Beispiele für E-Commerce-Landingpages: Best Practices für Design
Veröffentlicht: 2022-06-29Verloren in Ihrer Suche nach Inspiration für E-Commerce-Zielseiten? Sie sind an der richtigen Stelle.
Es ist kein Geheimnis, dass der Sieg im E-Commerce-Spiel von der Geschwindigkeit und der Optimierung der Konversionsrate abhängt. Dazu ist es wichtig sicherzustellen, dass Design und Layout Ihrer Website auf die Optimierung des Conversion-Prozesses zugeschnitten sind.
In diesem Beitrag habe ich die besten Beispiele für E-Commerce-Landingpages zusammengestellt, die Ihre eigenen Landingpages inspirieren werden.

Was ist eine E-Commerce-Landingpage?
Eine E-Commerce-Zielseite ist eine Website-Seite, auf der ein Online-Shop-Inhaber versucht, einen Besucher in einen Kunden umzuwandeln. Eine Zielseite kann produkt- oder dienstleistungsspezifisch sowie stark auf ein bestimmtes geografisches Gebiet oder eine bestimmte Kundendemografie ausgerichtet sein.
Eine Zielseite für eine E-Commerce-Website ist normalerweise speziell für ein Produkt oder eine Dienstleistung konzipiert und stellt keine allgemeine Einführung in das Unternehmen und seine Produkte dar, wie dies auf der Homepage der Fall wäre.
Dies bedeutet, dass sie im Allgemeinen viel spezifischere Informationen über das angebotene Produkt oder die angebotene Dienstleistung enthält als eine allgemeine Website-Einführung. Darüber hinaus verwenden Zielseiten häufig effektives Copywriting, um Besucher zum Kauf von Produkten oder Dienstleistungen zu bewegen, nach denen sie nicht unbedingt gesucht haben, bevor sie auf die Website gelangten.
Gut zu wissen: Die durchschnittliche Zielseiten-Conversion-Rate beträgt 2,35 %.
Die 11 besten E-Commerce-Landingpage-Designs und warum sie funktionieren
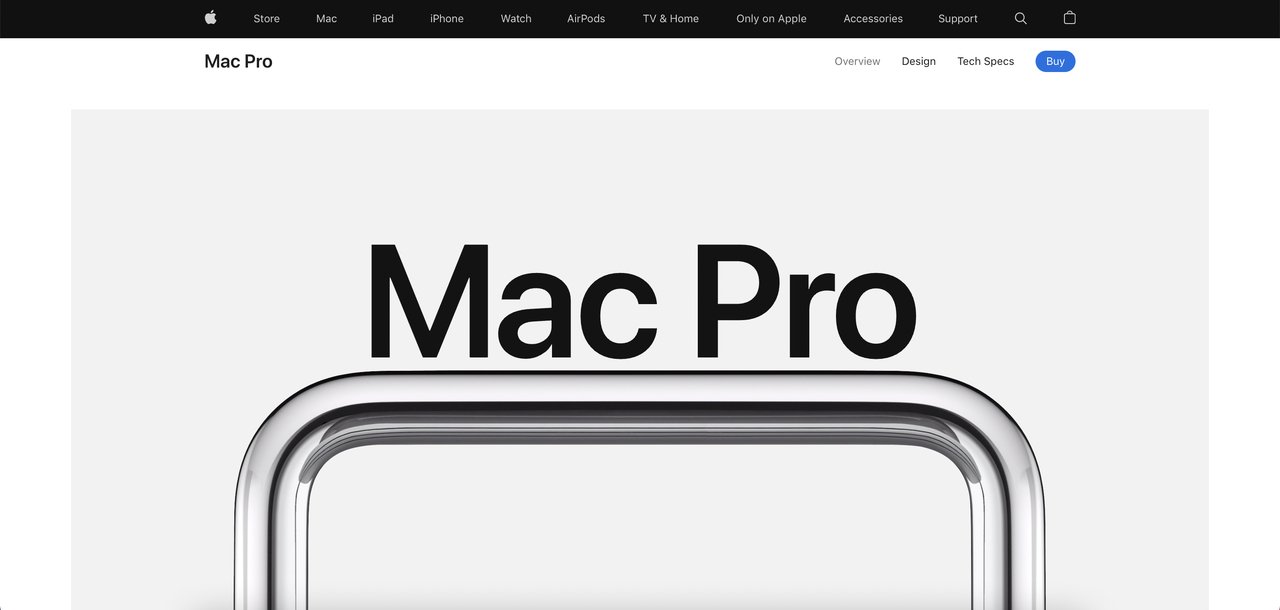
1. Apple Mac Pro
Branche: Technologie

Beginnen wir unsere Beispiele mit einem Branchenriesen, Apple. Das Landingpage-Design von Apple für Mac Pro zeigt ein modernes und elegantes Design mit allen erforderlichen Produktinformationen auf der Seite.
Das Ziel: Verkauf eines bestimmten Produkts
Was diese E-Commerce-Landing Page gut macht
Die ansprechenden Scroll-Effekte lassen den Browser auf der Seite nach unten scrollen und mehr über das Produkt erfahren.
Das überzeugende Heldenexemplar ist ein Kleingedrucktes, das den Besucher davon überzeugt, aktiv zu werden, während es das Produkt kunstvoll vorstellt.
Die detaillierten Produktbilder sind immer besser für Verkaufskonvertierungen. Diese Zielseite zeigt riesige (websiteweite) und qualitativ hochwertige Bilder der Teile des Produkts sowie des gesamten Produkts.
Produkteigenschaften werden in jeder Schriftrolle klar erklärt. Zusätzlich gibt es unter jeder Funktion einen verknüpften CTA-Satz für Benutzer, die weitere Informationen benötigen. Außerdem unterstützen Bilder jede Funktion.
Die Optionsvergleiche erleichtern dem Käufer die Arbeit, Produktvarianten zu vergleichen, ohne die Zielseite zu verlassen.
Was verbessert werden könnte
Der CTA-Button oben rechts ist zu klein. Es könnte einen weiteren größeren CTA-Button neben der Heldenkopie geben. Andererseits, da es sich um eine riesige Marke handelt, wird ein Käufer den Knopf sowieso suchen und finden. Wenn dies nicht auf Ihre Marke zutrifft, ziehen Sie einen deutlichen CTA-Button neben dem Heldentext in Betracht.
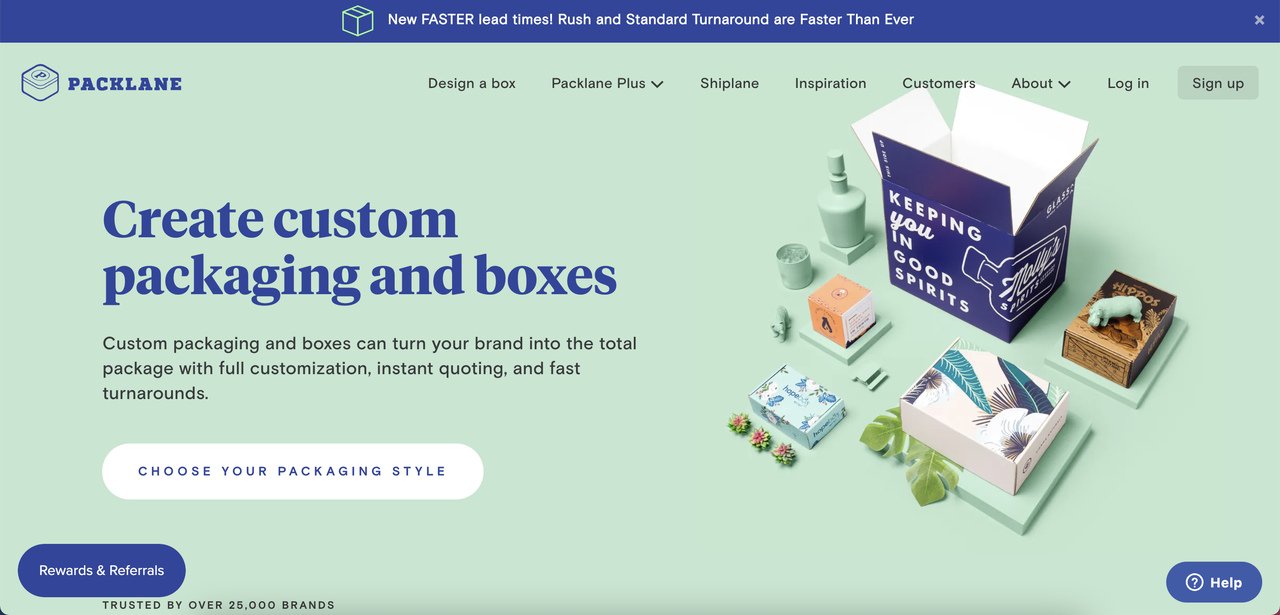
2. Packlane
Branche: Verpackung

Quelle: Unbounce
Was diese E-Commerce-Landing Page gut macht
Die Überschrift von Packlane vermittelt das Wertversprechen, während die Beschreibung einfach erklärt, was von der Marke zu erwarten ist.
Der primäre CTA-Button ist gut auf der Seite positioniert, über dem Falz und im richtigen Farbkontrast.
Im linken unteren Teil dieser E-Commerce-Landingpage befindet sich die Schaltfläche Prämien & Empfehlungen . Wenn darauf geklickt wird, öffnet sich ein Popup-Fenster, das Käufer dazu auffordert, Mitglied zu werden.

