Was ist neu in Flutter 2: die heißesten Updates
Veröffentlicht: 2021-03-11Sie müssen gehört haben, dass Flutter letzte Woche (3. März 2021) sein zweites Update veröffentlicht hat. Wie das Unternehmen selbst behauptet, handelt es sich bei dieser Version um eine umfassende Gemeinschaftsleistung, sodass Sie einige entwicklerorientierte, saftige Funktionen erwarten können.
Flutter 2.0 ist vollgepackt mit neuen Funktionen und verbesserten Erfahrungen mit brandneuen und bestehenden Funktionen. Kommen wir zum Tee!

Wir beginnen mit den brandneuen Funktionen, behandeln einige der leckersten Updates der bestehenden Flutter-Funktionen und sehen uns schließlich an, welche Pläne die Marken für das Update haben.
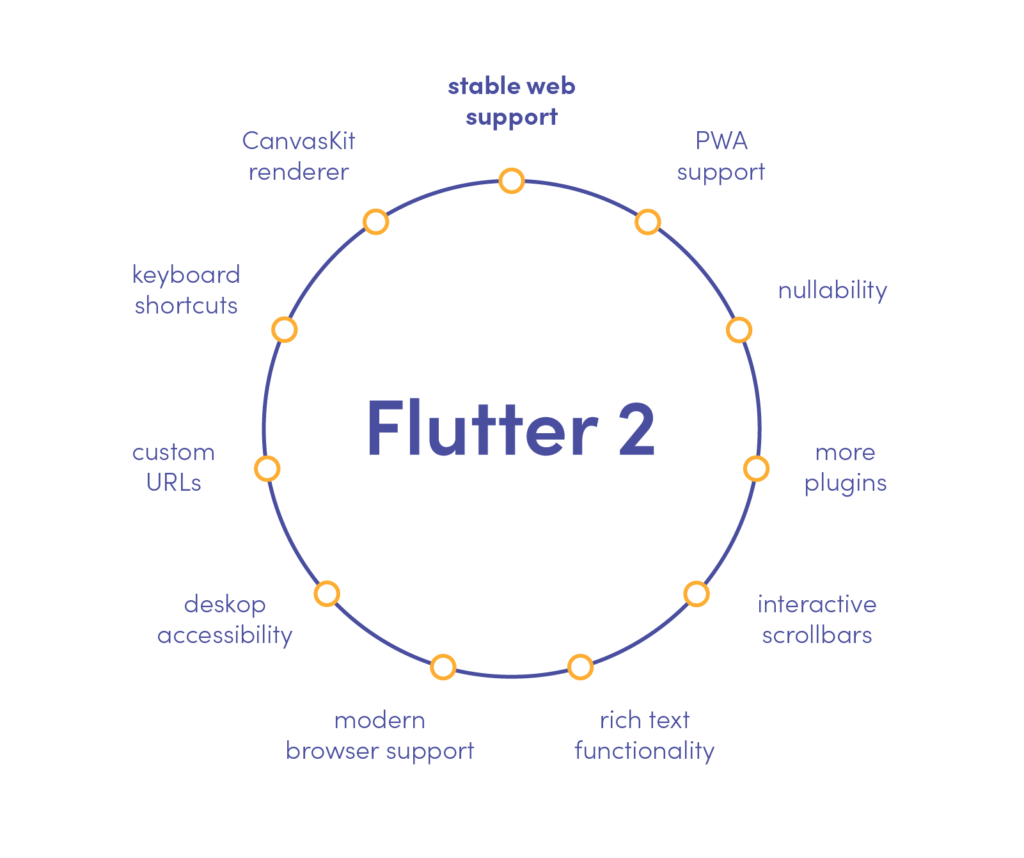
Stabilisierte Webanwendungen
Flutter ist ein junges, aber bekanntes Framework für die plattformübergreifende Entwicklung. Sein Hauptaugenmerk lag auf der Erstellung nativer iOS- und Android-Apps aus einer einzigen Codebasis. Flutter 2 geht noch einen Schritt weiter und fügt der Liste der vollständig unterstützten Umgebungen Webanwendungen hinzu.
