Adaptives Design: Wie kann es eine bessere eCommerce UX liefern?
Veröffentlicht: 2019-12-13
In der Welt des E-Commerce kommen und gehen Trends schneller, als die meisten Menschen mithalten können. Aber unabhängig vom Trend bleibt eines im E-Commerce wichtig – die Benutzererfahrung.
E-Commerce-Benutzererfahrung oder UX bezieht sich darauf, wie sich ein Benutzer oder Kunde fühlt und was er von Ihrem Unternehmen hält, nachdem er Ihre E-Commerce-Website besucht und mit ihr interagiert hat. Es kann entweder positiv oder negativ sein.

Warum ist UX für ein E-Commerce-Unternehmen wichtig? Bedenken Sie Folgendes: Ganz gleich, wie erstaunlich Ihre Produkte oder Dienstleistungen sind, ohne ein positives Benutzererlebnis bleiben Kunden nicht lange auf Ihrer Website und es ist wahrscheinlich, dass sie ihren Einkaufswagen verlassen. Die Kombination von UX-Design und Psychologie hingegen, um eine positive Benutzererfahrung zu erzielen, wird die Konversionsraten einer E-Commerce-Website definitiv verbessern.
Die Bedeutung von UX sollte nicht mit dem Wert von adaptivem Design und Benutzerschnittstellen im Allgemeinen verglichen werden. Obwohl sie korreliert sind, sind sie völlig unterschiedlich.
- Adaptives Design definiert
- Neueste mobile E-Commerce-Statistiken und Trends, die Ihre Aufmerksamkeit verdienen
- E-Commerce-Sites mit herausragendem adaptivem Design
- Bester Kauf
- Amazonas
- Nike
- Allee 32
- Booking.com
- Best Practices für adaptives Design für verbesserte UX auf Ihrer E-Commerce-Website
- Das richtige Farbschema
- Inhalt liefern
- Interessenten-Engagement
- Barrierefreiheit
- Hierarchie
- Leerraumoptimierung
- Kundenorientiertes Design (CCD)
- 6 Wege zur Verbesserung der eCommerce UX mit adaptivem Design
- Nr. 1 Verbessern Sie die Leistung statischer Inhalte mit einem Content Delivery Network
- #2 Berücksichtigen Sie sowohl den Benutzerkontext als auch die Gerätefähigkeit
- #3 Aussehen ist wichtig, aber priorisieren Sie immer die Funktion
- #4 Meistern Sie die Kunst der Bildoptimierung
- #5 Eliminiere unnötige Elemente
- #6 Steigern Sie die mobile Shopping-UX mit Mikrointeraktionen
- Abschließende Gedanken
Adaptives Design definiert

Wie der Begriff schon sagt, ist adaptives Design ein Design, das in grafischen Benutzeroberflächen erstellt und angewendet wird, damit sie sich an jede Bildschirmgröße und jedes Gerät anpassen können. Laut Statistik schließen 85 % der Kunden den Kauf von einem Gerät zum anderen ab. Mit adaptivem Design ist das System in der Lage, das größenangemessenste Layout für den Browser und die Bildschirmgröße auszuwählen.
Einige Leute verwenden die Begriffe „adaptiv“ und „responsive“ synonym, wenn sie über UI-Design sprechen, aber es gibt tatsächlich einige Unterschiede zwischen den beiden.
Der Hauptunterschied besteht darin, dass beim adaptiven Design normalerweise sechs feste Layoutgrößen erstellt werden (für die sechs gängigsten Bildschirmbreiten), während sich der Inhalt dynamisch bewegt, wenn responsives Design verwendet wird, da es nur ein Layout gibt, das sich an verschiedene Bildschirmgrößen anpasst.
Einfach ausgedrückt: Responsive Websites skalieren nur das, was auf dem Bildschirm angezeigt wird, anstatt alle Elemente vollständig zu optimieren, damit sie alle funktionieren.
Neueste mobile E-Commerce-Statistiken und Trends, die Ihre Aufmerksamkeit verdienen
Von 96 Milliarden US-Dollar im Jahr 2015 wird erwartet, dass der Umsatz von eCommerce on Mobile in diesem Jahr bis zu 693 Milliarden US-Dollar erreichen wird – eine erstaunliche Steigerung von 621 Prozent.
Bis Ende letzten Jahres (2018) machten Mobiltelefone und Tablets allein in den USA 27 Prozent aller E-Commerce-Einzelhandelsumsätze aus. In diesem Jahr sagt der KPI-Bericht von Wolfgang Digital, dass zwar 53 Prozent der Zugriffe auf E-Commerce-Sites von mobilen Geräten stammen, diese aber nur 32 Prozent des Gesamtumsatzes liefern.

