So erhalten Sie das richtige Heldenbanner mit Elementor
Veröffentlicht: 2021-11-02Hero-Banner sollten ein wichtiger Bestandteil Ihrer Homepage sein. Visualisierungen gepaart mit verlockenden Inhalten müssen zu den wichtigsten 3 Sekunden im Leben eines Besuchers werden (außer wenn seine Katze aufsteht). Banner können aussagekräftige Schlagzeilen, tolle Bilder, verlockende Snippets und einen Call-to-Action enthalten, alles mit dem Ziel, den Besucher dazu zu bringen, weiterzumachen.
Oder Sie könnten das Banner überspringen und sich nicht um den CTA-Button kümmern. Das ist großartig, wenn Sie riskieren möchten, dass der Besucher Ihre Website in 0,001 Sekunden verlässt.

Das richtige Banner zu finden, macht einen großen Unterschied, wenn es darum geht, den Besucher für seine Zeit zu belohnen. Geben Sie ihnen die Gewissheit, dass sie mit ihrem Besuch die richtige Entscheidung getroffen haben. Denken Sie an die Verpackung eines Produkts in einem Geschäft; wenn es vermittelt, was unwiderstehlich drin ist, dann werden Sie es eher aufgreifen. Interesse wecken ist der Kern des Banners.
Auf der Domain Unicorns.com zu landen, nur um eine Seite voller geschmolzener Lava-GIFs zu entdecken, führt unweigerlich zu Enttäuschung und Vertrauensverlust.
Die Erfahrung bringt mich zu 5 großartigen Tipps, die meine Checkliste bei der Erstellung eines effektiven Hero-Banners bilden. Darf ich einen Schritt auslassen – ich glaube nicht!
Tipp 1: Der ideale Zeitpunkt, um das Heldenbanner zu erstellen
Direkt nachdem der Header in Stein gemeißelt wurde (oder ein Elementor-Template), arbeite ich am Banner. Es stört mich nicht, übermäßig viel Zeit damit zu verbringen, da es hilft, die Botschaften zu definieren, die auf der gesamten Website weitergegeben werden.

Wenn das Banner den Betrachter darüber informiert, dass Sie ein preisgekrönter Architekt sind, untermauern Sie es besser im nächsten Abschnitt, anstatt die Seite mit Bildern zu überschütten, die nichts mit Ihrem Inhalt zu tun haben. Würden Sie ein Produkt wieder kaufen, wenn der Inhalt nicht der Verpackung ähneln würde? Natürlich nicht.
Das Banner ermöglicht es Ihnen, das Fenster für das, was als Nächstes kommt, festzulegen, und es beeinflusst Entscheidungen für Inhalte und andere Seiten. Das Heldenbanner ließ die Karotte baumeln, und jetzt ist der Service das Essen!

