Google Tag Manager Tutorial: Wie Sie damit die Analyse Ihrer Website verbessern können (ohne Code zu berühren)
Veröffentlicht: 2022-05-06Erinnern Sie sich, als Sie sich entschieden haben, Google Analytics mit der Website Ihres Online-Shops zu verbinden?
Sie dachten wahrscheinlich, es würde alles glatt gehen – bis Sie auf ein unglaublich langes Code-Snippet und etwas über den „Kopf“ Ihres Templates stießen, das für Sie griechisch klang (es sei denn, Sie hatten eine Ahnung von Webdesign).
Sie haben also wahrscheinlich einen externen Webdesigner angerufen, der weniger Zeit in Anspruch genommen hat, als eine Tasse Kaffee zu trinken (und Ihnen trotzdem die volle Arbeitsstunde in Rechnung stellt).
Und dann geschah dasselbe, als Sie den Google Ads-Code hinzugefügt haben.
Und das Facebook- oder Snapchat-Pixel.
Und so weiter und so fort.
So…
Wäre es nicht besser, die Arbeit selbst zu erledigen und nicht mehr von anderen abhängig zu sein, wenn Sie ein Webanalysetool mit Ihrem E-Commerce-Shop verbinden?
Nun, es wird möglich sein, wenn Sie anfangen, Google Tag Manager zu verwenden.
Und in diesem Beitrag werden wir Ihnen Schritt für Schritt mit einem sehr detaillierten Tutorial erklären, was es ist und wie Sie es verwenden.
Auf diese Weise können Sie aufhören, die Kaffeesucht Ihrer Entwickler zu bezahlen.
Inhaltsverzeichnis
- Was Google Tag Manager ist und wie es funktioniert
- Grundlegende Google Tag Manager-Begriffe, die Sie kennen müssen
- Tutorial: So installieren und verwenden Sie den Google Tag Manager
- 1. Installation von Google Tag Manager auf WordPress
- ️ A. Erstellen Sie ein Konto
- ️ B. Installation
- 2. Installation eines Tracking-Codes
- ️ A. Google Analytics
- ️ B. Facebook-Pixel
- 1. Installation von Google Tag Manager auf WordPress
- Jetzt wissen Sie, wie man Google Tag Manager verwendet, aber warum sollten Sie sich nur mit externen Tools zufrieden geben?
Was Google Tag Manager ist und wie es funktioniert
Stellen Sie sich vor, Ihre Website wäre ein Gebäude, und um darauf zuzugreifen, verwendet jedes Tool seine eigene Tür (sein Etikett oder seinen Tracking-Code).
Jedes Mal, wenn Sie ein neues Tool verbinden möchten, müssen Sie dafür eine exklusive Tür erstellen (dh Sie müssen auf den Quellcode der Website zugreifen und ihn bearbeiten).
Mit Google Tag Manager (GTM) können Sie jedoch eine „universelle Tür“ erstellen, um alle Tools hereinzulassen.
Mit anderen Worten:
Google Tag Manager generiert ein eindeutiges Code-Snippet (als „Container“ bezeichnet), um ein beliebiges externes Tool zu verbinden, ohne den Quellcode der Website zu ändern.
Auf diese Weise können Sie jedes Mal, wenn Sie ein Pixel für SEM, eine Heatmap oder irgendetwas anderes verwenden möchten, dies selbst über die GTM-Oberfläche tun.
Viel einfacher (und billiger).
Grundlegende Google Tag Manager-Begriffe, die Sie kennen müssen
Sie könnten jetzt ratlos sein, wenn Sie nicht viel über Webdesign wissen.
Keine Bange.
Hier sind einige Begriffe, mit denen Sie sich vertraut machen sollten, um das Beste aus diesem Tutorial herauszuholen:
- Container: Das von Google Tag Manager generierte Codefragment und das einzige, das Sie auf Ihrer Website einfügen müssen. Dies ist der „Türcode“, von dem wir Ihnen bereits erzählt haben.
- Tag: Tags sind die Referenzen, die andere Tools verwenden, um eine Verbindung zu Ihrer Website herzustellen. Google Analytics hat ein eigenes Tag; Google Ads hat ein anderes, Facebook-Pixel ein anderes. Es ist wie der Ausweis, mit dem sie durch die Tür kommen.
- Variable: Variablen sind die Anweisungen, die Tags erhalten, wie „Daten von den Cookies des Benutzers sammeln“ . Wir werden Ihnen später in diesem Beitrag mehr darüber erzählen.
- Auslöser: Er teilt Ihnen das Aktivierungsereignis eines Tags mit. Beispielsweise beginnt das Tag mit dem Sammeln von Daten aus den Cookies eines Benutzers, „wenn die Seite vollständig geladen wurde“.
Nachdem all diese Begriffe erklärt wurden, sehen wir uns an, wie Sie Google Tag Manager auf Ihrer Website verwenden können.
Tutorial: So installieren und verwenden Sie den Google Tag Manager
Der erste Teil ist der einzige schwierige Schritt des Prozesses, da Sie einige Änderungen am Code vornehmen müssen.
Danach wird alles ein Kinderspiel sein.
1. Installation von Google Tag Manager auf WordPress
Um alles einfacher zu machen, werden wir Ihnen beibringen, wie Sie GTM auf WordPress installieren.
Wenn Sie stattdessen PrestaShop, Magento oder Shopify (oder ein anderes Open-Source-CMS) verwenden, machen Sie sich keine Sorgen, denn der Prozess ist im Grunde derselbe.
️ A. Erstellen Sie ein Konto
Wie bei den meisten Google-Tools müssen Sie ein Benutzerkonto erstellen, um es zu verwenden.
Gehen Sie dazu auf die Google Tag Manager-Website und geben Sie die folgenden Informationen ein:
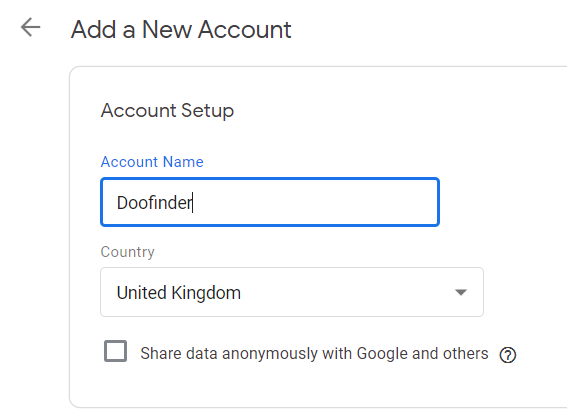
- Kontoinformationen: Name und Land.