In den letzten Jahren wurden neben den gängigen Online-Marketing-Tools Chatbots und Augmented Reality von vielen Marken eingesetzt, die ihr Potenzial zur Ankurbelung ihres Geschäfts erkannt haben. IKEA zum Beispiel erfreute seine Kunden, indem es ihnen ermöglichte, mithilfe von Augmented Reality zu visualisieren, wie ihre Produkte tatsächlich in ihren Häusern oder Büros aussehen werden.

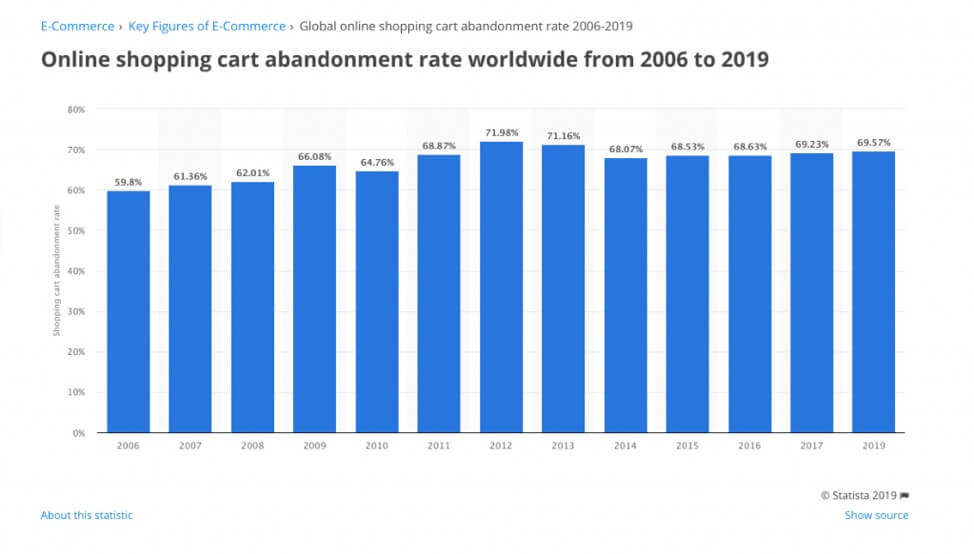
Die Abbruchrate von Warenkörben ist ein globales Problem. Seit einigen Jahren bewegt sie sich im Bereich von 69 bis 70 Prozent.

Mehrere Instant-Checkout-Optionen für E-Commerce-Websites gelten als normal, da die Zahl der Kunden, die PayPal sowie Apple Pay und Google Pay nutzen, in den letzten Jahren erheblich gewachsen ist.


E-Commerce-Sites mit herausragendem adaptivem Design
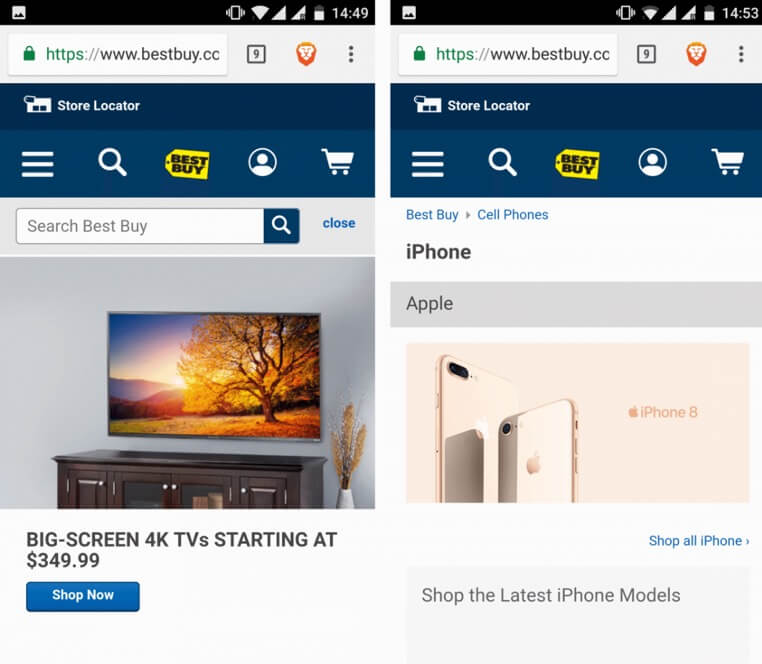
Bester Kauf
Wenn Sie ein E-Commerce-Geschäftsinhaber sind, möchten Sie sicherstellen, dass Sie einen Online-Shop haben, der auf allen Geräten funktioniert. Best Buy ist dank seines adaptiven Designs ein hervorragendes Beispiel für ein Unternehmen mit positiver UX. Das Menü von Best Buy auf dem Desktop zeigt mehr Artikel an als die mobile Version mit einem Hamburger-Menü, auf das Kunden klicken können, um auf die versteckten Artikel zuzugreifen.

