E-Commerce UX: 4 einfache Tipps zur Steigerung der Conversion Ihres Shops
Veröffentlicht: 2018-06-22Wussten Sie, dass durchschnittlich 97 von 100 potenziellen Kunden Ihre Website verlassen, ohne einen Kauf getätigt zu haben? Es gibt verschiedene Gründe, warum dies geschieht, aber meistens liegt es an einer allgemein schlechten Kundenerfahrung (UX) bei der Nutzung der Website.
Was hat UX mit Conversions zu tun?
Beinahe alles.
Wenn jemand eine negative oder frustrierende Erfahrung beim Besuch und Navigieren auf Ihrer Website gemacht hat, ist es sehr unwahrscheinlich, dass er etwas kauft, geschweige denn Ihre Produkte durchstöbert.
Von schlechten Produktbildern bis hin zu langen Anmeldeformularen gibt es unzählige Möglichkeiten, wie Ihre Website aus UX-Perspektive versagen könnte, was zu weniger Conversions und/oder Anfragen führt.
Im Jahr 2016 erlitten 88 % der Online-Unternehmen eine niedrigere Conversion-Rate als erwartet. Der Grund ist einfach. Für jede $92, die ausgegeben wird, um Kunden zu gewinnen, wird nur $1 ausgegeben, um sie zu konvertieren. Einige in der Branche glauben, dass dies darauf zurückzuführen ist, dass UX nicht die Aufmerksamkeit erhält, die es verdient, wenn es beim Erstellen und Vermarkten einer Website im Mittelpunkt stehen sollte.
Effektive UX-Tipps zur Steigerung der Conversions
Wie können Sie also die E-Commerce-Benutzererfahrung verbessern und die Conversions für Ihren Online-Shop steigern? Einige Aspekte von UX stehen in direkterem Zusammenhang mit Conversions als andere.
Hier sind unsere 4 Top-Tipps, um Ihnen zu helfen:
1. Heben Sie Ihr Wertversprechen hervor
Angenommen, Sie möchten ein Geschenk für Ihren Freund kaufen. Wenn Sie nicht direkt zu Amazon gehen (was 44 % der Leute tun), werden Sie wahrscheinlich eine Google-Suche durchführen und aus den vielen Websites, die auftauchen, eine Auswahl treffen.
Nehmen wir an, dass alle ähnliche Produkte in einem angemessenen Preisbereich haben. Wie entscheiden Sie dann, auf welcher Website Sie kaufen?
Natürlich, indem man sich ihre Wertversprechen ansieht.
Ein Wertversprechen besteht aus wenigen Textzeilen, die erklären, warum potenzielle Kunden Produkte von Ihnen (im Gegensatz zu Ihren Mitbewerbern) kaufen sollten und welche Vorteile sie davon haben. Es ist das erste, was Besucher sehen sollten, wenn sie Ihre Website betreten.
Die Statistiken zeigen, dass Sie nur 5 bis 30 Sekunden haben, um die Aufmerksamkeit eines neuen Besuchers zu gewinnen. Laut einem in der Harvard Business Review veröffentlichten Artikel sollte ein aufmerksamkeitsstarkes Leistungsversprechen eines der folgenden vier Dinge tun:
● Erwähnen Sie, dass Sie etwas verkaufen, das die Kunden haben müssen.
● Bieten Sie das beste Preis-Leistungs-Verhältnis.
● Geben Sie an, dass Ihre Produkte die besten ihrer Klasse sind.
● Stellen Sie fest, dass Sie hochwertige Luxusartikel verkaufen.
