Flutter-App-Leistung: Best Practices, Überwachung, Optimierung
Veröffentlicht: 2024-01-05Unabhängig davon, ob Sie sich für technisch versiert halten oder nicht, ist Ihnen die Leistung einer Anwendung wahrscheinlich schon aufgefallen. Sie haben sich wahrscheinlich schon gefragt, wie schnell eine bestimmte mobile Anwendung geladen wird oder wie reibungslos sie läuft. Oder Sie waren frustriert über eine Anwendung, die scheinbar nur langsam vorankam.
In jedem Fall fällt den Benutzern die App-Leistung auf.
Was bestimmt also, wie reibungslos oder unbrauchbar Ihre App sein wird? Die Leistung Ihrer App wird von mehreren Faktoren beeinflusst, aber einer der Kernfaktoren ist das Framework, das zum Erstellen der App verwendet wird.
In diesem Artikel konzentrieren wir uns auf ein bestimmtes Framework, das für seine Fähigkeit bekannt ist, eine leistungsstarke App-Leistung sicherzustellen: Flutter.
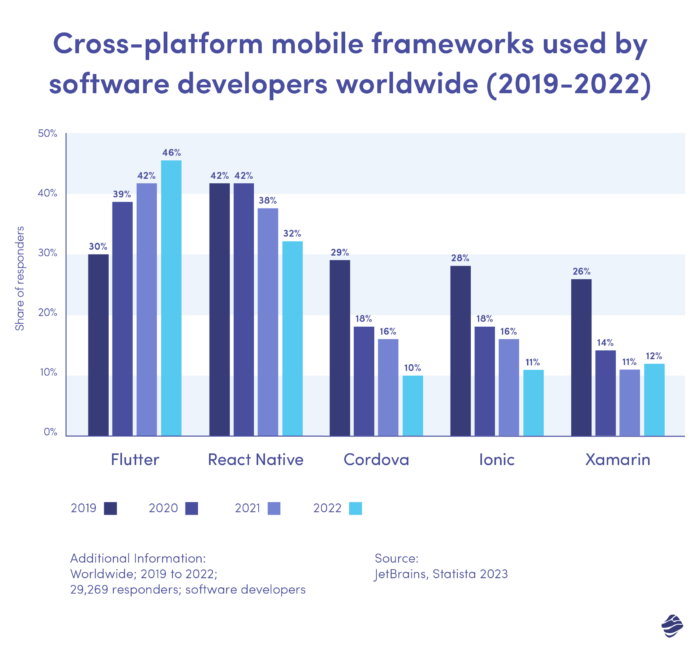
Flutter ist ein beliebtes plattformübergreifendes Framework, das von Google entwickelt wurde. Im Jahr 2022 wurde es von 46 % der Softwareentwickler weltweit genutzt.

Aber was macht es zu einem der besten plattformübergreifenden Entwicklungsframeworks auf dem Markt? Lesen Sie weiter, um alles über die Leistung der Flutter-App zu erfahren. Wir behandeln alles von den Best Practices für die Flutter-Leistung bis hin zu Überwachungs- und Optimierungstechniken. Aber zuerst:
Einfluss der App-Leistung auf die Benutzererfahrung
Heutzutage ist ein nahtloses und reaktionsfähiges Benutzererlebnis nicht nur wünschenswert, sondern wird auch erwartet. Es hat großen Einfluss darauf, wie Benutzer etwas wahrnehmen.
In der Nische der Softwareentwicklung ist die App-Leistung ein großer Teil der Benutzererfahrung. Benutzer schätzen eine App, die stets ein reibungsloses und reaktionsschnelles Erlebnis bietet.
Eine träge App führt jedoch zu Frustration und Abbruch des Nutzers. Statistiken zeigen, dass etwa 90 % der Nutzer eine App aufgrund schlechter Leistung nicht mehr nutzen.