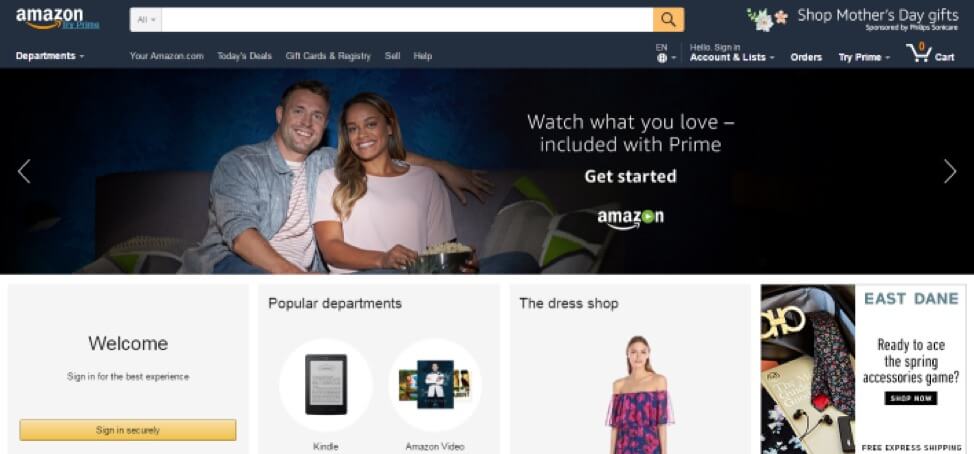
Amazonas
Amazon erzielte mit seinem adaptiven Website-Design eine Steigerung der Zugriffsgeschwindigkeit um 40 Prozent. Mobile Benutzer können jetzt auch die vollständige Website von Amazon.com anstelle des zuvor verfügbaren responsiven Designs öffnen.

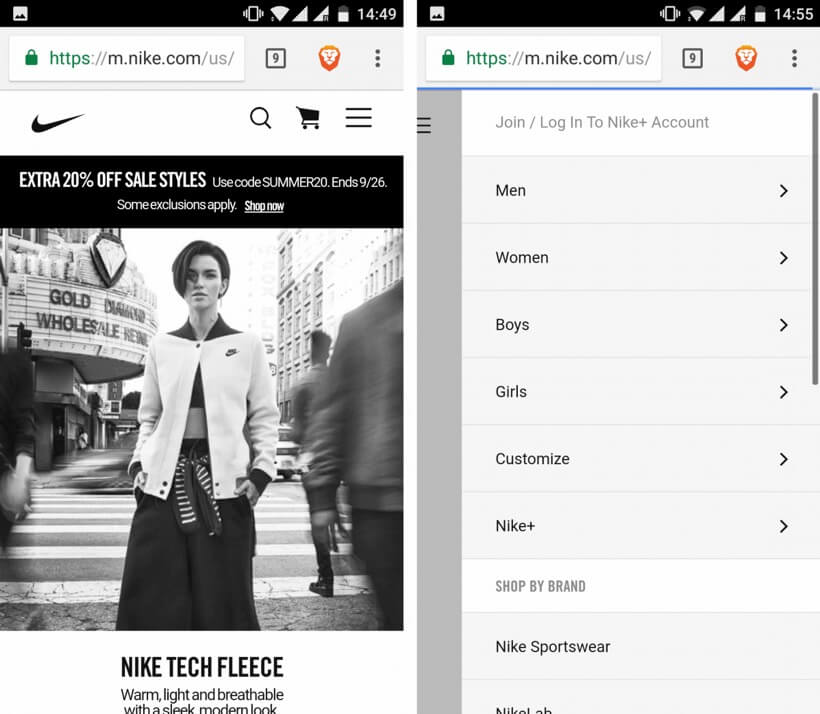
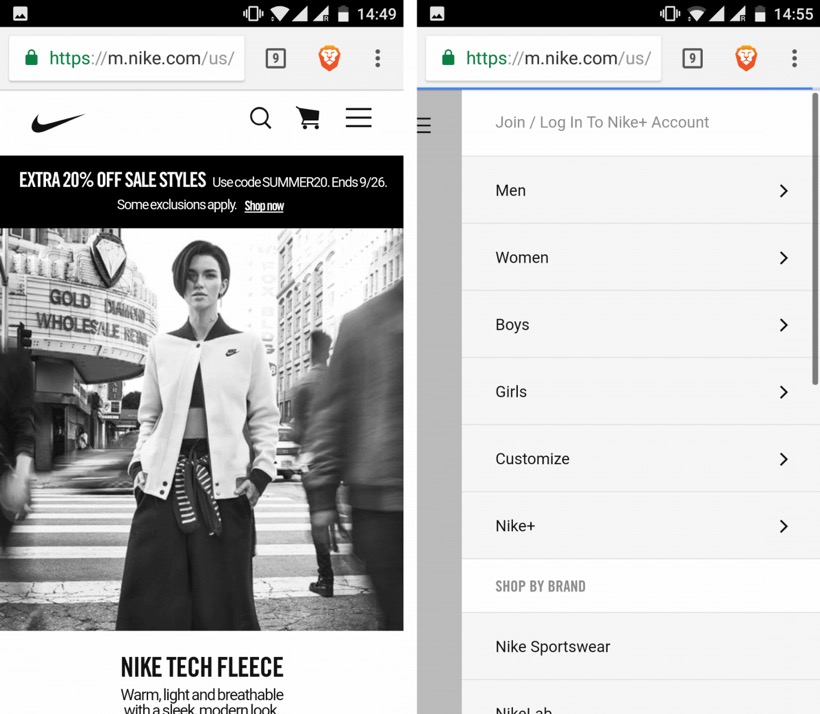
Nike
Mobile Benutzer können die mobile Website dieses Schuhgiganten unter m.nike.com besuchen. Die mobile Version ihrer Website hat begrenzte Elemente auf der Speisekarte. Sie können nur die Such- und Warenkorbsymbole zusammen mit dem Hamburger-Menü sehen, in dem auf alle Optionen zugegriffen werden kann.

