10 E-Commerce-Website-Ideen für Ihren neuen Online-Shop
Veröffentlicht: 2023-01-10Während Sie sich auf Ihren brandneuen Online-Shop vorbereiten, müssen Sie Ihre Website für den Start vorbereiten. Aber bevor es in Betrieb genommen wird, haben Sie die Visualisierung und den Text überprüft? Und sind Sie mit dem Design Ihrer Website zufrieden? Wenn Sie immer noch zögern, die Schaltfläche „Veröffentlichen“ in Ihrem Website-Builder zu drücken, und Ihr Website-Design mehr Arbeit erfordert, finden Sie hier zehn Ideen für E-Commerce-Websites, mit denen Sie Besucher in Kunden verwandeln können.
1. Stellen Sie sich den geteilten Bildschirm neu vor

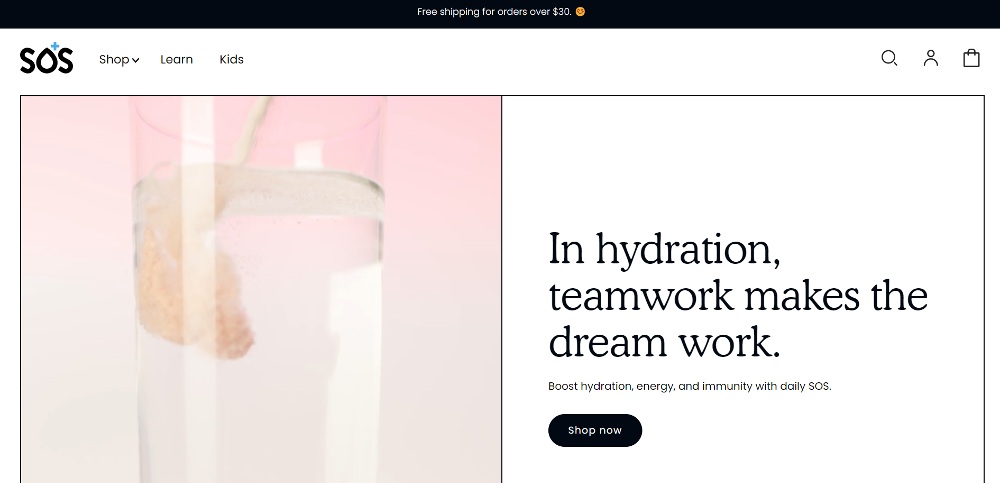
Ein Landingpage-Layout mit geteiltem Bildschirm ist eine der beliebtesten Designideen für E-Commerce-Websites. Heutzutage hat die Landingpage mit geteiltem Bildschirm einen neuen Look. Sie können Ihrer Zielseite einen Umriss hinzufügen, um den Raster-Look hervorzuheben .

Hier ist ein Beispiel von der SOS-Website. Sie verwenden ein Video auf der einen Seite und halten den Text auf der anderen Seite. Es ist eine hervorragende Möglichkeit, das Produkt vorzustellen und zu präsentieren und den Besucher zu überzeugen, auch in seinen Produkten zu stöbern.
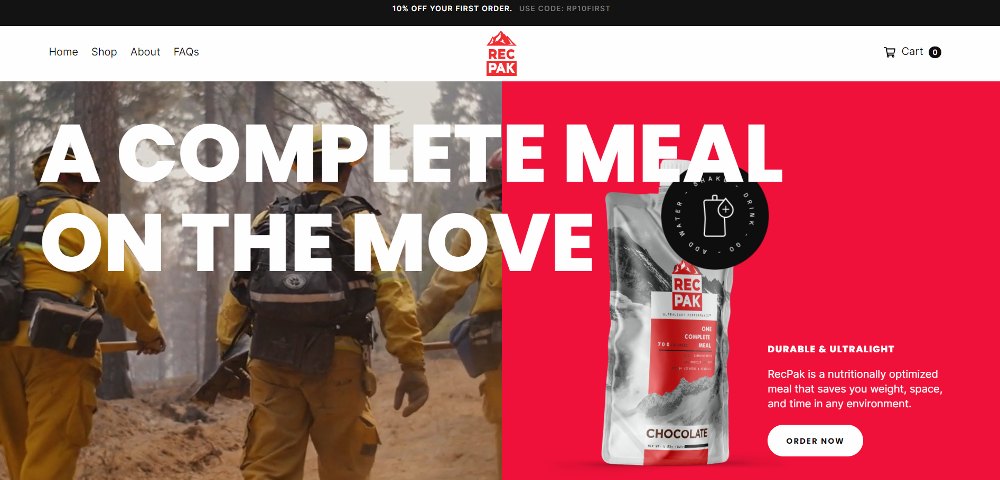
Ein ähnliches Beispiel stammt von Recpak. Sie verwenden links ein Video, kombinieren aber rechts Text und Bild. Wenn Sie ihre Website besuchen, zeigt das Video Besuchern, die von der Verwendung ihrer Produkte profitieren können, z. B. Wanderer und Surfer.
2. Text nur über dem Falz anwenden

