Elementor Review (Hands-On im Jahr 2022): Ist es der beste WordPress Page Builder?
Veröffentlicht: 2022-03-29Erwägen Sie die Verwendung von Elementor auf Ihrer WordPress-Site?
In diesem praktischen Elementor-Test werde ich Sie durch alles führen, was Elementor zu bieten hat, um Ihnen zu helfen, eine fundierte Entscheidung darüber zu treffen, ob es das richtige Tool für Ihre Bedürfnisse ist.
Spoiler-Alarm – Ich denke, dass Elementor einer der besten WordPress-Seitenersteller da draußen ist, also kann ich Ihnen bereits sagen, dass dies im Allgemeinen eine positive Elementor-Bewertung sein wird.
Es ist auch erwähnenswert, dass ich mit dieser Meinung nicht allein bin – laut WordPress.org wird Elementor auf über vier Millionen WordPress-Sites verwendet und behält eine unglaubliche Bewertung von 4,9 Sternen bei über 4.900 Bewertungen ( von 5 Sternen ).
In dieser Rezension hoffe ich zu erklären, warum es so beliebt ist, damit Sie entscheiden können, ob es das Richtige für Sie ist. Um Ihnen bei Ihrer Entscheidung zu helfen, werde ich Folgendes behandeln:
- Eine grundlegende Einführung in Elementor und seine Funktionen.
- Eine praktische Tour durch die Benutzeroberfläche von Elementor und wie sie funktioniert.
- 10 herausragende Elementor-Funktionen, die seine Popularität erklären.
- Ob Sie die kostenlose Version verwenden oder für Elementor Pro bezahlen sollten.
Lassen Sie uns einsteigen, damit Sie im Handumdrehen mit dem Aufbau Ihrer Website beginnen können.
Elementor Review: Ihre Einführung
Elementor ist ein visuelles Drag-and-Drop-Plug-in zum Erstellen von Seiten für WordPress .
Grundsätzlich können Sie komplexe Seiten per Drag-and-Drop entwerfen, während Sie an einer visuellen Live-Vorschau Ihrer Website arbeiten. Dieser Ansatz hat mehrere Vorteile:
- Sie brauchen keine technischen Kenntnisse, um schöne Seiten zu erstellen.
- Sie müssen nicht zwischen einem Backend-Editor und einer Live-Vorschau hin und her springen – Sie arbeiten in derselben Ansicht, die Ihre Besucher sehen werden.
- Sie sind nicht auf den WordPress-Blockeditor beschränkt.
- Wenn Sie Text bearbeiten möchten, klicken Sie einfach auf die Live-Vorschau Ihrer Seite und geben Sie ein.
Während Sie Ihre Seiten erstellen, erhalten Sie jede Menge:
- Widgets – stellen Sie sich diese wie Inhaltsblöcke vor. Beispielsweise ist Text ein Widget, ein Bild ein Widget, eine Schaltfläche ein Widget usw.
- Designoptionen – für jedes Inhaltselement in Ihrem Design erhalten Sie einen detaillierten Satz von Einstellungen, mit denen Sie steuern können, wie es aussieht.
- Layoutoptionen – Sie können so viele „Abschnitte“ und „Spalten“ wie nötig verwenden, um das perfekte Layout zu erstellen.
Alle Ihre Designs sind responsiv, was bedeutet, dass sie auf allen Geräten großartig aussehen. Und Sie erhalten auch Einstellungen, mit denen Sie ändern können, wie Ihr Design auf bestimmten Geräten aussieht.
Aber Sie können Elementor für mehr als nur das Entwerfen von Beiträgen und Seiten verwenden …
Wenn Sie auf Elementor Pro upgraden, können Sie auch dieselbe visuelle Drag-and-Drop-Oberfläche zum Entwerfen verwenden:
- Ihr gesamtes Design, einschließlich Kopfzeilen, Fußzeilen und Inhaltsvorlagen.
- WooCommerce-Shops, einschließlich einzelner Produkte und Shopseiten.
- Popups, die Sie überall auf Ihrer Website anzeigen können.
Wie die Elementor-Oberfläche funktioniert
In diesem Abschnitt unserer Elementor-Rezension möchte ich Ihnen nur eine grundlegende Vorstellung davon geben, wie die Elementor-Oberfläche funktioniert. Dies wird Ihnen im nächsten Abschnitt etwas Kontext geben, in dem ich einige der einzigartigsten Funktionen in Elementor hervorheben werde.
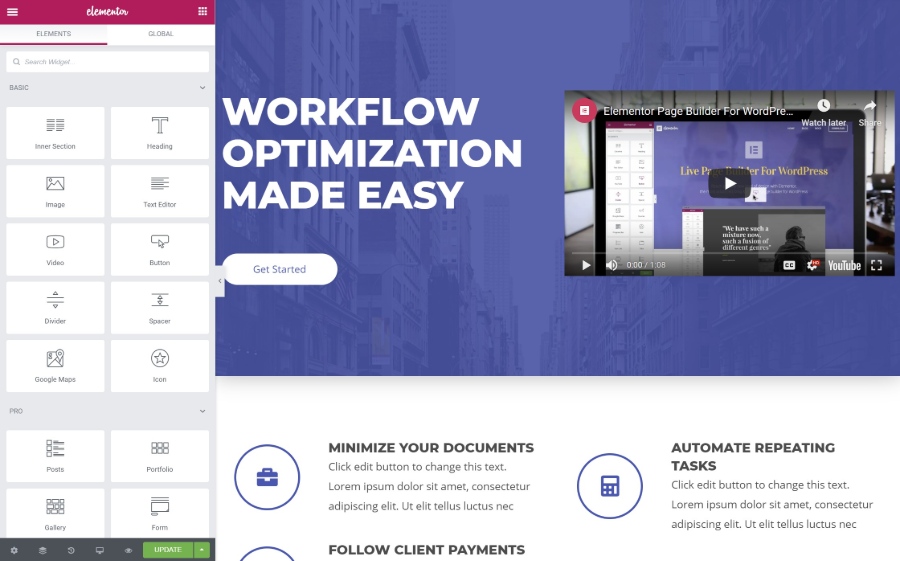
Wenn Sie den Elementor-Editor öffnen, sehen Sie rechts eine visuelle Vorschau Ihres Designs und links eine Seitenleiste:
- Visuelle Vorschau – hier erstellen Sie Ihr Layout. Sie können Inhaltselemente nach Bedarf per Drag-and-Drop verschieben.
- Seitenleiste – Hier können Sie neue Elemente hinzufügen, die vorhandenen Elemente auf Ihrer Seite anpassen und auf andere Elementor-Einstellungen zugreifen.