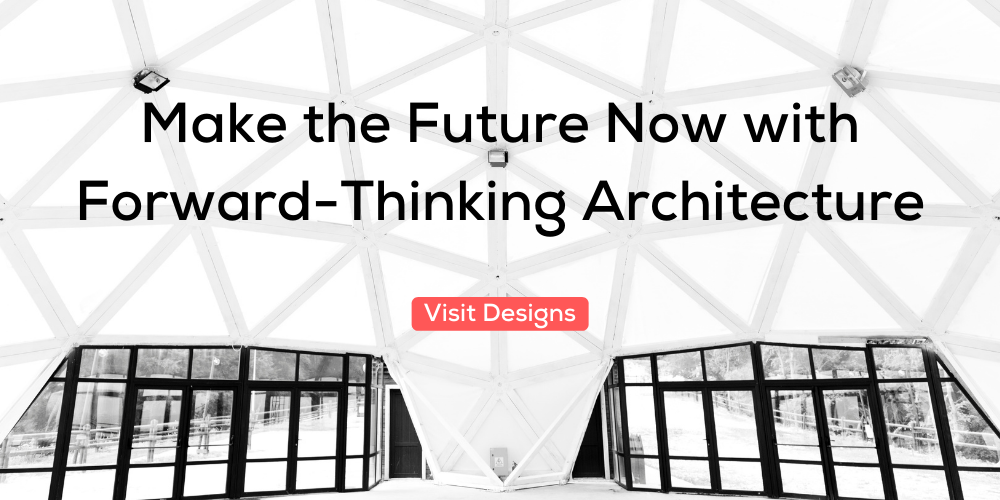
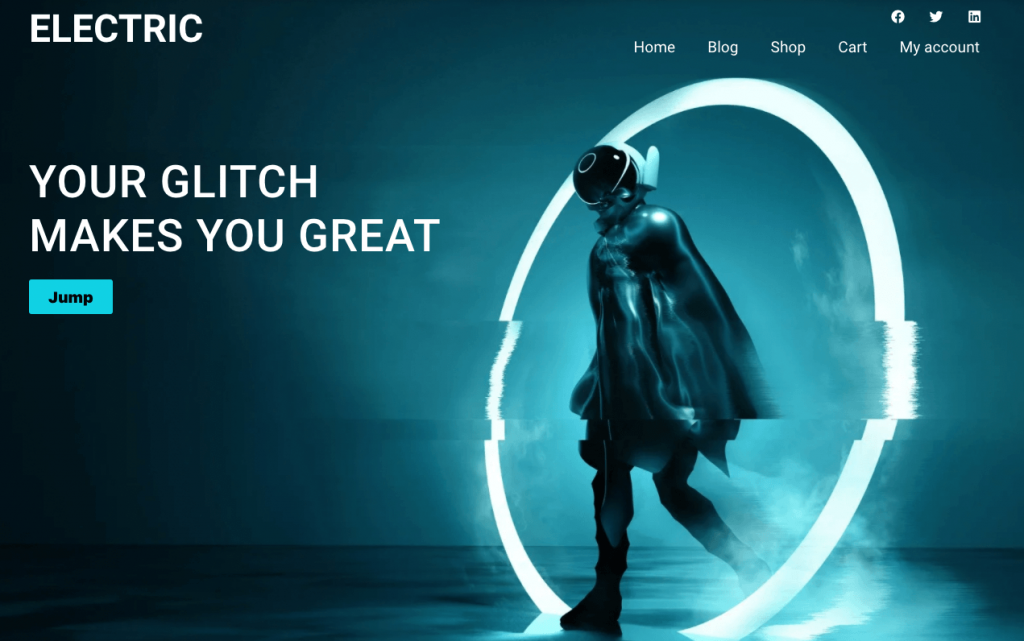
Dieses Banner demonstrierte den Einsatz digitaler Technologie durch den Kunden, ohne komplex zu wirken oder im Widerspruch zum Fokus der Überschrift auf Social Media Marketing zu stehen. Anstelle eines techniklastigen Images haben wir uns für ein Unternehmen entschieden, das mobile Geräte verwendet, um die Zugehörigkeit zu erhöhen.
Tipp 2: Bildgröße und Reaktionsfähigkeit sind wichtig
Wenn Ihnen die Benutzererfahrung wichtig ist, dann sind Bildgröße und Reaktionsfähigkeit von entscheidender Bedeutung. Je nach gewähltem Bildtool sollte ein Querformat von mindestens 1920px x 1080px der Ausgangspunkt sein. Entscheiden Sie sich für die beste Auflösung, die Sie erreichen können, wenn Ihr Gehirn auf das Farbschema der Website fixiert ist. Wenn das Farbthema der Website rot ist, dann vermeiden Sie blau angedeutete Bilder, es sei denn, Sie planen eine kontrastreiche Wirkung. Und bitte vermeiden Sie nicht die Bildkomprimierung. Denken Sie immer daran, PNG bei Bedarf in JPG oder das eventuelle WebP-Format zu konvertieren.
