So verbessern Sie Ihren E-Commerce-Checkout-Prozess, um ein reibungsloses Kundenerlebnis zu erzielen
Veröffentlicht: 2020-08-20Stellen Sie sich vor, Sie sind Besitzer eines kleinen physischen Ladens. An der Theke sitzen. Ein Kunde hat 8/10 Artikel eingegeben und abgeholt. Als er zu Ihrer Theke kam, lächelten Sie und machten einige zusätzliche Angebote, als Sie seinen kurzen Blick sahen. Dann verließ er plötzlich Ihren Laden, ohne etwas zu kaufen.
Ist es nicht eine schmerzhafte Geschichte als Eigentümer?
Es passiert oft mit Ihrem Online-Shop, wenn Sie keinen einfachen Bestellvorgang anbieten.
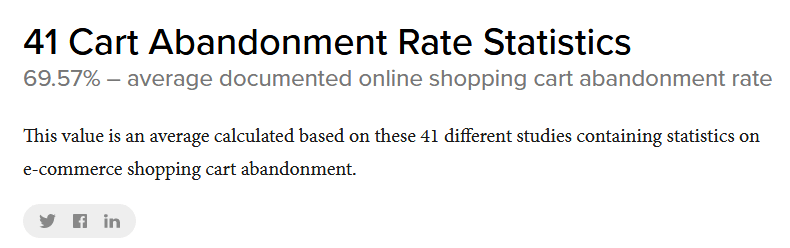
Laut Bymard-Statistiken lag die durchschnittliche Warenkorbabbruchrate im Jahr 2019 bei 69,57 %.

Einige von ihnen besuchen sie jedoch, um den Preis zu vergleichen, für später zu sparen und Geschenkoptionen zu erkunden. Dies sind meist unvermeidbare Warenkorbabbrüche.
Aber der Rest des Abbruchs kann reduziert werden, indem Sie einige gute Initiativen auf Ihrer Warenkorbseite ergreifen.
Wenn Sie das Einkaufserlebnis in Ihrem Online-Shop verbessern möchten, sich aber nicht sicher sind, warum Ihre Kunden ihren Einkaufswagen gefüllt zurücklassen, ohne etwas zu kaufen, kann Ihnen dieser Artikel helfen, einige Tipps zu sammeln.
Bitte beachten Sie all diese Punkte, die dazu beitragen können, die Frustration der Benutzer während des gesamten Prozesses zu verringern, aber am Ende sollte Ihr Bezahlvorgang auf dem Muster Ihres Benutzers basieren.
Eliminieren Sie Ablenkungen und zeigen Sie die richtige Einstufung
Wenn Ihr Kunde bereits auf der Checkout-Seite angekommen ist, bedeutet dies, dass er sich für den Kauf entschieden hat (in den meisten Fällen, um ehrlich zu sein). Ihr Warenkorbbereich sollte also sauber sein. Und um Gottes willen! Verwenden wir keine GIF-Animation auf der Checkout-Seite, um Neujahrs- oder Weihnachtsangebote anzuzeigen! Sie lenken nur Ihre Kunden ab.
Stellen Sie sich Ihre Checkout-Seite als einen ruhigen, gekühlten Raum mit Klimaanlage vor, in dem Sie in Ruhe Entscheidungen treffen können.

Ein anderes Beispiel.

