Eye-Tracking-Software: Wie das Sehen, was der Benutzer sieht, Ihr Online-Marketing verbessern kann
Veröffentlicht: 2017-08-31Im Online-Marketing läuft alles darauf hinaus, dass der Verbraucher seine Augen über einen Bildschirm bewegt. Während Klicks und Conversions ein integraler Bestandteil des Marketing-Trichters sind – und Verkäufe letztendlich das Endziel sind – hängt all dies von der Augenbewegung ab.
- Ist das die Überschrift, die Sie so viel Zeit damit verbracht haben, die Leute aufzuhalten, oder überspringen sie sie einfach?
- Was ist mit Ihrem CTA-Button? Ist es groß und mutig genug, um die Leute überhaupt zum Klicken zu bewegen?
Landing-Page-Software zur Messung von Klickraten, Konversionsraten, Verkäufen usw., aber Vermarkter brauchen auch eine Möglichkeit zu wissen, ob der Verbraucher seine Aufmerksamkeit überhaupt dorthin lenkt, wo sie hingelenkt werden soll – eine greifbare Methode, um die visuelle Wirkung zu messen ihres Inhalts.
Hier kommt Eye-Tracking-Software ins Spiel.
Was ist Eyetracking?
Kurz gesagt, Eyetracking misst, wo und wie lange Menschen auf eine Webseite schauen.
Mit visuellen Daten der Eye-Tracking-Software können Sie sehen, wo eine Person zuerst auf Ihre Seite geschaut hat, wohin sie als zweites geschaut hat und wie sie auf diese Bereiche fixiert war. Sie können auch herausfinden, ob es Bereiche auf Ihrer Seite gab, in denen sie überhaupt nicht gesucht haben.
Diese Informationen helfen Vermarktern herauszufinden, welche Elemente ihrer Seite Benutzer am interessantesten und am wenigsten interessant finden, sodass sie dann ihr Webseitendesign und ihre Werbemaßnahmen entsprechend anpassen können.
Obwohl Vermarkter Eye-Tracking-Software heute häufiger einsetzen als je zuvor, ist diese Technologie alles andere als neu. Tatsächlich reicht die Eye-Tracking-Forschung bis ins späte 19. Jahrhundert zurück.
Eine kurze Geschichte des Eyetracking
Im Jahr 1879 bemerkte Louis Emile Javal, dass Menschen nicht reibungslos über eine Seite lesen, sondern dass sie bei einigen Wörtern innehalten oder langsamer werden und sich schnell durch andere bewegen.
Edmund Huey entwickelte dann ein Gerät, das verwendet wurde, um die Augenbewegung während des Lesens zu verfolgen. Obwohl es Huey ermöglichte, zu beobachten, wohin ein Leser beim Lesen schaute (einschließlich der Wörter, bei denen er pausierte), war das Gerät ziemlich aufdringlich und unbequem zu tragen.
1931 schufen Earl, James und Carl Taylor den Ophthalmograph und das Metronoskop – Geräte, mit denen Augenbewegungen beim Lesen aufgezeichnet und Menschen darin trainiert werden, effizienter zu lesen.
Aufgrund der hohen Kosten wurde Eyetracking viele Jahre vor allem als Forschungsinstrument im medizinischen Bereich eingesetzt. Erst in den 1980er Jahren wurde es von anderen Nischen, einschließlich Marketing, weiter verbreitet.
Zu dieser Zeit begannen Vermarkter mit Eyetracking, um die Effektivität von Zeitschriftenanzeigen zu messen. Dann, Ende der 1990er Jahre, führte eine der weltweit größten Werbe- und Marketingagenturen, EURO RSCG, Eye-Tracking-Technologie ein, um Reaktionen auf Webinhalte zu messen.
In den letzten zehn Jahren wurde Eye-Tracking-Software häufiger verwendet als je zuvor. Insbesondere im Marketing wird es stark zur Entwicklung effektiver Werbekampagnen und Website-Designs eingesetzt.
