So verwenden Sie das F-Muster zur Steigerung der Conversions
Veröffentlicht: 2017-01-26Es ist wichtig, Ihre Post-Click-Landingpage so zu erstellen, dass sie alle wichtigen Post-Click-Landingpage-Elemente enthält, aber ebenso wichtig ist ihre Reihenfolge und Position – das Layout Ihrer Post-Click-Landingpage.
Beim Entwerfen Ihres Post-Click-Landingpage-Layouts ist es wichtig, die Art und Weise zu berücksichtigen, wie Ihre Besucher Ihre Seite am wahrscheinlichsten anzeigen. Unsere Tendenz zu erkennen, von oben nach unten zu lesen, ist ein guter Anfang, um Besucher dazu zu bringen, sich auf das zu konzentrieren, was Sie von ihnen erwarten. Indem Sie wissen, wohin ihr Blick wahrscheinlich geht, können Sie eine visuelle Hierarchie erstellen und Ihren CTA an den besten Stellen platzieren, an denen sie konvertieren können.
Klicken Sie hier, um zu twittern
Es wurden auch umfangreiche Untersuchungen durchgeführt, um dies zu unterstützen. Im Jahr 2006 führte die Nielsen Norman Group eine der bisher nützlichsten und am häufigsten zitierten Eye-Tracking-Studien durch. Während der Studie untersuchten sie, wie 232 Benutzer Tausende verschiedener Webseiten betrachteten. Die Ergebnisse kamen zu dem Schluss, dass das Hauptleseverhalten der Benutzer über die verschiedenen Websites und Aufgaben hinweg relativ konsistent war. Benutzer lesen in einem F-Pattern-Layout.
Was ist das F-Muster?
Das F-Muster ist die Art und Weise, wie sich unsere Augen bewegen, wenn wir Inhalte online lesen. Innerhalb von Sekunden bewegen sich unsere Augen mit herausragender Geschwindigkeit über den Text der Website und andere visuelle Elemente und scannen die Seite in dieser Reihenfolge:
- Zuerst oben auf der Seite, um wichtige Schlagzeilen zu lesen
- Gehen Sie dann auf der linken Seite der Seite nach unten, um Ziffern oder Aufzählungszeichen anzuzeigen
- Zuletzt noch einmal über die Seite, um fettgedruckten Text oder Unterüberschriften zu lesen
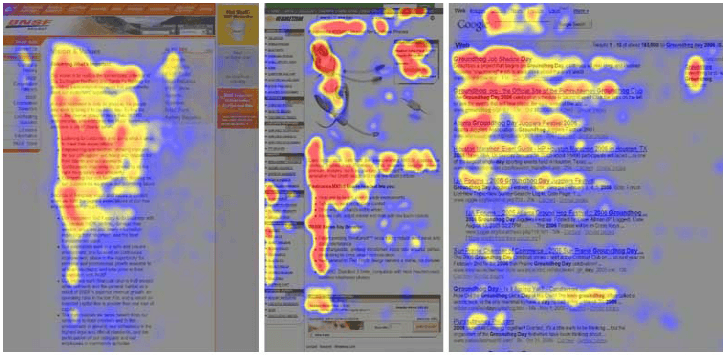
Die drei folgenden Heatmaps stammen aus Eye-Tracking-Studien der Benutzer von drei verschiedenen Websites. Der Farbschlüssel lautet wie folgt:
- Rot = am meisten gesehen und am meisten fixiert
- Gelb = einige Ansichten, aber weniger Fixierung
- Blau = am wenigsten gesehen und kaum fixiert
- Grau = kaum Ansichten und keine Fixierungen

Beachten Sie, dass das F-Lesemuster eher ein grober, verallgemeinerter Umriss ist – nicht unbedingt eine exakte F-Form. Beachten Sie auch, dass sich das F-Muster-Design nicht auf zwei horizontale Stiele wie ein traditionelles F beschränkt.
