Was jeder Vermarkter über die Farbtheorie im Jahr 2022 wissen sollte
Veröffentlicht: 2022-01-18Die Farbtheorie ist eine riesige Auswahl an Konzepten, Definitionen und Designkonzepten, die viele Enzyklopädien füllen könnten. Es gibt jedoch drei grundlegende Konzepte der Farbtheorie: klar und wertvoll: das Farbrad, die Harmonie der Farben und der Hintergrund, wie Farben verwendet werden.
Farblehre hilft, eine klare Anordnung für die Farbe zu schaffen. Wenn Sie beispielsweise verschiedene Gemüse- und Obstsorten haben, können wir diese nach Farbe anordnen und sie dann auf einem Kreis platzieren, um die Farben relativ zueinander darzustellen.
Inhaltsverzeichnis
- 1 Was ist Farbtheorie?
- 2 Warum sollten Sie sich für Farbtheorie interessieren?
- 3 Das Farbrad
- 4 RGB: das additive Farbmischmodell
- 5 Farbschemata
- 5.1 Farben, die sich ergänzen
- 5.2 Analoge Farben
- 5.3 Triadische Farben
- 6 Verwenden Sie die Farbtheorie, um das zu finden, was Ihre Benutzer sehen möchten
- 7 Praktische Tipps zum Umgang mit Farbe
- 7.1 Verwenden Sie Moodboards, um die richtigen Farben zu finden
- 7.2 Erstellen Sie Schwerpunkte mit Farbe
- 7.3 Entscheiden Sie, wann und wie Sie lebendige und sanfte Farben verwenden.
- 7.4 Zugänglichkeit
- 8 Fazit
- 8.1 Verbunden
Was ist Farbtheorie?
Ein Regelwerk für die Farbtheorie umfasst Richtlinien zum Mischen, Kombinieren und Manipulieren von Farben. Die Farbtheorie umfasst Ideen wie:
- Farbharmonie Unter Farbharmonie versteht man Farbkombinationen, die dem Auge gefallen und eine visuelle Ordnung schaffen. Farbschemata, die auf ähnlichen Farben und Schattierungen basieren, werden typischerweise als harmonisch angesehen. Da Menschen jedoch aufgrund ihrer persönlichen Vorlieben und Erfahrungen auf unterschiedliche Farben reagieren, gibt es im Allgemeinen keine „richtigen“ Farben, um Harmonie zu erreichen.
- Die Farbtemperatur : Die Farbtemperatur ist der Prozess der Aufspaltung von Farben in warme Farbtöne (verbunden mit Tageslicht und Sonnenuntergang) zusätzlich zu kühlen Farbtönen (verbunden mit bewölktem Licht). Wenn Sie eine Vielzahl von Kombinationen aus kühlen und warmen Farben erstellen, können Sie Farben mischen, um einen einzigartigen Effekt zu erzielen.
- Farbkontext Die Farben scheinen in verschiedenen Kontexten unterschiedlich zu erscheinen. Zum Beispiel könnte ein rostiges Orange gegen ein helles Gelb matt und gedämpft erscheinen, aber wenn es mit einem dunklen Violett konfrontiert wird, erscheint das Orange plötzlich lebendiger.
Warum sollten Sie sich für Farbtheorie interessieren?
Für drei Dinge, nämlich Branding, Marketing und Vertrieb.
Mit diesem grundlegenden Verständnis von Farben und Farbschemata sind Sie in der Lage, fundierte Markenentscheidungen zu treffen. Zum Beispiel sollte die Farbe Ihres Logos die Farbe sein. Oder die Gefühle, die Farben im Kopf eines Kunden auslösen, und die Mentalität hinter der Auswahl der Farben auf Ihrer Website.
Das Wissen über die Farbtheorie hilft Ihnen bei Ihrem Marketing, aber es kann Ihnen auch dabei helfen, sich Ihrer Konkurrenz bewusst zu sein.
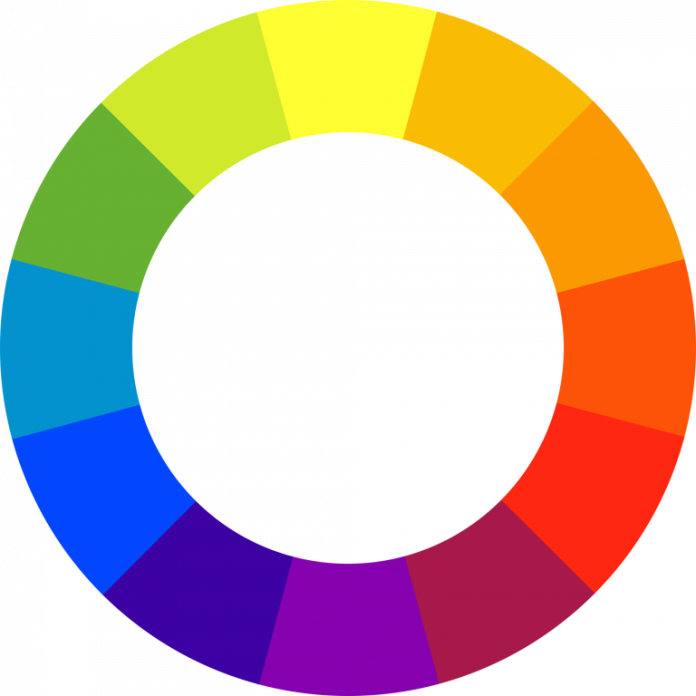
Das Farbrad

