30 schöne Beispiele für Websites, die mit Webflow Site Builder (2023) erstellt wurden
Veröffentlicht: 2023-04-25Webflow ist ein visuelles In-Browser-Webdesign-Tool, mit dem Benutzer Websites ohne Programmierung mithilfe einer Drag-and-Drop-Oberfläche erstellen können, die Photoshop-Benutzern bekannt vorkommen wird. In Webflow erstellte Websites funktionieren wie jede benutzerdefinierte Website und können aus einer bereits vorhandenen Vorlage erstellt oder von Grund auf neu gestaltet werden.
Website-Builder wie Squarespace und Wix sind nützlich für Anfänger, aber sie sind restriktiv für Leute, die über die Designfähigkeiten verfügen, um eine großartige Website zu erstellen, denen jedoch die Programmierkenntnisse fehlen. Den meisten Drag-and-Drop-Website-Erstellern fehlen auch die CMS-Funktionen von Plattformen wie WordPress. Webflow ist ein ehrgeiziger Versuch, die Lücke zwischen diesen verschiedenen Tools zu schließen.
Webflow ist ein visuelles Tool, das Websites erstellt, die richtig codiert sind, sauber sind, schnell geladen werden und reaktionsschnell sind. Dies ist ungewöhnlich, da visuelle Drag-and-Drop-Site-Builder dafür bekannt sind, aufgeblähten Code und langsam zu ladende Websites zu erstellen.
Darüber hinaus bietet Webflow Hosting für Ihre Website an, einschließlich Staging-Bereiche und SSL, sodass Sie nur einen Domainnamen benötigen, um Ihre Website online zu bringen.
Möchten Sie Webflow ausprobieren? Sie können die Plattform so lange kostenlos nutzen, wie Sie möchten, und zahlen nur, wenn Sie bereit sind, Ihre Website zu starten. Hier können Sie sich anmelden.
Der beste Weg, um zu sehen, was möglich ist, ist, sich einige Beispiele von Websites anzusehen, die in Webflow erstellt wurden. Die folgenden 30 Websites wurden von uns speziell ausgewählt, um die Flexibilität, Leistungsfähigkeit und Kreativität der Webflow-Plattform zu demonstrieren.
1. Wasser ist ein Menschenrecht

Diese zum Weltwassertag lancierte Kampagnenseite lenkt mit plakativen Animationseffekten den Blick auf Zahlen und Fakten viel wirkungsvoller als ein statisches Design.
2. Kreis

Circle ist eine Online-Lernplattform, die kleinen Unternehmen und Einzelunternehmern hilft, mehr über WordPress und E-Commerce zu lernen. Das pastellfarbene Schema und die attraktiven Illustrationen verleihen der Website ein einladendes, zugängliches Gefühl.
3. Zyrkle

Webflow ist die ideale Website-Plattform, um Zyrkles Ton- und Lichtproduktionsarbeit zu präsentieren. Das einfache Design hat eine große Wirkung mit Vollbild-Video und auffälligen Scroll-Effekten.
3. Matteo Fabbiani

Der italienische Markendesigner Matteo Fabbiani verwendet dynamische Designelemente seiner Website, die in Webflow erstellt wurden, um seine eigenen Arbeitsprozesse widerzuspiegeln. Seine „Über“-Seite ist auf jeden Fall einen Blick wert, mit einer beeindruckenden visuellen Zeitleiste seiner Karrieregeschichte.
4. Mermarche

Die Schönheitsmarke Mermarche zeigt die Fähigkeiten von Webflow für E-Commerce-Websites und hält sich an eine erdige Farbpalette und konzentriert sich auf Typografie für einen klassischen und femininen Gesamteindruck.
5. Tennessee Cider Company

Es mag den Anschein haben, dass alle Webflow-Sites mit ausgefallenen Animationen und Spezialeffekten gefüllt sind, aber die Website der Tennessee Cider Company ist ein großartiges Beispiel für eine einfache Marken-Website, die wirklich funktioniert. Ein benutzerfreundlicher Warenkorb und eine Karte mit Versandorten machen den Online-Einkauf zum Kinderspiel.
6. Jugendlogik

Die Gen Z-Agentur Youth Logic verwendet ein einfaches Farbschema und Retro-Grafiken, um sich von ihren Mitbewerbern abzuheben. Subtile Scroll-Effekte regen den Leser an, auf der Seite zu bleiben. Ein blauer Folienbildschirm auf jeder Seite, die geladen wird, hebt das Branding hervor, um es einprägsamer zu machen.
7. Pflanzbar

Plantible ist ein Biologieunternehmen mit der Mission, die Gesundheit und Langlebigkeit der Menschheit durch pflanzliche Lebensmittel zu verbessern. Das frische Farbschema und die klaren Bilder verleihen der Website ein modernes, progressives Gefühl, das alles andere als langweilig zu durchsuchen ist
8. Meter

Webflow ist ein Design-Tool, aber es funktioniert sowohl für Business-Websites als auch für kreative Websites. Das vom Internetunternehmen Meter verwendete Long-Scrolling-Design zeigt die Animationseffekte von Webflow mit einem sauberen, einfach zu navigierenden Design.
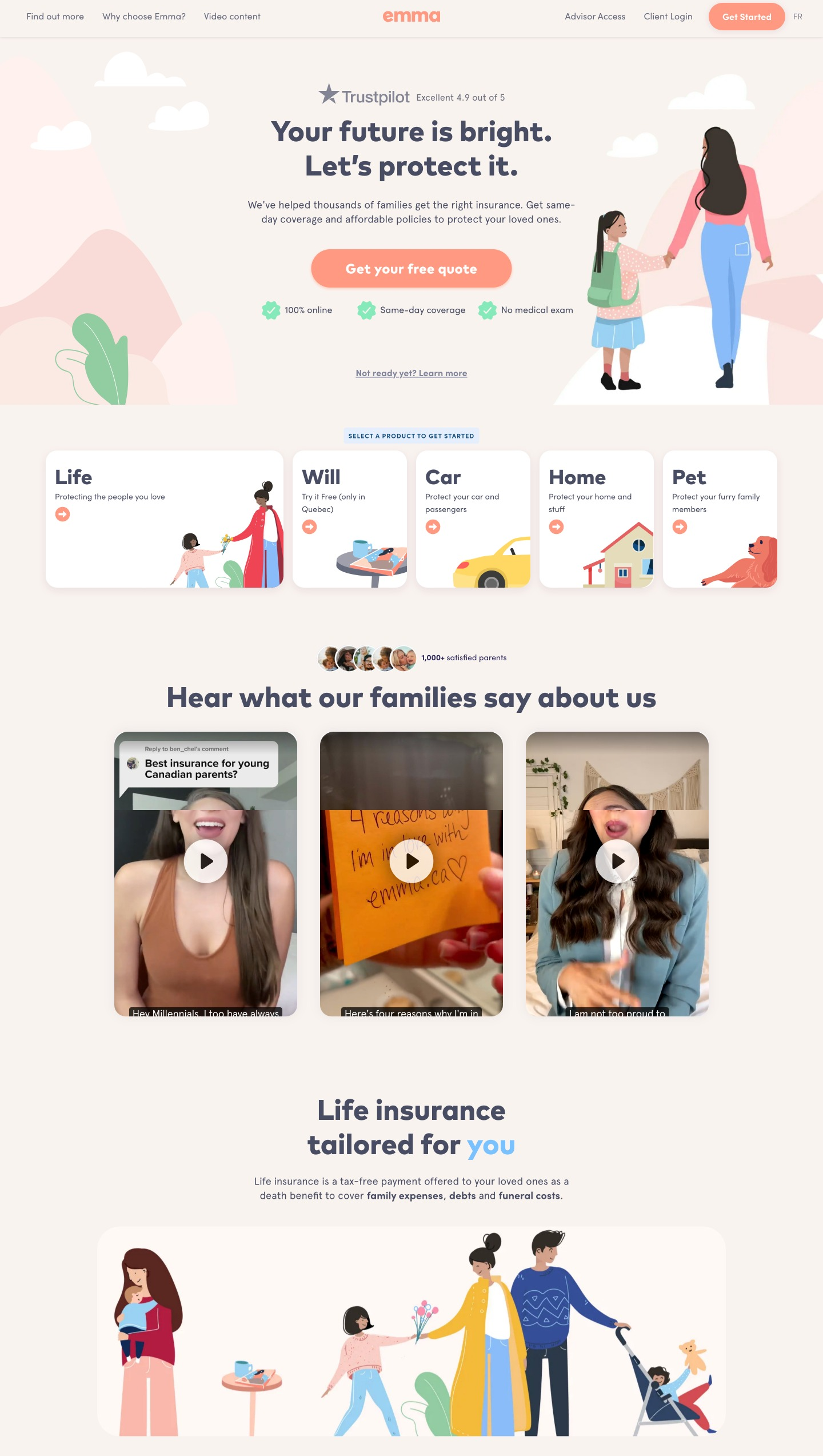
9. Emma.ca

