Flutter für die Webentwicklung: Vorteile, Bedrohungen, Anwendungen
Veröffentlicht: 2020-05-15Im Jahr 2022 übertraf Flutter, das von Google entwickelte Software-Entwicklungskit, offiziell seinen schärfsten Konkurrenten, React Native, und wurde zum neuen Marktführer in der plattformübergreifenden Technologie. Laut Google-Berichten wurden mehr als 100.000 Flutter-basierte Anwendungen für die Öffentlichkeit freigegeben. Trotz seiner wachsenden Popularität ist Flutter immer noch am bekanntesten als mobiles Entwicklungstool für mehrere Plattformen (Android und iOS). Mittlerweile wissen nur noch wenige Branchenkenner, dass Flutter auch in Webanwendungen eingesetzt werden kann! Informieren Sie sich über die Möglichkeiten, Anwendungen und Risiken, die mit Flutter für die Webentwicklung verbunden sind, und entdecken Sie, welchen Mehrwert es Ihrem Unternehmen bringen kann.
Nicht nur wegen seiner Kosten- und Zeiteffizienz entwickelt sich Flutter zu einer der spannendsten Lösungen auf dem Markt. Mit jedem Update nähert sich die Leistung von Flutter nativen Lösungen an. Natürlich entscheiden sich viele Unternehmen für Flutter for Web als Ergänzung zu ihrem mobilen Produkt, wobei der Schwerpunkt stark auf der Erhöhung der Anzahl der Kundenkontaktpunkte liegt. Aber lohnt es sich, Flutter für das Web nur wegen seiner individuellen Funktionen in Betracht zu ziehen?
Natürlich ist es das! Flutter ermöglicht die schnelle Entwicklung von Webanwendungen mit komplexen, einzigartigen Schnittstellen und ist unübertroffen, wenn es darum geht, mobilähnliche Erfahrungen zu liefern. Brauchen Sie Beispiele? Probieren Sie einfach das elektrisierende Kundenbindungstool PAJO aus, das von unserem Team mit Flutter für das Web erstellt wurde.
Kommen wir direkt zum Punkt: Was sind die Vorteile, Anwendungen und Risiken von Flutter für das Web? Ist Flutter gut für die Webentwicklung? Lesen Sie mehr, um es herauszufinden!
Flutter für das Web: Beginnen wir mit den Grundlagen
Beginnen wir mit den grundlegendsten Informationen:
Das Was: Flutter ist ein Google-Framework, mit dem Entwickler mobile, Web-, Desktop- und eingebettete Anwendungen mit einer gemeinsamen Codebasis erstellen können.
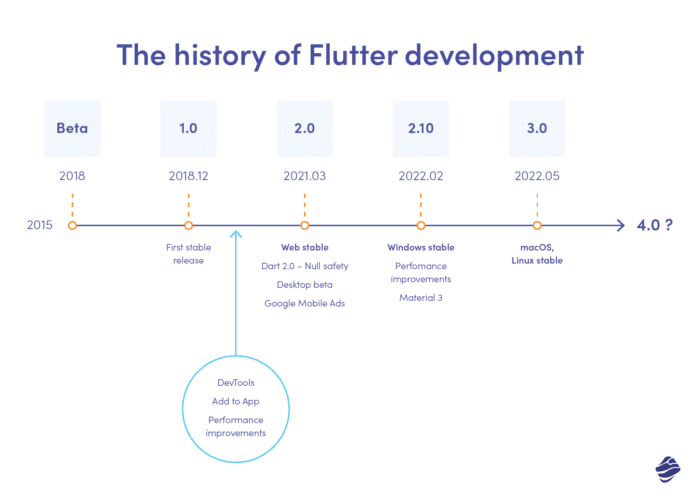
Das Wann: Die erste stabile Version von Flutter wurde Ende 2018 veröffentlicht.
Und das Warum: Google hat Flutter als Antwort auf die schmelzenden Budgets mobiler Anwendungen und die wachsende Popularität von React Native entwickelt und wurde zu seinem Hauptkonkurrenten.
Kommen wir nun zu einigen spezifischeren technischen Informationen.
Flutter macht auf Dart aufmerksam, eine objektorientierte Sprache von Google, die laut vielen Domänenspezialisten die Zukunft aller Mobil-, Web- und Desktop-Entwicklungen ist. Im Vergleich zu JavaScript (das von seinem Hauptkonkurrenten React Native verwendet wird) ist Dart vollständig objektorientiert und stark typisiert. Was bedeutet das für Ihr Unternehmen? Der in Dart ausgelieferte Code ist wesentlich fehlerresistenter und viel einfacher zu warten, auch über viele Jahre in einem wechselnden Team. Zweifellos ist die Programmiersprache Flutter einer ihrer größten Vorteile.
