[E-Commerce-Calls-to-Action] Was sie sind, welche Typen sie haben und wie sie optimiert werden können, um Ihren Umsatz zu steigern
Veröffentlicht: 2022-05-06Wenn Sie plötzlich gefragt werden, was Calls to Action (CTA) sind, wissen Sie vielleicht nicht, was Sie antworten sollen.
Eines ist jedoch sicher: Sie sind auf jeder Website, die Sie besuchen.
Calls-to-Action sind jene Elemente einer Website, die Benutzer auffordern, eine bestimmte Aktivität auszuführen.
Sie kommen normalerweise in Form von Schaltflächen oder Links.
Und sie sind tatsächlich ziemlich wichtig, ob Sie es glauben oder nicht.
Beispielsweise kann ein gut gestalteter CTA Sie dazu veranlasst haben, ein Produkt zu kaufen, bei dem Sie sich zunächst nicht sicher waren, ob Sie es kaufen möchten.
Glauben Sie es immer noch nicht?
Nun, lesen Sie weiter und überzeugen Sie sich selbst.
Wir werden es Ihnen sagen:
- Warum Handlungsaufforderungen für Ihren E-Commerce so wichtig sind.
- Die häufigsten Arten von CTAs für Online-Shops.
- Tipps, um sie zu optimieren und Ihren Umsatz zu steigern.
Sind Sie bereit? Auf geht's.
Inhaltsverzeichnis
- Was sind die verschiedenen Arten von Handlungsaufforderungen für den E-Commerce?
- „Was ist die große Sache an einem einfachen kleinen Knopf?“
- 5+1 Tipps, um das Beste aus Ihren CTAs herauszuholen (mit Beispielen)
- 1. Machen Sie sie sichtbar
- 2. Sein oder nicht sein … originell – das ist hier die Frage.
- 3. Ihr Haupt-CTA muss „above the fold“ sein
- 4. Organisieren Sie Ihre Handlungsaufforderungen hierarchisch (damit sich Ihre Kunden nicht überfordert fühlen)
- 5. Wichtige Informationen sollten zusammengestellt werden
- Extra: Nehmen Sie Anpassungen vor und verfolgen Sie die Ergebnisse
- CTAs sind auch an anderer Stelle notwendig
Was sind die verschiedenen Arten von Handlungsaufforderungen für den E-Commerce?
Wenn Ihnen die vorherige Definition nicht geholfen hat, sich mit dem Konzept vertraut zu machen, sehen Sie sich diese Beispiele an:
- In den Warenkorb legen.
- Kaufabwicklung abschließen.
- Mit dem Einkaufen fortfahren.
- Abonnieren Sie unseren Newsletter.
- Bewerten Sie dieses Produkt.
- Erfahren Sie mehr über diesen Artikel.
Ähnlich aussehend?
Diese Beispiele sind alles typische CTAs, die man in Online-Shops findet. Wir könnten weiter und weiter gehen, aber jetzt wissen Sie, wovon wir sprechen.
Auch wenn Sie sich jetzt vielleicht fragen…
„Was ist die große Sache an einem einfachen kleinen Knopf?“
Sagen wir es so – stellen Sie sich vor, Sie möchten einen Tennisschläger kaufen und beschließen, in ein Geschäft zu gehen, aber da das Geschäft ziemlich groß ist, wissen Sie nicht genau, wo Sie einen finden sollen.
Was würdest du tun?
Du würdest einen Assistenten fragen, richtig?
Sobald Sie Ihren Schläger haben, fragen Sie einen anderen Assistenten, wo die Kasse ist.
Und bevor Sie bezahlen, informiert Sie der Kassierer über ein 2-für-1-Angebot für Tennisbälle, falls Sie das Gesamtpaket wünschen.
Das Problem ist jedoch, dass Online-Shops keine Assistenten haben.