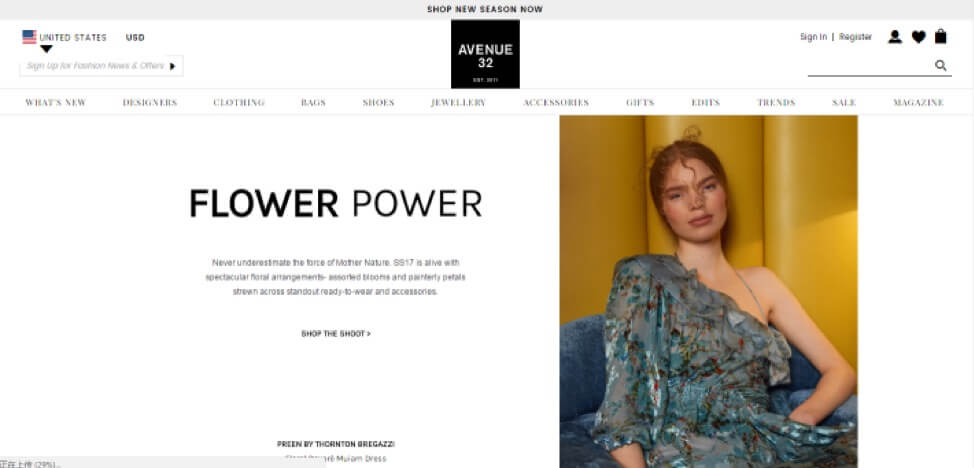
Allee 32
Avenue 32 ist eine luxuriöse E-Commerce-Website, die ebenfalls adaptives Design verwendet. Was sie den Besuchern ihrer Website bieten, ist ein nahtloses, optimiertes und ästhetisch ansprechendes Design. Alle Elemente ihrer Website führen zu einer positiven UX.

