8 clevere Möglichkeiten, Ihre E-Commerce-Produktbilder zu verbessern
Veröffentlicht: 2021-03-29Inhaltsverzeichnis
- 1. Zeigen Sie dem Käufer ein Foto für jede Farbe oder jeden Stil, den Sie für das Produkt anbieten.
- 2. Geben Sie dem Käufer die Möglichkeit, beliebige Teile des Produkts zu vergrößern.
- 3. Beachten Sie die Grundlagen der Bild-SEO.
- 4. Verwenden Sie einen weißen Hintergrund für Ihre Produkte.
- 5. Verbessern Sie die Ladegeschwindigkeit von Seiten, indem Sie das richtige Bildformat verwenden.
- 6. Konsistenz mit jedem Bild
- 7. Erwägen Sie die Verwendung von 360°-Ansichtsoptionen oder eines hochauflösenden Produktvideos.
- 8. Optimieren Sie Ihre Thumbnails, um Upsells voranzutreiben
- Abmessungen und Auflösung
- Bildhintergrund
- Dateigröße
- Bilddateiname
- Bild URL
- Bild-Alt-Attribut
- Bilder komprimieren
- Verwenden Sie CDN, um die Geschwindigkeit der Bildbereitstellung zu erhöhen
- Fazit
Ein Bild sagt mehr als tausend Worte, und im E-Commerce ist es tausend Verkäufe wert. Qualitativ hochwertige visuelle Inhalte und Produktbilder für den E-Commerce können den Verkauf für Online-Unternehmen entscheidend beeinflussen, da sich Kunden bei Kaufentscheidungen auf visuelle Elemente verlassen.
Warum Produktbilder im E-Commerce so wichtig sind:
- 33,16 % der Kunden ziehen es vor, mehrere Fotos von jedem Produkt zu sehen, und etwa 60 % der Kunden bevorzugen Bilder, die eine 360-Grad-Ansicht des Produkts ermöglichen.
- 22 % der Kunden geben Produkte zurück, weil sie nicht so aussahen, wie sie online angezeigt wurden.
- Verbraucher kaufen mit 85 % höherer Wahrscheinlichkeit ein Produkt, nachdem sie sich ein Produktvideo angesehen haben.
In diesem Blog gehen wir darauf ein, wie Sie Ihre Schaufenster mit hochwertigen Produktbildern optimieren können. Tauchen wir also ein.
1. Zeigen Sie dem Käufer ein Foto für jede Farbe oder jeden Stil, den Sie für das Produkt anbieten.
Wenn Sie Ihr Produkt online präsentieren, können Sie ganz einfach sagen: „in 3 weiteren Farben erhältlich“. Zeig's ihnen. Es gibt nichts Schlimmeres, als mehrere Variationen Ihres Produkts zu haben, aber keine Bilder dafür zu zeigen. Wenn Sie Bilder für das Produkt in jeder angebotenen Variante haben, können Kunden jeden Winkel des Produkts in ihrer bevorzugten Farbe/Muster oder jeder anderen Variante sehen. Dies wird zu einem einfachen Mehrwert für Ihre Produktdetailseite, der die Conversions Ihres E-Commerce-Shops drastisch steigern wird.
