5 umsetzbare Tipps – Aufbau von Vertrauen im E-Commerce-Geschäft mit Heatmaps
Veröffentlicht: 2020-06-15 |
Heatmaps für eCommerce Business-Websites – Was ist anders?
Heatmaps spielen eine wesentliche Rolle bei der Optimierung der Konversionsraten . Sie können nicht für alle Ihre Websites ähnliche Heatmaps anwenden. Lesen Sie diesen Blog, um die Gründe zu erfahren. Ihr E- Commerce-Geschäft steht derzeit möglicherweise vor einigen Herausforderungen. Sie fragen sich vielleicht warum?
Was könnten die Probleme und Lösungen sein? Lassen Sie uns einen Blick auf die Grundprobleme werfen, warum Ihr E-Commerce-Geschäft nicht in der Lage ist, Conversions wie gewünscht zu erzielen. Möglicherweise verwenden Sie auf Ihrem Weg die falschen Tools, um die niedrigen Conversion-Raten loszuwerden und Ihre Webseiten zu optimieren.
Es ist eine harte Tatsache, dass die durchschnittliche Conversion-Rate für ein E-Commerce-Geschäft zwischen 2 und 4 % liegt. Sie können die Konversionsraten nur steigern, indem Sie ein Analysetool verwenden, das Ihnen hilft, das Verhalten der Besucher zu verstehen und gleichzeitig Vertrauen zwischen ihnen aufzubauen. Heatmaps sind ein solches Werkzeug.
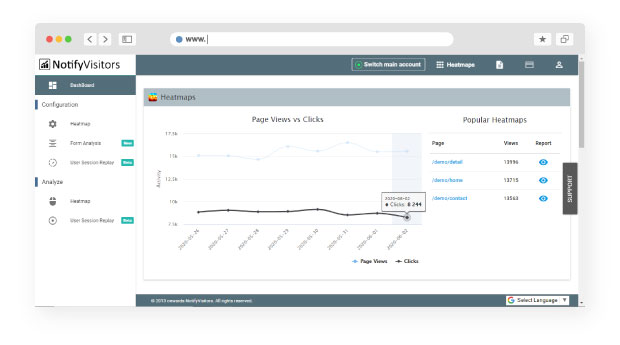
Sie können Ihr E-Commerce-Geschäft nicht ohne eine Heatmap betreiben, da sie einen Überblick darüber bietet, was Ihre Kunden auf Ihrer Website tun. Heatmaps helfen Ihnen, Ihre E-Commerce-Geschäftsentscheidungen zu ändern und den Umsatz zu steigern.
Inhalt
Was ist anders an den Heatmaps der E-Commerce-Business-Website?

Eine E-Commerce-Website ist eine dynamische Website . Darüber hinaus verwendet es HTML-Skripte zum Laden und verfügt über magnetische Elemente wie Dropdowns, Popups und Schieberegler. Sie müssen das Verhalten und die Reaktion eines Besuchers auf all diese dynamischen Elemente verstehen . Wie gehen sie mit ihnen um?
Normale Websites vs. E-Commerce-Business-Websites:
- Erstens beträgt die Ladezeit der normalen Website 11 Sekunden. Auf der anderen Seite sind es neun Sekunden für Heatmap-E-Commerce-Business -Websites.
- Zweitens stehen den Benutzern auf solchen Websites im Vergleich zu den normalen Websites viele Alternativen und Auswahlmöglichkeiten zur Verfügung.
- Drittens gibt es mehr Ablenkungen und mehrere Links zu E-Commerce-Business-Websites.
Fazit : Sie müssen die Ladezeit Ihrer Website verkürzen, um mehr Conversions zu erzielen.
Welche Schwierigkeiten können Sie mit Heatmaps lösen:
Es kann viele Gründe geben, warum Sie Ihre Besucher nicht über Ihre E-Commerce-Website zu Ihren Kunden machen können:
- Ihr Website-Design könnte die Benutzer ablenken.
- Der Konvertierungspfad ist verwirrend und verwirrend.
- Das Checkout-Formular ist schwierig zu navigieren.
- CTA-Buttons sind nicht klar definiert.
- Möglicherweise geben Sie alle relevanten Informationen "above the fold" an.
Dies könnten die Gründe dafür sein, warum sich Ihre Benutzer bei Ihnen möglicherweise nicht wohl fühlen und Ihre Website sofort verlassen. Gott sei Dank haben wir Heatmaps, die uns helfen können, ihr Verhalten zu verstehen.
Was sind die Lösungen für Ihre Probleme mit der E-Commerce-Business-Website:
1. Segmentieren Sie Ihr Publikum :

