennt trennen. Jetzt können Sie auf die Kernfunktionen des Magento-Backends zugreifen. Mit Hilfe des entkoppelten Magento-Ansatzes können wir die Frontend-Technologien unabhängig voneinander funktionieren lassen.
Um das Frontend effektiver zu machen, haben wir viele Frameworks wie Angular, React.js, Gatsby, Vue.js und viele mehr. Von allen Frameworks passt Magento immer gut zu Vue.js.
Magento 2 mit Vue.js – Eine perfekte Kombination
Es gibt viele gute Gründe dafür, Vue.js als Frontend und Majento als Backend zu verwenden. Lassen Sie uns mehr über Veu.js und auch über seine herausragenden Eigenschaften analysieren.
Veu.js ist das derzeit angesagte JavaScript-Frontend-Framework, das alle anderen Frontend-Frameworks mit einem fairen Vorsprung schlägt.
- Sanfte Lernkurve
Dies zieht die Aufmerksamkeit aller Anfänger und fortgeschrittenen Entwickler auf sich. Indem man einfach den offiziellen Leitfaden durchgeht, kann man mit Vue.js arbeiten, ohne Vorkenntnisse über andere Plattformen zu haben.
- Modulare Entwicklungsumgebung
Vue.js bietet viel Flexibilität und Anpassungsfähigkeit gemäß den Projektanforderungen. Man kann den Code wiederverwenden, da die einzelnen Dateikomponenten lose gekoppelt sind und die Entwicklungszeit angemessen reduziert wird. Unter Berücksichtigung der zukünftigen Skalierung ist dies ideal zum Erstellen von Apps.
- Problemlose Entwicklung
Die eigentliche Freude am Entwickeln mit Vue.js hat der Entwickler vor allem wegen der Freiheit, den Code zu strukturieren. Das Durchsuchen der Codebasis ist also völlig problemlos
- Reiches Ökosystem und Vielseitigkeit
Die Entwickler erhalten vollen Zugriff auf die reichhaltige Sammlung von Bibliotheken und alle anderen Tools. Vue besitzt eine Reihe von DevsTools, die in Form der Browsererweiterung vorliegen. Das Debuggen und Überprüfen des Status der Hierarchie wird mit DevsTools vereinfacht. Damit können Sie Ihre App live bearbeiten und auch benutzerdefinierte Ereignisse verfolgen.
- Lebendige Gemeinschaft
Vue hat die blühendeste und aktivste Community, die aktiv zum Entwicklungsteam beiträgt, um die Plattform für die Anwendung effektiv zu nutzen
Die Zusammenführung von Veu.js mit Magento 2
Die Single-Page-Webanwendung hat das von veu.js verbesserte HTML effektiv weiterentwickelt. Das Arbeitsmuster veu.js mit Magento 2 ist sehr einfach, da veu.js eine Indexseite für den Browser ist und über die Magento-API auf die Daten in der Vorlage zugreift. Die Art und Weise der Implementierung von veu.js auf Magento 2 wird darin bestehen, dass vue.js die Front-End-Operationen verwaltet. Für schnelleres Rendering auf der Serverseite kann Nodejs verwendet werden. Und schließlich können benutzerdefinierte APIs verwendet werden, um zwischen den Magento-Endpunkten zu kommunizieren. So können Sie veu.js mit Magento 2 zusammenführen.
Um den UI-Anforderungen des neuen IoT-Zeitalters gerecht zu werden, wurde die Vue-Storefront entwickelt. Vue.js ist leichtgewichtig und leistungsfähig, es kann die Anpassungsanforderungen der Kunden erfüllen. Es ist auch klar, dass Vue.js mit APIs vorinstalliert ist, die das entkoppelte Magento 2 unterstützen, um auf einfache Weise implementiert zu werden.
