6 Best Practices für E-Commerce-Landingpages, die Sie inspirieren werden
Veröffentlicht: 2018-08-29E-Commerce-Websites existieren aus einem Grund: um Geld zu verdienen. Das bedeutet, dass alles auf der Website so gestaltet sein sollte, dass Besucher zum Kauf angeregt werden. Die Eintrittskarte zu mehr Kaufkonversionen? Eine E-Commerce-Post-Click-Landingpage.
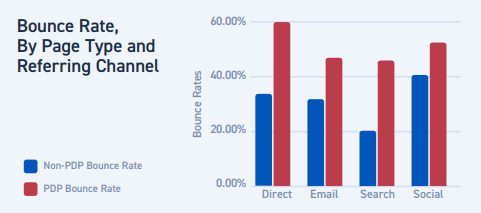
Obwohl fast jeder vierte Online-Käufer seine Customer Journey auf einer Produktseite beginnt, sind etwa 96 % der Besucher dort noch nicht kaufbereit. Diese Personen springen mit größerer Wahrscheinlichkeit ab als diejenigen, die auf einer tatsächlichen Post-Click-Zielseite landen, unabhängig vom verweisenden Kanal:

Untersuchungen zeigen auch, dass Produktseiten Post-Click-Landingpages für E-Commerce auch auf andere Weise unterdurchschnittlich abschneiden. Glauben Sie es nicht?
E-Commerce Post-Click-Landingpage-Statistiken
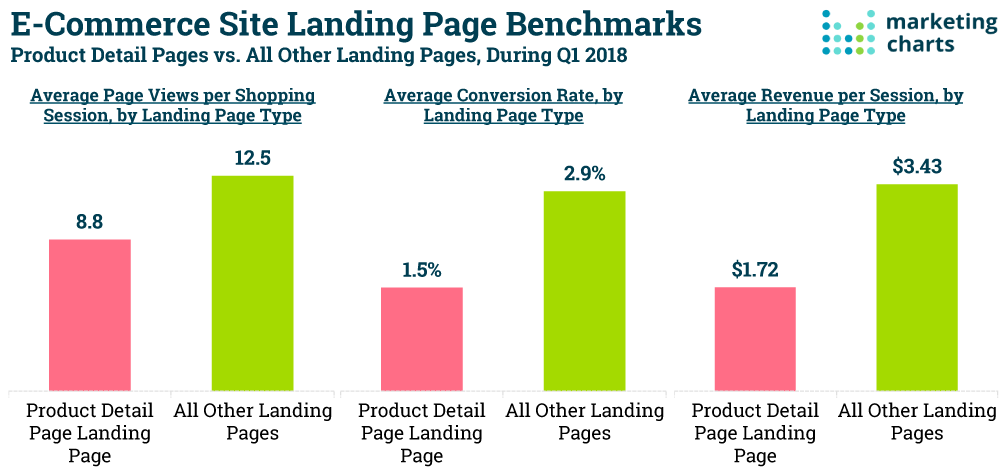
Daten aus fast 2 Milliarden Einkaufssitzungen im ersten Quartal 2018 zeigen, wie Produktseiten Kunden nicht ansprechen:

- Besucher, die auf einer Produktseite landen, sehen 42 % weniger Seiten (8,8 pro Einkaufssitzung) als diejenigen, die eine Post-Click-Zielseite sehen (12,5 pro Einkaufssitzung).
- Besucher von Produktseiten konvertieren etwa halb so schnell wie Post-Click-Landingpage-Besucher (1,5 % bzw. 2,9 %).
- Der Umsatz pro Sitzung auf Produktseiten (1,72 $) ist etwa halb so hoch wie der Umsatz pro Sitzung auf Post-Click-Landingpages (3,43 $).
Sie sehen also den Unterschied in den Daten, aber was ist mit dem Unterschied in den Seitentypen selbst?
Post-Click-Landingpages vs. Produktseiten
Der Hauptunterschied zwischen einer Post-Click-Landingpage und einer Produktseite ist ihr Zweck.