Eye-Tracking-Software und Online-Marketing
Es ist kein Geheimnis, dass das Erstellen einer schönen, ästhetisch ansprechenden Seite wesentlich ist, um die Aufmerksamkeit des Verbrauchers auf sich zu ziehen – aber ebenso wichtig ist die Platzierung der einzelnen Komponenten auf der Seite. Ganz gleich, ob Sie eine Homepage, eine Post-Click-Landingpage oder eine andere Art von Webseite erstellen, jedes Element muss kunstvoll und strategisch platziert werden, damit es von den Besuchern richtig wahrgenommen wird.
Dazu ist es wichtig zu verstehen, wie Menschen Inhalte online lesen. Durch den Einsatz von Eye-Tracking-Forschung haben Vermarkter gelernt, dass zwei der am häufigsten zu befolgenden Designmuster das F-Pattern- und das Z-Pattern-Layout sind.
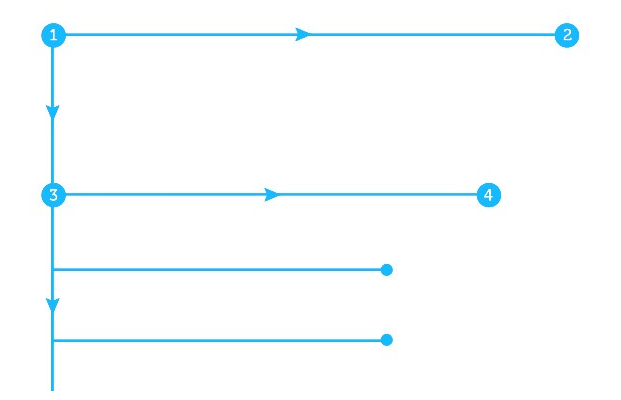
Das F-Pattern-Layout wird häufig auf sehr dichten Webseiten verwendet, auf denen die Augen der Benutzer über Website-Kopien und andere visuelle Elemente in Form eines F oder sogar eines E wandern.

- Zuerst scannen sie den oberen Rand der Seite, um wichtige Schlagzeilen zu lesen
- Gehen Sie dann auf der linken Seite der Seite nach unten und achten Sie auf Ziffern oder Aufzählungszeichen
- Gehen Sie als Nächstes erneut über die Seite, um Unterüberschriften oder fettgedruckten Text zu lesen
Dieses Muster setzt sich auf der Seite fort, wobei die Leser anhalten, wenn sie auf dem Weg etwas Interessantes finden.
Hier ist eine Post-Click-Zielseite von ServiceNow, die dem F-Muster folgt:
- Besucher sehen zuerst die fette Überschrift und den roten CTA-Button.
- Dann scannen sie von oben zum Bild des Mannes auf dem Tablet.
- Gehen Sie als nächstes auf der linken Seite der Seite nach unten, um die nummerierte Liste zu finden, die sich horizontal über die Seite erstreckt.
- Schließlich gehen sie die Seite weiter nach unten zum Lead-Erfassungsformular und zur zweiten CTA-Schaltfläche.
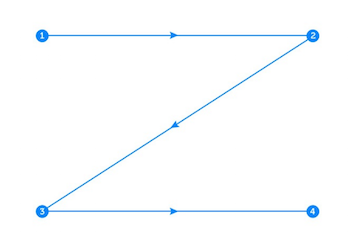
Das Z-Muster ist ein weiteres häufig verwendetes Designmuster, aber dieses ist in erster Linie für Seiten mit minimalem Text gedacht. In diesem Fall sollten die wichtigsten Elemente in Form eines Z auf der Seite angeordnet sein, damit Sie gezielt steuern können, wohin sich die Augen des Betrachters bewegen.

- Die obere horizontale Linie sollte die Hauptkomponenten hervorheben, die dem Betrachter zuerst auffallen sollen
- Die diagonale Linie sollte alle wichtigen Informationen enthalten, die zu Ihrem Call-to-Action führen
- Schließlich sollte die untere horizontale Linie den CTA enthalten
Auch dieses Muster kann auf der Seite fortgesetzt werden und so viele Z-Formen wie nötig erzeugen, um alle wesentlichen Elemente anzuzeigen.
