So beschleunigen Sie WordPress, indem Sie ungenutzte Plugins auf Seiten und Beiträgen deaktivieren
Veröffentlicht: 2022-02-24Ich versuche immer, WordPress zu beschleunigen, vorzugsweise auf eine Weise, die auch billig ist und keine Codierung erfordert.
In dieser einfachen Anleitung zeige ich Ihnen, wie ich perfmatters (24,95 $ für eine Einzelplatzlizenz), ein leichtgewichtiges WordPress-Performance-Plugin , verwende, um ungenutzte Plugins auf Seiten und Beiträgen zu deaktivieren, um die Ladezeit von Seiten erheblich zu beschleunigen .
Ich zeige Ihnen meine Seitenladegeschwindigkeiten vor und nach dem Einrichten von Perfmatters, damit Sie sehen können, wie stark sich meine Geschwindigkeit verbessert.
Lasst uns anfangen.
Inhaltsverzeichnis
Warum WordPress-Plugins Ihre Website verlangsamen
Nicht alle WordPress-Plugins werden gleich erstellt, aber selbst das am besten codierte Plugin verlängert die Ladezeit Ihrer Website. Und hier ist der beängstigende Teil, Plugins werden auf jeder einzelnen Seite der Website geladen, auch wenn Sie ihre Funktionalität auf dieser Seite nicht verwenden !
Ein typisches Beispiel: ein Kontaktformular-Plugin wie Contact Form 7. Sie werden es wahrscheinlich nur auf Ihrer Seite „Kontakt“ verwenden, aber es wird trotzdem auf allen anderen Seiten geladen, wodurch unnötige Kilobyte zur Seitengröße hinzugefügt und sie verlangsamt werden.
Während das vollständige Entfernen von Plugins das Problem löst, möchten Sie wahrscheinlich immer noch einige verwenden, um Ihrer Website Funktionen hinzuzufügen. Die Lösung? Verwenden Sie einen Skriptmanager, um zu steuern, welche Plugins auf jedem Beitrag und jeder Seite geladen werden.
Was ist Perfmatters?
Ich habe Perfmatters schon früher überprüft, aber zusammenfassend: Es ist ein sehr leichtes (was bedeutet, dass es eine kleine Datei ist und kein JavaScript auf das Frontend lädt) Plugin, das es Ihnen ermöglicht, eine Reihe einfacher Einstellungen umzuschalten, die Ihre Website beschleunigen, wie das Deaktivieren von Emojis und XML-RPC.
Es hat auch einen leistungsstarken Skriptmanager, dessen Verwendung ich unten erklären werde.
perfmatters wurde von den Brüdern Brian und Brett Jackson erstellt, und ehrlich gesagt erklären sie die Vorteile des Plugins viel besser als ich, daher empfehle ich Ihnen, die Funktionszusammenfassung zu lesen, die sie geschrieben haben, um mehr zu erfahren.
perfmatters kostet 24,95 $ für eine Einzelplatzlizenz und 1 Jahr Updates (und wenn Sie die Seite besuchen, haben Sie vielleicht das Glück, einen Rabattgutschein zu finden, Hinweis Hinweis!). Sie können das Plugin weiterhin verwenden, wenn Sie Ihre Lizenz am Ende des Jahres nicht erneuern möchten. Meiner Erfahrung nach lohnt sich der Preis, wenn Sie nach einer einfachen Möglichkeit suchen, die Geschwindigkeit der WordPress-Site zu verbessern.
Script Manager von perfmatters
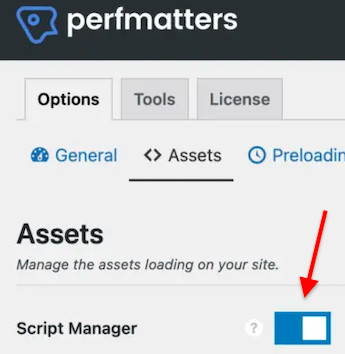
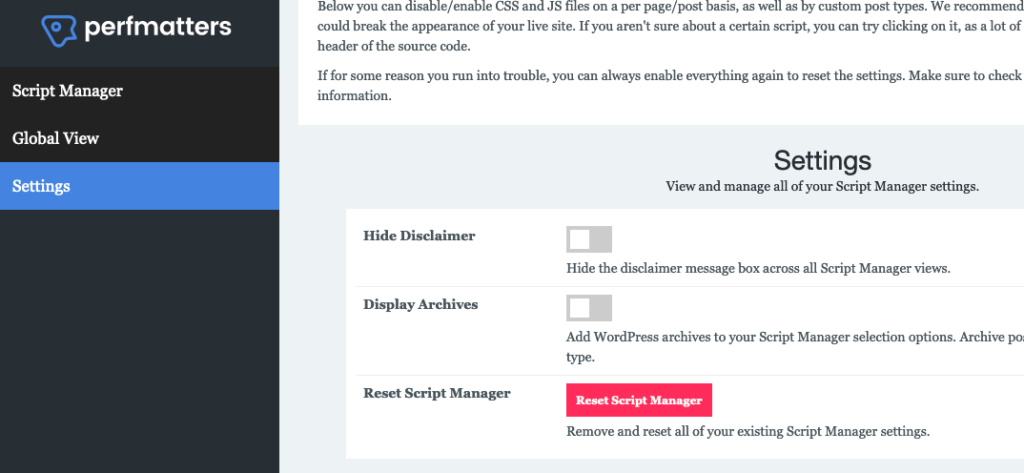
Die Perfmatters-Funktion, die ich Ihnen hier zeigen werde, ist der Skript-Manager. Sie aktivieren es, indem Sie es auf der Einstellungsseite von Perfmatters einschalten:

Mit dem Skript-Manager können Sie dann steuern, welche Plugins auf einer Seite geladen oder auf Ihrer Website veröffentlicht werden. Im Folgenden zeige ich Ihnen, wie Sie es einrichten.
So deaktivieren Sie Plugins auf bestimmten Beiträgen und Seiten
Zunächst müssen Sie Perfmatters kaufen und installieren, falls Sie dies noch nicht getan haben.
Aktivieren Sie dann die „Script Manager“-Funktion, wie im obigen Screenshot gezeigt ( Dashboard-Einstellungen > Perfmatters > Options > Assets ).
Navigieren Sie, während Sie bei Ihrer WordPress-Site angemeldet sind, zu jeder Seite oder jedem Beitrag (im Frontend, wie ein Benutzer es sehen würde), einschließlich Ihrer Homepage.

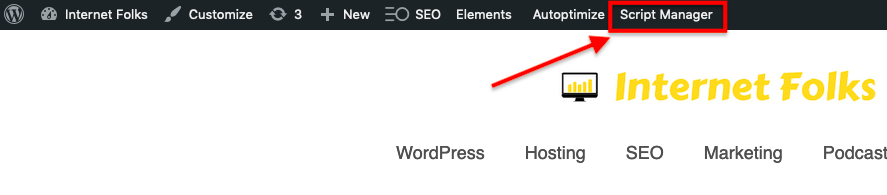
Klicken Sie auf die Schaltfläche „Skript-Manager“ in der oberen Admin-Leiste und Sie geben die Einstellungen für diese bestimmte Seite ein.
Wenn Sie Ihre Admin-Leiste ausgeblendet haben, können Sie stattdessen jede URL auf Ihrer Website mit „?perfmatters“ anhängen:
https://domain.com/page/?perfmatters 
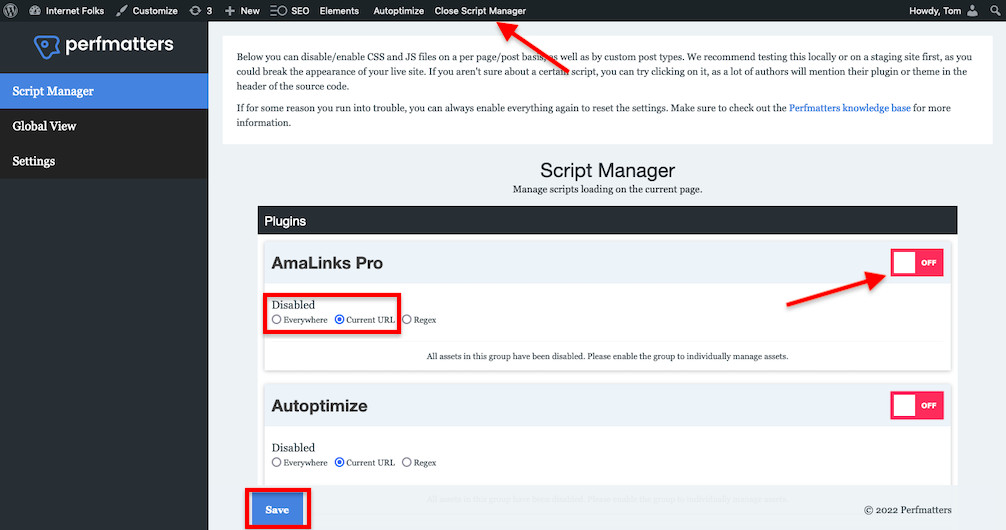
Sie sehen eine Liste aller auf dieser Seite geladenen Plugins; Klicken Sie, um alle, die Sie nicht verwenden, auszuschalten, und wählen Sie das Optionsfeld „Aktuelle URL“, um sicherzustellen, dass Sie sie nicht auf der gesamten Website ausschalten. Klicken Sie auf „Speichern“ und dann auf „Skript-Manager schließen“, wenn Sie fertig sind.