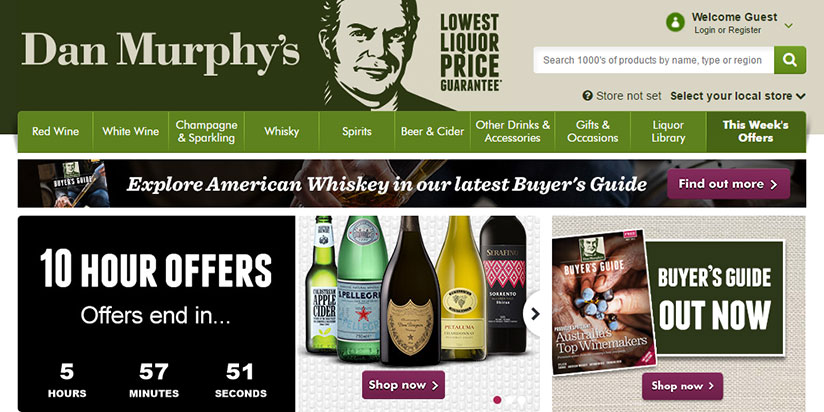
Der Online-Shop der australischen Spirituosenkette Dan Murphy's zum Beispiel hat ein ganz einfaches Leistungsversprechen: Lowest Liquor Price Guarantee.

Denken Sie jedoch daran, dass sich ein Leistungsversprechen von einem Slogan oder Schlagwort unterscheidet. „Globaler Handel beginnt hier“ (Alibaba) ist beispielsweise kein gutes Beispiel für ein Wertversprechen. Es ist nur ein Slogan.
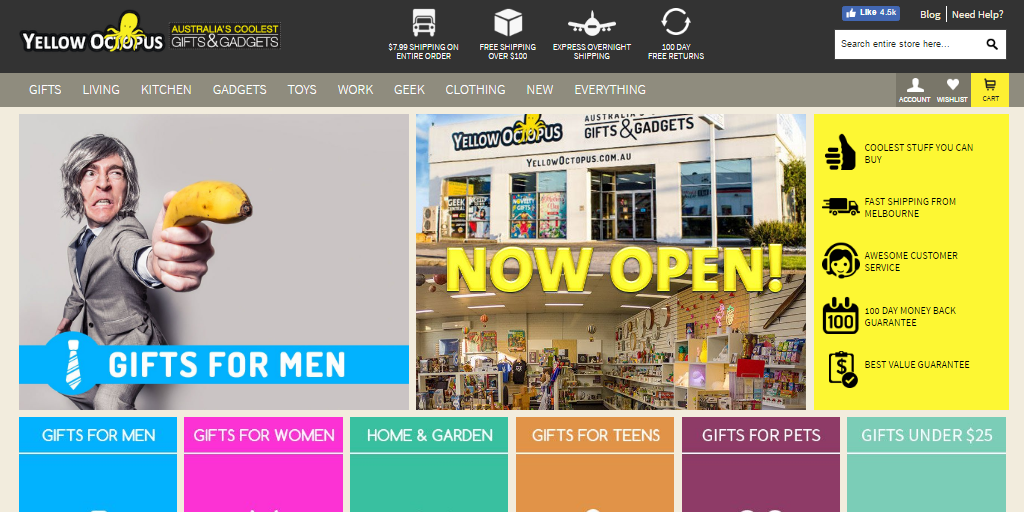
Ein gutes Leistungsversprechen umfasst oft mehr als einen Punkt. Der australische Geschenk- und Gadget-Anbieter Yellow Octopus liefert uns ein weiteres großartiges Beispiel.

Beachten Sie, dass sie die rechte Spalte verwendet haben, um 5 Hauptgründe hervorzuheben, warum die Kunden bei ihnen kaufen sollten.
Das Wertversprechen sollte auf Ihrer Landingpage an prominenter Stelle platziert werden, damit potenzielle Kunden es sofort wahrnehmen.
2. Erwähnen Sie Risikoreduzierer
Jede Seite Ihrer E-Commerce-Website sollte zwei oder drei gute Risikoreduzierer, Wörter oder Symbole erwähnen, die ein geringeres Kaufrisiko gewährleisten und das Vertrauen des Kunden gewinnen. Beispiele können kostenloser Versand, problemlose Rücksendung, Niedrigstpreisgarantie, sichere Zahlung usw. sein.