Es wird Zeiten geben, in denen Benutzer nur über eine horizontale Linie lesen, wodurch das Muster wie ein umgedrehtes L aussieht. Andere Male lesen sie einen dritten Abschnitt der Seite, wodurch das Design eher wie ein E als wie ein F aussieht. Und , wenn Ihre Post-Click-Landingpage länger ist, sollten Sie mehr als zwei Stämme einfügen, um eine visuelle Hierarchie zu schaffen, der die Leute mit größerer Wahrscheinlichkeit folgen.
Wie das F-Pattern auf Post-Click-Landingpages angewendet wird
Es ist wichtig, Webseiten mit einem absichtlichen Fluss zu entwerfen. Ohne etwas, das speziell platziert wurde, um die Aufmerksamkeit Ihrer Zuschauer zu erregen, werden ihre Augen ganz natürlich über eine inhaltsreiche Seite im F-Muster-Design wandern.
Das F-Muster-Design eignet sich am besten für Seiten mit viel Text – wie Blogbeiträge, Suchergebnisseiten, längere Verkaufsseiten usw. Das bedeutet jedoch nicht, dass Sie damit keine Post-Click-Zielseiten in Kurzform entwerfen können das F-Pattern-Layout.
Mit den Erkenntnissen aus Eye-Tracking-Studien können Sie jede Post-Click-Landingpage strategisch so gestalten, dass die wichtigsten Elemente genau dort sind, wo Ihre Besucher sie am ehesten in den Fokus rücken.
Denken Sie daran, dass die Augen der Betrachter fast immer in der oberen linken Ecke der Seite beginnen, bevor sie den Rest der Seite scannen. Wenn Ihre Post-Click-Landingpage also ausgelastet ist und Sie möchten, dass Besucher ein bestimmtes Element sofort bemerken – wie einen Countdown für Ihr Angebot –, stellen Sie sicher, dass Sie es in diesem Abschnitt oben links platzieren. Gestalten Sie dann den Rest Ihrer Post-Click-Landingpage mit einer klaren visuellen Hierarchie und einem Fluss, der Ihre Zuschauer zu Ihrem CTA führt.
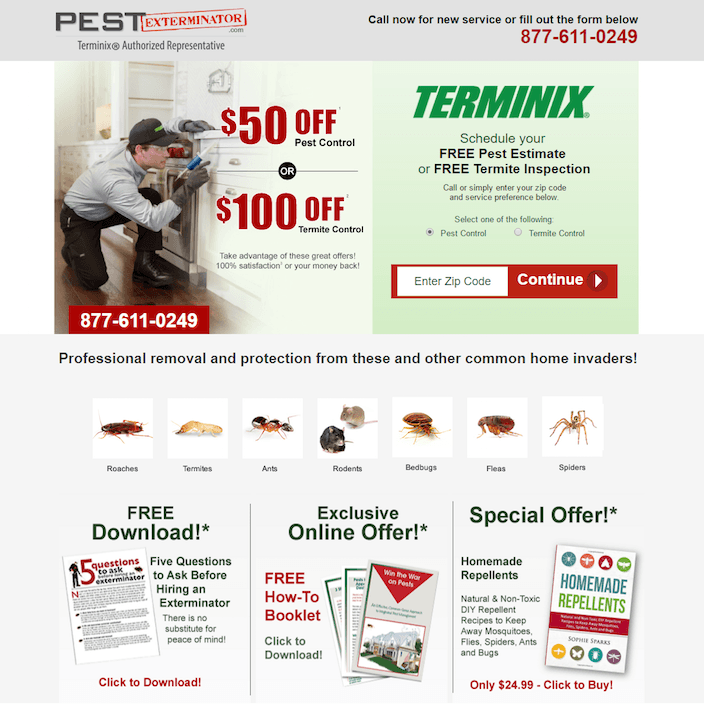
Eine Post-Click-Zielseite, die das F-Muster ignoriert
Pest Exterminator hat diese Post-Click-Zielseite erstellt, die nicht dem F-Layout folgt. Es fehlt jede visuelle Hierarchie:

Wohin geht Ihre Aufmerksamkeit zuerst? Das Bild? Der Rabatt? Das Ein-Formular-Feld? Die drei Angebote ganz unten?
