5 Make-or-Break-Landingpage-Elemente
Veröffentlicht: 2022-04-22Im Jahr 2021 betrug die durchschnittliche Zeit, die Besucher auf einer bestimmten Seite verbrachten, nur 54 Sekunden. Das sind acht Sekunden weniger als 2019. Wenn man bedenkt, wie viel mehr Zeit die Menschen online verbringen, insbesondere seit der Ausbreitung der COVID-19-Pandemie, deutet dieses Verhalten darauf hin, dass Besucher erwarten, die benötigten Informationen schneller denn je zu finden.
Möglicherweise haben Ihre Zielseiten eine langsame Ladezeit, um Videodateien aufzunehmen. Vielleicht sagen Ihnen Ihre Heatmaps, dass oben auf der Seite viel Aktivität ist, aber nichts weiter unten. Oder irgendwelche Daten, die Sie haben, sind einfach nicht schlüssig.
Unabhängig vom Problem haben Vermarkter nur ein kurzes Zeitfenster, um aus jedem Anzeigenklick Kapital zu schlagen. Wenn das Follow-Through – die Konversion – nach dem Klick nicht stattfindet, mangelt es der Zielseite an Klarheit, es entsteht unnötige Reibung oder beides. Wenn Sie hohe Absprungraten, Dropoffs oder niedrigere Conversion-Raten als gewünscht bemerken, ist es an der Zeit, diese fünf Elemente Ihrer Zielseite anzupassen.
Hierarchie der Informationen
Die Informationshierarchie bezieht sich auf die Struktur Ihrer Zielseiteninhalte. Betrachten Sie es als eine Gliederung, die den Zweck jedes Abschnitts Ihrer Zielseite definiert.