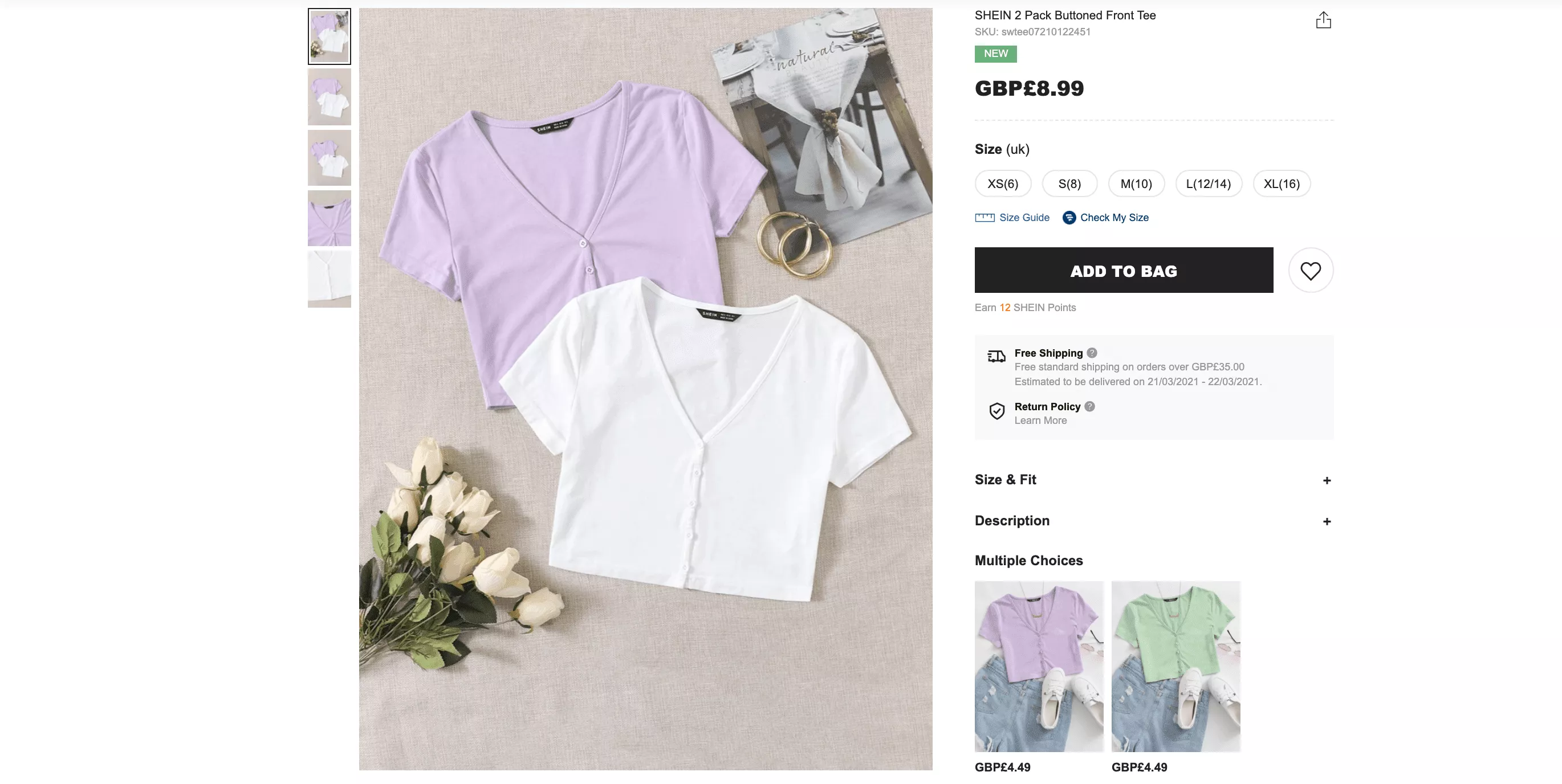
Die berühmte Bekleidungsmarke SHEIN tut dies mühelos und zeigt jedes ihrer Produkte in jeder verfügbaren Farbe. Dies ermöglicht dem Kunden, jedes Produkt in seiner bevorzugten Farbe oder seinem bevorzugten Stil zu visualisieren und steigert seine Conversions.

Quelle: Schein
Produktbilder für E-Commerce-Shops sind ein wichtiger Bestandteil Ihrer vollständigen Produkt-Content-Management-Strategie. Probieren Sie unser PCM-Tool aus, mit dem Sie Ihre Bilder in großen Mengen optimieren können.