Emma ist eine kanadische Lebensversicherungsgesellschaft, die Webflow verwendet, um ihre Website in englischer und französischer Version zu erstellen und zu hosten. Die Website enthält eine Datenbank mit Babynamen, die auf dem Webflow-CMS aufgebaut ist, um Suchmaschinenverkehr von ihrem Hauptkundenstamm anzuziehen – neuen und werdenden Müttern.
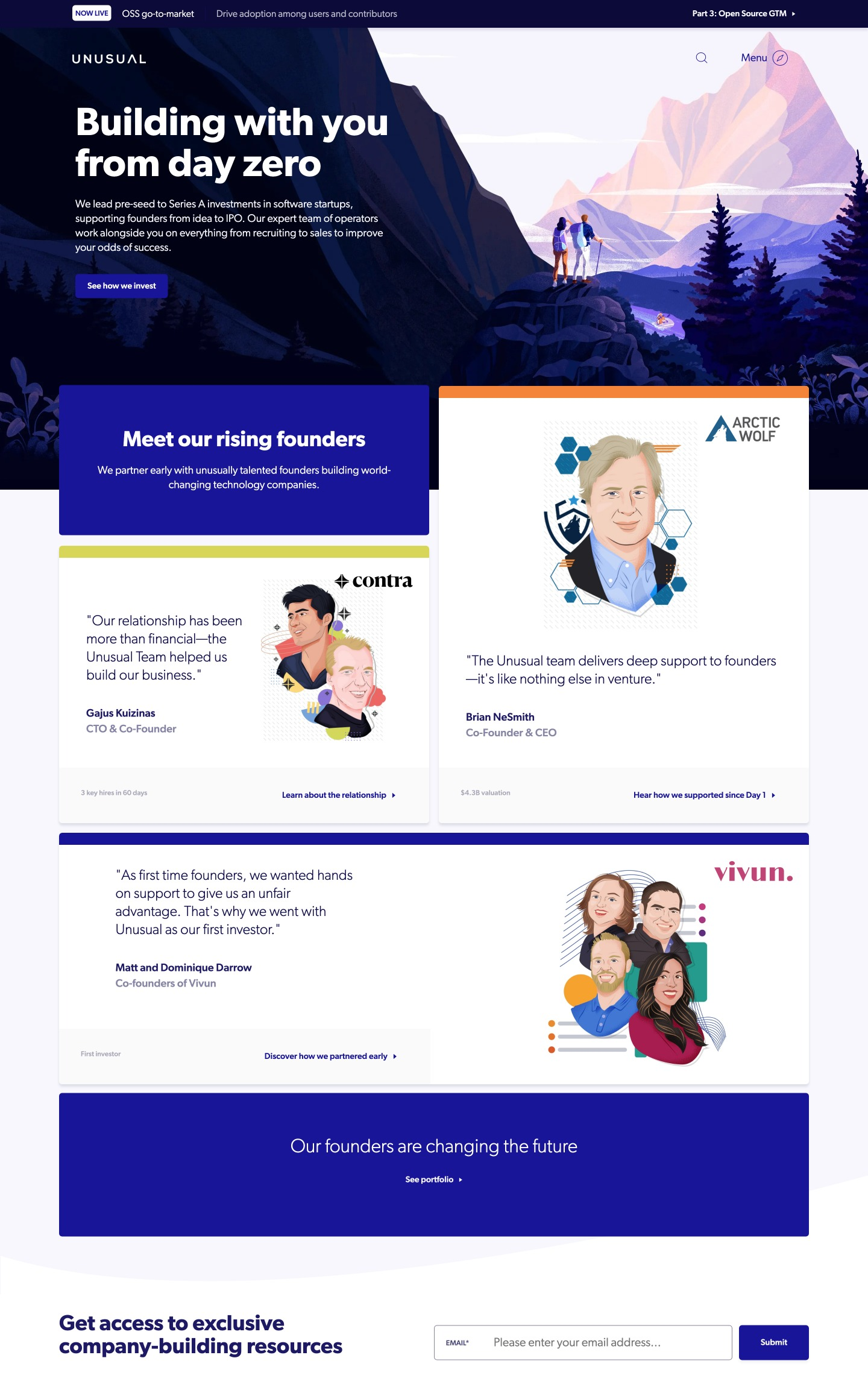
10. Ungewöhnliche Unternehmungen

Die Risikokapitalgesellschaft Unusual Ventures verwendet einzigartige Illustrationen und animierte Effekte, um sich mit einer einprägsamen Website, die auch ein großartiges Benutzererlebnis bietet, von ihren Mitbewerbern abzuheben.
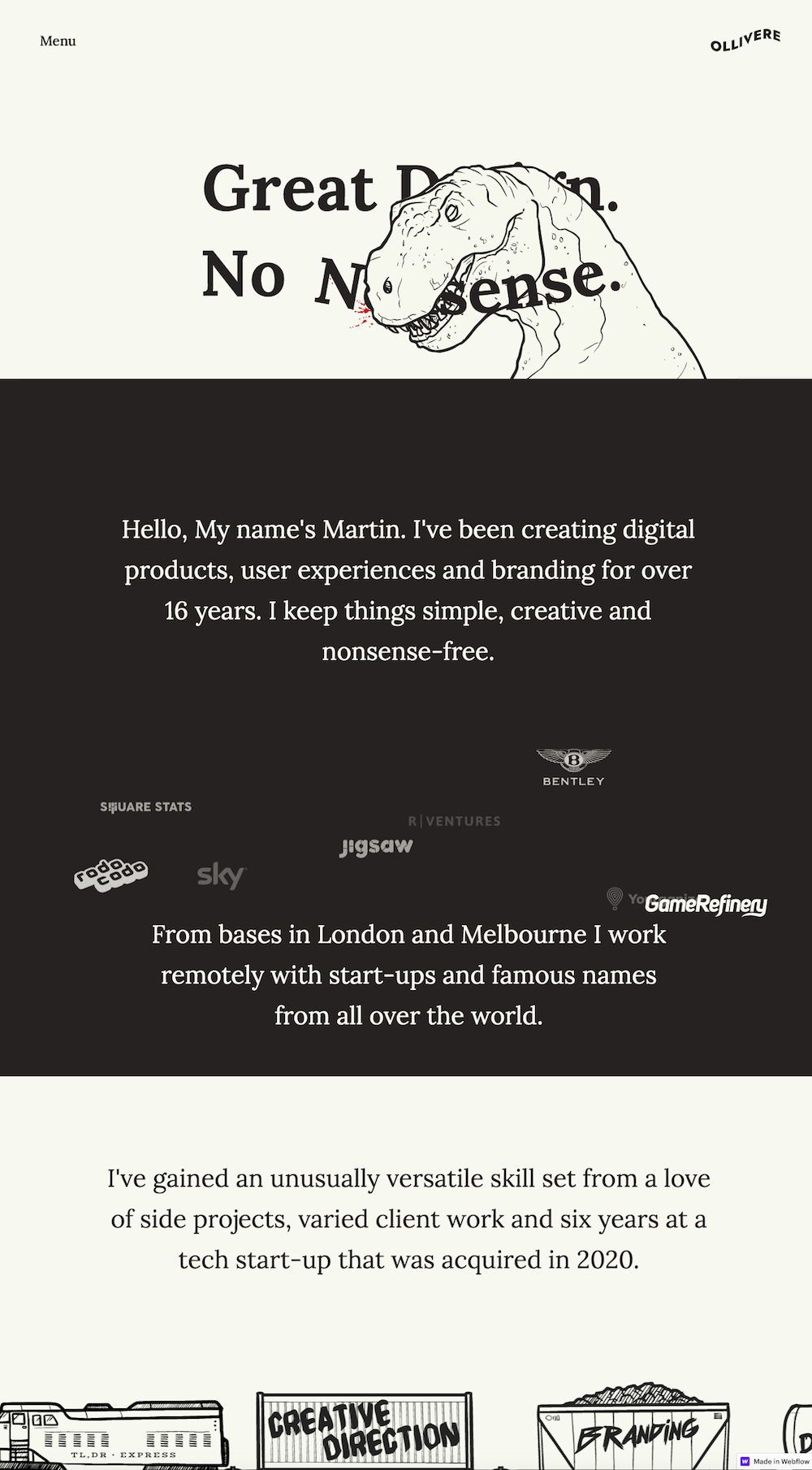
11. Olivere

Diese einzigartige und unterhaltsame Portfolio-Webflow-Site verwendet Animations-Scrolling-Effekte in einem Storytelling-Format, um die On-Page-Zeit hoch zu halten und sich von der Konkurrenz abzuheben.
12. Fotografie von Mack & Pouya