Flutter für die Webentwicklung
Wussten Sie, dass die Webentwicklungsfunktion in Flutter relativ neu ist? Vor ein paar Jahren führte Google ein Forschungsprojekt namens Hummingbird durch. Die an Hummingbird beteiligte Gruppe von Google-Entwicklern versuchte, einen Weg zu finden, Web-Apps aus demselben Flutter-Code zu generieren, der in iOS- und Android-Apps verwendet wurde.
Die Auswirkungen dieses Projekts trugen maßgeblich zur Entwicklung des Frameworks bei. Obwohl es einige Zeit gedauert hat, gab Google im März 2021 bekannt, dass Flutter für das Web vollständig stabil und bereit für den Einsatz in kommerziellen Projekten sei. Ein Code, eine Technologie, mehrere Fliegen mit einer Klappe.

Wie funktioniert Flutter für das Web, eines der neuesten Projekte von Google? Kurz gesagt, seit der Version 2021 können Entwickler bestehenden Dart-Code in ein Webprodukt kompilieren – mit demselben Flutter-Framework, das sie zur Entwicklung plattformübergreifender mobiler Apps verwenden. In diesem Zusammenhang ist das Web nur ein weiteres Zielgerät für die mobile Anwendung – und es muss kein weiterer Webentwickler hinzugezogen werden.
Vorteile von Flutter für das Web
Was sind die Hauptvorteile von Flutter für das Web? Am wichtigsten ist, dass Google sein Engagement im SDK-Projekt verstärkt, was durch systematische Verbesserungen und Veröffentlichungen belegt wird (fast 20 Veröffentlichungen im Jahr 2022!). Trotz seiner relativ kurzen Geschichte hat Flutter bereits viele Probleme mit der frühen Reife überwunden. Was sind die anderen wichtigsten Vorteile von Flutter Web?
Möchten Sie über die wichtigsten Flutter-Updates auf dem Laufenden bleiben?
Abonnieren Sie unseren Newsletter1. Flutter für das Web reduziert die Entwicklungskosten
Mit Flutter für das Web werden drei Apps mit einer Codebasis innerhalb eines technologisch verbundenen Teams in einem Tempo erstellt . Kunden, die ihre Anwendungen mit Flutter entwickeln, müssen nicht nach Anbietern von drei verschiedenen Technologien suchen und dann ihre Arbeit synchronisieren. Eine Duplizierung, z. B. der gleichen Bezahlfunktion oder Social-Media-Berechtigung, ist nicht erforderlich. Bedeutet dies direkt eine dreifache Ersparnis? Nicht genau!
Natürlich reduziert Flutter die Entwicklungskosten erheblich. Dies bedeutet jedoch nicht, dass die plattformübergreifende Anwendungsentwicklung mit der nativen Anwendungsentwicklung identisch ist. Es ist oft etwas komplizierter, eine bestimmte Funktionalität plattformübergreifend bereitzustellen. Typischerweise gibt es einen plattformübergreifenden Multiplikatorfaktor von etwa 1,2–1,5. Was bedeutet das? Wenn eine Funktionalität X Stunden für die Entwicklung für eine Plattform benötigt, dauert es (1,2-1,5) * X, wenn es um eine plattformübergreifende Entwicklung geht. Dennoch könnte x1.5 im Vergleich zu x3 ein Gewinn für Ihr Budget sein.
2. Einfache Skalierung und kostengünstige Ideenverifizierung
Die Kosten- und Zeiteffizienz macht Flutter zu einer ausgezeichneten Wahl für PoC und die Verifizierung von Produktideen. Innerhalb weniger Wochen können Sie eine voll funktionsfähige Anwendung entwickeln, die Sie problemlos in App Stores veröffentlichen und über das Internet verteilen können. Nach potenziellem Erfolg können Sie Ihre mobilen und Web-Apps skalieren, indem Sie beispielsweise plattformübergreifende mobile Apps auf native Apps erweitern.
Mehrere Branchenriesen wie Airbnb sind diesen Weg gegangen. Nach dem Erfolg seiner plattformübergreifenden mobilen Anwendungen entschied sich Airbnb, auf native Lösungen umzusteigen, die noch mehr Freiheiten bei der Anpassung des Produkts an die Zielgruppe ermöglichen.