Farbkreise, die auf Gelb, Rot, Blau und Rot basieren, sind in der Kunst zu einem alltäglichen Anblick geworden. Sir Isaac Newton entwickelte 1666 das erste kreisförmige Farbdiagramm. Seitdem haben Künstler und Wissenschaftler eine Vielzahl von Variationen dieser Idee untersucht und geschaffen. Es gibt eine Vielzahl von Meinungen über die Legitimität eines Designs gegenüber einem anderen, die weiterhin für Diskussionen sorgen. Tatsächlich hat jedes Farbrad oder jeder Farbkreis, der eine logisch organisierte Anordnung reiner Farben darstellt, seine Vorzüge.
Weitere Begriffe (oder Klassifikationen) von Farben basieren auf dem Farbrad. Es beginnt mit einem dreiteiligen Farbkreis.
Primärfarben Die Primärfarben sind Gelb, Rot und Blau
In der traditionellen Farbtheorie (die in Pigmenten und Farben verwendet wird) sind Primärfarben drei Pigmentfarben, die nicht kombiniert oder in anderen Farben erzeugt werden. Alle anderen Farben stammen aus diesen drei Farbtönen.
Sekundärfarben Die Primärfarben sind Orange, Grün und Lila
Dies sind die Farben, die beim Mischen von Primärfarben entstehen.
Tertiärfarben Rot-Orange und Gelb-Orange, Blau-Lila, Gelb-Grün, Blau-Grün und Rot-Orange.
Dies sind die Farbtöne, die entstehen, wenn Sie eine Primärfarbe mit einer zusätzlichen Farbe mischen. Aus diesem Grund hat der Farbton das Ergebnis eines aus zwei Wörtern bestehenden Namens, z. B. Blau-Grün, Rot-Violett und Gelb-Orange.
RGB: das additive Farbmischmodell
Menschen nehmen Farben in Lichtwellen wahr. Das Mischen von Licht oder das Mischen von Farben mithilfe des additiven Modells ermöglicht es Benutzern, Farben zu erzeugen, indem sie grünes, rotes und blaues Licht mit unterschiedlichen Intensitäten mischen. Je mehr Licht Sie in die Mischung einbeziehen, desto heller wird die Farbmischung. Wenn Sie die drei Lichttöne mischen, erhalten Sie reinweißes Licht.
Fernseher, Bildschirme und Projektoren verwenden Rot, Grün und Blau (RGB) als Primärfarben. Dann mischen sie sie, um verschiedene Farbtöne zu kreieren.
Warum sollte es dich interessieren?
Nehmen wir an, Sie besitzen eine eigenständige Marke mit einem attraktiven gelben Logo. Wenn Sie Ihr Bild auf Facebook, Twitter oder Ihrer Website platzieren, aber nicht das richtige Farbschema verwenden, sieht Ihr Logo matschig statt hellgelb aus. Stellen Sie daher sicher, dass Sie RGB und nicht CMYK verwenden, wenn Sie mit Bildern für einen beliebigen Bildschirm arbeiten.
Farbschemata

Farben, die sich ergänzen
Komplementärfarben sind Gegensätze auf dem Farbkreis – zum Beispiel Grün und Rot.
Logostil erstellt von Weill für Pepper Powered
Aufgrund des starken Kontrasts zwischen den beiden Farbtönen können Bilder knallen, aber eine übermäßige Verwendung kann langweilig werden. Betrachten Sie jedes Einkaufszentrum, das im Dezember geöffnet ist. In der Tat kann ein Farbschema, das das Marketing Ihres Unternehmens ergänzt, Klarheit und einen scharfen Kontrast zwischen den Bildern bieten.