Um ein neues Inhaltselement (Widget genannt) hinzuzufügen, kannst du es einfach aus der Seitenleiste auf die Live-Vorschau deines Designs ziehen. Sie können auch Drag-and-Drop verwenden, um Elemente in Ihrem Design zu verschieben. Und wenn Sie Text bearbeiten möchten, können Sie einfach auf die visuelle Vorschau klicken und mit der Eingabe beginnen.
Um Ihre Widgets anzuordnen, erhalten Sie zwei Layoutblöcke:
- Abschnitte – das ist im Grunde eine Reihe.
- Spalten – Spalten unterteilen einen Abschnitt in verschiedene vertikale Abschnitte
Sie platzieren Ihre Widgets in Abschnitten und Spalten.
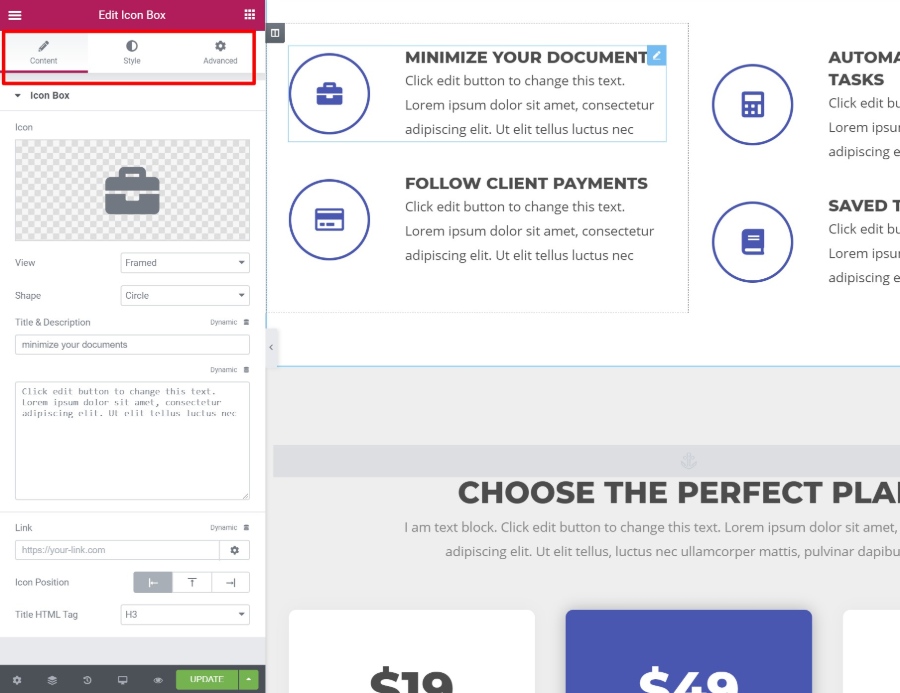
Wenn Sie auf ein Widget, einen Abschnitt oder eine Spalte klicken, werden dessen Einstellungen in der Seitenleiste geöffnet. Hier können Sie Design, Abstände, Inhalt usw. steuern.
Die Einstellungen sind in drei Registerkarten unterteilt:

Das ist also Ihre Kurzanleitung zur Elementor-Oberfläche. Lassen Sie uns nun einige spezifische Funktionen untersuchen, um unseren Elementor-Test abzuschließen …
10 Funktionen, die Elementor von der Konkurrenz abheben
Obwohl ich finde, dass die Benutzeroberfläche von Elementor reibungslos und störungsfrei ist, gibt es viele visuelle Drag-and-Drop-Plug-ins für den WordPress-Seitenersteller, also glaube ich nicht, dass das wirklich das ist, was Elementor auszeichnet.
Es gibt jedoch viele Bereiche, in denen Elementor die Konkurrenz übertrifft, weshalb es auf über drei Millionen WordPress-Sites eingesetzt wird.
Lassen Sie uns diese herausragenden Merkmale durchgehen …
1. Erstellen Sie benutzerdefinierte Designs mit einigen der detailliertesten Stiloptionen
Einfach gesagt, Elementor bietet Ihnen mehr Stil- und Designeinstellungen als die meisten anderen WordPress-Seitenersteller.
Sie können natürlich grundlegende Änderungen wie Farben, Schriftarten, Abstände usw. vornehmen.
Aber dann bietet Ihnen Elementor unzählige erweiterte Optionen, insbesondere mit Elementor Pro. Zum Beispiel:
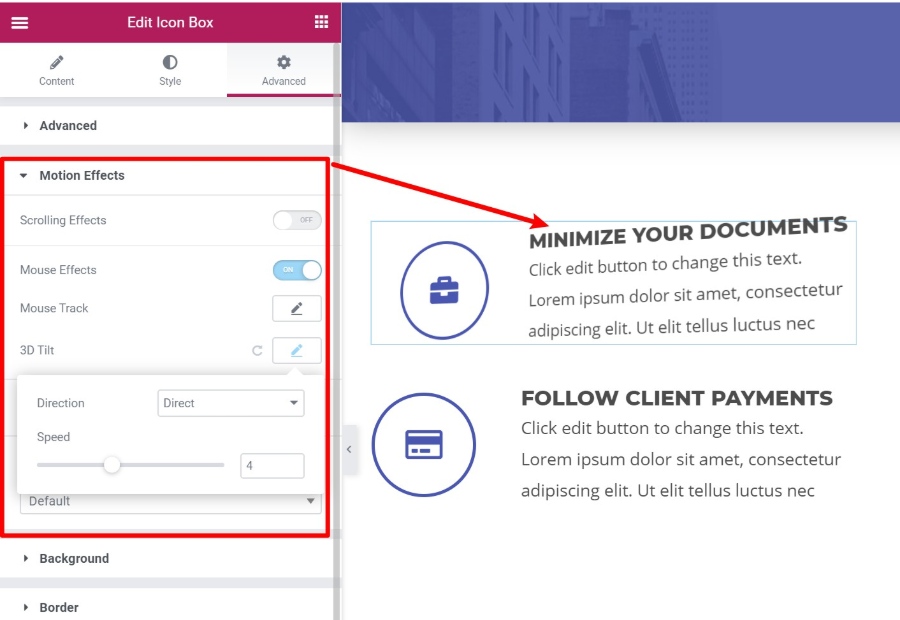
- Bewegungseffekte – Erstellen Sie auffällige Animationen wie Mausverfolgung oder 3D-Neigung. Sie können auch Scroll-Effekte wie Parallax Scroll oder Rotationen implementieren.
- Benutzerdefinierte Positionierung – positionieren Sie Elemente an beliebiger Stelle auf der Seite – Sie sind nicht mehr durch Ihre Abschnitte/Spalten-Layouts eingeschränkt.
- Formteiler – Erstellen Sie ordentliche Formteiler, um Abschnitte zu unterteilen.
Wenn die integrierten Einstellungen nicht ausreichen, können Sie mit Elementor Pro auch benutzerdefiniertes CSS direkt zu einzelnen Elementen hinzufügen.