Für Geschäftsinhaber bedeutet dies , in kürzerer Zeit ein noch breiteres Publikum zu erreichen .
Für Ingenieure wird erwartet, dass eine einzige Codebasis den Entwicklungsprozess erheblich vereinfacht und beschleunigt .

Was am wichtigsten ist
Die Hauptstärke der plattformübergreifenden Anwendung von Flutter war die betonte Fähigkeit , die Erfahrung so nah wie möglich an einer nativen App zu halten, während ein einziger Code geschrieben wird . Jetzt, da die Webplattformen vollständig stabilisiert sind, können Sie mit Flutter einen Boom beim Erstellen reichhaltiger, interaktiver Webanwendungen erwarten.
Das neueste Update konzentriert sich hauptsächlich auf drei mögliche App-Szenarien:
- PWAs – progressive Webanwendungen, die das Beste aus Mobile & Web kombinieren;
- SPAs – Single-Page-Anwendungen, die während der Nutzung kein Neuladen der Seite erfordern;
- Mobil ins Web – jetzt können die in Flutter geschriebenen vorgefertigten Apps einfach ins Web übersetzt werden
Was ist in der Box?
Flutter 2.0 ist neu und besser und hat eine fleischige Füllung unter einem scheinbar einfachen und intuitiven Framework. Wenn es um Web-Apps geht, sind zwei der wichtigsten technischen Aspekte:
- Wiedergabetreue : Ein neuer CanvasKit-basierter Renderer soll die Leistung erheblich verbessern und den vorhandenen HTML-Renderer unterstützen.
- Webspezifische Funktionen : benutzerdefinierte URLs, Link-Widgets, Canvas-basierte Textmessungen und automatisches Ausfüllen sind nur einige der Lösungen, die jetzt auf Flutter verfügbar sind. Sie können mehr über alle neuen Funktionen im Web-Support-Blogbeitrag von Flutter erfahren.
Es gibt noch mehr, auf das Sie sich in Flutter-Web-Apps freuen können
Während Webanwendungen definitiv eine süße Ergänzung zu Flutters plattformübergreifendem Arsenal sind, gibt es noch bestimmte Funktionen, die ab dieser Version fehlen. Insbesondere bei den „Anwendungen“ würden wir uns etwas mehr „Web“ wünschen. Hier sind einige der wichtigsten fehlenden Punkte, die das Flutter-Team noch genau treffen kann:
- Ein Mangel an SEO-bezogenen Lösungen . Wenn Sie an „Web“ denken, fallen Ihnen als Erstes Google und die Suchmaschinenoptimierung ein. WordPress weiß das und hat viel Mühe in die Perfektionierung seines Yoast-Plugins investiert. Flutter 2 bietet keine Funktionen, die SEO erleichtern, geschweige denn ermöglichen würden.
- Anfängliche Ladezeit der Webseite . Wenn es darum geht, wie lange eine Webseite zum Laden braucht, ist es klar, je schneller, desto besser. Sowohl die Absprungrate der Kunden ( Forbes ) als auch die SEO-Einstellungen von Google ( SEMRush ) sagen uns, dass eine Sekunde oder weniger eine bevorzugte Ladegeschwindigkeit ist. Da das Flutter-Web jedoch erfordert, dass die gesamte Flutter-Engine hochgefahren wird, bevor es Ihre Web-App laden kann, wird es tendenziell langsamer und der Datenverkehr wird stärker.
Es gibt noch viel zu tun, und doch, wie wir allein an diesem Update sehen können, plant das Flutter-Team nicht, in absehbarer Zeit langsamer zu werden!