3. Vereinfachter Wartungsprozess
Was passiert, wenn Ihre Bewerbung endlich erfolgreich ist? Es geht in die Wartung! Und die Zusammenarbeit mit einem Dart/Flutter-Spezialisten ist viel einfacher und kostengünstiger, als drei Entwickler einzustellen, nur um den Code zu pflegen. Ganz zu schweigen davon, dass jedes Ungleichgewicht in den Fähigkeiten der Entwickler zu Schwankungen im Arbeitstempo führt.
Die Fähigkeiten eines Entwicklungsteams sind ebenfalls entscheidend, wenn man das gemeinsame Erscheinungsbild auf verschiedenen Plattformen berücksichtigt. Wenn Sie sich entscheiden, drei Projekte zu entwickeln, hängt ihre endgültige Form stark von den Fähigkeiten und der Einstellung der Benutzeroberfläche des Entwicklers ab. Wenn der iOS-Typ abgerundete Ecken bevorzugt und der Android-Typ sie nicht so sehr mag, kann sich herausstellen, dass sich diese beiden Anwendungen darin unterscheiden, wie sie Ihre Produktstrategie beeinflussen.
4. Spektakuläre App-zentrierte Erlebnisse
Laut den Gründern von Flutter's Web ist Flutter derzeit ein perfektes Tool zum Einbetten interaktiver Erlebnisse. Als UI-Framework kann Flutter App-zentrische Dienste für Websites bereitstellen – und ist daher eine perfekte Lösung für Progressive-Web-Apps, Single-Page-Apps und die Verbesserung bestehender mobiler Flutter-Apps. Sie können mehr darüber im Abschnitt „Möglichkeiten“ weiter unten lesen. Aber zuerst wollen wir endlich die kritischsten Flutter-Web-Risiken besprechen.
Bedrohungen durch Flutter für das Web
Wie bereits erwähnt, ist Flutter Web ein relativ neues Projekt, das von Cross-Plattform-Experten ständig verbessert wird. Als unser Flutter-Team eine Liste potenzieller Risiken im Zusammenhang mit der Flutter-Webentwicklung im Jahr 2021 erstellte, sind uns 14 Probleme aufgefallen. Heute ist die Liste der Flutter's Web-Risiken um ein Drittel geschrumpft. Einige Probleme, wie z. B. SEO-Probleme oder mangelnde Unterstützung einiger Browser, müssen jedoch noch angegangen werden. Was sind die wichtigsten Nachteile von Flutter für das Web im Jahr 2022?
1. Webanwendungsausnahmen von Flutter für Web
Vielleicht ist es kein direkter Nachteil von Flutter Web, sondern eher ein erwähnenswerter Haftungsausschluss. Die Universen von Android- und iOS-Anwendungen sind sehr ähnlich und die Codebasis ist in den meisten Fällen zu 95-100 % gleich. Dies gilt jedoch möglicherweise nicht für die Browserversion!

Eine untere Blattschublade, ein unteres Registerkartenmenü oder horizontale Karussells sind großartige mobile UX-Muster, die sich nicht gut auf das Web anwenden lassen. Oft müssen Sie Ausnahmen nur für die Web-App erstellen. Architekturdesign muss auf Mobilgeräten und im Web oft völlig anders aussehen. Zu Beginn der Arbeit ist es gut, eine Diskussionsrunde zwischen Designern und Entwicklern einzurichten. Lassen Sie sie ihren Standpunkt teilen und versuchen Sie, einen Konsens zu erzielen, insbesondere wenn Sie sich um Ihr Budget und Ihren Zeitplan kümmern.
2. Probleme mit der Suchmaschinenoptimierung (SEO)
Um es ganz klar zu sagen, Flutter Web unterstützt kein SEO. Wie erklären die Entwickler des Frameworks die SEO-Inkompatibilität von Webanwendungen, die mit Flutter erstellt wurden?
Flutter Web priorisiert Leistung, Wiedergabetreue und Konsistenz. Dies bedeutet, dass die Anwendungsausgabe nicht mit dem übereinstimmt, was Suchmaschinen für eine ordnungsgemäße Indizierung benötigen. Für statische oder dokumentähnliche Webinhalte empfehlen wir die Verwendung von HTML – genau wie bei flutter.dev, dart.dev und pub.dev. Sie sollten auch erwägen, Ihre primäre Anwendungserfahrung – erstellt in Flutter – von Ihrer Zielseite, Marketinginhalten und Hilfeinhalten zu trennen – erstellt mit suchmaschinenoptimiertem HTML.
Quelle: Web-FAQ von Flutter.dev
Laut Stack Overflow ist SEO-Freundlichkeit eines der nächsten Ziele des Flutter-Teams. Allerdings müssen Entwickler, die die Webanwendung in Sachen SEO optimieren wollen, an dieser Stelle auf zusätzliche Bibliotheken zurückgreifen.