Korrelierende Daten
Alle Daten wie Produkte, Kategorien, Produkt-zu-Kategorien, Attribute, Bewertungen und mehr werden mit der entkoppelten Magento2- und Vue-Storefront synchronisiert. Es unterstützt auch die Korrelation der Warenkörbe, die im herkömmlichen Ansatz zunächst nicht getätigt werden.

Die wahren Vorteile der Zusammenführung von Magento2 mit Vue.js
Die Ergebnisse der Zusammenführung von Magento2 mit Vue.js sind unglaublich vorteilhaft für alle Benutzer der Plattform.
- Einfach zu personalisieren
Der Hauptvorteil des Einstiegs in den Headless-E-Commerce-Ansatz der E-Commerce-Plattform besteht darin, dass wir den Shop personalisieren können, da Vue Storefront das flexibelste Framework zum Schreiben von Vorlagen ist. Die Front-End-Entwickler haben die völlige Freiheit, den Shop entsprechend den Anforderungen der Kunden zu personalisieren.
- Gesteigerte Leistung
Die Performance ist mit Vue.js als Frontend hochgradig garantiert. Es ist in der Lage, eine große Menge an Benutzerverkehr zu bewältigen. Es ermöglicht auch das Speichern der gesuchten Komponenten im Cache und funktioniert effektiv offline, ohne sie bei jeder Suche vom Server herunterzuladen.
- Sehr anpassungsfähig
Das mit Vue.js gestaltete Frontend ist hochkompatibel mit allen Geräten. Und die Leute können die Plattform effektiv und völlig problemlos nutzen.
Progressive Web-Apps
PWA ist das Akronym für Progressive Web Application und ist eine Website, die sich wie eine mobile App für mobile Benutzer anfühlen kann. Evolution hat im mobilen Web von PWA erstellt. Mit der PWA-Technologie können mobile und Web-Apps gleichzeitig entwickelt werden. Mit Hilfe von PWA kann man alle Erfahrungen im App-Stil sammeln. PWA-Websites sind also schnell, sicher und reaktionsschnell und können offline arbeiten.
Warum Magento PWA?
PWA besitzt viele einzigartige Funktionen, die es schaffen, in der Masse allein zu stehen. Magento PWA bietet eine zuverlässige Methode, die auch offline funktionieren kann. Ein schnellerer Ansatz ist ein weiteres wichtiges Instrument, um mehr Kunden anzuziehen, da sie es hassen, eine Seite zu besuchen, die zu viel Ladezeit benötigt. Das reichhaltige Gefühl der Website wird den Kunden dazu bringen, sich mit der Website zu beschäftigen.
Magento2 entwickelt sich zu einer fortschrittlichen Plattform für Webanwendungen. Es gibt eine große Resonanz von Magento-Benutzern. Sie müssen den Hauptgrund für die Umstellung Ihrer Website auf Magento PWA verstehen.
- Verbesserte Benutzererfahrung – der Benutzer kann das perfekte Gefühl bei der Verwendung einer mobilen App bekommen, während er die Magento PWA verwendet. Man kann sofort laden und eine schnellere Reaktionszeit genießen. Benutzer können die App auch im Offline-Modus verwenden.
- Niedrige Entwicklungskosten – Wenn Sie eine native App entwickeln, benötigen Sie zwei separate Codierungen, eine für Android und eine für IOS. Aber mit PWA können Sie einen einzigen Code haben, der unabhängig vom Betriebssystem betrieben werden kann.
- Keine Installation – mit dem Magento2 PWA Store muss keine native App installiert werden. Sie müssen lediglich das Symbol auf Ihrem Startbildschirm speichern. Beim Klicken auf das Symbol öffnete sich die Seite im Browser. So fühlte sich der Store gleichzeitig wie eine native App und eine mobile Storefront an.
- Vollbildmodus – Die Magento PWA-Website wird niemals eine Browser-URL oder gar ein Navigationstool am unteren Ende der Seite haben. Wir können eine mobile Vollbildansicht erhalten, die es uns ermöglicht, eine Erfahrung mit der Verwendung einer perfekten mobilen nativen App zu machen. Sogar beliebte Apps wie WhatsApp und Twitter verwenden dieselbe Funktion.
