9 Prinzipien für gutes Website-Design
Veröffentlicht: 2019-05-13Ratet mal, wie viele Websites es derzeit auf der Welt gibt. Was auch immer Ihre Antwort ist, wir können Ihnen versichern, dass die Zahl weit über 2 Milliarden erreicht hat! Das ist eine Zwei gefolgt von neun Nullen!
Es mag Sie jedoch schockieren, wenn Sie feststellen, dass 9 von 10 Websites inaktiv sind! Das bedeutet, dass sie nicht ständig aktualisiert werden, wenig bis gar keinen Benutzerverkehr haben und natürlich keine Leute für ihr Unternehmen gewinnen.
Sei gewarnt; Es ist extrem einfach, bei diesen 90 % zu landen, deshalb haben wir diesen fantastischen Artikel für Sie erstellt! Im Folgenden werden wir über neun großartige Designwerte (oder Prinzipien) sprechen, die jede Website braucht, um zu den Top 10 % zu gehören und was noch wichtiger ist … konvertieren!
1. Richten Sie die visuelle Attraktivität an Ihrem Geschäftsziel aus
Beim Surfen im Internet ist es wahrscheinlich, dass Sie auf Ihren fairen Anteil an schlecht gestalteten Websites gestoßen sind. Die Art von Websites, die Sie verwirrt, frustriert, unglücklich oder einfach nur gelangweilt zurücklassen!
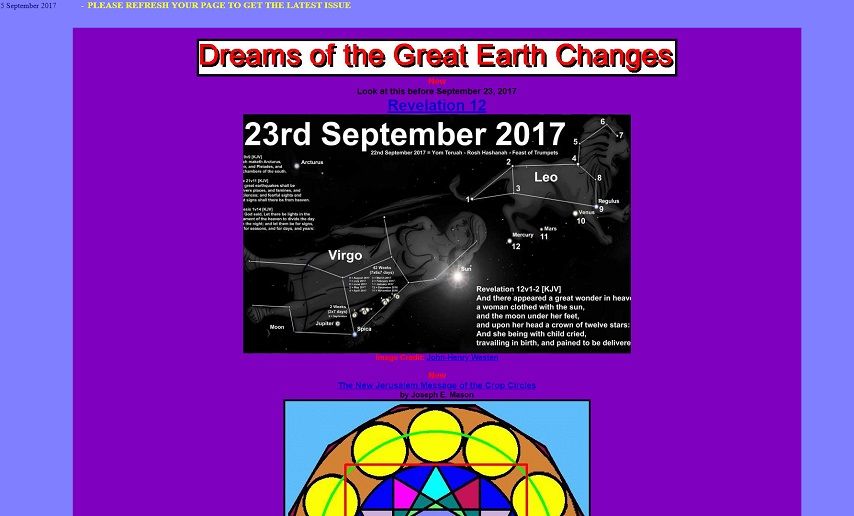
Siehe zum Beispiel die folgenden Beispiele:


Die erste Seite weist zu viele helle und dominante Farben auf. Die Farben Lila, Rot und Blau kollidieren und lenken vom eigentlichen Inhalt der Website ab. Insgesamt ist dieses Design unangenehm für die Augen und beweist einen Mangel an Professionalität.
Es zeigt einen Mangel an Wissen über seine Benutzer und würde dazu führen, dass unzufriedene Besucher nicht zurückkehren möchten!
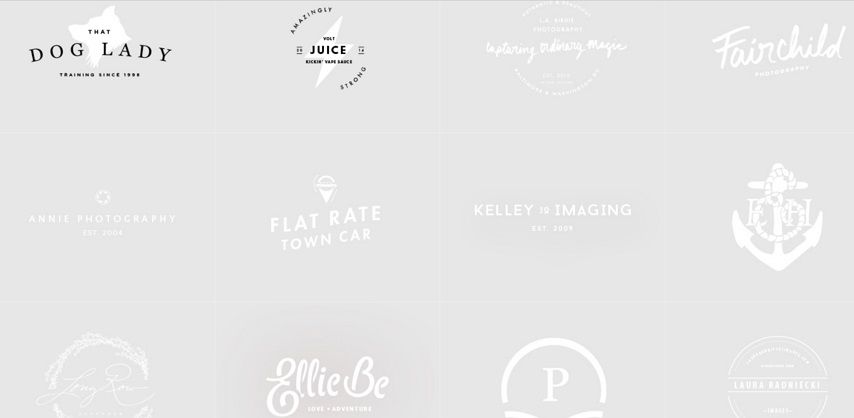
Wenn man das frühere Design mit der nächsten Seite vergleicht, ist die Optik völlig anders! Der Website fehlt jede Farbe oder Größe, die dem Betrachter keine visuelle Hierarchie bietet.
Es gibt keinerlei Hinweis darauf, welche Inhalte im Mittelpunkt stehen sollen. Dieses Design erweckt den Eindruck, dass die Website renoviert wird, und lässt den Benutzer wahrscheinlich gelangweilt und verwirrt zurück.
