So entwerfen Sie eine effektive FAQ-Seite + 10 Beispiele
Veröffentlicht: 2021-02-10Häufig gestellte Fragen (FAQ)-Seiten sind auf Unternehmenswebsites unglaublich verbreitet und zielen darauf ab, einige der dringendsten Fragen Ihrer Besucher zu beantworten. Sie können Zeit sparen, Conversions steigern, indem sie sofortige Antworten liefern, und die Benutzererfahrung insgesamt verbessern.
Eine schlecht gestaltete Seite oder eine Seite, die allgemeine Bedenken nicht anspricht, ist jedoch nicht hilfreich. Idealerweise ist Ihre FAQ-Seite einfach zu navigieren, damit Benutzer die benötigten Informationen schnell finden können. Um dies zu erreichen, sollten Sie Beispiele hervorragender FAQ-Seiten aus dem Internet studieren und dann die Techniken implementieren, die sie verwenden.
In diesem Artikel sprechen wir darüber, warum FAQ-Seiten so nützlich sind und wie man sie beim Erstellen einer Website gestaltet. Dann zeigen wir Ihnen zehn leistungsstarke Beispiele für FAQ-Seiten. Lasst uns anfangen!
Inhaltsverzeichnis
- Warum Sie eine FAQ-Seite auf Ihrer Website brauchen
- So erstellen Sie eine FAQ-Seite (5 wichtige Tipps)
- 1. Entscheiden Sie, welche Fragen aufgenommen werden sollen
- 2. Kategorisieren Sie Ihre FAQs
- 3. Erstellen Sie eine Hierarchie für Ihre FAQ-Seite
- 4. Aktualisieren Sie Ihre FAQ-Seite regelmäßig
- 5. Wählen Sie ein klares Design für Ihre FAQ-Seite
- 10 Beispiele effektiver FAQ-Seiten
Warum Sie eine FAQ-Seite auf Ihrer Website brauchen
Wenn Sie ein Online-Geschäft betreiben, haben Sie es wahrscheinlich mit einer ständigen Flut von Kundenanfragen zu tun. Sie haben wahrscheinlich Benutzer, die Fragen zu Ihren Dienstleistungen, Preisen, Lieferungen, technischen Problemen usw. stellen.
Um Wohlwollen und Vertrauen aufzubauen, müssen Sie jede Frage beantworten. Sobald Sie jedoch lange genug im Geschäft sind, werden Sie feststellen, dass viele Benutzer immer wieder dieselben Fragen stellen. Hier kommt die FAQ-Seite ins Spiel.
Eine FAQ-Seite ist – wie der Name schon sagt – eine Zusammenstellung häufiger Anfragen und kurzer Antworten:

Indem Sie all diese Informationen auf einer Seite zusammenstellen, schlagen Sie mehrere Fliegen mit einer Klappe. Zu den wichtigsten Vorteilen des Hinzufügens einer FAQ-Seite auf Ihrer Website gehören:
- Es kann die Anzahl der E-Mails, Anrufe oder Tickets reduzieren, die Sie bearbeiten müssen.
- Benutzer können die benötigten Informationen schnell finden, anstatt auf eine Antwort von Ihnen warten zu müssen.
- Ihr Team kann sich auf andere Aufgaben konzentrieren, anstatt sich den ganzen Tag mit Fragen zu beschäftigen.
- Wenn es wächst, haben Sie die Möglichkeit, auf Schlüsselwörter abzuzielen, die Sie mit dem Rest Ihres Inhalts möglicherweise nicht ansprechen können.
Insgesamt macht eine FAQ-Seite nicht nur das Leben Ihrer Benutzer einfacher; Es kann auch dazu beitragen, Ihre Arbeitsbelastung zu verringern und mehr Verkehr anzuziehen.
So erstellen Sie eine FAQ-Seite (5 wichtige Tipps)
Obwohl FAQ-Seiten in der Regel relativ einfach sind, gibt es ein paar Dinge, die Sie beim Erstellen einer solchen beachten müssen. Bevor wir uns einige Designbeispiele ansehen, lassen Sie uns über einige Tipps sprechen, die Sie beim Erstellen einer FAQ-Seite beachten sollten.
1. Entscheiden Sie, welche Fragen aufgenommen werden sollen
Der Kern einer FAQ-Seite sind natürlich ihre Fragen und Antworten. Sie müssen nicht jede potenzielle Frage von Kunden beantworten, aber es ist klug, sich auf die häufigsten Anfragen zu konzentrieren.
Wenn Sie beispielsweise eine Website für ein Plug-in haben, könnten Sie einige Abschnitte in eine FAQ-Seite aufnehmen:
- Was macht das Plugin?
- Funktioniert es mit anderen beliebten Tools und Themen?
- Was ist der Unterschied zwischen der kostenlosen und der Premium-Version des Plugins (falls vorhanden)?
- Wie kann ich mit der Verwendung des Plugins beginnen?
Als Faustregel gilt, dass die Fragen, die Sie auf dieser Seite behandeln sollten, relativ niedrig sind und kurz beantwortet werden können. Wenn Sie den Inhalt prägnant halten, kann die Seite einfacher zu navigieren sein.
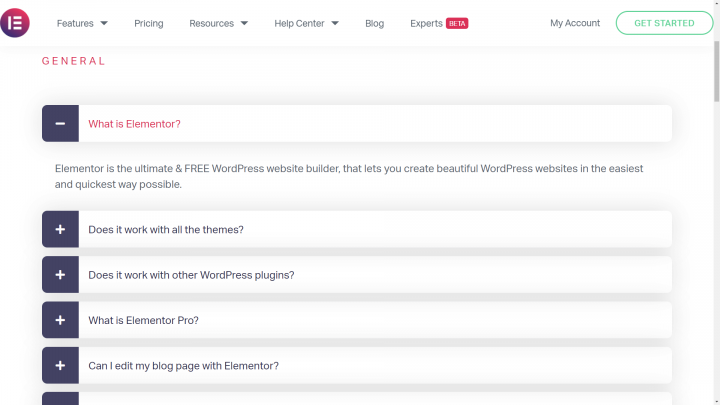
Eine Gestaltungsmöglichkeit, die viele FAQ-Seiten übernehmen und die wir empfehlen, ist die Verwendung von „Akkordeons“. Sie können eine Liste mit Fragen haben, die es Benutzern ermöglicht, jedes Element zu erweitern, um die Antworten zu sehen, nach denen sie suchen:

Für komplexere oder spezifischere Fragen können Sie eine Wissensdatenbank erstellen, die detaillierte Antworten und Informationen bereitstellt.
2. Kategorisieren Sie Ihre FAQs
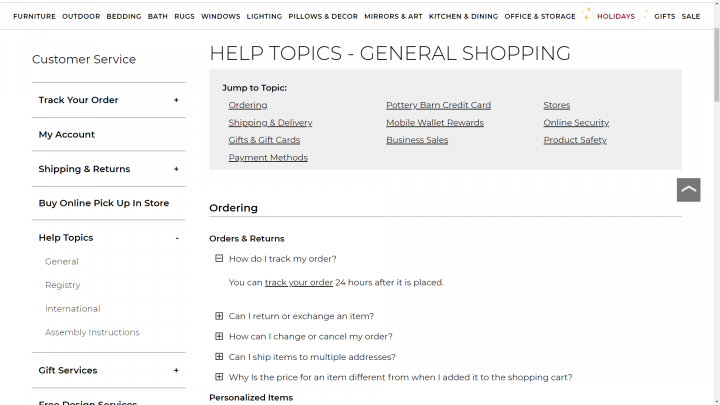
Sobald Sie eine Liste der Fragen haben, die Sie beantworten möchten, empfehlen wir, sie in Kategorien zu unterteilen. Sie könnten zum Beispiel einen Abschnitt für allgemeine Fragen haben, einen weiteren für technische Fragen und einen dritten, der sich mit der Abrechnung befasst.
Je größer Ihre FAQ-Seite wird, desto notwendiger werden die Kategorien. Wir empfehlen die Verwendung von Unterüberschriften, damit Benutzer die gesuchten Fragen leichter finden können. Darüber hinaus kann dieses Element dabei helfen zu verdeutlichen, welche Art von Inhalt Benutzer in jeder Kategorie finden.
Irgendwann beantworten Sie vielleicht so viele Fragen, dass es gerechtfertigt ist, eine FAQ-Seite für jede Kategorie zu erstellen. Wenn Sie dieses Stadium erreichen, kann es hilfreich sein, Ihre Haupt-FAQ-Seite in etwas anderes umzubenennen, z. B. Hilfezentrum, um Verwirrung zu vermeiden.
3. Erstellen Sie eine Hierarchie für Ihre FAQ-Seite
FAQ-Seiten sind unglaublich wichtig und können das Leben Ihrer Benutzer sowie Ihr eigenes einfacher machen. Es ist jedoch nicht üblich, einen Link zu Ihrer FAQ-Seite in das primäre Navigationsmenü aufzunehmen.
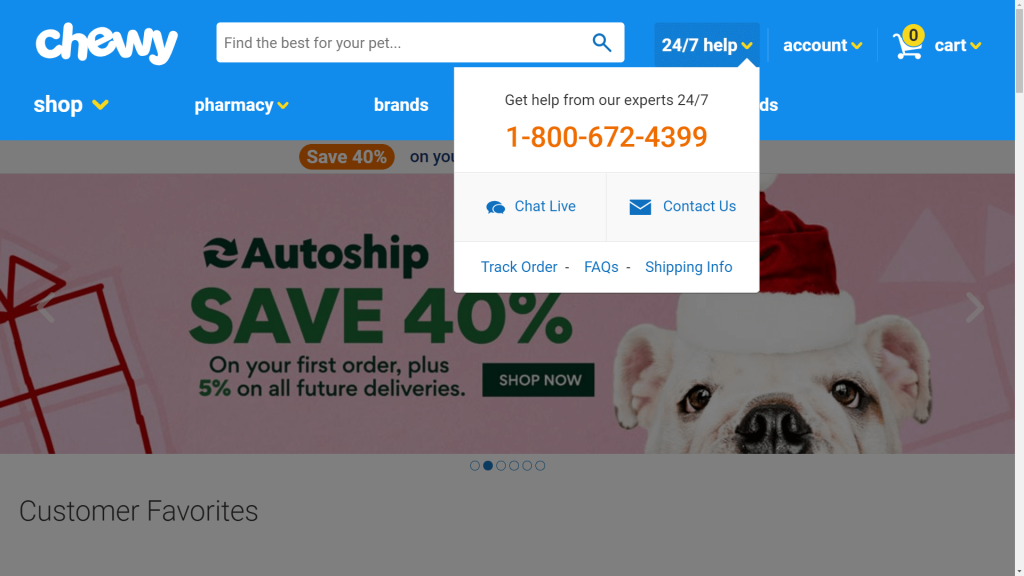
Stattdessen verlinken viele Unternehmen in einem breiteren Untermenü darauf, das alle Support-bezogenen Seiten abdeckt:

Eine weitere beliebte Option ist es, in der Fußzeile Ihrer Website auf Ihre FAQ-Seite zu verlinken. Viele Websites mit komplexen Hierarchien (d. h. vielen Seiten) verwenden ihre Fußzeilen, um alle Links einzuschließen, die die primären Menüs nicht enthalten können:

Wenn Ihre Website mehr als eine supportbezogene Seite enthält, empfehlen wir, diese in einer Support- oder Hilfe -Kategorie zu bündeln. Auf diese Weise wissen Benutzer, welche Seiten sie erreichen müssen, um die gewünschten Antworten zu erhalten.
4. Aktualisieren Sie Ihre FAQ-Seite regelmäßig
Die Fragen, die Benutzer jetzt zu Ihrem Unternehmen, Ihren Produkten und Dienstleistungen stellen, sind möglicherweise nicht dieselben, die sie in ein paar Monaten oder Jahren haben werden. Wenn sich Ihr Unternehmen weiterentwickelt, sollte Ihre FAQ-Seite dies auch tun.
Kurz gesagt bedeutet dies, dass Sie nach neuen, aber häufig gestellten Fragen der Benutzer Ausschau halten, damit Sie Möglichkeiten finden, Ihre FAQ-Seite zu erweitern. Denken Sie jedoch daran, dass nicht alle Fragen einen Platz auf dieser Seite verdienen.
Wenn Sie nur einmal im Jahr eine bestimmte Frage erhalten, lohnt es sich wahrscheinlich nicht, Ihre FAQ-Seite zu aktualisieren. Wenn Ihr Produkt oder Unternehmen jedoch größere Änderungen erfährt, ist dies ein guter Grund, den Inhalt dieser Seite zu überprüfen.
5. Wählen Sie ein klares Design für Ihre FAQ-Seite
Natürlich folgen nicht alle FAQ-Seiten dem gleichen Stil. Was das Webdesign betrifft, gibt es jedoch einige gemeinsame Themen. Normalerweise möchten Sie, dass das Design so einfach wie möglich ist, damit es einfach zu navigieren ist und nicht von den Antworten ablenkt.
Sie können erwägen, nach Möglichkeit Calls-to-Action (CTAs) auf der Seite zu integrieren. Schließlich werden einige Leute diese Seite besuchen, bevor sie sich entscheiden, Ihre Dienste zu nutzen. Wenn Ihre Antworten überzeugend genug sind, können sie Ihnen helfen, die Conversions zu steigern.
Um eine bessere Vorstellung davon zu bekommen, wie Sie eine FAQ-Seite gestalten könnten, hilft es, sich Beispiele aus der Praxis anzusehen. Im nächsten Abschnitt werden wir uns einige ansehen und besprechen, warum sie so gut funktionieren.
10 Beispiele effektiver FAQ-Seiten
Obwohl FAQ-Seiten normalerweise nicht auffällig sind, können Sie dennoch viel lernen, indem Sie sich ansehen, wie andere Unternehmen ihre angehen. Hier sind zehn Beispiele für FAQ-Seiten einiger bekannter Marken.
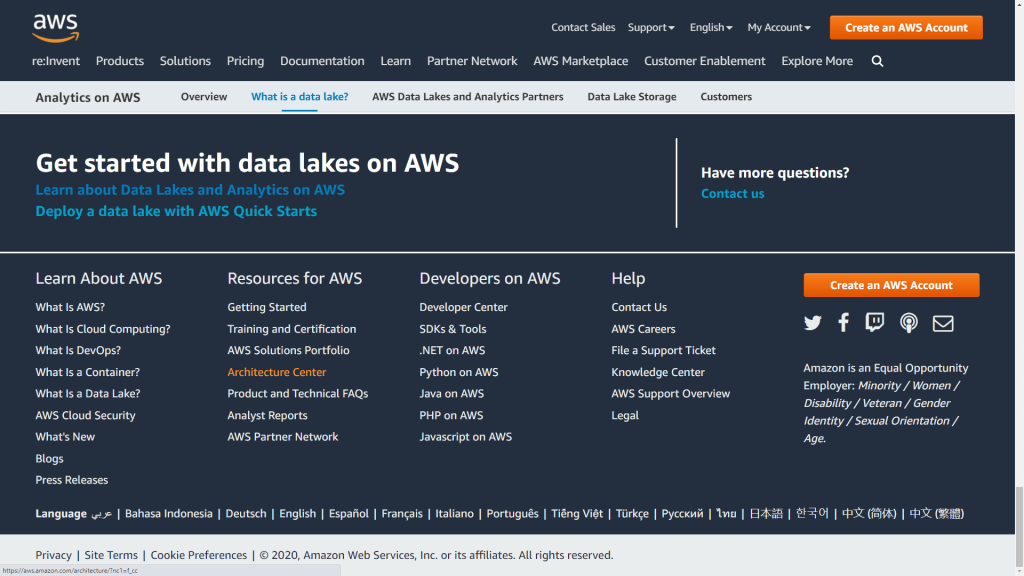
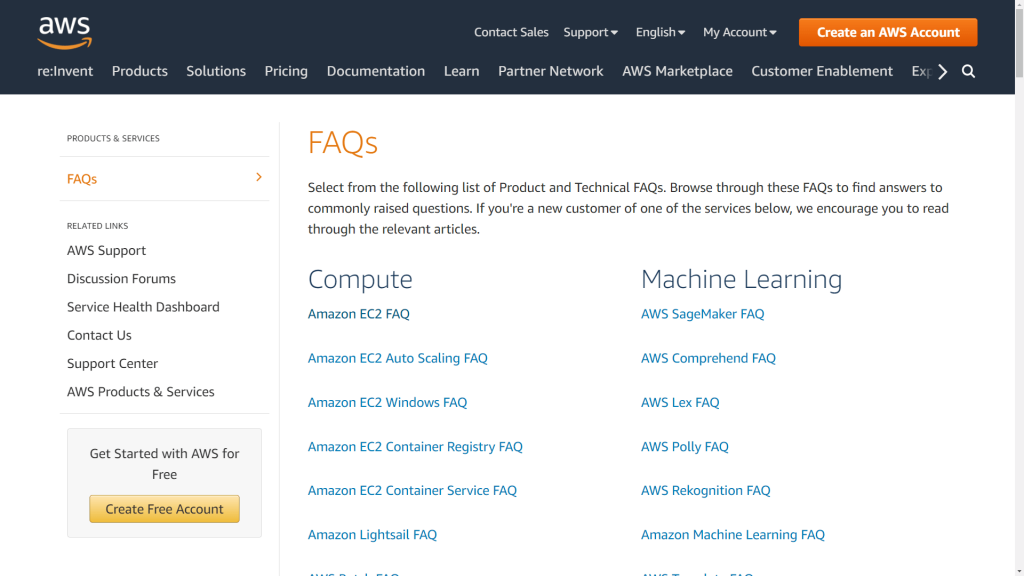
1. Amazon-Webdienste (AWS)

FAQ-Seiten werden nicht viel komplexer als diese von Amazon Web Services (AWS). Angesichts der Fülle an Dienstleistungen, die das Unternehmen anbietet, ist es nur logisch, dass es nicht alle häufigsten Fragen auf einer Seite unterbringen kann.
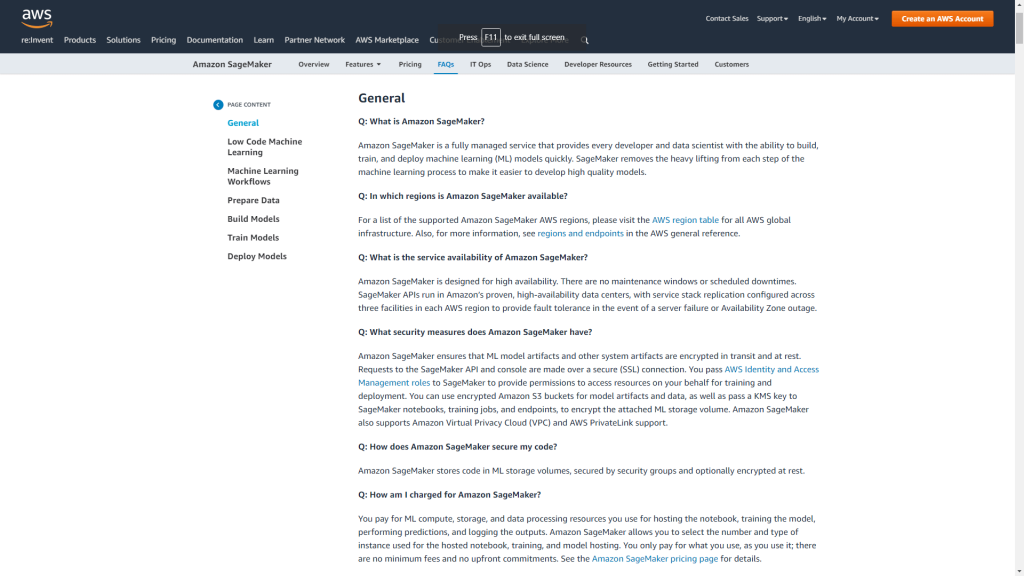
Was AWS tut, ist seine primäre FAQ-Seite, um auf einzelne Seiten für jeden seiner Dienste zu verlinken. Diese einzelnen FAQ-Seiten sind prägnant und auf den Punkt gebracht, und sie heben Fragen in einer fetten Schrift hervor, was eine kluge Designwahl ist:

Darüber hinaus enthält AWS ein Inhaltsverzeichnis, mit dem Sie auf den FAQ-Seiten durch die Kategorien navigieren können. Wenn Ihre Seite mehrere Abschnitte enthält, kann die Verwendung einer Tabelle es Kunden viel einfacher machen, die benötigten Informationen zu finden.
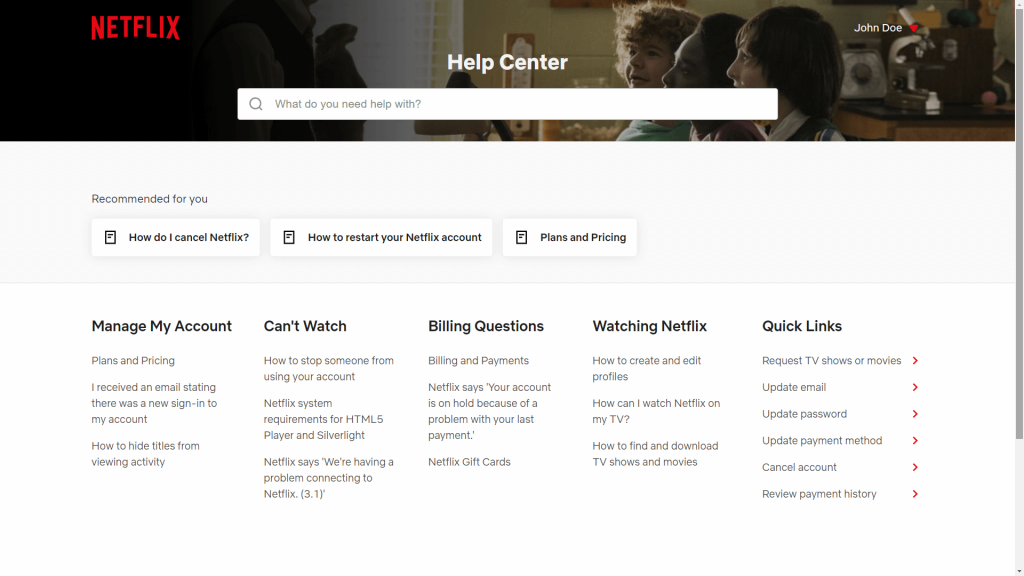
2. Netflix

Die Hilfeseite von Netflix ist aus gestalterischer Sicht einfach, bleibt aber dank ihrer intuitiven Bedienung eines unserer Lieblingsbeispiele. Ein wichtiger Aspekt ist, dass sich die Suchleiste vorne und in der Mitte der Seite befindet und nicht im Navigationsmenü versteckt ist, wie es auf vielen anderen Websites der Fall ist.
Diese Designauswahl ermutigt Benutzer, die Suchfunktion zu verwenden, anstatt durch mehrere Kategorien und Seiten zu kriechen, um die benötigten Antworten zu finden. Um das Leben noch einfacher zu machen, enthält Netflix eine kurze Zusammenfassung von Fragen, die es Ihnen basierend auf den häufigsten Fragen von Benutzern „empfiehlt“.
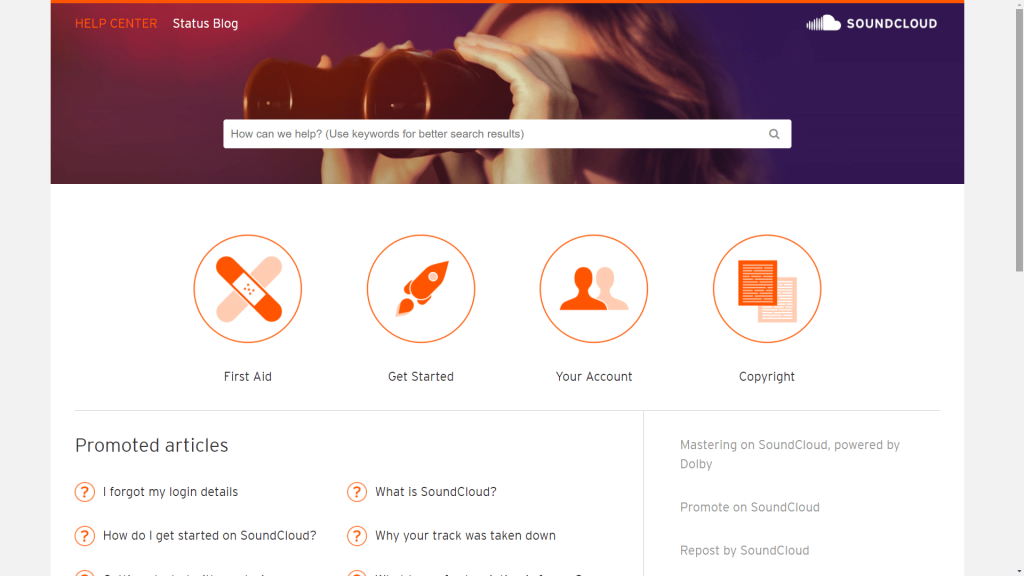
3. SoundCloud

Die FAQ-Seite von SoundCloud verwendet einen ähnlichen Ansatz wie Netflix. Oben auf der Seite befindet sich eine Suchleiste, sodass Sie auf das Durchsuchen von Kategorien verzichten und die benötigten Antworten sofort nachschlagen können.
Wenn Sie genau hinsehen, werden Sie feststellen, dass die Suchleiste Sie dazu auffordert, Schlüsselwörter zu verwenden, um Antworten zu finden. Es ist eine einfache Ergänzung, die jedoch einen erheblichen Unterschied in der Art und Weise bewirken kann, wie Benutzer mit dem Element interagieren.
Im weiteren Verlauf verwendet SoundCloud Symbole, um Ihnen zu helfen, zwischen den wichtigsten Fragekategorien zu unterscheiden. Die Idee ist, dass Sie, wenn Sie die Suchfunktion nicht verwenden möchten, schnell zu der gesuchten Fragenkategorie springen können.