So kann niemand Ihren Kunden sagen „Fahren Sie hier entlang“, „So bezahlen Sie“ oder „Holen Sie sich das jetzt, weil es im Angebot ist“.
Und CTAs sind es in gewisser Weise, die diese Funktion erfüllen.
Die Calls-to-Action in Ihrem E‑Commerce sind wie Wegweiser, die Ihre Nutzer durch Ihren Shop leiten.
Wenn Sie sie also richtig verwenden, können Sie:
- Verbessern Sie die Benutzerfreundlichkeit Ihrer Website.
- Konversion steigern.
- Reduzieren Sie Ihre Absprungrate.
- Vermitteln Sie den Benutzern ein Gefühl der Dringlichkeit oder des Vertrauens, damit sie am Ende kaufen.
Aber wie kann man das alles machen?
Genau dorthin steuern wir.
5+1 Tipps, um das Beste aus Ihren CTAs herauszuholen (mit Beispielen)
Nun, da Sie sich darüber im Klaren sind, welchen Unterschied gut gestaltete CTAs in Bezug auf den Verkauf machen können, lassen Sie uns weitergehen, um zu sehen, wie sie optimiert werden können.
1. Machen Sie sie sichtbar
Das ist wichtig.
Das Letzte, was ein Kunde tun möchte, ist Zeit damit zu verbringen, Ihre Website zu durchsuchen, um die Schaltfläche „Kaufen“ zu finden, oder zu erraten, wie er sich in Ihre Mailingliste eintragen kann.
Handlungsaufforderungen müssen gut sichtbar sein.
Und dafür gibt es ein paar Tricks:
- Geben Sie ihnen eine kontrastierende Farbe: Unsere Sicht hängt stark von Tonunterschieden ab, was bedeutet, dass Ihr Aufruf zum Handeln leichter zu erkennen ist, wenn Sie ihm beispielsweise eine dunkle Farbe geben, die sich vom weißen Hintergrund abhebt.
- Machen Sie es „anklickbar“: Sie müssen gesehen haben, wie einige Schaltflächen einen 3D-Effekt haben und auf vielen Websites aus dem Bildschirm „herauszustehen“ scheinen.
- Vergrößern Sie sie: Scheuen Sie sich nicht, Ihre Knöpfe merklich groß zu machen. Sie müssen auffallen (außerdem sind kleine CTAs schwer anzuklicken, wenn Sie auf Ihrem Handy einkaufen).
- Verwenden Sie Leerzeichen: Im Allgemeinen fallen Handlungsaufforderungen besser auf, wenn sie von nichts umgeben sind.
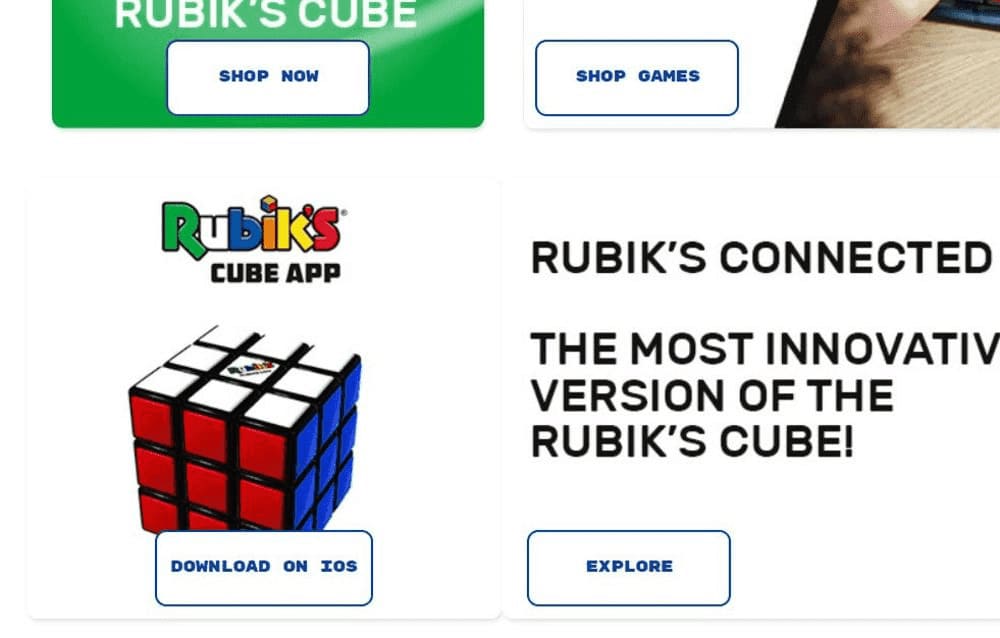
Schauen Sie sich zum Beispiel das einfache (aber effektive) CTA-Design an, das sie bei Rubiks, einem unserer Kunden, verwenden:

2. Sein oder nicht sein … originell – das ist hier die Frage.
Und einfach ist es auch nicht.
Wie Sie bestimmt schon bemerkt haben, spielt Kreativität bei den Handlungsaufforderungen mancher Websites eine große Rolle.
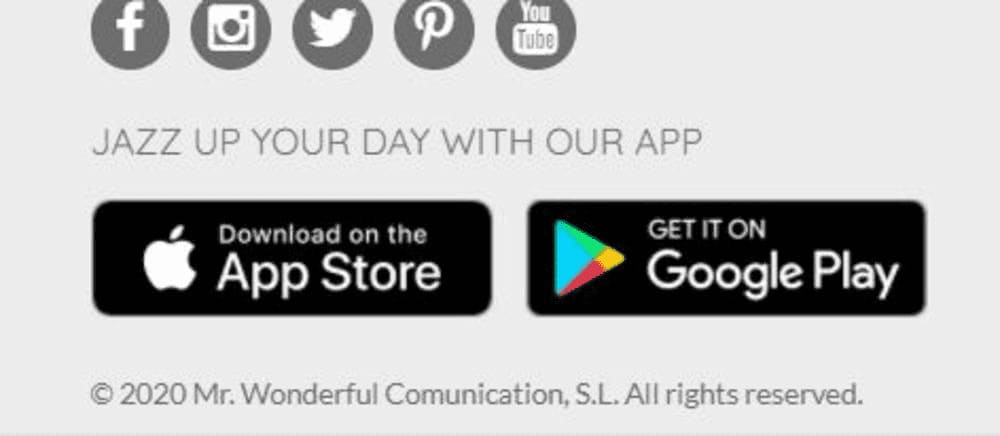
Das ist der Fall von Mr. Wonderful.

In der Fußzeile ihrer Website ermutigen sie Sie, ihre Telefon-App herunterzuladen, aber anstatt das typische „Laden Sie unsere App herunter“ zu verwenden, geben sie ihr eine persönliche Note, die zu ihrem Markenimage passt.
Ätzen Sie dieses in Ihr dauerhaftes Gedächtnis:
Calls-to-Action müssen nicht originell, sondern immer leicht verständlich sein und klar angeben, was passieren wird.

Es macht keinen Sinn, eine lustige und einprägsame Botschaft zu haben, wenn sich die Leser nach dem Lesen fragen: „Richtig, aber was passiert, wenn ich hier klicke? Wurde das Produkt in den Warenkorb gelegt? Kaufe ich es gleich?“
Sie werden dies noch einmal deutlich auf der Website von Mr. Wonderful sehen.

Für die wichtigsten CTAs wie „In den Warenkorb“ verwenden sie denselben Text wie jeder andere Online-Shop.
Vorhersehbarkeit lohnt sich manchmal.
3. Ihr Haupt-CTA muss „ above the fold “ sein
Die meisten Seiten Ihrer Website enthalten mindestens einen Call-to-Action.
