So beheben Sie langsames LCP in WordPress
Veröffentlicht: 2021-05-25LCP (Largest Contentful Paint) misst, wie lange es dauert, bis eine Website-Seite vollständig geladen ist, einschließlich Elementen wie Bildern, Video-Thumbnails, Formularen und Absatztext.
LCP macht ein Drittel der Core Web Vitals-Metriken von Google aus (neben FID und CLS), die die Website-Geschwindigkeit messen.
Sie müssen Ihren LCP-Score aus 2 Gründen senken:
- Damit die Seiten Ihrer Website schneller geladen werden, was die Benutzererfahrung verbessert und dazu beiträgt, Ihre Besucher zufrieden zu stellen
- Um Google zufrieden zu stellen, Suchmaschinen-Rankings aufrechtzuerhalten und SEO zu verbessern
Google verwendet jetzt LCP und die anderen Core Web Vitals-Metriken als Ranking-Faktor: Wenn Ihre Website den Test nicht besteht, könnten Ihre Suchmaschinen-Rankings darunter leiden.
So reparieren Sie Ihr LCP in 6 Schritten, wenn Sie WordPress verwenden.
Inhaltsverzeichnis
So korrigieren Sie Ihren LCP-Score in 6 Schritten
Schritt 1: Überprüfen Sie Ihren Core Web Vitals-Bericht in der Google Search Console (GSC)

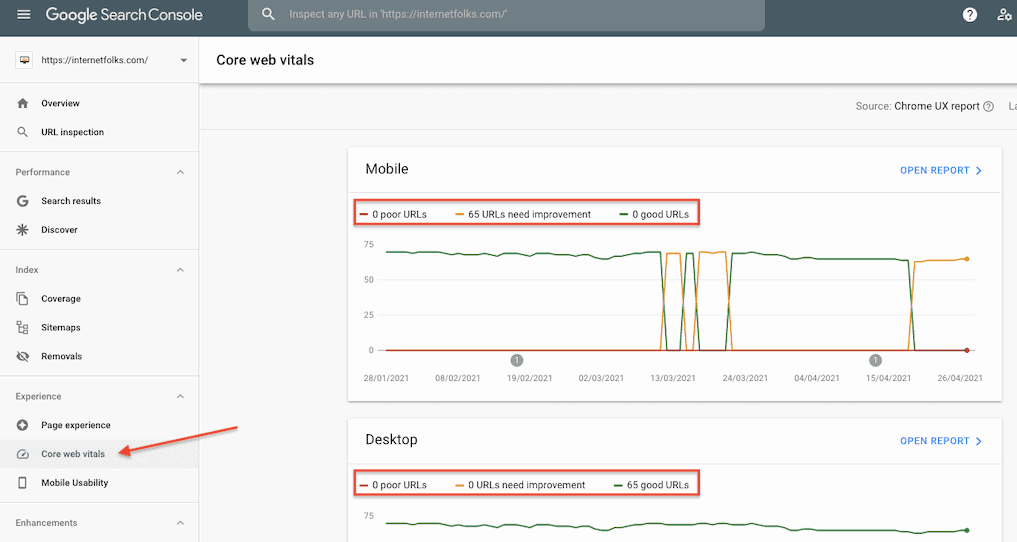
Melden Sie sich bei GSC an und klicken Sie im Menü auf der linken Seite auf den Link „Core Web Vitals“.
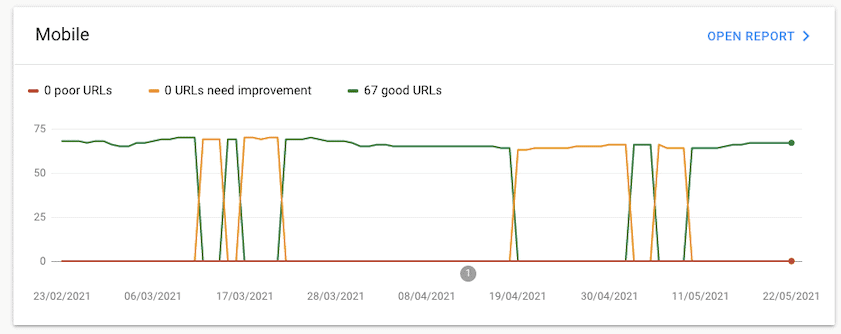
Sie sehen die Web Vitals-Berichte Ihrer Website für Mobilgeräte und Desktops, die in drei Gruppen eingeteilt sind: „schlecht“, „verbesserungsbedürftig“ und „gut“. Diese Daten stammen aus dem Chrome UX-Bericht, der misst, wie Ihre Website für echte Nutzer in Chrome abschneidet.
Wenn alle Ihre Seiten sowohl auf dem Desktop als auch auf dem Handy in der Kategorie „gut“ sind, herzlichen Glückwunsch! Wenn nicht, klicken Sie auf den mobilen oder Desktop-Bericht, um mehr zu erfahren (in meinem Beispiel habe ich 65 Seiten, die auf Mobilgeräten verbessert werden müssen).
Schritt 2: Stellen Sie eine Liste der betroffenen URLs zusammen