Es gibt auch eine Liste mit beworbenen Artikeln oder Top-Fragen, die einige der beliebtesten Anfragen von Besuchern beantworten sollten. Alles in allem ist diese FAQ-Seite ein solides Beispiel für eine effektive Hierarchie.
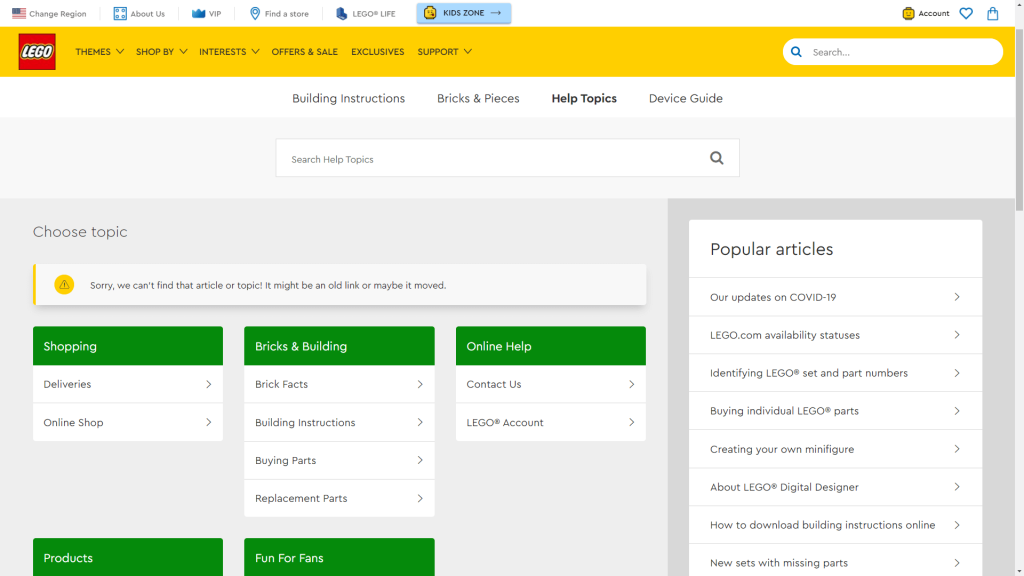
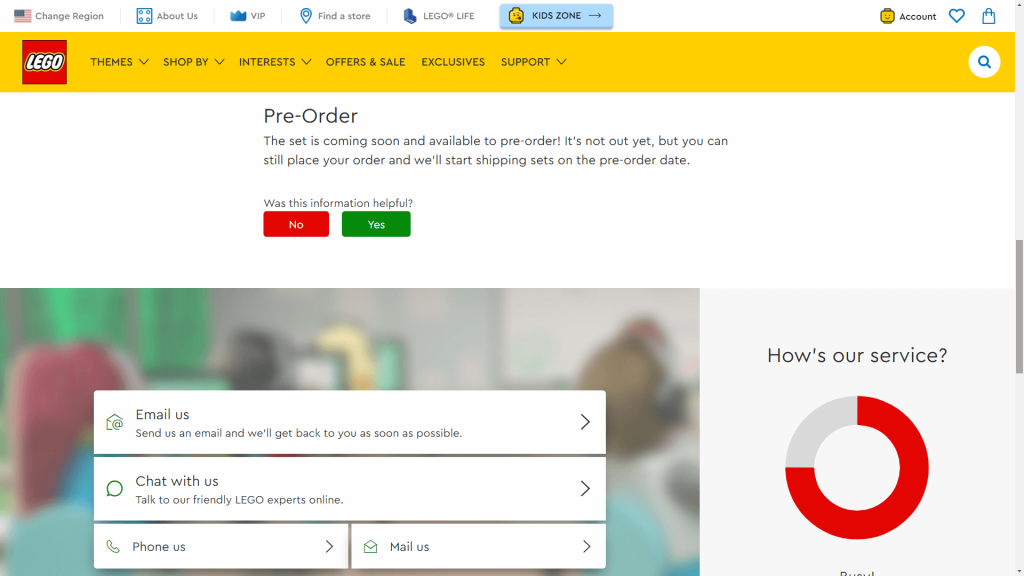
4. Lego

Es sollte nicht überraschen, dass die FAQ-Seite von Lego viel bunter ist als die anderen Beispiele, die wir Ihnen bisher gezeigt haben. Lego verwendet seine markanten leuchtenden Farben, um Ihnen bei der Unterscheidung zwischen den Fragekategorien zu helfen, was die Navigation auf der Seite erleichtert.
Es gibt auch eine Seitenleiste, die auf einige der beliebtesten Artikel und Fragen verweist, was dazu beiträgt, noch mehr abzudecken. Für bestimmte Frageseiten enthält Lego einige der Funktionen, die wir auf anderen Websites hervorgehoben haben, wie z. B. Kontaktabschnitte und Umfragen darüber, wie informativ die Antworten sind:

Obwohl das Design hier etwas eklektisch ist, ist es ein starkes Beispiel dafür, wie Sie Funktionen kombinieren können, um FAQ-Seiten noch effektiver zu machen.
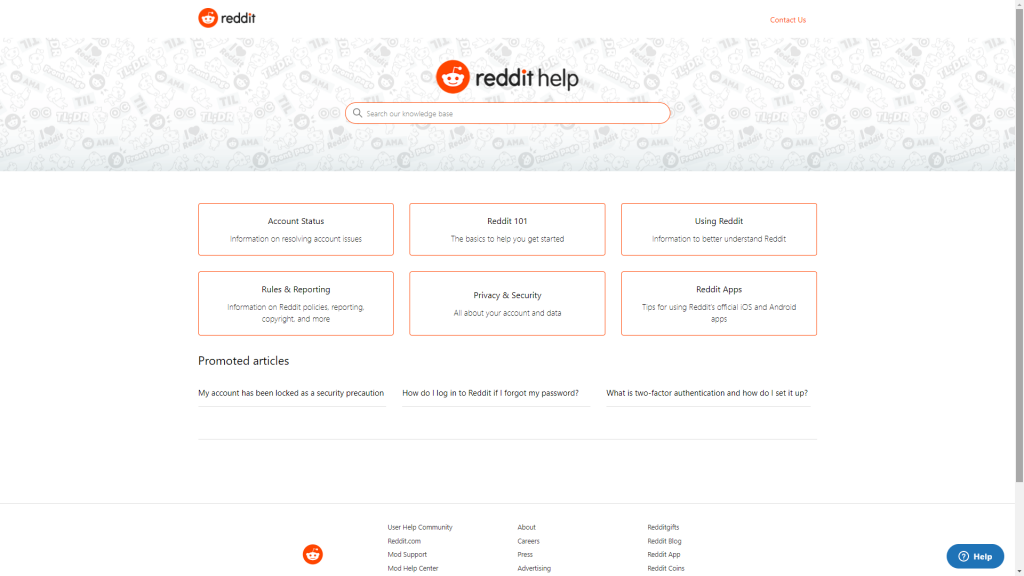
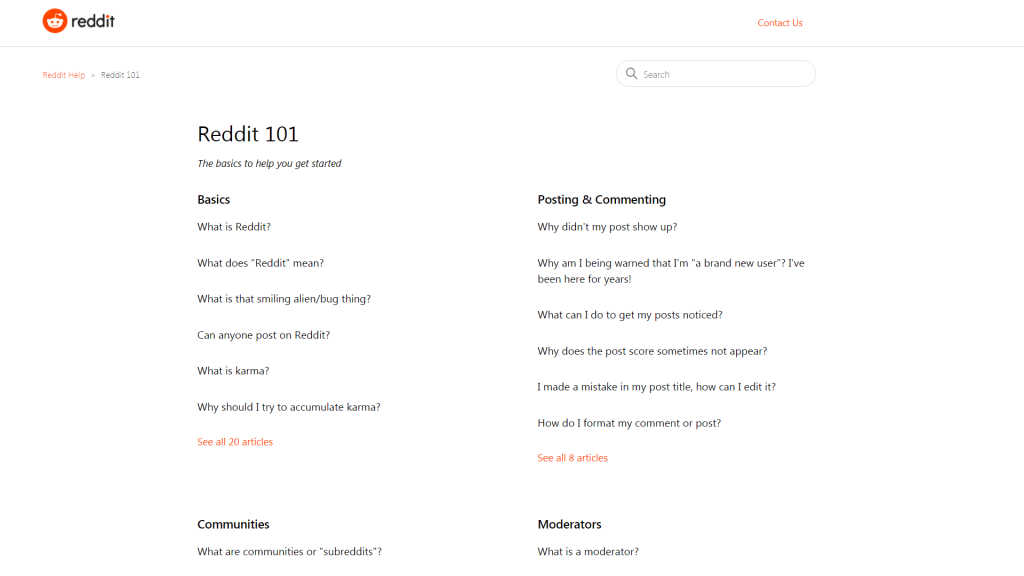
5. Reddit-Hilfe

