Das Geheimnis der Erstellung von H1-Tags für maximale SEO-Wirkung
Veröffentlicht: 2023-04-07Wenn es darum geht, Ihre Website für das Suchmaschinenranking zu optimieren, sind H1-Tags eine wesentliche Komponente, die die meisten Vermarkter übersehen. H1-Tags werden verwendet, um Suchmaschinen über das Hauptthema Ihrer Webseiten zu informieren. Sie helfen nicht nur bei der Suchmaschinenoptimierung, sondern wirken sich auch auf die Benutzererfahrung aus.
In diesem Blogbeitrag besprechen wir das Geheimnis der Erstellung von H1-Tags, die einen maximalen Einfluss auf Ihre SEO-Bemühungen haben. Wir erklären, wie Sie Ihre H1-Tags so strukturieren, dass sie sowohl prägnant als auch informativ sind, und geben einige Tipps, wie Sie sie auf natürliche und für die Leser ansprechende Weise verwenden können.
Lassen Sie uns also eintauchen und mit der Optimierung dieser H1-Tags beginnen.
Was ist ein H1-Tag?
Ein H1-Tag ist ein Überschriften-Tag in der Hypertext Markup Language (HTML), das verwendet wird, um die Hauptüberschrift einer Webseite anzugeben.
Es ist normalerweise der größte und auffälligste Text auf der Seite und hilft Benutzern und Suchmaschinen, das Hauptthema des Seiteninhalts zu verstehen.
Suchmaschinen verwenden H1-Tags, um die Relevanz einer Webseite für die Suchanfrage eines Benutzers zu bestimmen, was sie zu einem wichtigen Element für die Suchmaschinenoptimierung macht. Die richtige Verwendung von H1-Tags kann dazu beitragen, die Sichtbarkeit Ihrer Webseiten zu verbessern und ihre Platzierungen in den Suchmaschinenergebnissen zu verbessern.
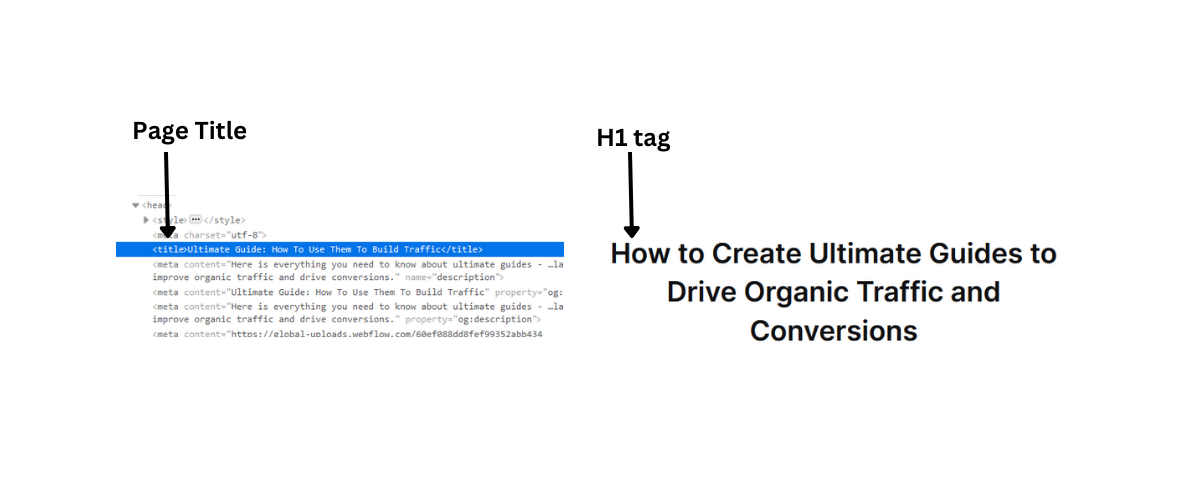
Seitentitel Vs. H1-Tags
Während sowohl der Seitentitel als auch H1-Tags einen ähnlichen Zweck bei der Vermittlung des Hauptthemas einer Webseite erfüllen, sind sie zwei unterschiedliche Elemente in Bezug auf den HTML-Quellcode. Der Seitentitel befindet sich im Kopfbereich einer Webseite, während das H1-Tag im Hauptteil der Seite verwendet wird.