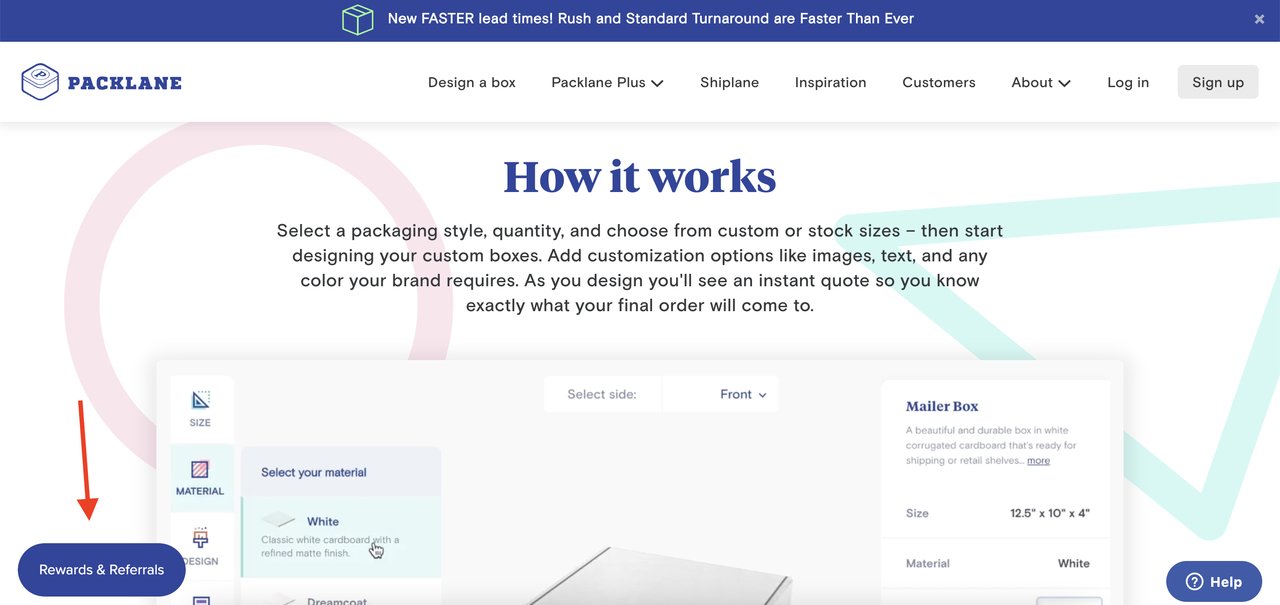
Das Video „So funktioniert es“ erklärt potenziellen Kunden, wie sie eine benutzerdefinierte Verpackungsbestellung erstellen.
Es gibt ein Testimonial-Video , das den sozialen Beweis des Dienstes unterstützt.
Der FAQ-Bereich am Ende lässt keinen Raum für Kundenzweifel.
Unten auf der Seite über der Fußzeile heben Symbole für Zahlungsmethoden mehrere Zahlungsoptionen hervor.
Obere Benachrichtigungsleiste und Logos der Marken, die Packlane verwenden

Was verbessert werden könnte
Um ehrlich zu sein, hat Packlane auf dieser Zielseite hervorragende Arbeit geleistet. Es deckt fast alle Schlüsselelemente einer erfolgreichen E-Commerce-Zielseite ab.
Suchen Sie nach Möglichkeiten, Leads auf Ihrer Zielseite zu generieren? Sehen Sie sich die 32 besten Tools und Software zur Lead-Generierung an.
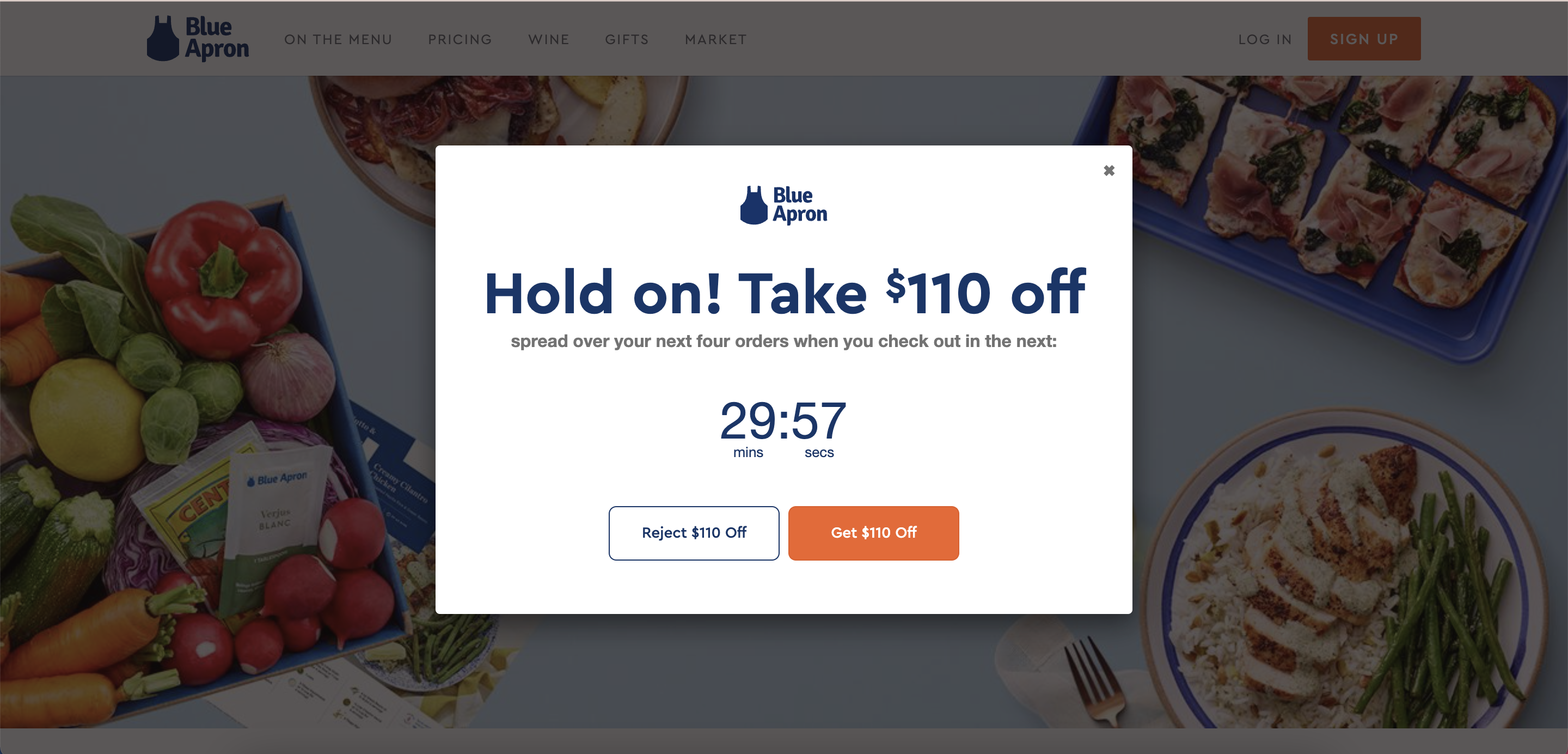
3. Blaue Schürze
Branche: Lebensmittel und Getränke/E-Commerce auf Abonnementbasis