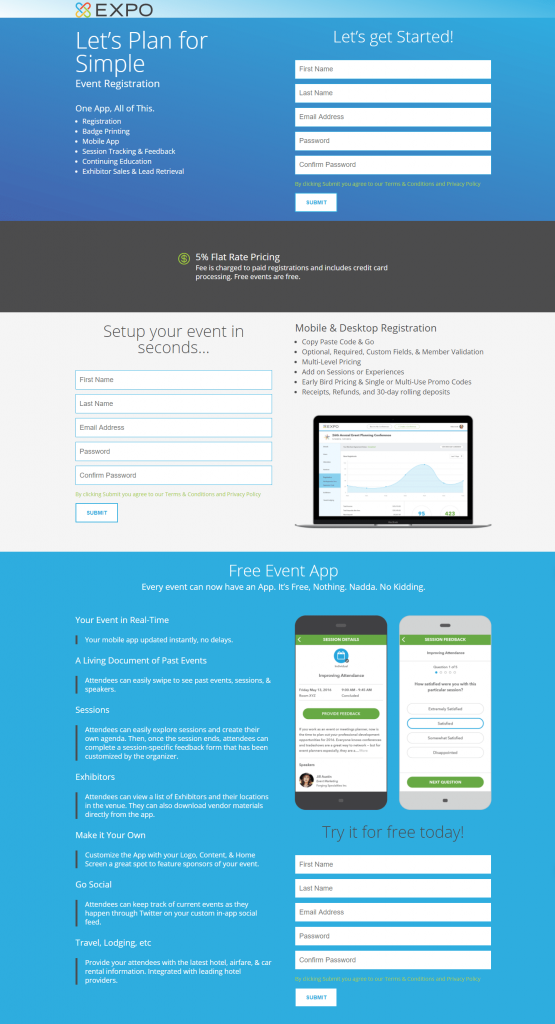
Expo Pass hat diese Post-Click-Landingpage mit mehreren Z-Mustern auf der gesamten Seite erstellt:

Beachten Sie, dass an jedem Wendepunkt des Z-Pfads eine CTA-Schaltfläche vorhanden ist, wodurch sie für Besucher auffälliger werden.
Wie kommen Heatmaps ins Spiel?
Eine Heatmap ist eine Datenvisualisierung, die ein farbcodiertes System verwendet, um anzuzeigen, wie Besucher mit einer Webseite interagieren und sich auf ihr verhalten. Die Verwendung von Heatmaps zur Gewinnung dieser wichtigen Informationen hilft Vermarktern bei der Entscheidung, welche Seitenelemente A/B-Tests unterzogen werden sollen.
Es gibt verschiedene Arten von Heatmaps, die häufig von Vermarktern verwendet werden:
- Mausbewegungs-Heatmaps, um anzuzeigen, wie ein Besucher seine Maus bewegt und über verschiedene Bereiche der Seite schwebt
- Klicken Sie auf Karten, um die Leistung wichtiger Schaltflächen wie der CTA-Schaltfläche zu verfolgen
- Scrollkarten, um zu zeigen, wie Besucher eine Webseite nach unten scrollen
- Und natürlich Eye-Tracking-Heatmaps, um genau zu zeigen, wohin Besucher auf einer Webseite schauen
Es besteht eine starke Korrelation zwischen Mausbewegungs-Heatmaps und Eye-Tracking-Heatmaps, da sie ähnliche Technologien verwenden. Einer der Hauptunterschiede besteht darin, dass die Mausbewegungstechnologie Daten von tatsächlichen Website-Besuchern liefert, während die Eyetracking-Technologie Daten von einer Stichprobe von Personen liefert, die außerhalb ihrer normalen Umgebung untersucht werden. Vor diesem Hintergrund ist es wichtig anzuerkennen, dass Eye-Tracking-Software Ergebnisse mit einer Genauigkeit von nahezu 100 % liefert, während die Genauigkeit der Mausbewegungen bei etwa 85-90 % liegt.