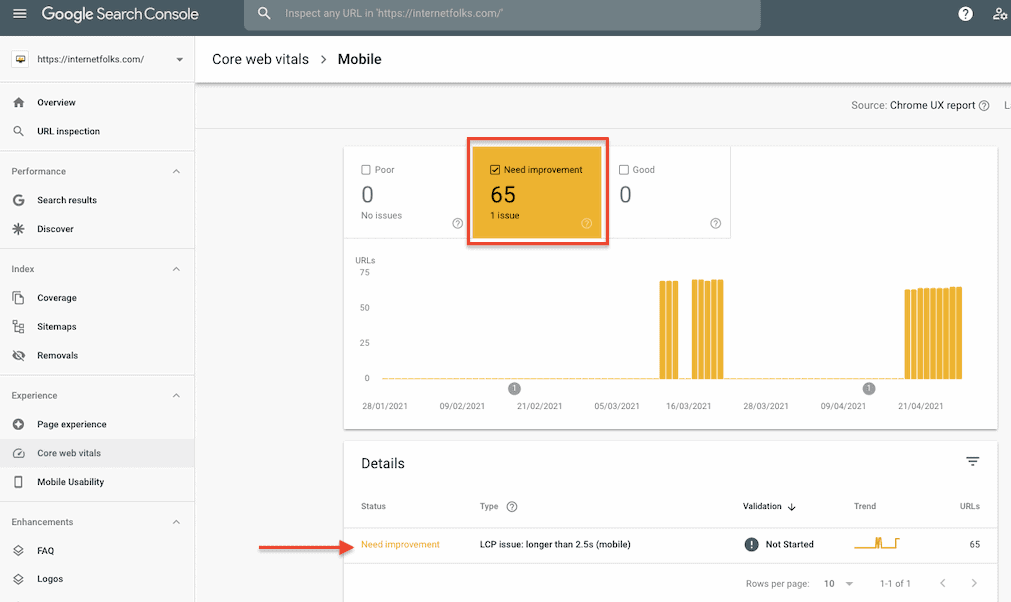
Wählen Sie im Mobile- oder Desktop-Core-Web-Vitals-Bericht die Labels „Verbesserung erforderlich“ und „Schlecht“ aus, und Sie sehen, welches Problem Ihre Seiten haben (könnte eines oder mehrere von LCP, FID, CLS sein). In meinem Fall habe ich 65 Seiten mit dieser Nachricht:
LCP-Problem: länger als 2,5 s (mobil)
Klicken Sie auf die Nachricht und Sie erhalten weitere Details:

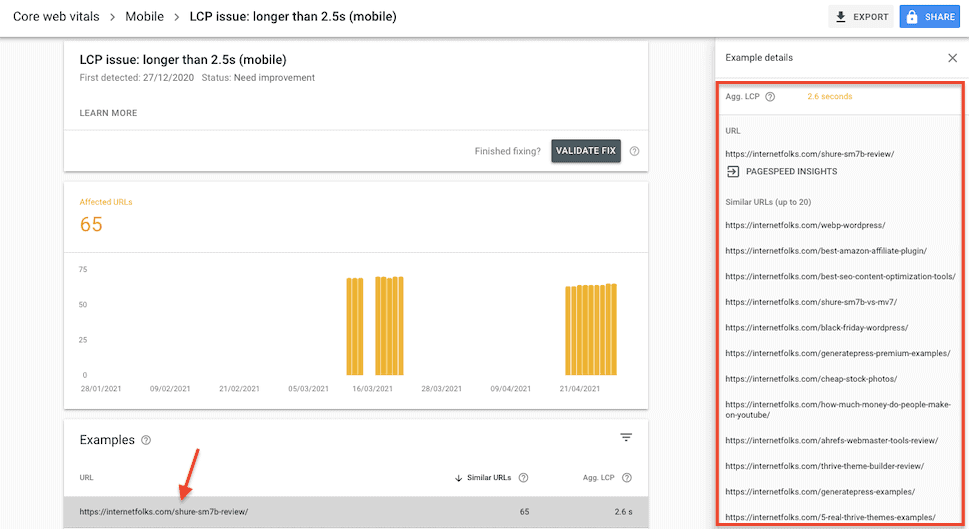
Auf der nächsten Seite sehen Sie einen Abschnitt namens „Beispiele“ mit einer Beispielseite, die das Problem zeigt, zusammen mit Ihrer gesamten LCP-Zeit (in meinem Fall 2,6 Sekunden, was knapp über den 2,5 liegt, die für eine „gute " Punktzahl).
Klicken Sie auf die URL und Sie erhalten eine Liste mit weiteren URLs mit denselben Problemen. Ärgerlicherweise gibt Ihnen GSC keine vollständige Liste der URLs, also kopieren Sie diese nach unten und beginnen Sie mit der Arbeit an Ihren wertvollsten Seiten (dh den Seiten mit den meisten Zugriffen/Konversionen).
Schritt 3: Testen Sie Ihre Seiten in PageSpeed Insights
Es gibt einen praktischen Link zu PageSpeed Insights direkt im GSC-Bericht, also klicken Sie darauf und warten Sie, bis er geladen ist.
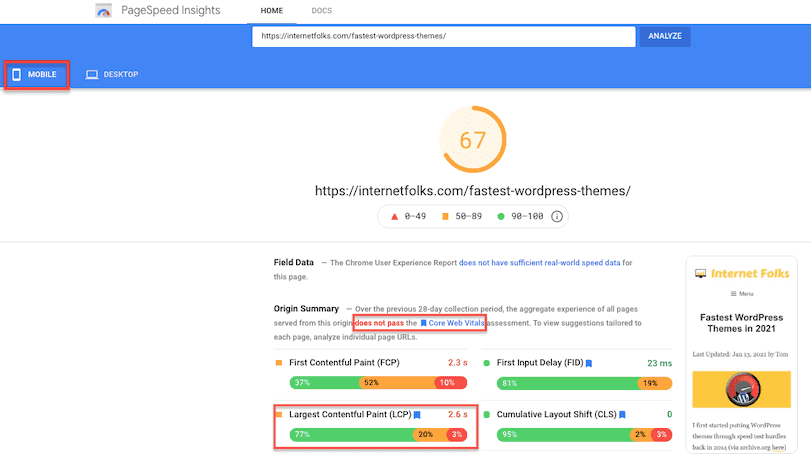
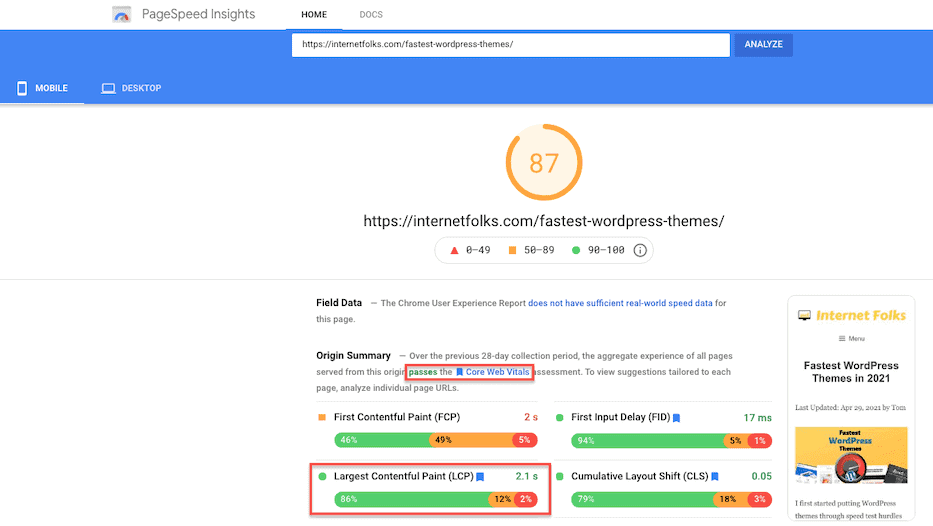
Wechseln Sie zum entsprechenden Tab (Desktop oder Mobilgerät) und sehen Sie sich Ihre Ergebnisse an.