Wie also kann Ihre Website gestaltet werden, um dies zu vermeiden?
Die Antwort kann auf die folgenden Schritte reduziert werden:
- Schreiben Sie das Ziel Ihrer Website auf. Es kann Lead-Generierung, Umsatzsteigerung oder höheres Engagement sein, um nur einige zu nennen.
- Notieren Sie sich die Nische Ihrer Website. Das können zum Beispiel Sport, Mode und Beauty, Gesundheit, Haustiere oder digitale E-Commerce-Produkte sein.
- Wählen Sie die Farben Ihres Logos, Hintergrunds, Schaltflächen, Banners und Texts entsprechend aus. Für Mode-/Beauty-Websites sind sanftere Farben wie Hellblau und Rosa für Logo, Banner und Hintergrund normalerweise am effektivsten.
- Für Lebensmittel und Getränke sind Rot und Gelb am besten geeignet (McDonald's und Hungry Jacks sind beide hervorragende Beispiele dafür).
- Zu guter Letzt ordnen Sie die Inhalte auf Ihrer Website Ihrem Unternehmensziel entsprechend an.
Diese Schritte sind die Struktur, die das visuelle Design Ihrer Website erleichtert. Sie sind nicht absolut, aber nützliche Richtlinien, die Sie beim Erstellen Ihrer Website befolgen sollten. Sie können jederzeit mit verschiedenen Farben und Stilen experimentieren, solange sie mit Ihrem Geschäftsziel übereinstimmen.
Wenn es um Design und Layout geht, können Ihre Inhalte ziemlich knifflig sein. Um Ihnen zu helfen, haben wir einige grundlegende Gesetze zur menschlichen Wahrnehmung dargelegt, die Ihnen bei der Erstellung Ihrer Website helfen werden.
A. Visuelle Hierarchie
Dieses Gesetz besagt, dass je größer die Größe eines Objekts auf einer Website (oder eines Banners, einer Girlande, eines Posters oder einer Folie) ist, desto wichtiger wird es wahrgenommen und desto mehr Aufmerksamkeit erregt es. Und umgekehrt.
Gleiches gilt für leuchtende Farben. Je heller ein Objekt auf einer Website erscheint, desto stärker wird es in den Fokus gerückt. Dasselbe kann mit dunklen Farben vor einem schlichten, hellen Hintergrund erreicht werden.
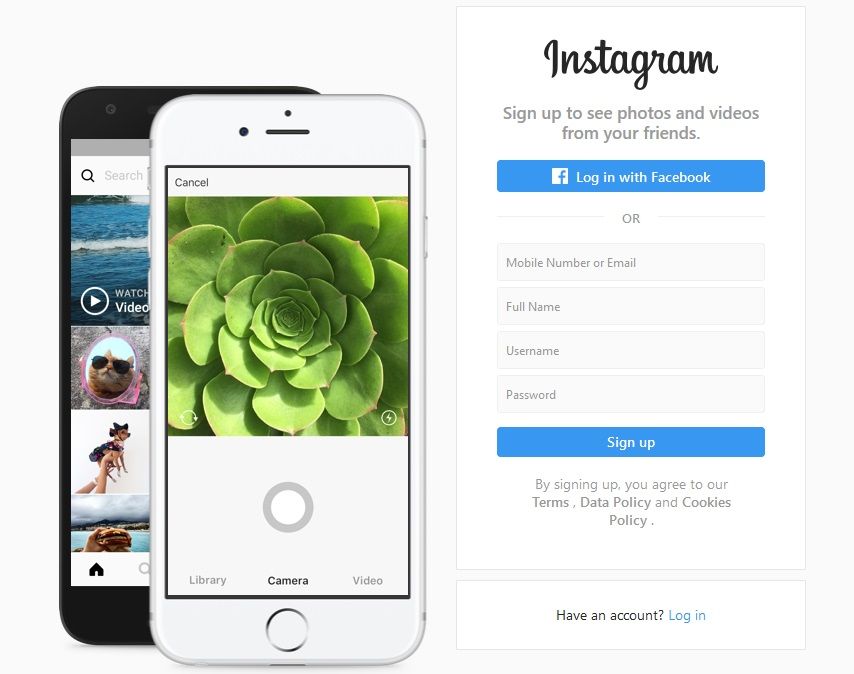
Instagram hat dieses Gesetz auf seiner Website perfekt umgesetzt.

Als erstes würde der Markenname „Instagram“ in Schwarz und stylischer Schrift auf dem schlichten weißen Hintergrund auffallen. Dies sagt Ihnen auch, dass sich bei dieser Marke alles um Kreativität dreht.
Das nächste Element, das Ihre Aufmerksamkeit erregen wird, ist das große Bild auf dem iPhone auf der linken Seite. Aufgrund seiner Größe und seiner grünen Farbe zieht es nicht nur Ihre Aufmerksamkeit auf sich, sondern beruhigt Sie auch.