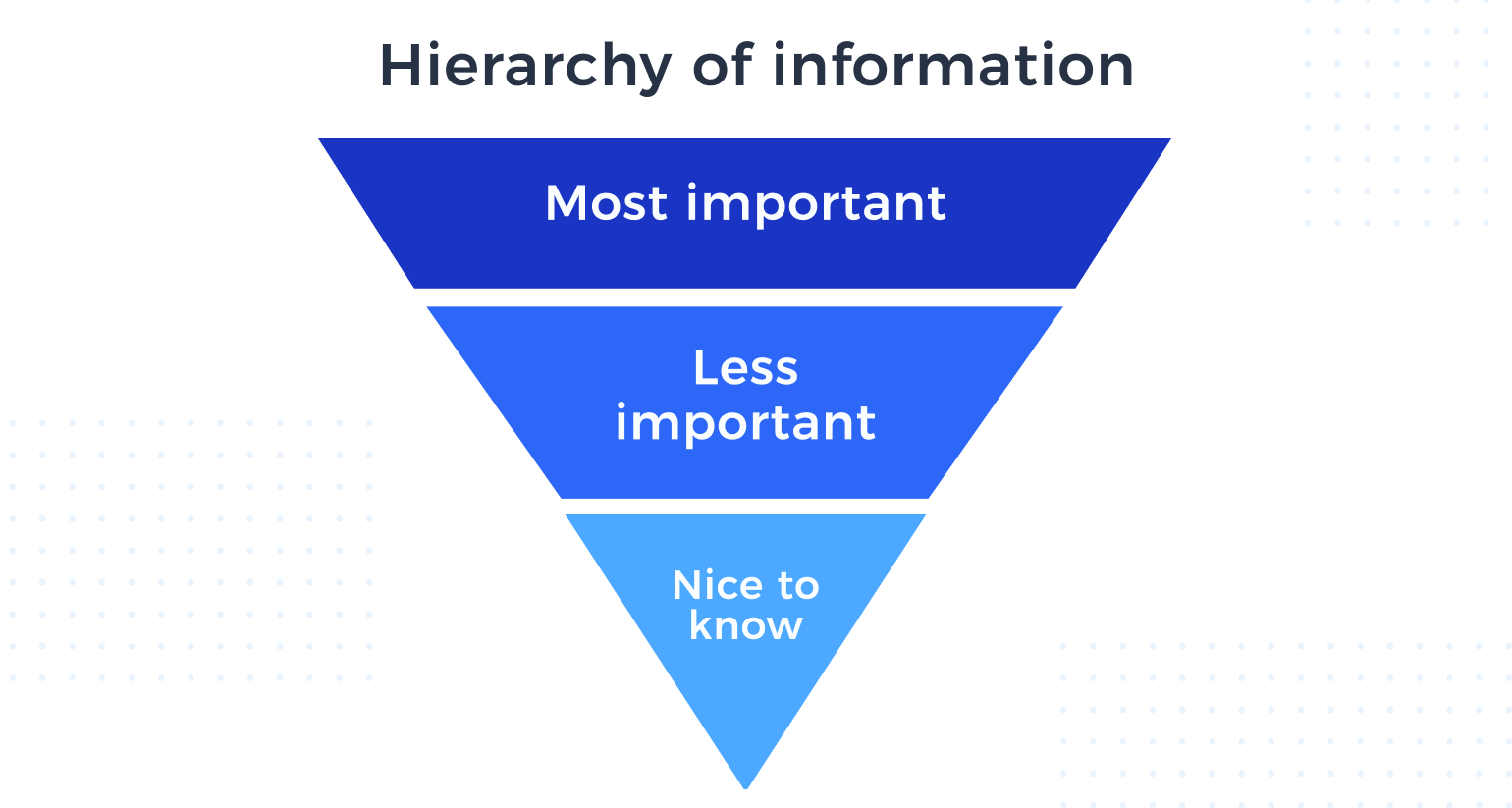
Viele von uns haben gelernt, im Stil einer umgekehrten Pyramide zu schreiben – was bedeutet, dass wir so viele der relevanten, berichtenswerten Informationen wie möglich im Voraus geben. Dann geben wir Details in der Reihenfolge vom Wichtigsten zum Unwichtigsten. Diese Struktur entwickelte sich aus einer der frühesten Formen der gedruckten Kommunikation, der Zeitung, wo Geschichten passen mussten

Obwohl die umgekehrte Pyramide ihre Vorzüge hat, erfüllt sie nicht unbedingt die Bedürfnisse des heutigen Publikums. Der ultimative Knackpunkt ist, dass die Weitergabe all der wertvollen Informationen im Vorfeld den Besucher überfordert.
Dennoch müssen Sie dem Leser genug Substanz bieten, damit er weiterlesen oder eine Entscheidung treffen möchte. Ihre Seite sollte nicht nur in eine strategische Storyline passen – sie sollte auch selbst eine Geschichte erzählen. Jede Zielseite kann Informationen so präsentieren, dass sie basierend auf dem psychografischen Profil des Kunden natürlich von einem Punkt zum nächsten fließen. Wir nennen dieses Prinzip „Conversion Storytelling“.

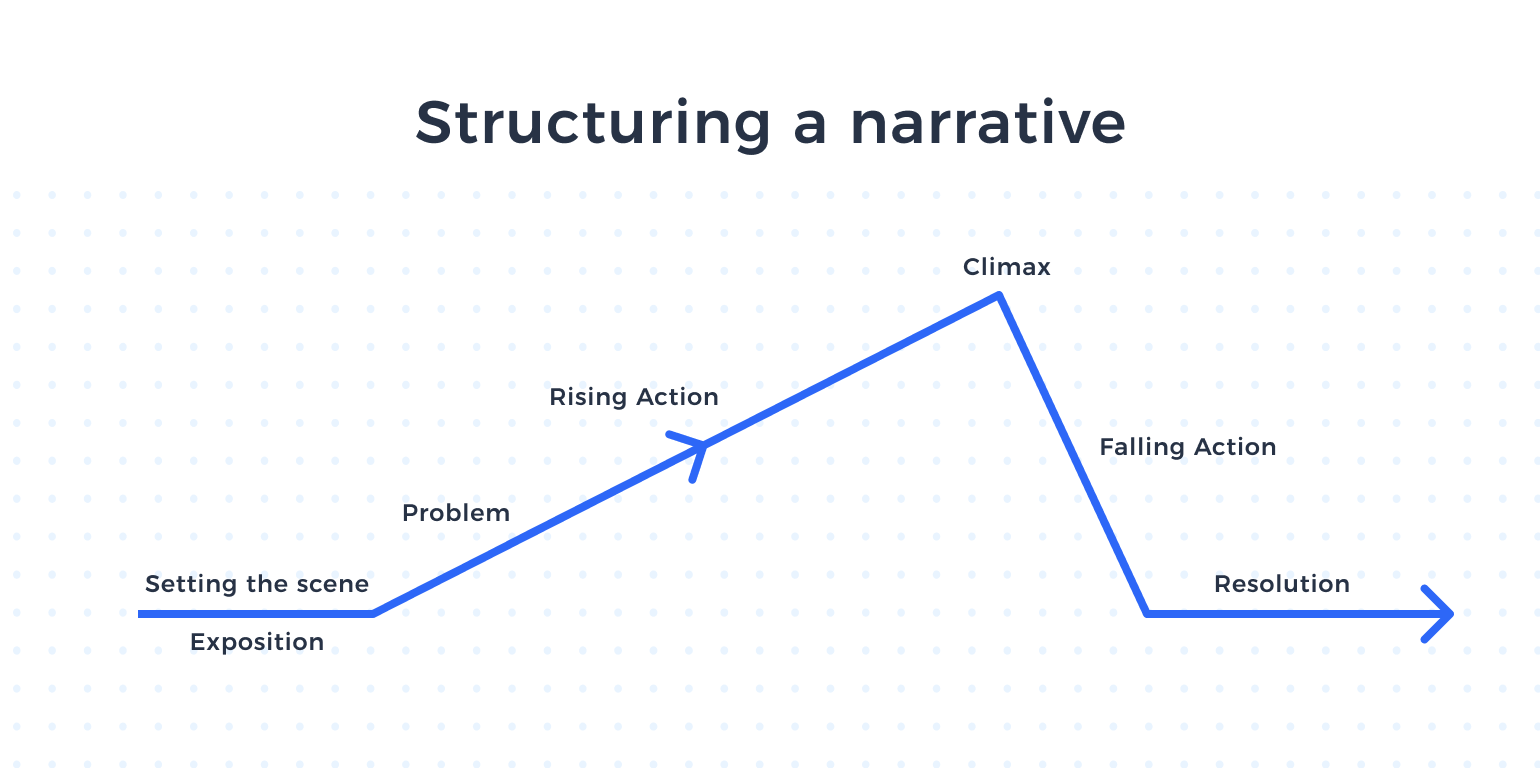