Sie erhalten eine Bestätigung, dass Ihre Seite die Core Web Vitals-Bewertung nicht besteht .
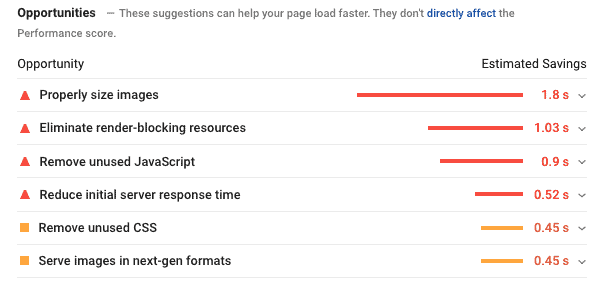
Scrollen Sie nach unten zum Abschnitt „Möglichkeiten“ und Sie sehen eine Liste mit Optimierungen, die Sie vornehmen könnten.


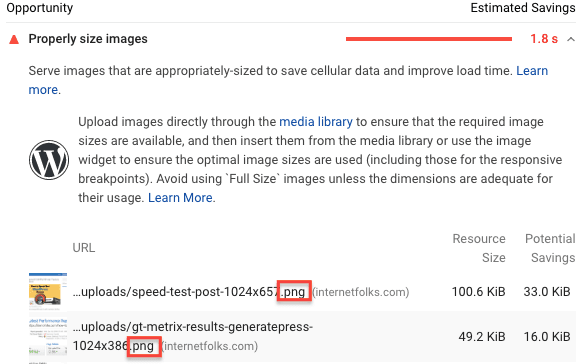
Die wahrscheinlichste Ursache für einen langsamen LCP-Score sind große Bilder. Klicken Sie auf die Registerkarte „Bilder in der richtigen Größe“ und Sie erhalten eine Liste der Bilder nach Größe, die komprimiert werden könnten.

Wenn Ihre Bilder groß sind oder im PNG- oder JPEG-Format vorliegen, gibt es eine einfache Lösung: Komprimieren und Konvertieren von Bildern in das schneller ladende WebP-Format.
Schritt 4: Bilder komprimieren und in WebP konvertieren
Ich empfehle, meinen Leitfaden zur Verwendung von WebP-Bildern in WordPress zu lesen, aber im Wesentlichen ist WebP ein Bildformat, das Google 2010 erstellt hat und das eine bessere Komprimierung und kleinere Dateigrößen als ältere Formate wie JPEG und PNG aufweist.
Mit WordPress-Version 5.8 oder höher können Sie WebP-Bilder hochladen, aber da nicht alle Browser WebP unterstützen, ist es eine gute Idee , Bilder mit einem Plugin in WebP zu konvertieren, damit bei Bedarf ein JPEG- oder PNG-Fallback vorhanden ist.
Ich verwende ShortPixel, weil es sowohl die WebP-Konvertierung als auch die Bildkomprimierung automatisch durchführt. Es ist kostenlos und komprimiert 100 Bilder/Monat. Sie können günstige PAYG-Guthaben kaufen (ab 9,99 $ für 10.000 Bilder), die nie verfallen, wenn Sie viele Bilder auf einmal aktualisieren müssen.
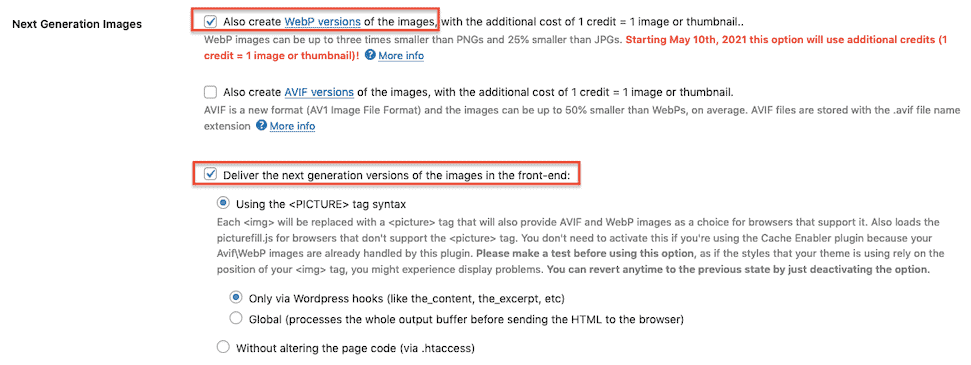
Nachdem Sie ShortPixel installiert haben, erstellen Sie ein Konto und fügen Sie den API-Schlüssel hinzu, um es zu synchronisieren. Gehen Sie zu Dashboard > Einstellungen > ShortPixel > Erweitert und aktivieren Sie die Option „Auch WebP-Versionen der Bilder erstellen“. Diese Funktion verbraucht 1 Credit pro Bild.