- Futuristische Technologie – PWA wird die futuristische Technologie sein, die alle Magento-Shops besitzen werden. Dies liegt vor allem an der Zufriedenheit der mobilen Nutzer.
Vue Storefront Magento2
Vue Storefront Magento 2 befasst sich mit dem flexibelsten Framework und trendigen Technologien, um schnellere Shops in kürzerer Zeit zu entwickeln. Da Vue Storefront zusammen mit Magento2 plattformunabhängig ist, kann es mit allen anderen Plattformen verwendet werden. Die Projektproduktion kann sich beschleunigen. Jede Magento Vue Storefront-Website verfügt über alle unten genannten E-Commerce-Funktionen.
- Intelligenterer Checkout-, Zahlungs- und Versandprozess.
- Einfache SEO-Optimierung
- Google-Berichte und Analytics
- Einfacheres Marketing und Werbeaktionen
- Übersichtliche Auftragsverwaltung
- Vertrauenswürdiger Kundenservice
- Termingerechtes Bestandsmanagement
- Perfekte Integration mit jeder Software von Drittanbietern.
Magento-Bildoptimierung
Bilder sind ein schweres Stück Inhalt. Der Hauptgrund für das Ladeproblem einer Website ist die schlechte Bildoptimierung. Eine kürzlich durchgeführte Umfrage hat ergeben, dass die meisten mobilen Benutzer die Website verlassen, wenn das Laden länger als 3 Sekunden dauert. Um die Absprungrate zu reduzieren, muss man sich auf die Seitengeschwindigkeit und die Website-Performance konzentrieren. Die optimierten Bilder, die als Ergänzung zu all Ihren SEO-Bemühungen hinzugefügt werden. Lassen Sie uns die Methoden und Verfahren zur Magento-Bildoptimierung überprüfen.
Bilder komprimieren
Unkomprimierte Bilder erzeugen einen enormen Overhead für Ihre Website. Mit einem der Bildoptimierungstools müssen Sie das Bild komprimieren, oder Sie können sogar das Content Delivery Network (CDN) verwenden und die Größe des Bildes reduzieren, ohne die Bildqualität zu beeinträchtigen. So können Sie die Ladegeschwindigkeit der Website erhöhen.
Wechseln Sie zu modernen Komprimierungs- und Dateiformaten
Es gibt viele neue effiziente Bildformate wie WebP, die die Bildgröße reduzieren und die Leistung der Website unterstützen können. WebP kann bis zu 30 % bei allen JPEG-Bildern ohne Bildqualitätsverlust einsparen.
Verwenden Sie Vektorgrafiken
Vektorgrafiken bieten eine gute Bildqualität, eine minimale Dateigröße und eine bessere Skalierung. Jeder Magento-Shop wird stark von der Verwendung von Vektorbildern hauptsächlich für seine Symbole und andere kleine UI-Elemente profitieren.
Verwenden Sie Bilder mit mehreren Versionen basierend auf der Bildschirmgröße
Die eigentliche Herausforderung für jeden Magento-Entwickler besteht darin, ein ansprechendes Design bereitzustellen. Wenn Sie beispielsweise Ihren Bildschirm von 960 Pixel auf 240 Pixel verengen, wird der Server gezwungen, das breitere Bild in ein schmaleres umzuwandeln. Magento kann Ihnen die Version der Bilder bereitstellen, die zu Ihrer Geräteanzeige passt.
Inzwischen ist uns allen klar, dass die Zukunft des E-Commerce ein rein kopfloser E-Commerce-Ansatz sein wird. Sie können sich für endlose Anpassungen entscheiden und eine erweiterte Benutzeroberfläche erhalten. Es ist also an der Zeit, Ihre E-Commerce-Plattform auf einen kopflosen E-Commerce-Ansatz umzustellen und mit der technologischen Aktualisierung Schritt zu halten.