Conversion Storytelling folgt einer einheitlichen Struktur. Jede Information sollte Ihre Erzählung weiter auf der Seite vorantreiben. Ihr Produkt oder Ihre Dienstleistung ist der Held der Geschichte, und der Höhepunkt ist, wenn der Besucher sich entscheidet, zu konvertieren. Wenn sie anfangen, das Produkt oder die Dienstleistung zu nutzen, erreichen sie Auflösung und Katharsis.
Während Sie Ihre Besucher im Header fesseln müssen, macht es keinen Sinn, weiterhin Informationen auf der gesamten Zielseite bereitzustellen, wenn dies nicht einem zusätzlichen Storytelling-Ziel dient, das sie zur Konvertierung antreibt. Überprüfen Sie Ihre Zielseiten, um sicherzustellen, dass jeder Teil Ihrer Seite Spannung aufbaut und hilft, alle Hindernisse für die Konvertierung zu überwinden.
Schlagzeilen
Eine gut gestaltete Überschrift erfüllt mehrere Ziele gleichzeitig. Es sollte ansprechend sein, Ihre Marke hervorheben und einen überzeugenden Grund zum Handeln bieten. Es kann auch eine Unterüberschrift für zusätzlichen Kontext erforderlich sein, z. B. ein wenig mehr Details zu einem Sonderangebot.
Während eine verlockende Überschrift einige Elemente eines Kampagnenangebots hervorheben kann, kann und sollte sie keine ausführlichen Details vermitteln. Andernfalls riskieren Sie, Ihr Publikum zu verlieren, wenn es eine Textwand sieht, nachdem es auf Ihre Zielseite geklickt (oder getippt) hat.