Ein klares Design, mit Elementen und Funktionen, die leicht zu finden sind – diese Kombination führt zu einer Website, die sowohl einfach zu navigieren als auch zu verwenden ist.
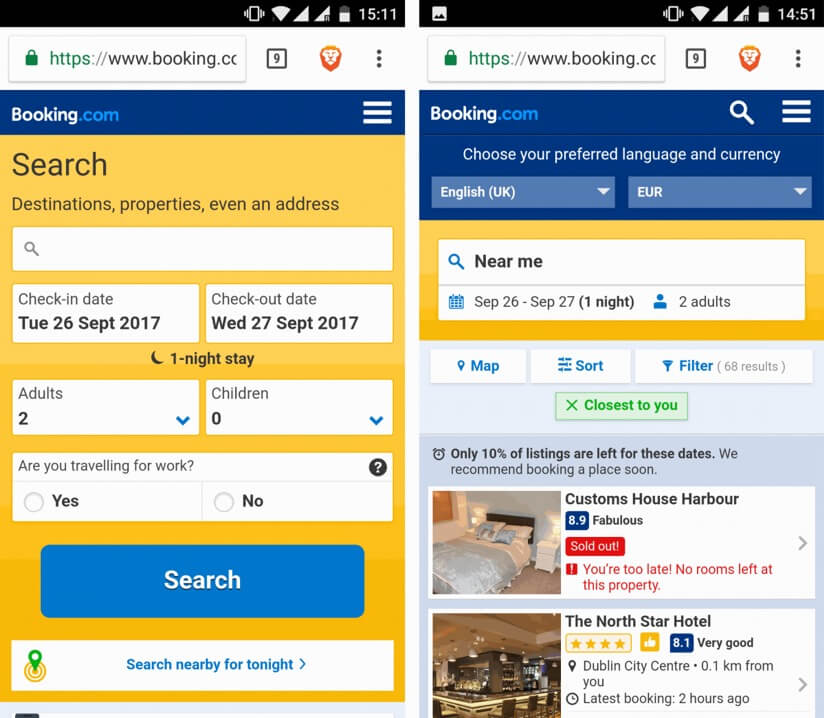
Booking.com
Booking.com gehört zu den beliebtesten Hotelbuchungsseiten weltweit, und sein adaptives Design könnte einer der Gründe dafür sein. Wenn Sie die mobile Version verwenden, können Sie einfach „in der Nähe suchen“, da GPS verwendet wird, um Ihren Standort zu erkennen und die Suchergebnisse einzugrenzen. Das mobile Booking.com hat auch weniger beworbene Artikel und kleinere Bilder.

Sie werden feststellen, dass das Thema der Präsentation aller wichtigen Details, nach denen mobile Benutzer suchen werden, in den meisten der in diesem Artikel vorgestellten Beispiele enthalten ist.
Best Practices für adaptives Design für verbesserte UX auf Ihrer E-Commerce-Website
Es gibt ein paar psychologische Gründe, die eine Konversion auslösen. Aber es gibt auch eine Reihe von Möglichkeiten, wie Sie die Konversion durch UX-Design steigern können. Hier sind einige der besten.

- Das richtige Farbschema
Mit dem richtigen Farbschema kann Ihre E-Commerce-Website positive Emotionen bei Ihren bestehenden und potenziellen Kunden hervorrufen. Es kann helfen, ihr Engagement zu steigern und auch bei der Konversion zu helfen. Wählen Sie die richtige Farbe nicht nur für Ihr Logo, sondern auch für die Produktnamen und Clickables.