2. Geben Sie dem Käufer die Möglichkeit, beliebige Teile des Produkts zu vergrößern.
Wenn Sie Ihren Käufern eine Bild-Zoom-Funktion zur Verfügung stellen, wird das Kundenerlebnis automatisch verbessert. Übrigens eine positive Ergänzung. Benutzer fahren fast immer mit der Maus über ein E-Commerce-Produktbild, um zu sehen, ob sie in das Bild hineinzoomen können, um das Produkt aus der Nähe und genauer zu betrachten. Wenn sie sehen, dass Ihre Bilder tatsächlich nicht zoombar sind, werden sie sehr unzufrieden bleiben. Und was wird daraus resultieren? Eine erhöhte Absprungrate.
Hier ist es sehr wichtig, hochauflösende E-Commerce-Produktbilder zu haben. Sie möchten Ihren Kunden ermöglichen, Ihre Produktbilder zu vergrößern, ohne deren Qualität zu beeinträchtigen.
Wir werden unser SHEIN-Beispiel wiederverwenden. Ihre Produktbilder sind zoombar, sodass Benutzer die Textur der Kleidung und des Materials genauer betrachten können. Dies erhöht die Wahrscheinlichkeit, dass der Kunde einen Kauf tätigt, da er alle notwendigen Informationen erhält, die er benötigt.

Quelle: Schein
Hier ist ein weiteres Beispiel für ein zoombares Bild für eine Vintage-Uhr. Das zoombare Bild ermöglicht es den Benutzern, kleine Details des Produkts zu sehen, sodass sie sich besser vorstellen können, wie das Produkt in ihrem Zuhause aussehen wird.

3. Beachten Sie die Grundlagen der Bild-SEO.
Bilder müssen ebenso wie Produktbeschreibungen für Suchmaschinen optimiert werden. Die Bereitstellung der richtigen Meta-Beschreibungen kann dazu führen, dass Ihre Bilder einen höheren Rang einnehmen. Es ist auch wichtig, Ihren Bildern Alt-Text und Titeltext zu geben.
Diese Daten sind auch für sehbehinderte Käufer wichtig, die sich auf Alt-Text verlassen, um zu wissen, worum es auf dem Bild geht. Sie sind auf Ihre Metadaten angewiesen, um ihnen zu sagen, was diese Bilder sind und wie sie aussehen. Neben Alt-Text und Titeltext sollten Sie auch Ihre Strategie für die Verwendung von Bildunterschriften mit Ihren Fotos berücksichtigen.
Der Name Ihrer E-Commerce-Produktbilder ist auch für Suchmaschinen-Webcrawler wichtig, also lassen Sie den Namen nicht bei „AP977631“. Wir wissen, dass es viel einfacher ist, den Namen beizubehalten, den Ihr Computer, Ihre Kamera oder Ihr Telefon ihm zugewiesen hat. Dies kann sich jedoch nachteilig auf Ihre SEO auswirken. Geben Sie jedem Ihrer Bilder geeignete Dateinamen, damit Suchmaschinen-Webcrawler wissen, was es ist oder was es zeigt.
4. Verwenden Sie einen weißen Hintergrund für Ihre Produkte.
Indem Sie für alle Ihre Bilder einen weißen Hintergrund beibehalten, stellen Sie durchgängig Konsistenz sicher. Weiße Hintergründe sind in fast jedem Online-Shop Standard, und dafür gibt es einige sehr gute Gründe:
- Ihre Produkte heben sich von einem weißen Hintergrund ab.
- Ihre Bilder sehen auf den Produktseiten einheitlich aus.
- Sie sparen Geld und Zeit bei der Bearbeitung.
- Sie können den Hintergrund auf jedem Ihrer Fotos einfach wiederverwenden oder ersetzen.
- Marktplätze wie Google Shopping und Amazon haben mittlerweile weiße Hintergründe zur Pflicht gemacht.
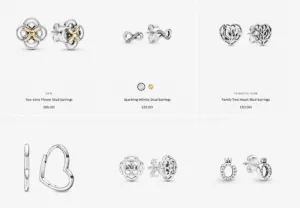
Sie können Software wie Photoshop oder Pixlr verwenden, um den Hintergrund Ihrer Produktfotos manuell durch einen weißen Hintergrund zu ersetzen, oder Dienste wie Pixc die Arbeit für Sie erledigen lassen. Pandora verwendet für alle seine E-Commerce-Produktbilder einen weißen Hintergrund, der das Produkt hervorhebt und die Konsistenz aufrechterhält.