Bilder sind die Norm auf jeder Landingpage. Schließlich möchten Sie Besucher mit Ihrem Produkt zeigen oder anlocken. Aber hier ist eine Website-Design-Idee zum Ausprobieren: ein Nur-Text-Landing-Page-Design ohne Scrollen sichtbar.
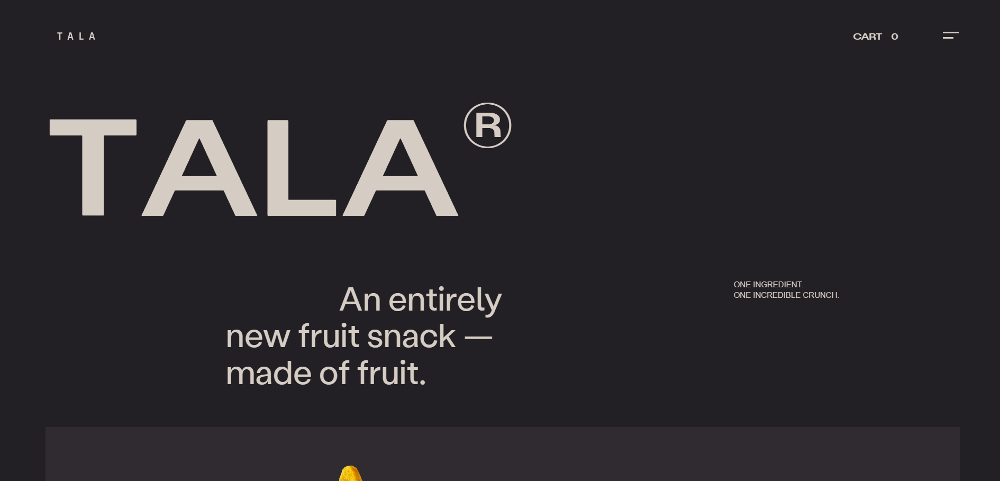
Hier ist ein Beispiel von Tala, das uns zeigt, dass ein reines Text-Landing-Page-Design funktionieren kann. Webtext und Design arbeiten Hand in Hand, um Besucher anzusprechen und zum Handeln zu ermutigen. Typografie und Textplatzierung spielen eine große Rolle bei einem nur-Text-Landingpage-Design.
3. Gehen Sie mit Neutralen

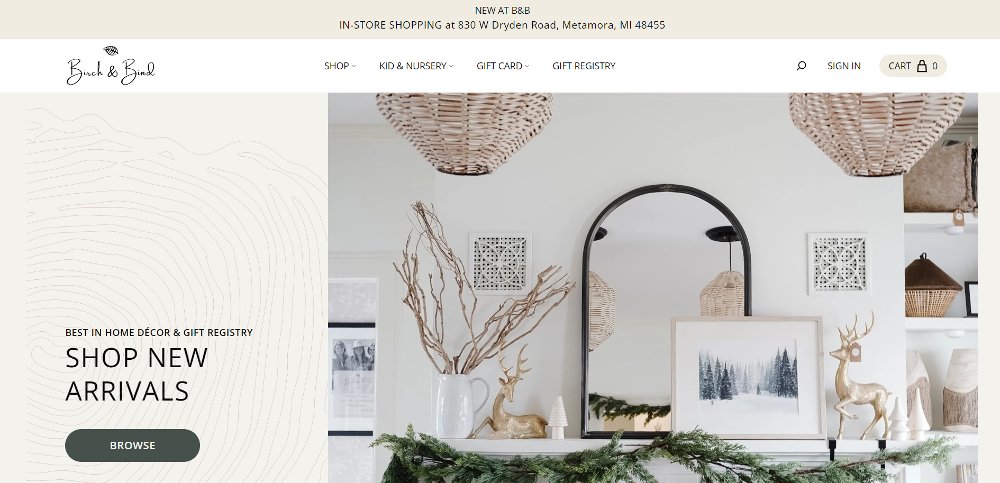
Neutrale Farben sind ein klassischer und zeitloser Look für jedes Website-Design. Mit Neutral können Sie nichts falsch machen, besonders wenn Sie einen Boho- oder rustikalen Stil erzielen möchten. Schauen Sie sich dieses Website-Design für Birch and Bind an. Und wenn Sie diese Stimmung auf Ihrer Zielseite beibehalten möchten, stellen Sie sicher, dass Sie auch ein Heldenfoto mit neutralen Farben verwenden.
4. Machen Sie es bunt

