Zusammenfassung des Google AMP-Webinars: Beseitigung von 5 verbreiteten Mythen
Veröffentlicht: 2018-12-20Schnelle Links
- Zusammenfassung des Webinars
- Mythos 1
- Mythos 2
- Mythos 3
- Mythos 4
- Mythos 5
- Sehen Sie sich die Wiederholung an
Wenn das AMP-Konzept neu für Sie ist, sollten Sie einige grundlegende Dinge wissen. Erstens wurde das AMP-Projekt von Google angeführt, um schnellere Seitenladegeschwindigkeiten zu ermöglichen, da die Seitenladezeit einer der stärksten Faktoren für den Seitensprung ist. Zweitens ist die Optimierung der Geschwindigkeit Ihrer mobilen Seite – und damit die Verbesserung des gesamten mobilen Surferlebnisses – besonders wichtig für die mobilen Conversion-Raten:
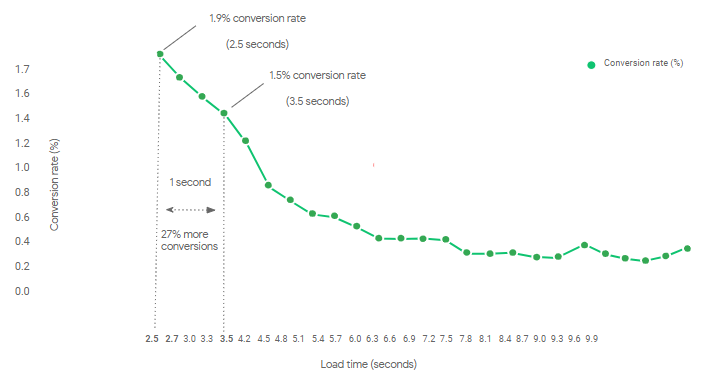
- 40 % der Verbraucher verlassen eine Seite , deren Ladezeit länger als drei Sekunden dauert
- Conversions sinken um 20 % für jede zusätzliche Sekunde, die eine Website zum Laden benötigt
- 61 % der Nutzer kehren wahrscheinlich nicht zu einer mobilen Website zurück , auf die sie nicht zugreifen konnten, und 40 % gehen zu einem Wettbewerber
Um die Bedeutung von AMP zu demonstrieren und Fakten von Fiktionen in Bezug auf seine Anwendungsfälle, Vorteile und Einschränkungen zu trennen, haben wir ein Google AMP-Webinar veranstaltet:

5 Mythen, die im Google AMP-Webinar aufgedeckt wurden
MYTHOS 1: Ladegeschwindigkeit ist nicht so wichtig für Conversions und Engagement
Da der Hauptvorteil von AMP seine Geschwindigkeit ist, zeigen viele Fallstudien und unabhängige Untersuchungen, wie die Seitenladegeschwindigkeit einen erheblichen Einfluss auf das Engagement und die Conversions hat.
In einer Vielzahl von Branchen und Branchen – Zeitungsverlag, E-Commerce, Lead-Generierung usw. – hat Google Folgendes gesehen:
- 10 % mehr Verkehr
- 50 % weniger Absprungrate
- 20 % mehr Umsatz-Conversions
Natürlich würde eine Seite mit einer Ladegeschwindigkeit von 10 Sekunden auf 1 Sekunde eine viel größere Änderung des Engagements feststellen als eine Seite, die von 1 Sekunde auf eine halbe Sekunde geht. Aber egal wie groß der Unterschied ist, das Ergebnis ist fast immer positiv.
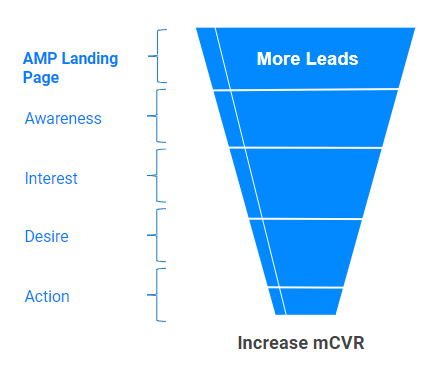
Es gibt noch mehr Gründe, Ihre Post-Click-Landingpages zu verstärken. Je schneller Benutzer auf Ihre Post-Click-Zielseite gelangen; desto mehr Besucher können Ihre Nachricht sehen. Schnellere Post-Click-Landingpages bedeuten also einen größeren Conversion-Funnel:

Was dann zu einer Steigerung der mobilen Conversion-Rate und des Umsatzes führt:

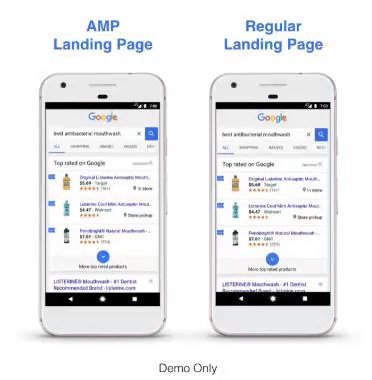
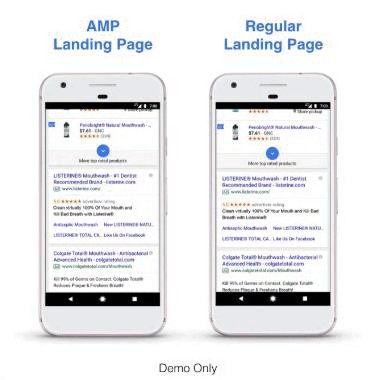
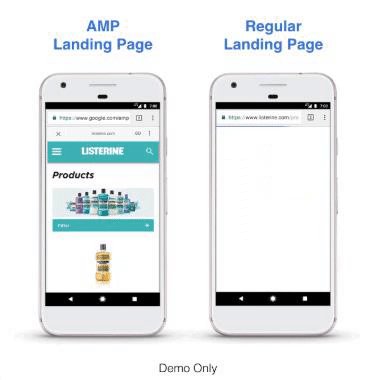
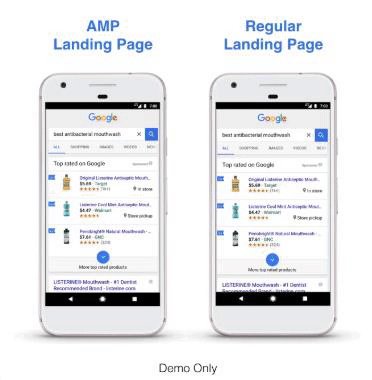
Sehen Sie sich den Unterschied in der Ladegeschwindigkeit zwischen dieser AMP-Post-Click-Zielseite und der identischen Nicht-AMP-Version an:

AMP ist von Natur aus schnell. Es ist einfach ein Framework mit reaktionsschnellen Funktionen. Wenn eine Seite also AMP ist, bedeutet dies, dass Sie eine normale Seite mit verschiedenen Technologien bearbeiten, um eine hohe Geschwindigkeit zu erreichen (eine gut optimierte Laufzeit, weit verteilter Edge-Cache und Pre-Rendering), und sie kann nicht zurückgehen, um wieder langsamer zu werden.
Damit kommen wir zum Zusammenhang zwischen AMP und Quality Score. Während man denken könnte, dass Google AMP-Seiten bevorzugt, um sie höher zu bewerten, ist das nicht wahr. Diese Seiten erzielen eine höhere Punktzahl, da die Geschwindigkeit selbst ein wichtiger Faktor bei QS ist und AMP-Seiten von Natur aus schnell sind. AMP selbst ist also nicht das, was QS erhöht; es ist die schnellere Geschwindigkeit und die bessere Benutzererfahrung, die dafür sorgen.
Ali Ghassemi, Senior Software Engineer von Google, erklärt:
Fast alle AMP-Post-Click-Landingpages erzielen eine 10, und das liegt nicht daran, dass sie AMP sind. Das Qualitätsfaktor-Tool ist technologieunabhängig. Es sieht AMP nicht und behandelt AMP nicht anders als eine normale HTML-Seite. Aber AMP-Seiten sind superschnell und bekommen daher die perfekte Punktzahl.
MYTHOS 2: AMP-Seiten sehen nicht so gut aus wie normale mobile Seiten
Auch wenn es so aussieht, ist es in Wirklichkeit einfacher , schöne, UX-reiche Seiten in AMP zu erstellen. Dafür gibt es zwei Gründe…
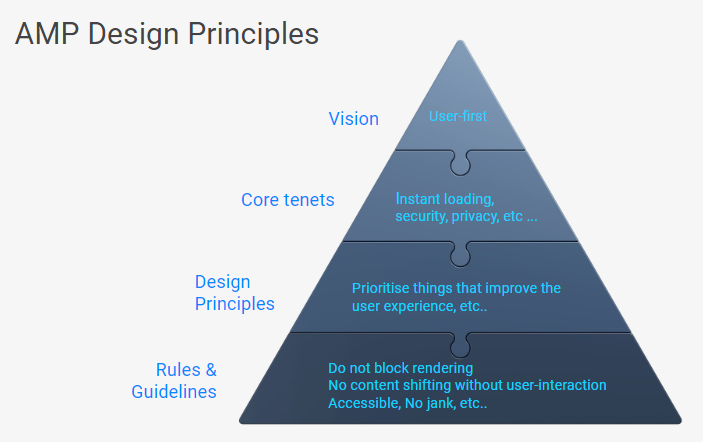
Erstens folgt AMP einer User-First-Vision mit Schichten von Grundprinzipien, Designprinzipien und Regeln, die Entscheidungen beim Erstellen von Inhalten in AMP leiten:

Diese Designprinzipien sind in AMP integriert, sodass eine AMP-Seite, selbst wenn sie genau wie ihr Nicht-AMP-Pendant entworfen und implementiert wird, immer noch eine bessere Benutzererfahrung bietet – selbst wenn man die Seitenladegeschwindigkeit beiseite lässt.
Außerdem steuern Sie, genau wie bei der normalen Webtechnologie, das Markup und CSS von AMP-Seiten, sodass Sie Ihre Marke gestalten und genau so erleben können, wie Sie es möchten.

All dies bedeutet, dass schlechte Benutzererfahrungen (denken Sie an Inhalte, die herumspringen, wenn eine Webseite langsam und sporadisch geladen wird) von Natur aus unmöglich in AMP erstellt werden können – nicht einmal aus Versehen.
Zweitens verfügt AMP über eine große Auswahl an funktionsreichen, hochwertigen Komponenten, die es AMP-Seiten ermöglichen, die Parität mit Nicht-AMP-Seiten leicht zu übertreffen:
- Wischbare Karussells mit Autoplay und Looping
- Cross-Browser-Seitenleisten
- Lightbox-Bildergalerien mit Übergängen, Zoomen, Schwenken, Miniaturansicht usw.
- Bild-in-Bild auf Dokumentebene für Videos
- Parallaxe, Fade, Slide und andere zeitbasierte und scrollbasierte Animationen
- 3D Modellierung
Diese Komponenten bestehen oft nur aus wenigen Codezeilen, die einer Seite hinzugefügt werden, sind jedoch vollgepackt mit UX-designten, browserübergreifenden, janky-freien Funktionen und mehr.
Hinweis: Trotz seines Namens funktioniert AMP sowohl auf Mobilgeräten als auch auf Desktops hervorragend, mit vielen reaktionsschnellen Funktionen auf beiden. Da ein AMP-First-Ansatz auf Desktop- und Mobilgeräten funktioniert, müssen Sie nur eine Version Ihrer Website pflegen.
MYTHOS 3: AMP bietet eingeschränkte Unterstützung für interaktive und dynamische Inhalte
Dies galt tatsächlich erst 2016, aber jetzt ist es möglich, mit AMP ein vollständiges E-Commerce-Erlebnis aufzubauen, komplett mit allen Funktionen, die Sie von einer typischen Shopping-Website erwarten würden.
AMP hat seinen Funktionsumfang um ein Programmiermodell mit vielen neuen interaktiven Komponenten erweitert, um verschiedene Anwendungsfälle zu bewältigen, wie z.
- Filtern und sortieren
- Produktauswahl
- Suche und automatische Vervollständigung
- In den Warenkorb legen
- Formulare und Eingaben
- Clientseitige und serverseitige Validierung
AMP unterstützt und konzentriert sich auch auf die Personalisierung auf der Grundlage frischer, dynamischer Benutzerdaten, die von Ihren Servern abgerufen werden, um ein besseres Erlebnis zu schaffen. Dies ermöglicht Funktionen wie „empfohlene Produkte“ und Retargeting.
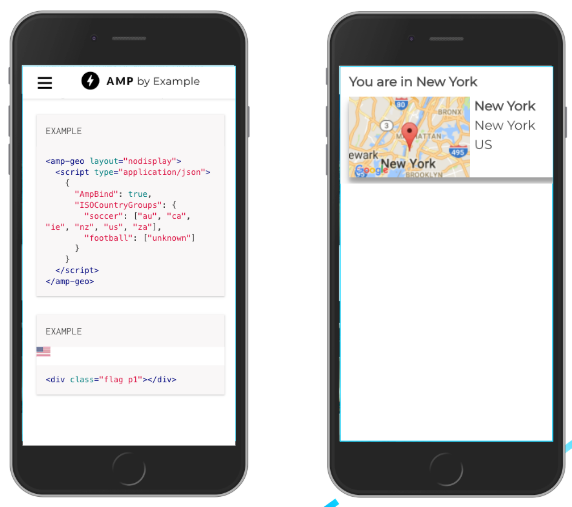
Geolokalisierung und Geogruppierung werden ebenfalls in AMP unterstützt, wobei Inhalte automatisch nach Land oder Kontinent geändert werden:

Eine noch genauere Standorterkennung ist basierend auf der IP-Adresse auf Ihren eigenen Servern möglich, wobei dieselbe Infrastruktur verwendet wird, die zum Abrufen personalisierter, dynamischer Daten für AMP-Seiten verwendet wird.
MYTHOS 4: AMP unterstützt eingeschränkte Analyseplattformen
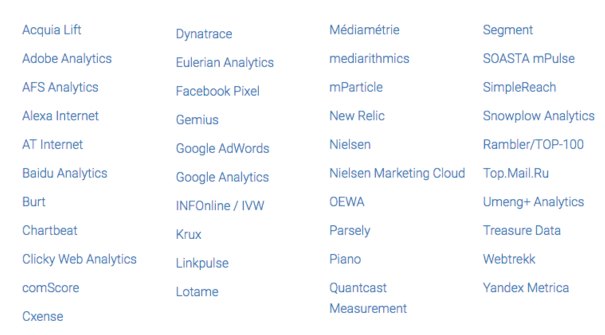
Dies ist eine andere, die vor zwei Jahren wahr gewesen sein könnte, abhängig von Ihrer Definition von „begrenzt“. Allerdings unterstützt AMP derzeit 55 Analytics-Anbieter standardmäßig, die alle über die einfach zu konfigurierende Komponente abstrahiert werden. Hier ist eine Liste von einigen von ihnen:

Weitere Analyseanbieter werden regelmäßig hinzugefügt, da immer mehr Anbieter in AMP integriert werden. Darüber hinaus ist es für Anbieter extrem einfach, sich zu AMP hinzuzufügen. Wenn Sie also einen Anbieter verwenden, der AMP noch nicht unterstützt, wäre es wahrscheinlich von Vorteil, ihn einfach um Integration zu bitten.
Zusätzlich zu integrierten Analyseanbietern unterstützt AMP jede interne Analyselösung, solange Sie eine URL zum Ping haben. Es werden auch mehrere Transportmechanismen unterstützt (z. B. Pixel, xhr oder Beacon), und die Konfiguration für Analyseparameter kann statisch und inline oder remote und dynamisch sein. Und da es Ihre Server anpingen wird, können sie sogar personalisiert werden.
MYTHOS 5: Sie können AMP-Seiten nicht A/B-testen
A/B-Tests aller Post-Click-Zielseiten sind von entscheidender Bedeutung, weshalb AMP Kampagnentests und Anzeigenvariationen für AMP-Seiten vollständig unterstützt. Sowohl suchbasierte als auch cookiebasierte Splits werden ebenfalls unterstützt.
Der Instapage AMP-Builder bietet eine einfache Möglichkeit zum A/B-Testen Ihrer AMP-Seiten. Das AMP-Framework selbst hat auch eine Erweiterung für A/B-Tests namens AMP-Experiment, die verwendet werden kann, um verschiedenen Benutzern unterschiedliche Benutzeroberflächen zu zeigen. Diese Komponente funktioniert für alle AMP-Seiten, unabhängig davon, ob es sich um eine Post-Click-Landingpage handelt oder nicht.
Hinweis: Wenn Sie eine AMP- und eine Nicht-AMP-Version Ihrer Seite A/B-testen möchten, um die Vorteile für sich selbst zu bewerten, ist es wichtig sicherzustellen, dass beide Versionen visuell und funktional identisch sind. Auch die kleinsten Details können einen großen Unterschied machen.

Sehen Sie sich das vollständige Google AMP-Webinar an
Obwohl jede Marketingstrategie unterschiedlich ist, steht außer Frage, dass Sie AMP benötigen, um die Seitenladezeiten zu verkürzen, die Absprungraten zu reduzieren, das allgemeine mobile Surferlebnis zu verbessern und die Konversionsraten zu erhöhen.
Wenn Sie noch nicht zu 100 % überzeugt sind, sehen Sie sich die Aufzeichnung des Google AMP-Webinars an, um mehr darüber zu erfahren, wie das Framework Ihren Kampagnen erheblich zugute kommen kann.