Websites von Hochzeitsfotografen folgen oft einem formelhaften Design, aber nicht diese! Jeder möchte, dass seine Hochzeit einzigartig wird, und indem sie ihre skurrile Marke mit diesem hellen Retro-Design hervorheben, heben sich Mack & Pouya von anderen Fotografen ab. Diese Webflow-Site bietet auch einen innovativen interaktiven Preisrechner.
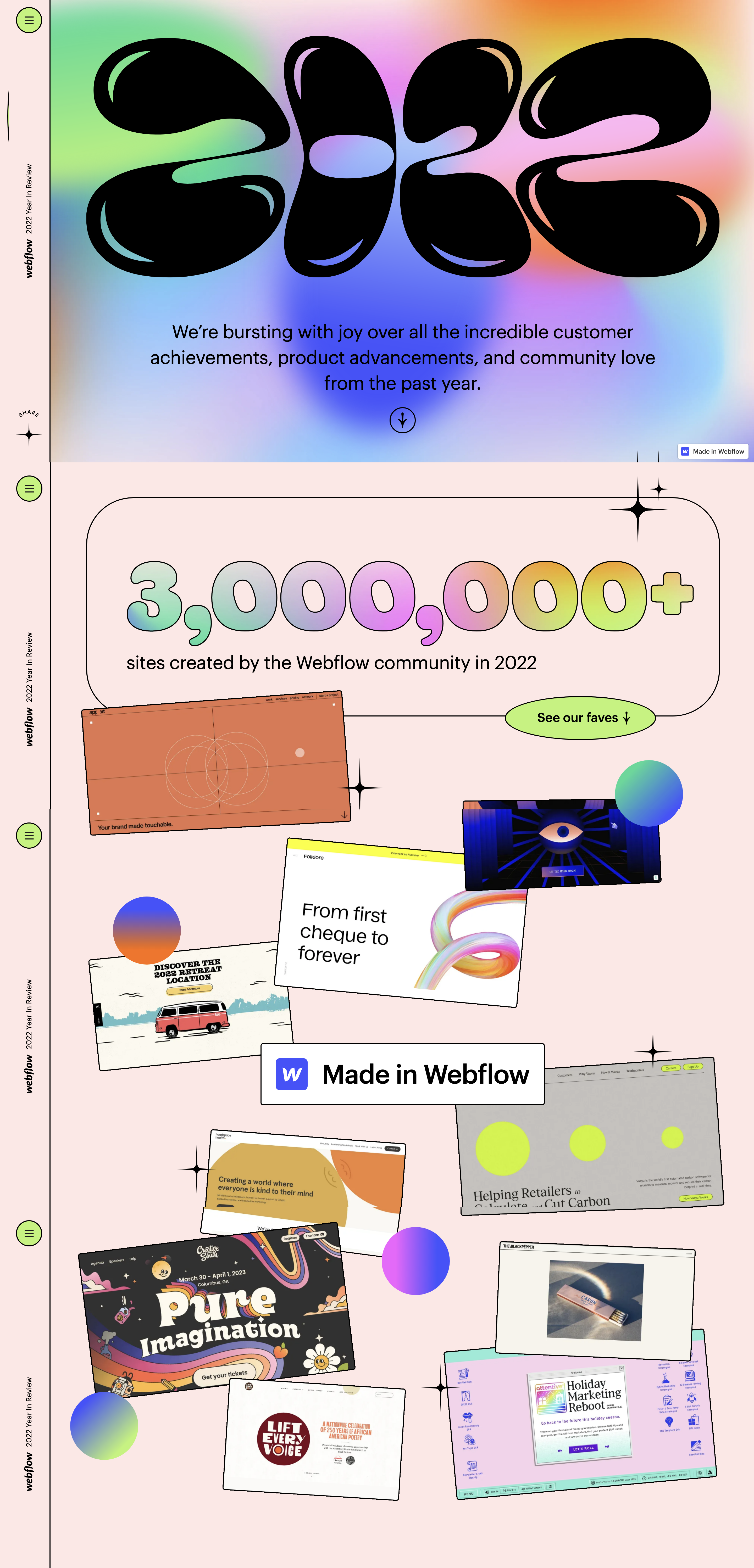
13. Webflow im Jahr 2022

Wenn Sie sich einen guten Überblick darüber verschaffen möchten, was in Webflow möglich ist, lohnt es sich, diese Überprüfungsseite 2022 des Webflow-Teams mit den neuesten in Webflow erstellten Websites, psychedelischen Farben, Hover-Effekten, durch Scrollen aktivierten animierten Grafiken und jeder Menge Statistiken zu besuchen.

14. Oreo Das spielerische Netzwerk

Zu Beginn der Sperrung aufgrund der COVID-19-Pandemie startete Oreo eine Parodie-Werbekampagne, die sich über die Behauptungen von Telekommunikationsunternehmen lustig machte. Die in Webflow erstellte Website stärkt die Marke Oreo und baut mit lustigen Spielen und Rezepten sozialen Verkehr auf.
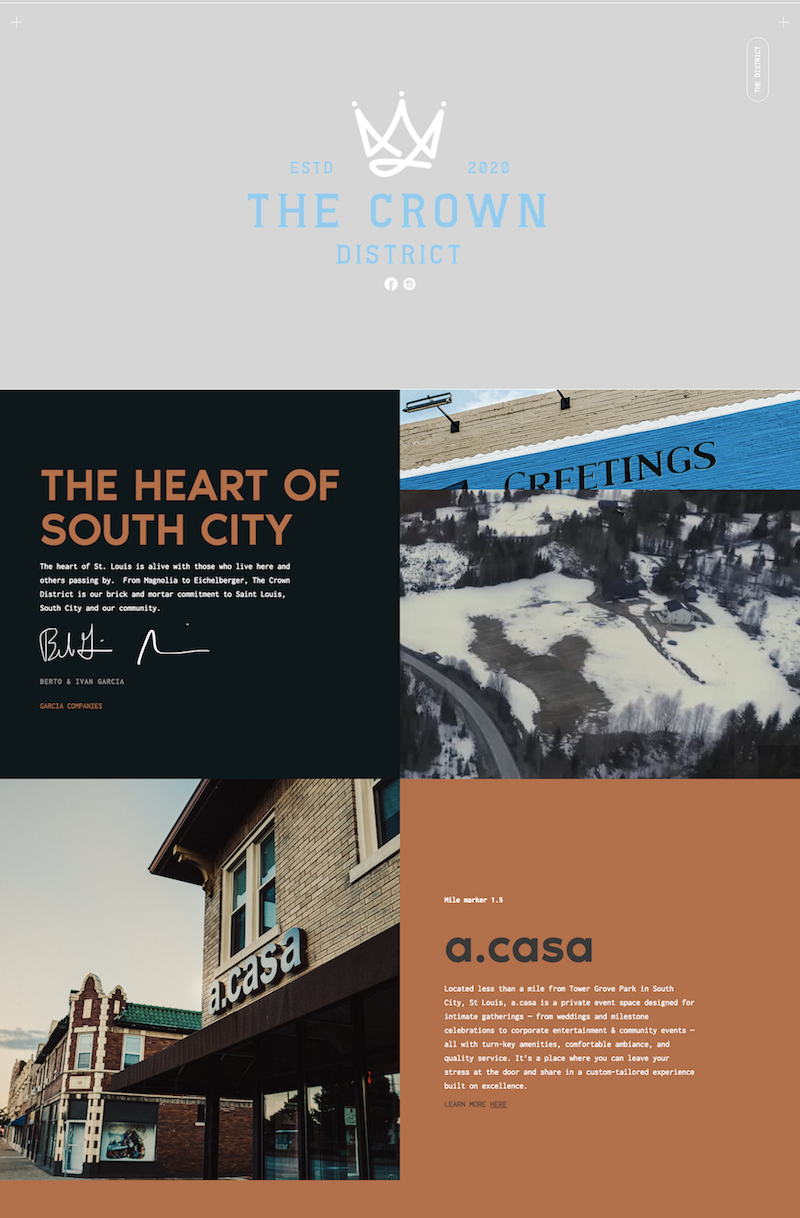
15. Der Kronbezirk

The Crown District verwendet Vollbildvideos und animierte Textblöcke, um eine Website zu erstellen, die attraktiv ist und zum Erkunden einlädt. Die gesamte Website kann im Webflow-Backend geöffnet werden, sodass Sie sehen können, wie sie zusammengesetzt ist.
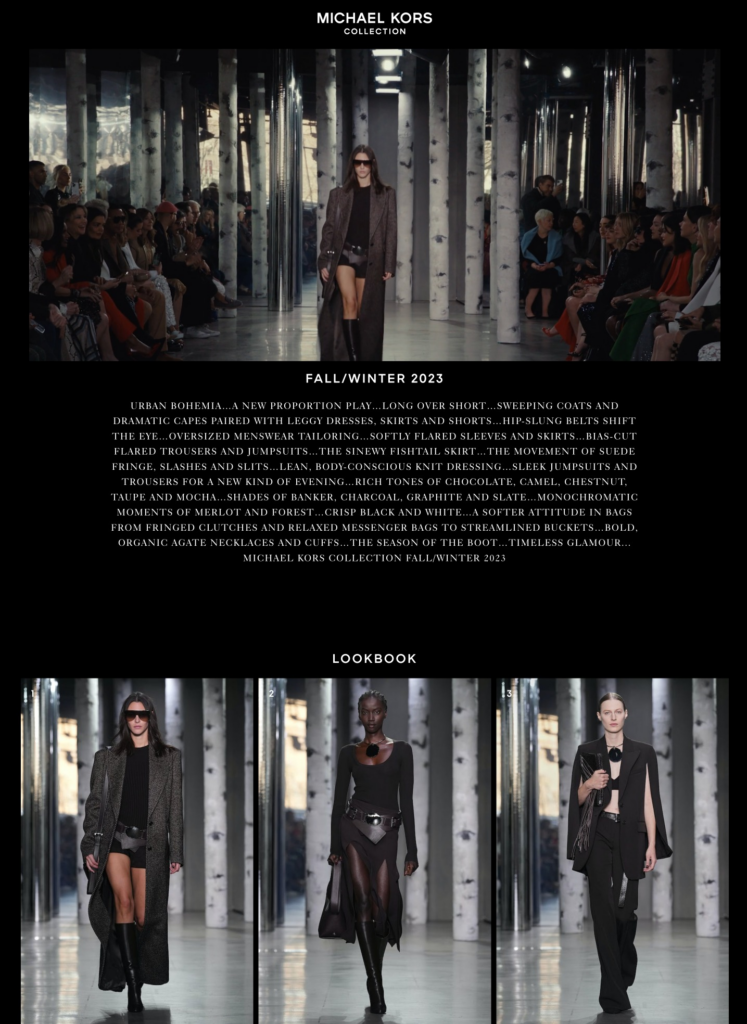
16. Michael Kors