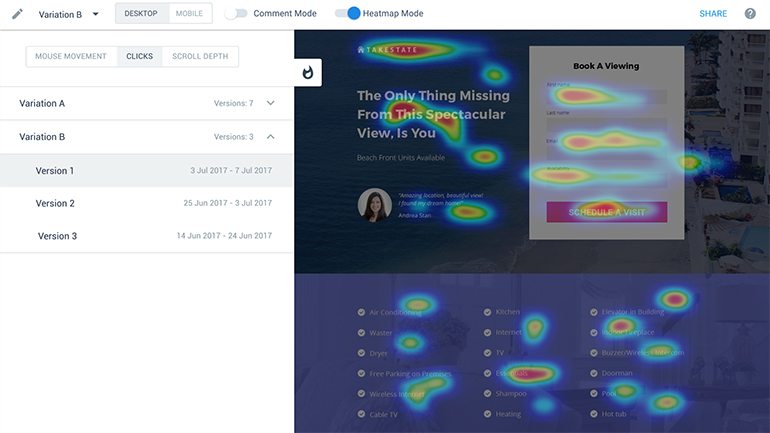
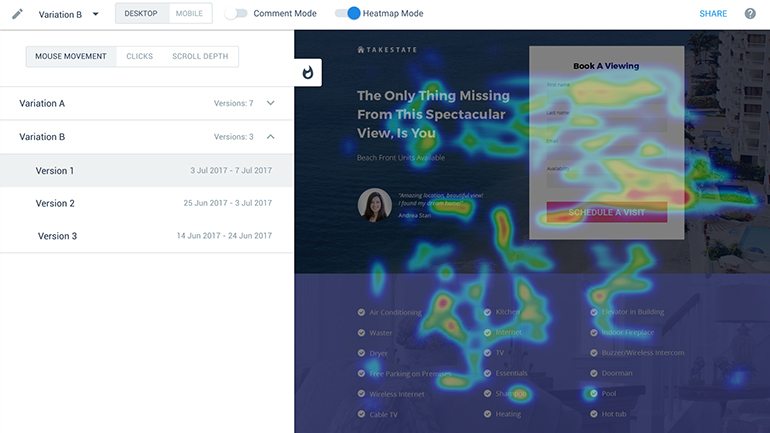
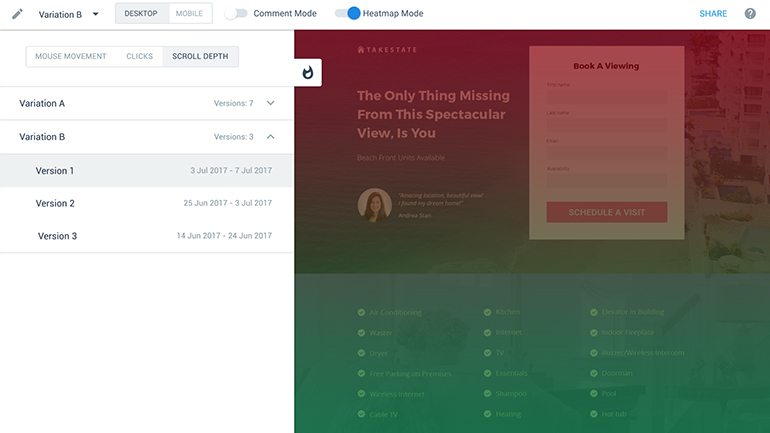
Der neue Instapage Heatmap Visualizer bietet eine 3-in-1-Tracking-Funktionalität, um Einblicke in Mausbewegungen, Klicks und Scrolltiefe zu erhalten.
Mausbewegung

Klicks
Scrolltiefe

Sehen wir uns nun an, wie Eye-Tracking-Heatmaps Vermarktern wesentlich dabei helfen können, ihre Verbraucher zu verstehen und ihre Online-Marketingstrategien zu verbessern.