Außerdem erscheint der Seitentitel auf der Ergebnisseite der Suchmaschine als anklickbarer Link zur Webseite, während das H1-Tag auf der eigentlichen Webseite zu sehen ist. Es ist wichtig, sowohl den Seitentitel als auch H1-Tags effektiv zu verwenden, um die SEO einer Webseite zu verbessern.
Beispiele für H1-Tags
Sehen wir uns einige Beispiele für H1-Tags an.
- Ace Your Product Hunt Launch: Ein Leitfaden, um die Nummer 1 zu werden

Das erste Beispiel ist eines von uns. Dieser Blog ist ein ultimativer Leitfaden für Vermarkter, die ihre Produktjagd erfolgreich starten möchten. Das H1-Tag des Blogs beschreibt hervorragend, was die Leser darin finden werden.
- 5 Chrome-Erweiterungen, die mir helfen, mehr zu erledigen

Hier ist noch eins aus dem Blog von Google. Dies ist ein informativer Blog, der einige erstaunliche Chrome-Erweiterungen auflistet, die Zeit und Mühe sparen. Der H1-Tag dieses Blogs erklärt erfolgreich, welche Informationen die Leser erhalten.
- Aus nächster Nähe zum März-Update von Google: Was Sie wissen müssen

Hier ist noch eins von Scalenut. Jeden Monat veröffentlichen wir einen Google-Update-Blog, der den Lesern einen Überblick über alle neuesten Updates von Google gibt. Und deshalb informiert der H1-Tag die Leser über den Monat, den wir mit dem Blog abdecken.
Was ist mit H2-, H3- und H4-Tags?
H2-, H3- und H4-Tags sind Überschriften-Tags, die die Struktur des Blogs oder der Webseite definieren. Sie fungieren wie ein Inhaltsverzeichnis und gliedern Ihre Webseiten in Abschnitte und Unterabschnitte. H2 ist nach H1 die zweitwichtigste Überschrift, gefolgt von H2, H3 und H4.
Wie bei H1-Tags kann auch die Verwendung relevanter Schlüsselwörter in H2-, H3- und H4-Tags dazu beitragen, die Suchmaschinenoptimierung zu verbessern und den organischen Verkehr zu erhöhen. Übermäßige Verwendung oder Missbrauch von HTML-Überschriften-Tags kann sich negativ auf SEO und die Benutzererfahrung einer Webseite auswirken. Daher ist es wichtig, eine gut strukturierte Website mit optimalen Überschriften zu haben, die richtig verwendet werden, um eine hohe Sichtbarkeit und Platzierung in den Suchmaschinenergebnissen zu gewährleisten.
Warum ist ein H1-Tag wichtig für SEO?
Ein H1-Tag spielt eine wichtige Rolle bei der Optimierung Ihrer Webseiten und Blogs für maximale Sichtbarkeit in SERPs. Es teilt Suchmaschinen mit, was das Hauptthema Ihres Inhalts ist, und wenn es in Verbindung mit dem Seitentitel und anderen Überschriften-Tags verwendet wird, hilft es Suchmaschinen-Crawlern, die Relevanz Ihres Inhalts zu bestimmen.
Die Verwendung des Hauptschlüsselworts in Ihrem H1-Tag kann es Suchmaschinen und Benutzern auch erleichtern, den Zweck Ihrer Seite oder Ihres Blog-Beitrags zu verstehen. Darüber hinaus können klare und prägnante H1-Tags auch die Benutzererfahrung Ihrer Website verbessern und sie benutzerfreundlicher und attraktiver für potenzielle Besucher machen. Insgesamt kann die effektive Verwendung von H1-Tags einen erheblichen Einfluss auf den Suchverkehr Ihrer Website haben.
1. H 1 Tags helfen Suchmaschinen beim Crawlen von Inhalten
H1-Tags sind entscheidend für die Optimierung der Sichtbarkeit Ihrer Website in Suchmaschinen. Sie geben Suchmaschinen-Crawlern einen klaren Hinweis auf das Hauptthema Ihrer Webseite oder Ihres Blog-Beitrags und erleichtern es ihnen, Ihre Inhalte in den SERPs zu indexieren und zu ranken.