Ihre Augen werden nicht von einem bestimmten Ort angezogen. Es passiert zu viel, was Ihre Aufmerksamkeit in verschiedene Richtungen lenkt. Jedes Element wurde so formatiert, dass es so viel Aufmerksamkeit wie möglich auf sich zieht, wodurch sie alle miteinander konkurrieren. Daher ist es für Besucher schwierig, das primäre Ziel der Seite zu identifizieren, und Pest Exterminator wird wahrscheinlich Schwierigkeiten haben, Conversions zu generieren.
Sehen wir uns nun einige Post-Click-Beispiele für Zielseiten an, die dem F-Reading-Muster folgen.
Denken Sie daran, dass wir bei kürzeren Landingpages nach dem Klick die gesamte Seite angezeigt haben. Bei längeren Seiten haben wir nur „above the fold“ angezeigt. Darüber hinaus führen einige der aufgeführten Marken möglicherweise A/B-Tests ihrer Seite mit einer alternativen Version als der unten angezeigten durch.

Post-Click-Landingpages, die dem F-Layout folgen
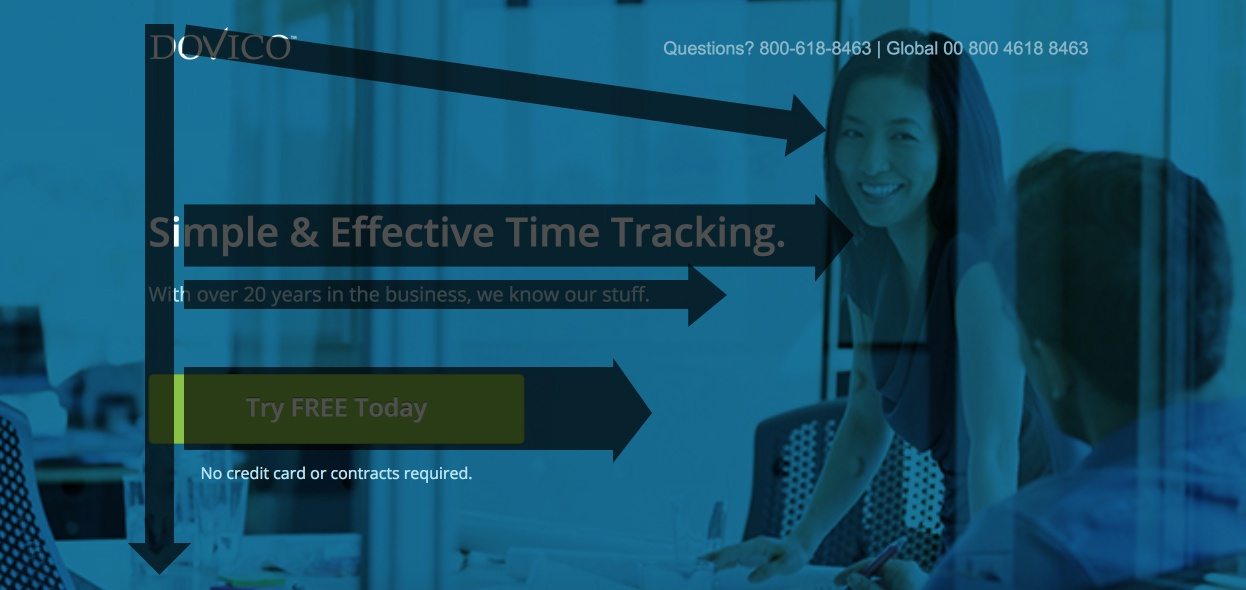
Dovico

Die obige Post-Click-Landingpage von Dovico verwendet bewährte Verfahren für das Webdesign mit F-Pattern. Beachten Sie, dass sich jede wichtige Komponente genau entlang der F-Muster-Route befindet, wohin Besucher beim Betrachten dieser Seite natürlich schauen werden:
- Betrachter schauen zuerst in die obere linke Ecke der Seite, wo sie das Firmenlogo sehen.