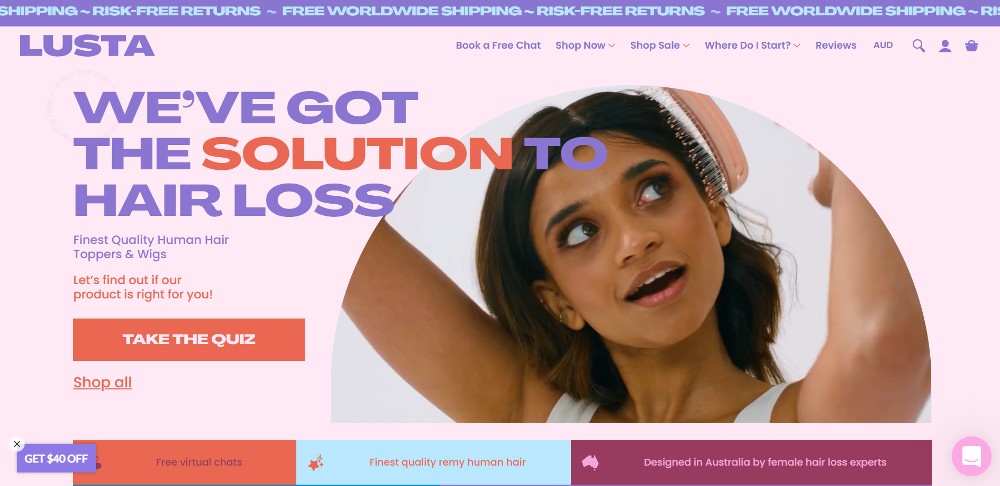
Wenn Sie kein Fan von neutralen Farben sind, können Sie Ihre E-Commerce-Website mit lebendigen oder pastellfarbenen Motiven farbenfroh gestalten. Lebhafte oder pastellfarbene Farben können Ihrer Website eine gewisse Helligkeit und Lebendigkeit verleihen. Selbst wenn Sie mit Farben verrückt werden wollen, kann die Verwendung bestimmter Paletten Konsistenz und Zusammenhalt auf allen Seiten schaffen. Wenn Sie diese Website-Idee ausprobieren möchten, hier ist Lustas Website als Inspiration.
Sie kombinieren Pastell- und leuchtende Farben, die gut zusammenpassen. Verwenden Sie am besten eine Hauptfarbe und lassen Sie sie mit anderen Farben in der Palette zusammenarbeiten.
5. Verwenden Sie einen Ticker