Beispielsweise der „Kaufen“-Button auf Produktkarten oder eine Einladung zur Nutzung eines Angebots auf Ihrer Homepage.
Wie dem auch sei, dieser CTA sollte immer „above the fold“ platziert werden, d. h. im oberen Bereich der Seite, damit Benutzer ihn sehen, sobald die Seite geladen wird, ohne überhaupt nach unten scrollen zu müssen.
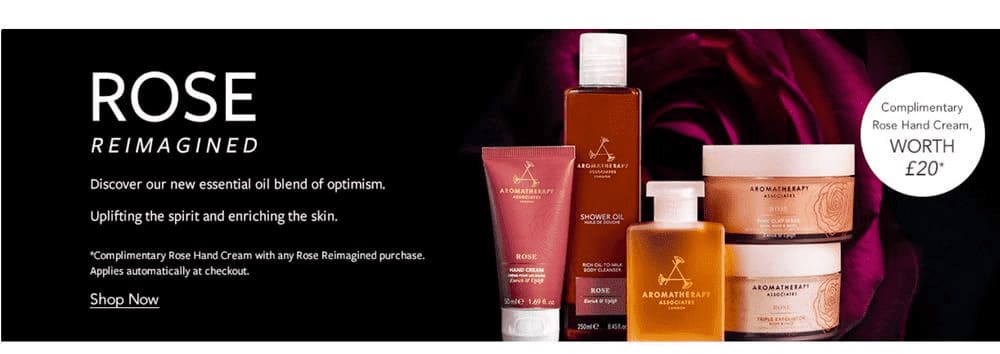
Das sehen Sie zum Beispiel direkt nach der Landung auf der Homepage von Rose.

Sie enthalten einen „Jetzt kaufen“-CTA, um Sie über ein aktives Angebot zu informieren.
Und wenn Sie genau hinsehen, werden Sie feststellen, dass dies für fast jeden Online-Shop gilt.
4. Organisieren Sie Ihre Handlungsaufforderungen hierarchisch (damit sich Ihre Kunden nicht überfordert fühlen)
Kann ich viele verschiedene CTAs auf derselben Webseite platzieren?
Nun, Sie können, aber Sie müssen sie in einer geordneten Weise anzeigen.
Wenn Sie sie alle nahe beieinander platzieren, kann dies Ihre Benutzer verwirren und sie wissen nicht, wo sie klicken sollen (was sich negativ auf die Benutzerfreundlichkeit Ihrer Website auswirkt).
Um auf das vorherige Beispiel des physischen Ladens zurückzukommen: Es ist, als ob drei verschiedene Assistenten gleichzeitig zu Ihnen kämen und mit Ihnen sprachen. Sie wären überwältigt und noch mehr verwirrt.
Aber alles ist klarer mit einem visuellen Beispiel.

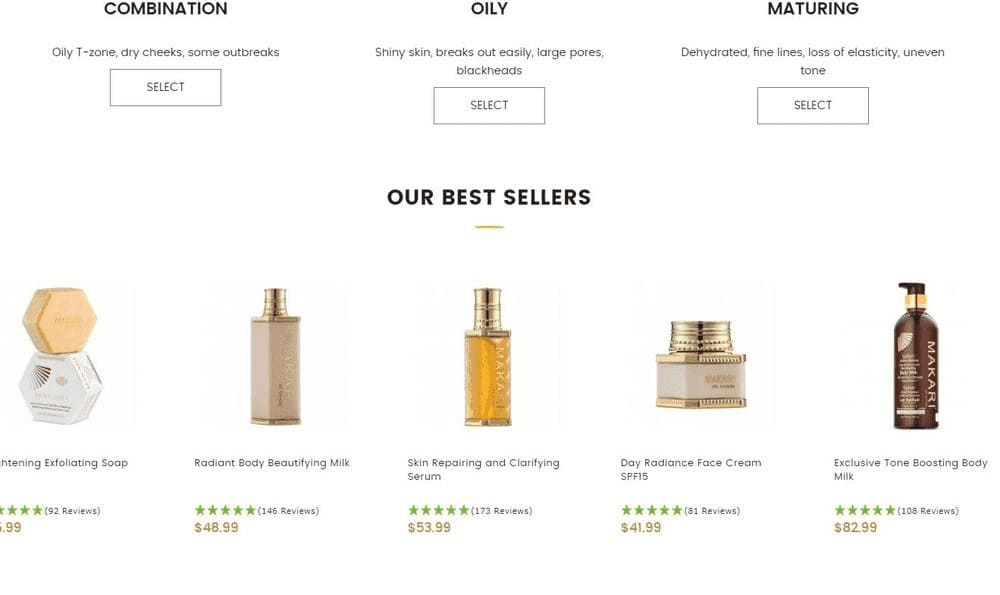
Dies ist Makaris Homepage. Sie haben allein auf dieser Seite mehr als fünfzehn CTAs (einschließlich der Schaltfläche „Abonnieren“).