Quelle: Pandora
5. Verbessern Sie die Ladegeschwindigkeit von Seiten, indem Sie das richtige Bildformat verwenden.
Es ist ganz einfach, beim Erstellen Ihrer E-Commerce-Produktbilder einfach die Standardspeicheroption zu wählen, aber die Kenntnis der Unterschiede zwischen Dateiformaten und Einstellungen kann massive Auswirkungen auf Ihre Website haben.
Die drei am häufigsten verwendeten Formate für E-Commerce-Produktbilder im E-Commerce, die von den meisten Plattformen unterstützt werden, sind JPG/JPEG, GIF oder PNG. Jedes davon hat unterschiedliche Vor- und Nachteile.
GIF-Dateien haben eine geringere Qualität, aber auch eine geringere Dateigröße. Wenn Sie ein Bild speziell für kleine Symbole oder Miniaturansichten erstellen müssen, möchten Sie wahrscheinlich ein GIF verwenden. Sie sind auch das einzige verfügbare Format, das Animationen unterstützt. Mit zunehmender Bildgröße werden GIFS jedoch weniger effizient bei der Verarbeitung von Farben.
PNG-Dateien unterstützen eine größere Farbpalette und sind auch das einzige Format, das transparente Hintergründe unterstützt. Dies alles geht jedoch auf Kosten einer größeren Dateigröße. Wenn Sie ein Foto mehrmals bearbeiten müssen, sollten Sie es als PNG-Datei exportieren.
JPEG-Bilder sind das gebräuchlichste Format, das von Digitalkameras und online verwendet wird. Sie unterstützen eine breite Palette von Farben, aber die JPEG-Komprimierungseinstellungen ermöglichen es Ihnen, ein Gleichgewicht zwischen Bildqualität und Dateigröße zu finden.
Wir haben diese ausführlicher in unserem Blog hier behandelt: E-Commerce-Produktbilder: Beste Formate.
6. Konsistenz mit jedem Bild
Um Ihre Marke zu stärken und das stimmigste E-Commerce-Einkaufserlebnis zu bieten, wird Ihre https://apimio.com/product-data-e-commerce-importance/. Unabhängig davon, ob Sie Flash verwenden oder nicht, einen Hintergrund oder keinen Hintergrund, ein Modell oder eine Schaufensterpuppe, es ist wichtig, dass jede Entscheidung, die Sie treffen, auf alle Ihre Produkte angewendet wird.
Eine Möglichkeit, Konsistenz zu schaffen, besteht darin, sicherzustellen, dass Ihre Produktfotos aus derselben Quelle stammen. Die meisten Geschäftsinhaber erhalten ihre Produktfotos auf eine dieser drei Arten:
- Verwenden Sie die Bilder des Herstellers
- Beauftragen Sie jemanden, Ihre Produktfotos zu machen
- Nehmen Sie Ihre eigenen Produktfotos auf
Die Verwendung der Bilder Ihres Herstellers stellt Konsistenz und Genauigkeit auf allen Ihren Produktseiten sicher. Aber auch die Verwendung eines kommerziellen Fotografen zum Aufnehmen Ihrer Produktfotos oder das Aufnehmen eigener Fotos sind großartige Möglichkeiten, Ihre Website zu verbessern. Es hängt nur davon ab, welches besser zu Ihren geschäftlichen Anforderungen, Ihrer Freizeit, Ihren Fähigkeiten und Ihrem Budget passt.