- Wenn sie sich entlang des ersten horizontalen Stiels bewegen, kommen sie dann zum lächelnden Gesicht der Frau. Besonders interessant ist hier, dass der F-Winkel zu ihrem Gesicht hin abfällt und nicht direkt gegenüber den Telefonnummern liegt.
- Wenn Sie sich auf der linken Seite der Seite nach unten zum nächsten horizontalen Stamm bewegen, richten die Betrachter ihre Aufmerksamkeit auf die Überschrift und die Unterüberschrift.
- Schließlich setzen sie das F-Muster entlang des vertikalen Stamms fort, wo sie zum CTA-Button kommen, der das Hauptziel der Post-Click-Landingpage ist.
Die Platzierung der wichtigsten Post-Click-Landing-Page-Elemente entlang des F-Layouts hilft dabei, die Seite von Dovico zu optimieren und Besucher davon zu überzeugen, das Angebot zu nutzen.
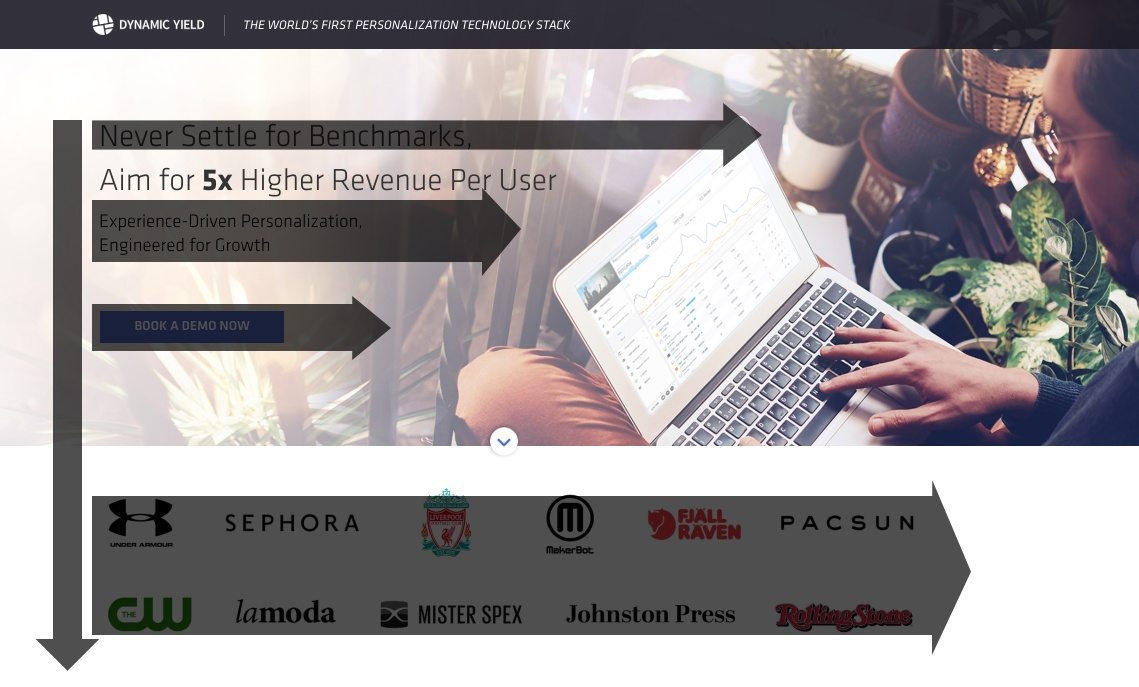
Dynamischer Ertrag

Die Post-Click-Landingpage von Dynamic Yield folgt ebenfalls dem F-Pattern-Layout, aber da ihr Name und ihr Logo das kleinste Ding über der Falte sind, beginnen die Augen des Betrachters wahrscheinlich an einer anderen Stelle:
- Sie werden wahrscheinlich zuerst von der Seitenüberschrift angezogen, da die Schriftart größer und ein Teil davon fett ist.