Es gibt drei ideale Orte, um diese Informationen anzuzeigen:
- Oben auf jeder Seite
- Direkt neben der Schaltfläche In den Warenkorb
- In der Seitenleiste der Checkout-Seite
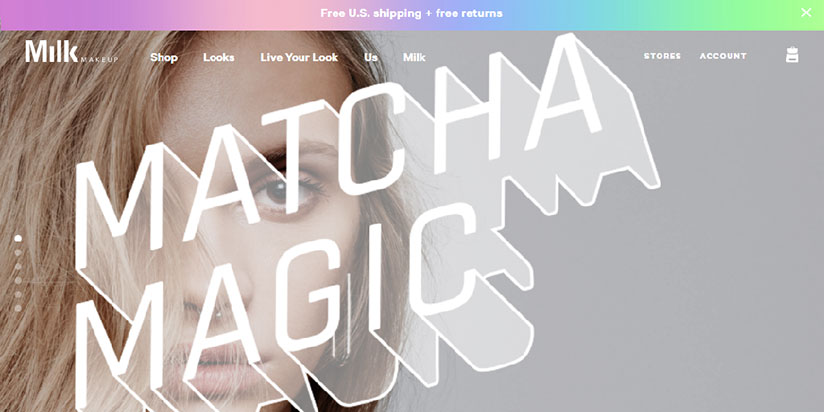
Milch-Make-up erwähnt die Risikoreduzierer oben auf ihrer Website. Ihr kostenloser Versand und das kostenlose Rücksendeangebot bieten den Benutzern die Gewissheit, weiterzumachen und einen Kauf zu tätigen.

Häufig überschneiden sich Risikominderer mit Wertversprechen. Schließlich sind Risikominderer auch ein Grund, warum ein Interessent bei Ihnen kaufen würde.
Vergessen Sie nicht, auf jeder Produktseite einen Link zu Ihren Rückgaberichtlinien sowie Versanddetails und -gebühren anzugeben. Econsultency berichtet, dass 68,4 % der Kunden vor dem Kauf eines Produkts die Lieferzeit und die Gebühren wissen möchten. Wenn Sie in großen Mengen verkaufen, denken Sie auch daran, dass die Bereitstellung eines kostenlosen Versands ein großartiger Conversion-Booster ist.
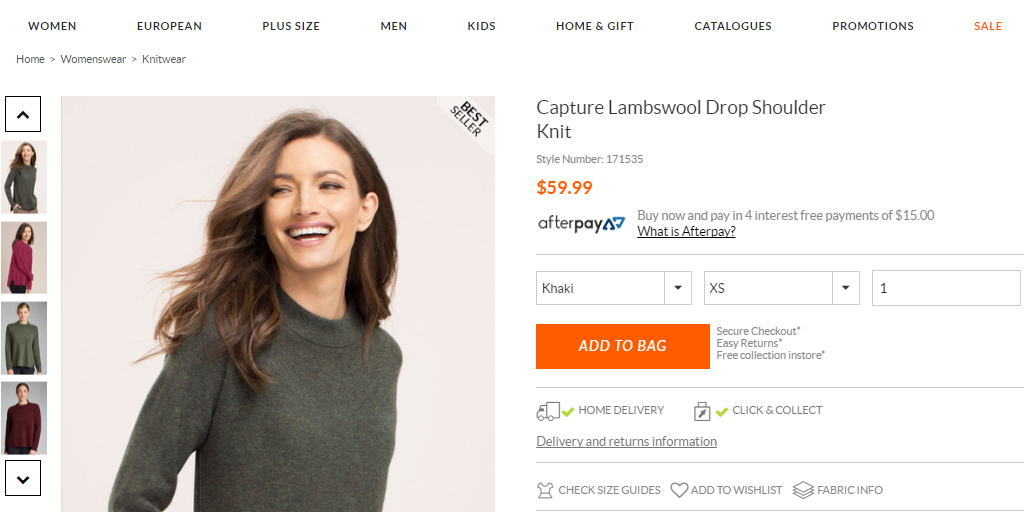
Beachten Sie, wie Ezibuy drei Risikoreduzierer neben der Schaltfläche „Zum Warenkorb hinzufügen“ platziert. Sie erwähnen auch die Verfügbarkeit der Lieferung nach Hause und einen Link zu ihren Rückgaberichtlinien direkt darunter.