7. Erwägen Sie die Verwendung von 360°-Ansichtsoptionen oder eines hochauflösenden Produktvideos.
Möchten Sie Ihrem perfekten Schokoladen-Ganache-Kuchen das Sahnehäubchen hinzufügen? Ermöglichen Sie Ihren Kunden eine 360-Grad-Ansicht Ihrer Produkte. Geben Sie ihnen eine vollständige virtuelle Ansicht, damit sie jeden Winkel Ihres Produkts sehen können. Wenn Sie dies nicht intern bewältigen können, können Sie ein Unternehmen beauftragen, das sich auf 360°-Produktfotografie spezialisiert hat. Natürlich, wenn Sie es sich leisten können.

Die Verwendung von Produktvideos oder GIFs kann auch Ihre Conversions steigern. Es hat sich gezeigt, dass das Hinzufügen eines Videos zu Ihrer Seite Ihren organischen Traffic von SERPs um 157 % steigern kann. Wenn Sie also die Ressourcen zur Verfügung haben, um Produktvideos und GIFs für Ihren Online-Shop zu erstellen, wird sich das langfristig für Sie mehr als auszahlen.
Sehen Sie sich an, wie dieser Delta-Verkäufer bei Amazon eine 360° -Ansicht seines Wasserhahns bietet. Es ermöglicht den Verbrauchern, jeden Blickwinkel des Produkts zu sehen und es sich bei ihrer eigenen Verwendung vorzustellen. So etwas erhöht garantiert die Conversions für Ihr Geschäft.

Quelle: Amazon
8. Optimieren Sie Ihre Thumbnails, um Upsells voranzutreiben
Miniaturbilder werden oft am Ende einer Seite angezeigt, viele gleichzeitig. Das Ziel dieser Thumbnails ist es, einen Upselling voranzutreiben. Ein Upsell ist ein Add-On, Upgrade oder zusätzliches Produkt, das Ihnen ein Verkäufer nach einem Erstkauf vorstellt. Es basiert auf Ihren anfänglichen Einkäufen, und die empfohlenen Artikel sind diejenigen, die Ihrer Wahl am ehesten entsprechen.
Sie sollten verwandte Produkte unbedingt unter oder über dem Warenkorb oder der Einkaufsseite anzeigen und Ihre Kunden dazu verleiten, darauf zu klicken. Wenn diese Miniaturbilder jedoch nicht geladen werden, verpassen Sie eine Menge potenzieller Geschäfte.
Nur weil sie winzig sind, sollten Sie Ihre Thumbnail-Bilder also nicht als weniger wichtig für die Rentabilität Ihres Unternehmens missachten. Sie müssen eine sehr kleine Dateigröße haben: idealerweise weniger als 70 KB.
Sie sind am besten als JPEG- oder GIF-Dateien. Verwenden Sie Pixlr, wenn Sie die Größe Ihrer Dateien ändern müssen. Und vergessen Sie nicht, Ihre Miniaturbilder zu benennen. Sie brauchen solide Namen und alternative Attribute, genau wie Ihre Produktbilder. Durch die Optimierung dieser Miniaturbilder können Sie die SEO verbessern und hoffentlich den Gewinn steigern, den Sie aus jeder Web-Conversion generieren.
Nachdem wir nun den kreativen Aspekt von E-Commerce-Produktbildern besprochen haben, lassen Sie uns in die technischen Details von Produktbildern für Ihre E-Commerce-Shops eintauchen.
Abmessungen und Auflösung
Die Abmessungen Ihres Produktbildes sollten ein perfektes Quadrat sein. Alle E-Commerce-Plattformen folgen diesem Format:
- Weniger als 100 KB
- Quadratische Bilder
Quadratische Bilder sind wichtig, da sie mit jeder Plattform funktionieren und sicherstellen, dass die Bilder auf allen Geräten gleich aussehen.
Die Auflösung Ihrer Produktbilder sollte idealerweise 1500 x 1500 betragen. Dadurch wird sichergestellt, dass die Auflösung auf allen Plattformen Ihrer Händler konsistent ist. Egal welche E-Commerce-Plattform sie verwenden, Ihre Produkte werden auf allen gleich angezeigt.
- Die ideale Größe wäre 1500 x 1500.