Ungeachtet dessen, was Ihnen viele Online-Quellen glauben machen, sind Post-Click-Landingpages nicht einfach „die Seite, auf der Sie landen“. Eine Post-Click-Landingpage ist eine eigenständige Webseite, die ausschließlich dazu dient, Besucher zum Handeln zu bewegen (Anmeldung, Kauf, Download usw.). Diese Seiten werden verwendet, um gezielten Traffic zu einer bestimmten Conversion zu leiten, indem sie sich auf nur eine Nachricht mit einem Ziel konzentrieren.
Der Zweck einer Produktseite ist es jedoch, die Massen anzusprechen und Browser anzuziehen. Es wurde entwickelt, um Ihre Marke vorzustellen und Besucher über Ihr Produkt oder Ihre Dienstleistung aufzuklären. Es bietet auch oft Links zu anderen Stellen auf Ihrer Website, damit Besucher auf der gesamten Website navigieren können.
Warum E-Commerce-Post-Click-Landingpages verwenden?
Da Unternehmen immer datengesteuerter werden, werden Post-Click-Landingpages aufgrund ihrer Fähigkeit, mehr Conversions zu erzielen, mehr Leads zu generieren und letztendlich einen hohen ROI zu liefern, zur bevorzugten Wahl der beiden. Tatsächlich zeigt der berüchtigte HubSpot-Bericht, dass Marken, die 40 oder mehr Post-Click-Landingpages verwenden, 120 % mehr Leads generieren als Unternehmen, die weniger als 5 Post-Click-Landingpages verwenden.
Der Grund dafür ist, dass jeder Kunde einzigartig ist und persönliche Aufmerksamkeit und Engagement erfordert, um vom Kauf überzeugt zu werden. Die besten E-Commerce-Post-Click-Landing-Pages (auch bekannt als Pre-Cart-Post-Click-Landing-Pages) ermöglichen Ihnen dies – passen Sie Ihr Geschäft durch spezialisierte digitale Storefronts an einzelne Kunden an, was wiederum das Engagement erhöht und den Umsatz steigert.
Zu den begehrtesten E-Commerce-Post-Click-Landingpage-Conversions gehören:
- E-Mail-Updates abonnieren
- Einen Einkauf machen
- Kostenlose Inhalte herunterladen
- Upgrade auf ein verbessertes Produkt oder ein höheres Serviceniveau
6 E-Commerce-Post-Click-Landingpage-Beispiele (mit Best Practices)
Neben der Erläuterung der Best Practices für E-Commerce-Post-Click-Landing-Page-Vorlagen zeigt dieser Abschnitt mehrere E-Commerce-Post-Click-Landing-Page-Beispiele als Inspiration für Ihr nächstes Design.
1. Eliminieren Sie die Site-Navigation
Da eine Post-Click-Zielseite eine eigenständige Seite Ihrer Website ist, sollte sie nirgendwo eine Navigationsleiste enthalten. Es sollte auch keine anderen Click-Through-Möglichkeiten neben dem Haupt-CTA enthalten. Das Einfügen zusätzlicher Links würde es den Leuten nur ermöglichen, von Ihrem Angebot wegzuklicken, ohne zuerst zu konvertieren.
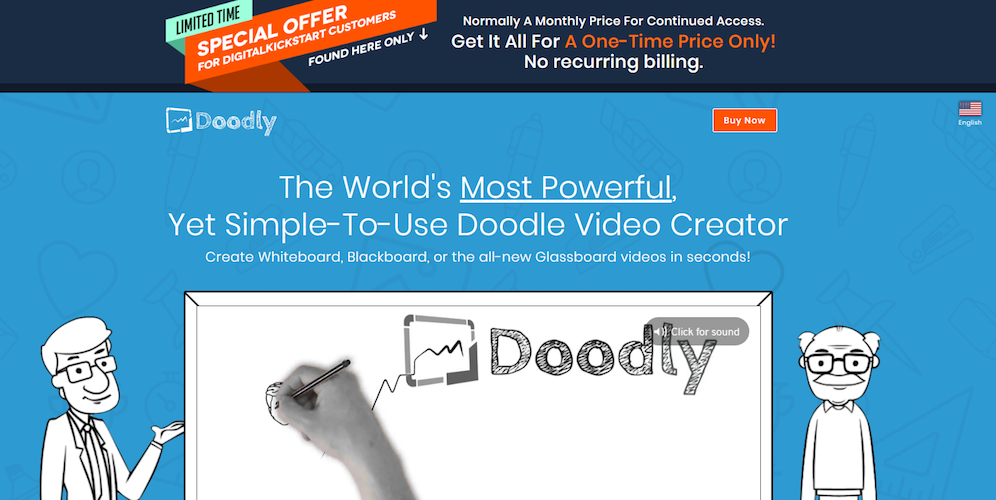
Doodly hat mit seiner Post-Click-Landingpage die richtige Idee:

Auf der Seite wurde auf jegliche Navigation verzichtet (abgesehen von den wenigen Links unten auf der Seite), sodass sich die Besucher nur auf das Post-Click-Landingpage-Angebot konzentrieren. Es gibt viele Ankerlinks im gesamten Inhalt, die Besucher zum Ende der Seite leiten, wo sie sich zum Kauf durchklicken können. Das Entfernen der Fußzeilen-Links würde jedoch den Fokus der Seite noch stärker machen.