Das Ziel der Landing Page von BlueApron: Menschen dazu bringen, Essenspakete zu abonnieren.
Was diese E-Commerce-Landing Page gut macht
Das durch Exit-Intent ausgelöste Popup wird mit einem 110-Prozent-Rabattangebot angezeigt, um potenzielle Kunden zurückzugewinnen, die im Begriff sind, die Seite zu verlassen. Außerdem wird es nur einmal pro Sitzung angezeigt, sodass wiederkehrende Besucher es nicht mehrmals sehen.
Der Countdown-Timer im Popup treibt die Besucher dazu, aktiv zu werden.
Fokussierter CTA und Heldentext „Ein Essensset für Ihren geschäftigen Lebensstil“ lässt keinen Raum für Ablenkungen. Es erklärt den Service auf die einfachste Art und Weise.
Abonnementvorteile werden aufgelistet, um Benutzer anzuweisen, den Dienst zu abonnieren.
Die Angabe der Planpreise mit einer CTA-Schaltfläche auf dieser Seite ist ein entscheidender Schritt, um Benutzer zu konvertieren, ohne dass sie auf einer anderen Seite nach dem Preis suchen müssen. Es optimiert den Conversion-Funnel der Zielseite.
Was verbessert werden könnte
Visuellere Elemente wie detaillierte Produktbilder oder Fotos und Videos von echten Menschen, die die Kochboxen verwenden, würden eine überzeugendere und nachhaltigere Wirkung hinterlassen.
Sie könnten auch an den Top 12 Tools zur Landingpage-Optimierung interessiert sein.
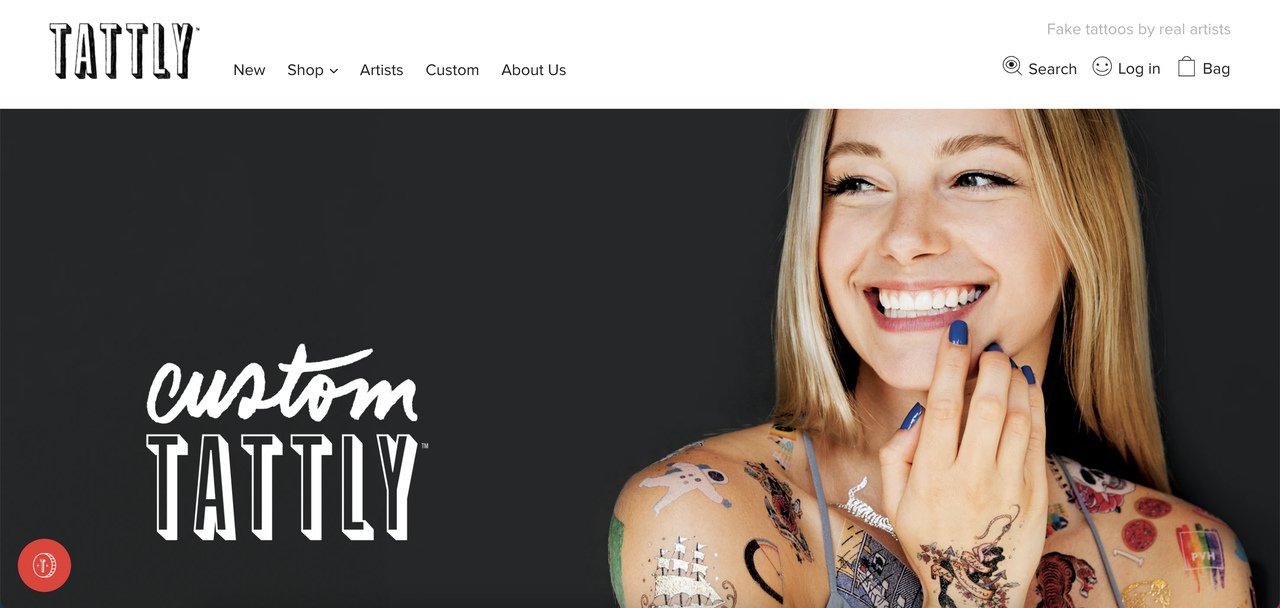
4. Tattly

Branche: Fake-Tattoos
Quelle
Das Ziel der Zielseite von Tattly: Werbung für Produkte/Dienstleistungen
Was diese E-Commerce-Landing Page gut macht
Ein echtes menschliches Foto mit gefälschten Tattoos darauf macht einen positiven ersten Eindruck über die Produkte (Fake-Tattoos.)
Social Proof mit Fallstudien spornt Besucher zur Konversion an.
Der FAQ-Bereich (Frequently Asked Questions) unten auf dieser Zielseite hilft dabei, Kundenzweifel auszuräumen.

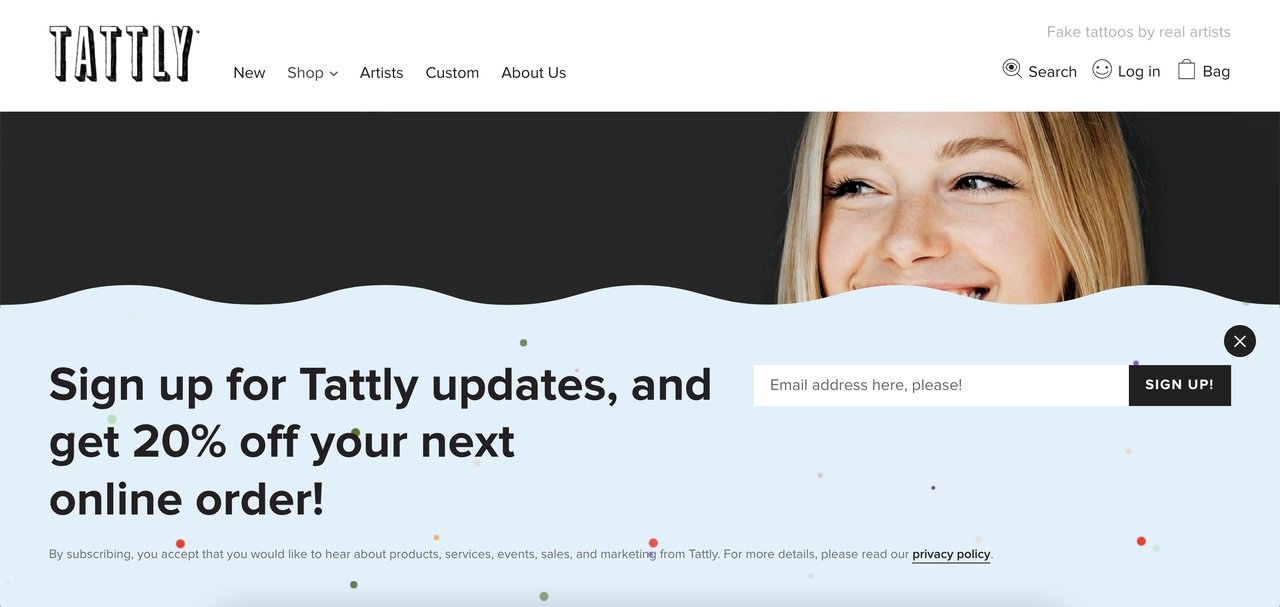
Die Popup-Abonnementleiste wird angezeigt, nachdem ein Besucher eine bestimmte Zeit auf der Seite verbracht hat. Es bietet einen Rabatt von 20 % als Anreiz, die Anmeldungen zu steigern.
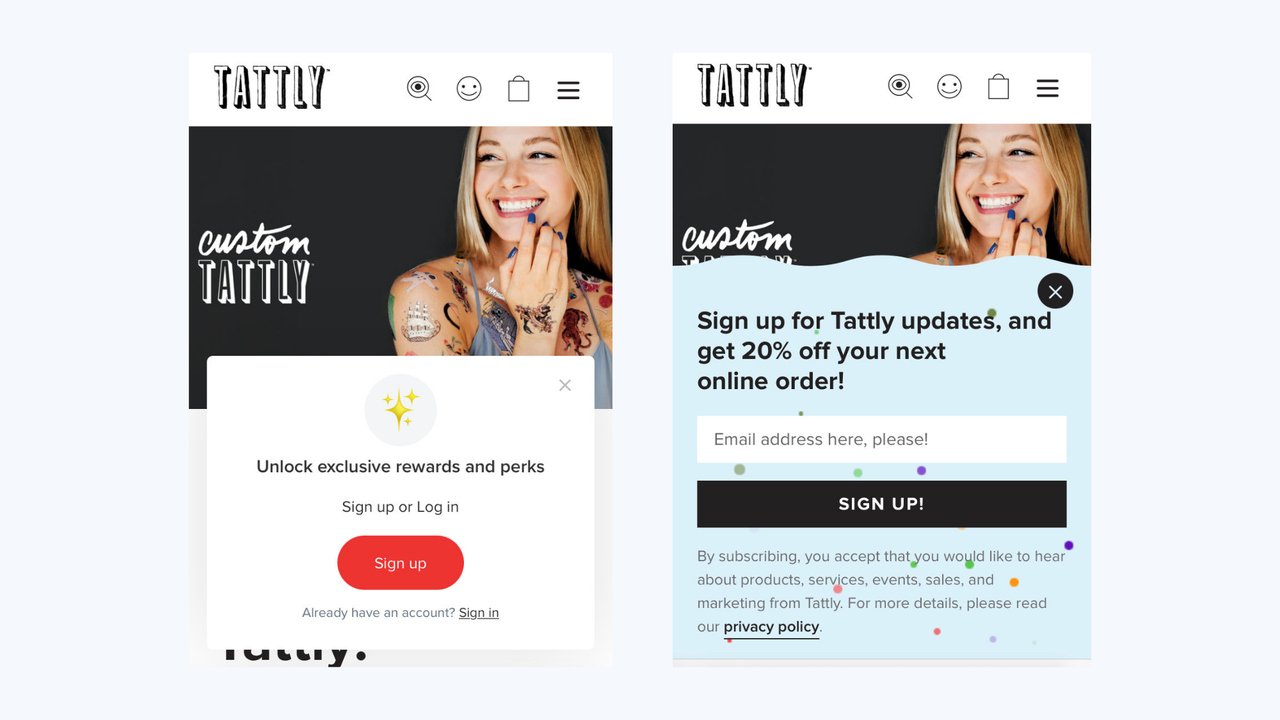
Responsive Popups für Mobilgeräte entsprechen den aufdringlichen Interstitial-Richtlinien von Google. Sie decken jedoch nicht den gesamten Seiteninhalt ab und Benutzer können sie schnell schließen.