2. H1-Tags bieten ein besseres Kundenerlebnis
Neben der Verbesserung der Sichtbarkeit in Suchmaschinen spielen H1-Tags auch eine wichtige Rolle bei der Bereitstellung einer besseren Benutzererfahrung für Ihre Website-Besucher. Klare und prägnante H1-Tags erleichtern es den Benutzern, das Hauptthema Ihrer Webseite oder Ihres Blog-Beitrags zu identifizieren, und geben ihnen ein schnelles Verständnis dafür, worum es in den Inhalten geht.
3. SEO-optimierte H1-Tags helfen Ihnen, Featured Snippet Spots zu verdienen
Eines der ultimativen Ziele von SEO ist es, den hervorgehobenen Snippet-Spot, auch bekannt als Position Null, auf der Ergebnisseite der Suchmaschine zu erhalten. H1-Tags können Ihnen dabei helfen, wenn sie strategisch mit relevanten Schlüsselwörtern verwendet werden.
Durch die Bereitstellung klarer und prägnanter Überschriften wird Ihr Inhalt mit größerer Wahrscheinlichkeit als Snippet in den Suchergebnissen angezeigt, sodass er das erste ist, was Besucher sehen, wenn sie nach relevanten Suchanfragen suchen.
4. H1-Tags verbessern die Zugänglichkeit
Neben den SEO-Vorteilen verbessert die Verwendung von H1-Tags auch die Zugänglichkeit Ihrer Website. Klare und aussagekräftige Überschriften helfen Benutzern mit Behinderungen, mit Screenreadern auf Ihrer Website zu navigieren und deren Inhalt leichter zu verstehen. Dies kann einen großen Unterschied bei der Erstellung einer integrativen Website ausmachen, die ein breiteres Spektrum von Benutzern anspricht.
Wie füge ich ein H1-Tag zu Ihrer Website-Seite hinzu?
Das Hinzufügen eines H1-Tags zu Ihrer Website hängt davon ab, ob Ihre Website individuell codiert oder mit einem CMS wie WordPress, Wix, Squarespace oder WebFlow entwickelt wurde. Wenn Ihre Website benutzerdefiniert codiert ist, können Sie ein H1-Tag hinzufügen, indem Sie Ihren HTML-Code bearbeiten und das Tag um Ihre primäre Überschrift platzieren. Wenn Sie andererseits ein CMS verwenden, verfügen die meisten Plattformen über eine integrierte Option zum Hinzufügen von H1-Tags zu Ihren Inhalten, die sich normalerweise in der Symbolleiste für Formatierungsoptionen befindet.
Fügen Sie ein H1-Tag in WordPress hinzu
Standardmäßig ist der Titel Ihres WordPress-Beitrags auch das H1 dieser Seite. Wenn Sie in WordPress einen anderen Text als H1 festlegen möchten, navigieren Sie zunächst zu der Seite oder dem Beitrag, den Sie bearbeiten möchten.
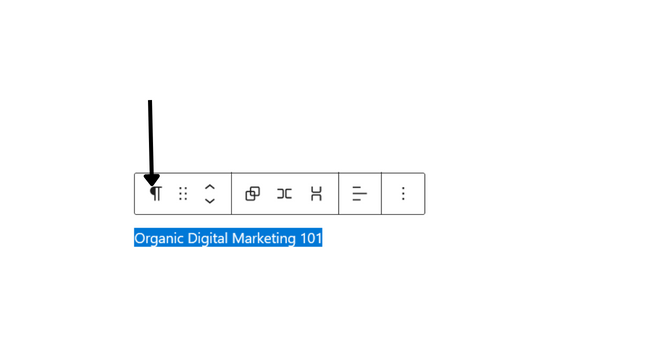
Markieren Sie dann den Text, den Sie als primäre Überschrift verwenden möchten, und wählen Sie die Option „Überschrift“ in der linken Ecke des Formatierungs-Popups aus.