Best Practices für optimale Leistung
Flutter ist im Gegensatz zu seinen Mitbewerbern standardmäßig leistungsstark – weitere Einzelheiten finden Sie in unserem ausführlichen Vergleich zwischen Flutter und React Native.
Es schadet jedoch nicht, eine hervorragende Leistung anzustreben. Hier sind die wichtigsten Best Practices für die Flutter-Leistung, die Sie befolgen sollten.
1. Vermeiden Sie die Build()-Methode
Die Verwendung der Build()-Methode in Ihrem Code zum Erstellen von Widgets oder Schnittstellenelementen verbraucht viel Speicher. Es ist auch kostspielig, da es viel CPU-Leistung verbraucht. Darüber hinaus wäre es repetitive Arbeit, die Ihre App verlangsamt.
2. Verwenden Sie zustandslose Widgets
Zu viele zustandsbehaftete Widgets in Ihrer Anwendung verlängern die Erstellungszeit und machen den App-Entwicklungsprozess teuer. Verwenden Sie also anstelle von setState() zustandslose Widgets, insbesondere für Funktionen, die sich nicht dynamisch ändern.
3. Verwenden Sie das Deckkraft-Widget nur bei Bedarf
Das Deckkraft-Widget bewirkt, dass nach jedem Frame ein Widget neu erstellt wird. Dies ist kostspielig und beeinträchtigt die Leistung der Flutter-App. Entscheiden Sie sich daher für Alternativen wie das FadeInImage-Widget, um diesen Fade-Effekt in einem Bild zu erzielen.
4. Erstellen Sie Frames in 16 ms
Erstellen und zeigen Sie Ihren Rahmen in 16 ms oder weniger. Da es zwei separate Threads gibt, stellen Sie sicher, dass Ihr Bild in 8 ms erstellt und in 8 ms oder weniger gerendert wird. Eine Verkürzung der Frame-Renderzeit trägt dazu bei, die Akkueffizienz zu verbessern und Überhitzungsprobleme zu vermeiden.
5. Verwenden Sie die neueste Version von Flutter
Flutter wird ständig weiterentwickelt und aktualisiert, was neue und bessere Funktionen bedeutet. Stellen Sie sicher, dass Sie immer die aktuellste Version verwenden, um die beste Leistung zu erzielen.
Überwachen der Leistung der Flutter-App
Die Überwachung der Flutter-Leistung umfasst das Sammeln und Analysieren von Daten zum Verhalten, zur Ressourcennutzung und zum Benutzerverhalten einer App. Anhand dieser Daten können Sie erkennen, wie gut Ihre App funktioniert und ob Verbesserungen erforderlich sind.
Hier sind einige der Standardanalysen und Tools, die Ihnen helfen, die Leistung Ihrer Flutter-Anwendungen zu überwachen.
- Echtzeitanalysen : Diese Analysen bieten eine Live-Ansicht der App, indem sie Metriken wie Benutzerinteraktionen, Ladezeiten und andere relevante Metriken verfolgen, um Ihnen dabei zu helfen, potenzielle Probleme zu erkennen. Dies gibt Ihnen die Möglichkeit, etwaige Probleme zu lösen, bevor sie sich negativ auf die Benutzererfahrung auswirken. Ein Tool wie Firebase Performance Monitoring bietet benutzerfreundliche Dashboards zur Überwachung dieser Analysen.
- Fehlerverfolgung : Die Überwachung der Leistung geht Hand in Hand mit der Verfolgung und Behebung von Fehlern. Durch die zeitnahe Behebung dieser Probleme stellen App-Entwickler eine konstant gute App-Leistung sicher. Ein Tool wie Firebase Crashlytics bietet detaillierte Berichte zu Abstürzen, Ausnahmen und Fehlern innerhalb der App.
- Aufzeichnung von Benutzersitzungen : Hiermit werden echte Benutzersitzungen erfasst. Es hilft Ihnen, Benutzerströme zu verstehen und potenzielle Leistungsprobleme zu identifizieren. Heatmaps sind ein großartiges Tool zum Verfolgen von Benutzersitzungen.
