Flutter Forward 2023: Was bedeuten die von Google angekündigten Innovationen für Ihr Unternehmen?
Veröffentlicht: 2023-02-13Gibt es etwas Besseres, als das neue Jahr mit einer der wichtigsten Veranstaltungen in der Softwareentwicklung, Flutter Forward 2023, zu beginnen? Das Flutter-Entwicklungsteam von Miquido glaubt, dass es genauso viel Spaß macht, die während der Konferenz angekündigten Verbesserungen zu erkunden! Lassen Sie uns herausfinden, ob der Name des Events, Flutter Forward , tatsächlich prophetisch ist. Es ist an der Zeit, die bemerkenswertesten Versionen von Flutter 3.7 zusammenzufassen und die Pläne für die Zukunft des plattformübergreifenden Frameworks von Google kurz zu rekapitulieren.
Die wichtigsten Vorteile von Flutter gegenüber anderen Frameworks für die Entwicklung von Mobil- oder Web-Apps waren bisher deutlich niedrigere Entwicklungskosten, beeindruckende Möglichkeiten zur App-Skalierung, nahezu native App-Leistung und die Fähigkeit, komplexe Schnittstellen zu implementieren. Und es ist kein Geheimnis, dass Flutter auf weitere Verbesserungen in all diesen Bereichen setzt. Aber welche Upgrades können wir genau erwarten?

Lassen Sie uns die Grundsatzrede von Flutter Forward diskutieren, einen tiefen Einblick in die 4 wichtigsten Zukunftsrichtungen für das Google-Framework geben und den geschäftlichen Wert der für 2023 angekündigten Verbesserungen betrachten.
Basislinie: Flattern im Jahr 2022
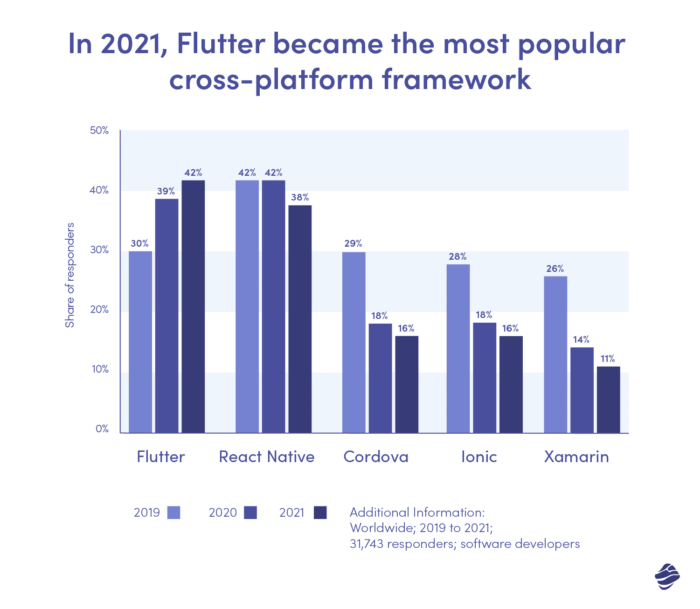
Flutter ist ein Open-Source-Framework, das von Google entwickelt wurde, um den Entwicklungsprozess von Anwendungen für mehrere Plattformen zu optimieren und gleichzeitig die maximalen Möglichkeiten nativer Ansätze beizubehalten. Google kündigte Ende 2018 die erste stabile Version (Flutter 1.0) an, und das relativ neue Toolkit wurde schnell zum beliebtesten plattformübergreifenden Entwicklungsframework der Welt.

Die immense Popularität von Googles Framework ist keine Überraschung. Es gibt viele Vorteile von Flutter, weshalb sich immer mehr Entwickler für dieses Framework entscheiden. Flutter ist ein UI-Toolkit, mit dem Entwickler schöne, benutzerfreundliche mobile, Web- und Desktop-Apps aus einer einzigen Codebasis erstellen können. Dank der Hot Reload-Funktion erhöht Flutter die Produktivität der Entwickler, indem es ihnen ermöglicht, alle Codeänderungen sofort in der Vorschau anzuzeigen. Und last but not least ist Flutter ein vollständig Open-Source-Projekt, das keine Lizenzgebühren oder dedizierte Tools erfordert.