Sie können auch erwägen, Risikoreduzierer auf der Checkout-Seite zu erwähnen.
Es wird oft empfohlen, den Checkout-Prozess so ablenkungsfrei wie möglich zu halten, aber das sollten Sie selbst ausprobieren. Wenn Sie feststellen, dass eine überladenere Checkout-Seite mit Informationen wie Risikoreduzierern den Warenkorbabbruch erhöht, können Sie sie jederzeit entfernen.
Im Durchschnitt haben E-Commerce-Websites eine Warenkorbabbruchrate von 69,23 %. Sie werden möglicherweise feststellen, dass die Erinnerung potenzieller Kunden an die kostenlose Lieferung oder Ihr niedrigstes Preisversprechen hier diese Rate senken kann.
Die wichtigste Komponente dieser Risikominderer ist die Zahlungssicherheit. 13 % der Verbraucher brechen den Warenkorb ab, weil sie der E-Commerce-Website ihre Kreditkarteninformationen nicht anvertrauen.
Der beste Weg, Ihre Kunden von der Legitimität Ihres Unternehmens zu überzeugen, ist die Verwendung von Vertrauensabzeichen. Laut einer aktuellen Studie des Baymard Institute sind Norton, Google TS und BBB die drei am leichtesten erkennbaren Vertrauensabzeichen.
Es gibt zwei Stellen, an denen Sie diese Vertrauensabzeichen anzeigen sollten:
- In der Fußzeile jeder Seite
- In der Nähe des Kreditkartenfelds auf der Zahlungsseite
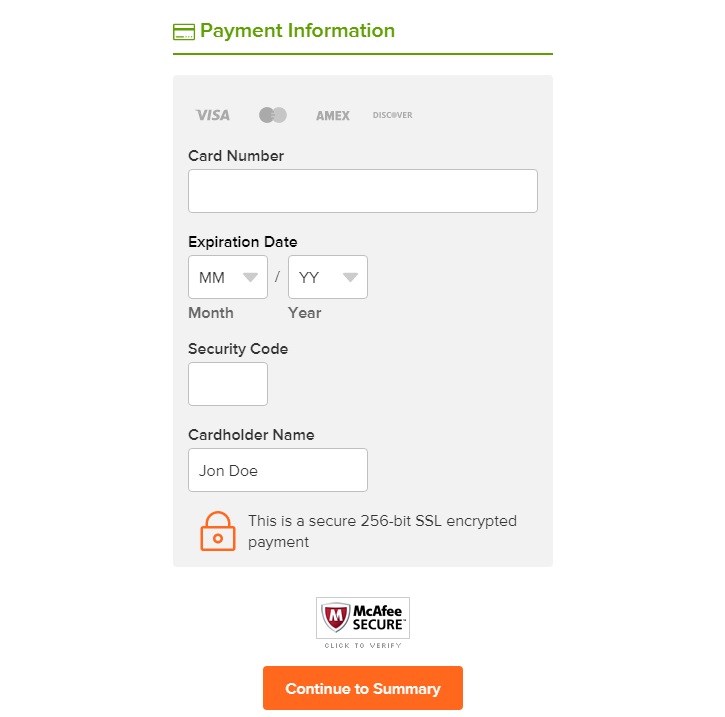
Der Online-Lebensmittelladen Peapod hat ein gutes Beispiel für eine gesicherte Zahlungsseite. Sie enthalten nicht nur ein McAfee Secure-Abzeichen, um ihre Kunden zu versichern, sondern erwähnen auch, dass ihre Zahlungsinformationen verschlüsselt sind.


3. Präsentieren Sie Ihre Produkte richtig
Viele Onlineshops scheinen die Produktpräsentation zu vernachlässigen. Sie haben es hier zuerst gehört, ein einfaches Bild mit einer Produktbeschreibung reicht nicht aus!