Es gibt auch bestimmte Leistungskennzahlen, die Sie überwachen sollten. Lassen Sie uns diese im nächsten Abschnitt besprechen.
Leistungsmetriken für Flutter-Apps
Sie müssen mehrere Leistungsmetriken verfolgen, um die Leistung Ihrer Flutter-Anwendung effektiv zu überwachen. Zu den wichtigsten Kennzahlen gehören:
- Frame Per Second (FPS) : Messen Sie, wie viele Frames pro Sekunde die App rendert. Flutter rendert seine Benutzeroberfläche mit 60 fps oder 120 fps auf Geräten, die 120-Hz-Updates unterstützen. Gleichbleibend hohe FPS sorgen für ein reibungsloses Erlebnis.
- Speichernutzung : Verfolgen Sie den Speicherverbrauch der App, um mögliche Speicherlecks oder ineffiziente Speicherplatznutzung zu erkennen.
- CPU-Auslastung : Überwachen Sie die CPU-Auslastung, um eine App-Überlastung des Prozessors des Geräts zu vermeiden, die zu Verzögerungen oder Leistungsproblemen führen kann.
- Netzwerkleistung : Analysieren Sie die Effizienz von Netzwerkanfragen und messen Sie Faktoren wie Latenz, Antwortzeiten und Fehlerraten.
- Absturzberichte : Verfolgen und protokollieren Sie App-Abstürze und geben Sie Einblicke in potenzielle Stabilitätsprobleme.
- Einfrieren der Benutzeroberfläche : Messen Sie, wie oft eine App-Benutzeroberfläche für eine Weile nicht mehr reagiert. Ein Einfrieren der Benutzeroberfläche weist auf Probleme beim Rendern der Benutzeroberfläche hin.
- App-Startzeit : Diese Metrik verfolgt die Zeit, die die App zum Starten und Funktionieren benötigt. Eine langsame Startzeit frustriert Benutzer und führt zu hohen Abbruchraten.
Sie können die Leistung der Flutter-App auf verschiedene Arten testen, einschließlich Leistungsüberlagerung, DevTools-Leistungsansicht und Benchmark.
Schlüsselstrategien zur Leistungsoptimierung
Mehrere Strategien können Ihnen bei der Optimierung der Flutter-Leistung helfen. Schauen wir uns vier dieser Strategien an:
Widget-Optimierung
Die Optimierung von Widgets umfasst die Verwendung konstanter Konstruktoren, unveränderlicher Datenstrukturen und einer effizienten Zustandsverwaltung. Const-Konstruktoren reduzieren den Neuaufbau von Widgets und unveränderliche Datenstrukturen verbessern die Rendering-Effizienz.
Eine großartige Zustandsverwaltungslösung wie Riverpod zentralisiert den Zustand Ihrer App und sorgt so für den reibungslosen Betrieb komplexer Benutzeroberflächen.
Bild- und Asset-Optimierung
Verwenden Sie Strategien wie Bildkomprimierung, verzögertes Laden und adaptives Laden, um eine optimale visuelle Qualität sicherzustellen, ohne die App-Geschwindigkeit zu beeinträchtigen. Diese Strategien tragen zu einer optimierten Benutzererfahrung und einer kürzeren Ladezeit bei.
Animationsoptimierung
Animationen sind ansprechend und optisch ansprechend. Sie können jedoch leicht zu Leistungsproblemen in Ihrer Flutter-App führen. Um dies zu vermeiden, stellen Sie sicher, dass Sie eine geeignete Animations-API auswählen.
Die AnimatedBuilder-API eignet sich ideal für anspruchsvolle Animationen, während sich die AnimationController-API hervorragend für einfachere Animationen eignet.