Googles Fokus auf die Entwicklung von Flutter im Jahr 2023
Google engagiert sich sehr für die Entwicklung von Flutter, wie fast 20 Veröffentlichungen im Jahr 2022 belegen. Laut der auf Github veröffentlichten Roadmap plant Flutter, 4 weitere stabile Veröffentlichungen und 12 Beta-Veröffentlichungen im Jahr 2023 anzukündigen. Darüber hinaus soll eine beeindruckende Gemeinschaft externer Mitwirkender gewürdigt werden , Flutter hat kürzlich seine neue Strategie angekündigt, neue Funktionen zu veröffentlichen, „wenn sie den Beta-Kanal erreichen, anstatt darauf zu warten, dass sie auf dem stabilen Release-Kanal sind“ und „Leute zu ermutigen, die nach einem schnelleren Update-Zyklus suchen, den Beta-Kanal zu nutzen“.

Wenn man sich die Roadmap für 2023 ansieht, die beim Flutter Forward-Event in Nairobi, Kenia, enthüllt wurde, wird eines klar. Flutter tritt nun in eine Phase ein, in der es seine plattformübergreifende Konkurrenz weit hinter sich lässt. Das Ausmaß der erwarteten Verbesserungen in Bezug auf Leistung, Qualität, Zugänglichkeit und Sicherheit sowie die Anzahl der neuen Funktionen, die Flutter im Jahr 2023 veröffentlichen will, sind wirklich beeindruckend. Lassen Sie uns die wichtigsten von ihnen besprechen.
Die 4 wichtigsten Innovationen, die während Flutter Forward 2023 angekündigt wurden
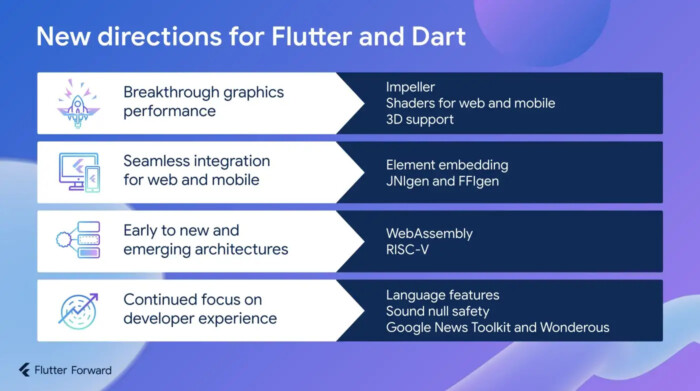
Während des Flutter Forward-Events machten die Gründer des plattformübergreifenden Frameworks auf 4 Hauptbereiche aufmerksam, die sie in den kommenden Versionen entwickeln wollen, darunter:
- Bahnbrechende Grafikleistung
- Nahtlose Integration für Web und Mobile
- Früh zu neuen und aufstrebenden Architekturen
- Kontinuierlicher Fokus auf Entwicklererfahrung.
Schauen wir uns die saftigsten Neuigkeiten aus den vier oben genannten Kategorien genauer an.
1. Bahnbrechende Grafikleistung: Laufrad und Material 3
Während des Flutter Forward-Events betonte Flutter sein wachsendes Engagement für die Verbesserung der Grafikleistung des UI-Toolkits von Google. Flutters Team hat nicht nur beschlossen, Flutters Rendering-Laufzeit Impeller neu zu schreiben, sondern auch die bevorstehende Migration zu Material 3 angekündigt. Was bedeuten diese Änderungen für Unternehmen, die daran interessiert sind, ihr digitales Produkt mit Flutter zu entwickeln?
Weitere Fortschritte bei Impeller
Flutter run –enable-impeller ist eine bedeutende Neufassung der Rendering-Laufzeit von Flutter, die darauf abzielt, Animations-Junk-Probleme zu beheben und die reibungslose Ausführung komplexer Animationen (wie Kaleidoskope oder 3D) zu ermöglichen. Und obwohl Impeller derzeit nur in der frühen Beta (Vorschaumodus für iOS) verfügbar ist, gab Flutter Dev bekannt, dass sie in den kommenden Monaten beabsichtigen, die Unterstützung von Impeller für iOS zu optimieren und das Veröffentlichungsdatum der Android-Vorschau bekannt zu geben.