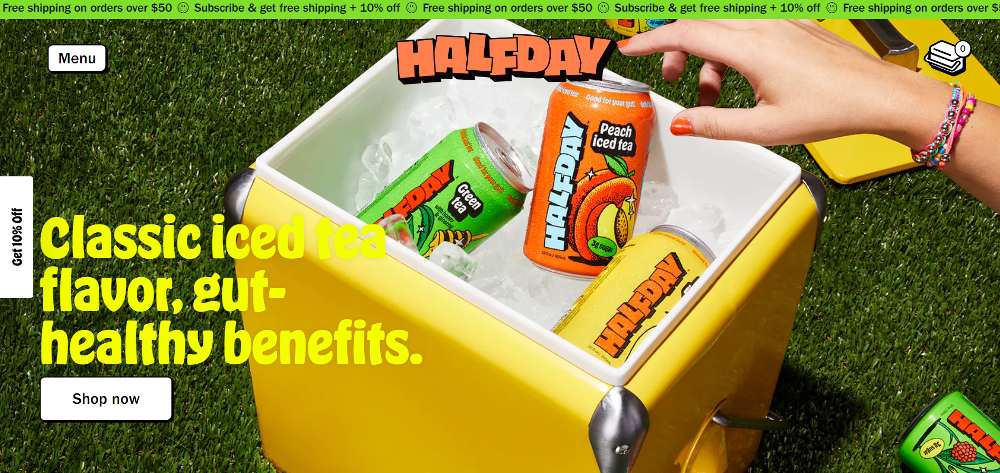
Ticker sind auf vielen modernen Websites zu einem beliebten Feature geworden. Und Sie werden es in vielen Ideen oder Trends für E-Commerce-Websites sehen. Bewegung und Animation sind aktuelle Website-Trends, und viele Websites möchten in die Action einsteigen. Ticker sind eine tolle Alternative zu statischen Erinnerungen wie „kostenloser Versand“ oder Produktverfügbarkeit . Hier ist ein Beispiel von Halfday Iced Tea.
Es wäre großartig, wenn die Ticker-Hintergrundfarbe Teil der gesamten Farbpalette Ihrer Website wäre. Das schafft Harmonie und überwältigt den Besucher nicht. Stellen Sie außerdem sicher, dass der von Ihnen verwendete Text lesbar ist oder zur Schriftfamilie gehört, die Sie auf Ihrer Website verwenden.

6. Ordnen Sie die Navigation oder Kopfzeile neu an

Die Navigation oder Kopfzeile auf jeder Website befindet sich normalerweise oben. Es hat einen eher funktionalen als einen ästhetischen Zweck, wenn man bedenkt, dass die Navigation oder Kopfzeile Ihnen hilft, verschiedene Seiten zu durchsuchen. Aber schauen Sie sich diese eine nicht ausgelastete Idee für eine E-Commerce-Website an.
Hier ist die Website für Schwert und Zepter. Obwohl Sie oben immer noch die Schaltflächen Anmelden und Warenkorb sehen können, befindet sich das Hamburger-Menü auf der linken Seite der Website. Die Seitennavigation hilft dabei, das Heldenbild ins Rampenlicht zu rücken . Anstatt der Navigation/Kopfzeile einen soliden Hintergrund hinzuzufügen, machen Sie sie außerdem transparent und verwenden Sie minimalistische Symbole.
7. Gehen Sie groß

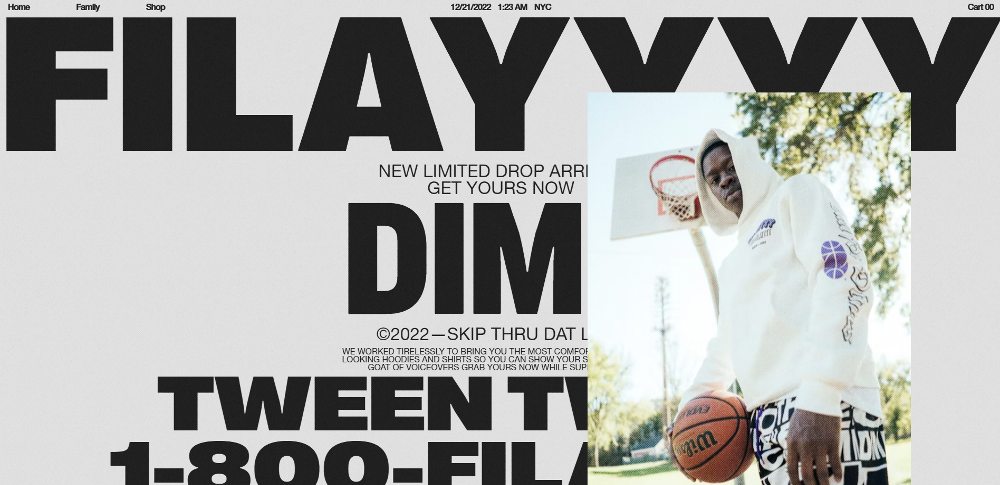
Gehen Sie aufs Ganze und machen Sie einen großen Eindruck, indem Sie größere Bilder oder Schriftarten verwenden. Schauen Sie sich dieses Beispiel von Filayyyy an. Sie haben sich nicht zurückgehalten, die großen Schriftarten zu verwenden, und Sie werden sich deswegen auf die Zielseite konzentrieren.