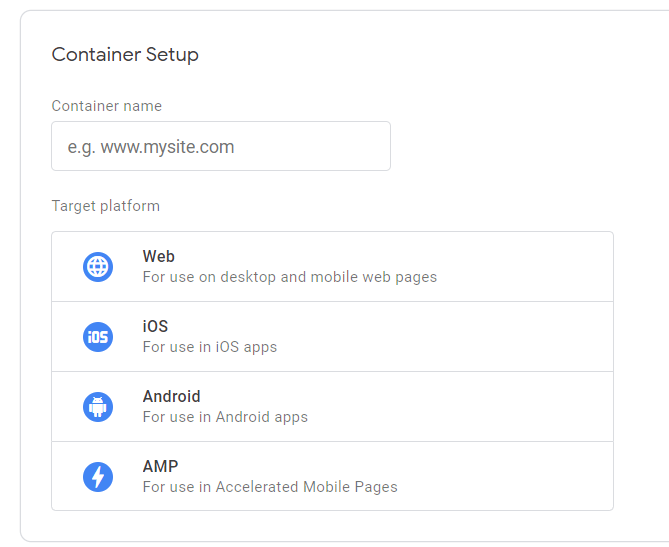
- Container: Hier müssen Sie Ihren ersten Container erstellen.
Sie müssen ihr nur einen Namen geben (damit sie später identifiziert werden kann) und ihre Verwendung angeben (normalerweise „Website“).

