Helfen oder schaden Sticky Menus Conversions? (Best Practices für 2021)
Veröffentlicht: 2020-07-15
Ihre Navigationsleiste ist eine der wichtigsten Komponenten der Benutzererfahrung auf Ihrer Website. Was absolut sinnvoll ist, da es sich um eine Roadmap handelt, der Ihre Besucher folgen. Ohne sie können sie sich verloren fühlen und haben keine Möglichkeit, Ihre Website ohne Anstrengung zu durchqueren.
Kunden mögen keine Reibung, sie wollen einfach. Selbst kleinere Komponenten wie die Navigationsmenüs können große Auswirkungen auf die Benutzererfahrung und die Conversion-Raten der Website insgesamt haben.
Es ist also keine Überraschung, dass weiterhin Debatten über die beste Art von Menü für Ihre Website und die Gebote und Verbote geführt werden.
In diesem Artikel werden wir überprüfen, ob Sticky Menus besser als herkömmliche sind, um eine bessere Conversion auf Ihrer Website zu erzielen. Wir werden uns ansehen:
- Was ist Sticky-Menünavigation?
- Warum Navigationsmenüs wichtige Komponenten für die Conversion sind.
- So erhalten Sie unterstützende Daten, die am besten funktionieren.
Beginnen wir mit der Definition einiger Schlüsselbegriffe …
Ihr Navigationsmenü – Eine Karte für Ihre Besucher
Selbst die technisch unerfahrenste Person versteht, was ein Navigationsmenü ist. Auch wenn sie die technische Definition nicht herausplatzen können, haben sie zumindest praktische Erfahrung in der Interaktion mit ihnen, während sie im Internet surfen.
Techterms.com definiert Navigationsleisten als
„Eine Navigationsleiste ist ein Element der Benutzeroberfläche innerhalb einer Webseite, das Links zu anderen Abschnitten der Website enthält. In den meisten Fällen ist die Navigationsleiste Teil der Hauptvorlage der Website, was bedeutet, dass sie auf den meisten, wenn nicht allen Seiten der Website angezeigt wird.“
Die Definition weist auf die wichtige Rolle von Menüs auf einer Website hin, heißt es:
„Die Navigationsleiste ist ein wichtiges Element des Designs einer Website, da sie es den Benutzern ermöglicht, schnell jeden Abschnitt innerhalb der Website zu besuchen. Wenn Sie jemals eine Website ohne Navigationsleiste besucht haben, haben Sie vielleicht festgestellt, dass es schwierig ist, die gewünschte Seite zu finden.“
Was ist also die Sticky-Menünavigation? Ein Sticky-Menü ist ein spezielles Navigationsmenü, das ähnliche Funktionen wie ein festes Navigationsmenü bietet, aber mehr. Clicktales beschreibt klebrige Menüs als:
„Sticky-Navigation ist ein Begriff, der verwendet wird, um ein festes Navigationsmenü auf einer Webseite zu beschreiben, das sichtbar und an derselben Position bleibt, wenn der Benutzer nach unten scrollt und sich auf einer Website bewegt.“
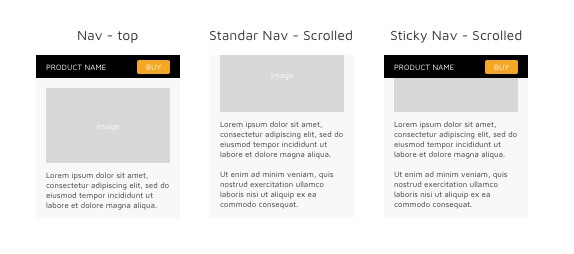
Bei Convert verwenden wir ein Sticky Menu. Hier ist ein Beispiel, wie es aussieht:
(Beachten Sie, dass die Navigationsleiste IMMER sichtbar ist, auch wenn der Benutzer scrollt)
Was sagen Optimierer zu Sticky Menus?