Was verbessert werden könnte
Kein CTA-Button fordert Käufer dazu auf, gefälschte benutzerdefinierte Tattoos über der Falte oder irgendwo auf der Seite zu bestellen.
Weitere Beispielfotos aus dem wirklichen Leben könnten für mehr Conversions klüger sein.
Profi-Tipp: Sie können das kostenlose Conversion-Rate-Optimierungs-Checker-Tool von Popupsmart verwenden, um festzustellen, was Ihrer Zielseite fehlt und wie Sie sie für mehr Conversions verbessern können.
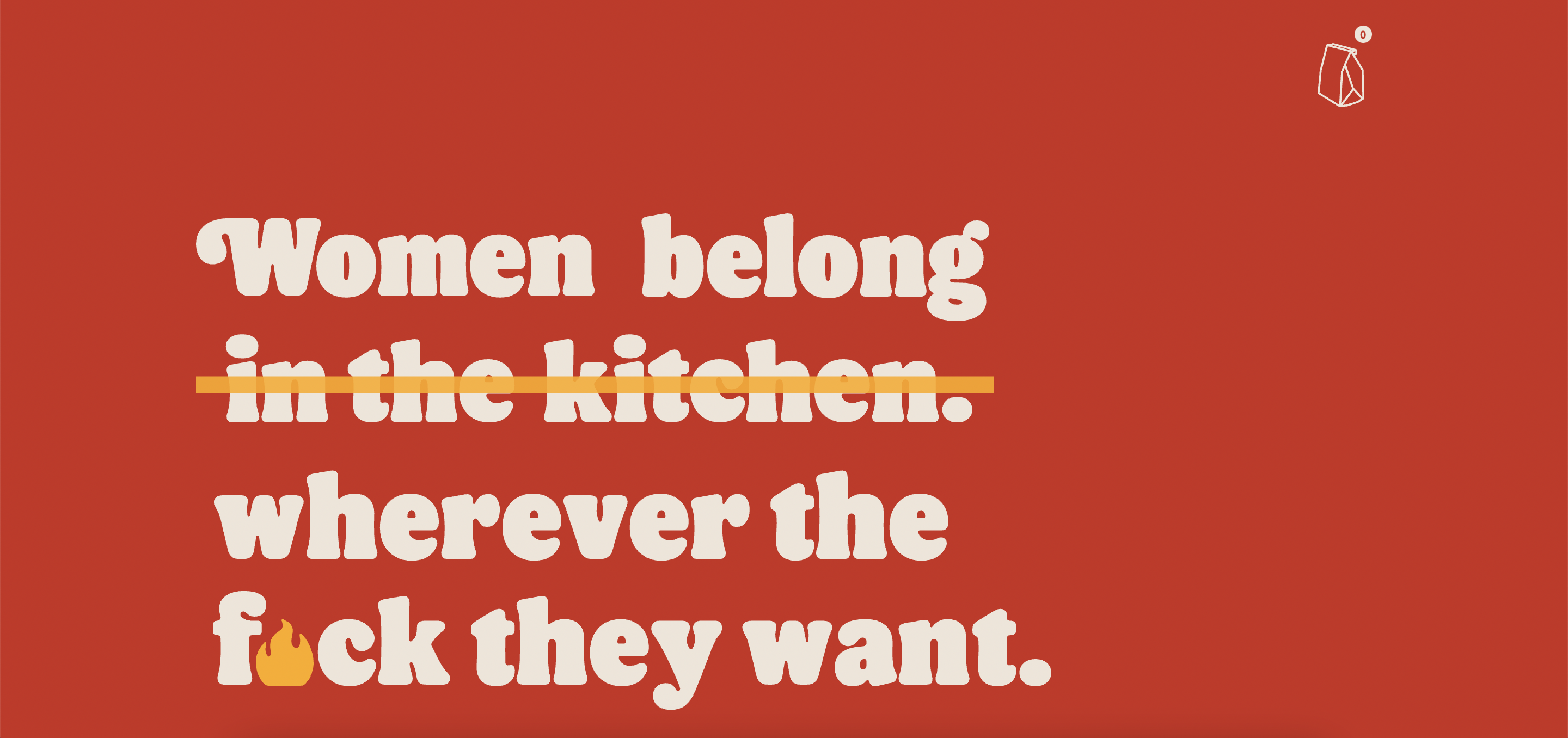
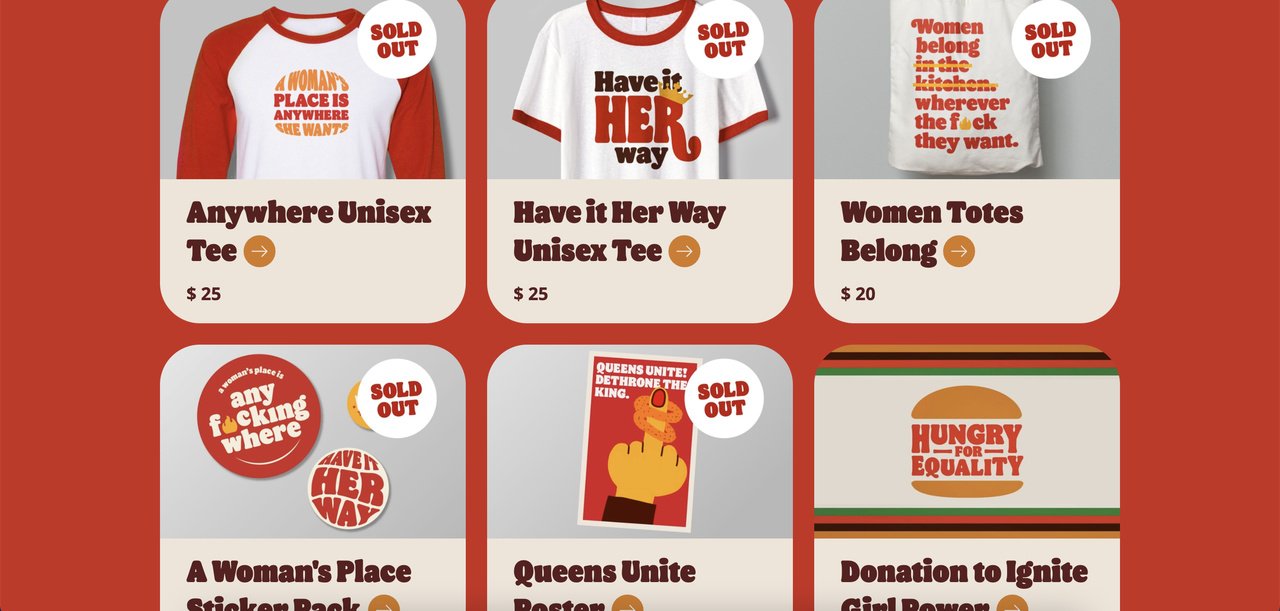
5. Burgerkönigin
Branche: Organisation/Einzelhandel

Mit Webflow erstellt
Das Ziel dieser Landing Page: Spenden durch den Verkauf von Waren zu sammeln und das Bewusstsein zu schärfen
Vielleicht brauchst du dafür eine Hintergrundgeschichte. So fängt es also an; Früher twitterte Burger King: „Frauen gehören in die Küche.“ am Frauentag, mit weiblichen Angestellten, die in einer Burger King-Küche arbeiten. Wie erwartet ging es nach hinten los.
Die Zielseite von Burger Queen wurde erstellt, um T-Shirts, Tragetaschen, Aufkleber und Poster zu verkaufen und Spenden für das Girls Empowerment Network zu sammeln.

Was diese E-Commerce-Landing Page gut macht
Der durchsetzungsfähige Slogan ermutigt die Leute, auf der Seite nach unten zu scrollen, um mehr Informationen darüber zu erhalten.
Der Grund für den Aufbau dieser Zielseite wird klar erklärt.