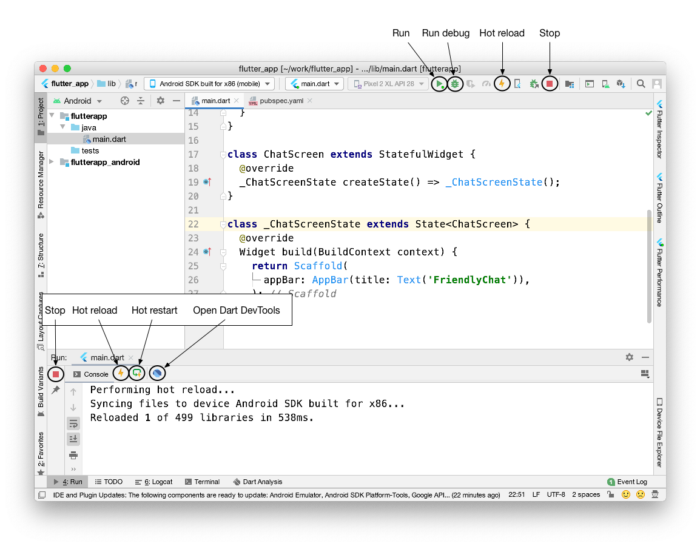
Nutzen Sie die Hot-Reload-Funktion
Mit der Hot-Reload-Funktion von Flutter können Entwickler Codeänderungen vornehmen und sofortige Aktualisierungen in der App beobachten.


Die Einbindung in Ihre Optimierungsroutine kann den Iterationsprozess erheblich beschleunigen. Sie können problemlos Funktionen hinzufügen oder Fehler beheben.
Die Funktion ist jedoch in Flutter für die Webentwicklung nicht verfügbar. Für das Web müssen Sie den weniger praktischen Hot-Restart verwenden.
Ressourcenzuweisung zur Leistungssteigerung
Die Ressourcenzuteilung umfasst die strategische Planung verschiedener Ressourcen, einschließlich personeller, finanzieller und technischer Ressourcen. Es gibt einige wichtige Aspekte, die Sie berücksichtigen müssen.
Achten Sie zunächst auf die spezifischen Fähigkeiten, die für die Leistungssteigerung von Flutter erforderlich sind. Stellen Sie sicher, dass das Entwicklungsteam über Fachwissen in Flutter, der Programmiersprache Dart und relevanten Tools zur Leistungsüberwachung und -optimierung verfügt.
Zweitens: Weisen Sie den Aufgaben eine bestimmte Entwicklungszeit zu. Dadurch wird sichergestellt, dass Entwickler den nötigen Fokus haben, um Leistungsprobleme zu identifizieren und zu beheben, ohne andere Meilensteine des Flutter-Projekts zu gefährden.
Sie sollten auch über ein eigenes Budget für Initiativen zur Leistungsoptimierung von Flutter-Apps verfügen. Das Budget sollte Ausgaben für Tools, Schulungen, Softwaretests, Hardware-Upgrades und alle anderen Dienste Dritter umfassen, die zur Verbesserung der langsamen Leistung erforderlich sind.
Weisen Sie außerdem Ressourcen für Mechanismen zur Erfassung von Benutzerfeedback zu, z. B. In-App-Feedbackformulare. Dadurch können wertvolle Erkenntnisse von Endbenutzern gesammelt werden, die als Grundlage für die fortlaufende Leistungsoptimierung dienen.
Fallstudien: Wie sich die Leistungsoptimierung der Flutter-App auf die Geschäftsergebnisse auswirkt
Schauen wir uns nun einige Beispiele aus der Praxis an, bei denen die Leistungsoptimierung in Flutter-Apps erhebliche Auswirkungen auf das Geschäft hatte.
