Aktualisierte Informationen für das Page Experience Update von Google
Veröffentlicht: 2021-04-01Google kündigte letztes Jahr an, die wichtigsten Ranking-Faktoren von Websites zu aktualisieren. Obwohl Google seinen Algorithmus ständig aktualisiert, um die Nutzer besser bedienen zu können, kommt es nicht oft vor, dass Google eine Änderung der Ranking-Faktoren ankündigt oder die Ranking-Faktoren explizit angibt.

Lassen Sie mich Ihnen vor diesem Hintergrund einen kurzen Überblick über die aktuellen Ranking-Faktoren geben, was sich mit dem Update im Mai ändern wird und wie Sie sich auf dieses Update vorbereiten können.
Aktuelle Erfahrungs-Ranking-Faktoren
Derzeit gibt es vier explizit genannte Erlebnis-Ranking-Faktoren:
- Handy-Freundlichkeit
- sicheres Surfen
- sicheres HTTPS
- Keine aufdringlichen Interstitials.
Diese Faktoren wirken sich auf das Ranking einer Website aus und sorgen für eine sicherere Benutzererfahrung. Jede Seite einer Website sollte mobilfreundlich und geräteübergreifend effizient nutzbar sein. Sie sollten eine sichere Verbindung (HTTPS) haben und dem Benutzer, der mit der Website interagiert, keinen Schaden zufügen (sicheres Surfen). Der letzte Faktor, keine aufdringlichen Interstitials, bezieht sich auf lästige und oft schädliche Pop-ups.
Derzeit konzentrieren sich die oben genannten Ranking-Faktoren auf die Funktionalität und Sicherheit einer Website. Die Interaktion eines Benutzers mit Websites umfasst jedoch mehr als nur die Funktion. Google hat dies mit dem neuen Update berücksichtigt, das sie im Mai ausrollen.
Aktualisierung der Page Speed-Erfahrung im Mai 2021
Das Mai-Update konzentriert sich auf die Benutzererfahrung mit einer Website sowie auf die Funktionalität der Seiten. Es gibt drei Core Web Vitals (CWV), die zu den bekannten Ranking-Faktoren hinzugefügt werden: Laden, Interaktivität und visuelle Stabilität.

- Laden – Dies wird anhand des Largest Contentful Paint (LCP) gemessen oder wenn das größte visuelle Element einer Seite auf die Seite geladen wird.
- Interaktivität – dies wird anhand der First Input Delay (FIP) gemessen, oder wie lange eine Verzögerung zwischen der Interaktion eines Benutzers (dh dem Klicken auf eine Schaltfläche) und der Reaktion des Browsers auf die Aktion besteht.
- Visuelle Stabilität – dies wird anhand des Cumulative Layout Shift (CLS) gemessen, oder wie stabil die Elemente einer Seite sind, wenn der Benutzer scrollt.
Jeder dieser Faktoren misst die Erfahrung, die ein Benutzer beim Surfen durch eine Website hat. Wenn die Seite nicht schnell geladen wird, können Benutzer sie verlassen, bevor sie den Inhalt gelesen haben, selbst wenn der Inhalt hervorragend ist. Wenn ein Benutzer nicht schnell genug auf Schaltflächen klicken oder mit der Seite interagieren kann, führt dies zu Reibungen in der Benutzererfahrung und seiner Fähigkeit, die gewünschte Aufgabe abzuschließen (z. B. den Kauf eines Artikels). Wenn ein Benutzer schließlich versucht, mit der Seite zu interagieren, diese sich jedoch bewegt, wenn er auf die Schaltfläche klickt, kann dies zu einer frustrierenden Erfahrung führen. Ein hervorragendes Beispiel dafür ist hier zu sehen.
Derzeit gibt es keine klar definierten Metriken, die versuchen, die Erfahrung eines Benutzers mit einer Website zu messen, und das versucht Google zu ändern. Die Benutzererfahrung ist bei der Optimierung einer Website äußerst wichtig, und es gibt mehr zu berücksichtigen als nur die Geschwindigkeit. Durch die Schaffung einer optimalen Erfahrung für die Benutzer werden sie ermutigt, auf Ihre Website zurückzukehren, und die gesuchten Inhalte schneller bereitgestellt.
John Mueller hat erklärt, dass die Core Web Vitals Felddaten auf Domänenebene (oder mit Webseitengruppierungen) verwenden werden, um ein Ranking zu erstellen. Felddaten bedeuten, dass die Rankings auf realen Site-Interaktionen basieren und nicht auf simulierten Interaktionen, wie bei Labordaten, und der Algorithmus alle Seiten betrachtet, mit denen Benutzer interagieren (gelegentlich einschließlich nicht indizierter Seiten). Die Betrachtung des CWV auf Domänenebene bedeutet, dass Google die Website als Ganzes und nicht Seite für Seite analysiert. Dies liegt daran, dass einige Seiten nicht genügend Datenpunkte für Google haben, um ein genaues Ranking zu erstellen.
Während Google den Fokus mehr auf die Benutzererfahrung legt, bedeutet dies nicht, dass Inhalte oder andere Metriken ignoriert werden. Alle Ranking-Faktoren, die neuen Core Web Vitals, Links und Inhalte werden vom Google-Algorithmus beim Ranking der Seiten berücksichtigt.
Darüber hinaus ist Google offen für Feedback zur CLS-Metrik. Sie können mehr über die Pläne der Entwickler für die Metrik lesen und Feedback zu ihren Lösungen für die potenzielle Benachteiligung ansprechender Seiten geben. Zwei der Probleme, mit denen sie sich befassen, sind unendlich scrollende Seiten, die Inhalte verschieben, oder einzelne Anwendungsseiten.
[Fallstudie] SEO Storytelling, um Ihre SEO-Projekte zu verkaufen
Wie vorzubereiten
Google hat angekündigt, dieses Update im Mai 2021 einzuführen; Dadurch haben wir etwas mehr als zwei Monate Zeit, um Websites vorzubereiten und zu optimieren. Es gibt eine Vielzahl von Tools und häufigen Problemen, die wir analysieren können, um sicherzustellen, dass Websites für das Update bereit sind.
Werkzeug
Die folgenden Tools sind nach Einfachheit und Benutzerfreundlichkeit aufgelistet, von den einfachsten zuerst bis zu den eher entwicklerorientierten Tools zuletzt:
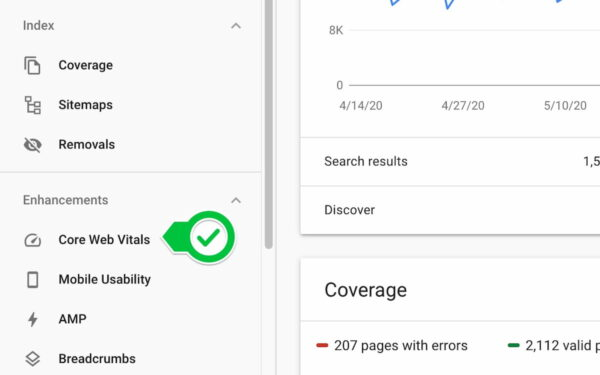
- Der neue Core Web Vitals-Bericht der Search Console ist in GSC integriert und bietet eine Zusammenfassung der Leistung Ihrer Website. Es ist im linken Menü zu finden.