- Die Mindestgröße sollte 1080 x 1080 betragen
Bildhintergrund
Wenn Sie die Produktbilder Ihrer Marke mit einem einfachen, hellweißen Hintergrund haben, können Sie auf allen Plattformen Ihres Einzelhändlers konsistent bleiben. Die Hintergrundfarbe hilft dem Produkt, sich abzuheben. Wenn der Hintergrund eine knallige Farbe hat oder ein Muster aufweist, lenkt er Ihre Kunden ab und verleitet sie dazu, sich andere Produkte als Ihre anzusehen.
Dateigröße
Es gibt einen großen Unterschied zwischen „Bildgröße“ und „Dateigröße“. Normalerweise neigen die Leute dazu, sie zu verwechseln. Wenn wir von „Bildgröße“ sprechen, beziehen wir uns auf die Abmessungen eines Bildes, z. B. 1080 x 1080. Aber wenn wir von Dateigröße sprechen, beziehen wir uns auf den Speicherplatz, den das Bild auf Ihrem Server benötigt . Die Dateigröße kann sich direkt auf die Ladegeschwindigkeit Ihrer Seite auswirken.
Es kann die Leistung Ihrer Website beeinträchtigen oder beeinträchtigen, da jedes einzelne Bild bei jedem Besuch Ihrer Website heruntergeladen werden muss.
Ihr Ziel ist es, Ihre Bilder bei einer Größe von 1 bis 2 MB zu halten. Ein Bild kann große Abmessungen haben und dennoch 2 MB oder weniger groß sein. Je kleiner Ihre Bildgröße, desto schneller Ihre Ladegeschwindigkeiten, was eine niedrigere Absprungrate und zufriedenere Kunden bedeutet.
Bilddateiname
Wir wissen, dass es für die meisten von uns passt, einfach einen zufälligen Namen einzugeben, um unsere Bilder zu speichern. Dies kann sich jedoch nachteilig auf Ihre SEO auswirken. Sie müssen sicherstellen, dass Ihre Schlüsselwörter oder zumindest eine Variation davon in Ihrem Bilddateinamen enthalten sind, der beschreibend sein sollte.
Packen Sie keine Schlüsselwörter in den Bilddateinamen. Es sollte nur eine Variante eines Schlüsselworts enthalten sein, und Dateinamen sollten nicht zu lang werden. Stellen Sie sicher, dass der Dateiname lesbar ist. Bedeutung; Sie sollten in Ihrem Dateinamen Bindestriche oder Unterstriche zwischen den Wörtern verwenden, um sicherzustellen, dass die Suchmaschinen die einzelnen Wörter sehen. Lassen Sie keine Leerzeichen in Ihrem Dateinamen, da diese stattdessen als „%20“ angezeigt werden, wodurch der Dateiname möglicherweise unleserlich wird.
Bild URL
Für die Bild-URL gilt so ziemlich der gleiche Rat wie für den Bilddateinamen. Möglicherweise möchten Sie eine andere Variante Ihres Schlüsselworts verwenden als die, die Sie im Dateinamen verwendet haben, aber ansonsten sind die Ratschläge im Wesentlichen die gleichen.
Stellen Sie sicher, dass für Ihre Bild-URLs eine solide URL-Architektur vorhanden ist. Ein Standardordner wie /images/ ist in Ordnung, aber wenn Sie wirklich noch einen Schritt weiter gehen und den Suchmaschinen mehr Arbeit geben möchten, erstellen Sie Unterordner für verschiedene Arten von Bildern, wie zum Beispiel /images/pants/men's/ .
Eine bessere hierarchische Taxonomie für Ihre Bild-URLs kann den Suchmaschinen helfen, ein besseres semantisches Verständnis Ihrer Bilder zu erlangen, wodurch Sie relevantere Suchergebnisse liefern können.
Bild-Alt-Attribut
Das Alt-Attribut des Bildes sollte Ihr Schlüsselwort enthalten, aber in den meisten Fällen sollte es mehr enthalten. Denken Sie daran, dass viele SEO-Experten das Alt-Attribut zwar so behandeln, als wäre es eine Art Meta-Keyword-Tag, dies aber nicht der Fall ist.
