DevKinsta Review: Eine kostenlose lokale Entwicklungsplattform für WordPress-Themes und Plugins
Veröffentlicht: 2022-12-20Wenn Sie ein WordPress-Entwickler oder ein Freiberufler oder eine Agentur sind, die mit WordPress-Kundenseiten arbeitet, könnten Sie von der Einrichtung einer lokalen Entwicklungsumgebung profitieren.
Das lokale Ausführen einer WordPress-Site bedeutet, dass Sie Änderungen testen können, ohne das Risiko einzugehen, Daten auf der Live-Site zu überschreiben oder versehentlich den öffentlichen Zugriff auf eine Site zuzulassen, die sich in der Entwicklung befindet.
In diesem DevKinsta-Review werde ich aufschlüsseln, wie DevKinsta es schnell und einfach macht, eine lokale Entwicklungsplattform auf Ihrem Mac und PC einzurichten, die Funktionen, die sie bietet, und einige Alternativen, die Sie in Betracht ziehen sollten.
Was ist DevKinsta?

DevKinsta ist eine kostenlose lokale WordPress-Entwicklungsplattform für Windows, macOS und Ubuntu, die von dem Team hinter dem Kinsta-Hosting entwickelt wurde.
DevKinsta beschleunigt und vereinfacht den Prozess der Installation und Entwicklung lokaler WordPress-Sites.
Sie können die Plattform verwenden, um WordPress-Themen oder Plugins zu entwickeln oder jede Art von WordPress-Site-Entwicklung oder -Aktualisierung zu testen, bevor Sie sie live schalten. Wenn Sie ein Kinsta-Kunde sind, können Sie Ihre Website dann direkt bei Kinsta veröffentlichen und live schalten.
DevKinsta-Funktionen
DevKinsta enthält viele Funktionen, die es zu einer bevorzugten Alternative zur Installation eines Webservers und zur manuellen Einrichtung Ihrer lokalen WordPress-Umgebung machen.
Ein-Klick-WordPress-Site-Erstellung
Erinnern Sie sich, wie mühsam es war, WordPress manuell zu installieren, bevor Webhoster anfingen, die Installation mit einem Klick anzubieten? (Zeige ich mein Alter?!)
DevKinsta repliziert diese Funktion lokal, sodass Sie so viele WordPress-Sites starten können, wie Sie benötigen (einschließlich Multisite-Installationen).
Unterstützung für PHP 7.2 – 8.0
DevKinsta unterstützt die neuesten Versionen von PHP und lässt Sie zum Testen zwischen PHP-Versionen wechseln.
Lokale E-Mail-Verwaltung
Die Plattform enthält einen lokalen SMTP-Server, sodass Sie das Senden von E-Mails von Ihrer Website aus testen und Kontaktformulare debuggen können.
Datenbankverwaltungstool
DevKinsta wird mit einem integrierten Datenbankverwaltungstool, Adminer, geliefert. Mit diesem Tool können Sie WordPress-Datenbanktabellen inspizieren und direkt bearbeiten.
Integration mit MyKinsta
Jeder kann DevKinsta für die lokale Entwicklung verwenden, aber wenn Sie Hosting mit Kinsta haben, ist es noch nützlicher.
Du kannst deine Live-Seite direkt von MyKinsta herunterladen, DevKinsta als Staging-Umgebung verwenden und deine lokale Seite zurück auf die Live-Version auf Kinsta bringen, wenn du mit dem Testen fertig bist.
Optimierter lokaler Entwicklungsstack
DevKinsta verwendet Docker, um eine schnelle und sichere lokale WordPress-Umgebung zu erstellen, die automatisch auf Leistung optimiert wird.
Plattformübergreifend und mehrsprachig
Benutzer von Windows, MacOS und Ubuntu können alle DevKinsta installieren und es unterstützt 10 Sprachen.
Lokale HTTPS-Unterstützung
DevKinsta arbeitet lokal mit HTTPS, sodass Sie Ihre Website sicher erstellen und testen können.
WordPress-Fehlerprotokollierung
Die Plattform enthält integrierte WP-DEBUG-Protokolle, sodass Sie Fehler protokollieren und Ihre Website problemlos debuggen können.
Automatische Updates
DevKinsta aktualisiert sich automatisch, sodass Sie immer mit den neuesten Funktionen arbeiten.
Herunterladen und Installieren von DevKinsta
Werfen wir also einen Blick auf den Installationsprozess von DevKinsta. Ist es wirklich so einfach wie sie behaupten?
Um DevKinsta herunterzuladen, gehen Sie einfach zu devkinsta.com und klicken Sie auf den Download-Link in der Hauptnavigation. Sie müssen Ihren Namen und Ihre E-Mail-Adresse eingeben, um fortzufahren.