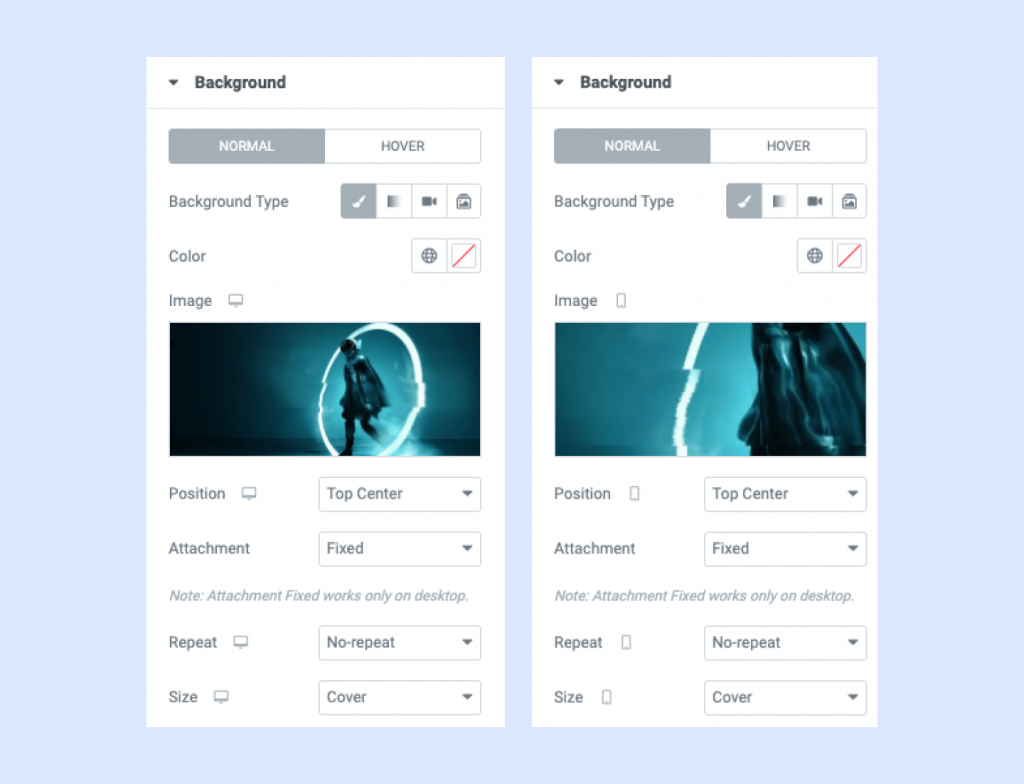
Das Einrichten des Bildes innerhalb des Banners macht wunderbaren Spaß, wenn Sie sich für Scroll versus Fixed entscheiden. Wer hat nicht schon Zeit damit verbracht, mit den Optionen herumzuspielen? Denken Sie jedoch immer daran, dass der Wortlaut und das Bild einander ergänzen sollten.