Es gibt viele Heatmap-Software auf dem Markt, die mit der Segmentierungsfunktion ausgestattet ist. Mit solchen Heatmaps können Sie zwischen den Einmalkäufern und Ihren Wiederholungskäufern unterscheiden.
Der Hauptvorteil der Heatmap-Software besteht darin, dass Sie Segmente für Ihre Heatmaps erstellen und anwenden können. Segmentieren Sie die Benutzer einfach nach Kriterien: Neue Benutzer vs. wiederkehrende Benutzer.
Sie müssen Filter für die Segmente basierend auf geografischen, verhaltensbezogenen und anderen Faktoren erstellen. Auf diese Weise können Sie ihr Verhalten viel besser verstehen.
2. Erhalten Sie Einblicke in Echtzeit :
Sie müssen wissen, dass Ihre dynamische E-Commerce-Business-Website geladen wird, während der Benutzer durch sie scrollt. Daher ist es notwendig, ihr Verhalten auf dynamischen Elementen wie Schiebereglern und Popups zu analysieren.
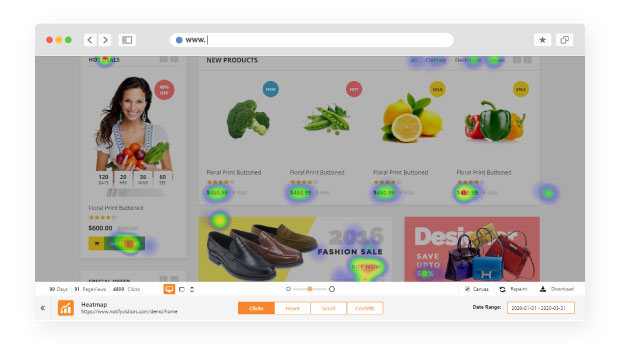
Für viele Heatmap-Tools wird es schwierig, Screenshots der Webseiten zu machen, die Ihnen die Scrolls und Klicks der Benutzer auf die dynamischen Elemente zeigen.
Dynamische Heatmaps können Ihnen helfen, mit solchen Situationen umzugehen. Sie geben Ihnen Echtzeit-Einblicke in das Verhalten des Benutzers auf den dynamischen Elementen. Dadurch können Sie Ihre Kampagnen modifizieren und ein gutes Vertrauen bei den Kunden aufbauen.
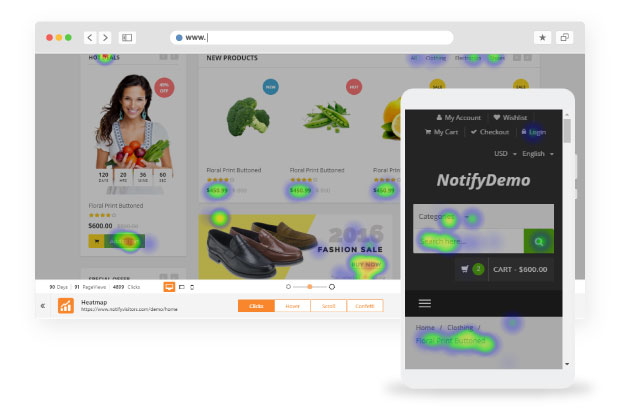
3. Analysieren Sie Besucher von verschiedenen Geräten :

Heutzutage durchsuchen die meisten Menschen Ihre E- Commerce-Geschäftswebsite über Mobiltelefone, Tablets oder verschiedene Geräte. Viele Heatmaps verwenden möglicherweise nur die Snapshot-Methode, um Ihnen Daten nur in Standardauflösungen bereitzustellen. Dynamische Heatmaps können dieses Problem jedoch leicht lösen, da sie nicht der Snapshot-Methode folgen.