Bildnachweis: Rebecca Atwood
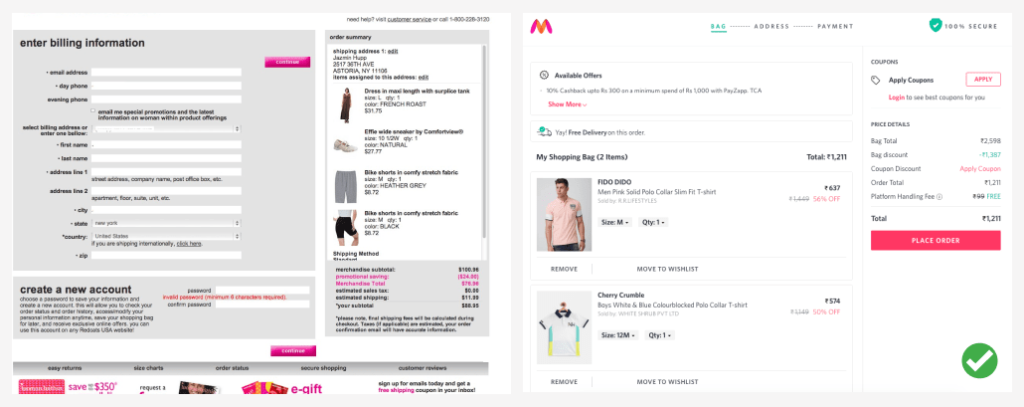
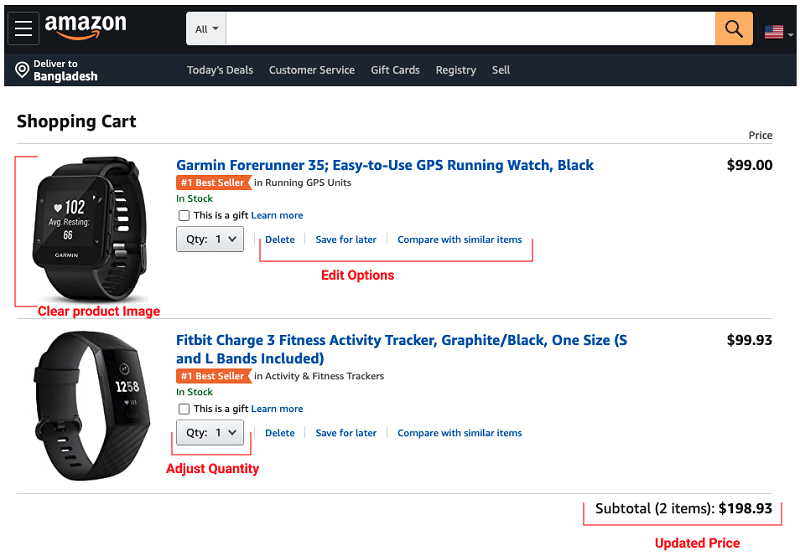
Auf der anderen Seite bedeutet die Anzeige der richtigen Bewertung, dass der Benutzer sehen kann, was er kauft, und ihm die volle Kontrolle über alle Aktionen gibt. Wir müssen die folgenden Optionen auf saubere und organisierte Weise zeigen.
Produktfoto mit Titel.
Produktmenge (mit Optionen zum Ändern).
Zu den Lieferzeiten.
Alle anderen möglichen Optionen.
Ihr Kunde sollte in der Lage sein, all diese Optionen zu sehen und sie ohne Komplexität zu bearbeiten.

Warenkorb: Amazon.com
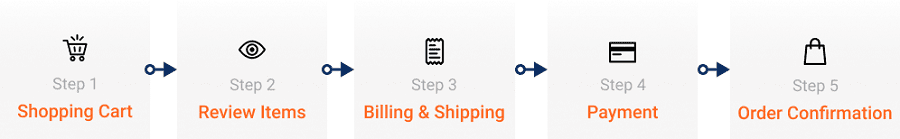
Teilen Sie Ihren Checkout-Prozess auf
Das Ausfüllen eines Formulars ist langweilig oder wird vielleicht unterschätzt, aber das Formular ist möglicherweise die wichtigste Komponente, um den Checkout-Prozess fehlerfrei abzuschließen.

Icon-Set von Freepik
Wenn Ihre Kunden auf Ihre Checkout-Seite kommen, möchten Sie nicht, dass sie mit endlosen Wänden von Eingabefeldern überwältigt werden.
Stattdessen können wir den Checkout in kleine Teile aufteilen. So können sie aufgeräumte Checkout-Seiten sehen. Auf diese Weise sieht die Struktur sauber aus, da Sie nicht zu viele Objekte auf einer Seite angezeigt haben. Die visuelle Hierarchie wird hier eine entscheidende Rolle spielen.
Beachten Sie, dass es ideal ist, wenn Sie den gesamten Prozess in weniger Schritten abschließen können.

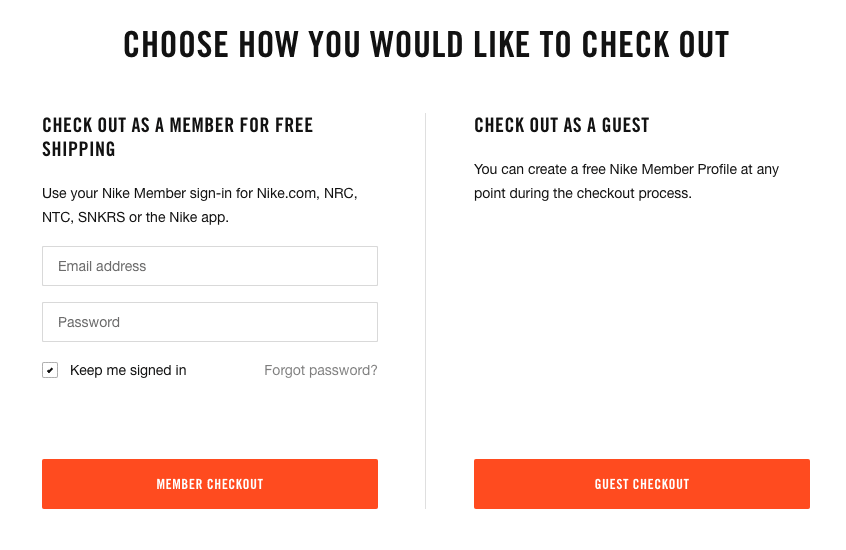
Kasse ohne Anmeldung
Die meisten Kunden kommen mit einer einzigen Absicht in Ihren Shop. Sie suchen nach dem Produkt. Gehen Sie damit zur Kasse und kaufen Sie den Artikel. Es ist sehr frustrierend für sie, an dieser Stelle ein Popup oder ein Anmeldeformular zu sehen.