Das Bild alt ist für Bildschirmlesegeräte für Sehbehinderte sowie als Ersatz für Ihr Bild in Browsern gedacht, die das Bild aus irgendeinem Grund nicht anzeigen können. Wenn Sie nicht möchten, dass Ihr Bild ALT als Ersatz für Ihr Bild angezeigt wird, müssen Sie Ihren Lesern zeigen, dass Sie etwas falsch machen.
Verwenden Sie das Bild-Alt als beschreibenden Ersatz für Ihr Produktbild, das Ihre Schlüsselwörter enthält, nicht als Abladeplatz für Schlüsselwörter.
Bilder komprimieren
Stellen Sie sicher, dass Sie Ihre Bilder komprimieren, um die Ladezeiten gering zu halten. Wenn Ihre Bilder nicht schnell genug geladen werden, verlangsamen sie Ihre Website, was Ihrer SEO schaden kann.
Während Google Thumbnails bereithält, werden die größeren Bilder von Ihrer Website geladen. Wenn Ihr Bild also zu lange braucht, um in Google-Bilder geladen zu werden, wird der Benutzer viel weniger darauf klicken, um mehr zu sehen. Das Problem dabei ist, dass Google selten doppelte Bilder in den Suchergebnissen anzeigt. Es wird sie oft indizieren, aber im Allgemeinen nicht anzeigen, da kein Benutzer mehr als eine Kopie desselben Bildes benötigt.
Die einzige Möglichkeit, dieses Problem zu umgehen, besteht natürlich darin, einzigartige E-Commerce-Produktbilder auf Ihren Produktseiten einzufügen. Dass dies nicht immer für jede Produktseite möglich ist, versteht sich von selbst, insbesondere bei größeren Sites. Darüber hinaus haben Sie abhängig von Ihren Vereinbarungen mit Produktherstellern möglicherweise nicht immer die Kontrolle darüber.
Dennoch lohnt es sich, einige einzigartige Bilder einzufügen, selbst wenn es sich nur um einige wenige Seiten mit hoher Leistung und hohem Potenzial handelt. Zusätzliche Punkte, wenn Sie den zusätzlichen Schritt unternehmen, um sicherzustellen, dass sich Ihr Bild von allem anderen unterscheidet, was in den Ergebnissen der Bildsuche sichtbar ist.
Wenn die Bildersuchergebnisse eines besser sind als die Kernsuchergebnisse, dann ist es dies: Benutzer sind oft bereit, viel tiefer zu graben als die erste „Seite“ (die eigentlich eine unendliche Schriftrolle ist) der Bildersuchergebnisse.
Verwenden Sie CDN, um die Geschwindigkeit der Bildbereitstellung zu erhöhen
Ein CDN (Content Delivery Network) ist ein Netzwerk von Servern, mit dem Sie die Geschwindigkeit der Bildbereitstellungszeit erhöhen können. Diese Server befinden sich auf der ganzen Welt, um Multimedia wie Videos/Bilder an andere Netzwerke zu liefern. CDN reduziert die Anzahl der Netzwerkpunkte zwischen dem Server und dem Benutzer. Daher wird es möglich, schnell die Inhalte bereitzustellen, die entscheidend sind, wenn Sie die Bilder oder verschiedene Arten von Multimedia-Inhalten laden möchten.
Fazit
Bilder haben das Potenzial, Ihre Online-Shops hervorzuheben und einen bleibenden Eindruck bei Ihren Kunden zu hinterlassen. Wenn Sie in der Lage sind, alle oben aufgeführten Punkte zusammenzuführen, werden Sie sicher einen gut aussehenden Online-Shop erstellen, der Benutzer konvertiert.
Erstellen Sie eine Bildstrategie für Ihre E-Commerce-Website und liefern Sie Ihren Benutzern die bestmöglichen Grafiken.