Mehrere Studien bringen schlechte Navigationsmenüs mit schlechten Website-Erfahrungen in Verbindung.
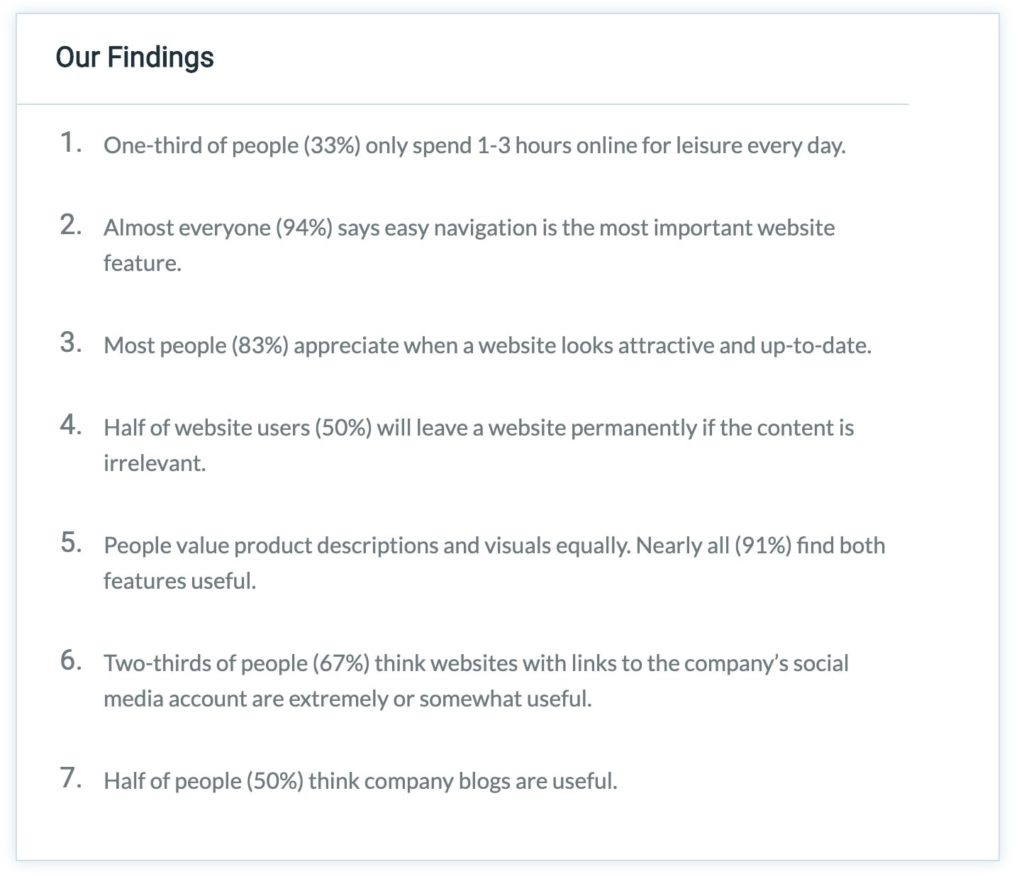
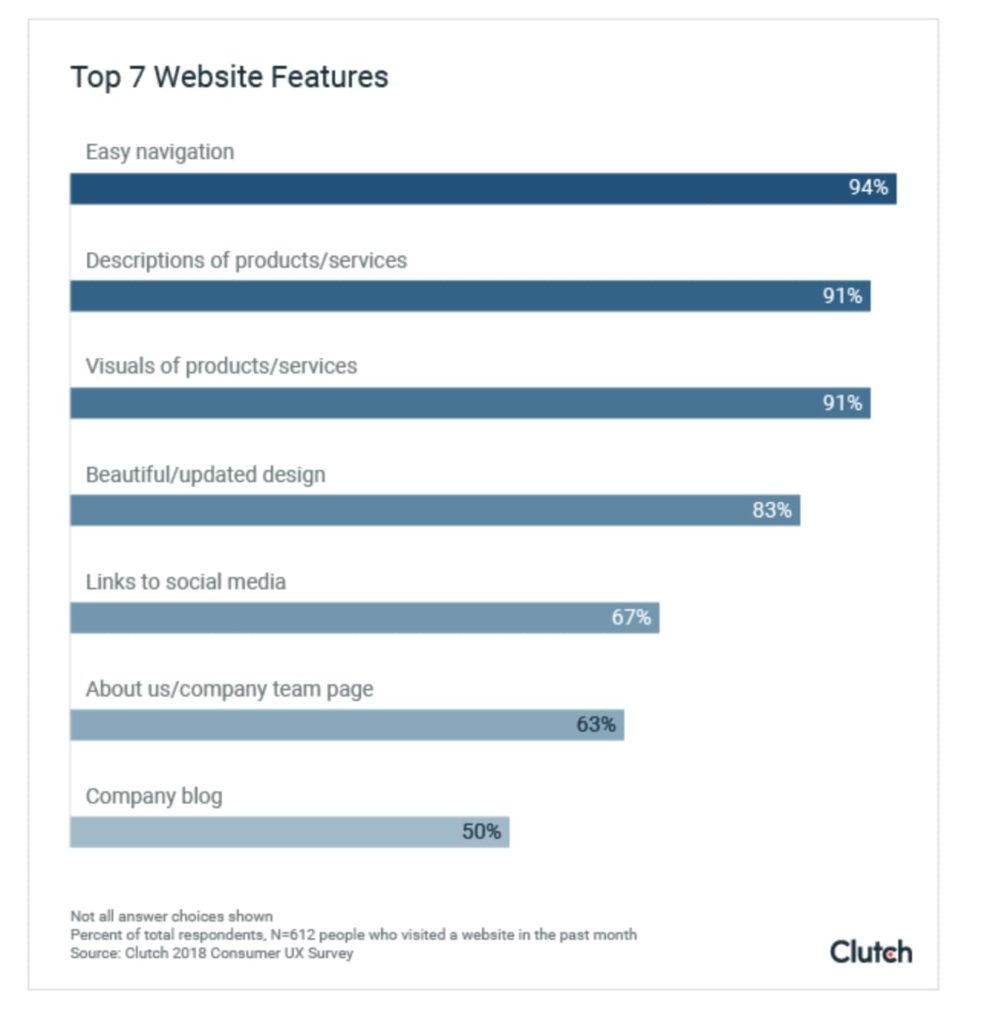
Im Jahr 2018 befragte Clutch 612 Personen, um herauszufinden, welche Website-Funktionen für einen Besucher ein Muss sind, um ein angenehmes Benutzererlebnis zu haben. Die folgende Grafik hebt ihre Ergebnisse hervor:

Noch wichtiger ist, dass 94 % der Nutzer „Einfache Navigation“ als das wichtigste „Must-Have“-Feature auf einer Website bezeichneten.

Leider sagen uns diese Daten nicht, welche Art von Speisekarte die Besucher bevorzugen.
Wenn Sie Optimierer oder digitale Vermarkter fragen, wird jeder von ihnen eine andere Meinung darüber haben, welcher Stil der Navigationsleiste am besten funktioniert, ob klebrige Menüs, traditionell oder etwas Außergewöhnliches.
Einige Verweigerer finden klebrige Menüs lästig und glauben, dass sie die Leute dazu anregen, von der Seite, auf der sie sich gerade befinden, wegzuklicken, um zu anderen Bereichen der Website zu gelangen – und den sorgfältig gestalteten Trichter der Website zu vermeiden.
Sean Nguyen, Direktor bei Internet Advisor, hat eine vehemente Abneigung gegen klebrige Menüs. Er fragt: „Warum würdest du so viel unnötige Masse hinzufügen?“ Aus diesem Grund verwenden sie auf ihrer Website keine klebrigen Menüs. Er sagt:
„Unsere Website verwendet keine klebrigen Menüs, weil ich es als sehr störend empfinde. Ich möchte nicht, dass mir etwas folgt, während ich scrolle, es fügt der Seite unnötige Masse hinzu.