Michael Kors ist eine von mehreren namhaften Marken, die Webflow für ihre offizielle Website verwenden. Die Website bietet verschiedene Arten von Bildergalerien und ein Vollbild-Videobanner.
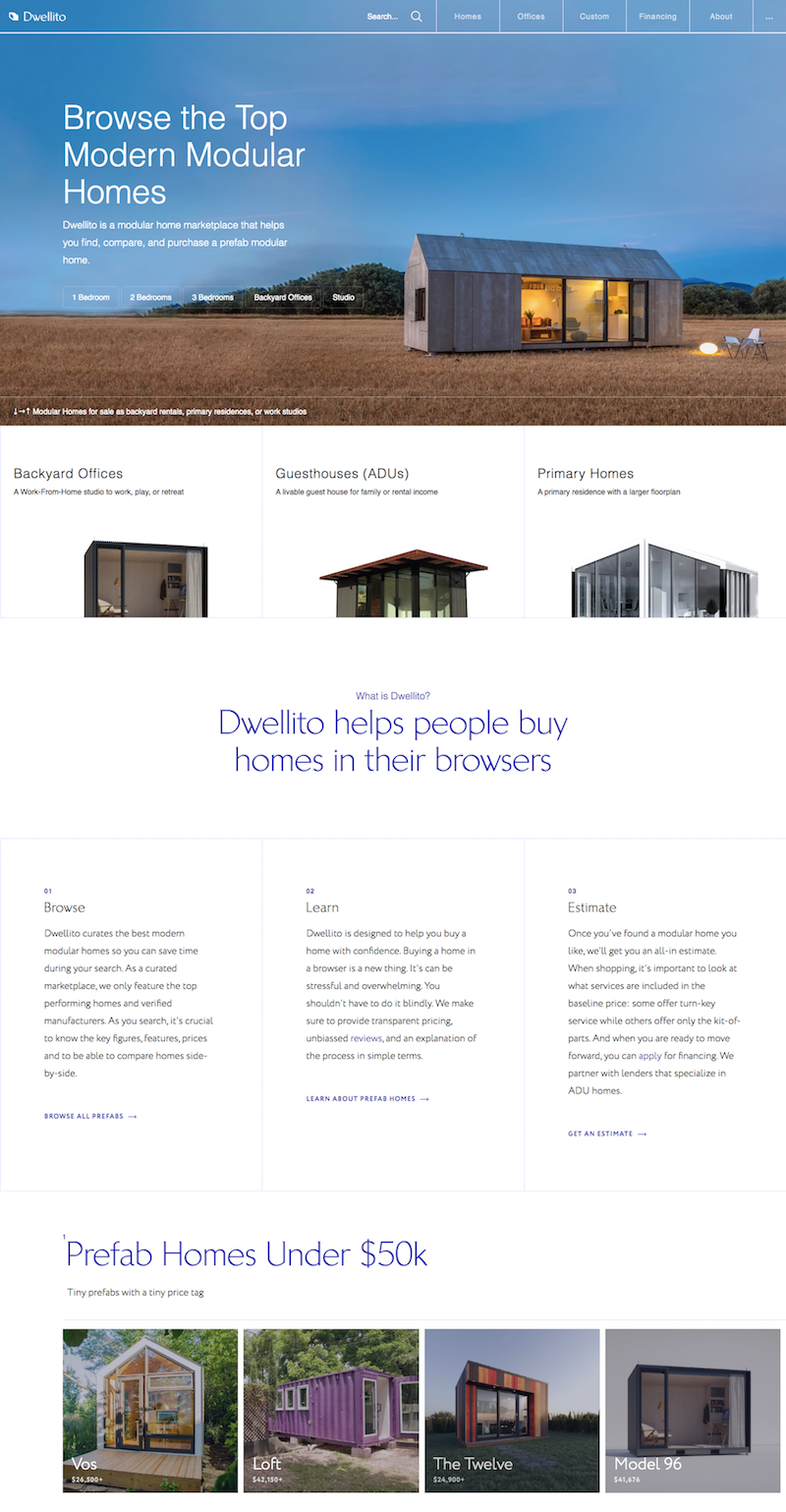
17. Dwellito

Dwellito ist ein Online-Marktplatz für Fertighäuser. Das Website-Design verwendet ein Vollbildbild, um ihr Produkt zu präsentieren, mit einem klaren und einfachen rasterbasierten Layout zum Browsen und Einkaufen.
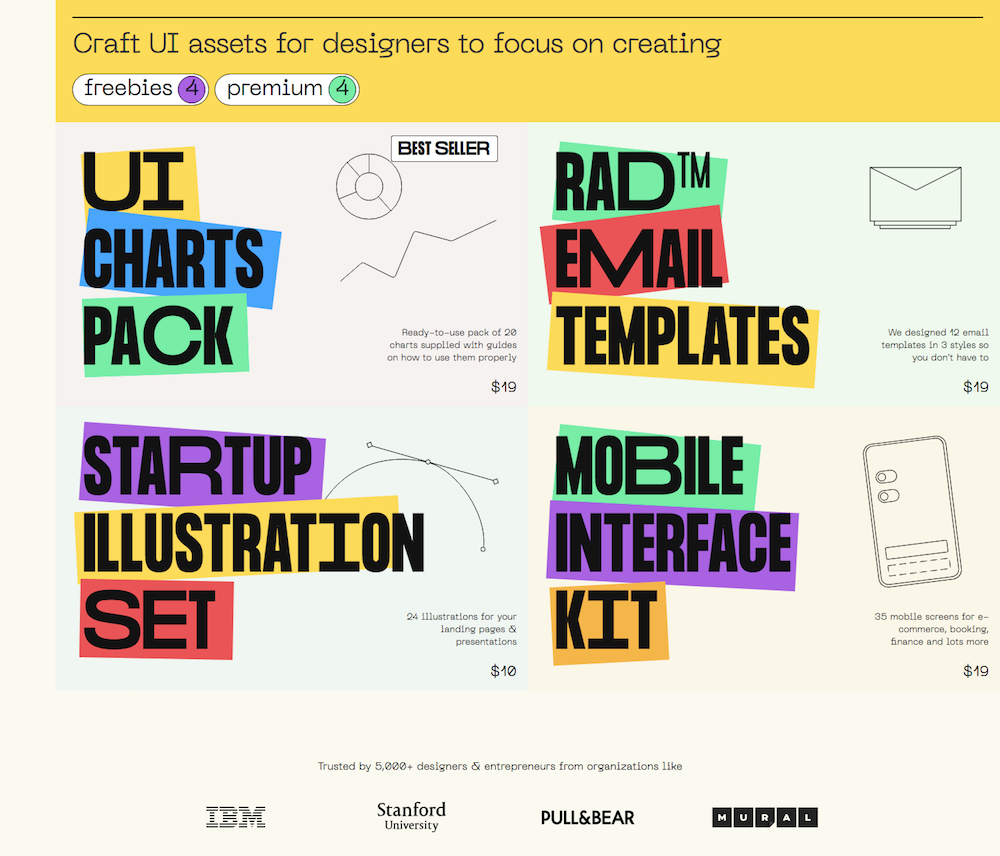
18. Das Stiftwerkzeug

Das Stiftwerkzeug peppt ein einfaches und statisches Layout mit kräftigen Farben und Typografie, einem benutzerdefinierten animierten Cursor und Hover-Effekten auf. Das Ergebnis passt perfekt zum Zielmarkt der Kreativen.
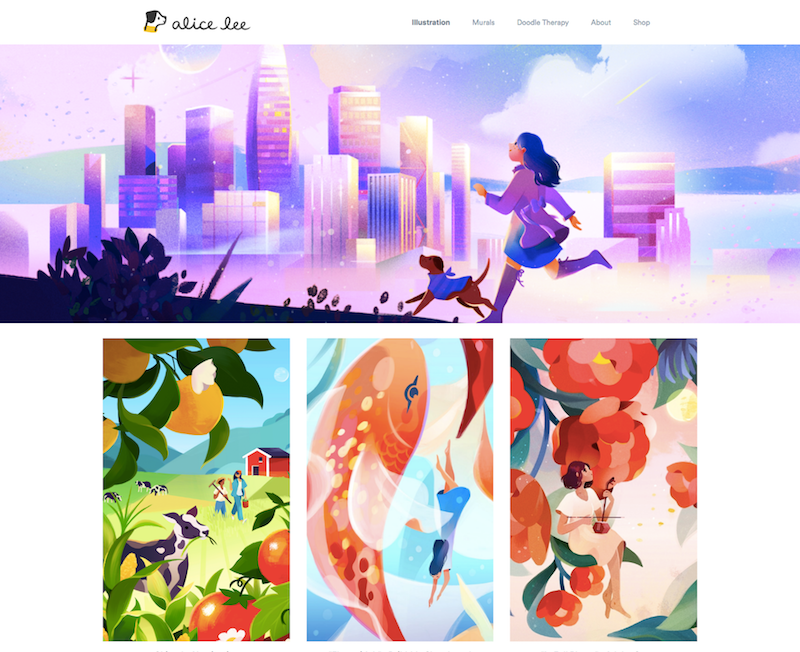
19. Von Alice Lee