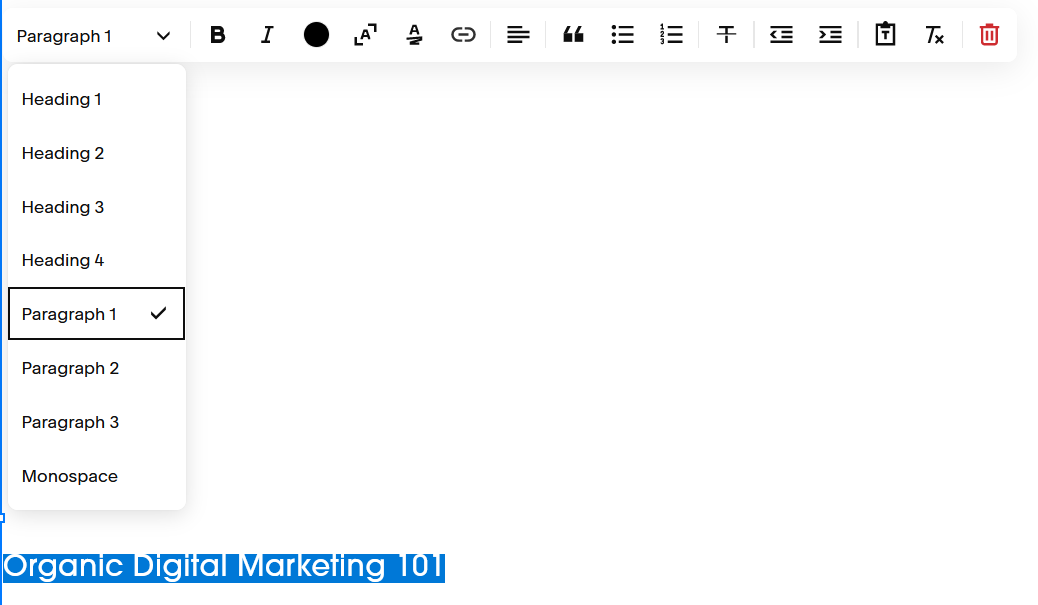
Alternativ können Sie auf das Dropdown-Menü „Absatz“ klicken und dort „Überschrift“ auswählen. Denken Sie daran, nur ein H1-Tag pro Seite zu verwenden, und stellen Sie sicher, dass Ihre Überschrift sowohl für Benutzer als auch für Suchmaschinen klar und aussagekräftig ist.
Füge ein H1-Tag in Wix hinzu
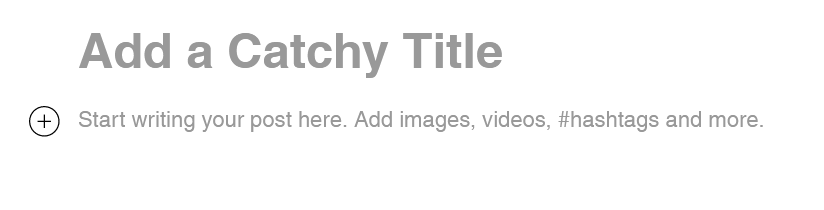
Für Blog-Posts verwendet Wix deinen Post-Titel als H1. Wenn Sie mit der Erstellung eines neuen Beitrags beginnen, geben Sie Ihren H1 in das Feld „Hinzufügen eines einprägsamen Titels“ ein.

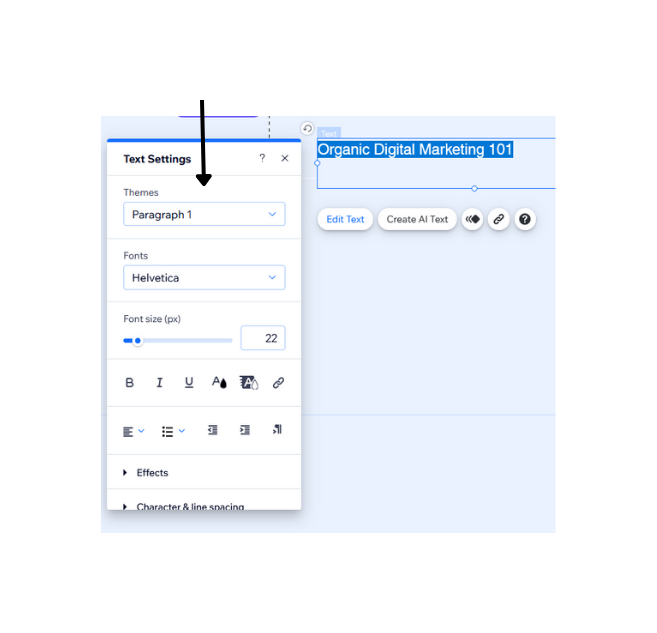
Um ein H1-Tag auf einer anderen Seite bei Wix hinzuzufügen, wähle zuerst den Text aus, den du als primäre Überschrift verwenden möchtest. Klicken Sie im ersten Dropdown-Menü auf die Option „Absatz“ und wählen Sie „Überschrift 1“.