Durch das Entfernen von Navigationslinks und anderen Ablenkungen einer normalen Webseite konzentrieren sich E-Commerce-Post-Click-Landingpages zu 100 % auf die eigentliche Aufgabe: Interessenten dazu zu bringen, sich mit Ihrer Marke zu beschäftigen.
2. Fügen Sie einen offensichtlichen CTA hinzu
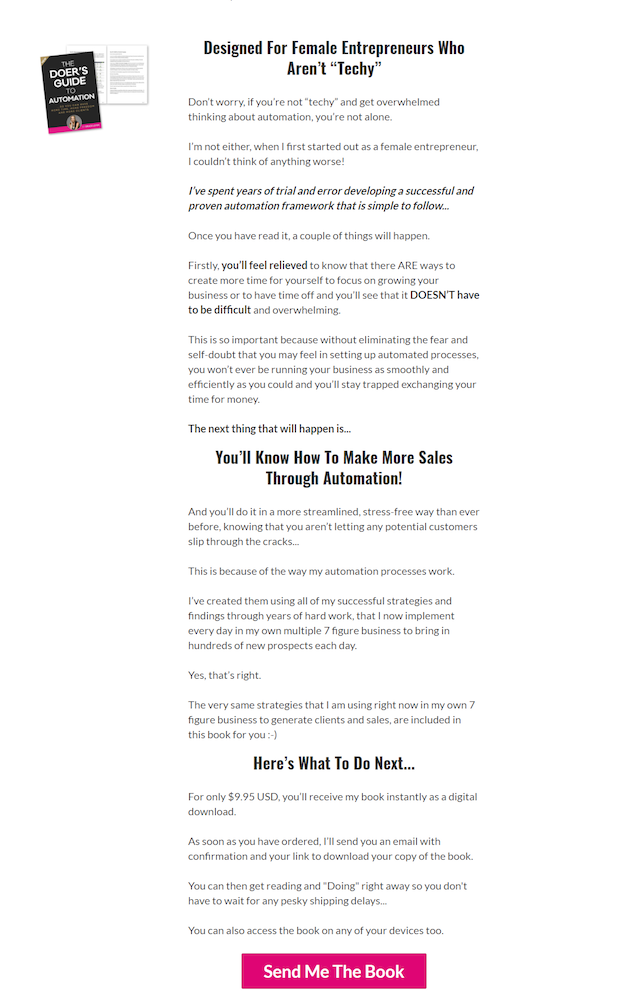
Sie können nicht davon ausgehen, dass jeder genau weiß, was zu tun ist, sobald er auf Ihrer Seite angekommen ist. Um Verwirrung (und höhere Absprungraten) zu vermeiden, fügen Sie immer einen klaren, spezifischen Call-to-Action ein, wie es Grace Lever auf ihrer Post-Click-Landingpage tut:


Es besteht kein Zweifel, dass ein Klick auf den rosafarbenen CTA-Button auf dieser Seite den Besuchern ermöglicht, das Buch auf der folgenden Seite zu bestellen. Eine klare, relevante, personalisierte Kopie der CTA-Schaltfläche hilft, die Übersichtlichkeit für Besucher aufrechtzuerhalten und ermöglicht es ihnen, sich auf das Seitenziel zu konzentrieren.