Das nächste Element, das Ihre Aufmerksamkeit auf sich zieht, ist der blaue Button mit der Aufschrift „Mit Facebook anmelden“. Sie hätten einfach den „Anmelden“-Button dort platzieren können, aber sie taten es nicht.
Denn wenn Sie wissen, dass Sie kein Formular ausfüllen und sich direkt mit Ihren Facebook-Anmeldeinformationen anmelden müssen, wäre dies auch eine Erleichterung für Ihren beschäftigten, unruhigen Geist.
Wie Instagram können Sie dieses Gesetz nutzen, um die Inhalte Ihrer Website entsprechend ihrer Wichtigkeit zu dimensionieren. Auf diese Weise würden sich Besucher auf einen bestimmten CTA oder eine bestimmte Information konzentrieren, die Sie möchten. Und verbessern Sie Ihre Conversion auf diese Weise!
B. Goldener Schnitt
Der Goldene Schnitt ist eine Designtechnik, die in der Antike gegründet wurde und bis heute von modernen Designern verwendet wird! Dieses Prinzip hat sich bewährt und ist eine verlässliche Regel, die es zu befolgen gilt.
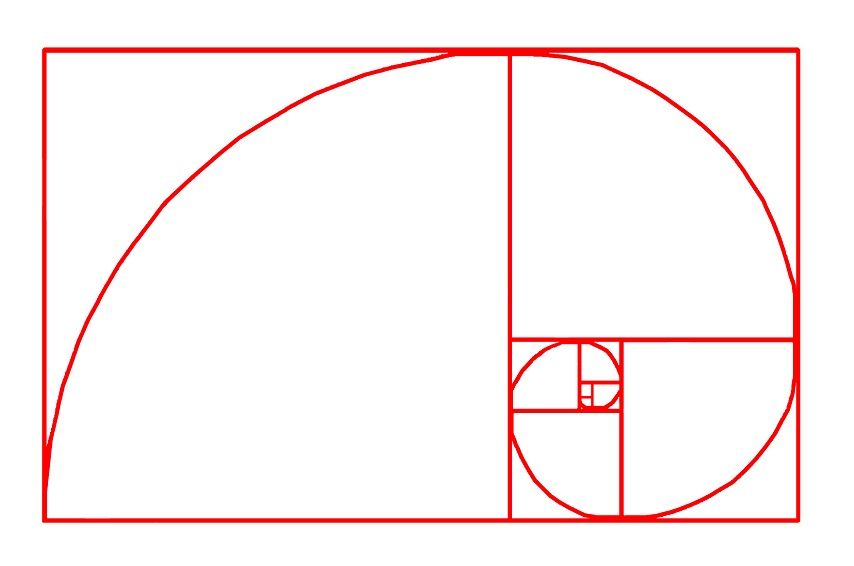
Mit etwas komplizierter Mathematik, auf die wir nicht eingehen werden, gelangen wir zu folgendem Bild des Goldenen Schnitts:

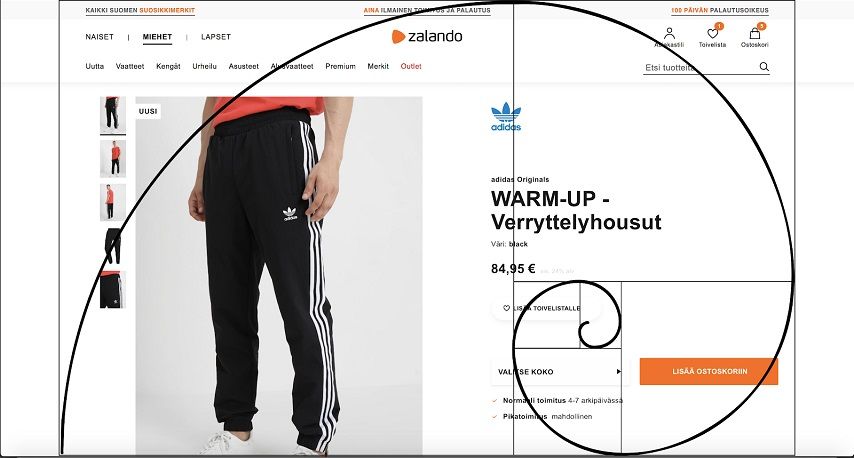
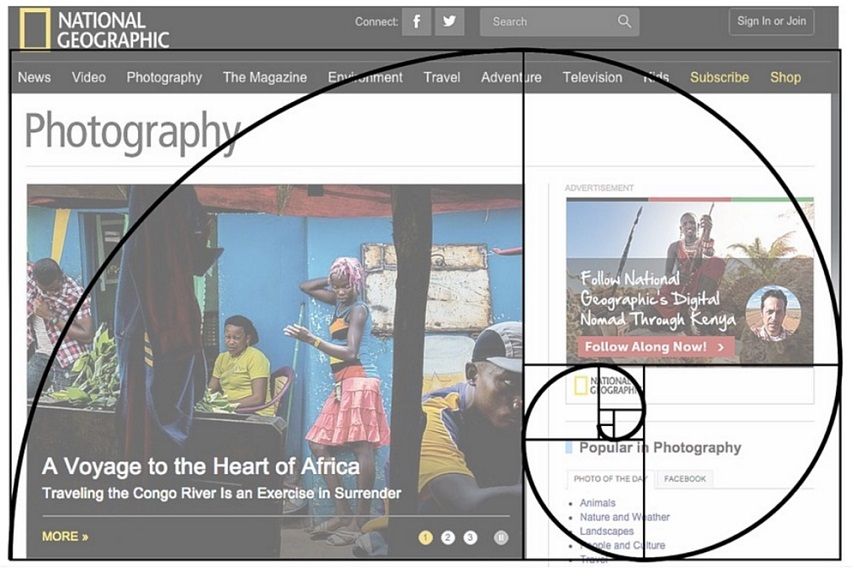