Denken Sie daran, nur ein H1-Tag pro Seite zu verwenden und sicherzustellen, dass Ihre Überschrift beschreibend und relevant für Ihren Inhalt ist. Die Implementierung geeigneter H1-Tags auf Ihrer Website kann Ihre SEO und Benutzererfahrung verbessern.
Fügen Sie ein H1-Tag in Squarespace hinzu
Um ein H1-Tag in Squarespace hinzuzufügen, gehen Sie zunächst zu der Seite oder dem Beitrag, den Sie bearbeiten möchten. Markieren Sie dann den Text, den Sie als Überschrift verwenden möchten, und wählen Sie die Option „Überschrift 1“ aus dem Dropdown-Menü in der Formatierungsoptionen-Symbolleiste.

Denken Sie daran, nur ein H1-Tag pro Seite zu verwenden, und stellen Sie sicher, dass Ihre Überschrift den Inhalt der Seite genau widerspiegelt. Die Verwendung geeigneter H1-Tags kann die SEO und Zugänglichkeit Ihrer Website verbessern.
So fügen Sie ein H1-Tag in HTML hinzu
Um ein H1-Tag in HTML hinzuzufügen, geben Sie einfach "<h1>" am Anfang der Zeile ein, in der Ihre Überschrift erscheinen soll, und "</h1>" am Ende der Zeile.


Stellen Sie sicher, dass Sie Ihren Überschriftentext zwischen den Tags platzieren, und denken Sie daran, nur ein H1-Tag pro Seite zu verwenden. Die richtige Verwendung von H1-Tags in HTML kann die SEO Ihrer Website verbessern und dabei helfen, Ihre Inhalte für Benutzer zu organisieren.
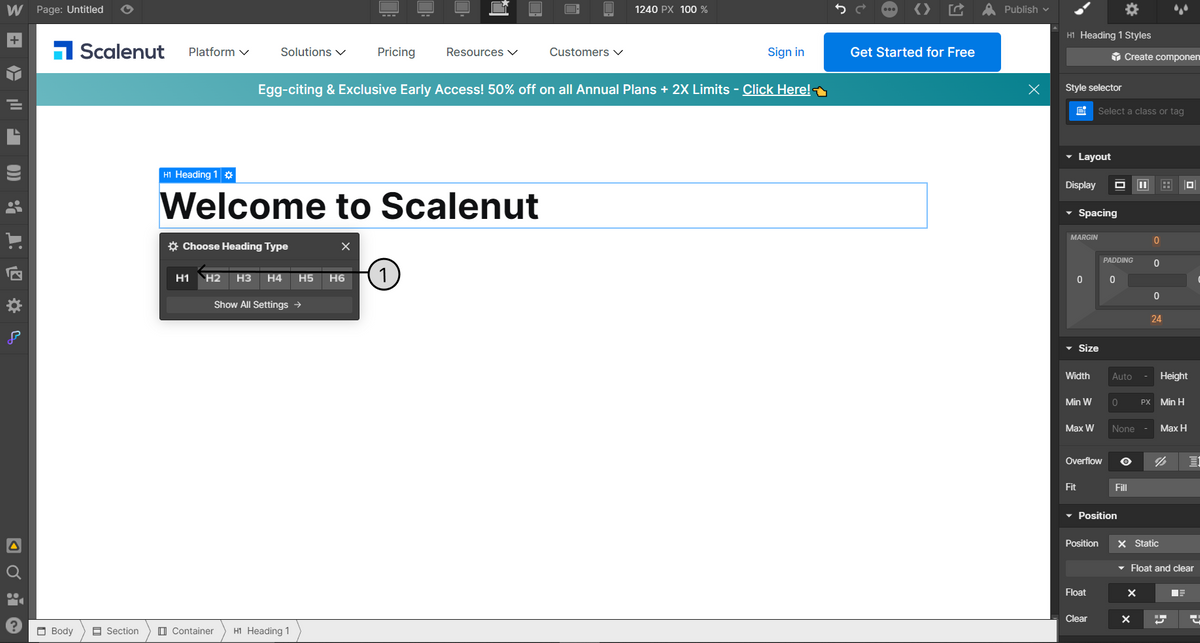
So fügen Sie ein H1-Tag in Weblow hinzu
Um ein H1-Tag in Weblow hinzuzufügen, wählen Sie den Text aus, den Sie als Hauptüberschrift verwenden möchten, und klicken Sie im linken Menü auf die Registerkarte „Text“. Wählen Sie dann die Option „H1“ im Dropdown-Menü „Typografie“ aus.