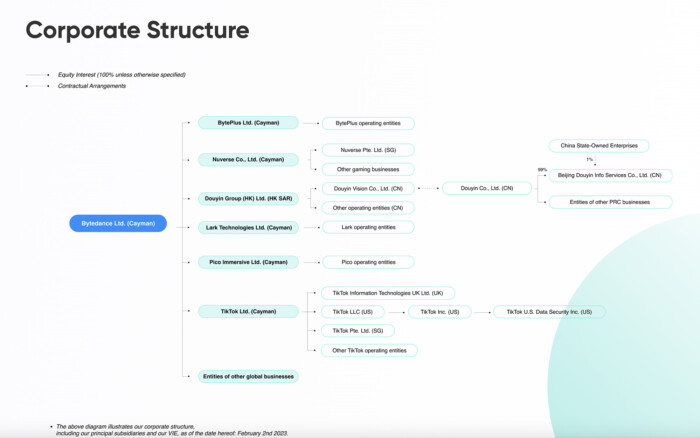
1. ByteDance
ByteDance ist eine führende Plattform für Kurzvideos und bietet mehrere Produkte an, darunter TikTok, Xigua Video und Douyin.

Im Jahr 2019 benötigte das ByteDance-Team ein effizienteres Toolkit, mit dem viele Apps erstellt werden konnten. Ihre damalige Lösung erforderte viel Doppelarbeit und war nicht sehr effizient.
Um das Problem zu lösen, modifizierte das Team das Open-Source-Framework von Flutter, um seinen Anforderungen für die Entwicklung von Apps auf mehreren Plattformen gerecht zu werden. Dies führte zu einer Steigerung der Produktivität des Teams um 33 % und einer Verringerung der Paketgröße der Apps um 5 %.
2. Nachdenklich
Reflectly ist eine persönliche Tagebuch- und Achtsamkeits-App. Die Anwendung nutzte Flutter, um eine schöne und reaktionsfähige Benutzeroberfläche zu erstellen.
Reflectly optimierte seine Leistung durch die Verwendung effizienter Widgets, die Vermeidung unnötiger Neuerstellungen und die Minimierung von Bildschirmübergängen.

Dadurch erzielte Reflectly eine Steigerung der Benutzerbindung um 60 %, eine Verkürzung der Entwicklungszeit um 50 % und ein Wachstum der monatlich aktiven Benutzer um 10 %.
3. Nubank
Nubank ist eine führende digitale Bank in Brasilien. Die Bank hatte Mühe, genügend einheimische Mobilfunkspezialisten zu finden, um mit ihrem ehrgeizigen Tempo Schritt zu halten.
Ihre iOS- und Android-Teams befanden sich oft auf unterschiedlichen Ebenen, was dazu führte, dass sie Funktionen auf einer Plattform vor der anderen einführten. Dank eines der Hauptvorteile von Flutter – der Verwendung einer einzigen Codebasis zum Erstellen einer App für mehrere Plattformen – fanden sie jedoch eine großartige Lösung.

Die Ergebnisse? Die Bank konnte skalieren, ohne Abstriche bei der Qualität zu machen. Ihre Build-Zeit verkürzte sich und ihre Merge-Erfolgsquote stieg um 30 % besser als bei nativen Plattformen.
Zukünftige Trends in der Flutter-Leistung:
Flutter war seit seiner Einführung eine ziemliche Kraft, und es sieht nicht so aus, als würde es in absehbarer Zeit nachlassen. Welche kommenden Versionen und Funktionen können Benutzer also erwarten?
- Verbesserte Nullsicherheit und Fehlerbehandlung – Kontinuierliche Verbesserungen in diesen Bereichen sind entscheidend für die Minimierung von App-Abstürzen, die Reduzierung von Laufzeitfehlern und die Vereinfachung des Debuggens.
- Kontinuierliche Erweiterung der Widget-Bibliothek und der Flutter-Plugin-Liste – Diese werden Flutter-Entwicklern eine breite Palette an Tools und Funktionalitäten zur Unterstützung komplexerer, funktionsreicher Anwendungen bieten.