Nachdem Sie auf „Erstellen“ geklickt und die Nutzungsbedingungen akzeptiert haben, werden Sie zur Benutzeroberfläche von Google Tag Manager weitergeleitet.
️ B. Installation
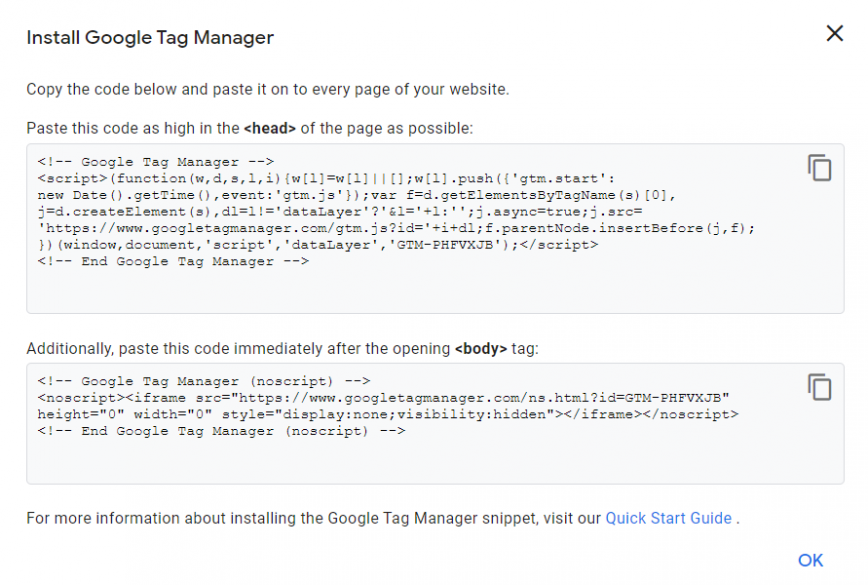
Wenn Sie drin sind, sehen Sie zuerst ein Popup mit zwei Codeteilen, etwa so:

Dies sind die einzigen zwei Codeschnipsel, die Sie in Ihre Website einfügen müssen ; Sie fungieren als Container für die Tags der restlichen Tools.
Dazu gibt es grundsätzlich zwei Möglichkeiten:

- Mit dem WordPress-Editor: Dazu greifen Sie über den Quellcode von WordPress auf die Datei zu und fügen dort die Codefragmente ein. Wir raten davon ab, es sei denn, Sie wissen genau, wie es geht (da Sie etwas Wichtiges löschen könnten).
- Mit einem Plugin: Am einfachsten ist es, diese Codes über ein Plugin einfügen zu lassen. Es gibt viele davon mit dieser Option, aber Sie können auch das Plugin von Google Tag Manager selbst verwenden.
Wenn Sie sich nicht sicher sind, fragen Sie am besten direkt den Entwickler (dies ist das einzige Mal, dass Sie dies tun müssen).
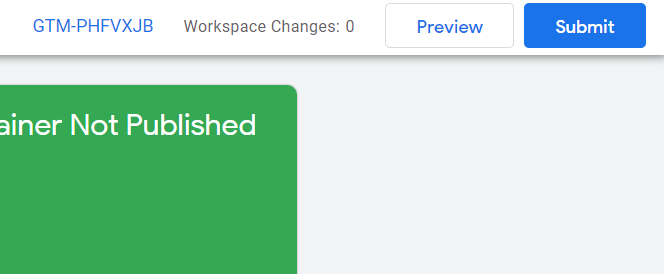
Nachdem Sie den Code installiert haben, klicken Sie in der oberen rechten Ecke der GTM-Benutzeroberfläche auf „Senden“.