Nach dem Ausfüllen des Formulars sollte der Download automatisch starten. Die Datei ist eine .dmg, wenn Sie einen Mac verwenden, oder eine .exe, wenn Sie einen PC verwenden. Ich verwende einen Mac und die .dmg-Datei ist etwa 96 MB groß.
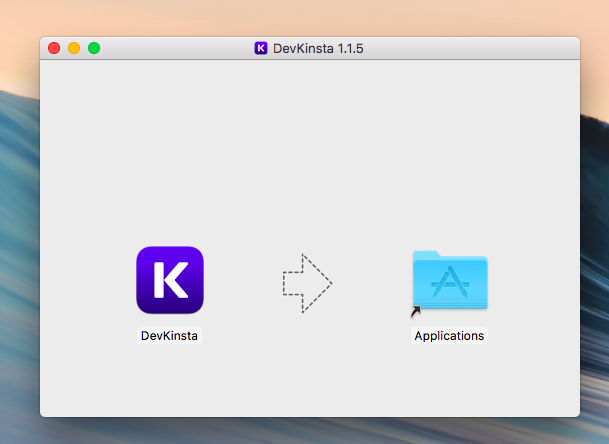
Sobald die Datei heruntergeladen wurde, führen Sie sie aus, um DevKinsta zu installieren. Wenn Sie einen Mac verwenden, müssen Sie die App auch in Ihren Anwendungsordner ziehen.

Nachdem du DevKinsta installiert hast, kannst du es zum ersten Mal ausführen. Dies dauert einige Minuten, während die Anwendung Docker herunterlädt und installiert. Möglicherweise müssen Sie auch einige Berechtigungen erteilen und Ihr Passwort eingeben.
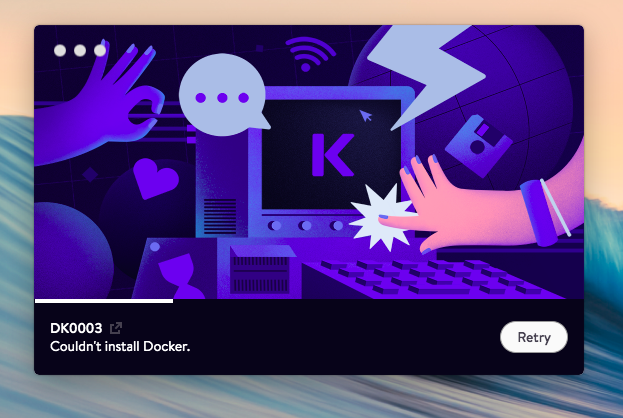
Wenn Sie (wie ich) eine Fehlermeldung erhalten, während die Software versucht, Docker herunterzuladen, überprüfen Sie, ob Ihr Computer die Mindestanforderungen an die Plattform erfüllt. Wenn dies der Fall ist, kannst du Docker manuell installieren und dann zurückgehen, um erneut zu versuchen, DevKinsta zu installieren.

Sobald Docker installiert ist, wird DevKinsta es starten (Sie können das Tutorial überspringen) und seine Bilder aktualisieren. Dies dauert eine Weile, also haben Sie Geduld! Vielleicht möchten Sie sich einen Kaffee machen, während DevKinsta seine Sache macht, aber Sie müssen dies nur einmal tun.
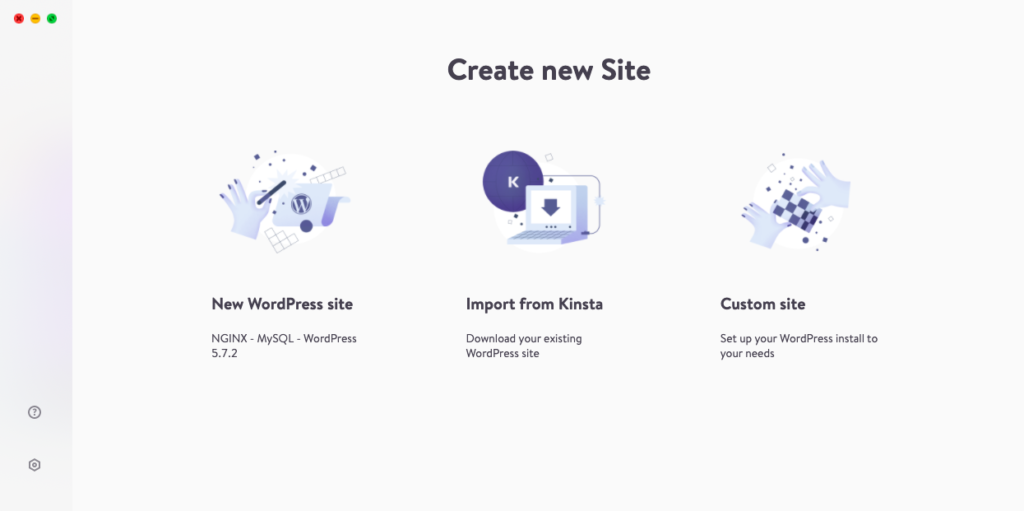
Nachdem Docker die Einrichtung abgeschlossen hat, sollten Sie zum DevKinsta-Dashboard gelangen, wo Sie eine neue Site erstellen können.