- Web Vitals Chrome-Erweiterung für den schnellen Zugriff auf Metriken zur Benutzererfahrung über den Browser.
- PageSpeed Insights untersucht die Geschwindigkeit einer Webseite und integriert die neuen Metriken für das Erlebnis.
- Mit Lighthouse in DevTools können Sie einen Bericht auf jeder Seite erstellen und die Qualität der Zugänglichkeit, Sicherheit, Seitengeschwindigkeit und -erfahrung, SEO und mehr anzeigen.

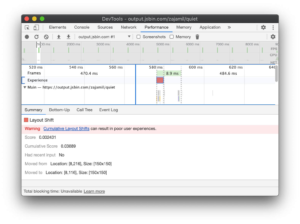
- Der Abschnitt „Erfahrung“ im DevTools-Leistungsbereich kann eine genauere Beschreibung dessen geben, wo ein CLS auftritt.

- Mit der neuen Chrome User Experience Report API können Sie auf bis zu 28 Tage historische Erfahrungsdaten für Ihre URLs zugreifen.
Aktionen
Nachfolgend finden Sie einige Vorschläge, wo Sie mit der Vorbereitung auf das Update vom Mai 2021 beginnen können. Sie werden nach technischen und inhaltlichen Vorbereitungen gruppiert.