Denken Sie daran, nur ein H1-Tag pro Seite zu verwenden, und stellen Sie sicher, dass Ihre Überschrift sowohl für Benutzer als auch für Suchmaschinen klar und aussagekräftig ist. Die richtige Verwendung von H1-Tags in Weblow kann die SEO und Benutzererfahrung Ihrer Website verbessern.
Best Practices für H1-Tags
H1-Tags sind ein wichtiges Element der Onpage-SEO und liefern Suchmaschinen wertvolle Informationen über den Inhalt Ihrer Seite. Aber woher wissen Sie bei so vielen verschiedenen Praktiken, welche Sie befolgen sollen?
Lassen Sie uns einige der Best Practices für H1-Tags untersuchen und warum sie für den SEO-Erfolg Ihrer Website unerlässlich sind.
Gleichen Sie H1-Tags mit Titel-Tags ab
Stellen Sie sicher, dass das H1-Tag das Hauptthema oder Schlüsselwort der Seite genau widerspiegelt und gleichzeitig beschreibend und ansprechend für die Benutzer ist. Das Titel-Tag sollte auch dasselbe Keyword oder Thema widerspiegeln, jedoch in einem prägnanten und anklickbaren Format, das auf der Ergebnisseite der Suchmaschine erscheint. Das Abgleichen des H1-Tags mit dem Titel-Tag hilft, Konsistenz und Relevanz für Suchmaschinen und Benutzer herzustellen.
Lesen Sie auch: Meta-Tags für SEO: Ein vollständiger Leitfaden für Anfänger
H1-Tags sollten der Benutzerabsicht entsprechen
Das Abgleichen von H1-Tags mit der Suchabsicht des Benutzers ist entscheidend, da es sicherstellt, dass der Inhalt auf Ihrer Seite die Suchanfrage des Benutzers genau erfüllt. Suchmaschinen sind bestrebt, ihren Benutzern die relevantesten Ergebnisse zu liefern, sodass die Anpassung Ihres H1-Tags an die Benutzerabsicht Ihre Chancen auf ein höheres Ranking für relevante Schlüsselwörter erhöht.
Stellen Sie sicher, dass Ihr H1-Tag sichtbar und nicht ausgeblendet ist
Es ist wichtig, sicherzustellen, dass Ihr H1-Tag sichtbar und nicht vor Benutzern verborgen ist, da es Suchmaschinen und Benutzern hilft, das Hauptthema oder den Fokus der Seite zu verstehen. Das Ausblenden von H1-Tags oder die Verwendung von CSS-Tricks, um sie unsichtbar zu machen, kann von Suchmaschinen als manipulative Technik angesehen werden und zu Strafen oder niedrigeren Suchrankings führen.
Darüber hinaus kann das Ausblenden von H1-Tags vor Benutzern zu Verwirrung und Frustration führen, wenn sie die Relevanz der Seite für ihre Suchanfrage nicht schnell bestimmen können. Es ist am besten, H1-Tags auf der Seite sichtbar und deutlich hervorzuheben, damit sie sowohl von Suchmaschinen als auch von Benutzern gelesen werden können.
Das Einbeziehen des Ziel-Keywords in H1-Tags ist wichtig
Das Einschließen von Zielschlüsselwörtern in H1-Tags ist wichtig, da es Suchmaschinen und Benutzern hilft, das Hauptthema oder den Fokus der Seite zu verstehen. Ziel-Keywords sind die Phrasen oder Begriffe, nach denen Benutzer suchen, und wenn Sie sie in Ihre H1-Tags aufnehmen, können Sie Ihre Chancen auf ein höheres Ranking für diese Keywords erhöhen.
Die Ziel-Keywords im H1-Tag zu sehen, kann Benutzern versichern, dass sie auf einer relevanten Seite gelandet sind, und kann ihre Wahrscheinlichkeit erhöhen, auf Ihrer Website zu bleiben und mit Ihren Inhalten zu interagieren. Es ist jedoch wichtig, Keyword-Stuffing zu vermeiden und sicherzustellen, dass das H1-Tag den Inhalt der Seite genau widerspiegelt.
