So verbessern Sie Ihren Google PageSpeed Insights Score
Veröffentlicht: 2017-04-11Was vielleicht der einfachste Weg ist, die Konversionsrate Ihrer Pagespeed Insights zu steigern, hat nichts damit zu tun, Ihre Überschrift zu verbessern oder die Farbe Ihres CTA-Buttons zu ändern. Stattdessen geht es darum, ein schnelleres Benutzererlebnis zu bieten.
Untersuchungen von Google haben einen Zusammenhang zwischen Conversion-Rate und Ladezeit aufgedeckt. Es zeigt auch, dass Sie möglicherweise die Hälfte Ihrer Interessenten an eine verzögerte Zielseite nach dem Klick verlieren. Glücklicherweise gibt es ein Tool, mit dem Sie feststellen können, was es verlangsamt.
Googles Forschung zur Seitengeschwindigkeit
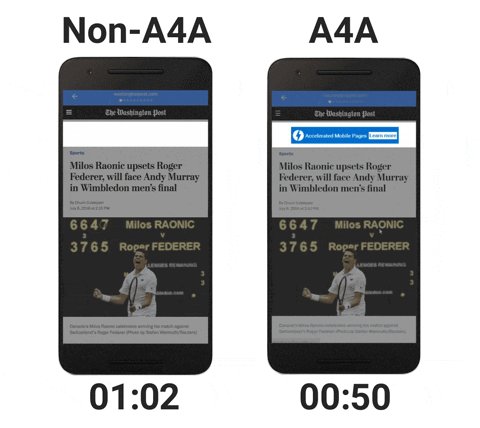
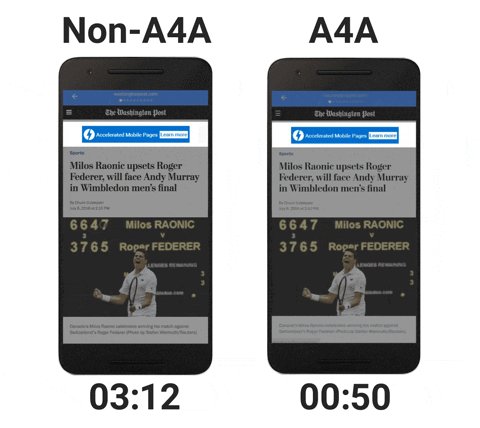
Nachdem sie sich durch 900.000 Anzeigen geklickt hatten, stellten Forscher von Google fest, dass die durchschnittliche mobile Zielseite nach dem Klicken in peinlichen 22 Sekunden geladen wird. Das ist über 7-mal länger, als die meisten ungeduldigen Internetnutzer warten, bevor sie eine Seite verlassen – 53 %, um genau zu sein.

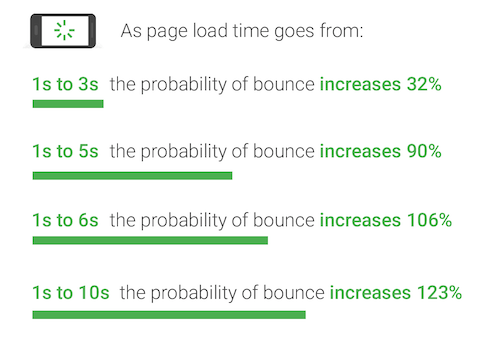
Wenn das Laden Ihrer Seite länger als 3 Sekunden dauert, verlassen mehr als die Hälfte Ihrer potenziellen Kunden die Seite, bevor sie sie überhaupt sehen. Als ob das nicht schlimm genug wäre, fand die Studie heraus, dass mit jeder Sekunde, die eine Seite nicht lädt, noch mehr Besucher abspringen:

Mithilfe der maschinellen Lerntechnologie von SOASTA fanden die Forscher eine Korrelation zwischen Ladezeit, Seitengewicht (Größe in Daten) und Konversionsrate. Grundsätzlich bedeutet „schwerer“ langsamer. Insbesondere wenn die Anzahl der Elemente (Text, Bilder usw.) auf einer Seite von 400 auf 6.000 steigt, sinken Ihre Chancen, einen Besucher zu konvertieren, um 95 %.
Klicken Sie hier, um zu twittern
Wenn Ihre Seite jedoch langsam lädt, ist es nicht immer einfach, das Problem zu lokalisieren. Während die Textmenge und die Anzahl der Bilder auf einen Blick erkennbar sind, fallen Probleme wie übermäßiges JavaScript und zu viele Weiterleitungen nicht auf.
Glücklicherweise gibt es ein kostenloses Tool, mit dem Sie genau herausfinden können, was die Ladezeit Ihrer Seite verlangsamt.
Was ist Google PageSpeed Insights?
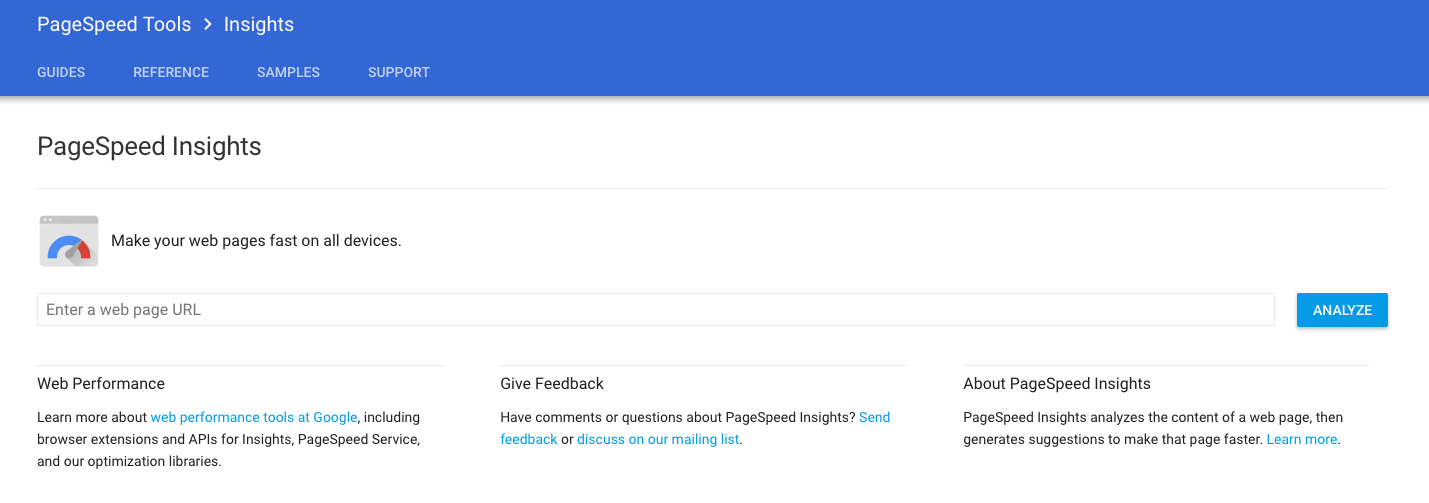
Google PageSpeed Insights ist ein Tool, mit dem Sie schnell und einfach die Geschwindigkeit einer Webseite testen können.

Wenn Sie eine URL eingeben und auf „Analysieren“ klicken, erhalten Sie schnell einen detaillierten Bericht darüber, was diese Webseite verlangsamt, basierend auf zwei Parametern, komplett mit Empfehlungen, wie Sie das Problem beheben können.
- Parameter 1: Zeit bis zum Laden über der Falte. Dies ist die Zeit, die eine Seite benötigt, um Inhalte "above the fold" anzuzeigen, nachdem ein Benutzer eine neue Seite angefordert hat.
- Parameter 2: Zeit bis zum vollständigen Laden der Seite. Dies ist die Zeit, die ein Browser benötigt, um eine Seite vollständig darzustellen, nachdem ein Benutzer sie angefordert hat.
Das funktioniert laut Google so:
Page Speed Insights misst die Leistung einer Seite für Mobilgeräte und Desktop-Geräte. Es ruft die URL zweimal ab, einmal mit einem mobilen Benutzeragenten und einmal mit einem Desktop-Benutzeragenten.
Der PageSpeed Insights Score reicht von 0 bis 100 Punkten. Eine höhere Punktzahl ist besser und eine Punktzahl von 85 oder mehr zeigt an, dass die Seite eine gute Leistung erbringt.
Aber ist „gut“ gut genug, wenn die Leute erwarten, dass eine Seite sofort geladen wird? Nicht, wenn jede Sekunde zählt. Um so hoch wie möglich zu punkten, musst du Folgendes tun …
Erreichen einer hohen Google PageSpeed Insights-Punktzahl
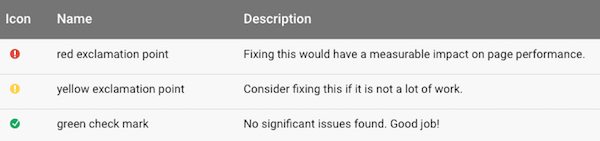
Wenn Sie in Ihrem Bericht viel Rot und Gelb sehen, liegt das daran, dass Ihre Seite einige eklatante Ladeprobleme hat.