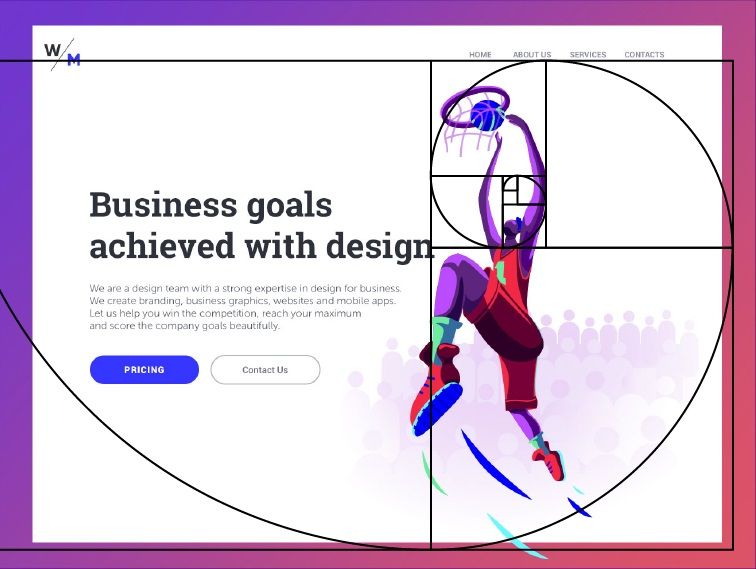
Sie haben dieses Bild wahrscheinlich schon einmal gesehen und fragen sich, warum es für das Design und die Anordnung Ihrer Website relevant ist? Unten haben wir den Goldenen Schnitt über einige gut gestaltete Seiten gelegt.



Wie Sie vielleicht bemerkt haben, sind diese Seiten alle nach dem Goldenen Schnitt (oder Spirale) angeordnet. Neugierig warum? Nun, es stellt sich heraus, dass dieses Muster natürlicherweise in Farnen, Blumen, Muscheln und sogar Wirbelstürmen vorkommen kann!

Psychologen und Architekten glauben, dass alles, was nach diesem Muster gestaltet ist, unserem Gehirn gefällt.

Wenn Sie also an der Entwicklung Ihrer Website-Gliederung arbeiten, können Sie dieser Methode folgen, um den gleichen visuellen Effekt zu erzielen.
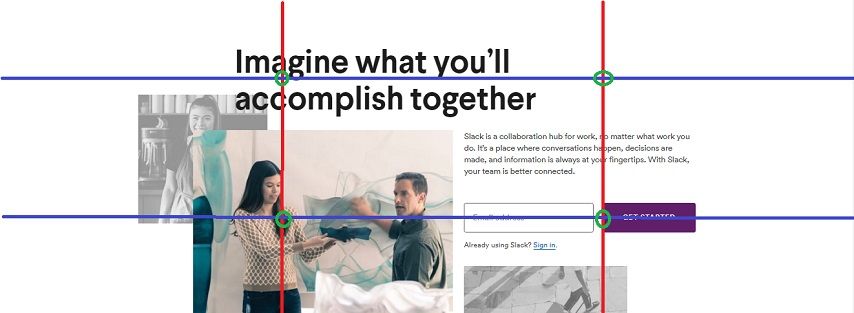
C. Drittelregel
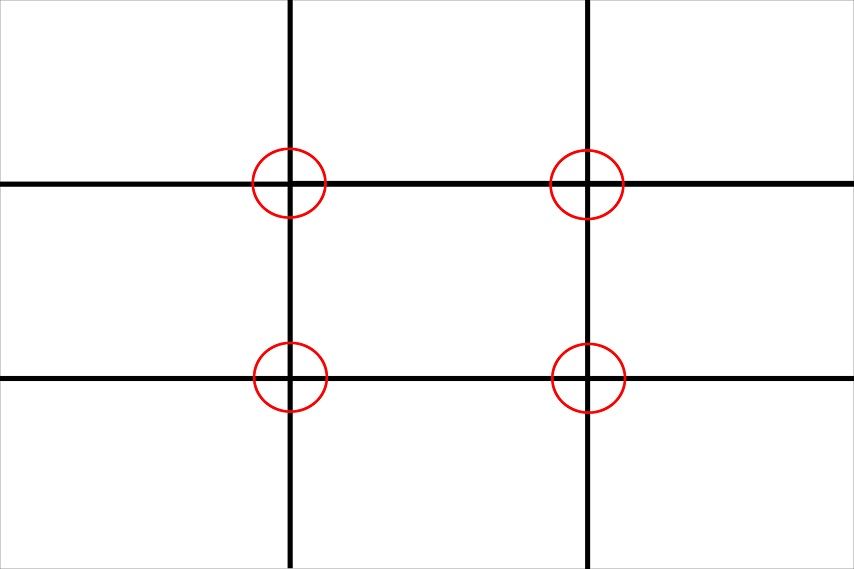
Wenn es um das Hinzufügen von Bildern auf Ihrer Website geht, ist dies ein Prinzip, das einfacher in die Tat umgesetzt werden kann. Das folgende Beispiel zeigt, dass bei der Auswahl der Fotos für Ihre Website das Bild entlang der sich kreuzenden Linien passen sollte, da das Auge am ehesten hinsieht.