Die Illustratorin Alice Lee verwendet ein minimalistisches Website-Design, um die Aufmerksamkeit auf ihr skurriles Portfolio zu lenken. Ein Parallax-Hover-Effekt auf dem Heldenbild hält die Aufmerksamkeit des Benutzers länger aufrecht.
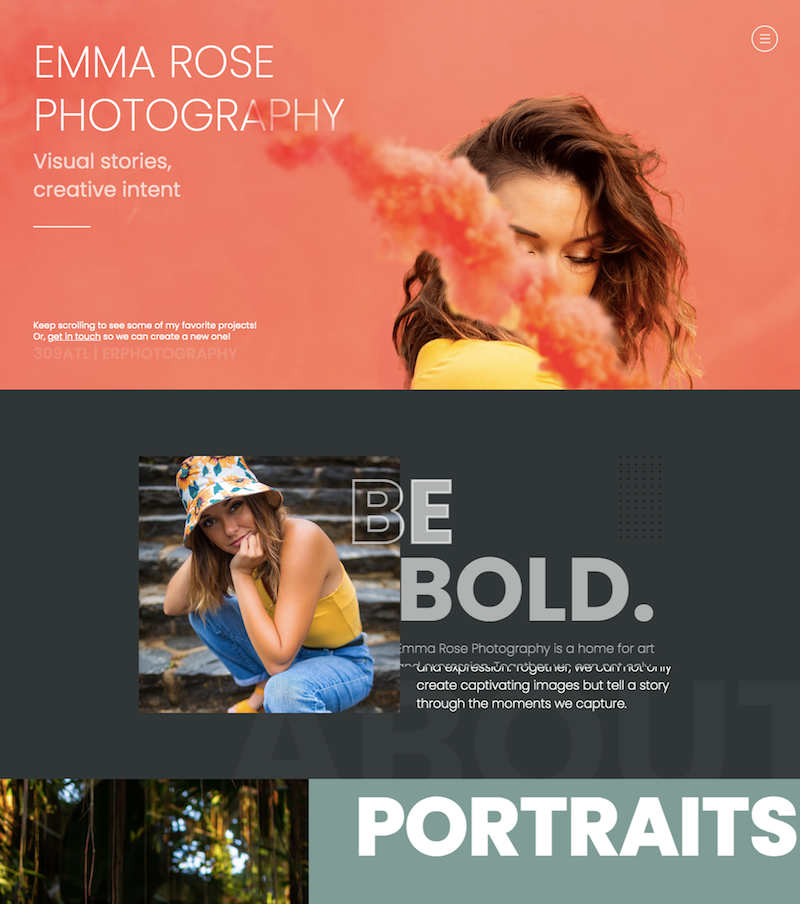
20. Emma Rose Fotografie

Dieses Webflow-Portfolio-Design verwendet überlagerte Bilder und Parallax-Scrolling-Effekte, um die Arbeit der Fotografin Emma Rose zum Leben zu erwecken. Ein subtiles Menü verlinkt auf Informationsseiten, während die Portfolio-Kategorien in kräftigen Farbblöcken angezeigt werden.
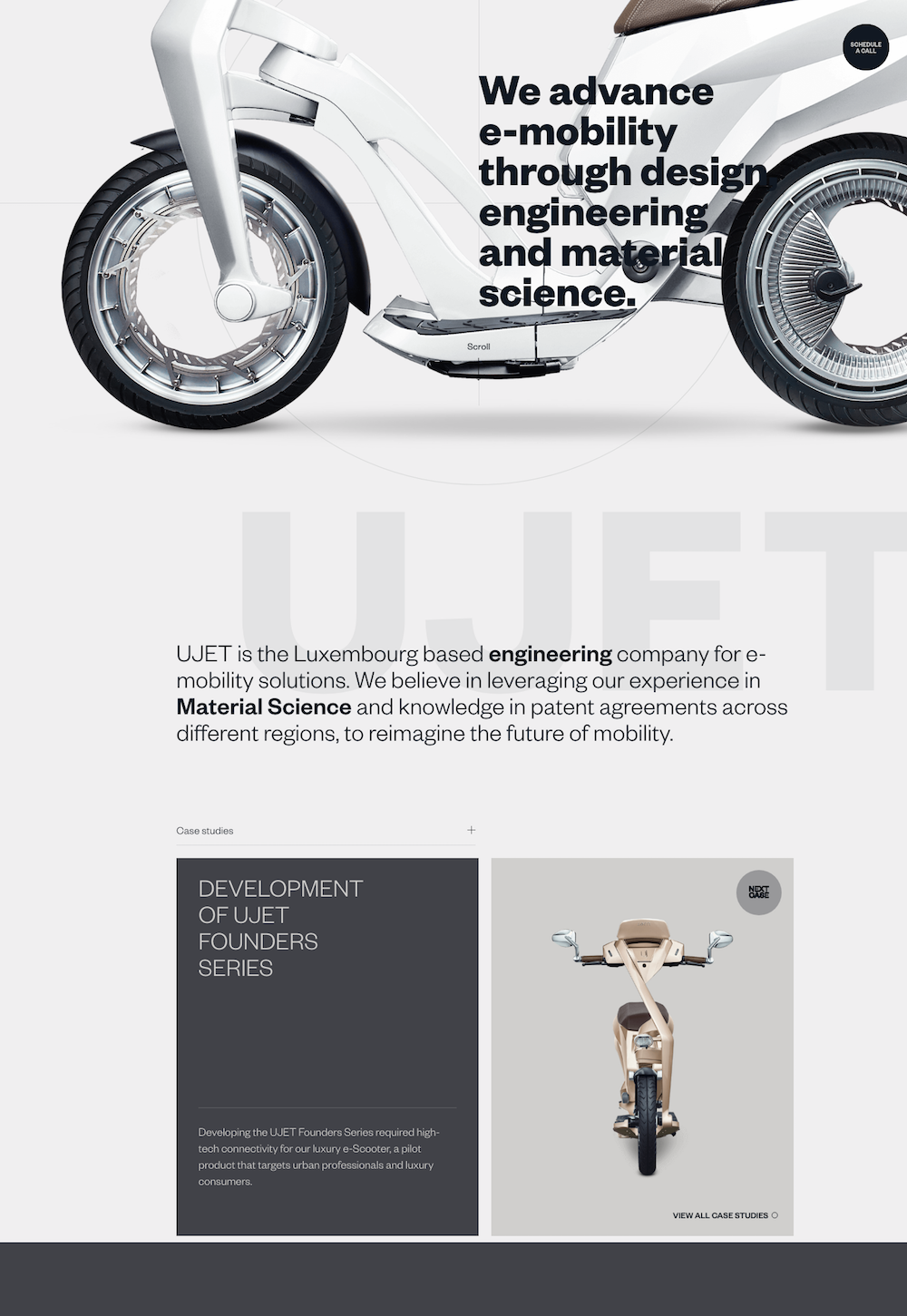
22. Ujet

Die Animationen und Scrolling-Effekte von Webflow eignen sich perfekt für die Website der innovativen Scooter-Marke Ujet. Dabei ist die Navigation klar, einfach zu bedienen und jederzeit sichtbar.
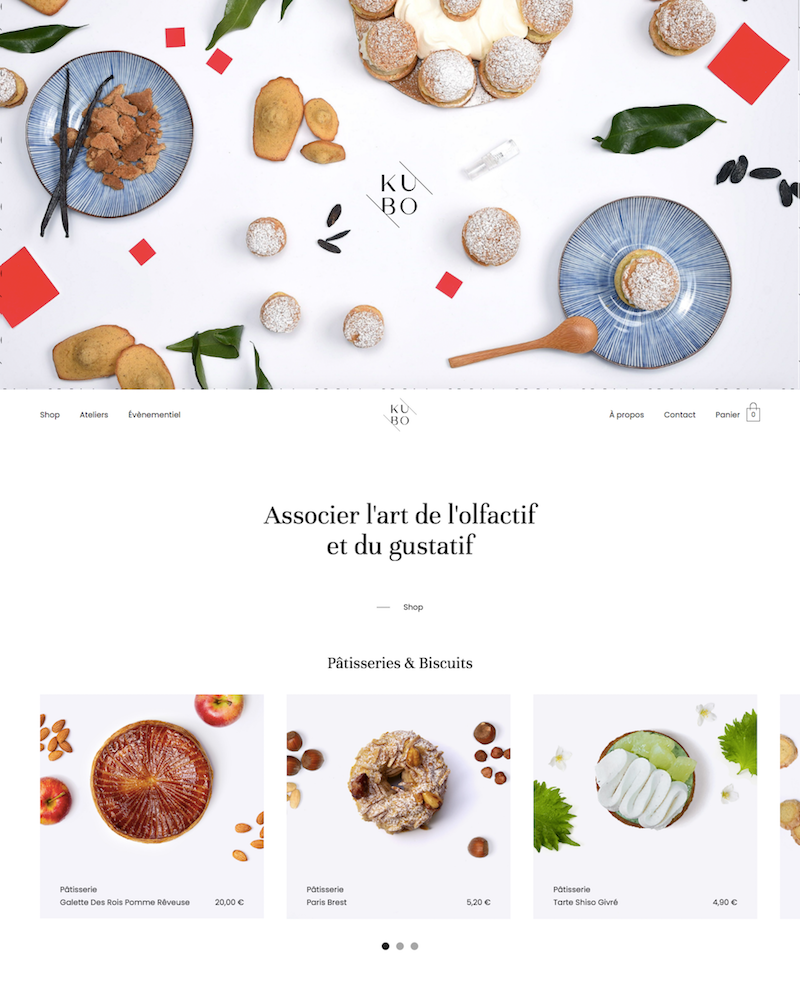
22. Kubo-Konditorei