Aber sie haben sie hierarchisch wie folgt organisiert:
- Das wichtigste ist ein Banner, das die aktiven Angebote anzeigt.
- Direkt darunter befindet sich ein Abschnitt, in dem Sie je nach Hauttyp die besten Produkte für Sie sehen können.
- Dann gibt es einen Abschnitt mit vorgestellten Artikeln und jeder von ihnen enthält einen CTA, der zu ihrer jeweiligen Produktkarte führt.
- Ganz am Ende, in kleinerer Schrift, befindet sich das Kästchen, in dem Sie den Newsletter abonnieren können.
Auf diese Weise können Benutzer den wichtigsten CTA (das Banner) von den sekundären unterscheiden, da sie in verschiedenen Abschnitten an verschiedenen Stellen der Seite platziert werden, was es Ihnen erleichtert, zu entscheiden, wo Sie klicken sollen.
5. Wichtige Informationen sollten zusammengestellt werden
Der Text, der Ihre Handlungsaufforderungen umgibt, kann dazu dienen, das Vertrauen Ihrer Benutzer zu stärken.
Sie könnten diese Informationen beispielsweise über der Schaltfläche „Kaufen“ hinzufügen:
- Garantieinfo
- Vorraussichtliches Ankunftsdatum
- Ein kostenloses Versandangebot
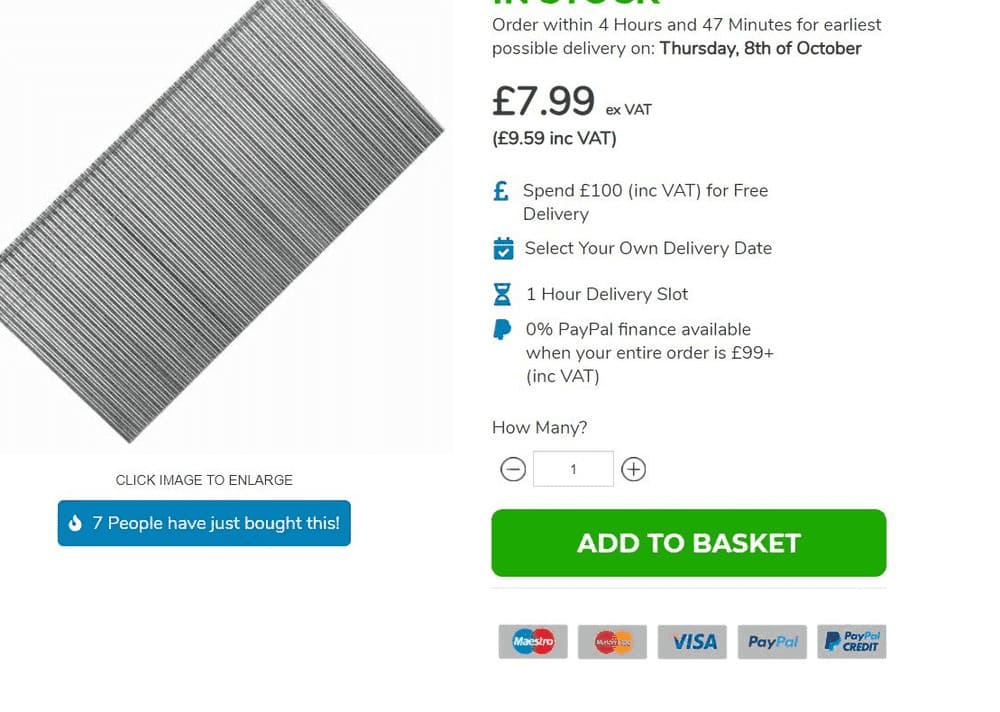
Sehen Sie sich an, was sie bei ITS, einem weiteren Kunden von uns, gemacht haben.