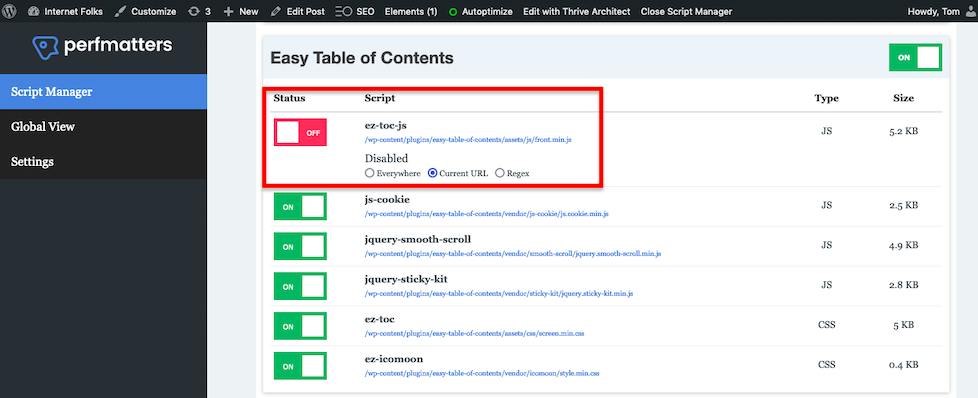
Sie können auch noch spezifischer werden und bestimmte CSS- und JS-Skripte von jedem Plugin Seite für Seite deaktivieren.

perfmatters zeigt Ihnen den Typ und die Größe jedes Plugin-Skripts , damit Sie sehen können, welche Sie am meisten belasten.