- Als nächstes bewegen sie sich entlang des ersten Stammes zum Bild auf der rechten Seite, das den ersten horizontalen Stamm vervollständigt.
- Betrachter, die den vertikalen Stamm nach unten scannen, werden die Unterüberschrift lesen.
- Weiter unten wird wahrscheinlich der hellblaue CTA-Button die Aufmerksamkeit des Besuchers auf sich ziehen.
- Nach dem CTA-Button fungieren die Kunden-Badges als zusätzlicher Stamm und die Seite wird in ähnlicher Weise unterhalb des Falzes fortgesetzt.
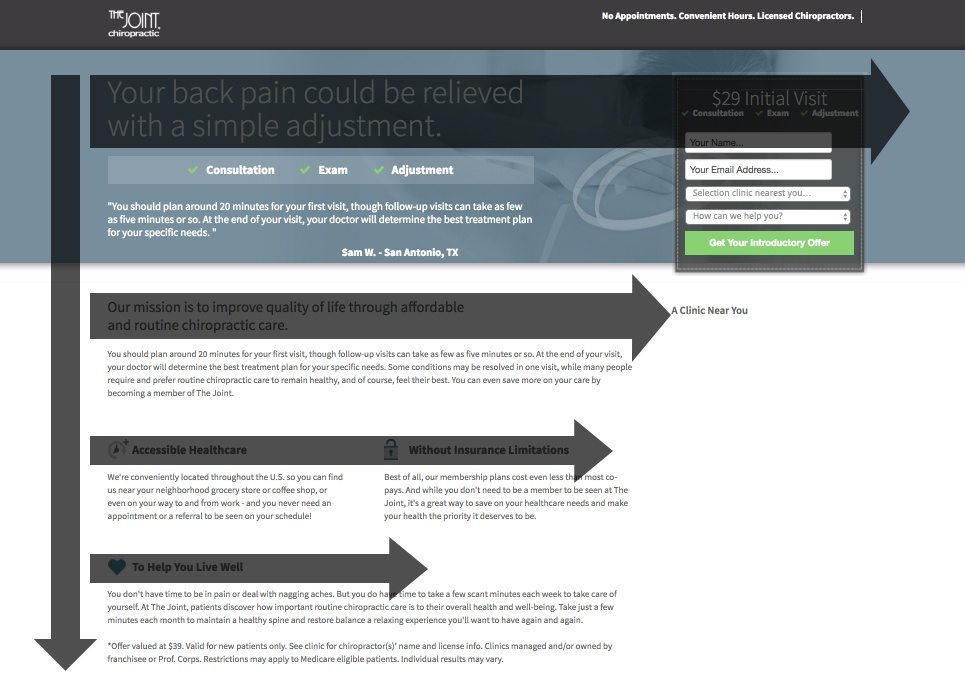
Die gemeinsame Chiropraktik

Da F-Muster-Designs nicht immer einer traditionellen F-Form folgen müssen, beachten Sie, dass die Post-Click-Zielseite von The Joint Chiropractic einige horizontale Stiele hat:
- Ähnlich wie bei Dynamic Yield beginnt die Überschrift mit dem F-Muster (und setzt sich nach rechts mit dem Formular fort).
- Zweitens fällt das Leitbild (größer gedruckt als der Rest der Kopie) entlang des nächsten Stammes.
- Schließlich bilden die Ikonographie und die kühnen Vorteile von The Joint Chiropractic die letzten Stämme des Musters.
Trotz der höheren Anzahl von Stems wurde die Seite unter Berücksichtigung der Best Practices des F-Pattern-Webdesigns erstellt – so dass Besucher leicht folgen und sich auf die wichtigsten Teile der Post-Click-Landingpage konzentrieren können.