Dieses Beispiel für eine E-Commerce-Zielseite unterscheidet sich von anderen auf unserer Liste. Organisationen können auch Zielseiten erstellen, um zweckbezogene Dinge zu verkaufen, um Geld zu sammeln. Der wichtigste Teil ist es, Aufmerksamkeit zu erregen und Menschen dazu zu bringen, Ihr Anliegen über Ihre Zielseite zu unterstützen.
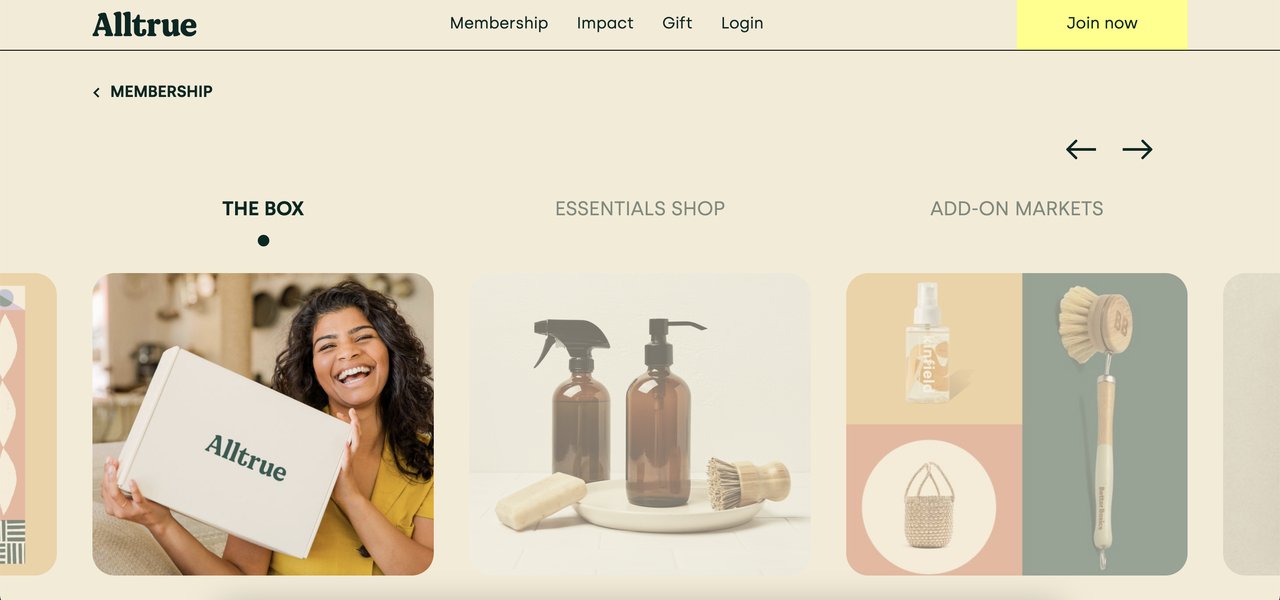
6. Allwahr
Branche: Mitgliedschaft/Schönheitsprodukte

Das Ziel der Landing Page von Alltrue: Vorstellung der Vorteile einer Mitgliedschaft
Was diese E-Commerce-Landing Page gut macht
Die On-Click-Folien auf der E-Commerce-Landingpage von Alltrue lassen mehr Platz für andere Seitenelemente und erhöhen gleichzeitig das Engagement.
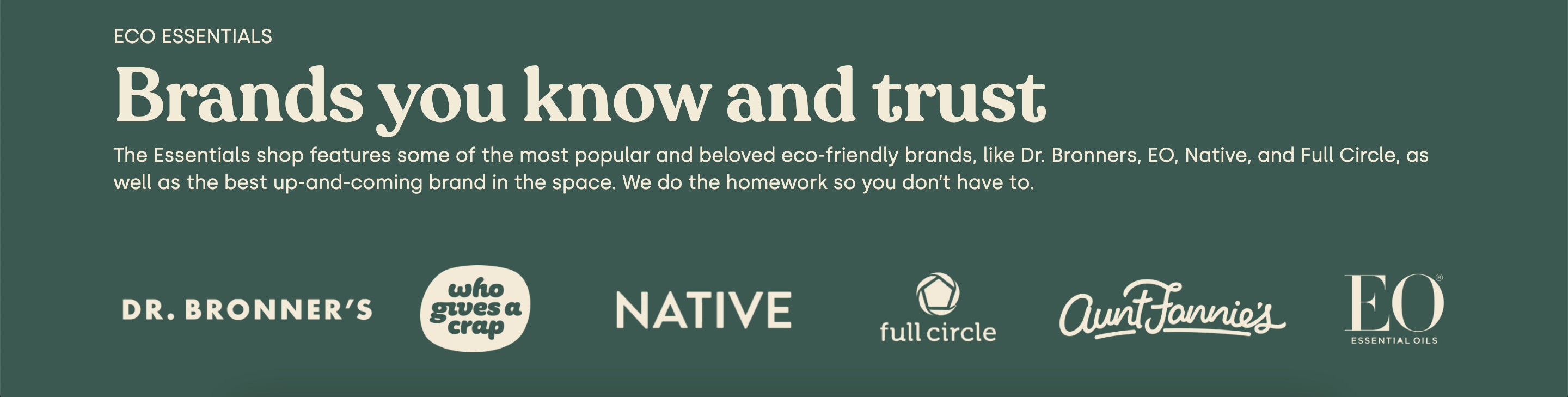
Es fördert auch effektiv das Magazin und die Mitgliedschaft, indem es hervorhebt, wie nachhaltig alle Waren sind.
Die Einfachheit der Abmeldung wird auf dem eingebetteten Newsletter-Anmeldeformular unten auf der Seite hervorgehoben.
Die Seite zeigt die Logos von Marken , die sie für den umweltfreundlichen Shop verkaufen, um den sozialen Beweis zu maximieren. Da sie nach umweltfreundlichen Produkten und Marken suchen, müssen die Kunden dies nicht tun.

Was verbessert werden könnte
Obwohl diese Seite in erster Linie darauf abzielt, Besucher über die Mitgliedschaft zu informieren, könnte es dennoch CTA-Schaltflächen in jedem Slider-Bereich geben, um sie zu erfassen.
Sie könnten Erfahrungsberichte von echten Mitgliedern auf dieser Zielseite verwenden.
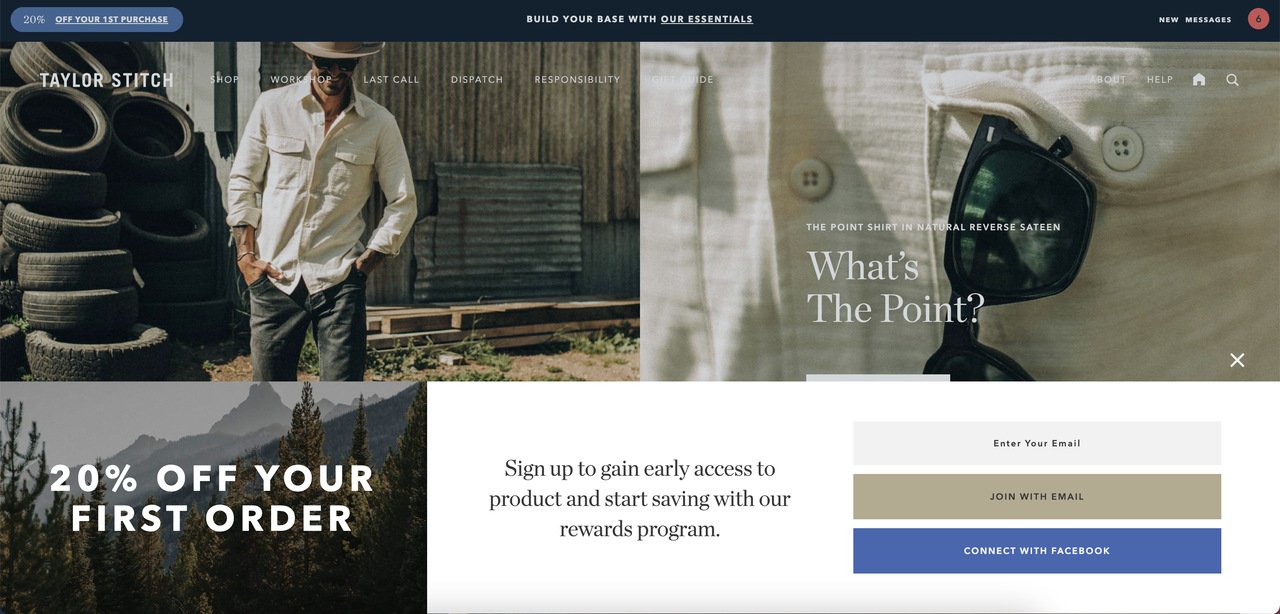
7. Taylorstich
Branche: Einzelhandel