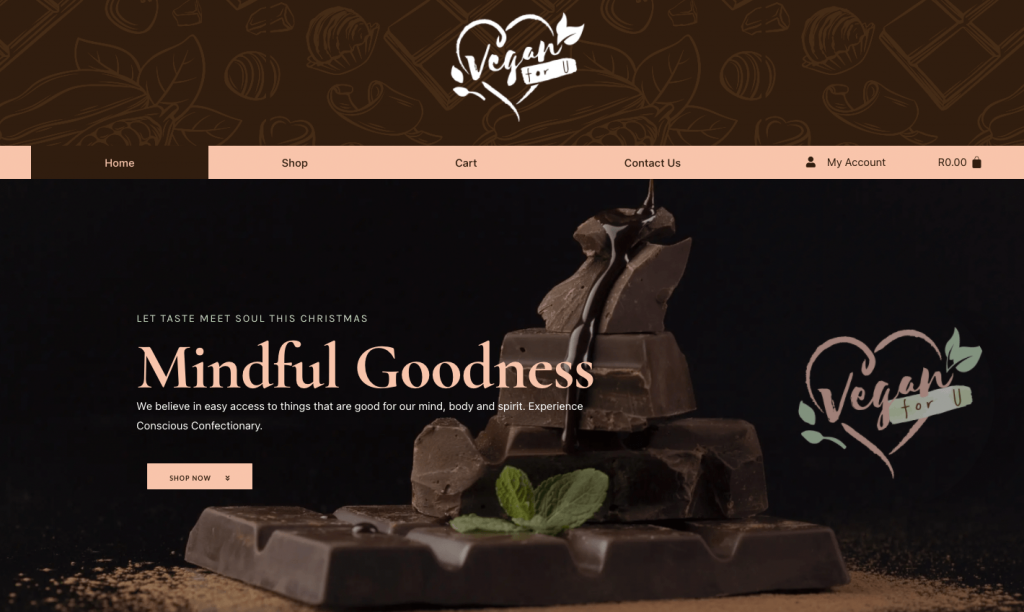
Das erhabene Image schwingt mit dem Branding mit und sollte die Besucher so reizen, dass sie tiefer graben wollen. Egal wie groß der Bildschirm ist, die Schokolade behauptet sich hinter den Schlagzeilen und kämpft nicht um Aufmerksamkeit.
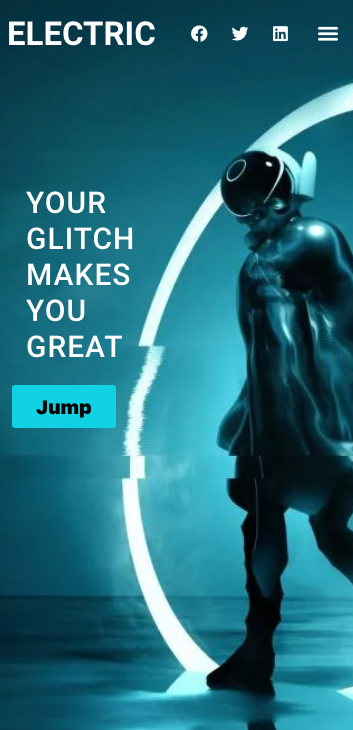
Nur weil es für den Desktop funktioniert, ist es leicht, mit den Schultern zu zucken, wenn das Bild in der mobilen Ansicht seine Wirkung verliert. Mach dir keine Sorgen; Elementor bietet die Möglichkeit, ein alternatives Bild für die mobile Version hinzuzufügen, um Ihnen das Erstellen eines separaten Abschnitts auf Mobilgeräten zu ersparen.
Klicken Sie im mobilen Modus auf das Hintergrundbild des Abschnitts und fügen Sie ein Bild in geeigneter Größe hinzu. Mein schneller Tipp ist, eine Kopie des Originalbildes hinzuzufügen und dann die Größe mit der Skalierung und dem Zuschneiden von WordPress zu ändern, um das Hochformat zu erhalten.

Das Hintergrundbild für die mobile Ansicht hat eine alternative Größe von 400 x 700 Pixel im Vergleich zum Desktop-Bild von 1920 x 1080 Pixel, was eine bessere Darstellung mit den Überschriften ermöglicht. Die Reaktionsfähigkeit sollte immer auch Schriftgrößen beinhalten, und ich empfehle die Verwendung von REM anstelle von Pixeln für die Größenanpassung, um den Inhalt des Banners zugänglicher zu machen. Unten ist das Endergebnis basierend auf den alternativen Bildern.


Tipp 3: Slider und Karussells sollten eher unterhalb der Falte als auf dem Banner zu sehen sein
[Trommelwirbel] Dieses Argument tobt weiter, obwohl ich fest davon überzeugt bin, dass das Zeitalter der Slider, das vor einem Jahrzehnt prominent war, nicht für das Heldenbanner empfohlen wird.