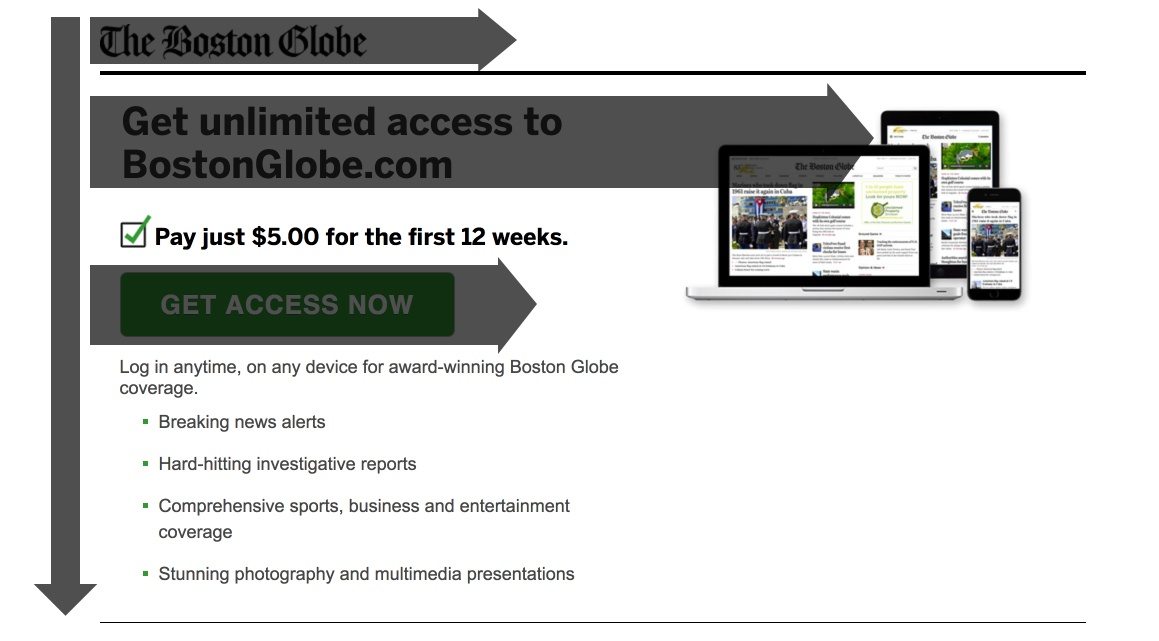
Der Boston-Globus

Die Post-Click-Landingpage von Boston Globe folgt keiner typischen F-Form, was letztendlich dazu beiträgt, Besucher davon zu überzeugen, auf die Werbeaktion zu konvertieren:
- Beginnend in der oberen linken Ecke sehen die Besucher zuerst das Logo der Zeitung.
- Direkt unter dem Logo befindet sich die Überschrift, gefolgt vom Bild entlang des gleichen horizontalen Stammes.
- Wenn Sie den vertikalen Stamm weiter nach unten gehen, fixieren Besucher den hellgrünen CTA-Button.
- Wenn sie sich entscheiden, weiter unten im vertikalen Stamm fortzufahren, erfahren sie, was sie erwarten können, wenn sie sich für den unbegrenzten Zugriff anmelden.
Sie sind an der Reihe, das F-Muster zu verwenden
Das Einbeziehen aller erforderlichen Post-Click-Landingpage-Elemente ist wichtig für Conversions, aber ihr Layout ist genauso wichtig.
Das F-Pattern-Design hilft Ihnen, eine visuelle Hierarchie und einen absichtlichen Fluss aufzubauen, um Besucher dazu zu bringen, sich auf bestimmte Elemente zu konzentrieren. Wenn Sie sie dazu bringen können, dem gewünschten Pfad zu folgen, werden sie mit geringerer Wahrscheinlichkeit abspringen und stattdessen engagierter sein und auf Ihrer Seite aktiv werden.
Mit diesen Beispielen im Hinterkopf sind Sie an der Reihe, das F-Layout in die Praxis umzusetzen. Erstellen Sie Ihre eigene professionelle Post-Click-Landingpage mit Instapage, fordern Sie noch heute eine Enterprise-Demo an.