Wenn Kunden ein physisches Geschäft besuchen, kommen sie offensichtlich hautnah mit einem Produkt in Kontakt und bekommen ein viel besseres Gefühl für seine Qualität. Laut einer Forrester/UPS-Studie geben 55,1 % der Menschen an, dass dies ein wichtiger Faktor dafür ist, warum sie physische Geschäfte gegenüber Online-Shops bevorzugen.
Sie können diese Barriere überwinden, indem Sie mehr Informationen und Bilder bereitstellen. Hier sind einige weitere Details, wie das funktioniert:
(a) Produktbild
Dieser versteht sich von selbst; Verwenden Sie auf Ihrer E-Commerce-Website immer hochwertige Produktbilder.
Denken Sie daran, dass ein qualitativ hochwertiges Bild nur ein Bild mit hoher Auflösung ist. Ihre Bilder sollten Ihre Produkte auf schöne und ansprechende Weise präsentieren.
Es ist wichtig, mehr als ein Bild für Ihre Produkte bereitzustellen, und einige Websites haben sogar damit begonnen, dynamische 360-Grad-Bilder zu präsentieren. Zumindest sollten Sie eine Reihe von Bildern aus allen Blickwinkeln beifügen.
Bei einigen Produkten kann es eine gute Idee sein, einige Bilder hinzuzufügen, die bestimmte Teile vergrößern. Dies gilt insbesondere für Produkte mit feinen Details, die ein Kunde prüfen möchte.
Eine weitere raffinierte Funktion, die Sie Ihrem Produktbild hinzufügen können, ist der Hover-Zoom. Wie Sie vielleicht schon erraten haben, erhalten Benutzer eine vergrößerte Ansicht des Produkts, wenn sie mit der Maus über einen bestimmten Teil des Bildes fahren.
Eine großartige Möglichkeit, Kunden anzuziehen, ist die Verwendung kontextbezogener Bilder. Wenn Sie beispielsweise Hemden verkaufen, können Sie ein Bild einer Person einfügen, die in einer ungezwungenen Atmosphäre ein Hemd trägt. Das kann den Kunden helfen, ein Gefühl dafür zu bekommen, wie das Produkt an ihnen aussehen könnte.
(b) Produktvideo
Produktvideos können die Conversions für fast alle Arten von E-Commerce-Websites steigern. Laut Animato finden 96 % der Verbraucher Videos hilfreich, um Kaufentscheidungen zu treffen, und 73 % der Verbraucher kaufen eher ein Produkt, nachdem sie sich ein Video angesehen haben, in dem seine Funktionen erklärt werden.
Beachten Sie beim Erstellen eines Produktvideos Folgendes:
- Stellen Sie sicher, dass Ihre Videos mit der richtigen Beleuchtung und guten Blickwinkeln professionell sind.
- Die Stimme des Erzählers, sofern vorhanden, zählt. Testen Sie, ob eine männliche oder eine weibliche Stimme für Ihren Produkttyp besser geeignet ist.
- Die Videos sollten die Produkte aus allen Blickwinkeln zeigen.
- Demonstrieren Sie in den Videos die Grundfunktionen Ihrer Produkte. Ziehen Sie ggf. auch produktbezogene How-to-Tutorials in Betracht.
(c) Produktkopie
Neben der angemessenen visuellen Darstellung des Produkts benötigen Sie auch eine großartige Kopie, die dazu passt. In einem Ladengeschäft kann ein potenzieller Kunde mit einem Vertriebsmitarbeiter sprechen, um mehr über ein Produkt zu erfahren. Im Online-Setting übernehmen Ihre Inhalte diese Verantwortung.
Viele Websites verwenden Aufzählungszeichen, um die wichtigsten Fakten zu ihren Produkten anzuzeigen, was eine großartige Möglichkeit ist, einen kurzen Überblick zu geben, den der Benutzer schnell überblicken und einen Eindruck von dem Produkt bekommen kann. Aber es ist auch wichtig, den Kunden eine detailliertere Beschreibung zu geben.
Die beste Strategie besteht darin, zwei Versionen der Kopie für jedes Produkt vorzubereiten.
Die kürzere Version soll auf diese drei Fragen kurze Antworten geben:
- Für wen ist das Produkt?