Es [Impeller] ist eine so andere Art von Erfahrung. Es ist einfach so seidenweich. (…) Im Wesentlichen sind wir in der Lage, eine Grafik-Rendering-Engine zu bauen, die auf Flutter zugeschnitten ist, anstatt einen Allzweck-Renderer zu nutzen.
Tim Sneath Director of Product & UX für Flutter und Dart bei Google
Fluttermigration zu Material 3
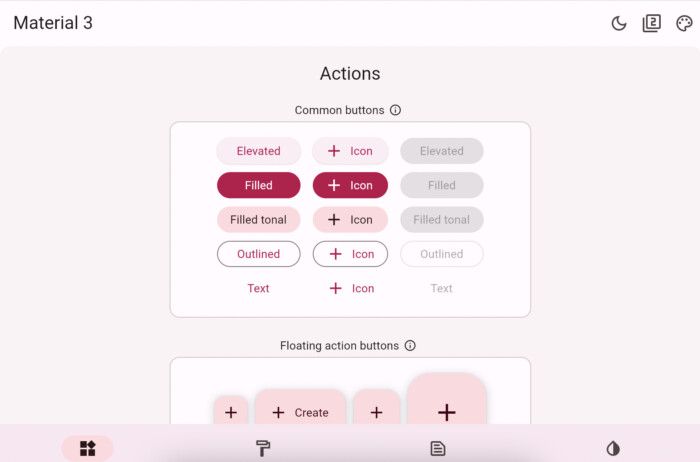
Eine der während Flutter Forward angekündigten bahnbrechenden Änderungen ist die Migration von Material 2 (M2) zu Material 3 (M3). Die neueste Version von Flutter, Flutter 3.7, bringt Widgets, die auf der neuen Version von Googles Designsprache basieren. Warum ist dies eine signifikante Änderung und welche Konsequenzen kann sie für Ihr digitales Produkt haben?
Was ist Stoff 3
Beginnen wir mit einer kurzen Information für diejenigen, die mit M2 und M3 nicht vertraut sind. Material Design ist eine Designsprache, die 2014 von Google entwickelt wurde, um UX/UI-Prinzipien mit technischer Innovation zu kombinieren. Ein anpassbares System aus grafischen Komponenten, Richtlinien und Tools optimiert die Zusammenarbeit zwischen Entwicklern und Designern und erleichtert die Erstellung benutzerfreundlicher digitaler Produkte erheblich.
Das neueste Material-Update von 2021, Material 3, brachte eine Standardisierung von Barrierefreiheitsproblemen und eine viel größere Elastizität von Grafikkomponenten. Die Flexibilität von Material 3 hängt in erster Linie mit der Einführung eines Standards für die Arbeit mit Design-Tokens zusammen, dh den kleinsten Einheiten, aus denen das Designsystem besteht (wie Farbe, Typografie oder Abstand). Was bedeutet das in der Praxis? Schauen Sie sich nur eines der Vorzeigeprojekte von Google an: die mit Flutter entwickelte mobile App Wonderous, die auf Material 3 basiert!

Welche Möglichkeiten bringt die Flutter-Migration zu Material 3?
Die Migration zu M3 bedeutet, dass Flutter seine Führungsposition in Bezug auf UI-Toolkits stärkt, die die Erstellung ansprechender, optisch ansprechender Anwendungen ermöglichen. Nutzung der Typografie, schnelle Implementierung der Benutzeroberfläche basierend auf Themen, Einführung von Bewegung durch Bewegung oder Animation … Dank der erweiterten Unterstützung für M3 können Flutter-Entwickler von nun an die fortschrittlichsten kreativen Visionen effizient verwirklichen.
Natürlich ist die Migration zu Material 3 ein Prozess, daher achten die Ersteller des Frameworks in der Flutter 3.7-Phase auf die folgenden Punkte:
- Obwohl die meisten Flutter-Widgets bereits auf M3 migriert wurden, sollten Entwickler den Fortschritt des Flutter-GitHub-Projekts von Material 3 verfolgen, um den Status des jeweiligen Widgets zu bestätigen.
- Entwickler können sich mit dem useMaterial3-Flag für Material 3 anmelden. Die Benutzeroberfläche ist jedoch möglicherweise inkonsistent, bis der gesamte Code von Flutter und der einzelnen App migriert ist.