Im obigen Beispiel wird das Feld „ Dokumente minimieren “ buchstäblich „kippen“, wenn ein Benutzer seine Maus darüber bewegt. Es ist super cool und lässt Sie einige wirklich einzigartige und interaktive Designs erstellen.
2. Wählen Sie aus Tonnen von Inhaltselementen (Widgets)
Über die Designeinstellungen hinaus erhalten Sie auch einfach viele Optionen, wenn es um die Inhaltselemente geht, die Sie verwenden können, insbesondere mit Elementor Pro.
Mit Elementor Pro erhalten Sie Zugriff auf über 60 Widgets, die alles abdecken, von sozialen Symbolen bis hin zu Preistabellen, Anmeldeformularen, anderen Formularen, Schiebereglern, Post-Grids und mehr.
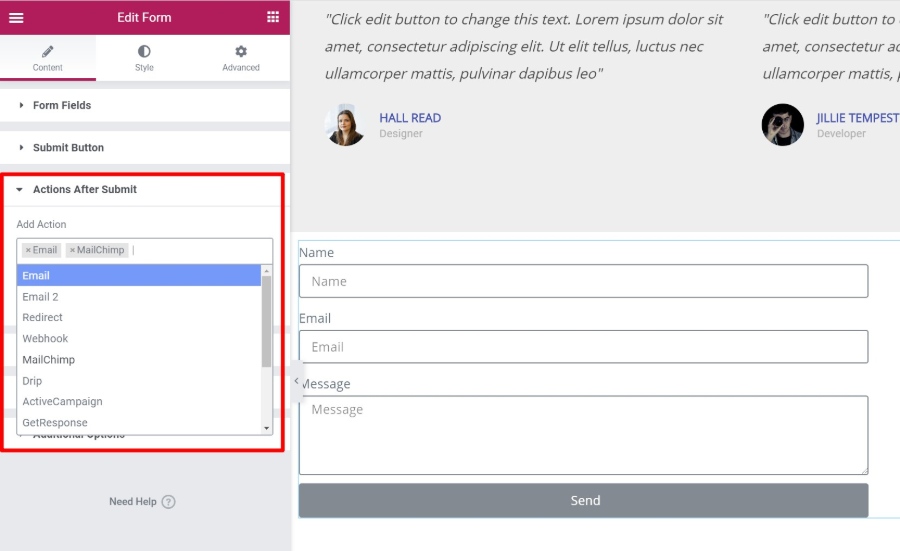
Eines der vielseitigsten Widgets ist das Formular-Widget, das ein Kontaktformular-Plugin vollständig ersetzen kann.
Sie können damit Ihre eigenen benutzerdefinierten Formulare mit einer beliebigen Anzahl von Feldern erstellen. Aber wo es wirklich mächtig ist, sind seine Integrationen. Sie können Ihre Formulare verbinden mit:
- Zapier
- Eine Reihe beliebter E-Mail-Marketing-Dienste
- Slack oder Discord, um Benachrichtigungen in Ihrem Chat zu erhalten

3. Sparen Sie Zeit mit praktischen Editor-Funktionen
Die meisten WordPress-Seitenersteller bieten visuelle Drag-and-Drop-Oberflächen, aber die meisten von ihnen sind nicht so praktisch wie Elementor.
Sehen Sie, Elementor enthält einige einzigartige Funktionen, mit denen Sie Ihre Seiten schneller erstellen können.
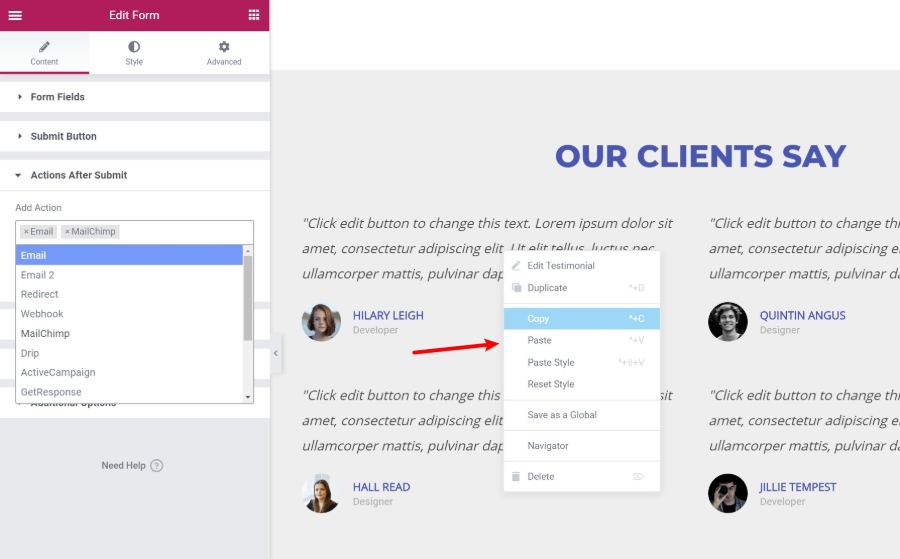
Erstens gibt es Rechtsklick-Unterstützung, die nur sehr wenige Seitenersteller anbieten. Sie können mit der rechten Maustaste auf ein beliebiges Element klicken, um es zu duplizieren, oder Stile zwischen verschiedenen Elementen kopieren und einfügen:

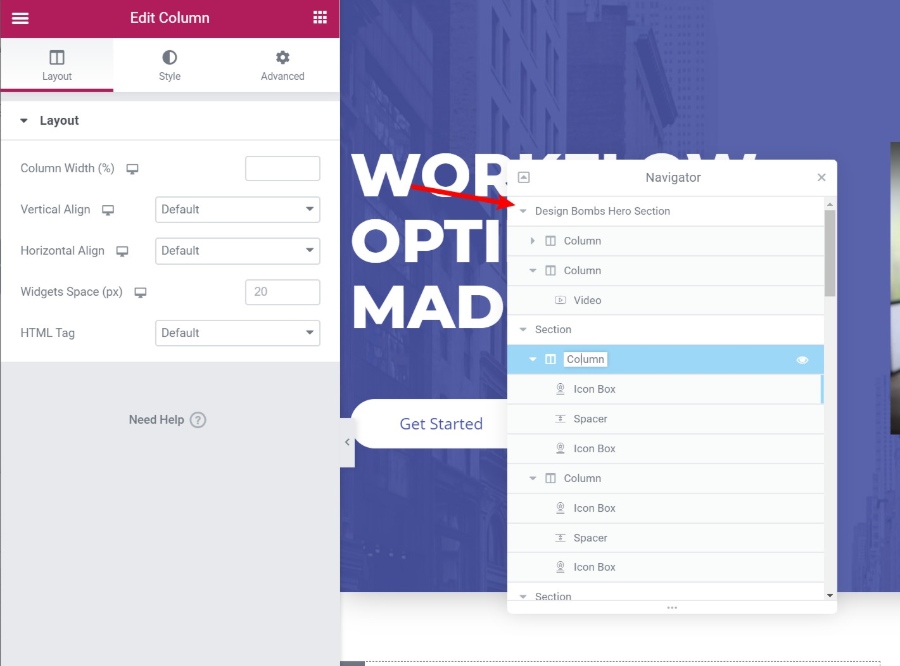
Es gibt auch ein Navigator -Tool, mit dem Sie schnell zwischen Elementen auf Ihrer Seite wechseln können. Sie können Elemente sogar umbenennen, damit Sie sie schneller finden:

Dies ist sehr hilfreich, wenn Sie mit komplexen Designs arbeiten.
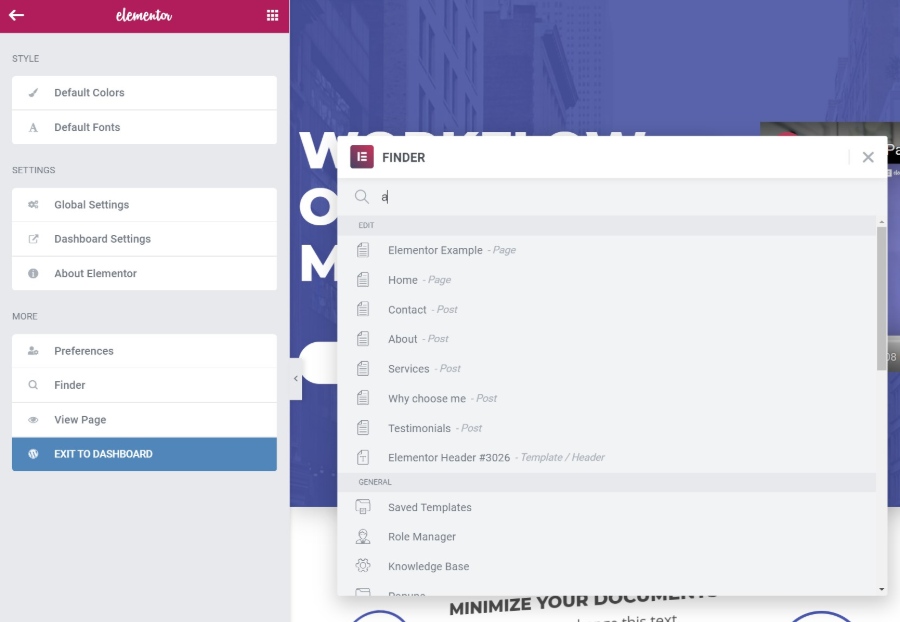
Wenn Sie mit Elementor eine ganze Website erstellen, können Sie schließlich mit dem integrierten Finder -Tool schnell zwischen all Ihren separaten Elementor-Designs und -Vorlagen wechseln, ohne die Elementor-Oberfläche zu verlassen:

4. Kontrollieren Sie das responsive Design Ihrer Inhalte
Heutzutage surfen mehr Menschen auf Mobilgeräten im Internet als auf Desktops, daher ist es wichtig, dass Ihre Designs großartig aussehen, egal wie die Leute surfen.
Erstens – alle Ihre Elementor-Designs sind standardmäßig responsiv, sodass Sie sich darüber keine Gedanken machen müssen.
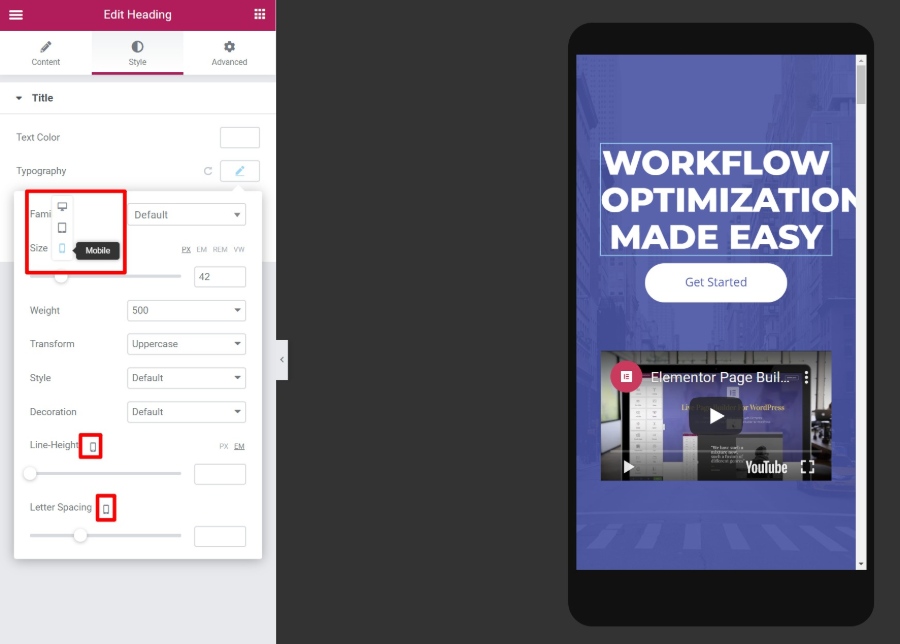
Wenn Sie jedoch mehr Kontrolle darüber haben möchten, wie das responsive Design funktioniert, bietet Ihnen Elementor detaillierte Steuerelemente, mit denen Sie je nach Gerät eines Benutzers unterschiedliche Einstellungen anwenden können. Sie erhalten auch praktische Vorschau-Tools, um zu sehen, wie Ihr Design auf verschiedenen Geräten aussieht:

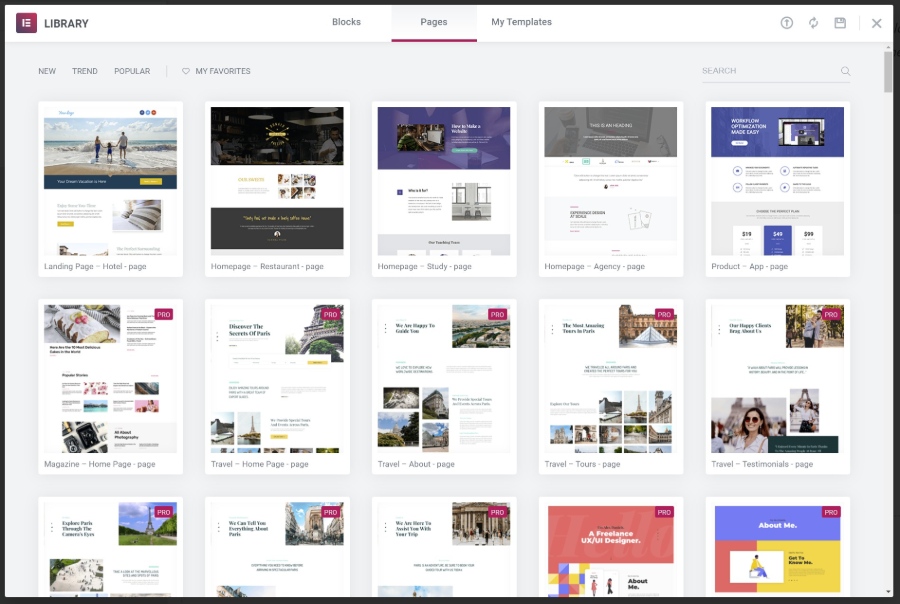
5. Importieren Sie vorgefertigte Vorlagen, um Zeit zu sparen
Manchmal möchten Sie vielleicht kein Design von Grund auf neu erstellen. Um Ihnen Zeit zu sparen, enthält Elementor Hunderte von importierbaren Vorlagen. Die Vorlagen sind in zwei Kategorien unterteilt:
- Seitenvorlagen – fertige, sofort einsatzbereite Designs. Alles, was Sie tun müssen, ist den Inhalt zu bearbeiten.
- Blockvorlagen – Vorlagen für bestimmte Abschnitte einer Seite. Sie können sie kombinieren, um zusammenhängende Designs zu erstellen.


6. Erstellen Sie globale Widgets zur Wiederverwendung auf mehreren Seiten
Wenn Sie dasselbe Design auf mehreren Seiten wiederverwenden müssen, wie z. B. eine Opt-in-Formularvorlage, können Sie es als globales Widget speichern.
Das Tolle an einem globalen Widget ist, dass, sobald Sie es einmal aktualisieren, diese Änderung automatisch an allen Stellen angewendet wird, an denen Sie das globale Widget verwendet haben.
7. Entwerfen Sie Ihr gesamtes Thema per Drag-and-Drop (einschließlich dynamischer Inhalte)
Lassen Sie uns nun in unserem Elementor-Test einige der Funktionen in Elementor Pro untersuchen, die Elementor von einem einfachen Seitenersteller zu einem vollständigen Themenersteller machen.
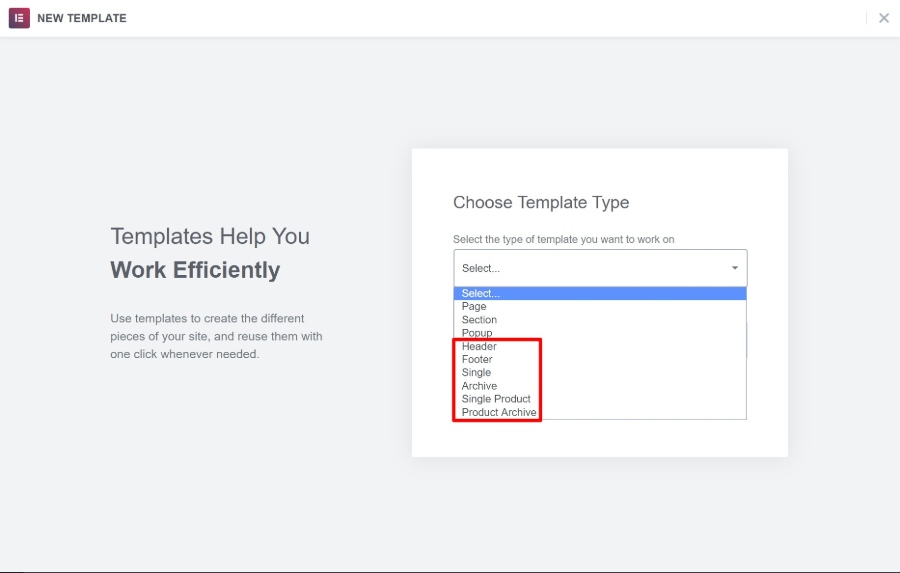
Erstens gibt es Elementor Theme Builder selbst. Mit Theme Builder können Sie Ihr gesamtes Theme entwerfen, einschließlich:
- Überschriften
- Fußzeilen
- Vorlagen archivieren
- Einzelne Beitragsvorlagen