[Kämpft den Ansturm ab] Warte, Schieberegler können immer noch an anderer Stelle auf der Startseite angewendet werden, insbesondere unterhalb der Falte (das ist das Ende der Seite, bevor Sie auf Ihrem Gerät nach unten scrollen). Schieberegler verursachen Verzögerungen beim Laden Ihrer Seite, und selbst wenn das Laden superschnell ist, muss der Betrachter möglicherweise viele Folien ansehen, um die vollständige Botschaft zu verstehen. Sie könnten ihr Interesse verlieren, bevor sie den Scheunensturm-Höhepunkt erreichen, ganz zu schweigen davon, dass Sie genug kraftvolle Phrasen und Bilder hatten, um den Schwung aufrechtzuerhalten?


Brauchten wir drei Folien, um einfach zu sagen: „Wir zeigen Ihnen, wie man in 3 einfachen Schritten tanzt“? Und stellen Sie sich vor, der Betrachter sieht Folie 2 vor Folie 1; Nun, in diesem Fall ist die Reihenfolge völlig durcheinander.
Wir haben auf einer Website gearbeitet, auf der die Bilder in Farbe und Qualität so unterschiedlich waren, dass die 12 angegebenen Dias mich verrückt gemacht haben. Nur weil zwanzig andere Websites dies tun, heißt das nicht, dass Sie diesem Weg folgen müssen. Wenn die Beweise stark sind, fahren Sie fort, aber denken Sie an die Verzögerung, die die Geschwindigkeit erhöht.
Ich fordere Sie auf, die Ergebnisse mit dem Schieberegler über der Falte und darunter zu überprüfen, und der Unterschied wird deutlich sein. Dasselbe gilt für Videohintergründe oder animierte GIFs, bei denen Lazy Loading auf alle Bilder angewendet wurde; Sie werden einen Rückgang der %-Punktzahl sehen.
Tipp 4: Die Bedeutung der Seitengeschwindigkeit und der 3-Sekunden-Konvertierung
Die Nichtoptimierung von Bildern schadet dem Laden der Homepage, was zu einem Rückgang des Seitengeschwindigkeitswerts führt und letztendlich dazu führt, dass der Besucher auf der Website bleibt. Homepages mit einem robusten Banner, vielen Schiebereglern und mehreren Schriftfamilien erhöhen die Wahrscheinlichkeit, dass die 3-Sekunden-Regel verletzt wird.
Mehrdeutige Kommentare wirken sich auch auf die Konversion aus. Wenn das Banner nicht zu dem Grund passt, der den Besucher zu Ihrer Seite geführt hat, dann ist die Vertrauensgleichung ausgelöscht. Wählen Sie Ihre Formulierung sorgfältig. Bleiben Sie auf dem Punkt. Wecken Sie ihr Interesse, weiter zu gehen.