Vorzeitige Veröffentlichung: Desktop-Unterstützung
Nun, dieser ist noch nicht vollständig stabil, also seien Sie unterwegs auf einige Überraschungen gefasst. Ab Anfang März 21 können Sie den Desktop als Bereitstellungsziel für Flutter-Apps festlegen. Wichtig ist hier, dass der Flutter-Desktop praktisch untrennbar mit seiner Hauptsprache verbunden ist – Dart, die kürzlich ein eigenes Update auf Dart 2.12 hatte.
Hauptfunktionen des Flutter-Desktops
Wie Chris Sells von Flutter hervorhebt, besteht das Hauptziel dieses „Beta-Snapshots“ darin, „sicherzustellen, dass die Textbearbeitung wie die native Erfahrung auf jeder der unterstützten Plattformen funktioniert“ ( Medium ). Möglich wird dies durch grundlegende Funktionen wie Pivotisierung der Textauswahl oder TextField-Widgets .
Eine weitere wesentliche Verbesserung von Flutter 2 ist die ReordableListView , die den Prozess des Verschiebens von Elementen für Entwickler erheblich erleichtert. Hier wird die Funktionalität dank einer aktualisierten Bildlaufleiste und praktischen Haltegriffen für ein müheloses Drag-and-Drop-Erlebnis erreicht.
Die für die Veröffentlichung einer Desktop-Anwendung erforderliche Dokumentation wurde ebenfalls vollständig aktualisiert. Wenn Sie es selbst ausprobieren möchten, sehen Sie sich die vollständigen Anweisungen in Flutter-Dokumentationen an.
Flutter Folio: Plattformadaptive Anwendungen
Um sicherzustellen, dass sich eine in Flutter integrierte App gleichermaßen gut an alle 6 Plattformen anpassen lässt, die sie möglicherweise abdecken möchten (d. h. iOS, Android, Web, Windows, macOS und Linux), ist die Scrapbooking-Anwendung – Flutter Folio – da.
Es ist ein Beispiel für eine App, die auf Bildschirmen aller Größen gut aussieht, Berührungs-, Tastatur- und Mauseingaben nutzt und genau weiß, wie sie sich an die Besonderheiten jeder Plattform anpassen muss. Der Quellcode für Folio ist jetzt auf GitHub verfügbar.
Google Mobile-Anzeigen: Beta
Eine weitere Beta-Version, die digitale Vermarkter begeistern wird! Google Mobile Ads SDK for Flutter ist ein neues Plug-in für Overlay-, Banner- und native Anzeigen für Mobilgeräte. Seine einheitliche Unterstützung von Ad Manager und AdMob macht es vielseitig für Werbetreibende , unabhängig von einem Publisher.

Verbesserung bestehender Flutter-Funktionalitäten

Obwohl Flutter einige ernsthafte Schritte unternommen hat, um in Web-Apps und Desktop-Stabilisierung zu investieren, bedeutet das nicht, dass sie die Grundlagen vergessen haben. Werfen wir einen Blick auf einige der am meisten nachgefragten Änderungen an den ursprünglichen Komponenten des Frameworks.
Obwohl Flutter einige ernsthafte Schritte unternommen hat, um in Web-Apps und Desktop-Stabilisierung zu investieren, bedeutet das nicht, dass sie die Grundlagen vergessen haben. Werfen wir einen Blick auf einige der am meisten nachgefragten Änderungen an den ursprünglichen Komponenten des Frameworks.
Erstellen Sie mit Flutter eine plattformübergreifende Killerlösung
Mehr erfahrenWeitere Funktionen für iOS
Die wichtigste Ankündigung ist, dass Flutter nach zahlreichen Anfragen endlich eine Möglichkeit hinzugefügt hat, IPA direkt von der Befehlszeile aus zu erstellen, ohne sich auf Xcode verlassen zu müssen. Darüber hinaus wurde die Implementierung der Cupertino-Designsprache mit einigen frischen Benutzeroberflächen (z. B. der iOS-Suchkonsole) aktualisiert.