Dadurch entfällt im Wesentlichen die Notwendigkeit eines „traditionellen“ WordPress-Themes. Das Elementor-Team hat sogar ein eigenes leichtgewichtiges Design namens Hello erstellt, das darauf ausgelegt ist, das Nötigste bereitzustellen, damit Sie alles andere mit Elementor Theme Builder erstellen können.
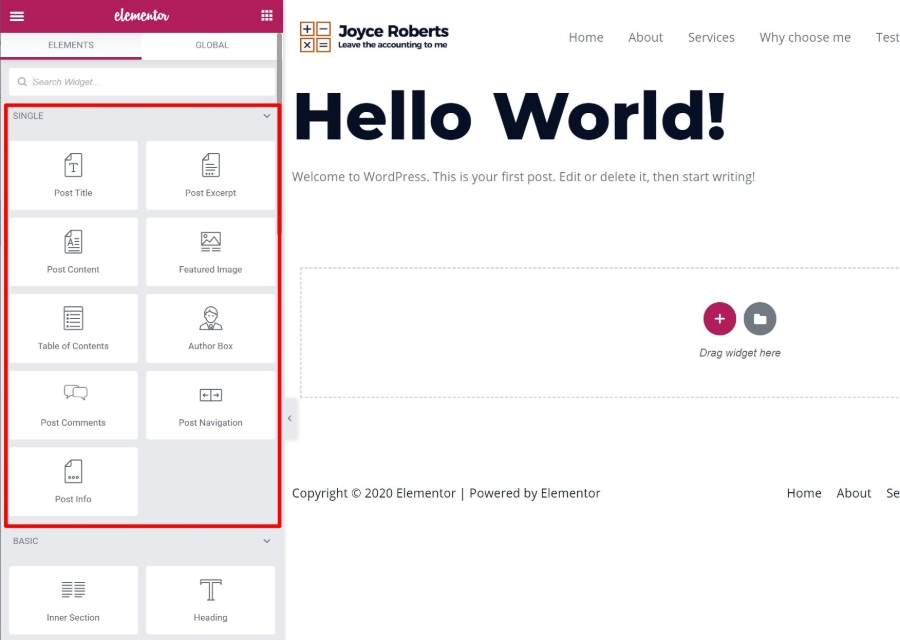
Wenn Sie den Theme Builder öffnen, erhalten Sie die gleiche vertraute Elementor-Oberfläche sowie einige spezielle Widgets für jede Art von Vorlage, die Sie erstellen:

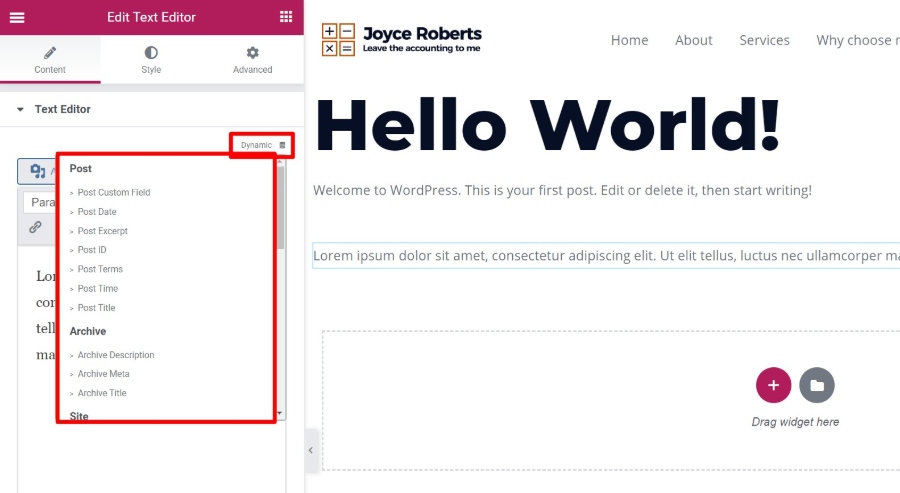
Eine weitere leistungsstarke Funktion, die mit Theme Builder verknüpft ist, ist die Option für dynamische Inhalte von Elementor. Mit dieser Funktion können Sie den Inhalt eines Widgets dynamisch mit Inhalten aus benutzerdefinierten Feldern füllen, die Sie mit ACF, Pods oder Toolset hinzugefügt haben:

Dies hilft Ihnen, die Leistungsfähigkeit von WordPress als vollständiges CMS wirklich zu nutzen.
Sie könnten beispielsweise einen benutzerdefinierten Beitragstyp mit benutzerdefinierten Feldern erstellen und dann Elementor verwenden, um die Vorlage für all diese Informationen zu entwerfen – kein Code erforderlich.
8. Gestalten Sie Ihren gesamten WooCommerce-Shop per Drag-and-Drop
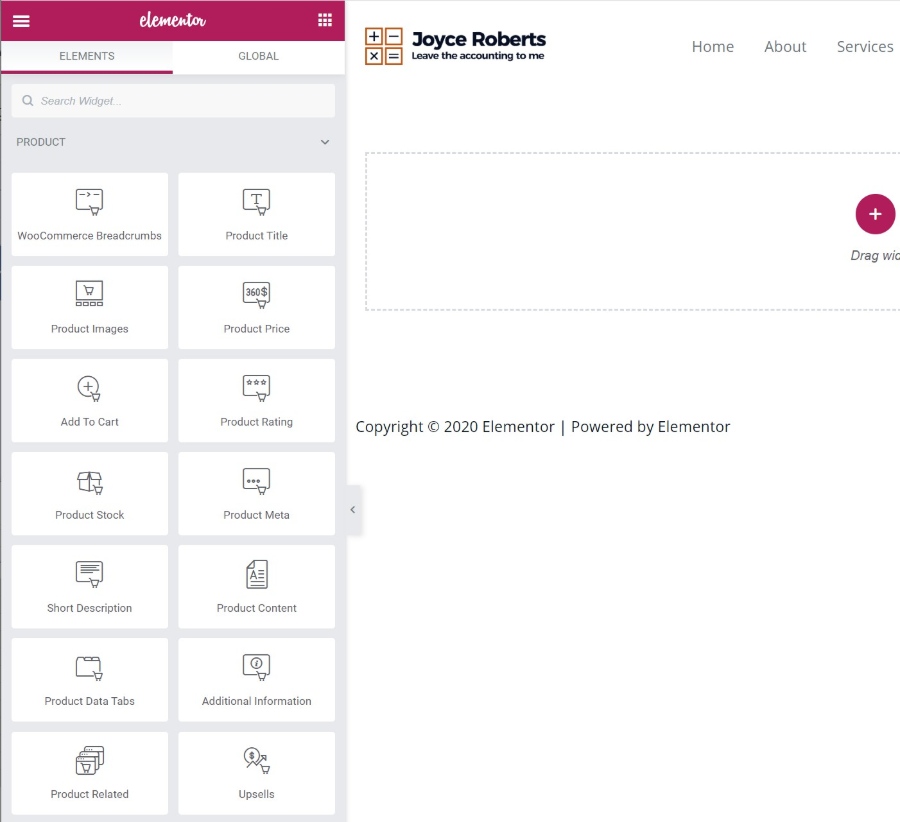
Wenn Sie WooCommerce verwenden, können Sie dasselbe Konzept auf Ihre einzelnen Produkt- und Shopseiten mit speziellen Widgets für WooCommerce-Inhalte anwenden.
Sie erhalten spezielle Widgets für alles, von Produkttiteln bis hin zu Preisen, Schaltflächen zum Hinzufügen zum Einkaufswagen, Upsells und mehr:

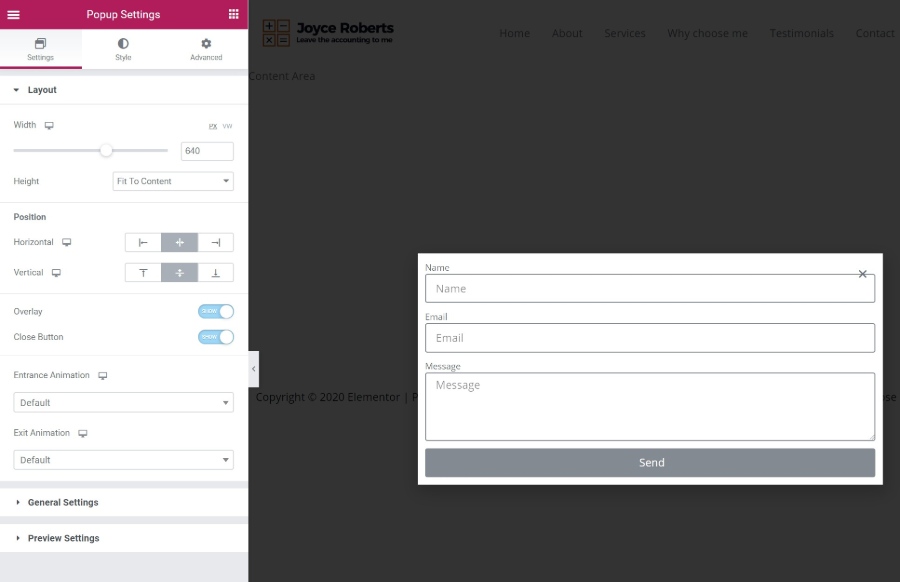
9. Erstellen Sie flexible Popups mit der vollständigen Elementor-Oberfläche
Wenn Ihnen Beiträge, Seiten, Themenvorlagen und WooCommerce-Shops nicht ausreichen, hat Elementor noch einen weiteren Trick im Ärmel:
Popups .
Ja, Sie können dieselbe Elementor-Oberfläche verwenden, um alle Arten von Popups zu erstellen und sie überall auf Ihrer Website anzuzeigen.
Das Schöne dabei ist, dass Sie die gesamte Palette der Elementor-Widgets in Ihren Popups verwenden können, sodass Sie Folgendes erstellen können:
- E-Mail-Opt-in-Popups mit dem Formular-Widget und verbinden Sie sie direkt mit Ihrem E-Mail-Marketing-Service.
- Login-Popups mit dem Login-Widget.
- Social-Share-Button-Popups mit dem Share-Buttons-Widget.
Die Möglichkeiten sind nahezu endlos!

Sie können Ihre Popups auch an verschiedenen Stellen positionieren, um Folgendes zu erstellen:
- „Normale“ Popups
- Benachrichtigungsleisten
- Siebfüller usw.
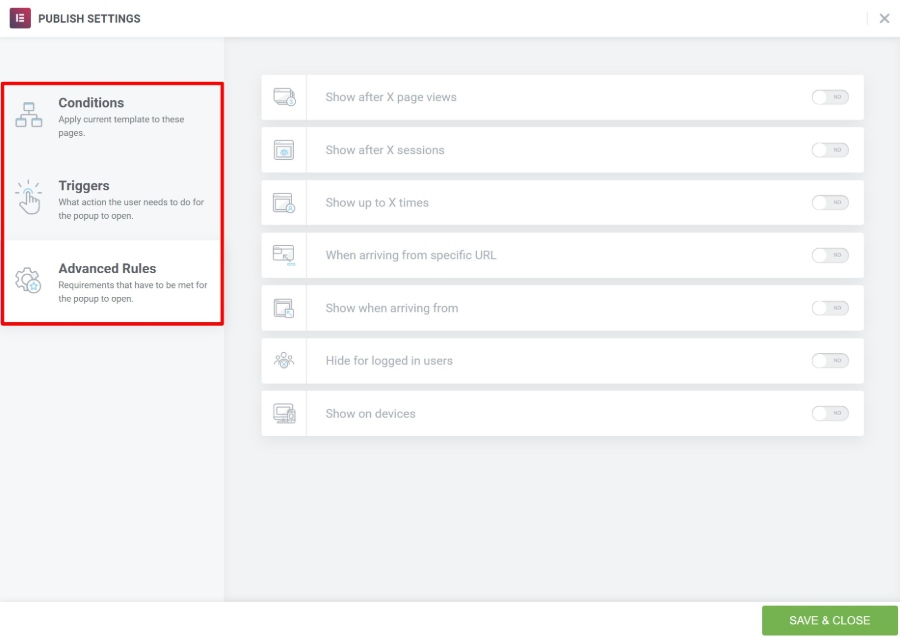
Wenn Sie Ihr Popup veröffentlichen, erhalten Sie Optionen, um es auf bestimmte Inhalte/Benutzer auszurichten und zu steuern, wie Popups ausgelöst werden:

10. Erweitern Sie Elementor mit einem riesigen Marktplatz von Drittanbietern
Seit seiner Veröffentlichung haben sich die Entwickler hinter Elementor darauf konzentriert, anderen Entwicklern die Erweiterung von Elementor zu erleichtern. Dies, kombiniert mit der Popularität von Elementor, hat zu einer riesigen Sammlung von Erweiterungen von Drittanbietern geführt, die Ihnen helfen können, Elementor weiter zu erweitern.
Sie können unzählige kostenlose und Premium-Elementor-Erweiterungen finden, die Sie neu hinzufügen können:
- Widgets
- Vorlagen
- Funktionalität
Dies macht es super einfach, ein Widget, eine Vorlage usw. für alles zu finden, was Sie erstellen möchten.
Wenn Sie auf WordPress.org suchen, finden Sie Hunderte von kostenlosen Erweiterungen, außerdem gibt es viele Premium-Optionen.
Wer kann von Elementor profitieren? Kostenlos oder Pro?
Ich denke, fast jeder WordPress-Benutzer kann von Elementor profitieren, aber Ihre spezifischen Bedürfnisse bestimmen, ob Sie nur die kostenlose Version auf WordPress.org verwenden oder auf Elementor Pro upgraden sollten.
Zunächst einmal bietet Elementor eine der großzügigsten kostenlosen Versionen aller Seitenersteller an, sodass Sie nicht automatisch das Gefühl haben sollten, dass Sie Ihre Brieftasche sprengen und auf Elementor Pro upgraden müssen.
Wenn Sie nur wollen:
- Verleihen Sie Ihren Blog-Beiträgen und Kernseiten etwas Flair.
- Erstellen Sie einige grundlegende Zielseiten.
Dann denke ich, dass die kostenlose Version Ihre Anforderungen vollständig erfüllen kann.
Wenn Sie jedoch vorhaben:
- Erstellen Sie ganze Websites mit Elementor.
- Verwenden Sie Elementor für Marketingzwecke.
- Erstellen Sie wirklich individuell aussehende Designs.
Dann sollten Sie auf jeden Fall auf Elementor Pro upgraden, denn Sie erhalten Zugriff auf:
- Theme Builder zum Entwerfen Ihres gesamten Designs mit Elementor.
- Marketingelemente wie das Formular-Widget (und Integrationen), Popups, weitere Zielseitenvorlagen usw.
- Mehr Designoptionen wie erweiterte Animationen, benutzerdefinierte Positionierung, benutzerdefiniertes CSS für einzelne Widgets und mehr.
Elementor Pro beginnt bei nur 49 $ für den Zugriff auf alle Pro-Funktionen, einschließlich Theme Builder und Popup Builder, also bietet es eine Menge Wert.
Im Laufe der Zeit hat das Team von Elementor neue Funktionen wie Theme Builder und Popup Builder veröffentlicht, ohne den Preis zu erhöhen, sodass Sie auf jeden Fall auf Ihre Kosten kommen werden.
Elementor-FAQ
1. Was benötige ich, um Elementor zu verwenden?
Elementor ist ein WordPress-Plugin, daher benötigen Sie natürlich eine funktionierende WordPress-Website, auf der Sie Plugins installieren können ( entweder selbst gehostetes WordPress oder der WordPress.com-Business-Plan und höher ).
Darüber hinaus empfiehlt Elementor die folgenden Serveranforderungen:
- PHP7+
- MySQL 5.6+
- WordPress-Speicherlimit von mindestens 128 MB, idealerweise 256 MB
Die meisten hochwertigen WordPress-Hosts sollten diese Mindestanforderungen problemlos erfüllen.
2. Kann ich Elementor mit jedem Design verwenden?
Ja! Sie können Elementor mit absolut jedem WordPress-Theme verwenden.
Einige Themen bieten jedoch ein besseres Elementor-Erlebnis als andere. Beispielsweise bieten Astra und GeneratePress Einstellungen auf Seitenebene, mit denen Sie die Leinwand für Ihre Elementor-Designs steuern können.
3. Was ist der Unterschied zwischen Elementor (kostenlos) und Elementor Pro?
Das zentrale Elementor-Plugin ist kostenlos auf WordPress.org erhältlich. Es gibt Ihnen Zugriff auf den visuellen Kern, den Drag-and-Drop-Editor und eine begrenzte Auswahl an Widgets und Vorlagen.
Elementor Pro ist ein offizielles Add-On-Plugin des Entwicklers, das neben diesem Kern-Plugin funktioniert. Es fügt neu hinzu:
- Widgets
- Stiloptionen
- Vorlagen
- Funktionalität, wie der Theme Builder und Popup Builder
Während die kostenlose Version voll funktionsfähig ist, würde ich für die beste Erfahrung ein Upgrade auf Elementor Pro empfehlen.
4. Muss ich HTML/CSS beherrschen, um Elementor zu verwenden?
Nein! Der ganze Zweck von Elementor besteht darin, dass jeder mit dem visuellen Drag-and-Drop-Editor schöne Seiten erstellen kann.
Wenn Sie sich mit CSS auskennen, bietet Elementor viele hilfreiche Tools zur Verwendung Ihres eigenen benutzerdefinierten CSS. Sie müssen jedoch definitiv kein CSS beherrschen, um Elementor zu verwenden.
5. Funktionieren meine Elementor-Designs auf Smartphones und Tablets?
Ja! Alles, was Sie mit Elementor entwerfen, reagiert automatisch, was bedeutet, dass es auf jedem Gerät großartig aussieht.
Wie ich oben beschrieben habe, bietet Elementor Ihnen auch zahlreiche Tools, mit denen Sie weiter steuern können, wie Ihr Design auf verschiedenen Geräten angezeigt wird, wenn Sie dies wünschen .
6. Benötige ich ein WordPress-Theme, wenn ich Elementor Theme Builder verwende?
Irgendwie! Auf jeder WordPress-Site muss ein Design installiert sein, aber wenn Sie Elementor Pro Theme Builder verwenden, können Sie das von Ihnen installierte Design vollständig umgehen, sodass nur Ihre Elementor-Designs angezeigt werden.
Wenn Sie Elementor Theme Builder verwenden, um Ihre gesamte Website zu entwerfen, würde ich empfehlen, das offizielle (und kostenlose) Elementor Hello-Theme zu verwenden, das im Grunde das Nötigste bietet, um die Anforderung zu erfüllen, die jede WordPress-Site haben muss aktives Thema.
7. Funktioniert Elementor Popup Builder nur mit Elementor-Designs?
Nein! Sie können die Popups, die Sie mit Elementor Pro Popup Builder erstellen, überall auf Ihrer WordPress-Site anzeigen, sogar auf Inhalten, die Sie mit dem regulären WordPress-Editor oder einem anderen Plugin erstellen.
Abschließende Gedanken zu unserem Elementor-Test
Elementor ist aus einem bestimmten Grund beliebt – es ist definitiv einer der besten WordPress-Seitenersteller.
Es bringt die Grundlagen, die alle visuellen Seitenersteller bieten, auf den Punkt, baut dann aber auf diesen Kernfunktionen mit hilfreichen Oberflächenelementen wie Rechtsklick, unzähligen Designoptionen und erweiterten Funktionen wie Theme Builder und Popup Builder auf.
Wenn Sie es ausprobieren möchten, spielen Sie mit der kostenlosen Version auf WordPress.org herum. Führen Sie dann ein Upgrade auf Elementor Pro durch, um alles zu nutzen, was Elementor zu bieten hat.
Haben Sie Fragen zu unserem Elementor-Test, die Ihnen bei Ihrer Entscheidung helfen könnten? Hinterlasse einen Kommentar und wir versuchen, dir bei der Entscheidung zu helfen!