Reddit ist eine der beliebtesten Social-Media-Plattformen im Internet, daher sollte es nicht überraschen, dass es eine umfassende FAQ-Seite für seine Benutzer bietet.
Diese FAQ-Seite ist einfach zu navigieren, da sie ihren Inhalt in Kategorien unterteilt. Darüber hinaus sind Kategorienamen aussagekräftiger als das, was Sie normalerweise in FAQ-Abschnitten finden. Anstelle von Getting Started haben Sie Reddit 101, um nur ein Beispiel zu nennen.
Idealerweise sollte Ihre FAQ-Seite die gleiche Terminologie wie der Rest Ihrer Website verwenden, damit Ihre Benutzer sie leichter durchsuchen können. Was das Design angeht, ist Reddits FAQ allzu einfach, aber das ist nicht unbedingt eine schlechte Sache:

Bei einer so umfangreichen FAQ-Seite wie dieser übertrumpft Benutzerfreundlichkeit stilvolles Design. Solange die Seite einfach zu navigieren ist und nicht vom Rest Ihrer Website ablenkt, sollte sie ihre Aufgabe erfüllen.
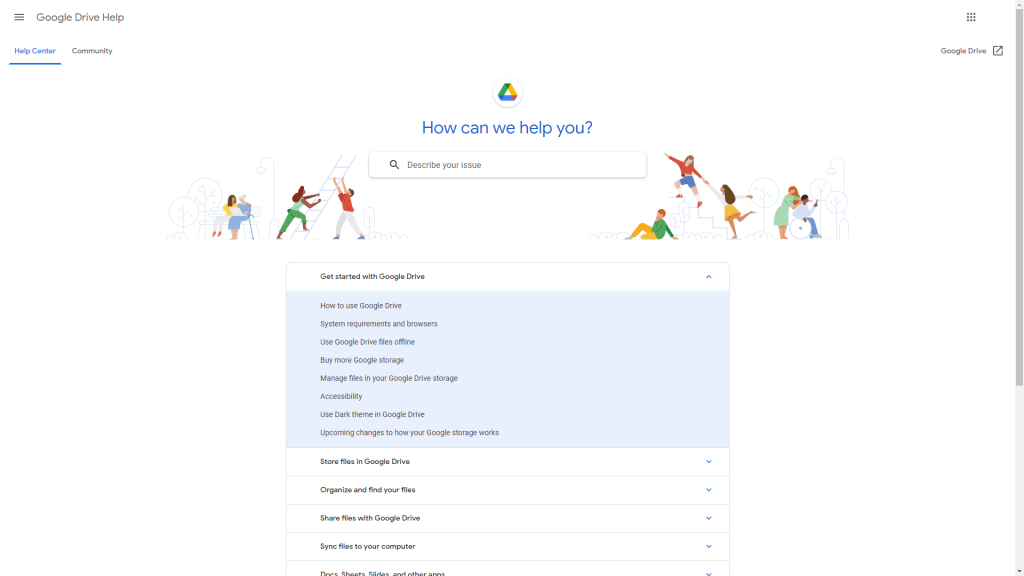
6. Google Drive

Jeder Online-Tech-Service, der sein Geld wert ist, benötigt eine umfangreiche FAQ-Seite. Google Drive ist keine Ausnahme, aber es widersetzt sich Designtrends, indem es alle seine am häufigsten gestellten Fragen unter einem Akkordeon enthält.
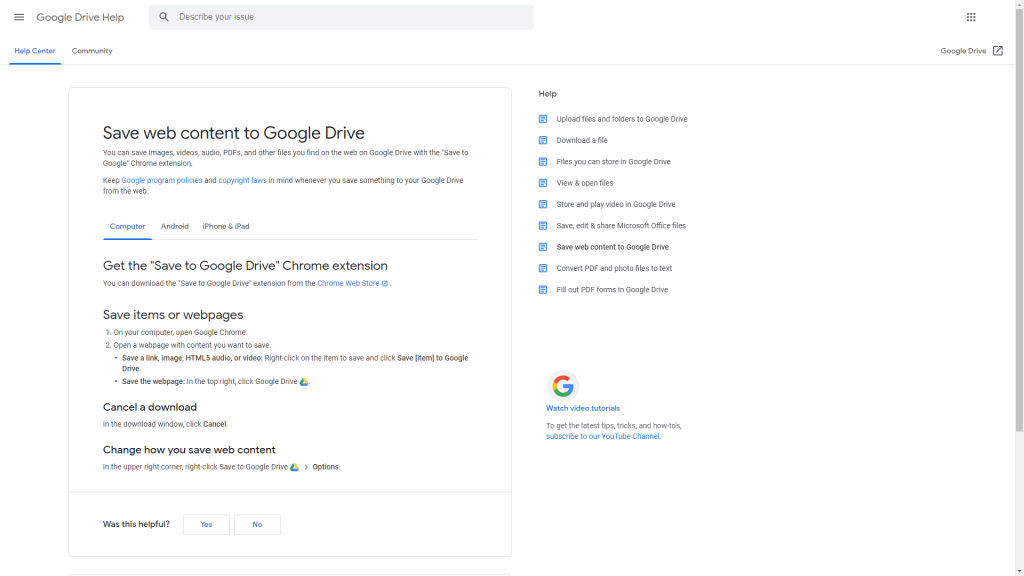
Sie können auf ein beliebiges Element innerhalb des Akkordeons klicken, um es zu erweitern, und Sie sehen alle darin enthaltenen Fragen. Wenn Sie auf diese Fragen klicken, werden Sie zu fachmännisch formatierten Antwortseiten weitergeleitet. Beachten Sie, dass Google Drive sowohl Unterüberschriften als auch Registerkarten verwendet, um Ihnen beim Navigieren durch den Inhalt jeder Antwort zu helfen:

Ein Fehler, den viele FAQ-Seiten machen, besteht darin, ihren Antworten keine Formatierung hinzuzufügen. Jede Antwort ist eine Gelegenheit für Benutzer, diesen Inhalt über Suchmaschinen zu finden, und selbst wenn dies nicht der Fall wäre, sollte der Inhalt dennoch so strukturiert sein, dass er leicht lesbar ist.
Ein weiterer kluger Schachzug von Google Drive besteht darin, verwandte Fragen in ein Menü rechts neben der Hauptantwort aufzunehmen, sodass Sie zwischen den Seiten wechseln können, ohne zur Haupt-FAQ zurückzukehren.
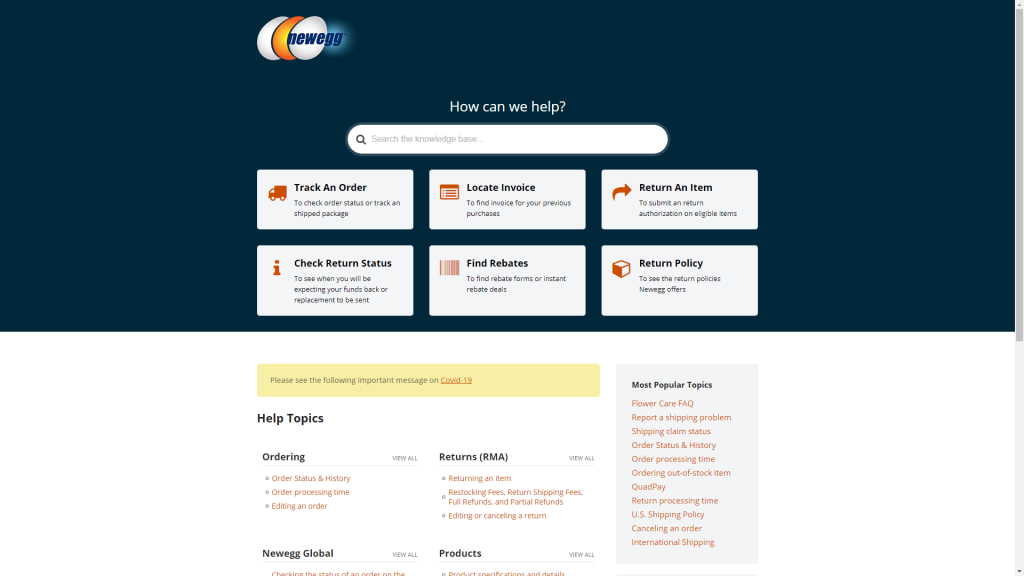
7. Newei

E-Commerce-Shops benötigen einige der umfassendsten FAQ-Seiten, die Sie online finden. Wenn Ihr Geschäft wächst, sollte auch Ihre FAQ-Seite wachsen, denn Ihre Kunden werden viele Fragen stellen müssen.
Die FAQ-Seite von Newegg ist ein perfektes Beispiel dafür. Es enthält Hunderte von Antworten, die auf über zehn Kategorien verteilt sind. Um die Navigation jedoch zu vereinfachen, werden die häufigsten Fragekategorien oben auf der Seite direkt unter der Suchleiste hervorgehoben.
Das Ziel hier ist, dass, wenn Sie nicht genau wissen, wonach Sie suchen, einer dieser Abschnitte die Antwort enthalten sollte, die Sie benötigen. Wenn dies nicht der Fall ist, können Sie mit den restlichen FAQ-Abschnitten fortfahren.
8. LinkedIn

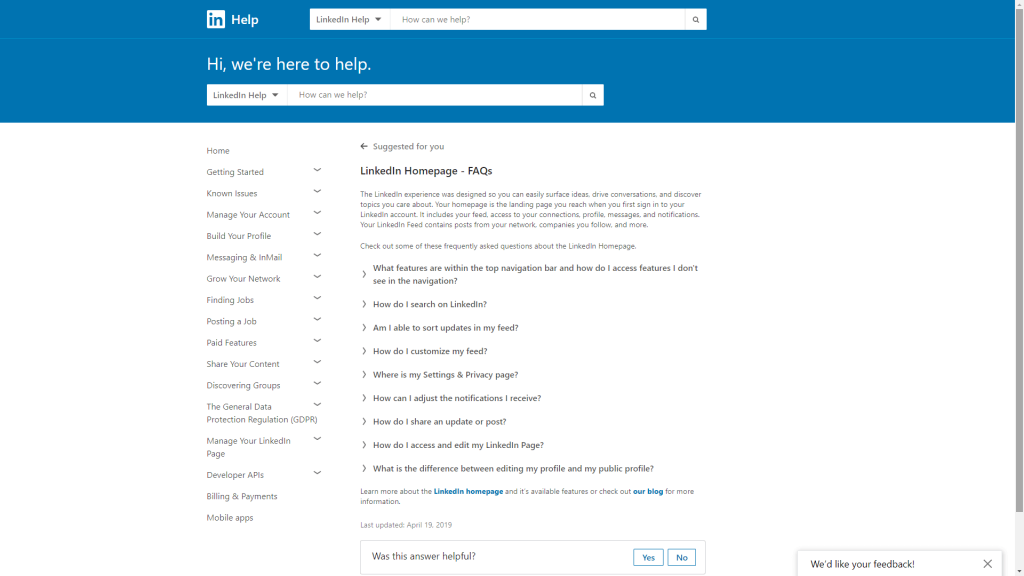
Millionen von Menschen nutzen LinkedIn zum Netzwerken und zur Stellensuche. Bei so vielen Benutzern und so hohen Einsätzen liegt es nahe, dass LinkedIn eine FAQ-Seite benötigt, die so ziemlich alles abdeckt, wonach Benutzer suchen könnten.
Um dieses Problem zu lösen, verwendet LinkedIn für seine FAQ-Seite einen sehr einfachen Ansatz. Die Hauptseite enthält links ein Akkordeonmenü, das sich über ein Dutzend Kategorien erstreckt. Jede dieser Kategorien hat wiederum eine eigene Seite mit Links zu verwandten Artikeln.
Wie Sie sehen können, ist das FAQ-Design von LinkedIn spärlich. Das ist jedoch keine schlechte Sache, wenn man bedenkt, wer die Zielgruppe ist. Da viele Benutzer möglicherweise nicht sehr technisch versiert sind, ist es wichtig, dass LinkedIn seine FAQ-Seite so anpasst, dass sie so einfach wie möglich ist.
9. Ziel