Erstellen einer WordPress-Site
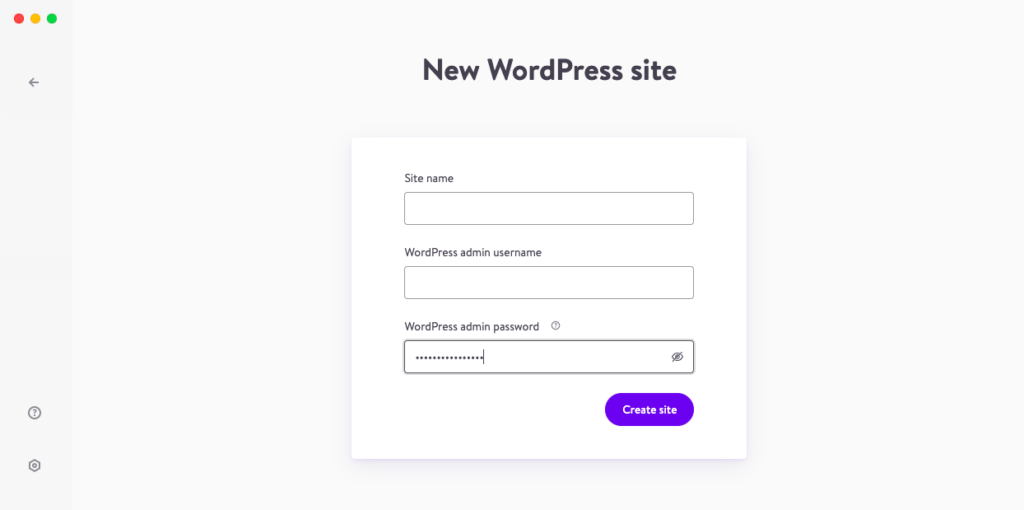
Wenn Sie die Option zum Erstellen einer neuen WordPress-Site auswählen, werden Sie durch einen Assistenten geführt. Dies sollte Ihnen ziemlich bekannt vorkommen, wenn Sie jemals ein Ein-Klick-WordPress-Installationsprogramm in Ihrer Hosting-Umgebung verwendet haben.

Geben Sie einfach Ihren Site-Namen und einen Admin-Benutzernamen und ein Passwort ein und DevKinsta wird fortfahren und eine neue WordPress-Site einrichten. Dies dauert je nach Geschwindigkeit Ihrer Maschine einige Minuten. Wenn Sie das automatisch generierte Passwort verwenden, notieren Sie es sich, da Sie später nicht mehr darauf zugreifen können.
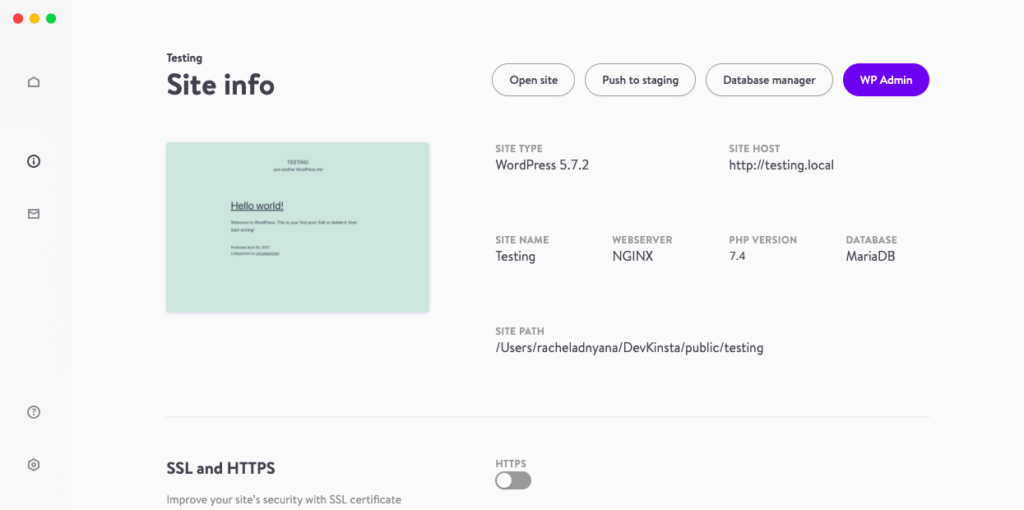
Sobald WordPress installiert ist, bringt dich DevKinsta zum Hauptverwaltungsbereich. Hier sehen Sie eine Vorschau Ihrer neuen Website zusammen mit einigen grundlegenden Informationen über die Einrichtung des Webservers, die Datenbank und die WordPress-Version.