- Inhalt liefern
Inhalte sollten auf jedem Gerät korrekt geliefert werden. Dies ist einer der wichtigsten Faktoren, die die Benutzererfahrung beeinflussen. Benutzer sollten keine zusätzlichen Anstrengungen unternehmen müssen, wie z. B. herauszoomen, um die Texte klar anzuzeigen, oder heranzoomen, um die gesamte Seite zu sehen. Gleiches gilt für Bilder und Videos.
- Interessenten-Engagement
Durch den Einsatz von Cookies können Sie Interessenten persönlicher ansprechen. Sie können maßgeschneiderte Nachrichten und Grüße erstellen und den Kauf- oder Anzeigeverlauf verwenden, um in Zukunft verwandte Produkte zu empfehlen.
- Barrierefreiheit
Barrierefreiheit ist Kunden wichtig. Sie benötigen Zugriff auf alle Elemente der Website, ohne eine Tastatur verwenden zu müssen, wenn sie sich auf ihren Mobilgeräten befinden. Die Elemente selbst sollten interaktiv sein, um besser mit den Kunden in Kontakt treten zu können. Berücksichtigen Sie die Erwartungen Ihrer Nutzer und gestalten Sie aus deren Sicht.
- Hierarchie
Wenn Sie Informationen auf Ihren Webseiten anzeigen, sollten Sie der richtigen visuellen Hierarchie folgen, damit Benutzer keine Schwierigkeiten haben, durch die Seiten zu navigieren, wenn sie nach etwas suchen. Gehen Sie bei der Darstellung visueller Inhalte strategisch vor und wissen Sie, dass Benutzer Ihre Website intuitiver finden werden, wenn Sie den richtigen ästhetischen Ton erreichen.
- Leerraumoptimierung
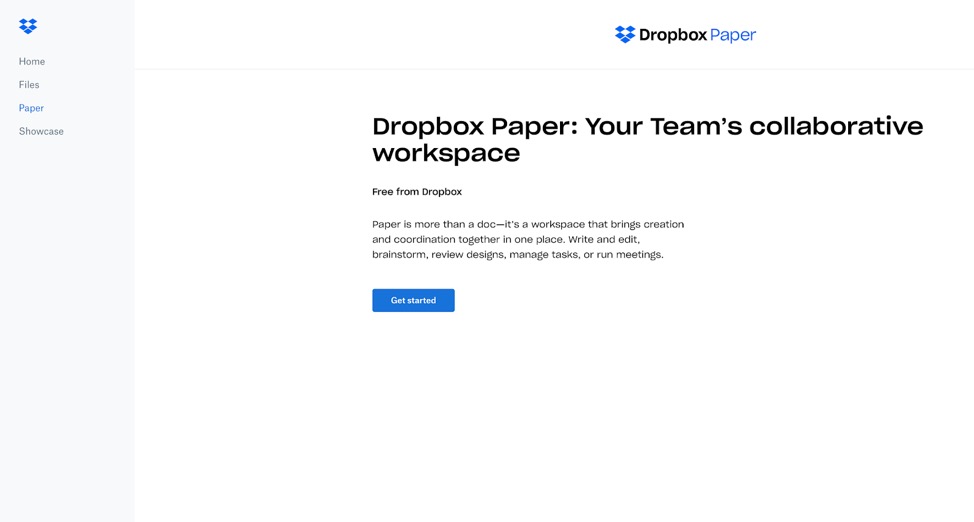
Verbessern Sie die UX und steigern Sie die Geschäftsmöglichkeiten, indem Sie „Zwischen“-Momente nutzen, in denen Benutzer Bildschirme mit Nullstatus sehen. Nutzen Sie stattdessen diesen leeren Zustand, um Ihrem Unternehmen mehr Wert zu verleihen und die Benutzer über das Geschehen auf dem Laufenden zu halten. Sehen Sie sich das Zero-State-UX-Design von Dropbox Paper an. Das Platzieren einer Call-to-Action-Schaltfläche hilft Benutzern, ohne Verwirrung fortzufahren.