Das Tool benachrichtigt Sie über diese Probleme, aber die Fehlermeldungen können etwas schwer zu verstehen sein. Hier ist, was Sie erwarten können und wie Sie es beheben können:
1. Vermeiden Sie Post-Click-Landingpage-Redirects
Wenn Ihre Seite nicht responsiv gestaltet wurde, kann dies zu einer Reihe von Weiterleitungen auf Seiten führen, die für verschiedene Geräte optimiert sind. Einige gängige Weiterleitungsmuster laut Google:
- example.com verwendet responsives Webdesign, es werden keine Weiterleitungen benötigt – schnell und optimal!
- example.com → m.example.com/home – Multi-Roundtrip-Strafe für mobile Benutzer.
- example.com → www.example.com → m.example.com – sehr langsame mobile Erfahrung.
Jedes Mal, wenn ein Benutzer umgeleitet werden muss, kommt die Seitenwiedergabe zum Stillstand – was die Ladezeit Ihrer Seite um wertvolle Sekunden verlängert. Vermeiden Sie Umleitungen vollständig, indem Sie Ihre Seiten mit responsivem Design erstellen – eine Methode, die eine qualitativ hochwertige Benutzererfahrung gewährleistet, unabhängig davon, welches Gerät Ihr potenzieller Kunde verwendet.
(Alle Instapage-Vorlagen sind responsiv, sodass Ihr Benutzer zum Zoomen nie kneifen muss.)
2. Komprimierung aktivieren
Heutige Browser sind in der Lage, Internetnutzern eine kleinere alternative Version einer Seite anzubieten. Wenn der Kompressor gzip aktiviert ist, können diese Seiten um 90 % verkleinert werden.
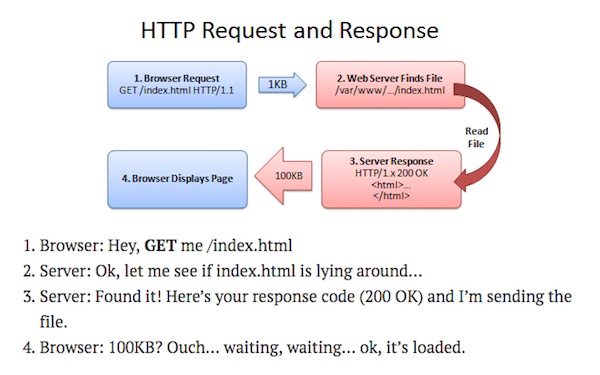
Auf seiner Website Better Explained beschreibt Khalid Azad hervorragend, wie gzip den HTTP-Anfrage- und -Antwortprozess optimiert:

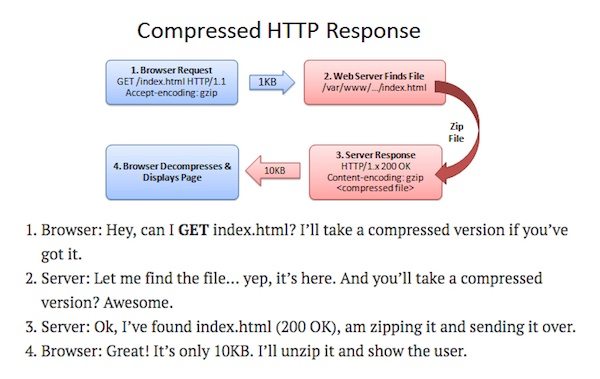
Wenn die Komprimierung jedoch aktiviert ist, sieht der Prozess eher so aus:

Anstatt dem Benutzer die ganze Seite bereitzustellen, kann der Browser eine exponentiell kleinere komprimierte Version abrufen, die in einem Bruchteil der Zeit geladen wird. Erfahren Sie hier mehr über die Optimierung mit gzip.
3. Minimieren Sie CSS, HTML und JavaScript
„Minifizieren“ bezieht sich auf das Entfernen unnötiger oder redundanter Daten, ohne die Verarbeitung der Seite durch den Browser zu beeinträchtigen. Schlechte Codierung kann die Ursache für dieses Problem sein, und es kann auf verschiedene Arten behoben werden.
Abgesehen von der manuellen Untersuchung des Quellcodes Ihrer Seite empfiehlt Google, die folgenden Ressourcen auszuprobieren:

- Der HTML-Minifier zum Minimieren von HTML.
- CSSNano und csso zum Minimieren von CSS.
- UglifyJS2 und der Closure Compiler zum Minimieren von JavaScript.
Eine weitere Option ist natürlich die Nutzung der AMP- und AMP for Ads-Frameworks von Google. Beide Programme ermöglichen es Entwicklern, Seiten mit einer abgespeckten Version von HTML, CSS und JavaScript zu erstellen. Das Ergebnis sind Seiten und Anzeigen, die in Sekundenbruchteilen geladen werden.

4. Priorisieren Sie Inhalte "above the fold".
So seltsam dies auch erscheinen mag, bei der Seitenladezeit geht es nicht nur darum, wie schnell Ihre Seite geladen wird. Es geht auch um „wahrgenommene Leistung“. Brian Jackson von KeyCDN erklärt:
Die wahrgenommene Leistung kann einfach beschrieben werden als „Wie schnell fühlt sich Ihre Website an, wenn sie geladen wird?“ Dies kann etwas anders sein als die tatsächliche Ladegeschwindigkeit Ihrer Website. Die wahrgenommene Leistung ist alles aus der Perspektive des Benutzers, nicht aus einem Website-Geschwindigkeitstest-Tool.
Um die wahrgenommene Leistung zu steigern, ist es entscheidend, das Laden von Inhalten, die für den Benutzer wichtig sind, zu priorisieren. Beispielsweise sollte der Text einer Seite "above the fold" vor Widgets von Drittanbietern geladen werden.
Wenn der Code jedoch falsch strukturiert ist, kann das Ergebnis eine im Kopf des Benutzers wahrgenommene Leistung sein. Wenn die letzten Elemente auf Ihrer Seite, die geladen werden, diejenigen sind, durch die der Benutzer geklickt hat, um sie anzuzeigen, fühlt sich die Seite an, als würde sie länger laden.
5. Beschleunigen Sie die Reaktionszeit des Servers
Die Antwortzeit des Servers – die Zeit, die Ihr Server benötigt, um mit dem Laden des Inhalts einer Seite für einen Benutzer zu beginnen – kann sich laut Google durch eine Reihe von Faktoren verlangsamen:
- Datenbankabfragen
- Langsames Routing
- Rahmen
- Bibliotheken
- Ressourcen-CPU-Verhungerung
- Gedächtnismangel
Für die Website von Raelene Morey war schlechtes Hosting ein großer Geschwindigkeitskiller. Sie warnt die Leser:
Ein billiger Webhost, der monatliche Pläne für 3,95 $ mit unbegrenzten Seitenaufrufen und unbegrenztem Speicherplatz anbietet, mag wie ein Schnäppchen erscheinen, aber der Kompromiss besteht normalerweise in langsamen Website-Geschwindigkeiten und häufigen Ausfallzeiten während Zeiten mit hohem Datenverkehr.
Wenn Sie möchten, dass Ihre Website blitzschnell ist und eine gute Leistung Ihrer Website gewährleistet ist, müssen Sie in einen anständigen Webhost investieren. Wenn Sie wirklich möchten, dass Ihre Website schnell ist, sollten Sie sich Hosting-Pakete ansehen, die sich nicht auf einem gemeinsam genutzten Server befinden.
Sie hat zahlreiche Hosts getestet, bevor sie sich für WP Engine entschieden hat, was ihr geholfen hat, die von Google empfohlene Serverantwortzeit von unter 200 ms zu erreichen. Erwägen Sie, dasselbe zu tun, oder aktualisieren Sie Ihr aktuelles Webhosting-Paket auf einen leistungsfähigeren Plan.
6. Beseitigen Sie Render-blockierendes JavaScript
JavaScript ermöglicht unter anderem einige leistungsstarke Tools von Drittanbietern und interaktive Seitenelemente. Das Problem dabei ist, dass es auch das Parsen von HTML-Code anhält.
Wenn Sie eine Fehlermeldung sehen, die lautet: „Renderblockierendes JavaScript beseitigen“, bedeutet dies, dass ein Stück JavaScript-Code den Ladevorgang für den oberen Teil Ihrer Seite anhält. Schuld an diesem Problem dürften vor allem Skripte von Drittanbietern sein. Gehen Sie es auf drei Arten an:
- Skripte, die für den Ladevorgang nicht entscheidend sind, sollten absichtlich verzögert werden – abgerufen und ausgeführt werden, nachdem die Seite vollständig gerendert ist.
- Skripte, die asynchron geladen werden, sollten Skripten vorgezogen werden, die synchron geladen werden. Synchrone Skripte unterbrechen den Seitenrendering-Prozess, während asynchrone es einem Browser ermöglichen, gleichzeitig andere Elemente zu laden.
- Erwägen Sie, das Skript einzubetten – kleine externe JavaScript-Ressourcen direkt in Ihr HTML-Dokument einzufügen –, um die Anzahl der Anforderungen zu reduzieren, die Ihr Browser stellen muss.
7. Nutzen Sie das Browser-Caching
Es kann mehrere Anfragen zwischen einem Server und einem Browser dauern, bevor eine Seite für einen Benutzer vollständig geladen wird. Was die Zeit betrifft, summiert sich jeder.
Durch Caching kann sich Ihr Browser bestimmte Elemente, die kürzlich geladen wurden, in gewisser Weise „merken“ – Kopfzeile, Navigation, Logo usw. Je mehr Elemente der Browser zwischenspeichern kann, desto weniger Elemente muss er in dem Moment laden, in dem der Benutzer ein Element ausführt Anfrage und letztendlich, desto schneller wird eine Seite geladen.
Google empfiehlt eine Caching-Richtlinie von mindestens einer Woche, und für Elemente, die weitgehend unverändert bleiben, ist ein Jahr vorzuziehen.
8. Bilder optimieren
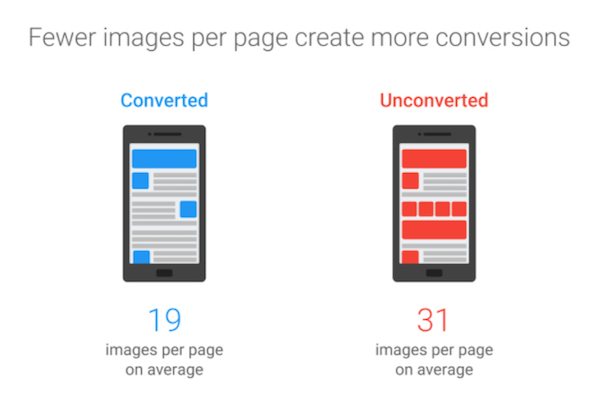
In einem Blog-Beitrag warnten Google-Tester ausdrücklich vor der Gefahr, die Bilder für die Seitengeschwindigkeit darstellen. „Grafische Elemente wie Favicons, Logos und Produktbilder können leicht bis zu zwei Drittel des Gesamtgewichts einer Seite ausmachen“, sagten sie.
Wenn das passiert, sind die Auswirkungen auf die Ladezeit der Seite und insbesondere auf die Conversion-Rate enorm. Laut der Studie enthielten Seiten, die Besucher konvertierten, 38 % weniger Bilder als Seiten, die dies nicht taten:

Glücklicherweise ist das Optimieren von Bildern einfach. Durch das Ersetzen einer PNG- durch eine JPEG-Bilddatei können Sie ganz einfach Ihre Seitengröße und Ladezeit einsparen. Das können auch Bildkompressoren wie Googles Guetzli und Zopfli.
Klicken Sie hier, um zu twittern
Aber bevor Sie diese verwenden, fragen Sie sich, ob Sie wirklich alle Bilder benötigen, die Sie auf Ihrer Seite eingefügt haben. Sind sie wirklich ein Mehrwert, oder könnten Sie darauf verzichten? Wenn die Antwort letzteres ist, verwerfen Sie sie ganz, um Daten und Zeit zu sparen.
Sehen Sie, wo Sie mit Google PageSpeed Insights stehen
Was ist Ihr Google PageSpeed Insights-Score? Haben Sie die empfohlenen 85+ erreicht?
Um diesen Schwellenwert zu erreichen, empfehlen wir Ihnen, unseren Leitfaden zur Optimierung des Post-Click-Landingpage-Erlebnisses zu konsultieren:

Beginnen Sie dann mit der Bereitstellung einer besseren Benutzererfahrung und der Verbesserung der Post-Click-Zielseite.
Melden Sie sich noch heute für eine Instapage Enterprise-Demo an.