Eye-Tracking-Heatmaps
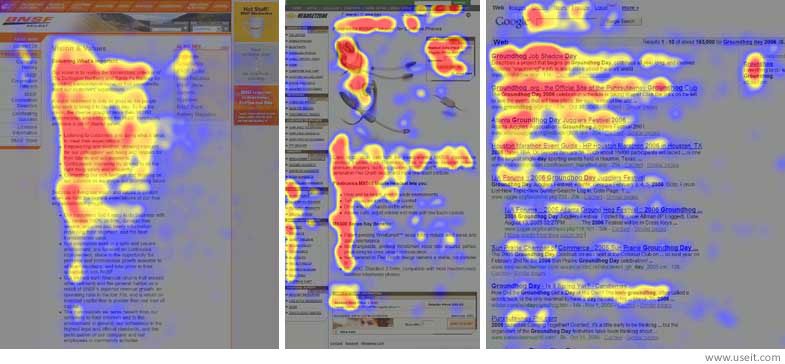
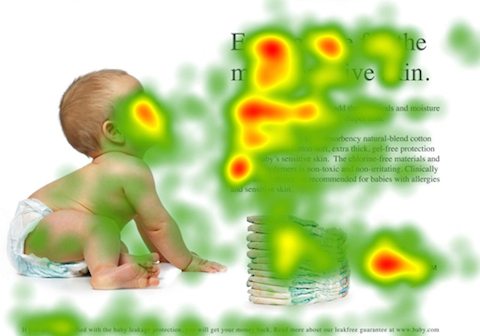
In Bezug auf das oben erwähnte F-Muster – so sieht das Layout auf einer Eye-Tracking-Heatmap aus:

Der Farbschlüssel lautet wie folgt:
- Rot = am meisten gesehen und am meisten fixiert
- Gelb = einige Ansichten, aber weniger Fixierung
- Blau = weniger Aufrufe und kaum Fixierung
- Grau = kaum Ansichten und keine Fixierung
Während F- und Z-Muster häufig in der Eyetracking-Forschung untersucht werden, gibt es auch andere Designtaktiken und Best Practices, die beim Eyetracking zu berücksichtigen sind.
Best Practices aus der Eye-Tracking-Forschung
Mit diesen sieben Eyetracking-Erkenntnissen können Sie beeinflussen, worauf Ihre Besucher ihre Aufmerksamkeit und Fixierung richten.
1. Platzieren Sie Ihre wertvollsten Inhalte „above the fold“.
Da Sie in der Regel nur 8 Sekunden Zeit haben, um die Aufmerksamkeit Ihrer Besucher zu erregen, müssen Ihre wichtigsten und verlockendsten Inhalte „above the fold“ platziert werden, um die Besucher sofort zu fesseln.
Außerdem wird, wie Sie der Heatmap unten entnehmen können, der Inhalt „above the fold“ am häufigsten betrachtet:

2. Schlagzeilen groß und fett machen
Zusätzlich zum Schreiben einer lesbaren, beeindruckenden Überschrift ist es auch wichtig, dass Sie sie groß und fett gestalten. Es ist ganz einfach – je größer und auffälliger Ihre Überschrift ist, desto wahrscheinlicher ist es, dass die Leute sie lesen.
3. Trennen Sie die Kopie in kleine Stücke
Menschen neigen dazu, riesige Textblöcke nicht ohne weiteres aufzunehmen. Stattdessen neigen wir dazu, den Text auf Webseiten zu überfliegen und uns nur die am leichtesten verdaulichen Informationen anzusehen.
Daher ist es am besten, den Inhalt Ihrer Webseite in kurze Absätze oder Informationsblöcke aufzuteilen, indem Sie Überschriften, nummerierte Listen, Aufzählungszeichen usw. verwenden, um Aufmerksamkeit zu erregen.
4. Verwenden Sie Bilder, um bestimmte Ziele zu erreichen
Bilder auf Webseiten dienen einer Reihe von Zwecken.
Das Betrachten einer Person im Internet löst normalerweise eine positive physiologische Reaktion des Verständnisses, der Identifikation und des Vertrauens in die Zuschauer aus. Tatsächlich erhöht ein Bild des Gesichts einer Person die Betrachtung, fördert die Interaktion und verringert die Absprungrate.