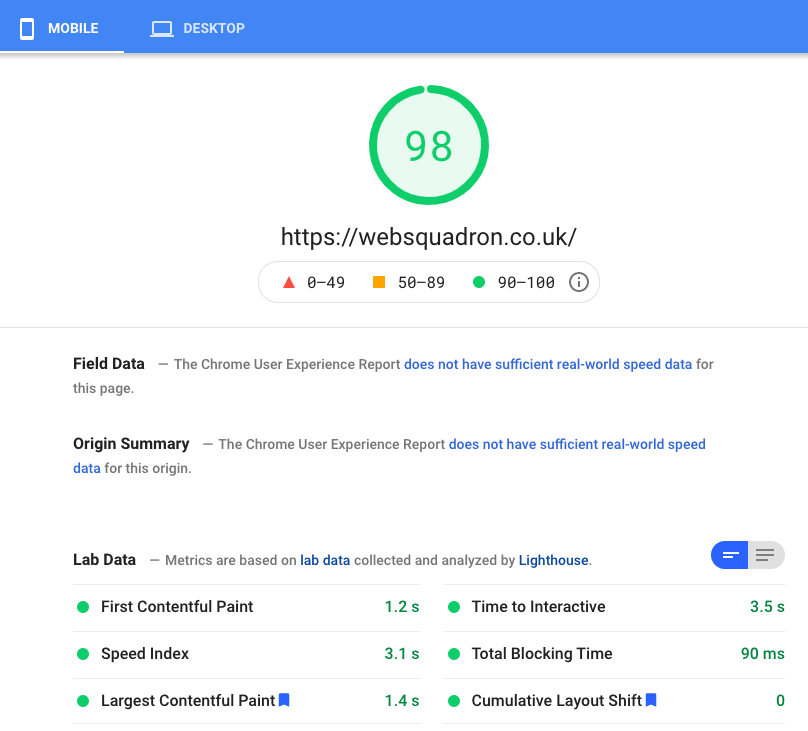
Google versteht die menschliche Ungeduld, daher der Aufstieg der Core Web Vitals. Ich kann nicht anders, als die Seitenergebnisse regelmäßig zu testen, während ich Abschnitte erstelle. Das Optimieren von Bildern, das Sicherstellen, dass Schriftarten vorinstalliert sind, und das Nicht-Werfen einer Tonne Text kann Besucher davon abhalten, bei der Ankunft das Schiff zu verlassen.
Immer wieder sehe ich Schläge in der Luft, weil Websites 98+ % für den Desktop-Score erreichen, obwohl Sie alles tun sollten, um 90+ % für das Handy zu erreichen, da 70 % der Zuschauer von solchen kommen Geräte.

Was oberhalb der Falte passiert, wirkt sich erheblich auf die Punktzahl aus, und deshalb empfehle ich den Einsatz von Schiebereglern/Karussells unterhalb der Falte. Wenn die vollständige Überschrift des Banners erfordert, dass der Betrachter nach unten scrollt, dann verlangen Sie viel.

Um die Konversion abzurunden, wird der Call-to-Action-Button oft einfach mit einem „Kontaktieren Sie mich“- oder „Mehr anzeigen“-Link verwechselt, obwohl er tatsächlich eine Nachricht liefern kann, um den Betrachter zu konvertieren. Anstatt „mehr sehen“ zu sagen, drehen Sie es, um eine aktivere Einladung zu sein, wie z. B. „Finden Sie das beste Design für Sie“.
Tipp 5: Implementieren Sie SEO-Keywords und erstellen Sie eine aussagekräftige Überschrift
Die Überschrift des Banners für Suchmaschinen relevant zu machen und auf die Basis der Website zu verlinken, ist enorm wichtig. Schlüsselwörter bilden einen großen Teil der SEO. Schlagzeilen ohne Keywords sind vergleichbar mit einem Auto ohne Räder (was in Ordnung ist, wenn Sie es in ein einzigartiges Gartenstudio umgewandelt haben).
In den entscheidenden ersten 3 Sekunden nach der Ankunft auf Ihrer Website werden Besucher die Überschrift zur Kenntnis nehmen. Schlagkräftige und emotionale Worte, die eine Lösung demonstrieren oder sich in ein Problem einfühlen, können den Betrachter fesseln. Abhängig von der Domain oder dem Versprechen im Google-Snippet zahlt sich die Überschrift besser aus, wenn Besucher auf Ihre Website klicken, um sie zu erreichen.
Es besteht die Gefahr, dass Überschriften verwässert werden und an Wirkung verlieren, wenn Keywords erzwungen werden. Achten Sie daher auf unnatürlich klingende Texte. Sagen Sie es laut und wiederholen Sie es, wenn die Worte Sie nicht treffen.