3. Integrieren Sie mehrere CTAs
Der Unterschied zwischen Produktseiten-CTAs und Post-Click-Landingpage-CTAs besteht darin, dass letztere nur ein Ziel haben sollten. Das bedeutet jedoch nicht nur einen CTA-Button. Mehrere CTA-Schaltflächen sind auf E-Commerce-Post-Click-Landingpages akzeptabel, solange sie miteinander kooperieren.
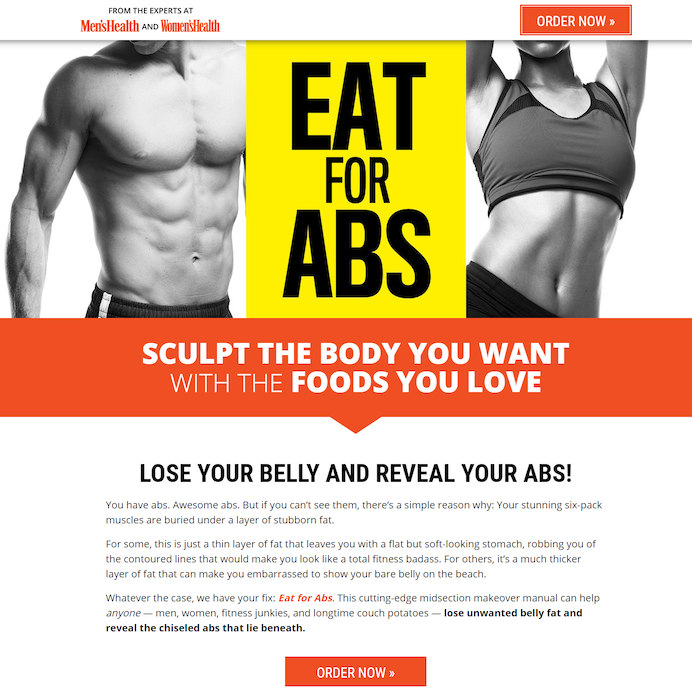
Hearst Magazines verwendet mehrere CTA-Buttons auf seiner Post-Click-Landingpage – alle mit dem gleichen Ziel – um die Zeitschriftenabonnements für Eat for Abs zu erhöhen:

Mit vielen Möglichkeiten zum „Jetzt bestellen“ auf der gesamten Seite ist es wahrscheinlicher, dass Besucher auf eine der Schaltflächen klicken und das mehrstufige Formular ausfüllen.
Dies ist der Schlüssel zu einer erfolgreichen E-Commerce-Zielseite – ein einziger Zweck ohne mehrere Nachrichten. So erreichen die Besucher sicher das gewünschte Ziel.
4. Fügen Sie eine spezifische Produkt- oder Servicebeschreibung hinzu
Sowohl Zielseiten als auch Produktseiten sollten beschreibende Produkt- oder Servicekopien enthalten. Es sollte auf Post-Click-Landingpages zielgruppenspezifischer sein als die allgemeinere Kopie, die normalerweise auf Produktseiten zu finden ist.
Anstatt Besucher nach Ihrer Produkt- oder Dienstleistungsbeschreibung suchen zu lassen, stellen Sie sicher, dass sie sichtbar ist – nicht zu klein oder am unteren Rand der Seite versteckt.
HelloFresh macht seine Angebotsbeschreibung sehr klar und sichtbar, „above the fold“ und direkt über dem CTA-Button:

Der Rest der Click-through-Seite beschreibt, wie HelloFresh funktioniert, listet die Hauptvorteile auf und teilt Top-Bewertungen. Es enthält auch eine zweite CTA-Schaltfläche unten auf der Seite, die auf dasselbe Conversion-Ziel abzielt.