Eine Seite ist aus einem bestimmten Grund so strukturiert, und es gibt eine Reihenfolge für die vorgestellten Inhalte. Die Logik hinter dieser Struktur reicht aus, um den Verkehr zu steigern und Conversions zu stimulieren. Es ist nicht erforderlich, dem Benutzer buchstäblich auf der Website zu folgen und ihm Optionen aufzuzeigen.
Ich persönlich ärgere mich und klicke weg, wenn das passiert. Ich bevorzuge überwiegend traditionelle Menüs. Ich denke, solange Sie darüber nachdenken, was Sie wo anbieten, brauchen Sie kein klebriges Menü.
Ein klebriges Menü ist schwer, klobig und unnötig. Eine traditionelle Speisekarte ist schlanker und sieht professioneller aus.“
Befürworter von klebrigen Menüs sind genauso unnachgiebig in Bezug auf ihre Position und sagen, dass klebrige Menüs Ihren CTA im Vordergrund halten, unabhängig davon, wo sich Ihr Besucher auf einer Seite bewegt.
Wie bei allen CRO-Taktiken und -Strategien ist die Debatte über die Navigationsleiste subjektiv. Milosz Krasinski, Geschäftsführer von Chilli Fruit Web Consulting, teilte seine Meinung zu klebrigen Menüs:
„Die kurze Antwort lautet: Sticky Menus helfen bei der Conversion. Wieso den? Online-Nutzer sind ungeduldig. Ich meine wirklich ungeduldig. In vielen Fällen bedeutet dies, dass eine einfache Aktion wie das Zurückscrollen zum Anfang einer Seite (innerhalb von Sekunden) zu einem Ärgernis wird, das dazu führen kann, dass der Benutzer von Ihrer Website wegnavigiert.
Krasinski untermauert diese Meinung mit einigen Daten:
Sticky-Menüs sind 22 % schneller zu navigieren und fördern die Konversion durch Bequemlichkeit. Zum Beispiel haben Sie viele Inhalte auf Ihrer Website, die Benutzer vielleicht lesen möchten, bevor sie einem CTA folgen.
Ein Sticky-Menü bedeutet, dass der Benutzer weiß, dass er oder sie mit nur einem Klick auf eine Schaltfläche zur Startseite oder Kontaktseite zurückkehren kann, anstatt diese quälenden Sekunden damit zu verbringen, den Weg zurück zu navigieren.
Sticky-Menüs sind besonders hilfreich für E-Commerce-Websites, die einen „schwebenden“ CTA verwenden können, um die Konversion zu fördern, wo immer sich der Benutzer auf der Website befindet.“
Wie bestimmen Sie bei all diesen Meinungen, wann ein Sticky Menu das Design der Wahl ist?
Wann ein klebriges Menü eine gute Idee ist
Nehmen wir an, Sie haben eine superlange scrollende Zielseite entworfen.
Und Ihr CTA fordert Besucher auf, einen Anruf zu tätigen.
Wäre es nun eine wunderbare Idee, Ihren Benutzern eine feste Kopfzeile mit einem großen CTA – „Click to Call“-Button – zu zeigen, wenn sie nach unten scrollen, um alle von Ihnen geposteten Inhalte zu lesen?
Ihr großer und glänzender Call-to-Action-Button – der prominent in Ihrem Sticky-Menü ganz oben auf Ihrer Website angezeigt wird – ist nicht zu übersehen, wenn er die Seite hinunterschwebt und Ihren Benutzern folgt, während sie durch Ihre Langform-Seite scrollen.