Kubo Patisserie verwendet saubere, helle Fotografie und ein minimalistisches Website-Design, um eine einladende Website zu erstellen, die die köstlichen Kuchen der Marke perfekt präsentiert. In jede einzelne Produktseite dieser E-Commerce-Site ist viel Überlegung eingeflossen.
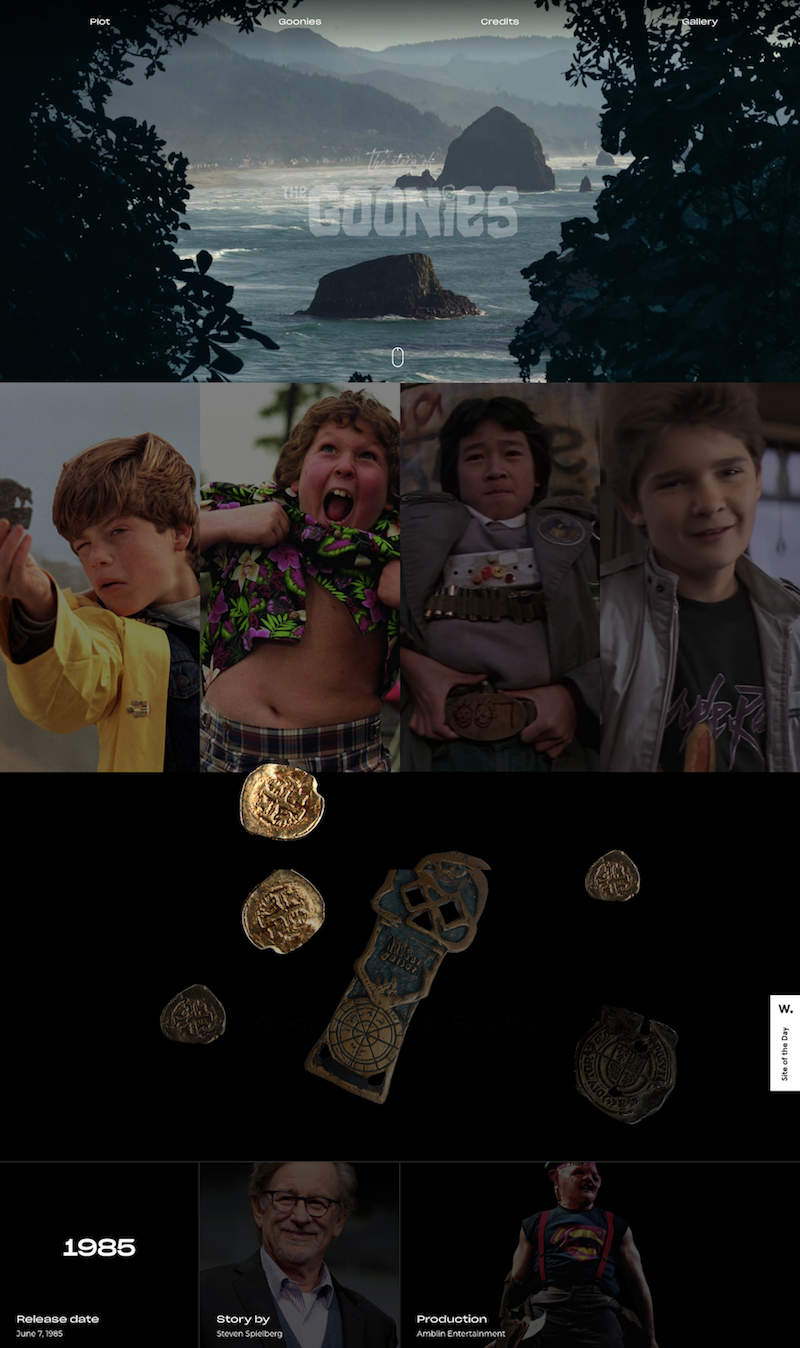
23. Die Idioten

Diese dem Film The Goonies gewidmete Fanseite verwendet Animationen und Scrolling-Effekte, um dem Benutzer ein vollständig immersives Erlebnis zu bieten.
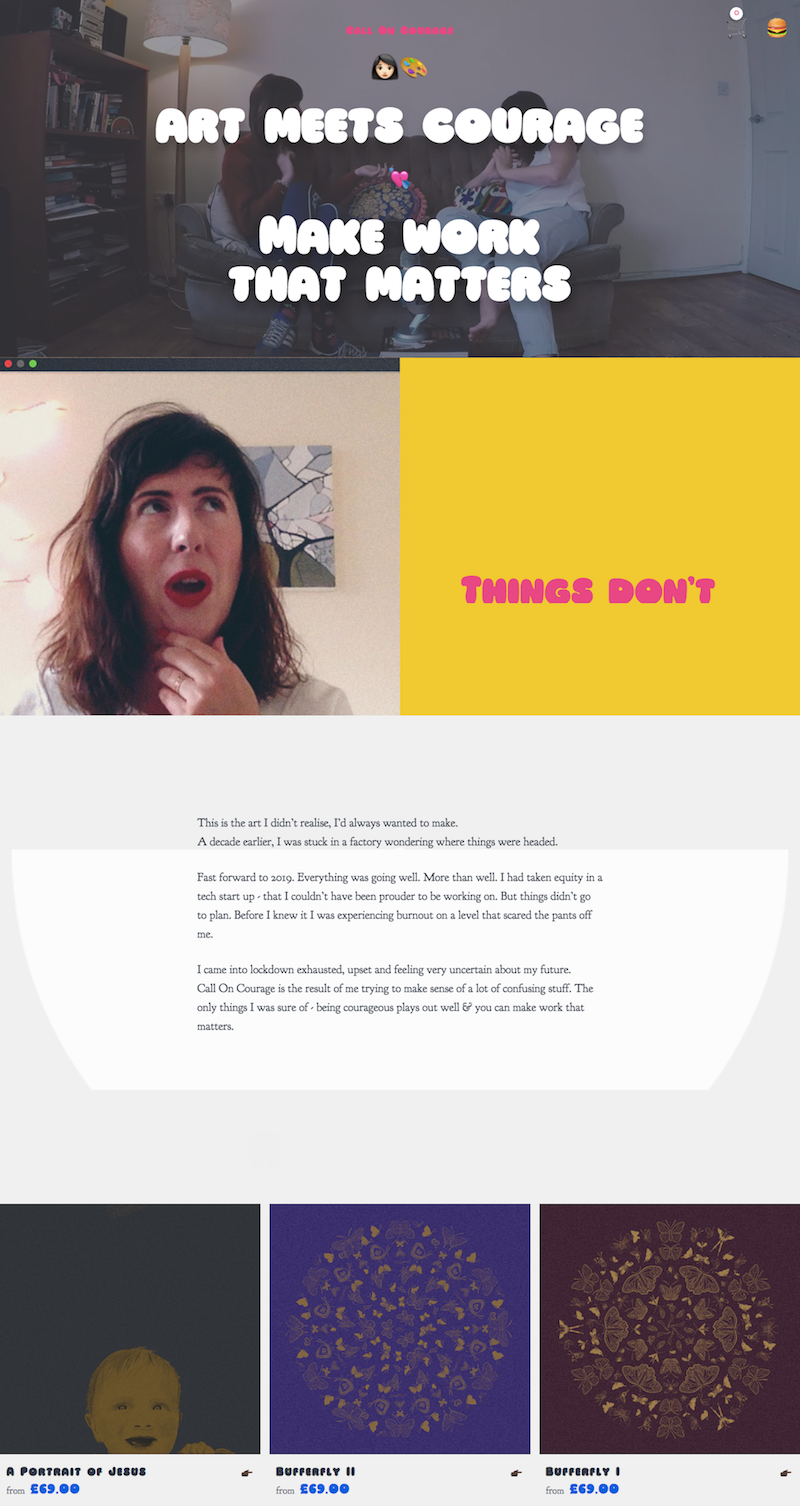
24. Fordern Sie Mut auf

Call On Courage ist teils Portfolio, teils Online-Shop, mit einem cleveren Einsatz von Videos, um die Aufmerksamkeit auf verschiedene Elemente zu lenken. Besonders effektiv ist der „Sprich mit mir“-Button mit einem Hintergrundvideo des sprechenden Seitenbetreibers.
25. Digitales China