- Was macht das Produkt?
- Warum ist es eine gute Wahl?
Sie sollten diese Informationen neben dem Produktbild platzieren. Eine kurze Textzeile kann auch Aufzählungszeichen enthalten, in denen die wichtigsten Funktionen und Vorteile erwähnt werden. Laut einer Studie von Conversion XL funktionieren Aufzählungszeichen sehr gut für technische Produkte.
Die längere Version sollte Folgendes ansprechen:
- Geben Sie so viele relevante Informationen wie möglich über das Produkt an. Nach der Lektüre der Langfassung dürften dem Kunden keine großen Fragen offen bleiben.
- Neben den grundlegenden Produkteigenschaften sollte betont werden, warum das Produkt hilfreich ist. Ein persönlicher Ton wird hier effektiver sein als ein werblicher. Erklären Sie, warum Sie das Produkt empfehlen würden, indem Sie sich auf seine Vorteile konzentrieren.
- Fügen Sie gegebenenfalls eine Vergleichstabelle hinzu. Angenommen, Sie haben drei ähnliche Produkte, dann können Sie am Ende der Produktbeschreibung einen Vergleich ihrer Hauptmerkmale zeigen.
4. Haben Sie einen dauerhaften Einkaufswagen
Laut eMarketer nutzen 56 % der potenziellen Kunden den Warenkorb, um Artikel für einen späteren Kauf zu speichern. Sie können die Warenkorbauswahl Ihrer Kunden speichern, indem Sie dauerhafte Cookies verwenden. Im Gegensatz zu Kurzzeit-Cookies verbleiben die dauerhaften Cookies auf dem Gerät des Benutzers, auch nachdem er Ihre Website verlassen hat. So können sie nach der Rückkehr einfach dort weitermachen, wo sie aufgehört haben.
Kunden verlassen oft Ihre Website, um Ihre Mitbewerber zu überprüfen, Produkte zu vergleichen und nach dem bestmöglichen Angebot zu suchen. Sie können frustriert sein, wenn sie feststellen, dass ihr Einkaufswagen bei der Rückgabe leer ist, und den Vorgang erneut durchlaufen müssen.
Menschen verwenden oft mehrere Geräte, um Produkte zu recherchieren und zu kaufen. Persistente Cookies können den Prozess nahtlos gestalten, indem Warenkorbinformationen auf allen Geräten gespeichert werden.
Beachten Sie Folgendes, um den dauerhaften Warenkorb effektiver zu gestalten:
- Häufig stellen Benutzer ihre Browser so ein, dass Cookies beim Beenden gelöscht werden. Lassen Sie Ihre Besucher wissen, dass Sie dauerhafte Cookies verwenden, um ihre Warenkörbe zu speichern. Alternativ können Sie die Warenkorbinformationen auf Ihrem Server speichern. Aber für eine kleine bis mittelgroße E-Commerce-Website ist dies möglicherweise keine praktische Option.
- Legen Sie das Ablaufdatum Ihrer dauerhaften Cookies auf mindestens sieben Tage fest. Viele Websites speichern die Warenkörbe der Benutzer bis zu einem Monat lang! Die Speicherung von Informationen über einen längeren Zeitraum erhöht die Verkaufschancen.
- Senden Sie automatisierte Erinnerungs-E-Mails an die Benutzer, die Links zu ihren Einkaufswagen enthalten, wenn sie nicht innerhalb einer Woche zurückkommen. In vielen Fällen werden Kunden abgelenkt und vergessen einfach, ein bestimmtes Produkt zu kaufen und wo sie es gefunden haben. Viele von ihnen werden wahrscheinlich zurückkommen und die Einkäufe tätigen, nachdem sie die Erinnerungs-E-Mail erhalten haben.
Dies waren unsere vier UX-Tipps, die Ihnen helfen können, die Konversionsrate Ihrer E-Commerce-Website zu steigern. Welchen dieser Tipps fanden Sie am nützlichsten? Haben Sie einen speziellen UX-Tipp, der für Sie sehr gut funktioniert hat?