Um sicherzustellen, dass Ihr Bild der Drittel-Regel folgt, platzieren Sie zwei parallele horizontale und vertikale Linien über das Fenster und bilden ein Gitter aus neun Quadraten über Ihrem Bild.
Verwenden Sie dieses Raster als Richtlinie und bearbeiten Sie Ihr Bild so, dass die ansprechendsten Teile des Fotos an den sich schneidenden Linien ausgerichtet sind (im Bild unten durch die roten Kreise gekennzeichnet).

Sie können auch Ihre Kontaktnummern oder Schlüsselwörter an den Kreuzungen platzieren. Denken Sie beim Hinzufügen von Bildern zu Ihrer Website immer daran, dass weniger mehr ist.
Stellen Sie sicher, dass genügend Bilder vorhanden sind, um Ihre Benutzer anzuziehen und Ihre Dienste zu präsentieren, aber überfüllen Sie die Seite nicht. Wie Bill Bass sagte: „Einfachheit ist die Seele moderner Eleganz.“


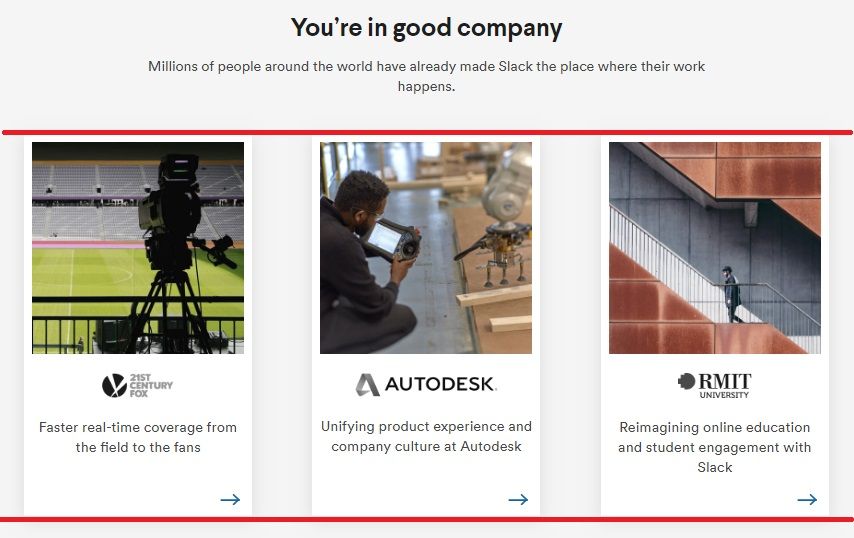
D. Ähnlichkeitsgesetz
Auch wenn Sie noch nie von dem Begriff gehört haben, ist es ein Prinzip, dessen sich Ihr Unterbewusstsein bewusst ist, da unser Gehirn darauf programmiert ist, ähnliche Objekte zu gruppieren. So hat Softwareentwickler Slack das Gesetz umgesetzt:

Hervorgehoben durch die roten horizontalen Linien sind drei Slacks-Marken. Wie Sie sehen können, wurden sie alle zusammen in einer gleich großen Box platziert und sind ausgerichtet und gleichmäßig verteilt.
Durch die Gruppierung dieser Elemente hat Slack es den Benutzern leicht gemacht, zu verstehen, dass es sich bei diesen Inhalten um einen Portfolioblock handelt, und sicherzustellen, dass keine Verwirrung zwischen den anderen Elementen ihrer Website besteht.