Diese Mini-Site, die für ein Business-Programm an der Fachhochschule Utrecht wirbt, überschreitet die Grenzen des Webdesigns und verwendet Illustrationen im Stil von Videospielen und Hover-Effekte, um die Art von Informationen, die normalerweise in einem Standardunternehmen angezeigt werden, unterhaltsam und interessant zu gestalten Layout.
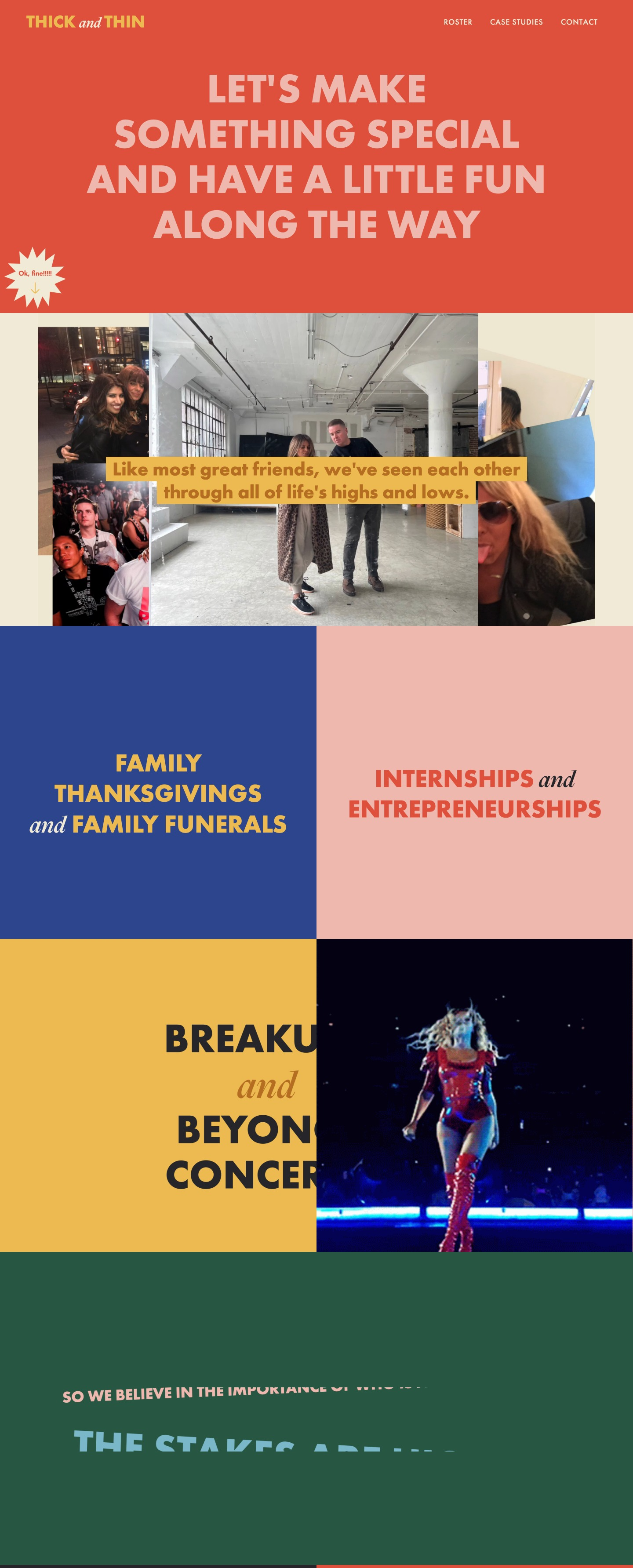
26. Dick und dünn

Diese verspielte und farbenfrohe Website lädt beim Laden Abschnitte im Vollbildmodus, sodass das Surfen auf der Website dem Durchblättern einer Zeitschrift ähnelt. Lustige Animationen und Videos sorgen auch für ein interaktiveres und ansprechenderes Erlebnis.
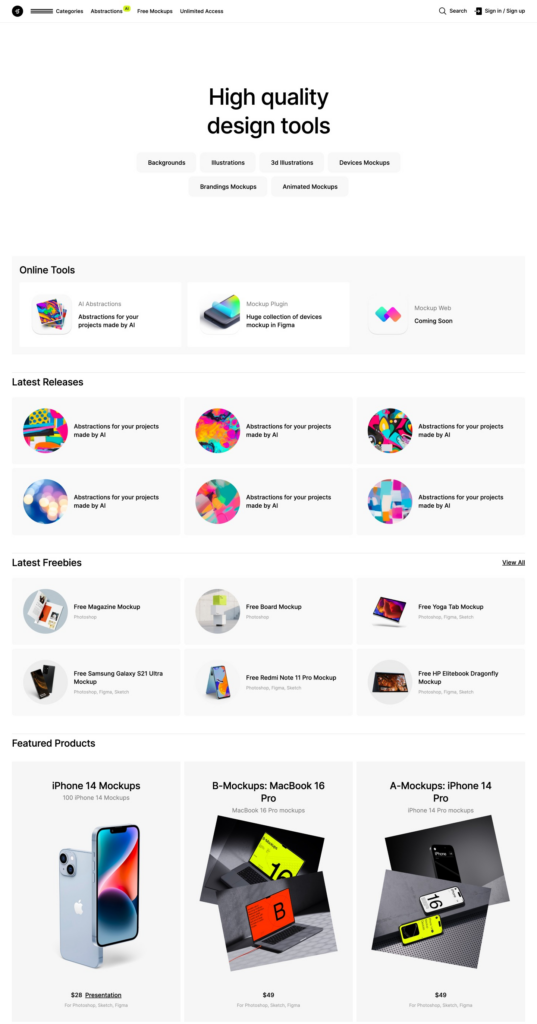
27. Ls-Grafiken

Dieser digitale Marktplatz für Mockups und Illustrationen verwendet ein sauberes, gitterbasiertes Design, um seine Produkte ohne ablenkende Animationen oder Scroll-Effekte zu präsentieren.
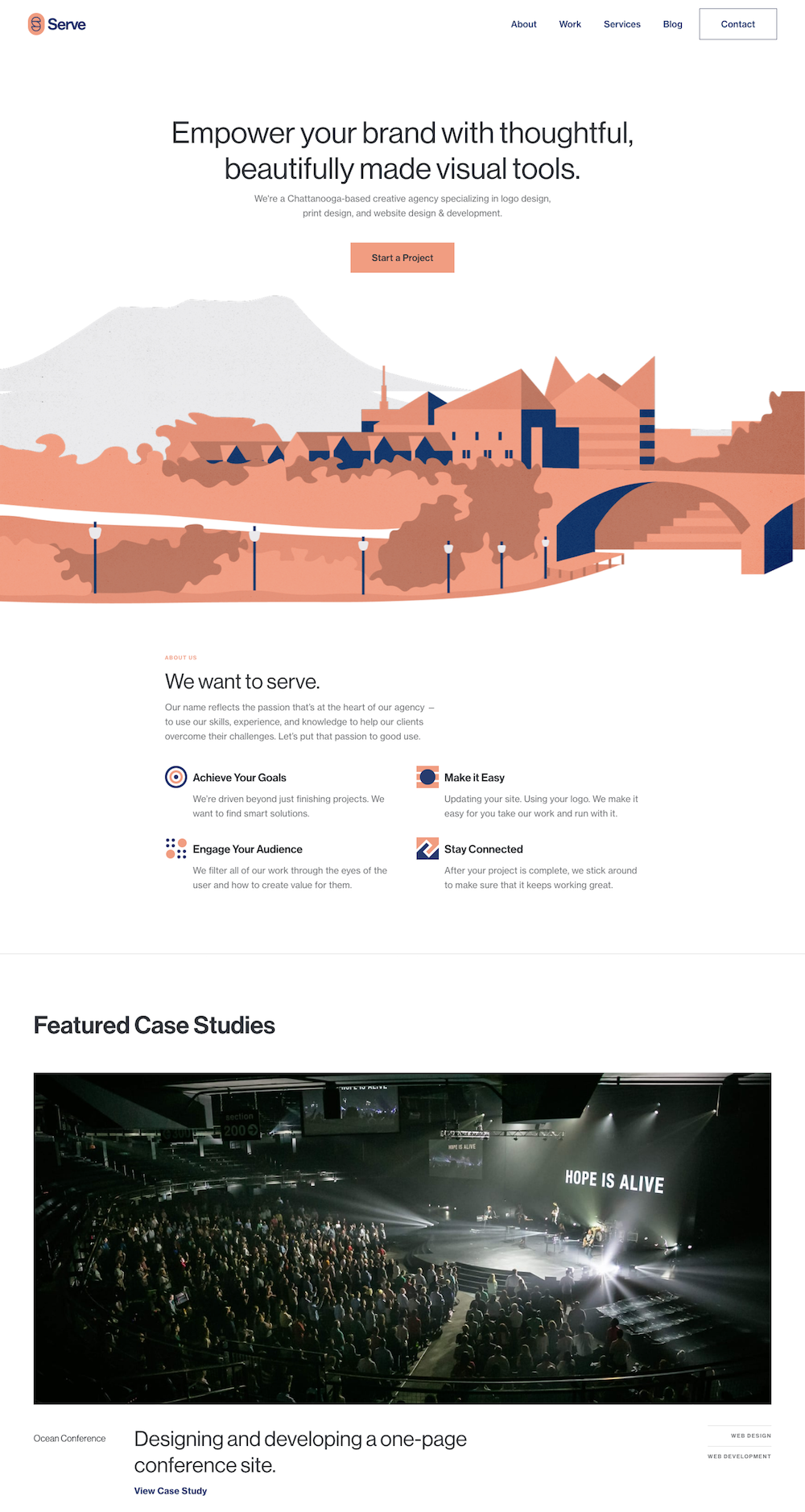
28. Aufschlag