Wenn Sie Ihre Überschrift überprüfen, fragen Sie sich:
Bezieht sich meine Überschrift präzise auf mein Produkt, meine Dienstleistung oder mein Sonderangebot?
Ihre Überschrift sollte so tiefgründig sein, dass sie sich nicht auf allgemeine Produkte oder Dienstleistungen beziehen kann. Es sollte spezifisch und persönlich für die Reise sein, die der Besucher unternommen hat.
Besteht meine Überschrift aus weniger als 10 Wörtern?
Wir versuchen, unsere Überschriften unter 50 Zeichen zu halten, und die ideale Länge liegt bei etwa sechs Wörtern.
Bietet es einen High-Level-Einblick in das Produkt?
Obwohl es nicht zu viele Details preisgeben sollte, sollten die Überschrift und der Haupttext mit den Informationen weiter unten auf der Zielseite verbunden sein.
Bin ich versucht, einen Absatz unter meiner Überschrift im Heldenbereich zu schreiben?
Wenn die Antwort „Ja“ lautet, überlegen Sie, wie Sie mit einem Heldenbild oder -video anstelle von Text Klarheit vermitteln können. Denken Sie auch darüber nach, wo Sie diese Informationen sonst noch bereitstellen können, und platzieren Sie sie in den Abschnitten Ihrer Zielseite.
All diese Fragen werden viel einfacher zu beantworten sein, sobald Sie Ihre Messaging-Hierarchie definiert haben. Sie wissen, welche Details Sie erweitern müssen und wofür Sie später auf der Seite sparen können. So vermeiden Sie, dass der Besucher so sehr überfordert wird, dass er nicht weiter scrollen möchte.
Heldenbild
Visuals sind entscheidend. Jeder – ob erfahrener Vermarkter oder gelegentlicher Internetnutzer – weiß, wann ein Bild auffällig oder abstoßend ist.

Sicher, Sie möchten ein atemberaubendes Bild auswählen. Davon müssen wir Sie nicht überzeugen. Wie oben erwähnt, kann eine sorgfältige Bildauswahl Ihrer Schlagzeilenbotschaft mehr Klarheit verleihen. Das Bild muss jedoch auch alle diese anderen Attribute aufweisen.
Zu prüfende technische Elemente:
- Ideale Abmessungen: 800 x 1200 Pixel (Bilder im Querformat funktionieren normalerweise am besten)
- Mobiles Rendering: Auf Mobilgeräte entfallen 55 % des Traffics, also wählen Sie ein Bild, bei dem die Details auf einem kleinen Bildschirm gut zu sehen sind
- Dateigröße: Groß genug für eine gute Bildqualität, aber klein genug, um schnell geladen zu werden
- Bildinhalte: Testen Sie, ob Menschen- oder Produktbilder besser abschneiden (manche sagen, dass Bilder von Menschen überzeugender sind, aber das hängt wirklich von Ihrer Marke und Branche ab)
Sie können auch Videos für Ihren Helden in Betracht ziehen, aber denken Sie daran, wie sich dies auf die Seitengeschwindigkeit auswirkt.
Seitengeschwindigkeit
Versetzen Sie sich in die Lage des Besuchers. Sie sehen in einer Anzeige etwas, das Ihnen gefällt, also klicken Sie darauf. Dann wartet man … und wartet … und man sieht den Ladebalken langsam vorbeischleichen.
In diesem Szenario ist es vollkommen menschlich, sich über die langsame Ladegeschwindigkeit zu ärgern und mit seinem Leben weiterzumachen. Wenn das Laden dieser Zielseite länger als 12 Sekunden dauert, werden Sie höchstwahrscheinlich abspringen. Deshalb ist die Seitengeschwindigkeit wichtig.
Wenn Sie die Aufmerksamkeit von jemandem haben, möchten Sie natürlich seine Zeit respektieren. Aber es ist auch entscheidend für Ihr Suchmaschinen-Ranking. Google verwendet mehr als 200 Faktoren, um das Seitenranking zu bestimmen, einschließlich der Ladegeschwindigkeit.