Jede Produktkarte hat eine grüne (große und auffällige) Handlungsaufforderung: die Schaltfläche „In den Warenkorb“. Und neben diesen Schaltflächen sagen sie Ihnen:
- Verschiedene Lieferoptionen
- Akzeptierte Zahlungsmethoden
- Wie viele Personen haben das Produkt kürzlich gekauft (als sozialer Beweis)
- Wie lange dauert es, bis ich bei Ihnen bin, wenn Sie vor dem X-Zeitpunkt bestellen?
- Der Mindestbestellwert für kostenlosen Versand
Eine weitere Möglichkeit besteht darin, die Knappheit mit Nachrichten wie „Nur noch X Artikel auf Lager“ zu Ihren Gunsten zu nutzen (wir haben einen ganzen Beitrag darüber, wie Sie diesen mentalen Auslöser verwenden können).
Extra: Nehmen Sie Anpassungen vor und verfolgen Sie die Ergebnisse
Ein letzter Tipp.
Sie haben bereits gesehen, wie wichtig es ist, Ihre Calls-to-Action richtig einzurichten und wie Sie dies tun.
Aber das ist nicht die Ziellinie.
Sobald Sie das grundlegende Design für Ihre Handlungsaufforderungen erstellt haben, führen Sie A/B-Tests durch, um verschiedene Versionen auszuprobieren und herauszufinden, welche am besten funktionieren.
Hier sind ein paar Ideen für kleine Variationen:
- Verwenden Sie verschiedene Farben.
- Probieren Sie verschiedene Textversionen aus.
- Ändern Sie den Wortlaut leicht (anstelle von „In den Warenkorb“, versuchen Sie es mit „In meinen Warenkorb“).
- Verwenden Sie die erste Person für den Text („Ja, ich möchte diese Anleitung herunterladen“).
- Ändern Sie den Text, der den CTA umgibt (versuchen Sie, Details über die Garantie, Versanddetails oder die Knappheit des Produkts hinzuzufügen).
Ob Sie es glauben oder nicht, nur eine dieser kleinen Anpassungen kann einen großen Einfluss auf Ihre Conversion-Rate haben.
CTAs sind auch an anderer Stelle notwendig
Sie haben es erraten – in den Suchergebnissen Ihres Online-Shops.
Das geht aber nur mit einer intelligenten Suchmaschine wie Doofinder, die es erlaubt, Werbebanner und angebotene Produkte in die Ergebnisse einzubinden.
Dies ist etwas, das laut unseren Kunden dazu beiträgt, den Umsatz (sehr) zu steigern.
Wenn Sie sich selbst davon überzeugen möchten, können Sie Doofinder herunterladen und 30 Tage lang kostenlos auf Ihrer Website verwenden.
Probieren Sie es aus (achten Sie darauf, diese Tipps in die Praxis umzusetzen) und Sie werden es uns danken, wenn Sie sehen, wie stark Ihre Verkäufe in nur einem Monat gestiegen sind.