- Kundenorientiertes Design (CCD)
Ideal ist eine maßgeschneiderte Plattform, die sich an den Bedürfnissen der Nutzer orientiert. Funktionen wie Sprachsuche und Bilderkennung sind wirklich hilfreich. Die Sprachsuche kann das SERP-Ranking enorm verbessern. Wenn Sie Benutzern die Möglichkeit geben, Produkte über die Bildsuche zu finden, wird Ihre Website ebenfalls Punkte erhalten. Laut Salesforce stimmen mehr als 40 Prozent der Benutzer zu, dass intelligente Unterstützung ein hilfreicher Faktor ist, der ihre Erfahrung verbessert.
6 Wege zur Verbesserung der eCommerce UX mit adaptivem Design
Nr. 1 Verbessern Sie die Leistung statischer Inhalte mit einem Content Delivery Network
CDN oder Content Delivery Network ist ein Netzwerk, das aus verschiedenen Servern besteht, die zum Duplizieren bestimmter Inhalte verwendet werden. Es kann die Leistung von Inhalten erheblich verbessern, da es Inhalte basierend auf der Nähe der Benutzer zum Server bereitstellt.
Beispielsweise würde ein Benutzer aus Südkorea wahrscheinlich Inhalte erhalten, die sich auf einem Server in China befinden, im Gegensatz zu einem Server in London. Das bedeutet, dass Sie bei der Auswahl eines Anbieters sicherstellen müssen, dass er Server dort hat, wo sich der größte Teil Ihres Marktes befindet. Außerdem müssen Sie klug sein, wenn es um die Auswahl von Paketen geht.
Wenn Sie sich Ihr Hosting-Kontrollfeld ansehen und feststellen, dass Sie nur 10 GB Bandbreite pro Monat benötigen, wählen Sie ein Paket, das diesem Bedarf gerecht wird.
#2 Berücksichtigen Sie sowohl den Benutzerkontext als auch die Gerätefähigkeit
Natürlich ist der Bildschirmplatz auf mobilen Geräten, seien es Smartphones oder Tablets, im Vergleich zu einem Desktop-Bildschirm begrenzt. Aus diesem Grund ist es wichtig, dass Sie sich überlegen, was wirklich zählt – die Ziele, die mobile Benutzer haben (die sich oft von denen der Desktop-Benutzer unterscheiden) sowie die Fähigkeiten verschiedener Geräte.
Einige Elemente Ihrer Website funktionieren möglicherweise nicht richtig auf Gadgets der mittleren und unteren Preisklasse. Wenn Sie für Mobilgeräte entwerfen, stellen Sie sicher, dass Sie auch verschiedene Mobilversionen haben.
Amazon erhält dies, damit sie mindestens fünf Versionen ihrer Website haben, um den unterschiedlichen Fähigkeiten von Telefonen und Tablets gerecht zu werden. Auch Google liefert je nach verwendetem Gerät unterschiedliche Layouts für seine Suchergebnisse aus.
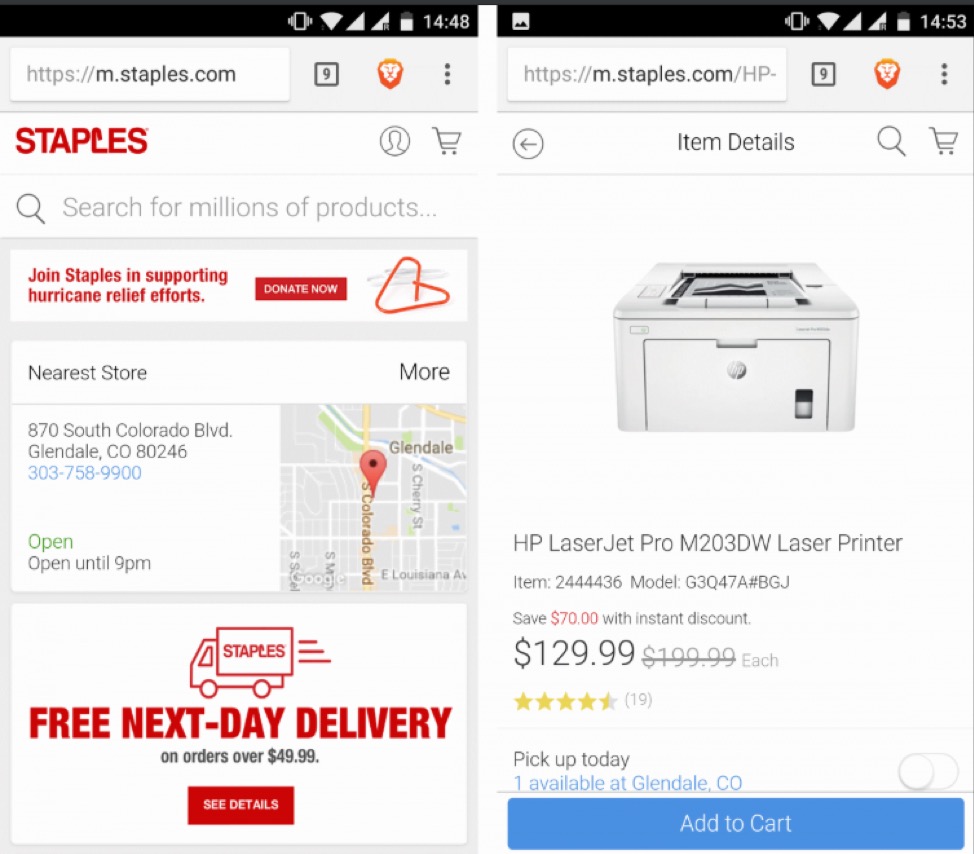
#3 Aussehen ist wichtig, aber priorisieren Sie immer die Funktion
Ausgefallenes Design sieht gut aus, aber was Käufer suchen und bleiben, ist nicht Ästhetik, sondern Funktion. Einige Designtrends können für einige Benutzer sogar ablenkend oder verwirrend sein. Wenn Sie die Benutzererfahrung verbessern möchten, priorisieren Sie die Funktion. Schönes Design kann einen guten ersten Eindruck hinterlassen, aber wenn dies einer großartigen Funktionalität im Wege stehen würde, sollten Sie sich für Optionen entscheiden, die Ihren Benutzern die Arbeit erleichtern. Es ist auch eine der besten Möglichkeiten, die Conversion-Rate zu verbessern.