3. Kein Hot Reload in Flutter für das Web
Hot Reload ist einer der bekanntesten Vorteile von Flutter für die mobile Entwicklung. Mit dieser Funktion können Entwickler Front- und Backend-Änderungen sofort in der Vorschau anzeigen – und die notwendigen Korrekturen in einem frühen Produktionsstadium vornehmen. Leider ist Hot Reloading noch nicht mit Flutter Web kompatibel.
Glücklicherweise gibt es in Flutter für das Web eine gewisse Alternative zum Hot Reloading: Hot Restart. Hot Restart ermöglicht die Vorschau der Änderungen, ohne dass die Web-App neu gestartet werden muss. Der einzige (und schmerzhafteste) Unterschied besteht darin, dass ein Hot Restart im Gegensatz zum Hot Reload den App-Status verliert – was möglicherweise die Flexibilität bei der Einführung von Entwicklungsänderungen verringert.
4. Eingeschränkte Kompatibilität mit einigen Browsern
Laut Flutter-Entwicklern können Flutter-Web-Apps auf den vier beliebtesten Browsern ausgeführt werden:
- Chrom
- Safari
- Rand
- Feuerfuchs
Theoretisch sollten Sie sicher sein, dass Ihre Webanwendung effizient funktioniert, unabhängig davon, welchen Browser Ihre Benutzer wählen. Aber wie funktioniert es in der Praxis? Einige Flutter-Entwickler melden Probleme mit Safari und beschweren sich über die Notwendigkeit, zeitaufwändige Problemumgehungen für mehrere Funktionen durchzuführen.
Flutter Web hat immer noch mit einigen kleineren Schwierigkeiten zu kämpfen, wie z. B. Problemen mit SEO, eingeschränkter Kompatibilität mit Safari oder fehlenden Bibliotheken. Aber gleichzeitig besteht kein Zweifel daran, dass Flutter mit jedem Update effizienter und näher an der vollen Funktionalität wird. Und es ist keine Übertreibung zu sagen, dass all diese Probleme in einem Jahr der Vergangenheit angehören könnten!
Anwendungen von Flutter für die Webentwicklung
Kommen wir nun zum Punkt: Wer kann bei der Webentwicklung am meisten von Flutter profitieren? Die Schöpfer von Flutter geben drei ideale Anwendungsfälle für Flutter Web an:
Progressive Web-Apps
Seit der Einführung der stabilen Version von Flutter 2 im Jahr 2021 konnten Flutter-Entwickler Progressive Web Applications (PWA) erstellen: Webanwendungen, die nicht nur offline funktionieren, sondern auch die Funktionalität von Mobilgeräten imitieren, während sie über den Browser ausgeführt werden.
Einfach ausgedrückt sind PWAs Webseiten, die auf jedem Gerät installiert werden können, um ein natives Erlebnis zu bieten – und im Gegensatz zu dedizierten iOS- und Android-Anwendungen auf jedem Gerät verwendet werden können.

PWAs werden häufig von Unternehmen eingesetzt, die Produkte für ein breites Zielpublikum anbieten, eine einwandfreie Benutzererfahrung an allen Verbraucherkontaktpunkten bieten möchten und jede Gelegenheit nutzen müssen, um mit einem potenziellen Benutzer zu interagieren. Beispiele? Starbucks, Flipboard, das Spiel 2048. Ich wette, Sie haben mindestens eine dieser fesselnden Apps verwendet!
Single-Page-Apps
Facebook, Gmail, Google Maps, Spotify – all diese beliebten Anwendungen haben mindestens eine entscheidende Gemeinsamkeit. Sie funktionieren ohne Seitenneuladen. Bei der Interaktion mit einer Single Page App müssen Nutzer nicht warten, bis eine neue Seite geladen wird – sie ist von Anfang an zusammen mit den relevanten Inhalten vorhanden.
SPAs sind reaktionsschnell, relativ einfach zu programmieren, zu optimieren und zu warten. Nicht zuletzt lassen sie sich mit Flutter schnell entwickeln – und dienen als Minimum Viable Product in exzellenter Qualität.
Möchten Sie mehr über Progressive Web und Single Page Apps erfahren? Lesen Sie unbedingt unseren Artikel über die Auswahl der richtigen Art von App für Ihr Unternehmen!