Testen Sie Ihre Seitengeschwindigkeit mit Google PageSpeed Insights, um zu sehen, wie sich Ihre Leistung entwickelt. Wenn es nicht den Anforderungen entspricht, fangen Sie an, Änderungen vorzunehmen.
Drei häufige Schuldige einer langsamen Seitengeschwindigkeit:
- Dateigrößen: Optimieren Sie Ihre Bilder und Videos, um kleinere Dateigrößen mit akzeptabler Qualität auszugleichen.
- Plugins: Wählen Sie diese Tools sorgfältig aus, sonst schaden sie Ihnen am Ende mehr, als dass sie Ihnen helfen.
- Webhosting: Vermeiden Sie langsame Ladezeiten, wenn Sie einen Anstieg des Datenverkehrs über ein Content-Delivery-Netzwerk haben, das die Serverlast verteilt.
Weitere Informationen zur Korrektur langsamer Zielseitengeschwindigkeiten finden Sie in unserem ausführlichen Beitrag zu diesem Thema. Das PageSpeed Insights-Tool von Google kann auch Tipps zur Verbesserung der Ladezeiten geben, obwohl es zeitaufwändig ist, wenn Sie mehrere Zielseiten haben.
CTA-Platzierung
Während Sie möglicherweise strategisch planen, wann und wo Sie auf bestimmte Messaging-Punkte detaillierter eingehen, denken Sie daran, dass Besucher sich jederzeit für eine Konvertierung entscheiden können. Wenn Ihr Call-to-Action nicht zugänglich ist, während Kunden auf Ihrer Seite nach unten scrollen, entgehen Ihnen Conversions.
Denken Sie an das letzte Mal, als Sie auf eine Facebook-Werbung für etwas geklickt haben, das Sie kaufen wollten – sagen wir mal, eine Jogginghose, die Sie letzte Woche bei Target gesehen haben. Sie haben die perfekt getimte Anzeige gesehen und sich daran erinnert, wie weich und bequem die Hose aussah. Sie haben also geklickt.
Stellen Sie sich nun vor, Sie müssten nach dieser Schaltfläche „In den Warenkorb“ suchen und durch alle Produktdetails scrollen – vorbei an den technischen Spezifikationen des Stoffes, vorbei an anderen Bewertungen dieser Jogginghose. Wenn Sie es eilig hätten (was, seien wir ehrlich, die meisten von uns sind), würden Sie wahrscheinlich abgelenkt werden und vergessen, die Transaktion abzuschließen.
Die Leute haben nicht immer die Geduld, eine Seite nach unten zu scrollen. Sie konvertieren, wenn sie das Gefühl haben, dass sie genug Informationen haben, und sie erwarten eine sofortige Lösung.
Ein weiteres Beispiel: Durch das Hinzufügen einer zusätzlichen CTA-Schaltfläche zu dieser Zielseite ohne weitere Designanpassungen stiegen die Conversions um fast 600 %:


Begraben Sie Ihren CTA nicht. Lies weiter, um mehr darüber zu erfahren, wie du es wiederbeleben kannst.
Wir empfehlen auch diese zusätzlichen Taktiken:
- Passen Sie die Online-Lesestile F-Muster und Z-Muster an.
- Stilisieren Sie Ihren Button nicht zu sehr.
- Verwenden Sie kontrastierende Farben, damit der CTA-Button leicht zu erkennen ist.