Hergestellt mit Shopify
Das Ziel der Landing Page von Taylor Stitch: Leads generieren und Produkte verkaufen
Was diese E-Commerce-Landing Page gut macht
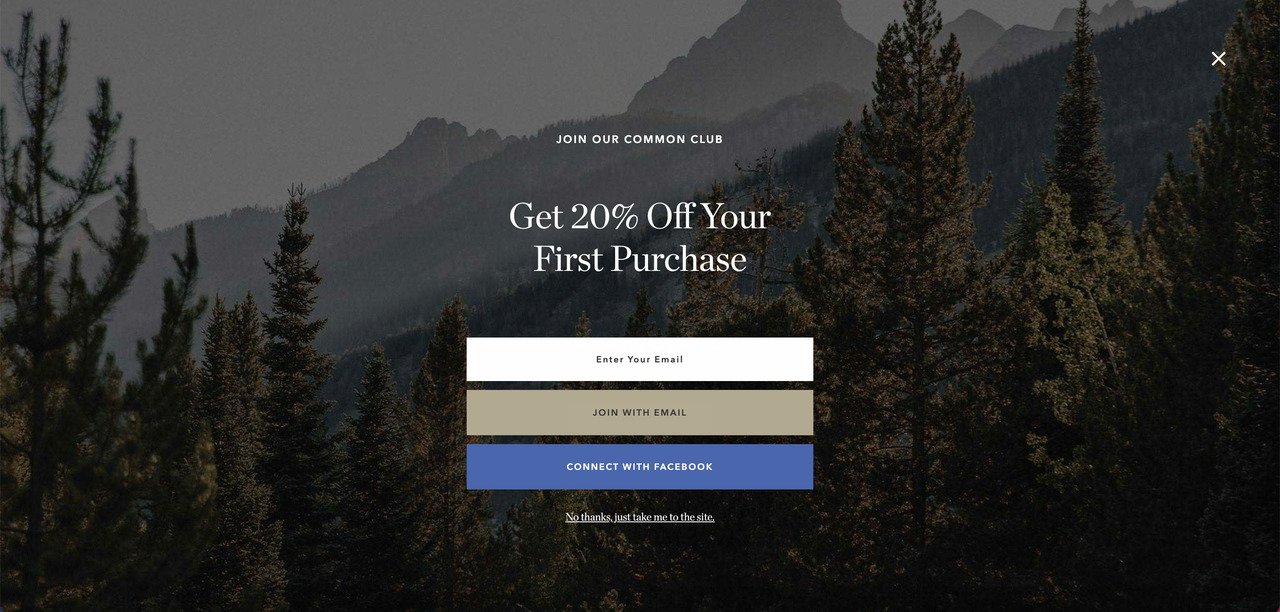
- Oben auf der Seite befindet sich eine Klebeleiste, die 20 % Rabatt auf den ersten Einkauf bietet. Das gleiche Angebot erscheint jedoch auch als Abonnement-Popup unten auf der Seite. Wenn der Benutzer auf das Angebot in der oberen Leiste klickt, öffnet sich das Vollbild-Popup, das Sie unten sehen.

Die CTA-Buttons auf dieser Seite sind klar und auf den ersten Blick leicht zu erkennen.
Unten auf der Seite sind zwei wesentliche Elemente hervorgehoben; bewusste Kleidung und kostenloser Versand und Rückversand.
Was verbessert werden könnte
Die Verwendung zu vieler Popups kann Benutzer überfordern und dazu führen, dass sie Ihre Zielseite verlassen. Wenn sie in einer moderaten Anzahl und mit den richtigen Zielgruppen-Targeting-Einstellungen verwendet werden, sind Pop-ups getestete und bewährte Methoden zur Steigerung der Conversions.
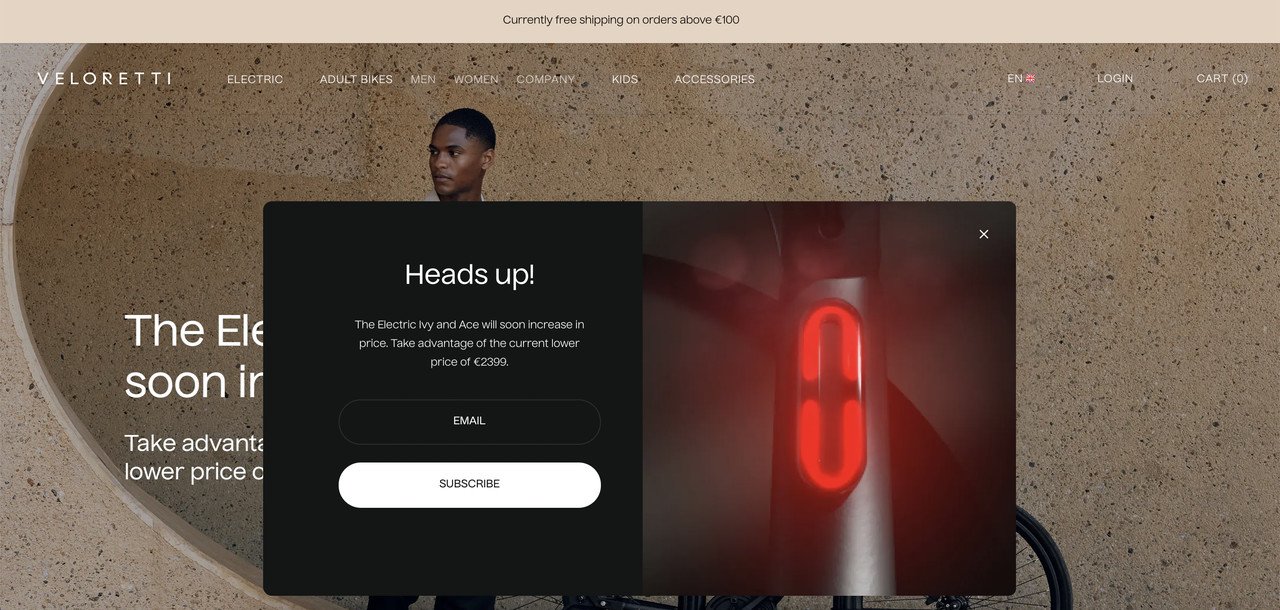
8. Veloretti
Branche: Fahrrad