Hier ist ein weiteres Beispiel dafür, wie Sie auf Ihrer Website „groß rauskommen“. Anstatt große Schriftarten zu verwenden, verwenden Sie ein größeres Bild Ihrer Produkte, wie dieses von Flyers. Ihre Blicke werden von den Cocktaildosen angezogen und Sie werden Lust bekommen, einen Schluck von ihren Getränken zu nehmen.
8. Verwenden Sie Illustrationen

Illustrationen sind für viele Websites nach wie vor im Trend. Basierend auf einigen Designideen für E-Commerce-Websites ist dies jedoch normalerweise nicht der Fall. Sie möchten Ihr Produkt auf Ihrer Landingpage präsentieren. Sie können jedoch Illustrationen wie diese für Fallen Grape verwenden. Es ist eine weitere Herangehensweise, das Produkt für das Publikum verlockend zu machen. Außerdem ist es eine Möglichkeit, Ihre Kreativität zu zeigen .
9. Platzieren Sie CTA-Buttons woanders

Call to Action (CTA)-Buttons befinden sich normalerweise unten links oder rechts oder in der Mitte der Zielseite. Aber warum nicht etwas Neues mit dem CTA ausprobieren, indem Sie ihn woanders platzieren? Hier ist ein Beispiel aus I Am On Edge. Der CTA wurde oben rechts auf der Seite hinzugefügt, um das Spiel auf dem Foto besser darzustellen.
10. Verwenden Sie Blobs anstelle von Formen

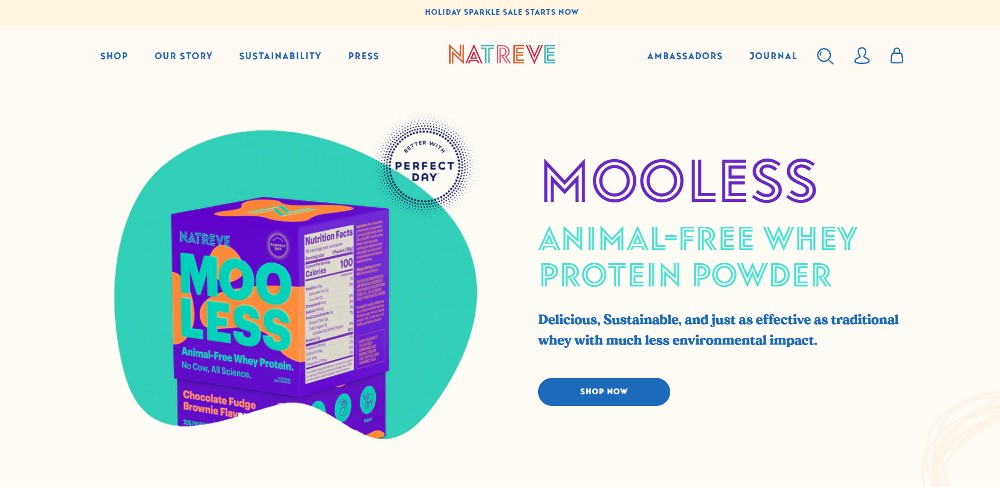
Kreise und Quadrate werden auf vielen Websites häufig als Hintergrundbilder für Produkte verwendet. Aber Kleckse sind großartige Alternativen zu diesen Formen. Sie sehen sie nicht oft, und sie verleihen Ihrem Website-Design eine einzigartige Note. Sehen Sie sich hier das Website-Design von Natreve an. Anstatt das Foto vor dem cremefarbenen Hintergrund zu platzieren, hilft das Hinzufügen eines grünen Kleckses, das Produkt hervorzuheben.
Wie Penji Ihnen bei Ihrer E-Commerce-Website helfen kann
Bei der Gestaltung Ihrer E-Commerce-Website müssen Sie sich nicht an herkömmliche Webdesign-Praktiken halten. Machen Sie Ihre Website noch ansprechender und lassen Sie Besucher mit einem einzigartigen E-Commerce-Website-Design lange bleiben. Und wenn eine dieser E-Commerce-Website-Ideen Sie anspricht und Sie sie für Ihre Website ausprobieren möchten, aber keine Erfahrung im Design haben, machen Sie sich keine Sorgen! Penji ist hier, um Ihnen bei der Gestaltung Ihrer Website zu helfen.
Für 699 $/Monat erhalten Sie unbegrenzt Webdesigns, Illustrationen und andere Grafiken für Ihre E-Commerce-Site! Und wenn Sie dabei sein möchten, können Sie sich hier anmelden!