Die Website dieser Druck- und Webdesign-Agentur verwendet Illustrationen mit subtilen Parallax-Scrolling-Effekten, um den Blick nach unten auf die vorgestellten Inhalte zu lenken. Ein minimalistisches Webdesign hält die Arbeit im Fokus.
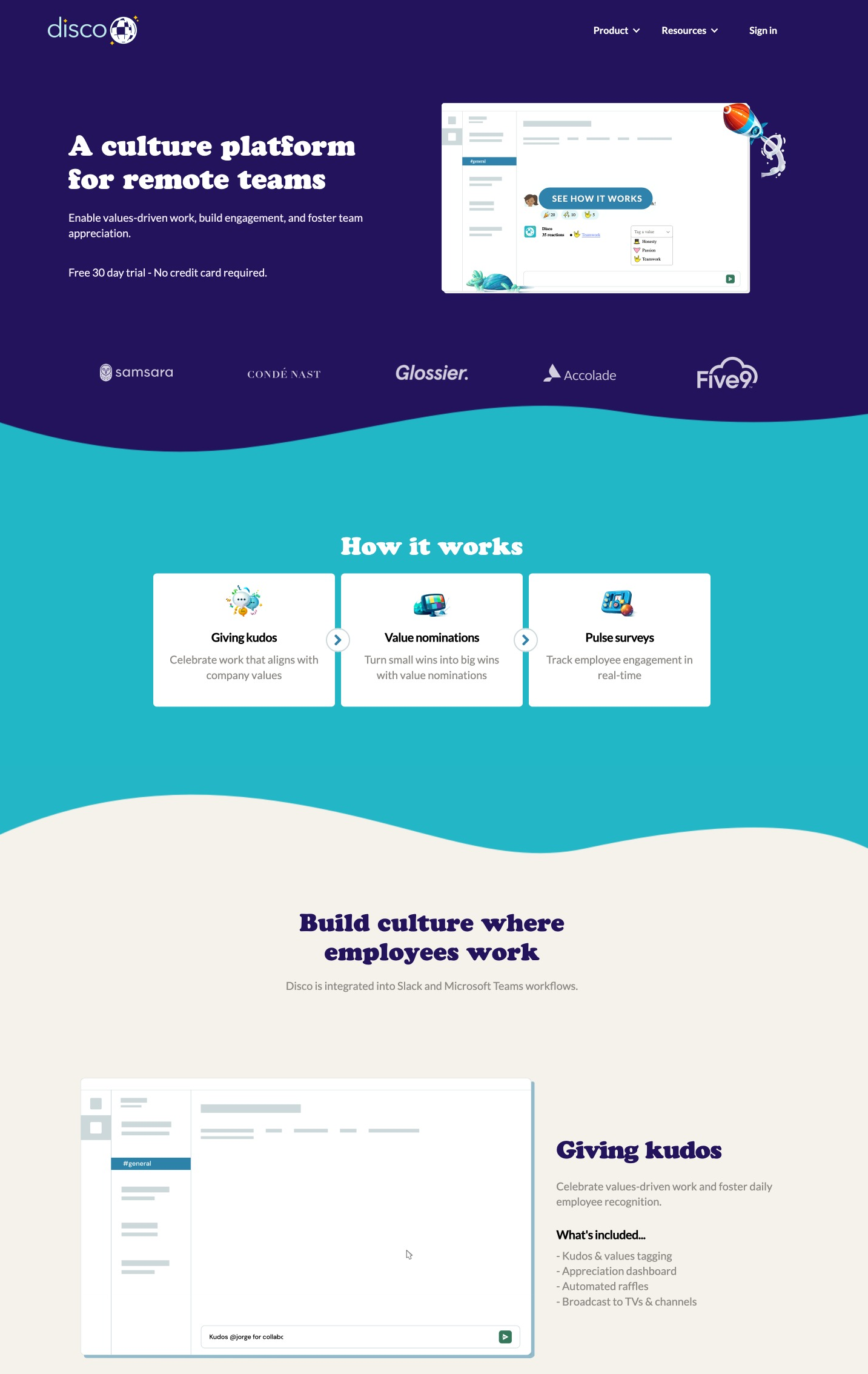
29. Diskothek

Die Unternehmenskulturplattform Disco erweckt ihre Website mit lustigen Illustrationen und Übergangseffekten zum Leben. Das zurückhaltende blau-weiße Farbschema und das sachliche Layout gleichen die Dinge aus, damit es nicht unreif erscheint.
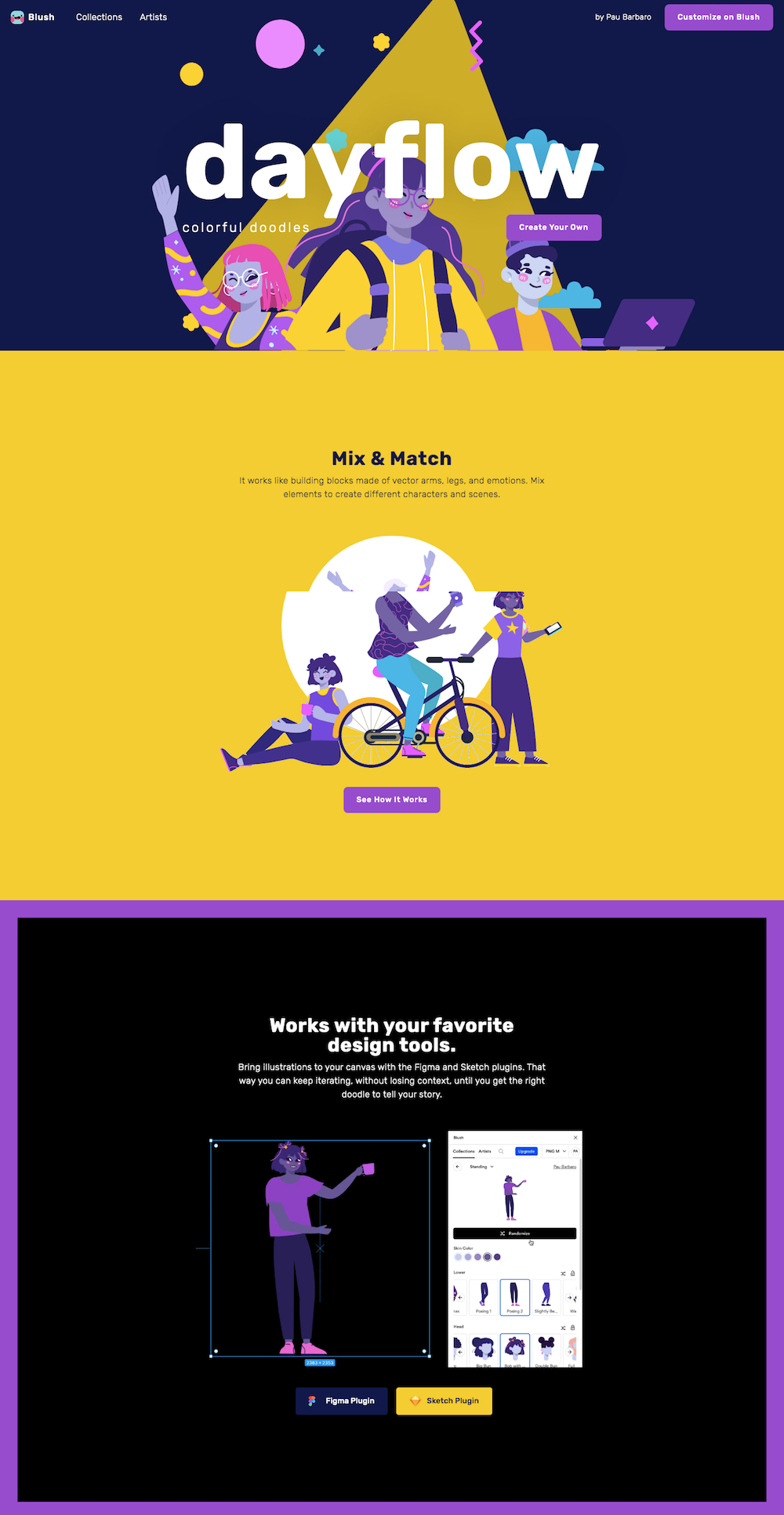
30. Tagesablauf

Die Dayflow-Website ist ein weiteres Beispiel dafür, wie Webflow perfekt zu Illustratoren und anderen Kreativen passt und ihnen die Möglichkeit gibt, Websites zu erstellen, die ihre Arbeit zeigen, ohne dass Programmierkenntnisse erforderlich sind.