Am besten experimentieren Sie mit dem Ein- und Ausschalten von Skripts auf einer Staging- oder Backup-Site , da Sie etwas kaputt machen könnten. Wenn Sie etwas falsch machen, hat Perfmatters einen großen roten Reset-Knopf , damit Sie Dinge reparieren und es erneut versuchen können.
Wie viel schneller wird meine Website?
Es hängt davon ab, wie viele Plugins Sie verwenden, wie groß ihre Skripte sind und ob Sie ihre gesamte Funktionalität auf jeder Seite verwenden. Sogar eine gut optimierte Website (wie meine, wenn ich das selbst sagen darf!) wird in der Lage sein, die Seitenladezeiten um mindestens 1 Sekunde zu verkürzen, indem die auf einer Seite geladenen Skripte reduziert werden.
Ich zeige dir die Vorher-Nachher-Ladezeiten eines Blogposts von mir.
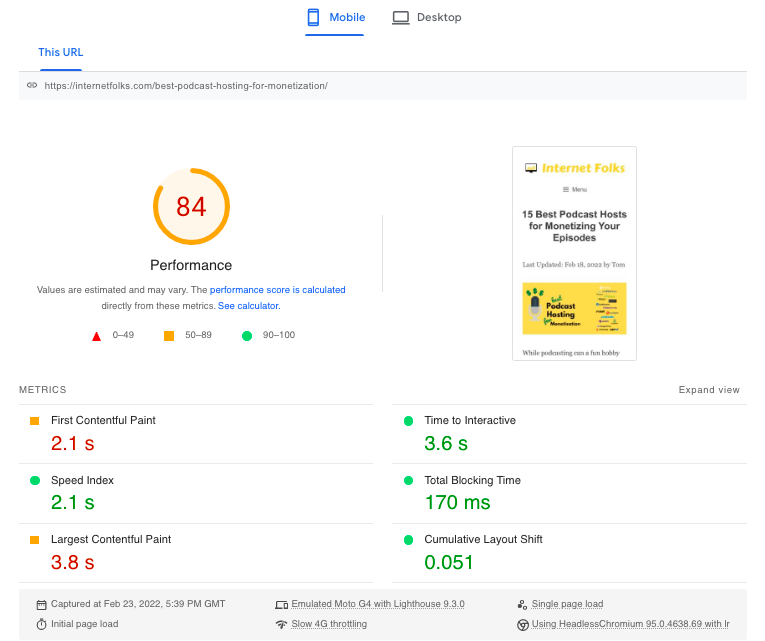
Hier ist die mobile Ladezeit zuvor (getestet mit dem Tool PageSpeed Insights von Google):

First Contentful Paint (die Zeit, die zum Laden des ersten Elements der Seite benötigt wird) betrug 2,1 Sekunden, und Largest Contentful Paint (die Gesamtladezeit der Seite) betrug 3,8 Sekunden.
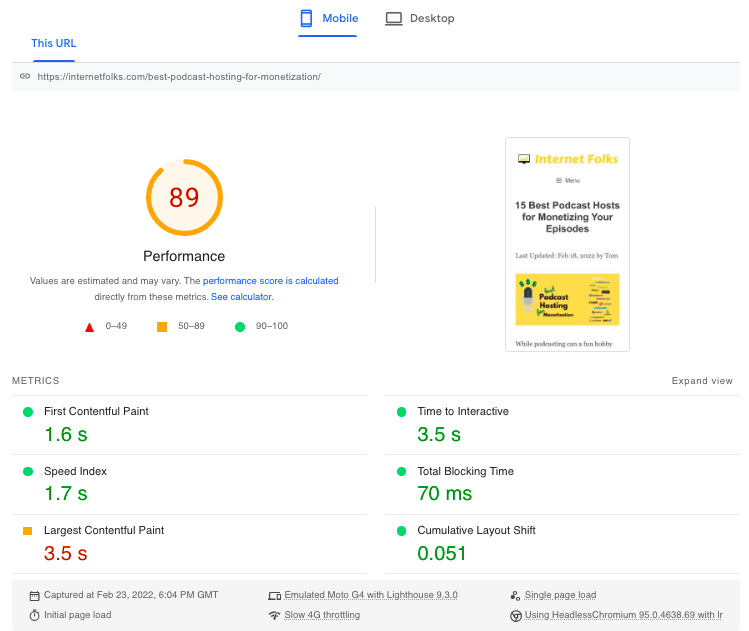
Und nach dem Entfernen nicht verwendeter Plugin-Skripte von der Seite:

FCP ging auf viel bessere 1,6 Sekunden zurück. LCP ist mit 3,5 Sekunden immer noch etwas langsam.
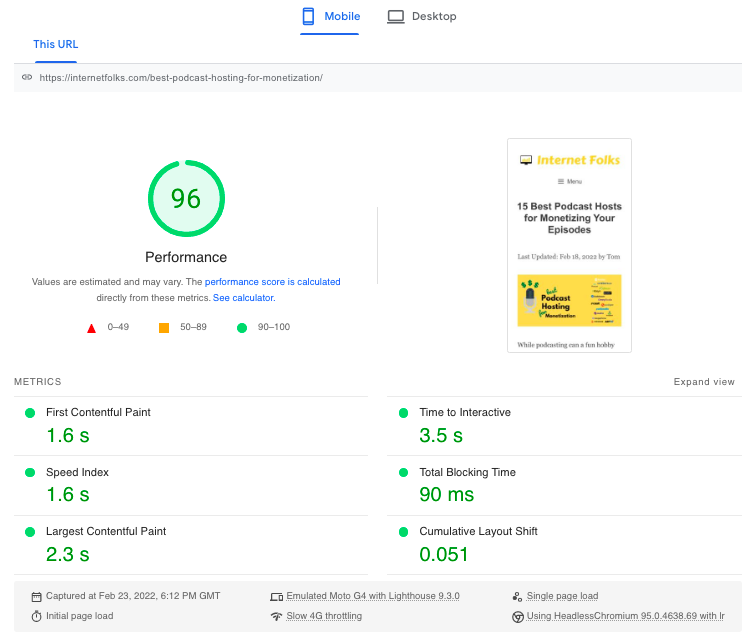
Ich hatte die CSS- und JS-Minifizierung über das kostenlose Plugin Autoptimize für diesen Test deaktiviert; die erneute Aktivierung gab mir noch schnellere Geschwindigkeiten:

Ich bin wirklich zufrieden mit diesem Ergebnis. Ich plane, alle meine Tabellen von TablePress auf den Blockeditor von Gutenberg umzustellen, damit ich in naher Zukunft noch mehr Skripte entfernen und die Geschwindigkeit noch weiter verbessern kann. WordPress auf Geschwindigkeit zu optimieren macht süchtig!
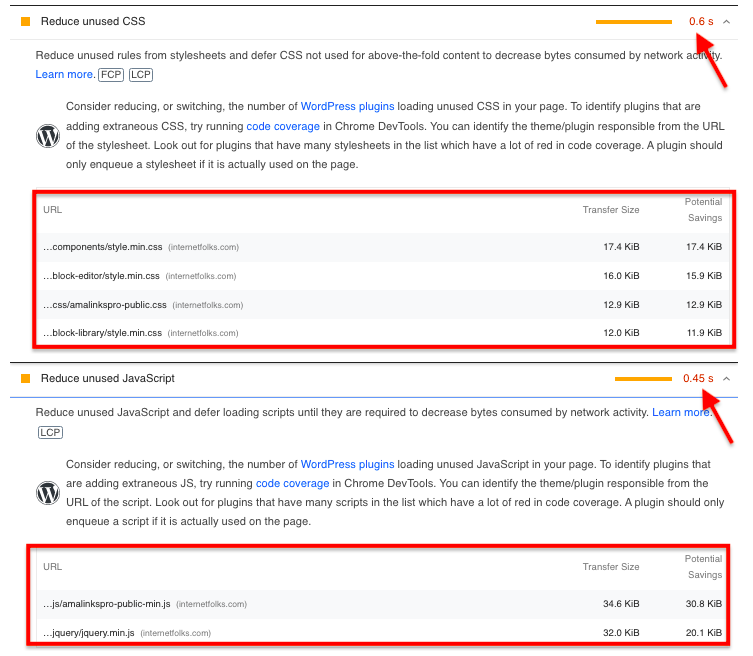
Wenn Sie sich nicht sicher sind, wie Ihre Website davon profitieren wird, Plug-in-Skripte aus einigen Posts zu entfernen, empfehle ich Ihnen, einen Geschwindigkeitstest auf PageSpeed Insights durchzuführen und sich anzusehen, wie viele unbenutzte CSS- und JS-Skripte Sie laut Google auf der Seite haben.

Sie sehen eine Schätzung, wie viel Zeit zum Laden dieser nutzlosen Skripts benötigt wird. Das ist die Zeit, die Sie sparen, wenn Sie den Skript-Manager von perfmatter verwenden, um das Laden von vornherein zu verhindern.
Für mich war Perfmatters die 20 Dollar wert und ein paar Stunden, die ich damit verbracht habe, Seiten zu konfigurieren und zu testen. Vielleicht hilft Ihnen dieser Leitfaden dabei, einen Schritt weiter in Richtung blitzschneller WordPress-Ladezeiten zu kommen. Viel Spaß beim Optimieren!