Nike-Checkout-Seite
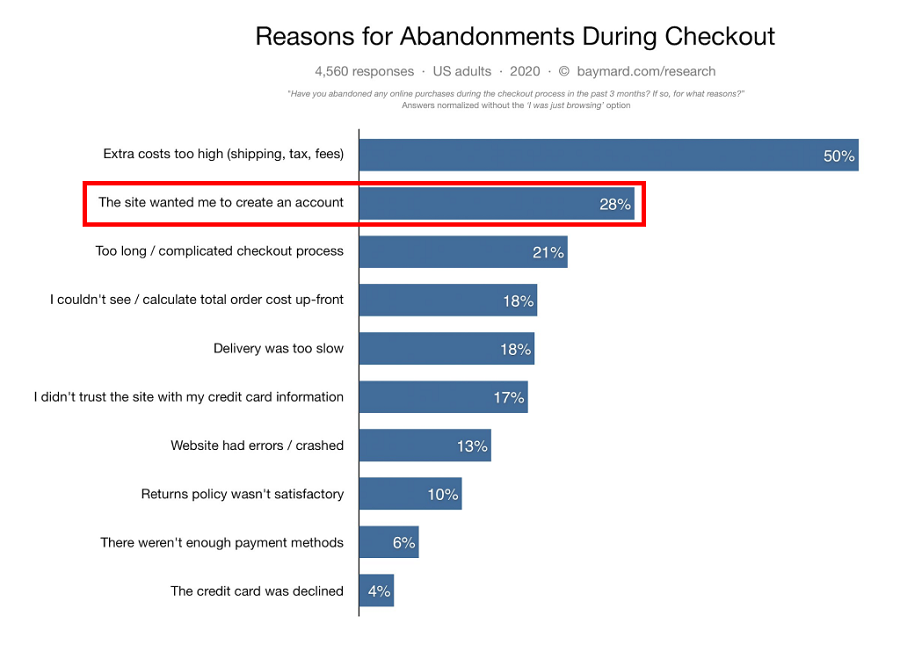
Wenn Sie den Gast-Checkout zulassen, wird der Prozess insgesamt für einige Leute einfacher und hilft ihnen, schneller das zu bekommen, was sie kaufen möchten. Wie Sie sehen können, sind 28 % der Abbrüche im Jahr 2020 darauf zurückzuführen, dass es keine Checkout-Option für Gäste gab.

Quelle: Baymard-Institut

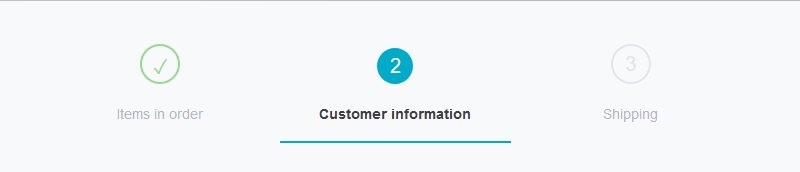
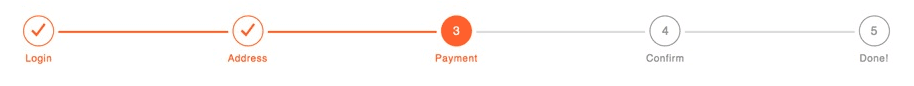
Zeigen Sie Ihrem Kunden Fortschrittsbalken
Während des Bezahlvorgangs gehen die Leute oft davon aus, dass sie noch einen langen Weg vor sich haben, und brechen den Vorgang nach ein oder zwei Schritten ab. Hier hilft ihnen der Fortschrittsbalken zu verstehen, wie nahe sie dem Abschluss der Bestellung sind.