2. Lassen Sie Ihre Website schneller laden
Wie der Titel schon sagt, müssen Ihre Inhalte schnell geladen werden, um Besucher auf Ihrer Website zu halten. Eine schnell ladende Website muss der Standard für jedes Gerät sein, sei es Desktop, Telefon oder Tablet.
Genauer gesagt sollte Ihr Inhalt „above the fold“ (vor dem Scrollen) innerhalb von 3 Sekunden (maximal) geladen werden, nachdem er angeklickt oder in den Browser eingegeben wurde.
Laut Unbounce:
- Wenn das Laden Ihrer Website etwa 100 Millisekunden länger als gewöhnlich dauert, kann Ihre Conversion-Rate um 7 % sinken.
- Seiten mit 5s Ladezeit haben etwa die fünffache Absprungrate im Vergleich zu Seiten mit 2s Ladezeit.
- 73 % der mobilen Nutzer haben Erfahrungen mit Websites gemacht, die zu lange zum Laden brauchen.
HostingTribunal, ein Unternehmen, das sich auf die Bewertung von Netzwerk-Hosting spezialisiert hat, hat sich ebenfalls geäußert und berichtet, dass bei einem Online-Shop, der 100.000 US-Dollar an Tageseinnahmen generiert, eine Verzögerung von 1 Sekunde potenziell zu 2,5 Millionen US-Dollar an entgangenen Einnahmen pro Jahr führen kann.

Schnell sein lohnt sich! Wenn Sie sich also fragen: „Wie kann ich meine Website schneller machen?“; um ehrlich zu sein, das ist ein Thema, das einen ganzen anderen Artikel für sich benötigt.
Da sich die Internetverbindung und die Telekommunikation weiter verbessern, nimmt die Aufmerksamkeitsspanne und Geduld der Besucher Ihrer Website ab. Wie oben erwähnt, wenn Ihre Website nicht mithalten kann, dann wird Ihr Gewinn sinken!
3. Machen Sie Ihre Website leicht auffindbar
Auch wenn sie nicht so direkt mit dem Inhalt Ihrer Website in Verbindung steht, wie Sie vielleicht bereits vermutet haben, muss Ihre Website mit Google (oder einer anderen Suchmaschine) auffindbar sein.
Nehmen wir also an, Sie haben eine Website, die Motorräder verkauft oder bewirbt. Wenn eine Person „Motorrad“ oder irgendetwas anderes im Zusammenhang mit der Suchanfrage googelt, muss Ihre Seite in den Top 5 der SERP (Search Engine Result Pages) rangieren.
Dadurch können Nutzer Ihre Website leicht finden und einen positiven Eindruck entwickeln, vorausgesetzt, sie ist gemäß unseren Tipps gestaltet und einfach zu verwenden. Einen guten Eindruck bei Besuchern zu hinterlassen, kann zu einer positiven Bewertung in den sozialen Medien oder einer Empfehlung an ein Familienmitglied oder einen Freund führen.
Die gute Presse führt zu einem Anstieg des organischen Traffics, mehr Gewinn und mehr Zeit, die Sie auf Ihrer Website verbringen.
Eine perfekte Parallele wäre in diesem Fall ein Ladengeschäft. Wenn Sie nach Reparaturen suchen, ist es unwahrscheinlich, dass Sie jemals über die erste Seite der Suchmaschinenergebnisse hinausgehen.
Wenn es um die Art von Inhalten geht, die die Sichtbarkeit Ihrer Website erhöhen, ist es ein Muss, Links zu sozialen Medien zu finden.
Socials können Facebook-, Twitter-, LinkedIn- und Instagram-Seiten umfassen, da die aktuellen Social-Media-Nutzer bis 2019 bis zu 3,5 Milliarden erreicht haben.
Das bedeutet, dass Ihr Unternehmen oder Ihre Inhalte aktive Social-Media-Konten haben müssen, da viele Ihrer potenziellen Leads/Kunden Sie dort finden werden. Wenn Ihre Website also mit Ihren sozialen Netzwerken verknüpft ist und umgekehrt, führt dies nur zu mehr Besuchern (und mehr Leads).
Wenn Sie mehr über Techniken erfahren möchten, mit denen Sie Ihre Website bei Google ganz oben platzieren können, dann lesen Sie bitte diesen Artikel und wenn das Ihren Wunsch nicht erfüllt, versuchen Sie es mit diesem Artikel von HootSuite.
4. Einhaltung formaler Richtlinien, Datenschutzbestimmungen und Cyber Security
Machen Sie sich auf einige ziemlich erschreckende Neuigkeiten gefasst … gemäß einer aktuellen Erkenntnis von Cybint:
- Im Durchschnitt gibt es alle 39 Sekunden einen Hackerangriff
- Kleine Unternehmen sind etwa 43 % aller Cyberangriffe ausgesetzt.
- Unternehmen werden 2019 aufgrund von Cyberkriminalität einen Betrag von über 2 Billionen US-Dollar zahlen.
- Seit 2013 wurden jeden Tag etwa 4 Millionen Datensätze durch Datenschutzverletzungen gestohlen.
