Flutter Hot Reload-Funktion: Vorteile und Leistung erklärt
Veröffentlicht: 2023-09-14Flutter Hot Reload ist eine sehr gefragte Funktion des Google-Frameworks, die es Entwicklern ermöglicht, Codeänderungen vorzunehmen und die Ergebnisse fast sofort zu sehen – ohne die App neu starten zu müssen. Diese Funktion ermöglicht eine schnelle Iteration und Verfeinerung des App-Designs, das Experimentieren mit verschiedenen UI-Layouts und -Konfigurationen, die Behebung von Fehlern und, was am wichtigsten ist, eine deutliche Verkürzung der Entwicklungszeit. Daher kann Hot Reload einem Flutter-App-Entwicklungsunternehmen große Vorteile bringen, indem es Codeänderungen in Echtzeit und sofortige Aktualisierungen ermöglicht und so den Entwicklungsprozess effizienter und kollaborativer macht.
Mit der Flutter Hot Reload- Funktion können Entwickler die Änderungen, die sie am Code vornehmen, sofort auf dem Emulator oder Gerät widerspiegeln, ohne dass ein vollständiger Neustart der Anwendung erforderlich ist. Dieser Artikel soll eine scheinbar einfache Frage beantworten: Was bedeutet „fast sofort“ für Hot Reload? Mit anderen Worten: Wie schnell funktioniert diese Flutter-Funktion in Projekten unterschiedlicher Größe? Was ist bei der Arbeit an größeren Projekten zu erwarten und was ist mit kleineren? Funktioniert Hot Reload in all diesen Szenarien gut? Lass es uns herausfinden!
Flutter Hot Reload verstehen
Beginnen wir mit den Grundlagen und notwendigen Haftungsausschlüssen. Bei der Beschreibung der Hot-Reload-Funktion ist es wichtig hervorzuheben, dass Dart VM den JIT-Compiler (Just-in-Time) verwendet, um den Code in nativen Maschinencode zu konvertieren, was unmittelbar vor der Programmausführung erfolgt. JIT basiert auf Code-Vorhersage, da es Zugriff auf dynamische Laufzeitinformationen hat, was zu zeitsparenden Lösungen führt, beispielsweise indem Entwickler darüber informiert werden, dass eine bestimmte Funktion nirgendwo verwendet wurde.
Hot Reload baut den Widget-Baum neu auf, behält aber den App-Status bei, wie er war. Bei Verwendung der Hot-Reload-Funktion werden die Funktionen „main()“ und „initState()“ nicht aufgerufen. Wenn Sie diese Funktionen neu erstellen müssen, sollten Sie Hot Restart oder Full Restart verwenden:
- Hot Restart: Tool, das die erneute Kompilierung des Quellcodes der Projektanwendung auslöst, beginnend mit dem Standard-/Anfangszustand, wobei der beibehaltene Zustand zerstört wird. Dieses Tool ist viel schneller als der vollständige Neustart, benötigt jedoch mehr Zeit als das Hot Reload.
- Vollständiger Neustart: Tool, das das Anwendungsprojekt von Grund auf erstellt, auch „Kaltstart“ genannt.
Darüber hinaus müssen Entwickler von Zeit zu Zeit Hot Restart anstelle von Hot Reload verwenden, zum Beispiel:
- Wenn die App zu lange im Hintergrund bleibt und/oder beendet werden soll,
- Wenn der Aufzählungstyp innerhalb der Dart-Datei in normale Klassen geändert wird und umgekehrt,