In dem Moment, in dem Ihr Lead entscheidet, dass er Sie kontaktieren möchte, hat er Ihren einprägsamen „Anruf“-Button direkt im Blick. Mit einer so fokussierten, klebrigen Menüleiste sind Ihre Leads nur einen Klick oder Fingertipp davon entfernt, ein Verkaufsgespräch mit Ihnen zu beginnen.

Ein Sticky-Menü in Aktion (beachten Sie, dass die Navigationsleiste IMMER sichtbar ist, selbst wenn der Benutzer scrollt)
Sticky-Menüs eignen sich hervorragend für Homepages. Sie können Ihre Benutzer dazu anregen, durch Ihre gesamte Seite zu scrollen. Tatsächlich gibt es Fälle von Websites, die viel mehr Engagement auf ihren Langform-Homepages verzeichneten, nachdem sie ihr reguläres oberes Navigationsmenü durch ein Sticky-Menü ersetzt hatten.
E-Commerce-Websites lieben auch klebrige Menüs, weil sie einen CTA wie „In den Warenkorb“ an prominenter Stelle platzieren können.
Christopher Prasad, Marketing Manager bei JookSMS, wiederholt dies, er sagt:
„Mit Hilfe eines Sticky-Menüs können Sie frei auf der Website navigieren, ohne Ihre Seite zu verlieren. Die meisten E-Commerce-Websites verwenden diese Elemente jetzt, um dem Kunden eine reibungslosere und einfachere Möglichkeit zu bieten, durch relevante Daten und Informationen zu navigieren.
Die Verwendung von Sticky Menus ermöglicht es den Leuten auch, sich mehr mit dem Inhalt der Seiten zu beschäftigen. Dies kann dann dazu beitragen, die Gesamtkonversionsrate zu erhöhen, da sie mit dem Menü, das ihnen auf der Seite folgt, ihre Transaktionen viel einfacher abschließen können, was die meisten Menschen wünschen: einen schnellen und einfachen Prozess.“
Kurz gesagt: Sticky-Menüs können nützlich sein, je nachdem, wie Sie sie verwenden.
Woher wissen Sie, welche Art von NavMenu Sie am besten verwenden können?
Das Mantra von Convert lautet: „Rate nicht, teste.“ Daten ersetzen immer Vermutungen oder reine Meinungen.
Während die Benutzererfahrung sowohl qualitativ als auch quantitativ ist, kann die numerische Analyse einen schnellen Einblick in die Konversionsraten geben und Hinweise auf die Richtung geben, in die Sie Ihre Optimierungsstrategien einschlagen sollten.
Die Daten können schnell die Frage beantworten: „Was ist unser nächster bester Schritt in Richtung unseres gewünschten Ergebnisses?“ Und Testen und Experimentieren ist der einzige Weg, um zu wissen, was besser konvertiert. Ein einfacher A/B-Test, der verschiedene Navigationsleisten testet, liefert Ihnen Daten, die es Ihnen ermöglichen, fundierte Entscheidungen zu treffen.
Jeff Moriaty, Marketing Manager bei Moriarty's Gem Art, teilt die Macht des Testens:
„Wir haben einige Tests auf unserer Website durchgeführt, darunter auch die Speisekarte. Beim Sticky-Menü war der Hauptbereich, in dem wir einen Leistungsschub sahen, unsere Absprungraten und die pro Sitzung aufgerufenen Seiten. Unsere Absprungraten sind tatsächlich zurückgegangen und wir sind von durchschnittlich 1,5 Seiten pro Sitzung auf über 3 Seiten gestiegen. Dies galt insbesondere für mobile Besucher, von denen 70 % unseres Traffics stammen.