Es zeigt Ihnen ein Fenster, in dem Sie den Namen dieser Version eingeben müssen. Jedes Mal, wenn Sie Änderungen an einem Container vornehmen (z. B. beim Verbinden eines Tools), erstellt das System eine neue Version dieses Containers.
Klicken Sie abschließend auf „Veröffentlichen“, um es zu aktivieren.
2. Installation eines Tracking-Codes
Jetzt ist es an der Zeit zu lernen, wie man diese Webanalyse-Tools schnell und einfach mit dem Google Tag Manager verbindet.
Einige von ihnen, wie Google Analytics, haben bereits eine vordefinierte Konfiguration, während andere manuelle Einstellungen erfordern.
Sehen wir uns jeweils ein Beispiel an.
️ A. Google Analytics
Sehen wir uns zunächst den Prozess der Installation von Google Analytics an.
Klicken Sie in der Google Tag Manager-Oberfläche auf „Neues Tag“ . Sie sehen ein Fenster, in dem Sie die folgenden Schritte ausführen müssen:
- Geben Sie dem Tag zunächst einen Namen (damit Sie ihn identifizieren können, wenn Sie ihn später bearbeiten möchten).
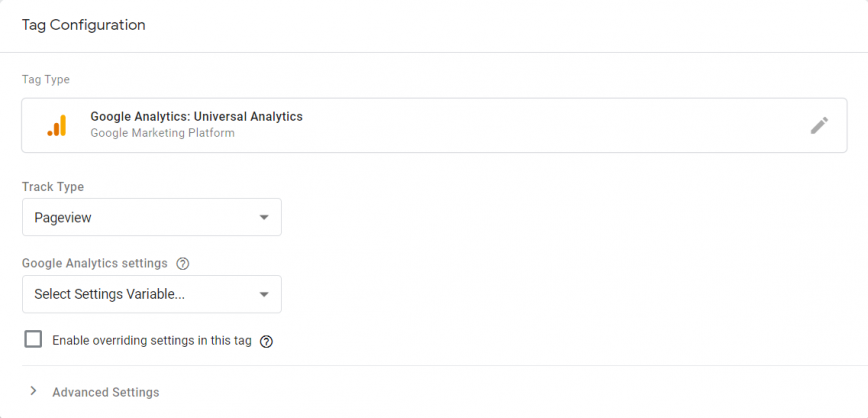
- Nachdem Sie auf „Tag Manager“ geklickt haben, sehen Sie eine Liste mit vielen verschiedenen Optionen. Wählen Sie „Google Analytics“.
- Wählen Sie als „Tracking-Typ“ „Seitenaufruf“ (normalerweise die Standardoption).
Lassen Sie Google Tag Manager geöffnet und melden Sie sich bei Google Analytics an.
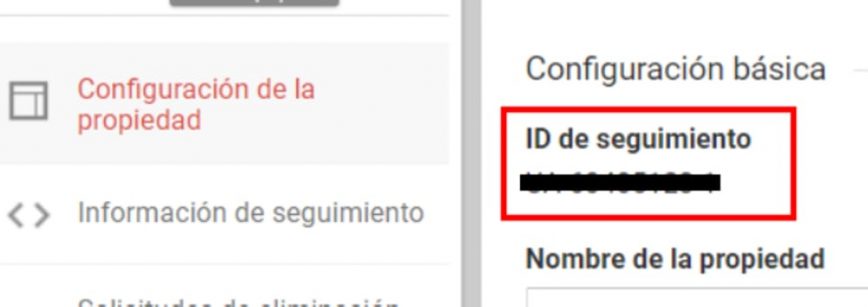
Gehen Sie auf Admin > Property-Einstellungen und kopieren Sie die Nummer unter „Tracking-ID“.

Gehen Sie zurück zum Tab Google Tag Manager und klicken Sie auf „Variablenkonfiguration“ und dann auf „Neue Variable“.

Fügen Sie den Code aus Google Analytics in „Tracking-ID“ ein. Lassen Sie „cookieDomain“ auf „auto“.
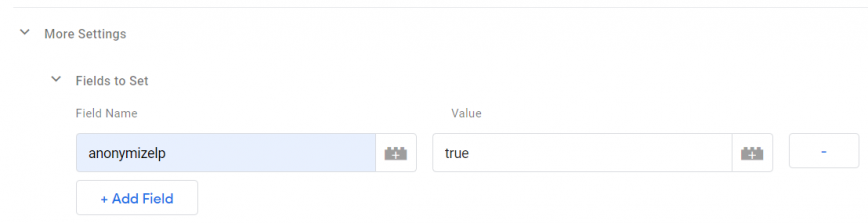
Jetzt werden wir die anonyme Registrierung für Cookies einrichten, um das Datenschutzgesetz einzuhalten. Klicken Sie dazu im selben Fenster auf „Fields to Set“ und fügen Sie die folgenden Felder hinzu:

Wenn Sie fertig sind, klicken Sie auf „Speichern“.
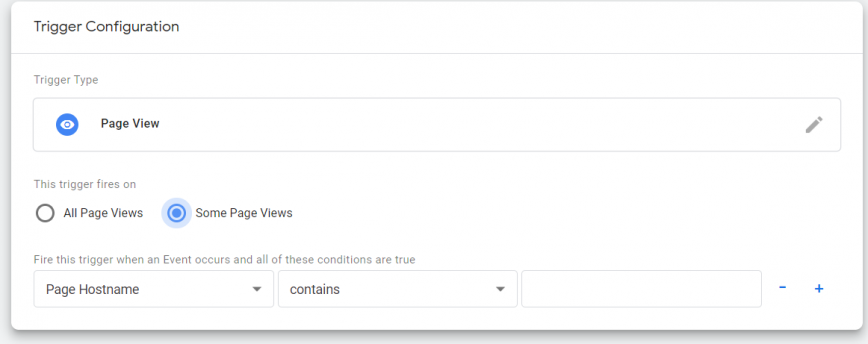
Gehen Sie als Nächstes zu „Triggering“ , um festzulegen, wann die Tag-Variable gestartet werden soll.
Standardmäßig wird das Tag nach dem Laden des Fensters auf allen Seiten Ihrer Website aktiviert.
Sie können aber auch auf „Neuer Auslöser“ (das „+“-Zeichen in der oberen rechten Ecke) klicken, um einen neuen Filter hinzuzufügen, sodass er nur auf bestimmten Seiten aktiviert wird (z. B. wenn Sie nur den Verkehr einer Landingpage).

Unsere Empfehlung ist, sich für die Standardoption zu entscheiden. Sobald Sie auf Speichern geklickt haben, ist Ihr Google Analytics-Tag aktiv.
Sehen wir uns nun an, wie das Tracking-Tag für eine Option installiert wird, die nicht auf der Liste steht.
️ B. Facebook-Pixel
Für dieses nächste Beispiel verwenden wir das Pixel von Facebook Ads. Es ist jedoch derselbe Vorgang für alle anderen Tags, die Sie hinzufügen möchten.
Klicken Sie zunächst auf „Neues Tag“ und wählen Sie dann unter den Konfigurationsoptionen „Benutzerdefiniertes HTML-Tag“ aus.
Dann siehst du ein Feld, in dem du das Code-Snippet deines Pixels hinzufügen musst (du findest es im Bereich Ads Manager deines Werbekontos.
Klicken Sie anschließend unter dem Feld auf „Erweiterte Einstellungen“ . Wählen Sie „Optionen zum Auslösen von Tags“ und dann „Einmal pro Ereignis“ . Sie müssen nichts weiter ändern.
Unter „Fire on“ können Sie wählen, ob Ihr Pixel auf allen Seiten Ihrer Website oder nur auf ausgewählten Seiten gefeuert werden soll.
Nachdem Sie auf Speichern geklickt haben, ist Ihr Pixel bereit, die Besuche Ihrer Website aufzuzeichnen, damit Sie Retargeting-Kampagnen starten können.
Jetzt wissen Sie, wie man Google Tag Manager verwendet, aber warum sollten Sie sich nur mit externen Tools zufrieden geben?
Es gibt noch einen weiteren Aspekt der Webanalyse, den viele unserer Kunden nicht berücksichtigen.
Meistens finden Sie die interessantesten Daten, die Ihrem Unternehmen zum Wachstum verhelfen, auf Ihrer eigenen Website.
Zum Beispiel die Statistiken, die mit einer intelligenten Suchmaschine wie Doofinder generiert werden.
Möchten Sie mehr erfahren?
Dann laden Sie dieses E-Book herunter, in dem wir erklären, wie Sie mit einer intelligenten Suchmaschine Ihren Umsatz um 20 % steigern können .
Und wenn Sie Doofinder selbst ausprobieren möchten, können Sie eine kostenlose 30-Tage-Testversion erhalten, indem Sie hier klicken.
Oh! Und es funktioniert wie ein Plugin, also machen Sie sich keine Sorgen, mit Quellcode herumzuspielen.