Analoge Farben
Auf dem Farbkreis liegen analoge Farben in einer Reihe nebeneinander – Rot-Orange und Gelb zum Beispiel. Wenn Sie ein analoges Farbschema erstellen, dominiert eine Farbe, während eine andere eine Stützfarbe und eine andere eine Ergänzung darstellt. In der Geschäftswelt sind analoge Farbschemata nicht nur ansprechend für das Auge, sondern helfen auch dabei, den Benutzer anzuweisen, wie und wo er vorgehen muss.
Die Tostitos-Website basiert auf dem gleichen Farbschema. Die markante Navigationsleiste in leuchtendem Orange lädt zum Erkunden der Website ein. Akzentfarbene Hyperlinks am unteren Rand führen hungrige Kunden, die sich nach Essen sehnen, zu „Online kaufen“.
Triadische Farben

Die Farben der Triadic-Familie sind gleichmäßig auf dem Farbkreis verteilt und sind im Allgemeinen lebendig und lebendig.
Die Verwendung triadischer Farben in Ihrem Marketing kann einen visuell auffälligen Kontrast und eine Harmonie schaffen, wodurch jeder Artikel hervorsticht und das gesamte Image aussagekräftig ist. Burger King nutzt dieses Farbschema mit großer Wirkung.
Verwenden Sie die Farbtheorie, um das zu finden, was Ihre Benutzer sehen möchten
Der richtige Kontrast ist entscheidend, um die Aufmerksamkeit des Benutzers zu Beginn auf sich zu ziehen. Die Intensität, die Sie für Ihr Design wählen, ist wichtig, um die gewünschten emotionalen Reaktionen bei den Benutzern auszulösen. Wie sie auf Farben reagieren, hängt von den Faktoren ab, die sie beeinflussen, wie Geschlecht oder Erfahrung, Alter und Kultur. In jedem Fall ist es wichtig, Ihre Designs so zu erstellen, dass sie für alle Benutzer zugänglich sind – z. B. die Farbenblindheit von Rot und Grün.
Durch die Durchführung der UX-Studie ist es möglich, die Farbpalette so abzustimmen, dass sie für das jeweilige Publikum am effektivsten ist. Die Benutzer sehen Ihr Design auf der Grundlage ihrer Vorstellungen davon, wie ein ideales gutes Design in der jeweiligen Branche aussehen sollte. Aus diesem Grund müssen Sie ein Design erstellen, das die geografischen Erwartungen Ihrer Kunden erfüllt.
Zum Beispiel hat Blau, das eine Industrienorm für das Bankwesen im Westen ist, auch positive Assoziationen mit anderen Kulturen. Bestimmte Farben können jedoch bei bestimmten Nationen widersprüchliche Gefühle hervorrufen (z. B. ist Rot in China ein Symbol für Glück, in Südafrika Trauer für Trauer, in den USA für Gefahr/Sexiness). Am Ende wird empfohlen, einen Usability-Test durchzuführen, um Ihre Farbpräferenzen zu überprüfen.
Praktische Tipps zum Umgang mit Farbe
Verwenden Sie Moodboards, um die richtigen Farben zu finden
Moodboards sind visuelle Ideen. Sie können bei der Entscheidung für jede Designidee, die Sie machen möchten, einschließlich Farben, äußerst nützlich sein. Wenn Sie auf ein Bild oder Foto stoßen, das Ihnen gefällt, können Sie ein Tool wie Colers verwenden, um direkt ein Farbschema zu erstellen.
Erstellen Sie Schwerpunkte mit Farbe

Ein hohes Maß an Barrierefreiheit ist entscheidend für den Erfolg des Webdesigns. Benutzer sollten in der Lage sein, die benötigten Informationen schnell zu finden. Die Farben, die Sie verwenden, helfen dabei, da sie helfen, das Auge des Benutzers zu lenken. Sie können beispielsweise kontrastierende Farben für einen Button verwenden, der zum Handeln aufruft, um seine visuelle Wirkung zu erhöhen und damit seine Bekanntheit zu erhöhen.
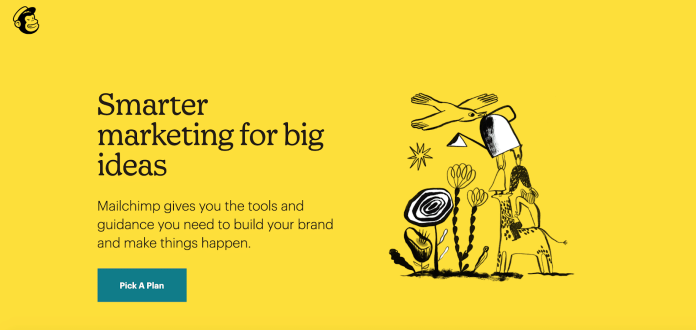
Je mehr wir uns etwas wünschen, das auffällt und wahrgenommen wird, desto mehr müssen wir Farbkontraste einsetzen, um dies zu erreichen. Mailchimp verwendet beispielsweise Kontrastfarben, um Ihre Aufmerksamkeit auf die Schaltfläche zu lenken, die zum Handeln auffordert.