- Erweiterte Updates für Dart – Dart ist die Sprache, die Flutter antreibt. Daher werden seine Weiterentwicklungen zu einer besseren App-Leistung führen und es Entwicklern von Flutter-Apps ermöglichen, ein nahtloses Benutzererlebnis zu bieten.
Miquidos Ansatz zur Flutter-Leistung
Miquido ist eines der Unternehmen, das großartige Flutter-App-Entwicklungsdienste anbietet. Unsere Dienstleistungen sind maßgeschneidert, um die Leistung zu steigern, die Skalierbarkeit zu verbessern und die spezifischen Bedürfnisse unserer Kunden zu erfüllen.
Sehen Sie, wie wir das Flutter-Framework verwendet haben, um unseren Kunden zu helfen:
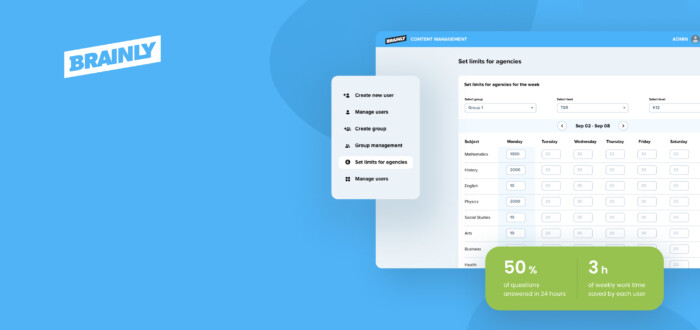
Brainly ist eine Community zum Wissensaustausch, die Studenten mit Experten verbindet.

Die Aufgabe unseres Teams bestand darin, das Brainly Content Tool zu erstellen, das die Antwortanfragen auf der Plattform verwaltet. Wir haben das Tool in nur 3 Monaten erstellt. Die Plattform hat eine doppelt so hohe Nutzenquote als das angestrebte Ziel und kann jetzt 50 % der Fragen innerhalb von 24 Stunden beantworten.
Mit der HelloFresh-App haben wir auch dazu beigetragen, den Lebensmittel- und Frischwareneinkauf digital zu gestalten. Die App bietet die Lieferung einer Vielzahl von von Köchen kreierten Mahlzeiten an die Tür, die den Ernährungsbedürfnissen der einzelnen Abonnenten entsprechen.

Unser Hauptaugenmerk bei diesem Kunden lag auf der Schaffung einer einfachen und benutzerfreundlichen Oberfläche mit flexiblen Speiseplänen und einem einfachen Bestellvorgang. Der Wert des Unternehmens beträgt derzeit 2,79 Milliarden US-Dollar.
Wir setzen uns seit Jahren für Flutter ein und der Beweis unserer Expertise – die uns von allen anderen plattformübergreifenden App-Entwicklungsunternehmen unterscheidet – liegt in unseren erfolgreichen Projekten.
Erste Schritte mit der Leistungsoptimierung von Flutter-Apps
Flutter ist ein unglaubliches Framework, das für seine Effizienz und Fähigkeit bekannt ist, leistungsstarke Apps sofort bereitzustellen. Sie können jedoch mehrere Maßnahmen ergreifen, um die Leistung Ihrer Flutter-App noch weiter zu steigern.
In diesem Artikel haben wir die Best Practices für die Leistung der Flutter-App sowie die Überwachungs- und Optimierungstechniken vorgestellt, die Sie befolgen müssen. Implementieren Sie diese Strategien, um die Effizienz und Benutzerzufriedenheit Ihrer App zu steigern.
Auch die Zukunft der Flutter-App-Entwicklung ist rosig. Wenn Sie es also noch nicht getan haben, ist es jetzt an der Zeit, sich der Flutter-Welle anzuschließen, und wir können Ihnen dabei helfen. Hier ist unser Portfolio, das zeigt, wie wir unglaubliche Flutter-Anwendungen für andere Unternehmen bereitgestellt haben.