Aktivieren Sie als Nächstes die Option „Versionen der Bilder der nächsten Generation im Front-End bereitstellen“ . Ich verwende die Option <BILD> über WordPress-Hooks.
Da nicht alle Browser WebP unterstützen, ist ShortPixel ein nützliches Tool, da es die ursprünglichen JPEG- und PNG-Bilder komprimiert und diese auf Browsern bereitstellt, die WebP nicht verwenden.
Wenn Sie ShortPixel nicht verwenden möchten, können Sie auch Ihre vorhandene WordPress-Medienbibliothek mit dem WebP Express-Plugin (kostenlos) oder dem WebP Converter for Media-Plugin (kostenlos) in WebP konvertieren.
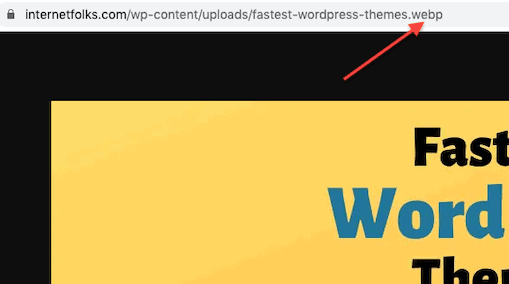
Sie können testen, ob Ihre Bilder jetzt im WebP-Format vorliegen, indem Sie eine Seite Ihrer Website besuchen und mit der rechten Maustaste auf ein beliebiges Bild klicken. Klicken Sie auf „Bild in neuem Tab öffnen“ und sehen Sie sich den Namen der Bilddatei in der Adressleiste an. Der Dateityp am Ende sagt Ihnen, ob es sich um JPEG, PNG, WEBP oder andere handelt.

Schritt 5: Testen Sie Ihre Seiten erneut in PageSpeed Insights

Löschen Sie alle Caches und fügen Sie Ihre URL wieder in PageSpeed Insights ein. Sie sollten eine Verbesserung sehen – in meinem Fall ging die LCP-Zeit auf 2,1 Sekunden zurück, was jetzt die Bewertung von Core Web Vitals besteht. Nett!
Schritt 6: Überprüfen Sie den Fix in der Search Console

Wenn Sie sicher sind, dass Ihre Seiten schnell genug geladen werden, gehen Sie zurück zum Core Web Vitals-Bericht in GSC und klicken Sie auf die Schaltfläche „Validate Fix“. Damit teilt Google nun mit, dass das langsame LCP-Problem behoben ist. Wenn Sie diese Funktion nicht sehen, ist das kein Problem – Google überwacht weiterhin die Kennzahlen von Core Web Vitals und aktualisiert Ihre GSC-Ergebnisse.
Warum ändern sich meine Core Web Vitals-Ergebnisse ständig?

Über den GSC Core Web Vitals-Bericht stellen Sie möglicherweise fest, dass Seiten zwischen „gut“ und „verbesserungsbedürftig“ oder „verbesserungsbedürftig“ und „schlecht“ schwanken. Dies geschieht, wenn Ihre Seiten grenzwertig sind. Denken Sie daran, dass die Daten von Google von echten Chrome-Nutzern stammen, die Ihre Website besuchen: Ein Besucherstrom mit langsamen Netzwerkgeschwindigkeiten kann dazu führen, dass Ihre Seite langsamer zu laden scheint. Es ist auch möglich, dass Ihr Hosting-Server eine variable Leistung hat oder Ihre Website externe Skripts mit unterschiedlichen Geschwindigkeiten lädt.
Letztendlich bedeutet ein sich ändernder Core Web Vitals-Score, dass Sie WordPress beschleunigen müssen, um nicht in die Noten „Verbesserung erforderlich“ oder „Schlecht“ zu fallen.