Wir haben einen A/B-Test über zwei Monate durchgeführt, um zu diesen Ergebnissen zu kommen. Seit diesen Erkenntnissen „hängen“ wir an dem Sticky-Menü für alle Besucher der Website und planen nicht, es wieder zu ändern. Ein Tipp. Stellen Sie sicher, dass Sie keine Sonderangebote oder Kopfleisten haben, die von einem klebrigen Menü betroffen sein könnten. Das war der Fehler, den wir zuerst gefunden haben, und unser Entwickler musste eine Problemumgehung implementieren.“
Bei Convert schlagen wir Unternehmen niemals vor, etwas auf ihrer Website zu implementieren oder eine Taktik auszuprobieren, weil es im Trend liegt. Sie verschwenden wertvolle Ressourcen und erhalten weniger Rendite für Ihr Testprogramm. Es wird eher den Launen eines Trends unterliegen als einer proaktiven datengesteuerten Planung.
Sie können Ihre Website nur ändern, indem Sie die Verbesserungs- oder Optimierungsmöglichkeiten analysieren, die Ihre Daten hervorheben.
Sandra Hurley, Operations Manager von Hayden Girls, bestätigt die Kraft datenbasierter Erkenntnisse. Daten von ihrer Website lassen sie wissen, dass „Benutzer nicht alle zwei Minuten zum Anfang der Seite scrollen wollen“. Die Daten zeigten Folgendes:
„Unseren Daten zufolge tragen Sticky-Menüs absolut dazu bei, die Konversionsraten zu steigern, da sie viel einfacher und bequemer zu navigieren sind.
Vor dem Launch unserer Website haben wir mehrere Iterationen durchlaufen und testen lassen. 85 % der Nutzer stimmten zu, dass es ein großer Aufwand war, nach oben zu scrollen, um auf das Menü zugreifen und die Produktkategorien wechseln zu können, und sie davon abhielt, das Einkaufserlebnis fortzusetzen.
Die auf unserer Website verbrachte Gesamtzeit war kürzer als die Version der Website mit klebrigen Menüs. Als die Benutzer die Website mit dem Sticky-Menü ausprobierten, verbrachten sie nicht nur länger auf der Website, sondern sie durchsuchten auch mehr Kategorien und kauften mehr Produkte. Da das Menü immer sichtbar ist, ist es leichter zugänglich und bequemer.“
Wenn Sie sich also entscheiden, den Stil Ihrer Navigationsleiste zu ändern, verwenden Sie Tools wie Google Analytics, um Daten zu sammeln (z. B. Konversionsraten, Scrolltiefen usw.) und Testplattformen wie Convert Experiences, um Vorher-Nachher-Daten zu testen und auszuwerten, um Daten zu entdecken was Ihre Benutzer bevorzugen.
Wenn Sie nicht sicher sind, wo Sie anfangen sollen, lassen Sie sich von einer Liste mit Testideen aus Relevant Insights inspirieren.
Tipps für die Menüerstellung bei Fixes?
Es ist einfach, in einer „Entweder-Oder“-Welt zu leben. Aber wenn Sie darüber nachdenken, das ideale Navigationsmenü zu erstellen, möchten Sie die klassische UX-Balance zwischen Ästhetik und Funktionalität finden.
Maciej Fita, Marketing Manager bei Brandignity, schlägt vor, „über die typische Navigationsstruktur hinauszudenken“. Er sagt,
„Wenn Ihre primäre Aktion ein Lead-Formular ist, sollte Ihr Sticky-Menü immer einen CTA für eine Conversion enthalten. Wenn es sich um eine kostenlose Demo handelt, sollte dieser kostenlose Demo-CTA die Website des Besuchers niemals verlassen.“
Fita schlägt auch vor, sich von der Rationalisierung moderner Menüs im Hamburger-Stil fernzuhalten.
„Sie sehen vielleicht protzig aus, aber sie können Leads und Konversionen wirklich verringern.“
Das Optimierungstool CrazyEgg gibt 9 Tipps zum Erstellen von konvertierungsunterstützenden Navigationsleisten, darunter: Rationalisierung, deutliche Darstellung von Hypertext, Beibehaltung Ihrer Navigationsleiste an einem standardmäßigen Ort und Sicherstellung, dass das Menü Ihre geschäftlichen Prioritäten widerspiegelt.