Befolgen Sie die Stilüberschriften für die Hierarchie
Bei der Verwendung von H1-Tags ist es wichtig, den Stilüberschriften für die Hierarchie zu folgen. Das bedeutet, dass Sie H2, H3 usw. für Unterüberschriften innerhalb Ihres Inhalts verwenden. Dies hilft nicht nur Suchmaschinen, die Struktur Ihrer Inhalte zu verstehen, sondern erleichtert es Benutzern auch, Ihre Seite zu überfliegen und darin zu navigieren.
Halten Sie H1-Tags kurz
Manchmal zeigt Google auch den H1-Tag der Seite als Titel auf den SERPs an. H1-Tags sollten kurz und prägnant sein, vorzugsweise unter 60 Zeichen. Dies hilft Ihnen zu vermeiden, dass Ihr H1 abgeschnitten wird, wenn die Google-Suchmaschine beschließt, Ihr H1 als Titel der Seite in den SERPs anzuzeigen.
Verwenden Sie nur ein H1 pro Seite
Denken Sie daran, nur ein H1-Tag pro Seite zu verwenden. Dieses H1-Tag sollte der Absicht des Benutzers entsprechen und für Benutzer sichtbar sein. Fügen Sie Ihr Ziel-Keyword hinzu und halten Sie es kurz und aussagekräftig, vorzugsweise unter 60 Zeichen. Befolgen Sie Stilüberschriften für die Hierarchie, um die Navigation in Ihren Inhalten zu vereinfachen.
Verwenden Sie das H1-Tag auf jeder Seite
Es ist nicht notwendig, auf jeder Seite ein H1-Tag zu verwenden. Tatsächlich empfiehlt es sich, nur ein H1-Tag pro Seite zu verwenden und es klar und aussagekräftig zu machen, einschließlich Ihres Ziel-Keywords. Die Verwendung konsistenter und organisierter Überschriften für die Hierarchie kann die Benutzererfahrung und SEO verbessern.
Verwenden Sie die Groß-/Kleinschreibung für H1s
Bei der Verwendung von H1-Tags ist es wichtig, die richtige Großschreibung zu verwenden. Verwenden Sie für Ihre H1s Groß- und Kleinschreibung, was bedeutet, dass Sie den ersten Buchstaben jedes Wortes groß schreiben (außer bei Artikeln, Konjunktionen und Präpositionen), damit Ihre Titel professioneller und ausgefeilter aussehen. Dies kann Ihre Inhalte auch für Benutzer und Suchmaschinen attraktiver machen.
Verwenden Sie H1-Tags für Seitentitel
Obwohl H1-Tags für Seitentitel verwendet werden können, ist dies nicht immer erforderlich oder empfohlen. Seitentitel sollten prägnant sein und den Inhalt der Seite genau beschreiben. Die Verwendung von H1-Tags für Überschriften innerhalb des Inhalts kann jedoch die Benutzererfahrung und SEO verbessern. Denken Sie daran, H1-Tags kurz zu halten, nur einen pro Seite zu verwenden und die richtige Großschreibung zu verwenden.
Wie Scalenut Ihnen bei der Onpage-SEO hilft
Scalenut ist ein leistungsstarkes Tool, mit dem Sie die On-Page-SEO Ihrer Website optimieren können. Eine der wichtigsten Funktionen ist die Fähigkeit des Scalenut Content Optimizer, Ihre H1-Tags zu analysieren und Verbesserungen vorzuschlagen, um sie effektiver zu machen.
Mit Scalenut können Sie ganz einfach überprüfen, ob Sie nur ein H1-Tag pro Seite verwenden und Ihre Ziel-Keywords einschließen. Es bietet Einblicke in die Verbesserung Ihrer gesamten Überschriftenhierarchie, um Ihre Inhalte einfacher zu navigieren und für Benutzer und Suchmaschinen attraktiver zu machen.
Darüber hinaus verfügt Scalenut auch über einen Generator für SEO-Metabeschreibungen, mit dem Sie Ihre Webseiten für maximale Sichtbarkeit in Suchmaschinen optimieren können.