Möchten Sie weitere neue Funktionen von Material 3 entdecken? Sehen Sie sich die von Flutter Dev erstellte interaktive Demo an.

2. Nahtlose Integration für Web und Mobile
The Flutter Dev hat auch einen starken Fokus auf die Sicherstellung einer besseren Integration zwischen Dart und anderen Programmiersprachen bestätigt. Im Web kann Flutter jetzt als eingebettete Komponente verwendet werden. Auf Mobilgeräten können Flutter-Apps jetzt System-APIs oder in anderen Programmiersprachen geschriebenen Code aufrufen. Lassen Sie uns die wichtigsten Verbesserungen in Bezug auf die nahtlose Web- und Mobilintegration in Flutter besprechen!

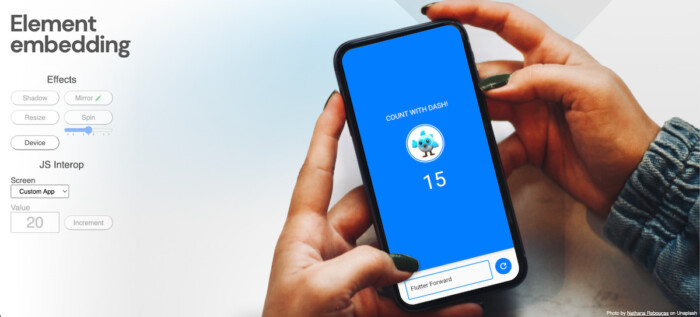
Elementeinbettung
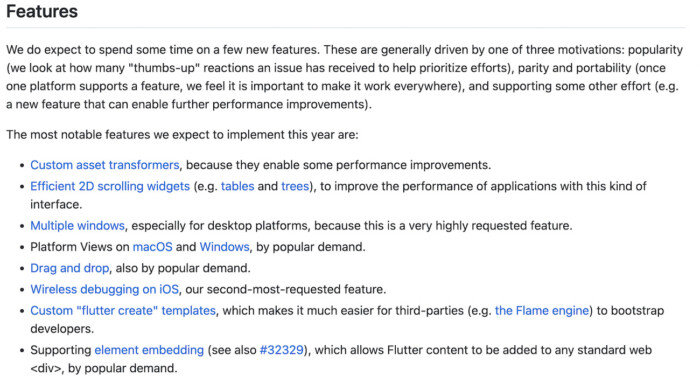
Eine der am meisten diskutierten Verbesserungen von Flutter Forward ist der neue Standard für Flutter für die Webentwicklung: das Einbetten von Flutter-Modulen in bestehende Webanwendungen. Die Elementeinbettung, eine neue Funktion, die jetzt vom Flutter-Entwicklerteam in der Vorschau vorgestellt wurde, ermöglicht es Webentwicklern, Flutter-Inhalte einfach mit einem standardmäßigen <div>-Element einzubetten. Mit anderen Worten: Webentwickler werden bald in der Lage sein, Flutter-Widgets in bestehende Anwendungen zu integrieren – sogar solche, die in anderen Programmiersprachen geschrieben sind.

Direkte Kommunikation mit nativen APIs aus dem Dart-Code
Flutter arbeitet intensiv an der Verbesserung von zwei Tools (FFIgen für iOS und JNIgen für Android) zum Generieren von Bindungen, die eine direkte Kommunikation mit nativen APIs aus dem Dart-Code ermöglichen. FFIgen und JNIgen verbessern die Entwicklungseffizienz erheblich, indem sie es ermöglichen, nativen Code aufzurufen und bereits geschriebenen Code wiederzuverwenden oder plattformspezifische Funktionen zu nutzen. Momentan kann Dart kommunizieren mit:
- C (dart:ffi) → Linux
- Objective-C und Swift (dart:ffi + FFIgen-Paket) → macOS und iOS
- C++ (dart:ffi + FFIgen-Paket) → Windows
- Java und Kotlin (JNI- und JNIgen-Pakete) → Android
- JavaScript (js-Paket) → Web.