- Wenn der native Code geändert wird,
- Nachdem die generische Typdeklaration geändert wurde.
Flutter Hot Reload kann nur im Debug-Modus durchgeführt werden. Andere Build-Modi, nämlich der Profilmodus und der Release-Modus, unterstützen die Hot-Reload-Funktion nicht.
Die Projektskala im Vergleich zur Flutter Hot Reload-Leistung
Die Größe von Flutter-Projekten variiert je nach Anzahl der enthaltenen Bibliotheken, App-Architektur, Mediendateien oder App-Funktionen. Bis vor Kurzem galt Flutter als perfekte Lösung für MVPs und PoCs. Da jedoch große Flutter-Projekte wie Google Pay, eBay, Nubank, Rive oder die 47 Millionen Nutzer umfassende Maya Bank an Dynamik gewinnen, ist es auch wichtig, die Möglichkeiten von Flutter für komplexe Apps zu erkunden.
Die Hot Reload-Funktion von Flutter kann sowohl für Proof of Concept (PoC)-Anwendungen als auch für digitale Produkte auf Unternehmensebene genutzt werden. Es bleibt jedoch die Frage, ob die Leistung für komplexe Projekte zufriedenstellend ist und ob Flutter für Unternehmensanwendungen eine brauchbare Wahl ist. Lassen Sie uns das weiter erforschen!
Das Hot-Reload-Performance-Experiment
Um zunächst die ungefähre, durchschnittliche Leistung von Hot Reload in verschiedenen Anwendungsfällen zu ermitteln, habe ich mich entschieden, 5 Testprojekte zu untersuchen, die eine bestimmte Menge an Bibliotheken enthalten:
- Testprojekt 1: 1.000 Bibliotheken
- Testprojekt 2: 5.000 Bibliotheken
- Testprojekt 3: 10.000 Bibliotheken
- Testprojekt 4: 25.000 Bibliotheken
- Testprojekt 5: 50.000 Bibliotheken
Ich verstehe, dass es höchst unwahrscheinlich ist, dass ein Projekt über eine so große Anzahl an Bibliotheken verfügt, aber wir nutzen dies als Test, um Trends in fünf spezifischen Projekten zu verfolgen.
Es wurde ein Experiment mit folgenden Gerätespezifikationen durchgeführt:
- MacBook Pro, 2-3 GHz Quad-Code Intel Core i5, 16 GB 2133 MHz LPDDR3, Intel Iris Plus Graphics 655 1536 MB,
- Visual Studio Code, Version: 1.68.1,
- Simulator: Iphone 12 Pro Max – iOS 15.5 (Xcode-Version: 13.4.1),
- Flutter SDK (Kanal stabil, 3.7.0).
Bitte beachten Sie, dass die spezifischen Nachladezeiten je nach Hardware oder System variieren können. Es wurde ein Experiment mit den folgenden Gerätespezifikationen durchgeführt. Der allgemeine Trend und die Schlussfolgerungen sollten jedoch gleich bleiben.
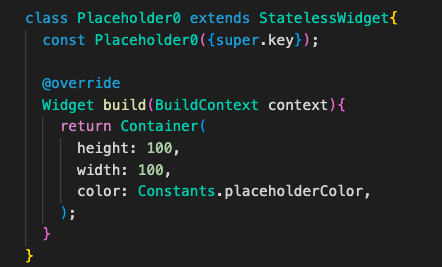
Ziel des Experiments war es, zu zeigen, wie lange es dauert, in jedem Projekt eine Hot-Reload-Funktion auszuführen, wobei zu Testzwecken eine relevante Menge an Bibliotheken generiert wird. Jede Bibliothek enthält eine bestimmte Klasse. Auf diese Weise entspricht die Anzahl der Bibliotheken der Anzahl der Klassen, die voraussichtlich neu geladen werden. Unten sehen Sie ein Beispiel für Testprojekt 3 mit 10.000 Klassen. Jede Bibliothek namens „placeholderX“.dart enthält eine einfache Stateless Widge-Klasse „placeholderX“, bei der es sich um einen Container handelt:

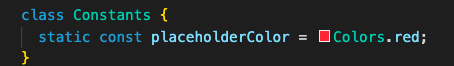
Die Farbe des Containers ist eine in der Bibliothek „constants.dart“ in der Klasse „Constants“ deklarierte Variable, die einfach mit den folgenden zum Testen generierten „Platzhalter“-Bibliotheken verbunden wird.

Ergebnisse des Flutter Hot Reload-Tests
Nachdem wir nun alle Variablen und Ziele des Experiments festgelegt und den Prozess erklärt haben, ist es an der Zeit, die Ergebnisse zusammenzufassen. Sehen wir uns die Auswirkungen von 5 Flutter Hot Reload-Leistungstests an.

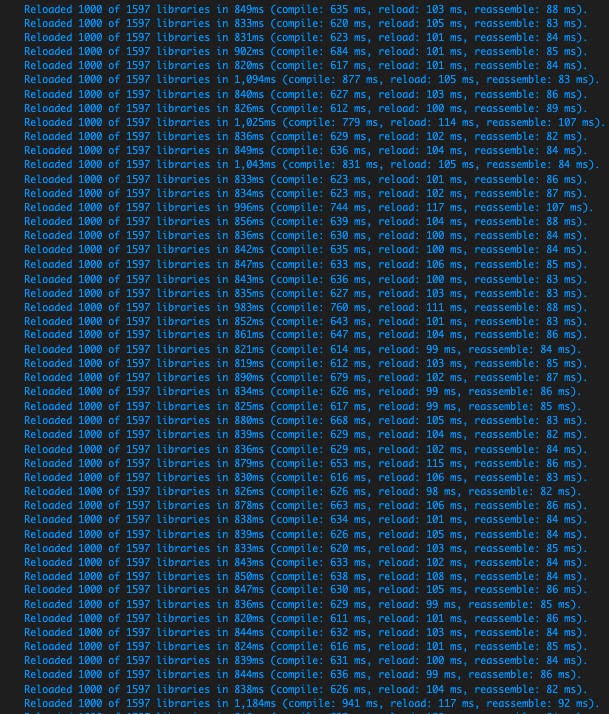
Test 1: Neuladen von 1.000 Klassen

0,86804 Sekunden.
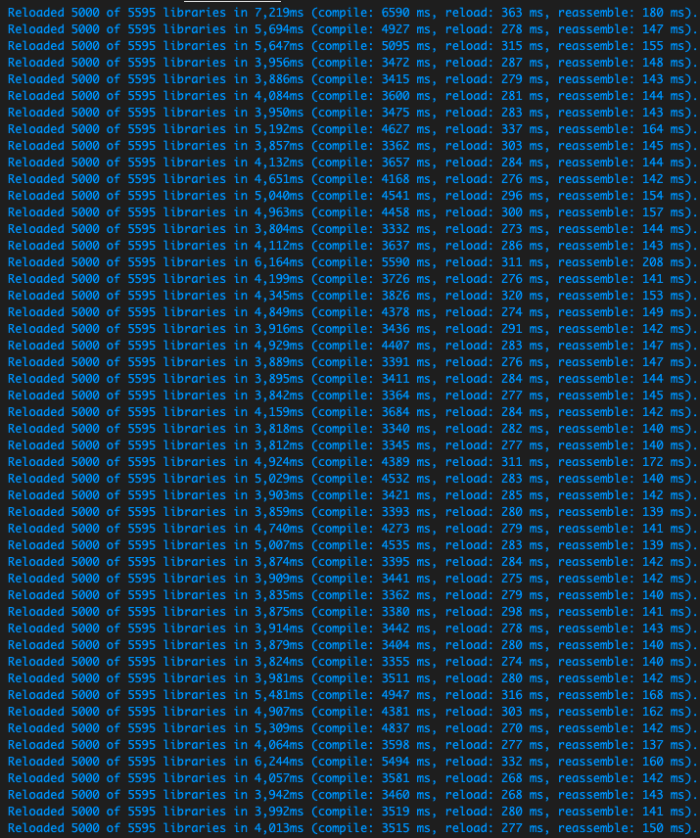
Test 2: 5.000 Klassen neu laden

Test 3: 10.000 Klassen neu laden

7,538 Sekunden.
Test 4: 25.000 Klassen neu laden

25,6295 Sekunden.
Test 5: 50.000 Klassen neu laden

139,676 Sekunden.
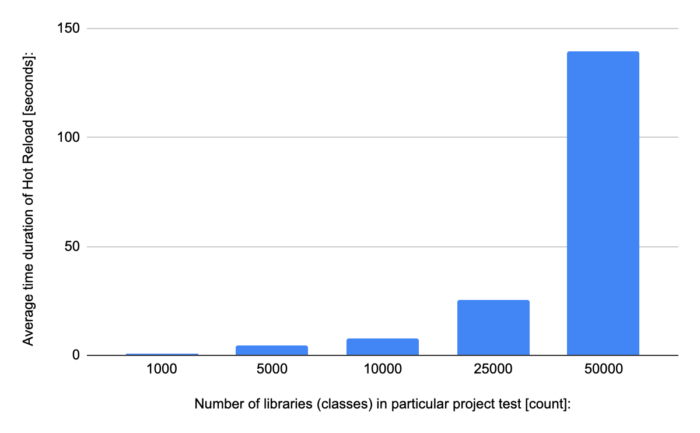
| Test 1: 1.000 Klassen | Test 2: 5.000 Klassen | Test 3: 10.000 Klassen | Test 4: 25.000 Klassen | Test 5: 50.000 Klassen | |
| Durchschnittliche Hot-Reload-Zeit während 50 Rebuilds | 0,86804 Sekunden | 4,45132 Sekunden | 7,538 Sekunden | 25,6295 Sekunden | 139.676 Sekunden |
Die folgende Tabelle vergleicht die Hot-Reload-Zeitdauer zwischen verschiedenen Projektskalen:

Offensichtlich steigt die durchschnittliche Zeit der Hot-Reload-Funktion für einen bestimmten Projektumfang aufgrund einer höheren Anzahl von Bibliotheken (Klassen).
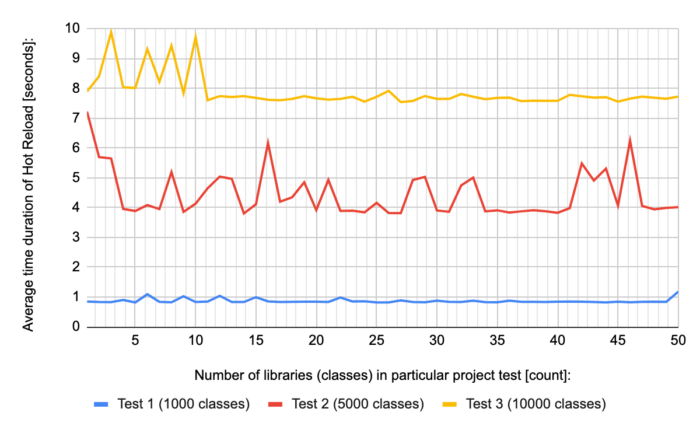
Wenn Sie sich jedoch die folgende Tabelle genau ansehen und nur die ersten drei Projekttests berücksichtigen, werden Ihnen möglicherweise detaillierte Werte einer bestimmten Verwendung von Hot Reload auffallen:

Testergebnisse erklärt
Die Testergebnisse bestätigen, dass die Funktion „Hot Reload Flutter“ beim gleichzeitigen Neuaufbau von 1.000 Klassen effektiv ist, wobei die durchschnittliche Zeitdauer im Bereich von 1 Sekunde schwankt und diesen Wert laut Diagramm meist nicht einmal erreicht. Daher ist Hot Reload in den meisten Fällen im wirklichen Leben sicherlich eine sichere Wahl, z. B. wenn:
- eine einzelne Klasse neu laden,
- Durchführung von Live-Meetings mit Kunden (z. B. beim Testen neuer Ideen),
- beim Pair Programming oder Brainstorming.
Bevor ich zu voreiligen Schlussfolgerungen komme, möchte ich eines hervorheben. Bitte denken Sie daran, dass ich in meinem Test alle aufgelisteten Bibliotheken (Klassen) auf einmal neu geladen habe. Während eines durchschnittlichen Entwicklungsprozesses ist es selten notwendig, so viele Bibliotheken neu zu laden.
Basierend auf meiner Entwicklererfahrung (und den Testergebnissen) sollten Sie durch das Neuladen weniger Bibliotheken Latenzprobleme vermeiden können. Ganz zu schweigen davon, dass das Neuladen von Bibliotheken häufig das Risiko unerwünschter Fehler oder Codeprobleme minimiert und die Überwachung der in einem Projekt eingeführten Änderungen erheblich erleichtert.
Flutter Hot Reload: Leistung erklärt
Die Flutter Hot Reload-Funktion ist ein leistungsstarkes, effizientes Tool, das sich bei der Lösung von UI-bezogenen Problemen während der Entwicklungsphase als nützlich erweist. Wie das obige Experiment zeigt, ist die Hot-Reload-Leistung in den meisten Fällen nahtlos – eine einzige UI-Änderung dauert weniger als eine Sekunde und die durchschnittliche Zeit für das Neuladen von 1.000 Klassen schwankt bei etwa 1 Sekunde.
Darüber hinaus hat ein Experiment gezeigt, dass Flutter große Unternehmensprojekte mit Tausenden von Klassen neu laden kann, wobei die durchschnittliche Hot-Reload-Zeit weniger als 8 Sekunden beträgt. Auch wenn die Hot-Reload-Leistung bei großen Projekten (50.000-Klassen-Szenario) möglicherweise nicht ganz zufriedenstellend ist, ist Flutter durchaus in der Lage, diese zu bewältigen.
Zweifellos steigert Flutter Hot Reload die Arbeitseffizienz , indem Widgets im Widget-Baum des Projekts neu erstellt werden, wodurch es einfacher wird, im Handumdrehen gewünschte Ergebnisse zu erzielen. Dank Hot Reload sind Flutter-Entwickler in der Lage, komplexe Designänderungen (auch solche, die sich auf die gesamte Anwendung auswirken) zeitnah zu bewältigen.
Last but not least ist Hot Reload nur ein Faktor, der zur Leistung des Gesamtframeworks beiträgt (von der Flutter-Community ständig überprüft und von Flutter Dev verbessert). Das Erkunden der besten Flutter-Entwicklungstools ist für die effiziente Erstellung hochwertiger plattformübergreifender mobiler Anwendungen unerlässlich. Daher empfehle ich Ihnen dringend, die Leistung von Flutter zu erkunden – sowohl durch Experimente und Tests als auch in kommerziellen Kundenprojekten. Das ist es, was wir bei Miquido tun: Wir erweitern unser Portfolio an PoC- und unternehmensweiten plattformübergreifenden App-Entwicklungsprojekten stetig.