Um mehr über On-Page-SEO zu erfahren und wie Sie sich auf die besten Ergebnisse vorbereiten können, lesen Sie diesen ausführlichen Scalenut-Blog „On-Page-SEO: Ein Leitfaden für Suchmaschinen für Anfänger“.
Abschließende Gedanken
Zusammenfassend lässt sich sagen, dass die korrekte Verwendung von H1-Tags entscheidend für die Verbesserung der Benutzererfahrung und SEO Ihrer Website ist. Denken Sie daran, immer die richtige Großschreibung zu verwenden und Ihre H1-Tags kurz und prägnant zu halten. Scalenut ist ein hervorragendes Tool, mit dem Sie Ihre On-Page-SEO, einschließlich Ihrer H1-Tags, optimieren können. Probieren Sie es also noch heute aus und bringen Sie Ihre Website auf die nächste Stufe.
Laden Sie unsere ultimative On-Page-SEO-Checkliste herunter, um einen tiefen Einblick in alles über On-Page-SEO zu erhalten, und starten Sie Ihre Reise zur Content-Optimierung.
Über Scalenut
Scalenut ist eine All-in-One- SEO- und Content-Marketing-Plattform, die von KI unterstützt wird und es Marketern weltweit ermöglicht, qualitativ hochwertige, wettbewerbsfähige Inhalte in großem Maßstab zu erstellen. Von der Planung, Recherche und Skizzen bis hin zur Qualitätssicherung unterstützt Sie Scalenut dabei, in allem das Beste zu erreichen.
Stärken Sie Ihre Content-Marketing-Kampagnen mit KI. Melden Sie sich bei Scalenut an und beginnen Sie noch heute mit der Erstellung von Inhalten.
Häufig gestellte Fragen zu H1-Tags
Wie funktionieren H1-Tags?
H1-Tags sind eine Art HTML-Tag, mit dem die wichtigste Überschrift auf einer Webseite gekennzeichnet wird. Sie zeigen Suchmaschinen und Benutzern an, was das Hauptthema der Seite ist. H1-Tags sollten für eine bessere On-Page-SEO vernünftig und effektiv verwendet werden.
Ist es ein Problem für SEO, wenn auf einer Homepage kein H1-Tag vorhanden ist?
Ja, es kann potenziell ein Problem für SEO sein, wenn auf einer Homepage kein H1-Tag vorhanden ist. Das H1-Tag dient Suchmaschinen als Signal für das Hauptthema der Seite, und ohne es könnten Suchmaschinen Schwierigkeiten haben, die Seite richtig zu indizieren und zu ranken. Es ist wichtig, ein H1-Tag zu verwenden, sogar auf der Startseite, um die SEO der Website zu verbessern.
Sind mehrere H1-Tags gut oder schlecht für SEO?
Die Verwendung mehrerer H1-Tags auf einer einzelnen Seite wird im Allgemeinen nicht für SEO empfohlen. Es kann Suchmaschinen über das Hauptthema der Seite verwirren, was zu einer schlechten Indexierung und Platzierung führt. Es ist am besten, nur ein H1-Tag pro Seite zu verwenden und andere Überschriften-Tags (H2, H3 usw.) zu verwenden, um Unterthemen zu organisieren.
Sind H1-Tags ein Google-Rankingfaktor? - SEO-Tipps und Tools
H1-Tags werden von Google und anderen Suchmaschinen als Rankingfaktor angesehen. Die richtige Verwendung von H1-Tags kann dazu beitragen, die Relevanz und Autorität einer Webseite zu verbessern, was zu besseren Platzierungen in Suchmaschinen führt. Es ist jedoch wichtig, H1-Tags vernünftig und effektiv zu verwenden und sie kurz, prägnant und relevant für das Hauptthema der Seite zu halten. Die Verwendung von Keyword-Stuffing oder anderen Black-Hat-SEO-Taktiken kann dem Ranking Ihrer Website tatsächlich schaden.
Ist es gut, nur einen H1 pro Seite für SEO zu haben?
Ja, es wird generell empfohlen, aus SEO-Gründen nur einen H1-Tag pro Seite zu haben. Dies hilft, Suchmaschinen und Benutzern das Hauptthema der Seite klar anzuzeigen, wodurch die Relevanz und Autorität der Seite verbessert wird. Die Verwendung zusätzlicher Überschriften-Tags (H2, H3 usw.) kann helfen, den Inhalt auf der Seite weiter zu organisieren.