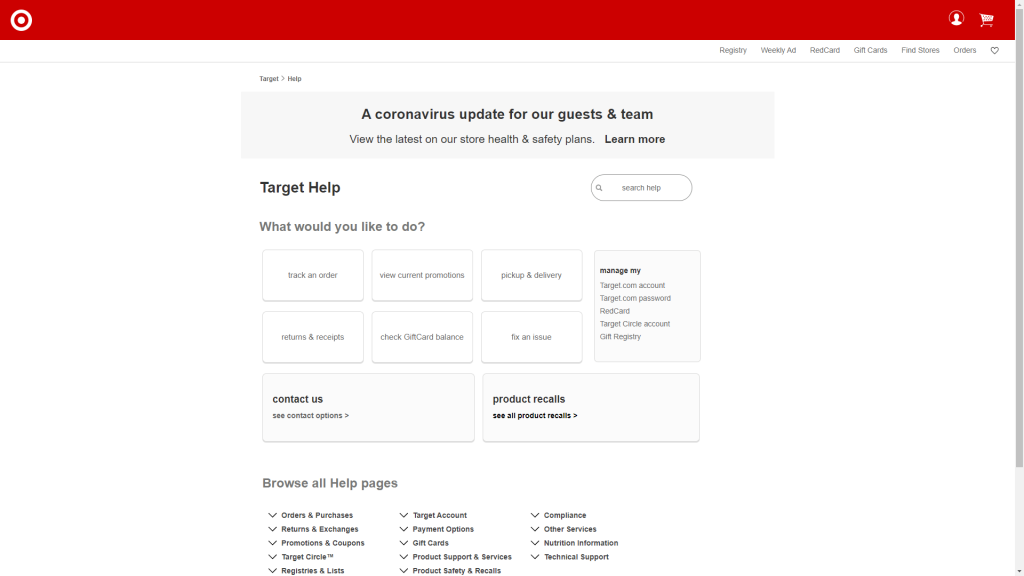
Target verwendet einen der einfachsten Ansätze für das Design von FAQ-Seiten, die wir bisher gesehen haben. Die Seite verwendet einen CTA, um Sie aufzufordern, zu entscheiden, womit Sie Probleme haben. Sobald Sie einen Abschnitt erstellt haben, führt Sie Target zu einer anderen Seite, auf der Sie gefragt werden, was Ihr spezifisches Problem ist.
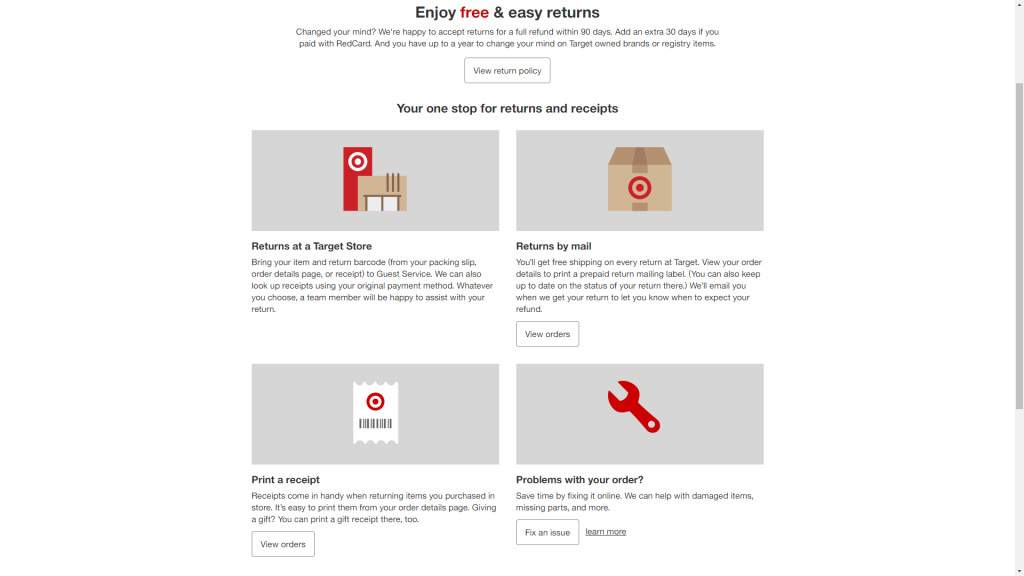
Wenn Sie mehr über Rücksendungen und Quittungen erfahren möchten, sehen Sie beispielsweise Folgendes:

Jedes Problem enthält eine kurze Beschreibung, die Ihnen hilft, Ihr Problem zu identifizieren, und führt Sie dann zu einer Lösung.
Im Wesentlichen nimmt Target den traditionellen FAQ-Ansatz, eine Liste von Fragen einzufügen, und rüttelt ihn auf. Stattdessen stellen Sie den Kunden spezifische Fragen, um sie zu den Antworten zu führen, die sie benötigen.
10. USPS

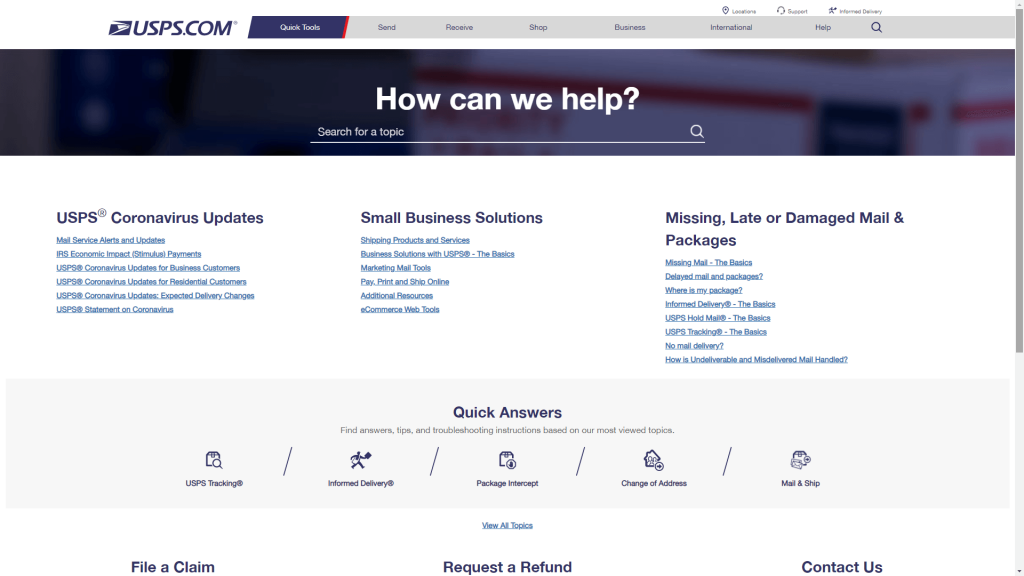
Wenn es einen Dienst gibt, der eine FAQ-Seite benötigt, dann ist es USPS. Da so viele Menschen von diesem Unternehmen abhängen, um ihre Post und Pakete zu erhalten, muss es eine enorme Menge an Supportanfragen und Telefonanrufen bewältigen.
Das Tolle an einer umfassenden FAQ-Seite ist, dass sie dazu beitragen kann, Supportanfragen über andere Kanäle zu reduzieren und Ihnen so die Arbeit zu erleichtern. Diese spezielle Seite wird mit drei Abschnitten geöffnet, die die häufigsten Fragen behandeln, nach denen USPS-Kunden suchen, und geht dann zu einem Abschnitt „Schnellantworten“ über (der gleichzeitig als FAQ-Kategorie dient).
Wenn Sie auf eine dieser Kategorien klicken, gelangen Sie zu einer Liste der spezifischen Fragen. Auf Schritt und Tritt können Sie immer noch die Suchfunktion der FAQ verwenden, die alle Hilfebereiche nachahmen sollten.
Entwerfen Sie eine effektive FAQ-Seite mit Elementor
Inzwischen haben Sie hoffentlich eine ziemlich gute Vorstellung davon, was eine effektive FAQ-Seite ausmacht. Wenn Sie es schaffen, die Fragen der Benutzer zu beantworten und es ihnen leicht machen, die benötigten Informationen zu finden, können Sie Ihre Seite als Erfolg betrachten.
Wenn es um FAQ-Seiten geht, denken Sie außerdem daran, sowohl Funktionalität als auch Stil zu kombinieren. Das bedeutet, sich für Designs zu entscheiden, die nicht vom Text ablenken, und Funktionen wie Suchleisten zu priorisieren, damit Benutzer schneller Antworten finden.
Haben Sie Fragen zum Erstellen einer FAQ-Seite? Fragen Sie im Kommentarbereich unten nach!
Erstaunliche Webseiten
WordPress-Websites