Neue Flutter-Widgets
Diese Version bringt zwei neue Widgets an Bord: AutocompleteCore und ScaffoldMessenger. Der erste macht genau das, was Sie erwarten, und vereinfacht den Codierungsprozess mit einer lang ersehnten Autovervollständigungsfunktion . Der ScaffoldMessenger widmet sich Fragen rund um die SnackBar .
Add-to-App-Instanzen
Von Anfang an hat das Flutter-Team alles durchdacht und sichergestellt, dass Sie die neuesten Updates nutzen können, auch wenn die Entwicklung einer brandneuen Anwendung vorerst nicht auf Ihrer To-Do-Liste steht.
Add-to-App ermöglicht es Entwicklern, ihren Code auf verschiedenen mobilen Plattformen wiederzuverwenden. Noch wichtiger ist jedoch, dass Add-to-App das einfache Hinzufügen von Flutter-Code zu bestehenden nativen Apps ermöglicht, sodass Entwickler ihren Code auf verschiedenen mobilen Plattformen wiederverwenden können. Flutter 2 verwendet neue APIs, um die Kosten des statischen Speichers auf ca. 180 kB pro Instanz zu reduzieren.
Ökosystem-Updates
Das ursprüngliche Ziel von Flutter war es, mehr als nur ein praktisches Framework zu schaffen – sie wollten Entwicklern ein besseres Erlebnis bieten, indem sie Kernprozesse vereinfachen. Daher sollte es nicht verwundern, dass eine ganze Reihe von Plugins und Tools, die bereits in den vorherigen Versionen verfügbar waren, ihre eigenen Upgrades erhalten haben .
Dazu gehören die beliebtesten Plugins wie Core, Authentication, Cloud Firestore und andere sowie von der Community erstellte Flutter Plus-Plugins. Sie können die vollständige aktualisierte Liste der offiziellen Firebase-Plug-ins von Flutter hier einsehen und die Flutter-Community plus Plug-ins direkt hier überprüfen.
Die Industrie reagiert auf die Veröffentlichung von Flutter 2.0
Flutter 2 erscheint nicht nur in weniger als einer Woche seit seiner Ankündigung als ein erfahreneres und vielseitigeres Framework, sondern einige große internationale Unternehmen haben sich bereits entschieden, sich langfristig dafür zu engagieren!

Alles begann damit, dass Ubuntu am 3. März 2021 ankündigte, Flutter als Standardoption für seine Apps zu übernehmen. Die lauteste Nachricht war jedoch zweifellos die jüngste Entscheidung von Toyota, Flutter für seine Infotainmentsysteme im Auto zu verwenden. Außerdem gilt dieses Projekt als eines der innovativsten der Branche, da die Toyota-Flutter-Kooperation die Embedder-API nutzen wird.
Sicherlich gibt es weitere Marken, die dem Beispiel von Toyota folgen, da Flutter sich weiter verbessert. Es bleibt nur noch eine Frage zu beantworten.
Was bedeutet Flutter 2?
Zunächst einmal ist Flutter 2 eine zeitgemäße Antwort an alle Hasser, die von Anfang an nicht daran geglaubt haben. Eine Veröffentlichung eines solchen Volumens und mit so vielen unabhängigen Komponenten beweist, dass sowohl Google (als Hauptname hinter dem Flutter-Framework) als auch die Community an das glauben, was sie tun. Wenn Sie sich nicht auf Zahlen verlassen, sondern reale Ergebnisse sehen müssen, um etwas zu akzeptieren, ist dieses Update Ihr Weckruf.
Wenn Sie sich immer noch nicht sicher sind, ob Flutter besser ist als Kotlin Multiplatform (KMM), oder ob es im Vergleich Flutter vs. React Native eine Chance hat – Flutter 2 sollte alle Zweifel zerstreuen. Und wenn Sie befürchten, dass das Framework noch zu jung ist, um ein starkes Fundament zu haben – vertrauen Sie der Flutter-Entwicklungsfirma, die dabei war, als alles begann.
Arbeiten Sie mit Miquido und nutzen Sie das volle Potenzial von Flutter 2.0!