Um Ihre Geschäfts- und Kundendaten vor solchen Angriffen zu schützen, haben Regierungen auf der ganzen Welt formelle Richtlinien und Vorschriften eingeführt. Darunter ist die DSGVO (Allgemeine Datenschutzverordnung) und betrifft den Datenschutz und die Privatsphäre aller Personen.
Wir werden in diesem Artikel zwar nicht die gesamte Regelung erklären, aber wir nehmen daraus folgendes mit: Wenn Ihre Website Kunden dazu auffordert, persönliche Daten wie Kontaktdaten, Namen oder Kreditkartendaten weiterzugeben, dann muss sie sicher sein.
Wenn Sie sich fragen, ob Ihre aktuelle Website DSGVO-konform ist, können Sie sie einfach überprüfen lassen. Schließlich ist Vorsicht besser als Nachsicht!
Eine beliebte und zugängliche Methode, um Ihre Daten zu sichern, ist die Investition in ein SSL-Zertifikat. SSL steht für Secure Sockets Layer und ist ein Bodyguard-Äquivalent für alle Netzwerkverbindungen zwischen Browsern und dem Server, der Ihre Website hostet.
Sie wollen, was du hast. Gib es ihnen nicht oder lass sie es nehmen!
5. Fügen Sie soziale Beweise wie Testimonials hinzu
Was als Web-Content-Innovation begann, ist mittlerweile zum Industriestandard geworden. Um sich von der Konkurrenz abzuheben und Ihre Website als vertrauenswürdig zu beweisen, müssen Sie sicherstellen, dass Ihre Website seriöse Testimonials enthält.
Der beste Weg, um Ihre Referenzen von geschätzten Kunden zu präsentieren, ist eine ansprechende und einfach zu navigierende Art und Weise. Dies kann zwar bedeuten, dass Sie jemanden bitten müssen, einen Zeugnisblock für Sie zu entwerfen, aber es ist eine großartige Möglichkeit, Vertrauen aufzubauen und Ihre Besucher von der Authentizität und Qualität Ihrer Website und Ihres Dienstes zu überzeugen.
Ich meine, noch bevor Sie eine neue Handyhülle haben, werden Sie wahrscheinlich schnell durch die Bewertungen blättern!
6. Barrierefreiheit sicherstellen
Während der Entwicklung Ihrer Website könnten Sie versucht sein, flackernde oder blinkende Schaltflächen zu verwenden oder sogar ein kontrastreiches Farbschema zu verwenden, um die Aufmerksamkeit der Menschen auf das gewünschte Element zu lenken.
Seien Sie jedoch vorsichtig, da diese Funktion Ihnen wahrscheinlich echte Kopfschmerzen bereiten wird und für niemanden, der an Krampfanfällen oder Lichtscheu leidet, unbrauchbar wird.
Etwa 1 von 7 Menschen auf der ganzen Welt leidet an Migräne.
-Migräne Vertrauen
Das sind etwa 1,03 Milliarden Menschen (ungefähr) und es wird von der American Academy of Ophthalmology berichtet, dass: Etwa 80 % der Menschen, die an Migräne leiden, sind photophob!
Das sind 80 % der Personen, die auf den ersten Blick von Ihrer Website abgeschreckt werden könnten. Während diese hellen Merkmale die Aufmerksamkeit von Menschen lenken können, die nicht an dieser Erkrankung leiden, kann es für diejenigen, die an dieser Krankheit leiden, sehr schmerzhaft sein!
Seien Sie also schlau und verwenden Sie diese farbintensiven Funktionen bei der Entwicklung Ihrer Website in Maßen.
7. Konzentrieren Sie sich auf Benutzerfreundlichkeit
Der obige Begriff bezieht sich darauf, wie benutzerfreundlich eine Website ist und betrifft Elemente wie: wie einfach Website-Besucher auf Ihrer Website navigieren können, wie sichtbar Ihre Anfrage- oder Call-to-Action-Schaltflächen (CTA) sind und wie schnell Benutzer erforderliche Informationen oder Anfragen finden können .
Die Benutzerfreundlichkeit einer Website variiert zwischen den von Ihnen bereitgestellten Inhalten und Ihrem allgemeinen Geschäftsziel. Zum Beispiel würde ein Blog in der Benutzerfreundlichkeit von einem Online-Shop abweichen.
Um einen Überblick über die Benutzerfreundlichkeit zu erhalten, sind hier einige Faktoren, die Sie berücksichtigen sollten:
- Reagiert es? (ordnet sich auf einem Telefon- und Tablet-Bildschirm neu an, damit Ihr Besucher nicht sofort ausklickt)
- Sind Ihre wesentlichen Informationen unterscheidbar?
- Ist die Navigation intuitiv? (Scrollen Ihre Benutzer endlos durch Inhalte? Oder sind sie mit einem Klick verfügbar?)