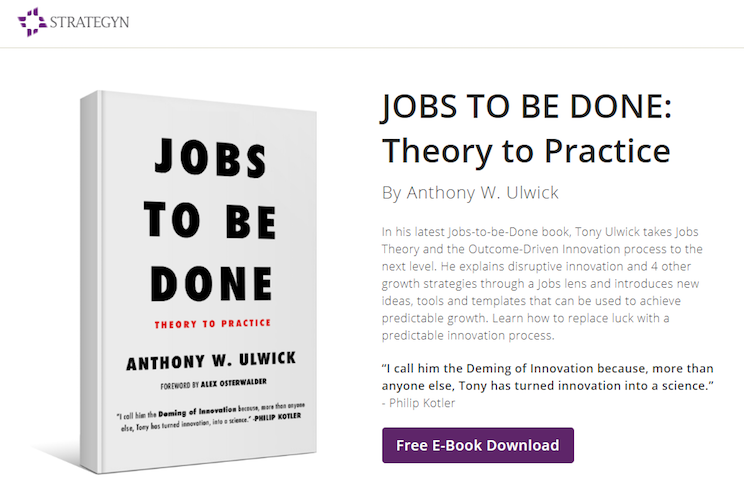
Studien zeigen, dass Conversions um 124 % steigen können, wenn Bilder zur Ergänzung von Produktbeschreibungen integriert werden, wie es Strategyn tut:

5. Konzentrieren Sie sich hauptsächlich auf Conversions
Produktseiten sind stark für SEO optimiert, da eines ihrer Hauptziele darin besteht, organischen Traffic anzuziehen. Post-Click-Landingpages können auch für SEO optimiert werden; Dies ist jedoch keine Notwendigkeit, da Post-Click-Landingpages werbeorientiert und nicht organisch sind. Obwohl Post-Click-Landingpages möglicherweise SEO-freundlich gestaltet werden können, um in den SERPs einen höheren Rang einzunehmen und mehr Sichtbarkeit und Traffic von Suchbenutzern zu erhalten, sollten sie in erster Linie auf Conversions ausgerichtet sein.
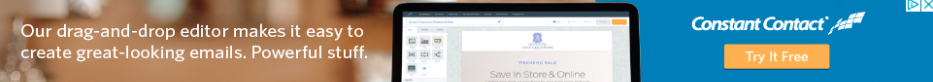
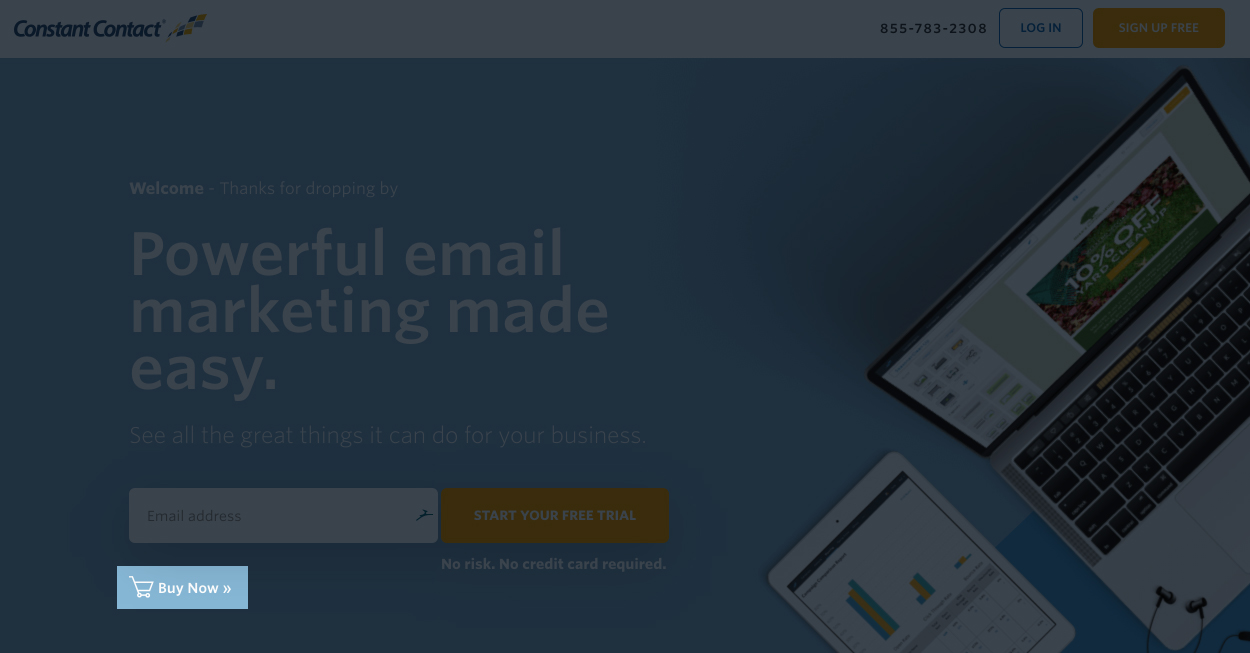
Betrachten Sie diese Banneranzeige und das Beispiel einer Post-Click-Zielseite von Constant Contact:


Sie haben diese Anzeige und Post-Click-Landingpage so erstellt, dass sie auf Konversion ausgerichtet sind, indem sie die kostenlose Testversion mit mehreren CTA-Schaltflächen hervorheben und einen zusätzlichen „Jetzt kaufen“-Link einfügen.