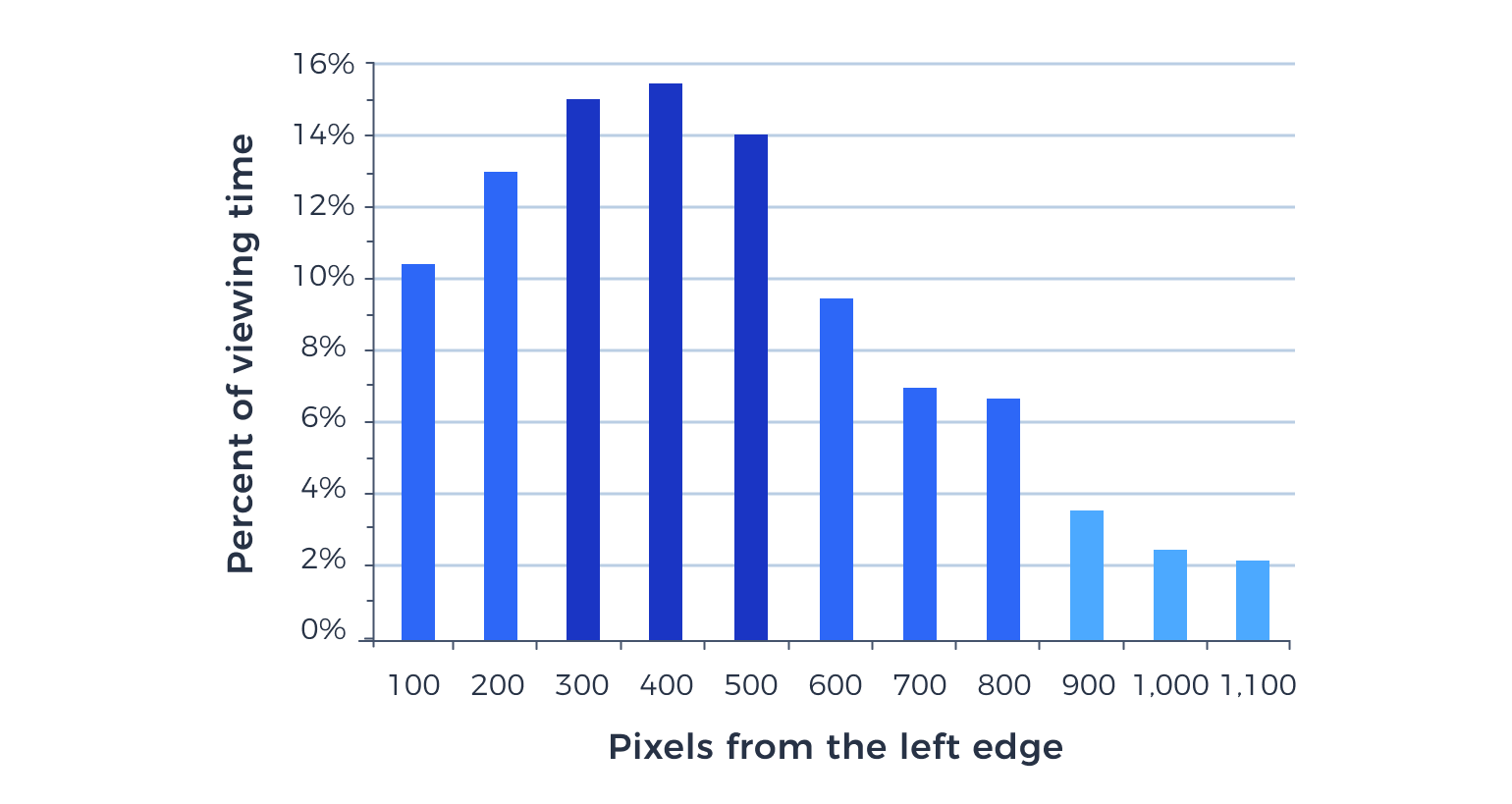
- Und scheuen Sie sich nicht, den Standort Ihrer CTAs zu testen. In ihrer Forschung
Die Nielsen Norman Group fand heraus, dass die linke Seite des Bildschirms mehr Aufmerksamkeit erhält als die rechte Seite.

Der richtige Plan für den Conversion-Erfolg
Wenn das Implementieren von Änderungen an Ihren Zielseiten zur Verbesserung der Leistung wie eine überwältigende Aufgabe erscheint, muss dies nicht der Fall sein. Instapage kann helfen. Wir bieten drei Pläne und verschiedene Preisoptionen an, damit Sie den richtigen Weg zu mehr Werbeerfolg finden. Alle Instapage-Pläne finden Sie hier.