Technische Vorbereitungen
- Geben Sie Platz für Bilder und andere Elemente an – Diese Optimierung steht in direktem Zusammenhang mit dem CLS und der Benutzererfahrung einer Seite. Es ist frustrierend zu versuchen, auf eine Schaltfläche zu klicken, nur um die Seite zu verschieben und stattdessen auf eine ladende Anzeige zu stoßen. Um diese Erfahrung zu vermeiden, können Sie im CSS ein Bild angeben und Dimensionen hinzufügen. Dies teilt dem Browser mit, dass etwas später geladen wird und die „Sprung“ der Seite verringert.
- Beschleunigen Sie Ihren Server – Je schneller Ihr Server auf Anfragen antwortet, desto schneller wird die Seite geladen. Am besten evaluieren Sie Ihre Hosting-Plattform, wie der Server eingerichtet wurde und wie die Datenbanken funktionieren. Hosting-Plattformen sollten zu einem angemessenen Preis gut funktionieren und Server sollten mit einer aktuellen Version von PHP eingerichtet sein. Wenn Sie verstehen, wie Ihre Datenbank funktioniert und wie der Server auf Anfragen reagiert, können Möglichkeiten für Geschwindigkeitsverbesserungen aufgezeigt werden. Es ist auch wichtig, CDNs wie Cloudflare und die Zeit bis zum ersten Byte (TTFB) zu berücksichtigen. Cloudflare hat Mechanismen integriert, die helfen, eine Website zu beschleunigen, wie z. B. die Nähe des Servers und die automatische Minimierung und Komprimierung gespeicherter Assets. Dies kann für Websites mit älteren Tech-Stacks hilfreich sein.
- Kritisches CSS – Um die Zeit zu verkürzen, die ein Server benötigt, um auf jede Anfrage zu antworten, können Sie sich mit kritischem CSS befassen. Die CSS-Dateien sind in der Regel groß und es dauert eine Weile, bis der Browser die Seite gelesen, verarbeitet und gerendert hat, was bedeutet, dass es länger dauert, bis der Benutzer die Seite sieht. Das Hinzufügen des CSS, das für den Inhalt "above the fold" im HTML-Code bestimmt ist, und das spätere Laden der größeren Datei kann zur Verbesserung des LCP beitragen. Indem Sie die kritischen Elemente Ihrer Seite mit CSS detaillieren und in Ihren Code einfügen, kann die Seite scheinbar schneller geladen werden – was die Benutzererfahrung verbessert.
- Laden von Skripten von Drittanbietern – Die Seitengeschwindigkeit kann auch durch externe Quellen wie Anzeigenskripte von Drittanbietern beeinflusst werden. Wenn Sie Anzeigenskripte verwenden, vergewissern Sie sich, dass Sie dieses Anzeigenskript wirklich verwenden möchten, und erwägen Sie, die Skripts asynchron zu laden. Dadurch kann der Browser die Seite erstellen, bevor er die externen Informationen anfordert. Sie können den
script-Tags auch ein async- oder defer-Attribut hinzufügen, um beim Laden zu helfen, wodurch der Browser angewiesen wird, mit dem Rendern anderer Elemente fortzufahren, während das Skript im Hintergrund geladen wird. Eine weitere Möglichkeit besteht darin, Seiten mit und ohne Skripte zu testen, um zu sehen, welche Skripte einen starken Einfluss auf LCP und CLS haben. - Überprüfen Sie nicht indexierte Seiten – Aufgrund von Muellers Aussage über die Analyse von Websites auf Domänenebene oder mit Seitengruppierung für CWV ist es wichtig, nicht indexierte Seiten auf Geschwindigkeitsleistung zu überprüfen. Obwohl Google diese Seiten nicht in den Suchergebnissen einordnet, interagieren Benutzer mit nicht indexierten Seiten, und darauf konzentriert sich das Update – die Benutzerinteraktion. Dies ist besonders wichtig für kleinere Websites, die nicht viele Seiten haben, auf denen Google Datenpunkte Seite für Seite sammeln kann. Größere Websites können möglicherweise Probleme mit langsamen, nicht indizierten Seiten vermeiden, sollten sich jedoch darüber im Klaren sein, dass Google sie möglicherweise in den WCV-Ranking-Informationen verwendet.
[Fallstudie] SEO Storytelling, um Ihre SEO-Projekte zu verkaufen
Inhaltliche Vorbereitungen
- Bilder – Die Bilder auf einer Webseite können sich auf alle Core Web Vitals auswirken. Es ist wichtig, Bilder in der benötigten Größe richtig hochzuladen und gut zu komprimieren. Bilder haben in der Regel den größten Einfluss auf das LCP, und die Optimierung der Bilder kann einen großen Einfluss auf den ersten Eindruck und die Erfahrung eines Benutzers mit einer Seite haben. Es ist auch wertvoll, sich mit der Definition der Pixelgröße über das srcset-Attribut zu befassen, um auf die Größe eines Browsers zu reagieren, die rel=preload-Funktion und die Verwendung des WebP-Formats.
Funktion Beispiel srcset-Attribut img src="small.jpg" alt="…"/rel=Vorspannung link rel="preload" as="image" href="important.png"WebP-Format Laden Sie das vorkompilierte Konvertierungstool cwebp für Linux, Windows oder Mac OS X herunter. Die gemeinsame Verwendung dieser Funktionen kann die Seitenladegeschwindigkeit erheblich erhöhen.
Zu beachtende Funktionen
Neben den CWV-Ranking-Faktoren und neuen Tools hat Google auch erklärt, dass Websites mit hervorragender Leistung in Top-Storys erscheinen können, unabhängig von der AMP-Einrichtung. Dies ist wichtig für alle nachrichtenbezogenen Websites oder für Websites, die versuchen, durch Artikel Sichtbarkeit zu erlangen.
Darüber hinaus besteht die Möglichkeit, dass Google besonders leistungsstarke Websites in den Suchergebnissen hervorhebt, die in der Google Search Console überwacht werden können. Das neue Symbol sieht folgendermaßen aus: 
Screenshot von Peyman Khalili
Dies ist etwas, das Sie im Hinterkopf behalten sollten, wenn Sie hervorgehobene Snippets überprüfen und wie viel SERP Ihre Website für eine bestimmte Suchanfrage kontrolliert.
Google hat weder das genaue Datum der Einführung noch die großen Auswirkungen auf Websites bekannt gegeben. Mit dieser Vorankündigung und Ankündigung neuer Ranking-Faktoren können wir Websites jedoch darauf vorbereiten, die bestmögliche Leistung zu erbringen.