(Bildnachweis)


(Bildquelle)
💡 Die wichtigsten Dinge, die es zu beachten gilt
- Es muss angeben, wo sich der Benutzer befindet und wie viel zu tun ist, um einen Kauf abzuschließen.
- Machen Sie es sich deutlich bemerkbar.
- Es muss deren Abschlussgrad angeben.
Halten Sie die Formulardateien sauber
Fragen Sie während des Bezahlvorgangs nicht nach unnötigen Informationen. Dieses Design Ihres Formulars wirkt sich auf den gesamten Checkout-Prozess aus. Ein gut gestaltetes Formular kann Ihren Benutzern zeigen, dass Ihre Marke hilfreich, professionell und angenehm ist.
Halten Sie Ihr Formular also einfach. Natürlich sind einige Felder Pflichtfelder, wie E-Mail und Adresse. Aber fragen Sie sich, brauchen Sie wirklich sein Geburtsdatum, um Hundefutter zu kaufen?
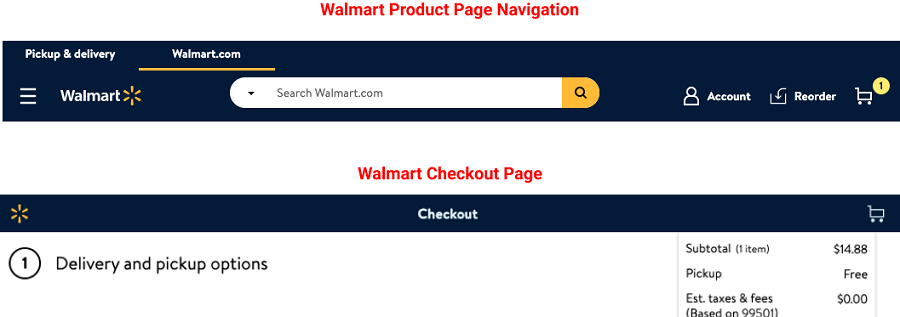
Ebenennavigation während des Bestellvorgangs ausblenden
Der Hauptzweck der mehrschichtigen Navigation besteht darin, Kunden bei der Suche und Lokalisierung von Produkten zu unterstützen. Es kann den Kunden jedoch während des Bezahlvorgangs ablenken.
Wenn Sie die mehrschichtige Navigation im Checkout ausblenden, bleibt auch die Checkout-Seite sauber und die Kunden konzentrieren sich auf ihre ausgewählten Produkte, ihre Preise und den letzten Schritt.