Quelle: Lapa Ninja
Was diese E-Commerce-Landing Page gut macht
Ein E-Mail-Popup wird innerhalb von Sekunden angezeigt, wenn ein Benutzer auf dieser Seite landet. Es fordert Käufer zum Kauf auf, bevor die Marke ihre Preise erhöht.
Die obere Benachrichtigungsleiste von Veloretti kündigt kostenlosen Versand für Bestellungen mit einem bestimmten Preis an.
Ganz unten auf diesem Zielseitenbeispiel für E-Commerce befinden sich Testimonial-Zitate, die den sozialen Beweis hervorheben.
Der einzige soziale Beweis auf dieser Seite ist kein Testimonial. Es gibt Kundenrezensionen, die direkt auf der Seite mit Bewertungen platziert sind.
Was verbessert werden könnte
Während die Verwendung eines Abonnement-Popups eine großartige Methode ist, um Ihre E-Mail-Liste zu erweitern, ist es am besten, einen tatsächlichen Grund für die Anmeldung anzugeben. Bei Veloretti hat die Popup-Kopie nichts mit der Newsletter-Anmeldung zu tun.
Die Verwendung eines Videos eines Produktanwendungsfalls würde die positive Produktwirkung verbessern.
Profi-Tipp: Anstatt sofort ein Popup anzuzeigen, können Sie einen Popup-Teaser auf Ihrer Zielseite anzeigen. Käufer, die an Ihrem Angebot interessiert sind, können darauf klicken, um das eigentliche Popup anzuzeigen.
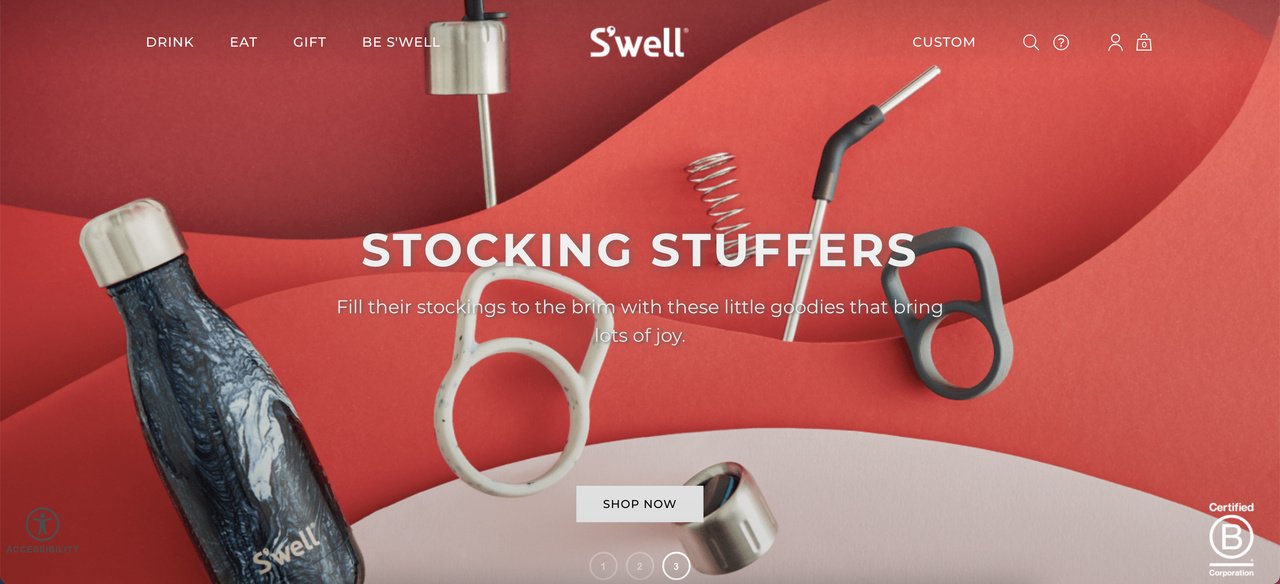
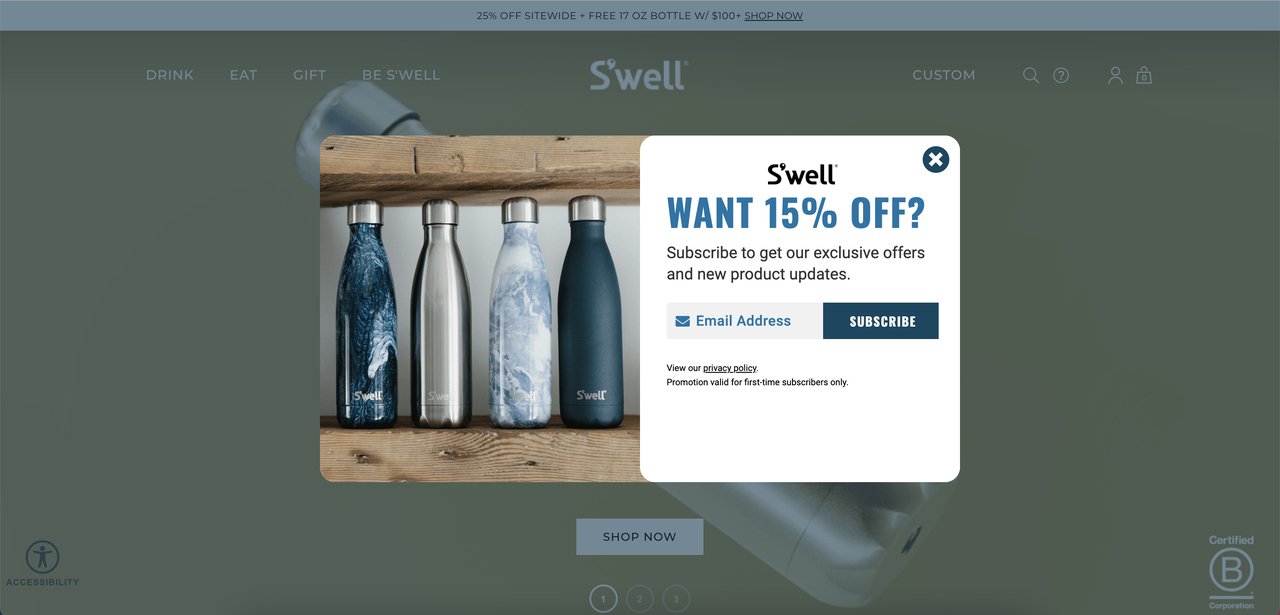
9. Schwellung
Branche: Einzelhandel

(E-Commerce-Zielseite von Swell)
Erstellt mit WordPress
Was diese E-Commerce-Landing Page gut macht
Der Hero-Slider mit drei Bildschirmen auf dieser Seite hilft der Marke, Produkte auf vielfältige Weise zu bewerben, ohne zu viel Platz auf der Zielseite einzunehmen.
Eine der Folien bewirbt Produkte für die kommende Weihnachtszeit. Alle drei Folien haben die gleiche CTA-Schaltfläche, die Benutzer zu den Produktseiten leitet.
Die Marke präsentiert ihre Community-Highlights.
„Wenn Marken eine Community aufbauen, laden sie potenzielle Kunden ein, Teil von etwas Größerem zu werden und gemeinsam etwas zu bewirken. Dieses gemeinsame Markenerlebnis und die kollektive Wirkung geben den Menschen ein gutes Gefühl.“ – Cassandra Lam, CEO und Mitbegründerin von The Cosmos. (Quelle)
- Auf der Zielseite wird ein Popup mit einem Rabatt von 15 % angezeigt, damit sich mehr Personen für die E-Mail-Liste anmelden.

Was verbessert werden könnte
Das Popup wird direkt angezeigt, wenn ein Besucher auf der Seite landet. Es sollte bei Exit-Intent, nach dem Scrollen oder nach mindestens 4 Sekunden ausgelöst werden.
Potenzielle Kunden würden von Produktvideos auf dieser Seite profitieren.
Profi-Tipp: Die Verwendung eines No-Code-Popup-Builders wie Popupsmart bietet Ihnen mehr Auslöse- und Zielgruppen-Targeting-Optionen sowie vorgefertigte Vorlagen.
Das könnte dir auch gefallen 42+ Wilde WordPress-Statistiken zu kennen.
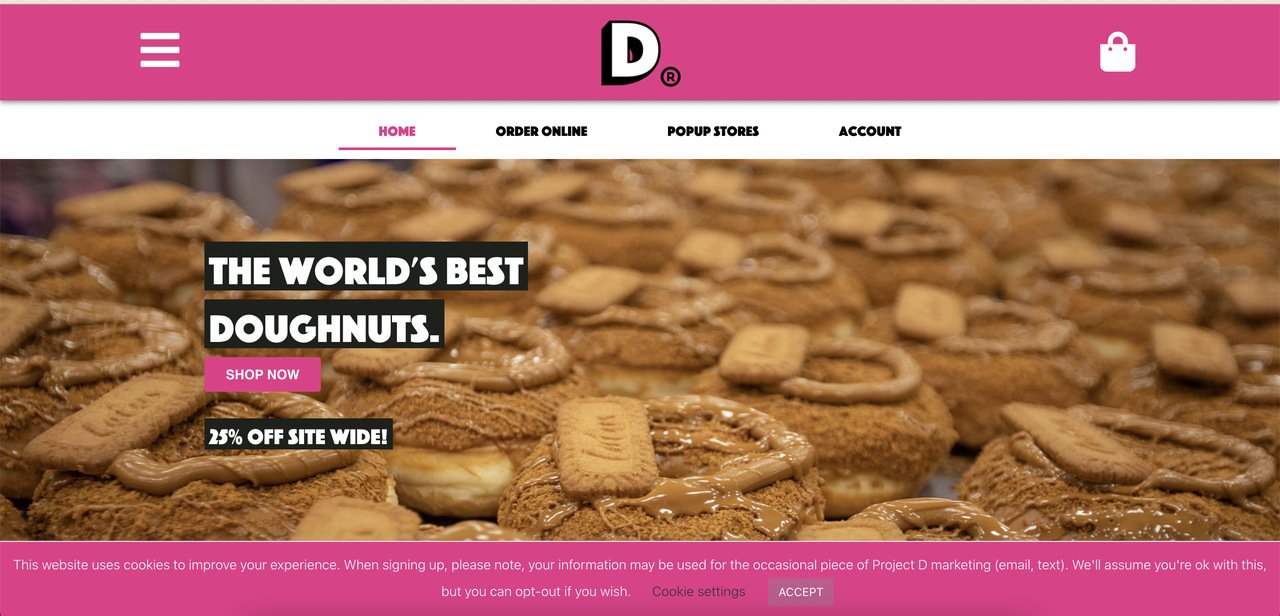
10. Projekt D
Branche: Lebensmittel
Erstellt mit WordPress