Sie können gerätespezifische Daten einfach mit einer dynamischen Heatmap anzeigen.
4. Laden der Heatmap auf der Seite:
Normale Heatmaps werden möglicherweise langsam auf Ihrer E-Commerce-Unternehmenswebsite geladen. Manchmal machen sie die Websites langsam. Dynamische Heatmaps werden schnell auf Ihrer Webseite geladen und helfen Ihnen, die Benutzeraktivität auf den dynamischen Elementen oder Inhalten zu sehen.
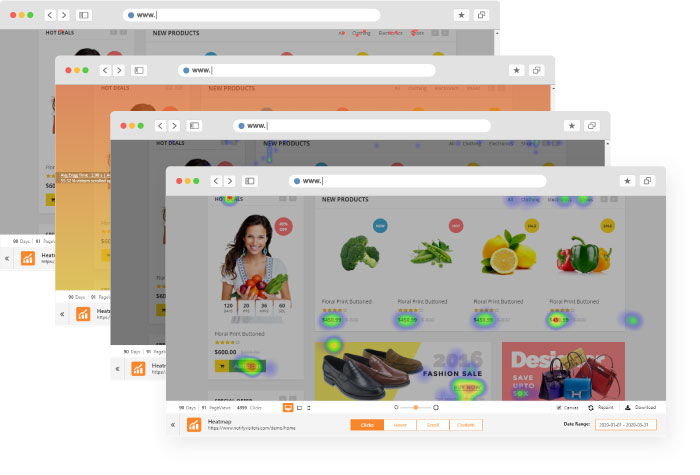
5. Verwenden Sie eine Heatmap auf allen Seiten:

Auf allen Webseiten können Sie eine dynamische Heatmap implementieren. Es ist nicht erforderlich, unterschiedliche Heatmaps auf verschiedenen Seiten zu erstellen, da die meisten Ihrer Webseiten ähnliche URLs haben. Dynamische Heatmaps funktionieren auf Ihren dynamischen E-Commerce-Business-Websites wie von Zauberhand.
So lösen Sie die Probleme niedriger Conversion-Raten mit Heatmaps:
Ich denke, Sie haben inzwischen die Bedeutung dynamischer Heatmaps erkannt. Lassen Sie uns besprechen, wie Sie die Probleme niedriger Conversion-Raten für Ihre Websites mit Hilfe von Heatmaps lösen können:
1. Untersuchen Sie, wie Besucher die Produkte kaufen :

Sehen und analysieren Sie, warum Ihre Besucher kaufen oder warum sie nicht kaufen. Identifizieren Sie zunächst die Trends, welche Elemente von den Benutzern normalerweise ignoriert werden. Führen Sie danach Heatmaps auf wichtigen Seiten aus, um wichtige Einblicke zu erhalten:
- Klicken die Leute auf nicht anklickbare Elemente?
- Ignorieren Benutzer CTA-Schaltflächen?.
- Klicken die Leute auf andere Elemente außer CTA?
Sie können all diese Probleme mit Google Analytics und anderen Tools zusammen mit den Heatmaps notieren. Sobald Sie die Probleme kennen, können Sie leicht Conversions erzielen. Sie können die Elemente AB-testen und wissen, welche Variante den meisten Verkehr anzieht.
2. Optimieren Sie Ihre E-Commerce-Geschäftsseiten:

Sammeln Sie wertvolle Daten aus Ihren Heatmaps. Setzen Sie Ihren Fokus auf die Bereiche, die Traffic generieren .
- Verwenden Sie die Scroll-Map oder die Hover-Maps, um zu wissen, wo Sie Ihre CTAs platzieren sollten, oder sind sie an der falschen Position auf Ihren Webseiten der Heatmap-E-Commerce-Business- Website platziert.
- Passen Sie Ihre Seiten entsprechend den Trends an, die von den Hover-Karten angezeigt werden, um festzustellen, welche Bereiche die maximale Aufmerksamkeit erhalten. Scroll-Maps helfen Ihnen zu sehen, welche Teile die Benutzer nicht gut ansprechen.
- Beseitigen Sie alle diese Elemente und platzieren Sie den Inhalt, der die Benutzer gut anspricht. Sie können ab-Tests verwenden, um zu sehen, wie die Änderungen in den Elementen implementiert werden.
Zum Beispiel – Sie können Ihre Produktbeschreibungen zielgerichtet gestalten, da sie alle Elemente wie Bilder, Spezifikationen, Preise usw. enthalten, damit die Benutzer ihre Kaufkraft stärken können. Sie können die Produktbeschreibung weiter optimieren.
3. Erkennen Sie die CTAs, die nicht für E-Commerce-Geschäfte konvertieren:
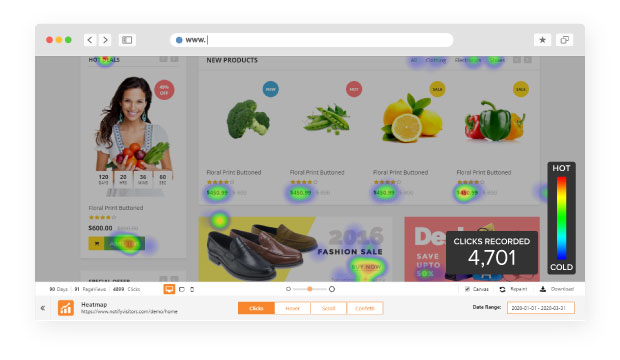
CTAs sind entscheidende Elemente, die einen Benutzer zum Conversion-Ziel führen. Analysieren Sie mit Hilfe von Scroll-Maps und Click-Maps, ob Nutzer auf die nicht klickbaren Elemente klicken und die CTAs vernachlässigen. Folglich helfen sie Ihnen zu erkennen, ob Ihre CTAs klar genug sind, um die Aufmerksamkeit des Betrachters auf sich zu ziehen, oder ob sie das Interesse der Benutzer wecken.
Hinweis: Sie können das Design und die Position von CTA-Elementen auf Ihrer Webseite optimieren, indem Sie Tools wie Bauchmuskeltests und Clickmaps verwenden.
4. Warenkorbabbruch reduzieren :

Ein unübersichtlicher Checkout-Prozess kann den Kaufvorgang erschweren. Dies führte zu höheren Warenkorbabbruchraten. Ihr Checkout-Prozess muss einfach, klar und intuitiv sein. Platzieren Sie Ihre Checkout-Buttons richtig und verwenden Sie die Klickkarten, um die Klicks darauf zu überprüfen.
Ermöglichen Sie Ihren Besuchern, die Produkte anzuzeigen, indem Sie die Miniaturansichten für die Produkte einfügen, die sie in den Warenkorb gelegt haben. Es wird ihnen helfen, sich an das Produkt zu erinnern, das sie in den Warenkorb gelegt haben.
5. Machen Sie den Bestellvorgang einfach :

Sehen Sie, welche Bereiche des Checkouts für die Benutzer problematisch sind. Vielleicht finden Benutzer Ihren Checkout-Prozess zu lang. Wie können Sie den Prozess improvisieren:
- Setzen Sie einen Zurück-Button ein: Erleichtern Sie den Benutzern das Hin- und Hernavigieren zwischen dem Checkout-Prozess. Um den Vorgang zu vereinfachen, können Sie eine Zurück-Schaltfläche platzieren, damit Benutzer sie verwenden können.
- Zahlungsoptionen : Informieren Sie sich glasklar über alle Gebühren, einschließlich der Versand- und Liefergebühren und anderer Zahlungsoptionen. Gehen Sie transparent mit ihnen um. Sie können den Benutzern auch Optionen zum Bezahlen mit alternativen Methoden anbieten.
- Automatisieren Sie den Prozess : Sie können die Adresseinstellungen auf Standardeinstellungen setzen, um es den Benutzern zu erleichtern, Details nicht immer wieder auszufüllen. Es vereinfacht den Bestellvorgang.
- Fügen Sie einen Fortschrittsbalken hinzu : Lassen Sie Ihre Benutzer wissen, wo sie sich gerade befinden, um ein bestimmtes Produkt zu kaufen.
FAZIT
Ich hoffe, die Tipps helfen Ihnen dabei, ein stabiles Vertrauen bei Ihren Kunden auf ihrer Reise aufzubauen. Heatmaps sind Ihr Leitfaden während der gesamten Customer Journey, um Ihre Kampagnen zu verbessern.