Wie Sie oben sehen können, mag das mobile Design von Staples einfach sein, aber es enthält alle Elemente, die ihre Benutzer benötigen, insbesondere diejenigen, die kleinere Bildschirme verwenden. Anstatt sich darauf zu konzentrieren, dass es gut aussieht, haben sie stattdessen dafür gesorgt, dass Dinge wie Filialstandorte in der Nähe der Benutzer, Kontaktdaten, Öffnungszeiten, grundlegende Versanddetails, Produkte und Bewertungen die Benutzer sofort begrüßen.
Die Schaltfläche zum Hinzufügen zum Warenkorb ist ebenfalls strategisch günstig in Reichweite des Daumens eines mobilen Benutzers platziert. Eine tolle Geste, im wahrsten Sinne des Wortes.
#4 Meistern Sie die Kunst der Bildoptimierung
Es gibt keine genaue Formel für die Bildoptimierung. Sie müssen lernen, Ästhetik, Leistung und Benutzererfahrung in Einklang zu bringen. Beachten Sie, dass ein „One Size Fits All“-Ansatz hauptsächlich aufgrund der unterschiedlichen Bildschirmgrößen nicht funktioniert. Ein weiterer Grund ist die Beliebtheit von Retina-Geräten, die dazu führt, dass Menschen nach Bildern mit höherer Auflösung suchen.
Glücklicherweise können Sie das Problem langsamer Seitenladevorgänge und aufgeblähter Seiten lösen, indem Sie Dienste wie adaptive Bilder verwenden. Es ermittelt die Bildschirmgröße und passt die Größe automatisch an und stellt die entsprechende Version des Bildes bereit, damit es auf jedem Gerät perfekt funktioniert.
#5 Eliminiere unnötige Elemente
Nehmen Sie sich Zeit, um die Elemente auf Ihren Seiten zu bestimmen, die Sie wirklich benötigen, und diejenigen, die Sie verwerfen können. Eine Möglichkeit herauszufinden, welche Sie behalten sollten, wäre zu studieren und vollständig zu verstehen, wie Benutzer diese Seitenelemente verwenden oder mit ihnen interagieren.
Beispielsweise kann es Seiten auf Ihrer Website geben, die keine Social-Sharing-Schaltflächen benötigen, um mehr Follower auf Instagram, Facebook und anderen Social-Media-Plattformen zu gewinnen. Es wäre sinnvoll, diese Schaltflächen auf diesen Seiten zu entfernen.

Um auf das Beispiel von Nike zurückzukommen, leisten sie großartige Arbeit, indem sie mobilen Benutzern nur das präsentieren, was sie brauchen, während alle notwendigen Optionen nur ein paar Fingertipps entfernt sind. Während die Desktop-Version ein gelooptes Video auf der Startseite hat, bietet die mobile Version einen statischen Rahmen. Dies spart Bandbreite und Hardware-Ressourcen und stellt gleichzeitig sicher, dass die Seite mit optimaler Geschwindigkeit geladen wird.
#6 Steigern Sie die mobile Shopping-UX mit Mikrointeraktionen
Mikrointeraktionen können das sein, was Ihnen die positive UX verschafft, die Sie sich schon immer gewünscht haben. Ihre Benutzer möchten eine gewisse Kontrolle, wenn sie sich auf Ihrer Website befinden. Gib ihnen das. Etwas so Einfaches wie ein animiertes Logo, das Ihren Benutzern mitteilt, wie hoch die Lautstärke ist, während sie sie einstellen, könnte Wunder wirken.

Sie können auch kleine Benachrichtigungen einfügen, um Benutzer darüber zu informieren, wenn Seiten geladen werden. Diese Mikrointeraktion wird als ein Akt der Höflichkeit empfunden und kann der Grund dafür sein, dass sie auf Ihrer Website bleiben.
Andere Dinge, die Mikrointeraktionen mit sich bringen, sind:
- Führende Benutzernavigation, um sie intuitiver zu gestalten.
- Verringerung der Benutzerangst durch Erhöhung des Komforts und Bereitstellung natürlicherer Interaktionen.
- Die Reduzierung von Fehlern bietet sofortiges Feedback.
Abschließende Gedanken
Die Benutzererfahrung sollte auf jeder E-Commerce-Website immer im Vordergrund stehen. Vieles spricht dafür, dass UX vernachlässigt wird. Indem Sie die oben genannten Tipps befolgen und die besprochenen Best Practices zur Kenntnis nehmen, können Sie sicherstellen, dass Sie eine adaptive Website haben, die eine hervorragende Benutzererfahrung bietet.
Hat Ihre E-Commerce-Website ein adaptives Design? Was halten Sie von der Verwendung von adaptivem Design zur Steigerung der UX? Teilen Sie Ihre Gedanken mit uns!