Bessere Interoperabilität mit JavaScript
Es scheint, als gäbe es auch eine neue Möglichkeit für digitale Produkte, die mit JavaScript erstellt wurden! Entwickler können jetzt Flutter-Widgets direkt aus JavaScript steuern – und umgekehrt. Die bessere Interoperabilität mit JavaScript ist eine weitere Verbesserung, die das Framework von Google in Bezug auf das Skalieren oder Umschreiben bestehender Mobil- oder Webanwendungen außergewöhnlich effektiv macht.
3. Unterstützung für frühe bis neue und entstehende Architekturen
Während Flutter Forward 2023 enthüllte das Flutter-Team seine ersten Bemühungen, Flutter zu WebAssembly (Wasm) zu kompilieren – ein „portables Kompilierungsziel für Programmiersprachen, das die Bereitstellung im Web für Client- und Serveranwendungen ermöglicht“ (WebAssembly). Tim Sneath, Director of Product & UX bei Flutter und Dart, kündigte außerdem die Unterstützung von Flutter für RISC-V an, die lizenzgebührenfreie Open-Standard-Chiparchitektur. Warum denken wir, dass diese beiden Entscheidungen einen längeren Kommentar wert sind?
Flutter und WebAssembly
WebAssembly wird als plattformneutrales binäres Befehlsformat in allen gängigen Browsern immer beliebter, und das Flutter-Entwicklerteam hofft, seine Vorzüge untersuchen zu können. Wasm zeichnet sich durch eine beeindruckende Geschwindigkeit und Leistung aus, insbesondere bei großen Datenmengen. Hinsichtlich der Bild- oder Videoverarbeitung ist Wasm unvergleichlich besser als sein größter Konkurrent JavaScript. Aber wie kann es bei der Entwicklung von Googles Framework helfen?
WebAssembly sieht so aus, als würde es uns etwas kürzere Ladezeiten geben und die Größe und Anzahl der über das Kabel übertragenen Megabyte reduzieren. (…) Das Potenzial für WebAssembly besteht – sowohl im Web als auch darüber hinaus – darin, diese neue Art von tragbarer Lingua Franca zu werden. Mir gefällt die Idee, dass wir in WebAssembly auch anderen Code in anderen Sprachen übernehmen und verwenden können.
Tim Sneath Director of Product & UX für Flutter und Dart bei Google
Flutters Unterstützung für RISC-V
Auch wenn RISC-V noch in den Anfängen steckt, beginnt es allmählich in der gesamten Branche Fuß zu fassen. Laut Sneath könnte die Investition von Google in diese Architektur Flutter neue Plattformen eröffnen. Auch wenn ARM-Prozessoren leistungsmäßig immer noch die Nase vorn haben, sieht RISC-V im Hinblick auf Wearable-Technologien sehr vielversprechend aus. Ganz zu schweigen davon, dass RISC-V unter Open-Source-Lizenzen bereitgestellt wird, für deren Nutzung keine Gebühren anfallen.
4. Kontinuierlicher Fokus auf Entwicklererfahrung: Dart 3 Alpha & Flutter News Toolkit
Flutter ist ein Framework, das entwickelt wurde, um die Produktivität von Entwicklern zu steigern. Die Programmiersprache von Flutter, Dart, ermöglicht effizientes, iteratives Arbeiten mit einer Hot-Reload-Funktion, die es Entwicklern ermöglicht, während der Entwicklung zu experimentieren, Eigenschaften anzupassen und Fehler zu beheben – ohne die gesamte App neu zu laden. Darüber hinaus läuft Dart auf allen Plattformen schnell, ermöglicht Entwicklern die Implementierung komplexer UI-Kreationen und ist nicht zuletzt sehr einfach zu erlernen.
Während Flutter Forward kündigte Flutter Dev jedoch eine noch produktivere, tragbarere und zugänglichere Version von Dart an. Lassen Sie uns über Dart 3 sprechen, das jetzt in der frühen Alpha zum Testen verfügbar ist!
100% Sound-Null-Sicherheit in Dart 3: Keine App-Abstürze mehr!
Die wichtigste Ankündigung bezüglich des kommenden Dart 3 ist die Einführung von 100 % solider Nullsicherheit. Flutter hat die Unterstützung für das Ausführen ohne Nullsicherheit eingestellt, um den Overhead und die Komplexität des Codes zu reduzieren. In Dart 3 sind alle Variablen standardmäßig ungleich Null – was die Kosten und die Komplexität des Hinzufügens neuer Funktionen erheblich senkt.