(E-Commerce-Zielseite von Project D)
Was diese E-Commerce-Landing Page gut macht
Anzeigen von 25 % Rabatt auf der gesamten Website direkt unter der CTA-Schaltfläche
Trustpilot-Kundenbewertungen für soziale Beweise
Schaufenster Partnerschaften
Was verbessert werden könnte
Die On-Page-Elemente sind zu nah beieinander, was normalerweise ein Zeichen für ein schlechtes E-Commerce-Landingpage-Design ist.
Der Abstand zwischen Überschrift, CTA und 25 %-Angebot sieht für das Auge seltsam und unorganisiert aus.
Profi-Tipp: Stellen Sie sicher, dass Sie die Sättigung und den Kontrast der Farben auf Ihrem E-Commerce-Landingpage-Design ausgewogen anpassen. Dazu gehören auch die von Ihnen verwendeten Bilder. Verwenden Sie eine schmale Farbpalette, um Ihren CTA-Button hervorzuheben.
Es gibt viele Kontrastverhältnisprüfer, die Sie für Ihre Website verwenden können, z. B. WebAIM.
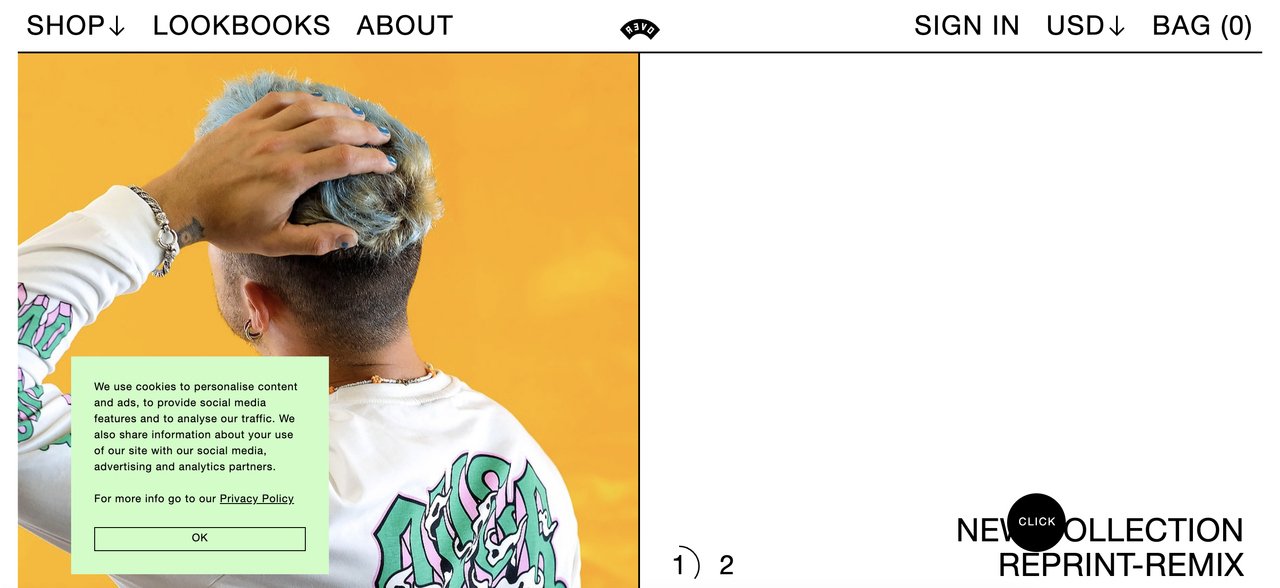
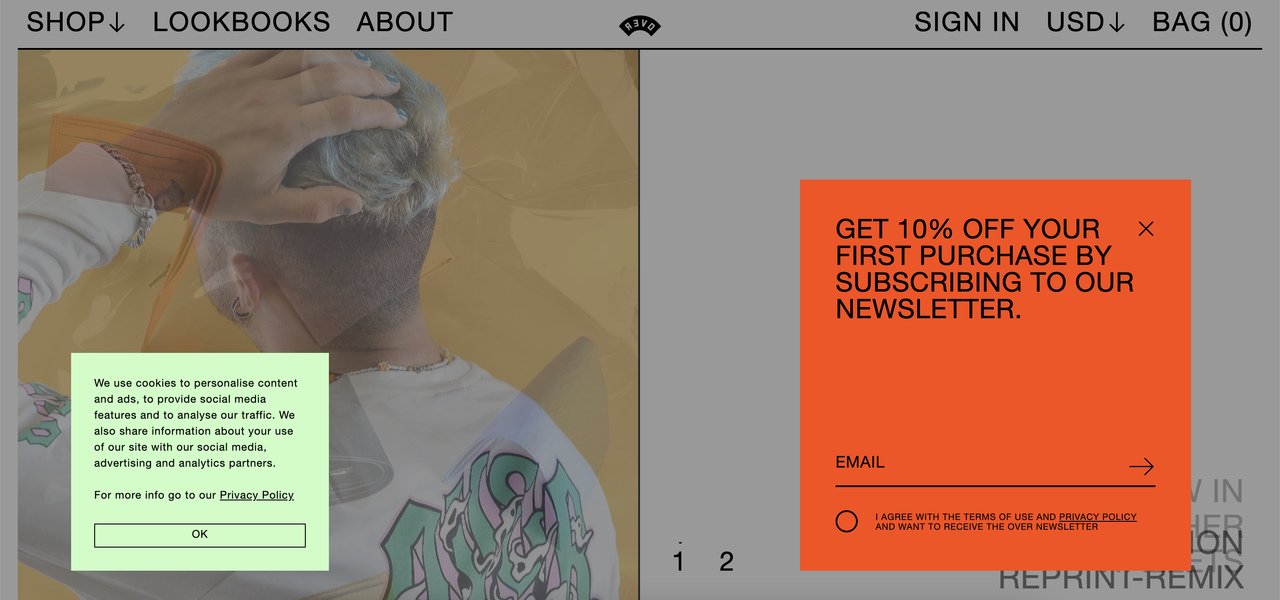
11. Überkleidung
Branche: Bekleidungseinzelhandel
Hergestellt mit WooCommerce

(E-Commerce-Zielseite von OverClothing)
Was diese E-Commerce-Landing Page gut macht
Wenn Sie Ihre Maus näher an klickbare Elemente bringen, verwandelt sie sich in eine Blase mit dem Text „CLICK“ darauf geschrieben. Das Hinzufügen solcher unterschiedlicher Elemente verbessert die Benutzerinteraktion auf der Seite.
Das kostenlose Versandangebot ist auf der Seite gut sichtbar.
Was verbessert werden könnte
- Die Farben dieses E-Commerce-Landingpage-Beispiels stimmen nicht mit den Popups darauf überein, wie Sie im Bild unten sehen.

- Trotz der einzigartigen Perspektive in seinem Design könnte es mit Elementen verbessert werden, die das Auge nicht ermüden. Die Schriftarten sind zu groß; die Bilder sind zu groß. Alles fühlt sich überladen an.
Profi-Tipp: Stellen Sie sicher, dass Sie auf Ihrem E-Commerce-Landingpage-Design ausreichend Leerraum verwenden. Andernfalls würde es unübersichtlich und veraltet aussehen.
E-Commerce-Landingpages: Häufig gestellte Fragen
Was sollte auf einer E-Commerce-Landingpage stehen?
Erfolgreiche E-Commerce-Landingpages haben verschiedene Elemente wie Social Proof und Vertrauensindikatoren, CTA-Buttons, Produktbilder, Popups, eine überzeugende Überschrift und eine kurze Beschreibung.
Wie erstelle ich eine E-Commerce-Landingpage?
Es hängt davon ab, ob. Es gibt verschiedene Möglichkeiten, eine Shopify-Landingpage und andere CMS-, CRM- und Website-Builder zu erstellen. Sie können auch Landing Page Builder-Tools wie Unbounce, Instapage oder LeadPages verwenden.
Was ist der Unterschied zwischen einer Landingpage und einer Website?
Eine Landing Page ist eine eigenständige Webseite. Sie hat einen einzigen Zweck und führt zu keinen anderen Seiten oder Informationen. Es ist nicht dasselbe wie eine Website. Websites haben viele verschiedene Seiten mit vielen verschiedenen Zwecken.
Was sind einige Tipps für die Gestaltung einer E-Commerce-Zielseite?
Stellen Sie sicher, dass Sie die richtigen Keywords und Suchbegriffe verwenden
Verwenden Sie aussagekräftige Schlagzeilen, die die Aufmerksamkeit auf sich ziehen
Verwenden Sie Bilder statt Text
Halte es einfach
Die Zusammenfassung
Bei der Gestaltung einer Zielseite für den E-Commerce gibt es einige Dinge, die Sie beachten sollten. Die Produkte müssen übersichtlich dargestellt werden, eine gute Hauptnavigation und klare Call-to-Actions sind notwendig, außerdem ist die Verwendung von qualitativ hochwertigen Bildern erforderlich.
Für jedes bereitgestellte Shop-Beispiel habe ich versucht aufzulisten, was funktioniert und was verbessert werden könnte, zusammen mit den wichtigsten Erkenntnissen, die Ihnen helfen könnten, Ihren eigenen Shop oder Ihre Zielseite zu verbessern. Viel Glück!
Handverlesene Artikel für Sie:
- Die 10 besten E-Commerce-Wachstumsstatistiken, die Sie kennen sollten
- Die 15 besten Kundenfeedback-Tools für Websites
