SMX Liveblog: Mobilfreundlich werden, um das nächste Mobilegeddon zu überleben
Veröffentlicht: 2022-06-12Handy, Mobiltelefon. Handy, Mobiltelefon. Handy, Mobiltelefon! Die SMX East-Session „Getting Mobile Friendly to Survive the Next Mobilegeddon“ präsentiert Schwergewichte im Mobile-Optimierungsspiel. Gary Illyes von Google gesellt sich zu Marcus Tober und Stoney deGeyter, um Webmastern minutengenaue und genaue Ratschläge zu geben, wie man mobil richtig arbeitet und wirklich effektiv bei der mobilen SEO ist.

Moderator: Barry Schwartz, Nachrichtenredakteur, Search Engine Land (@rustybrick)
Sprecher:
- Gary Illyes , Webmaster Trends Analyst, Google (@methode)
- Stoney deGeyter , CEO, Pole-Position-Marketing (@StoneyD)
- Marcus Tober , Gründer/CTO, Searchmetrics Inc. (@marcustober)
Gary Illyes: Googles mobiler Fokus
Als Gary ein Kind war, tat er nie, was seine Eltern und Lehrer ihm sagten. Ungefähr als Justin Bieber kniehoch zu einer Schneefräse stand, kauften Garys Eltern ihm einen Computer und dachten, das könnte ihm etwas geben, mit dem er auf gute Weise Zeit verbringen könnte. Es hat nicht funktioniert. Aber um 2000 bekam er ein Handy. Das machte ihn sehr cool. Das hat funktioniert!
2005 schenkte er seiner ersten Freundin ein Handy. Er erwartete, dass sie sich darüber freuen würde. Ihre Antwort: Ist Internet drauf?
Gary schätzte die Macht des Internets, weil es ihm Cheats für Super Mario besorgt hatte. Aber er sah auch, dass es mehr als 10 blaue Links gab. Er zeigt Fotos von Katzen, die Keyboard spielen, auf dem Bildschirm.
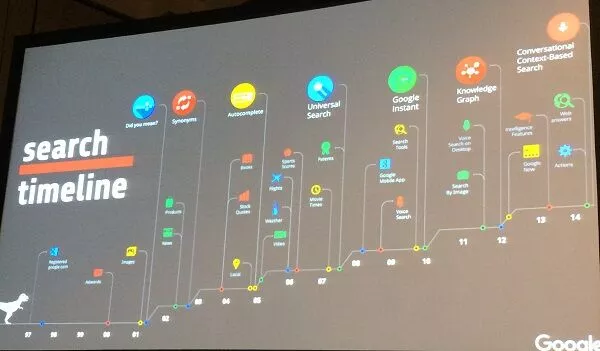
Die Suche hat sich geändert

Die Erwartungen der Menschen an die Suche haben sich geändert und ändern sich weiterhin – radikal.
Autocomplete war zum Beispiel eine Änderung. Heute konzentriert sich Google ausschließlich auf Mobile. 2015 ist das Jahr, in dem die mobile Suche die Desktop-Suche übertroffen hat.
Die Leute suchen nicht nur. Sie kaufen ein, lesen E-Mails, suchen Rat und vergleichen Produkte und Bewertungen.
- Mobilfreundliches Update : Am 21. April 2015 hat Google das mobilfreundliche Update durchgeführt. Sie sehen sich „5 oder so“ Eigenschaften einer Seite an und ob sie auf einem mobilen Bildschirm korrekt angezeigt werden.
- App-Indizierung : Apps werden in den Google-Suchergebnissen angezeigt, und wenn Benutzer auf das Ergebnis klicken und die App installiert haben, bringt Google den Benutzer zu diesem Ergebnis in der App. Wenn sie die App nicht haben, gibt es im Ergebnis eine Schaltfläche zum Installieren. Das nimmt Reibung.
- Google Now : Es liefert Ihnen effektiv relevante Informationen. Verkehrswarnungen, Fotospots. Sehen Sie sich diese Folienpräsentation von Cindy Krum vom ersten Tag der SMX East an (http://bit.ly/1KMtjgs).
- Now on Tap : Auf der Google I/O hat Google darüber gesprochen. Wenn Sie mit einem Freund chatten und ein Abendessen organisieren möchten, sollten Sie keinen Text kopieren und in ein Suchfeld einfügen müssen. Stattdessen erhalten Sie durch langes Tippen auf den Chattext mehr Informationen und Kontext.
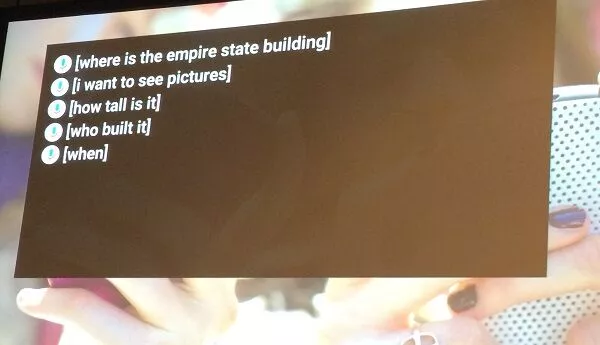
- Sprachsuche : Das ist die Zukunft, in der Sie mit Gadgets sprechen und sie Ihnen antworten. Suchzeichenfolgen wie diese funktionieren:

Gary schlägt diese Links als Ressourcen für mobilorientierte Webmaster zum Lesen vor:
- g.co/developersearch – Google-Hilfe für die Google-Suche, Now on Tap, Now-Karten, Sprachaktionen und automatische Vervollständigungen der Suche
- g.co/appindexing – Referenzmaterial von Google zur App-Indexierung
- g.co/mobilefriendly – Verknüpfung zum Test auf Optimierung für Mobilgeräte
- [Google-Bürozeiten] – Google Webmaster-Hangouts, die Sie sich ansehen oder denen Sie beitreten können
Stoney deGeyter: Konfigurieren Ihrer mobilfreundlichen Website
Auswahl Ihrer mobilen Konfiguration
DeGeyter beginnt mit der Überprüfung der drei Möglichkeiten, wie Sie eine mobile Website konfigurieren können:
- Mobile Redirects: Stellt jedem Gerät unterschiedlichen Code auf separaten URLs für Mobilgeräte und Desktop bereit. Der Server versucht, das Gerät des Benutzers zu erkennen, und leitet dann zur entsprechenden Seite weiter.
- Dynamisches Serving: Verwendet unabhängig vom Gerät dieselbe URL, generiert jedoch unterschiedliche HTML-Versionen für unterschiedliche Gerätetypen.
- Responsive Design: Stellt den gleichen HTML-Code auf der gleichen URL bereit, unabhängig vom Gerät des Benutzers, rendert die Anzeige jedoch je nach Bildschirmgröße unterschiedlich.
Häufige Fehler
- Blockieren von JavaScript, CSS und Bildern. Suchmaschinen benötigen diese Informationen, um zu sehen, wie Ihre Website auf verschiedenen Bildschirmen dargestellt wird.
- Nicht abspielbarer Inhalt. Es gibt Probleme mit Mobilgeräten, die Flash-Videos wiedergeben. Verwenden Sie Video-Einbettung, die auf allen Geräten abspielbar ist. Optional: Stellen Sie ein Transkript des Videos zur Verfügung.
- 404-Fehler nur für Mobilgeräte. Ermöglichen Sie Besuchern auf mobilen Geräten, fehlerfrei zu Ihren mobilen URLs zu gelangen.
- Weiterleitung auf die falschen Seiten. Leiten Sie jede URL auf das entsprechende mobile Gegenstück um – NICHT auf die Startseite. Stellen Sie sicher, dass Weiterleitungen auf allen Geräten funktionieren.
- Verwenden Sie Banner statt Interstitials. Ermöglichen Sie den Benutzern den Zugriff auf den Inhalt, ohne sie zu zwingen, ein Overlay anzuzeigen.
- Irrelevante Querverweise. Wenn Sie beispielsweise einen Link zum Anzeigen der mobilen Website von der Desktop-Website oder umgekehrt bereitstellen, stellen Sie sicher, dass Sie auf dieselbe Seite und nicht auf die Startseite wechseln.
- Langsam ladende Seiten. Verwenden Sie das Testtool für die Optimierung für Mobilgeräte von Google, um herauszufinden, ob Ihre Seiten schnell genug sind.
- Nicht reagierende Bilder. Verwenden Sie das HTML-Bildelement, um Bilder unterschiedlicher Größe auf verschiedenen Geräten basierend auf deren Bildschirmgröße bereitzustellen. Cheat: Verwenden Sie automatisierte „adaptive Images“-Tools und Plug-Ins.
- Kleine Berührungsgröße. Design für fette Finger.
- Unlesbarer Text. Verwenden Sie EM- oder REM-Einheiten für Ihre Schriftarten und passen Sie dann die Basisschriftgröße mithilfe von Medienabfragen an unterschiedliche Bildschirmauflösungen an.
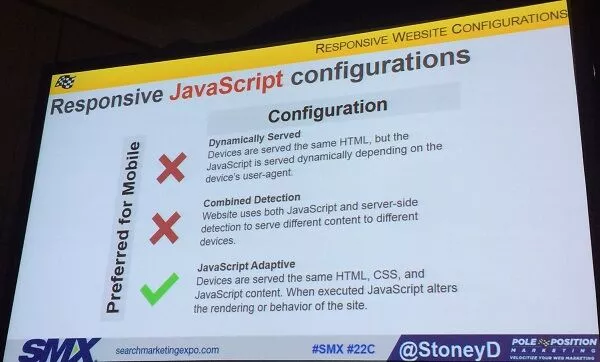
Responsive Website-Konfigurationen
DeGeyter schlägt vor, wie folgt ein Viewport-Tag zu einer responsiven Website hinzuzufügen:

<meta name=“viewport“ content=“width=device-width, initial-scale=1.0″>

Marcus Tober: Die Daten, um mobilfreundlich zu werden
Google konzentriert sich auf Mobilgeräte, also vergessen Sie den Desktop. Wir benutzen unsere Telefone überall. Aus diesem Grund konzentriert sich Google darauf, wie Benutzer mit Inhalten interagieren und wie sie bereitgestellt werden. Auf dem Handy wollen wir die Dinge so schnell wie möglich.

Konzepte wie Keyword-Dichte und die Anzahl der Links auf einer Seite sind in der mobilen Welt irrelevant. Es geht darum, wie wir es nutzen, wie wir es teilen. Die Fokussierung auf die Inhalte macht uns viel erfolgreicher.
Mobilegeddon (d. h. das am 21. April 2015 eingeführte Update für Mobilgeräte von Google) war ein Update, das Google viele Wochen im Voraus angekündigt hatte. Bei jeder Veränderung gibt es immer Gewinner und Verlierer.
Verlierer:
- Boxofficemojo
- Didct.cc
- Reddit.com
Im Fall von Reddit haben sie seitdem eine separate mobile m.dot-Site implementiert und ihren gesamten Traffic und ihre Rankings wiederhergestellt.
Studie zu mobilen Ranking-Faktoren
Seien Sie sich des Korrelations- und Kausalitätsparadigmas bewusst. Glauben Sie nicht, dass eine hohe Korrelation ein hoher Faktor ist und umgekehrt. Diese Faktoren vergleichen Mobil und Desktop.
Sie haben die Korrelation dieser Faktoren gemessen:
- Vorhandensein von ungeordneten Listen
- Anzahl interaktiver Elemente
- Anzahl der Backlinks
- HTTPS
- Anzahl der internen Links
- Dateigröße
- Website-Geschwindigkeit
- Stichwort im Titel
- Wortzahl
- Schlüsselwörter im Körper
- Beweisbegriffe
- Relevante Begriffe
- Weiterleitungen
Um zu sehen, was die Korrelationsstudie herausgefunden hat, sehen Sie sich die Ergebnisse hier an.
Bei der semantischen Inhaltsoptimierung geht es um die Absicht des Verbrauchers und nicht um Schlüsselwörter. Optimieren Sie eine Seite nicht mit „Attraktionen in Seattle“, sondern mit „Pikes Place Market“ und „Space Needle“.