Orbit Media hat über 1000 Websites entworfen, sie wissen ein oder zwei Dinge über gutes Design von Navigationsmenüs. Das folgende Video teilt, was sie gelernt haben, und bietet Tipps zur Verwendung von Google Analytics oder einem ähnlichen Tool zur Verbesserung der Website-Navigation.
Unabhängig davon, welches spezifische Menü Sie auswählen, möchten Sie die besten Designpraktiken implementieren, um eine hohe Konversion und großartige UX sicherzustellen. Im Folgenden finden Sie einige Tipps für statische Menüs und Sticky-Menüs.
Best Practices für Sticky-Menüs
Logan Adams, Gründer von DC Marketing Digital Hour, gab die folgenden Tipps zur Verwendung von Sticky-Menüs:
„Das Wichtigste beim Einrichten Ihrer Sticky-Menüs ist, je nach Gerät die Reaktionsfähigkeit und den geeigneten Call-to-Action für das Menü zu berücksichtigen.
Stellen Sie sicher, dass Sie eine Hintergrundfarbe wählen, die sich von allen Hero-Bildern oder Seitenhintergründen auf der gesamten Website unterscheidet.
Testen Sie Ihr Sticky-Menü auf vielen Geräten … Wenn Sie nicht viele verschiedene Geräte zur Hand haben, können Sie die Entwicklertools in Ihrem Webbrowser als schnelle Testlösung verwenden.“
Auf die Frage, ob es eine bessere Alternative zu Sticky Menus gäbe, die bessere UX- und Conversion-Raten bieten, antwortete Logan wie folgt:
„In einer perfekten Welt hätten Sie „Sticky“-Calls-to-Action, die es einem Benutzer ermöglichen, immer den nächsten möglichen Schritt in einem Trichter bereit zu haben. Diese sind kostspielig in der Entwicklung und erfordern eine ständige Wartung, um sich anzupassen, wenn sich die Trichter ändern und die Führung neue Strategien wünscht. Daher ist ein klebriges Menü eine gute Lösung für ein komplexes Problem.“
Jane Kovalkova, Chief Marketing Officer bei Chanty, schlägt vor:
„…nutzen Sie ein Sticky Menu nur, wenn Sie eine längere Zielseite haben und wenn die Tabs im Sticky Menu den Besucher nicht von der Konvertierung abhalten. Mit anderen Worten, das Sticky-Menü muss Schaltflächen haben, die zu Ihren Hauptprodukt-/Dienstleistungsseiten führen.“
Best Practices für feste Menüs
Logan von DC Marketing Digital Hour bot auch Vorschläge zur Erstellung der besten festen Menüs:
Verwenden Sie niemals mehr als zwei Unterlisten. Wenn ein Unternehmen verlangt, so viele verknüpfte Listen in ein festes Menü aufzunehmen, müssen Sie sich mit ihnen zusammensetzen und besprechen, welche Seiten in ein festes Menü aufgenommen werden sollten und zu welchen von der Seite selbst aus navigiert werden kann.
Erwägen Sie auch, wichtige Links aus dem festen Menü in die Fußzeile aufzunehmen, damit Benutzer nicht nach oben scrollen müssen, um sie zu finden.
Also, welche Art von Menü werden Sie wählen?
Unabhängig davon, welche Art von Navigationsmenü Sie wählen, installieren Sie unbedingt CRO-Tools zur Erforschung des Benutzerverhaltens auf Ihrer Website, um zu verstehen, wie sich Ihre Benutzer verhalten. Wenn Sie Bildschirmaufzeichnungen sehen, bei denen Benutzer ganz nach oben scrollen müssen, um auf Ihre Navigationsleiste zuzugreifen, sollten Sie die Verwendung eines Sticky-Menüs in Betracht ziehen, um Ihre Benutzererfahrung zu verbessern.

Originalinhalt erstellt von Arian Azcua.