Bilder beeinflussen auch, wohin die Augen Ihrer Besucher blicken. Mehrere Heatmap-Studien (einschließlich der folgenden) haben gezeigt, dass Menschen dazu neigen, beim Navigieren auf einer Webseite der Blickrichtung der Menschen zu folgen.

5. Nutzen Sie die linke Seite der Seite
Studien zeigen, dass die linke Seite einer Website zuerst und häufiger aufgerufen wird als die rechte Seite.
Tatsächlich verbringen Webbenutzer in der Regel etwa 69 % ihrer Zeit mit der linken Hälfte der Seite und nur etwa 30 % mit der rechten Hälfte.
6. Nutzen Sie den Kontrast
Laut einer neurowissenschaftlichen Caltech-Studie beeinflusst die visuelle Wirkung ihre Entscheidung mehr als ihre persönlichen Vorlieben, wenn Verbraucher in Eile und unter Druck sind. Mit anderen Worten, wenn Ihre Website-Besucher in Eile sind, denken sie weniger wahrscheinlich über ihre persönlichen Vorlieben nach und treffen eher eine Entscheidung auf der Grundlage dessen, was ihnen auffällt und was ihnen am meisten auffällt.
7. Platzieren Sie CTA-Schaltflächen unten auf der Seite
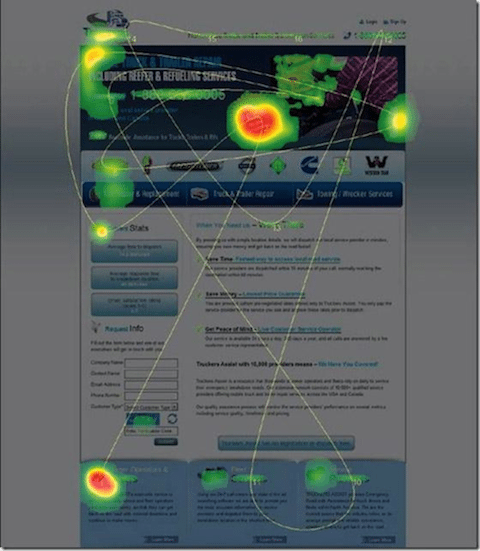
Während der obere Teil einer Seite am häufigsten aufgerufen wird, ist der untere Teil am zweithäufigsten. Das liegt daran, dass Menschen beim Scrollen auf einer Webseite dazu neigen, direkt nach unten zu scrollen. Dann ist dies natürlich ein idealer Ort für Ihren CTA-Button.
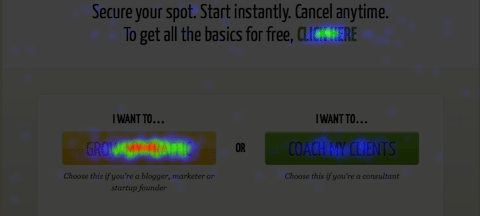
Diese Heatmap von Crazy Egg zeigt mehrere Handlungsaufforderungen auf der Seite. Wie Sie sehen können, erhält der CTA-Button unten links auf der Seite die meiste Aufmerksamkeit:

Verwenden Sie Eyetracking, um Ihr Online-Marketing zu verbessern
Obwohl es unmöglich ist, Verbraucher zum Kauf Ihres Produkts oder Ihrer Dienstleistung zu zwingen, ist Wissen Macht. Die Verwendung von Eye-Tracking-Forschung und Heatmaps zum Erstellen Ihrer Seiten ermöglicht es, mehr Kontrolle darüber zu haben, wohin Besucher ihre Aufmerksamkeit auf Ihre Seite lenken. Dies erhöht die Wahrscheinlichkeit, dass sie Maßnahmen ergreifen, und kann wiederum Ihre Website, Ihre Conversions und Ihr Geschäft verbessern.
Melden Sie sich noch heute für eine Instapage Enterprise-Demo an.