In einem soliden Typisierungssystem können Sie den Typen vertrauen, was bedeutet, dass eine Variable niemals null ist, wenn die Typen angeben, dass dies nicht der Fall ist. Dies erhöht die Produktivität, indem Probleme während der Entwicklung statt in der Produktion erkannt werden, und ermöglicht es den Dart-Compilern, kleineren und optimierteren Code zu erstellen. (…) Dart ist einzigartig darin, 100% solide Nullsicherheit in eine bestehende Sprache einzuführen.
Michael Thomsen PM für Dart und Flutter bei Google
Beispiellose Ausdrucksstärke von Dart 3: Aufzeichnungen, Muster und Zugriffskontrollen
Aufzeichnungen und Muster sind zwei neue Hauptfunktionen von Dart 3, die die Arbeit mit strukturierten Daten optimieren. Mit Aufzeichnungen können Flutter-Entwickler neue Datenstrukturen erstellen, die vorhandene Daten einfach kombinieren. Muster wiederum können zusammengesetzte Daten destrukturieren.
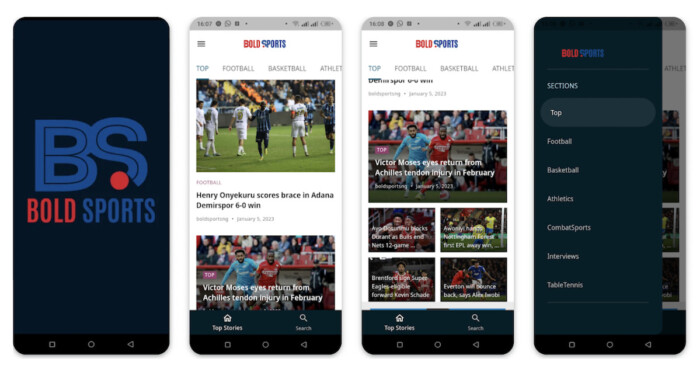
Flutter News-Toolkit
Flutter News Toolkit ist ein Open-Source-Flutter-Dev-Projekt, das sich an Medien- und Content-Publisher richtet, die einen schnellen und kostengünstigen Weg suchen, ihre Leser auf Mobilgeräten zu erreichen. Content-Publisher, die an der digitalen Transformation interessiert sind, können jetzt ein komplettes Toolkit mit allem verwenden, was sie benötigen, um mobile Anwendungen mit Nachrichten zu entwickeln, einschließlich Navigation, Suche, Authentifizierung, Anzeigenintegration, Benachrichtigungen, Profile oder Abonnements.

Miquido und Flutter
Da viele Branchen auf schwierige Zeiten zusteuern, ist es entscheidend, der Optimierung der Betriebskosten und der Risikominderung Priorität einzuräumen. Ein plattformübergreifendes Framework Flutter ist eine kostengünstige und zuverlässige Open-Source-Lösung, die es Unternehmen ermöglicht, sich auf das zu konzentrieren, was ihnen eigentlich wichtig ist: Effizienz, Skalierbarkeit und Rentabilität ihrer digitalen Produkte.
2018 war Miquido das erste europäische Unternehmen, das ein kommerzielles Projekt in Flutter erstellte. Die mobile Topline-Anwendung für die Abbey Road Studios erfüllte nicht nur die Geschäftsvoraussetzungen und rationalisierte den Musikaufnahmeprozess für Künstler, die mit dem legendären britischen Label in Verbindung stehen, sondern gewann auch die Herzen der gesamten Branche der Entwicklung mobiler Anwendungen. Aus diesem Grund möchten wir die Geschäftsmöglichkeiten hervorheben, die die plattformübergreifende Technologie und Flutter in der mobilen Entwicklung bieten.
Wie sieht die Zukunft für Flutter aus? Die Erfahrung aus den vergangenen Jahren zeigt, dass Flutter seine öffentlichen Versprechen hält. Daher sind wir zuversichtlich, dass die Roadmap von Flutter für 2023 als gut durchdachter Plan angesehen werden kann, der vom Google-Team sorgfältig umgesetzt wurde.