Voll funktionsfähige „Zurück“-Taste
Manchmal drücken Leute die Zurück-Taste, um zur Produktseite zurückzukehren oder eine neue hinzuzufügen. Wenn die Schaltfläche „Zurück“ nicht funktioniert, bedeutet dies, dass die Website möglicherweise eine Fehlermeldung ausgibt.
Dies wirkt sich negativ auf das Einkaufserlebnis aus. Sogar es kann zu Frustration führen, wenn der Benutzer das Formular erneut ausfüllen muss.
Das Speichern der Benutzerdaten kann dieses Problem lösen. Das bedeutet, dass jedes Mal, wenn sie zurückkommen, das Formular so angezeigt wird, wie sie es zuvor verlassen haben.
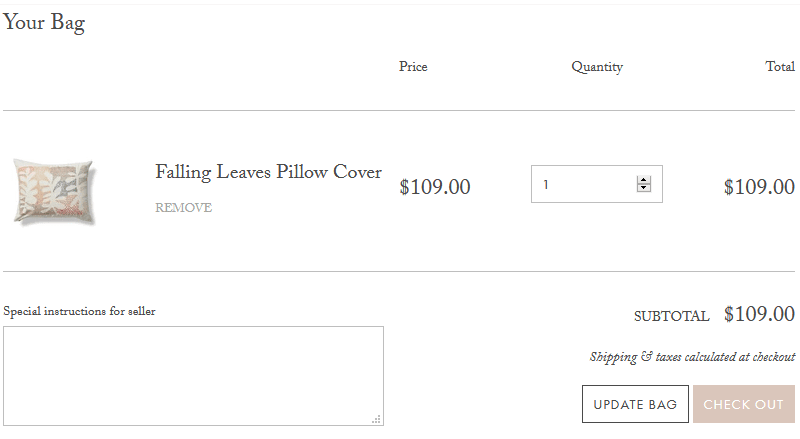
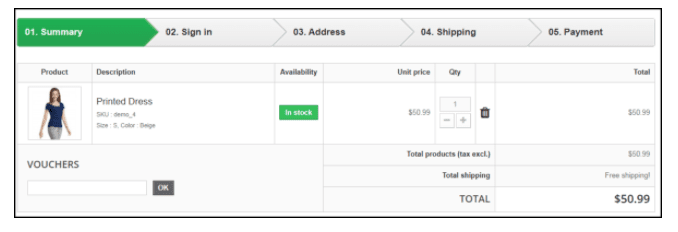
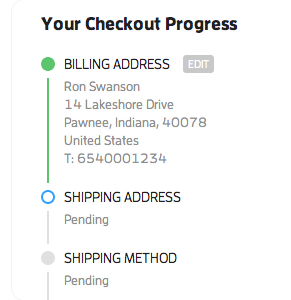
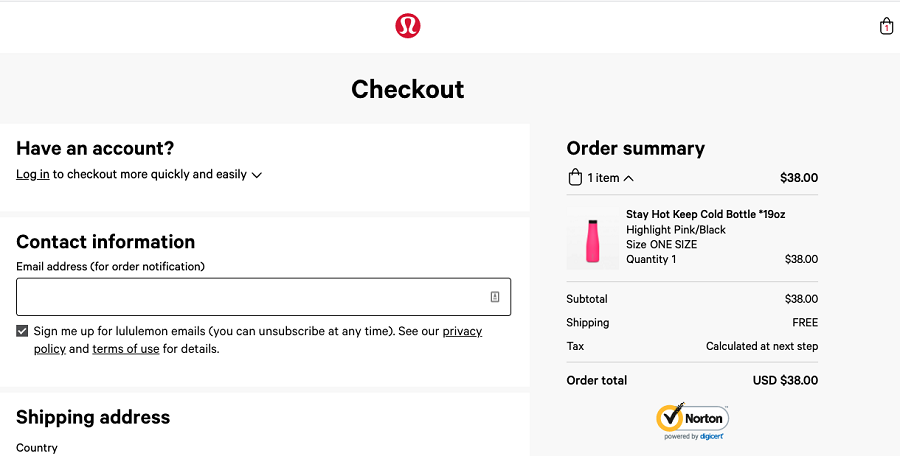
Geben Sie eine Zusammenfassung der gekauften Artikel an
Die Anzeige der bestellten Artikel in einer Zusammenfassung hilft ihnen zu überprüfen, ob sie die richtigen Artikel und die richtige Menge kaufen. Sollte auch die Lieferung und den Gesamtpreis zeigen.
Dies ist sehr wichtig, um jeden Schritt des Bestellvorgangs anzuzeigen.

Einkaufswagen: Lululemon
Seien Sie transparent in Bezug auf Gebühren. Informieren Sie sie im Voraus
Das Anzeigen von Versandkosten, Steuern oder anderen Gebühren auf der letzten Seite kann sehr ablenken. Dies veranlasst Ihren Kunden zum Nachdenken und führt dazu, dass der Warenkorb abgebrochen wird.
Wir sollten die Erwartungen der Kunden verstehen, dass sie im Voraus wissen möchten, wie viel sie die Dinge kosten und wie lange die Lieferzeit ist.
Zeigen Sie frühzeitig die verfügbaren Zahlungsmöglichkeiten auf. Einige Websites platzieren es ständig in der Fußzeile jeder Seite. Es hilft dem Kunden, frühzeitig zu entscheiden, wie er die Zahlung verrechnen kann.
Schlussfolgern
Ich hoffe, dieser Artikel wird Ihnen helfen, einige Ideen auszuwählen, die Ihre Konversion steigern und zu höheren Verkäufen führen können. Das E-Commerce-Geschäft hängt stark davon ab, wie reibungslos Ihr Kunde den Checkout abschließen kann.
Denken Sie jedoch daran, dass der Kontext sehr wichtig ist, wenn Sie das Checkout-Erlebnis gestalten. Führen Sie eine angemessene Benutzerrecherche durch, sammeln Sie Informationen und entscheiden Sie dann basierend auf Ihrem Kontext. Vergessen Sie nicht, Benutzertests durchzuführen. Für den E-Commerce-Checkout-Prozess lohnt es sich immer.
Zum Beispiel,
- Benötigen Sie wirklich einen mehrseitigen Checkout? Oder Single Page Checkout kann die Arbeit erledigen?
- Benötigt Ihr Benutzer ein Abonnementangebot?
- Wie platzieren Sie den Gutschein oder Aktionscode?
Habe ich die Antwort auf diese Fragen besprochen? Nicht wirklich, da diese hauptsächlich von Ihrem Forschungsergebnis abhängen.
Lassen Sie uns also durch die Vermeidung aller Barrieren unseren Kunden ein einfaches und bequemes Erlebnis bieten, da wir alle möchten, dass unsere Kunden mit ihrem Einkaufserlebnis zufrieden sind.