Bestehende mobile Flutter-Apps können einfach in Flutter für das Web umgewandelt werden
Das Hinzufügen von Webunterstützung zu einem bestehenden Flutter-basierten mobilen Projekt ist schnell und einfach: Es erfordert das Erstellen eines Webverzeichnisses und … das Drücken der Schaltfläche „Ausführen“! Um eine einwandfreie Leistung zu gewährleisten, ist es natürlich entscheidend, die Webanwendung reaktionsschnell und einfach zu navigieren. Aber im Vergleich zum Erstellen einer App von Grund auf ist das Hinzufügen der Webversion zur vorhandenen mobilen App in Flutter wirklich ein Bruchteil des Aufwands.
Ist Flutter für Web einen Versuch wert?
Ist Flutter für Web einen Versuch wert? Diese Frage sollten Sie sich natürlich selbst beantworten. Die Wahl des richtigen Frameworks für Ihr Produkt hängt von mehreren geschäftlichen und technologischen Faktoren ab, wie z. B. der Mission, Vision, dem Budget, der Größe oder dem Technologie-Stack des Unternehmens. In bestimmten Fällen lohnt es sich jedoch, Flutter Web zumindest in Erwägung zu ziehen.
Erstens schafft Flutter Web beispiellose Möglichkeiten für Startups in der Frühphase. Stellen Sie sich vor, Sie haben gerade eine brillante Produktidee entwickelt, Ihre Geschäftsziele definiert und eine Wettbewerbsanalyse durchgeführt. Jetzt müssen Sie Ihren MVP so schnell wie möglich verifizieren – bevor der Moment vorbei ist. In diesem Szenario ist die Wahl von Flutter für die Webentwicklung sicherlich eine sichere, zeiteffiziente und vernünftige Wahl.
Zweitens macht die Flexibilität der Programmiersprache Dart Flutter Web zu einer ausgezeichneten Wahl für die Verbesserung Ihres digitalen Produkts. Flutter ermöglicht die schnelle Entwicklung von Anwendungen auf vielen verschiedenen Plattformen und erhöht so die Sichtbarkeit Ihres Produkts und seine Zugänglichkeit für Benutzer.
Wenn Sie in einem der oben genannten Szenarien auch nur ein bisschen von Ihrer Geschäftssituation finden, lohnt es sich sicherlich, sich für Flutter Web zu interessieren.
Und wann lohnt es sich nicht, über die Entwicklung einer Webanwendung mit Flutter nachzudenken? Selbst die Ersteller des Frameworks geben zu, dass zum jetzigen Zeitpunkt nicht jede Webseite in Flutter sinnvoll ist:
(…) Flutter eignet sich nicht für statische Websites mit textreichen, flussbasierten Inhalten. Beispielsweise profitieren Blogartikel von dem dokumentenzentrierten Modell, um das herum das Web aufgebaut ist, und nicht von den anwendungszentrierten Diensten, die ein UI-Framework wie Flutter bereitstellen kann. Sie können Flutter jedoch verwenden, um interaktive Erlebnisse in diese Websites einzubetten. Die Recherche vorhandener Bibliotheken sollte dort jedem Projekt vorangehen.
Quelle: Web-FAQ von Flutter.dev
Jeder Geschäftsentscheidung sollte eine gründliche Recherche und Beratung mit mehreren Branchenexperten vorausgehen.
Die (erwartete) glänzende Zukunft von Flutter für das Web
An diesem Punkt ist die Wahl von Flutter für jedes einzelne Webprojekt möglicherweise nicht die beste Idee. Ich erwarte jedoch eine zunehmend bessere Zukunft für dieses sich schnell entwickelnde Framework. Wieso den?
Nie zuvor waren die Benutzer so zwischen den Plattformen verstreut. Mobile Geräte und Webbrowser sind nur die Spitze des Eisbergs. Menschen nutzen Anwendungen in Autos, Uhren und Fernsehern.
Daher besteht ein Bedarf, den Prozess zu vereinfachen und die Software-Produktionskosten zu senken. Eine Codebasis für die Web- und Mobilentwicklung ist bereits ein gängiges Muster, und Flutter für das Web ist ein hervorragendes Beispiel.
Flutter Web hielt ich lange Zeit für eine junge Technologie. Meine jüngste Arbeit hat mich dazu gebracht, meine Meinung zu ändern. Flutter erinnert mich an einen erwachsenen jungen Mann, der vor einer glänzenden Zukunft steht. Es scheint eine attraktive Wahl für Ideen mit kleinen Budgets und kurzen Fristen zu sein. Flutter ist eine perfekte Wahl für diejenigen, die ihre Ideen schnell und mit geringem Aufwand verifizieren wollen und diejenigen, die eine Idee haben und auf die Bedürfnisse des Marktes reagieren.