Ein gängiger Trick besteht darin, Machtwörter in Verbindung mit Zahlen hinzuzufügen, die zu einem Versprechen führen, das nur eingehalten werden kann, wenn sie weiterlesen. Einzelne Sätze mit weniger als 10 Wörtern sind stärker als ein langer Absatz. Gute Beispiele sind Nachrichtenseiten mit hohen Konversionsraten.

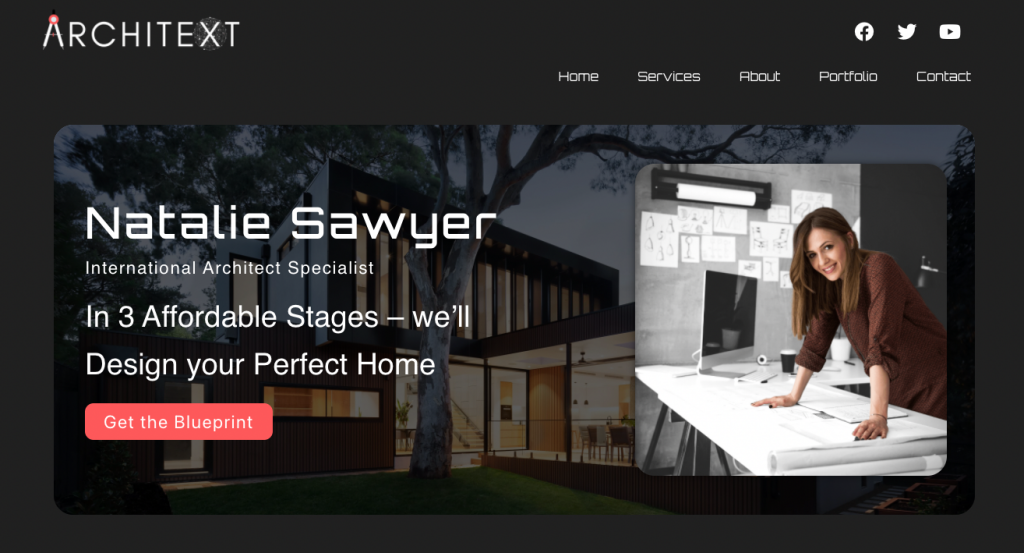
Obwohl das Stichwort „Architekt“ nur in der Unterüberschrift vorkommt, sollte der Headline-Text „In 3 günstigen Schritten – wir planen Ihr perfektes Zuhause“ eine ansprechende Garantie dafür geben, was Sie beim Weitermachen erwartet.
Versuchen Sie zu definieren, was Sie von der Konkurrenz unterscheidet. Widerstehen Sie ausgefallenen Wörtern, denn niemand möchte ein Wörterbuch öffnen, um den Kontext zu verstehen, und vermeiden Sie überstrapazierte Klischee-Slogans.
Der Call-to-Action „Holen Sie sich den Bauplan“ sollte den Betrachter dazu auffordern, genau das zu tun, nachdem er von den Worten „erschwinglich“ und „perfektes Zuhause“ gefesselt wurde. Ziehen Sie an den Herzen, ohne wie eine überspielte Platte zu klingen.
Halten Sie Ihren Heldenbereich frisch und einladend
Wenn ein Hero-Banner genug Fantasie und durchdachte Formulierungen besitzt, um den Betrachter davon abzuhalten, das Fenster zu schließen, dann sind Sie auf dem richtigen Weg. Halten Sie sie immer einfach und stellen Sie sicher, dass die Botschaft das weitere Vorgehen klar anleitet. Und scheuen Sie sich nicht, sie regelmäßig zu wechseln, mindestens alle zwei Monate. Andernfalls verlieren die wiederkehrenden Besucher die anfängliche Anziehungskraft. So wie sich die Basis der Website ändert, sollte sich auch das Banner ändern.
Möchten Sie mit Imran über das Design von Heldenbannern sprechen? Klicken Sie hier, um mehr über die verschiedenen Design-Dienstleistungen zu erfahren, die er anbietet.