- Behält das Layout nur ein Element im Fokusbereich des Benutzers? (ein praktisches Feature)
- Gibt es eine „Live-Chat“-Option?
- Ist die Suchleiste jederzeit sichtbar?
- Passt es zu anderen Währungen? (für E-Commerce)
- Sind die Farben für das Auge natürlich?
- Ist der Inhalt explizit und leicht verständlich?
- Nutzt es den weißen Raum gut?
- Verfügt es über relevante und qualitativ hochwertige Bilder?
Während all diese Listenpunkte wichtig sind, ist die Reaktionsfähigkeit der Dreh- und Angelpunkt unter den oben aufgeführten. Mit über 5 Milliarden Benutzern, die über Smartphones im Internet surfen, kann dieser Aspekt einer Website nie genug betont werden.
8. Stellen Sie sicher, dass Ihre Website skalierbar ist
Stellen Sie sich einen Online-Shop vor, in dem Sie individuell gestaltete T-Shirts verkaufen. Mit der neuen Staffel von Game of Thrones, die derzeit ausgestrahlt wird, hat Ihre Website eine Menge Verkehr mit Benutzern erhalten, die alle die neuesten Designs und Zitate aus den kürzlich veröffentlichten Folgen bestellen möchten.
Nehmen wir nun an, diese Beispiel-Website kann mit diesem Zustrom nicht Schritt halten und bricht zusammen. Inmitten von Hunderten (wenn nicht Tausenden) von Einkäufen erhalten Ihre Benutzer eine Fehlermeldung auf ihren Bildschirmen.
Ihr Kundenstamm würde verrückt werden (und das ist eine Untertreibung)! Viele von ihnen könnten Ihre Storefront als Betrug melden und zu Ihren Konkurrenten übergehen. Ganz zu schweigen von den negativen Bewertungen, die jetzt überall auf Ihrer Website und Ihren Social-Media-Seiten hinterlassen werden!
Um sicherzustellen, dass Ihre Besucher und potenziellen Kunden immer ein reibungsloses Erlebnis haben, optimieren Sie Ihre Website für die Bewältigung von starkem Datenverkehr.
Wenn Sie Ihre Website nicht für starken Verkehr optimiert haben, verkaufen Sie sich unter Wert.
9. Auf Wartungsfreundlichkeit achten
Es ist höchst unwahrscheinlich, dass Sie bei dem gleichen Design bleiben, das Sie vor über einem Jahrzehnt entwickelt haben. Wenn ja, dann ist es vielleicht Zeit für ein Upgrade.
Wir schlagen jetzt nicht vor, dass Sie hier eine Generalüberholung durchführen. Stattdessen möchten Sie vielleicht hier oder da ein Element optimieren, damit sich die Kunden nicht langweilen. Diese Änderung kann so klein sein wie das Verschieben Ihres Logos ein wenig nach links, das Aktualisieren von Bildern oder das Ändern der Formen Ihrer Schaltflächen.
Wenn Sie ein Content-Management-System (CMS) wie WordPress oder Joomla verwenden, ist diese Änderung kein Problem. Alles, was Sie tun müssten, ist sich bei Ihrem CMS anzumelden und Ihre Website nach Belieben zu bearbeiten.
Wenn Sie an einer benutzerdefinierten Website arbeiten, sind dies die drei wichtigsten Dinge, die Sie Ihrem Entwickler mitteilen möchten:
- Halten Sie den Code mit den richtigen Kommentaren segmentiert, damit Sie herausfinden können, welcher Teil für welche Funktion Ihrer Website verantwortlich ist.
- Bitten Sie sie, Dokumentationen und Handbücher in einfachem, leicht verständlichem Text vorzubereiten. Stellen Sie sicher, dass Sie sie bitten, alles aufzuschlüsseln, womit Sie in Zukunft möglicherweise Probleme haben.
- Stellen Sie sicher, dass sie eine Support-Hotline für alle auftretenden Probleme bereitstellen.
Der Einfachheit halber hier eine Checkliste der Website-Prinzipien, die wir in diesem Artikel beschrieben haben:
- Richten Sie die visuelle Attraktivität an Ihren Geschäftszielen aus
- Lassen Sie Ihre Website schneller laden
- Barrierefreiheit
- Machen Sie Ihre Website leicht auffindbar
- Einhaltung formeller Richtlinien, Datenschutzbestimmungen und Cyber Security
- Zeugnis
- Benutzerfreundlichkeit
- Skalierbarkeit
- Einfache Wartung
Wie bereits erwähnt, dient diese Liste nur als Richtlinie. Die Prinzipien sind einige einfache, aber wichtige Tipps, die Ihnen einen grundlegenden Überblick darüber geben, wie Sie eine Website erstellen können.
Im Laufe der Zeit, wenn sich die Vorlieben und Anforderungen der Menschen ändern, werden neuere Designprinzipien eingeführt, aber jetzt haben Sie Spaß und nehmen Sie den Prozess an, der Ihre brandneue Website entwirft!