Entscheiden Sie, wann und wie Sie lebendige und sanfte Farben verwenden.
Die meisten Farben werden in zwei Gruppen eingeteilt: weich oder lebendig. Abhängig von der Art Ihrer Arbeit bevorzugen Sie möglicherweise die erste oder die zweite Kategorie.
Lebhafte Farben sind diejenigen, die vor dem Hintergrund eine Aussage machen und vor Energie pulsieren. Diese Farben eignen sich hervorragend, um eine fröhliche Stimmung zu vermitteln, und sind eine großartige Option für Unternehmen, die sich anders präsentieren möchten.

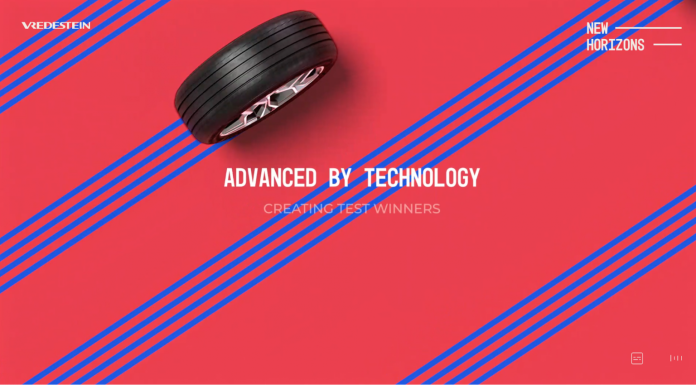
Eine lebendige Homepage, gefärbt in Pink und Blau, schafft eine energiegeladene Atmosphäre –
Sanfte Farben passen jedoch perfekt zum Stil und schaffen ein Gefühl der Ruhe, das den Benutzer entspannt fühlen lässt.
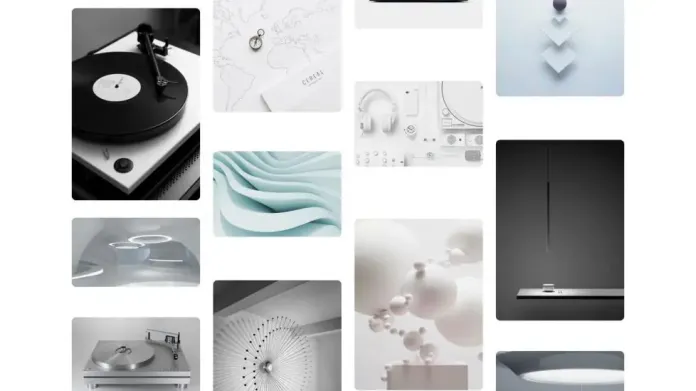
Produktkollektionsseiten mit sanften Pastelltönen und erdigen Farbschemata – Bildnachweis Collage.
Letztendlich müssen Sie Ihre Farbauswahl basierend auf der Art und Weise treffen, wie Ihre Kunden die Verwendung Ihres Produkts erleben sollen.
Barrierefreiheit
Design hat nicht nur mit Ästhetik zu tun. Es geht auch um Benutzerfreundlichkeit und Funktionalität. Beim Erstellen einer Benutzeroberfläche sollte das Produkt für Benutzer mit unterschiedlichen Fähigkeiten zugänglich sein. Eine der Herausforderungen, denen sich Designer bei der Arbeit mit Farbe gegenübersehen, besteht beispielsweise darin, herauszufinden, wie Menschen, die an visueller Farbenblindheit oder -beeinträchtigung (CVD) leiden, wahrscheinlich mit der Software interagieren.
Das Farbrad zeigt, wie Farben für diejenigen erscheinen, die normal sehen (ganz links), und die genauen Farbtöne, die diejenigen wahrnehmen, die einen Farbfehler von Rot und Grün haben (Mitte und rechts) – Bild, das nach Sakurambo gebracht wurde.
Fazit
Farbe ist nur eines der Werkzeuge, mit denen Designer gerne spielen. Aber gleichzeitig ist es eines der Werkzeuge, das schwierig zu beherrschen sein kann. Die oben genannten Regeln bilden eine gute Grundlage für visuelle Designer, aber der einzige Weg, sich zu verbessern, besteht darin, die Fähigkeit zu beherrschen, großartige Farbkombinationen zu erstellen. Übung macht den Meister.
Um über die neuesten eCommerce- und Amazon-Nachrichten auf dem Laufenden zu bleiben, abonnieren Sie unseren Newsletter unter www.cruxfinder.com