6. Für Mobilgeräte optimieren
Eine mobil reagierende E-Commerce-Zielseite vor dem Warenkorb ist unerlässlich, da viele der heutigen Kunden ihre Einkäufe über mobile Geräte tätigen.
Erstellen Sie vertikal ausgerichtete Seiten und Formulare, formatieren Sie Bilder und Videos so, dass sie genau auf das Gerät passen, und fügen Sie antippbare Schaltflächen hinzu.
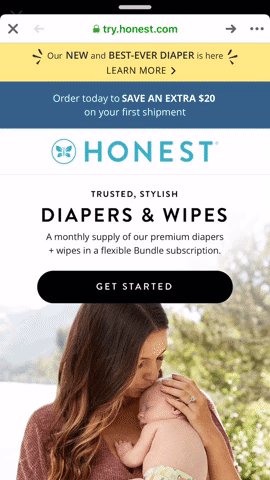
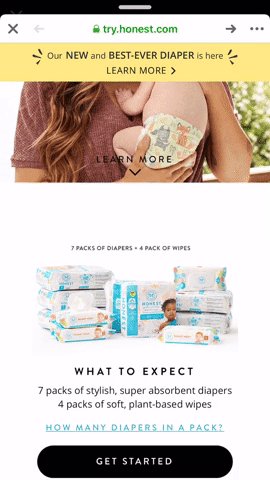
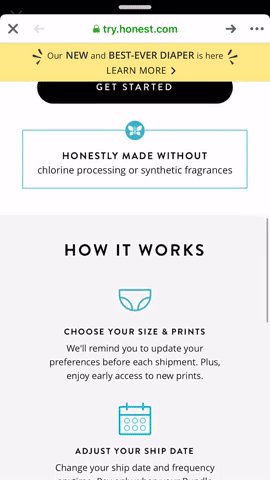
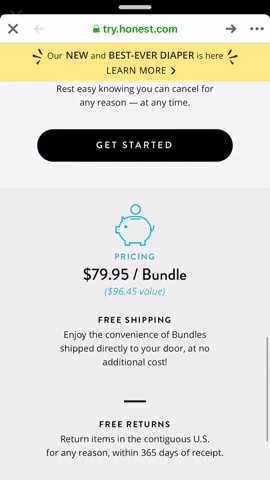
The Honest Company überprüft all diese Kästchen mit ihrer E-Commerce-Post-Click-Landingpage:

Durch die mobile Optimierung Ihrer Post-Click-Landingpage-Elemente können mobile Benutzer bequem auf Ihre Inhalte zugreifen, was eine ideale Benutzererfahrung und eine bessere Chance auf Conversions bietet.
Holen Sie das Beste aus Ihren E-Commerce-Post-Click-Landingpages heraus
Wie die obigen Beispiele zeigen, sind diese Seiten ein entscheidender Teil des Verkaufstrichters eines jeden E-Commerce-Unternehmens. Sie sind die Brücke zwischen Ihren Werbemaßnahmen und einem Verkauf und helfen Ihnen letztendlich dabei, mehr Umsatz zu erzielen.
Verbinden Sie immer alle Ihre Anzeigen mit personalisierten Post-Click-Zielseiten, um Ihre Kosten pro Kundenakquise zu senken. Beginnen Sie mit der Erstellung Ihrer dedizierten Post-Click-Seiten, indem Sie sich noch heute für eine Instapage Enterprise-Demo anmelden.