Sie können auch den Site-Pfad sehen, den Sie in Ihren Webbrowser einfügen können, um die Live-Site anzuzeigen. Sie können auch auf das Miniaturbild der Site-Vorschau klicken und es wird direkt im Browser geöffnet.
Wenn Sie von hier aus ein WordPress-Theme oder -Plugin testen oder andere Änderungen an Ihrer Website über WordPress vornehmen möchten, können Sie genauso fortfahren, wie Sie es mit einer gehosteten WordPress-Website tun würden.

Verwaltung Ihrer Website
Vom DevKinsta-Admin-Panel aus gibt es direkte Links zu:
- Öffnen Sie die Website
- Schieben Sie es zur Inszenierung
- Öffnen Sie den Datenbankmanager
- Gehen Sie zum WP-Admin-Panel.
Sie können HTTPS auch ein- und ausschalten und WP_DEBUG aktivieren oder deaktivieren.
Wenn Sie links in der Hauptnavigation des Dashboards auf das Home-Symbol klicken, können Sie eine Liste aller Ihrer lokalen Websites anzeigen. Aus dieser Liste gibt es Verknüpfungen zum Öffnen der Site, des WP-Administrators für jede Site und des lokalen Ordners, der alle Dateien für die Site enthält.

Sie können auch den Datenbankmanager für jede Site öffnen und die gesamte Site löschen.
Dies ist auch der Bildschirm, von dem aus Sie eine neue Website als Neuinstallation von WordPress hinzufügen können.
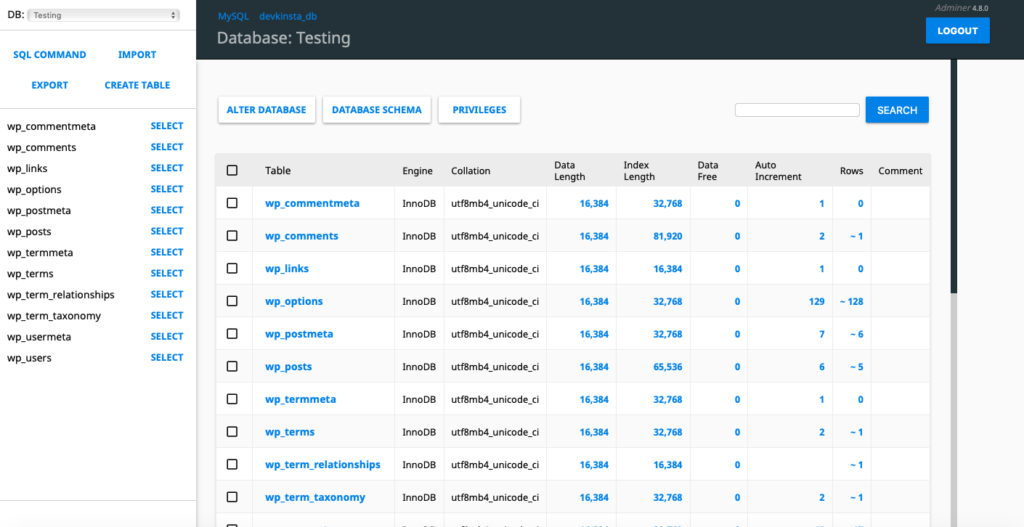
Datenbankmanagement
Adminer, das mit DevKinsta gelieferte Datenbankverwaltungstool, ist eine webbasierte Plattform, die phpMyAdmin ähnelt.

Wenn Sie Datenbankverwaltung mit Ihren gehosteten Websites durchgeführt haben, sollte Ihnen dieses Tool bekannt vorkommen. Sie können einfach zu verschiedenen Tabellen navigieren, Daten anzeigen und bearbeiten, neue Tabellen erstellen, Datenbanken importieren und exportieren und SQL-Befehle ausführen.
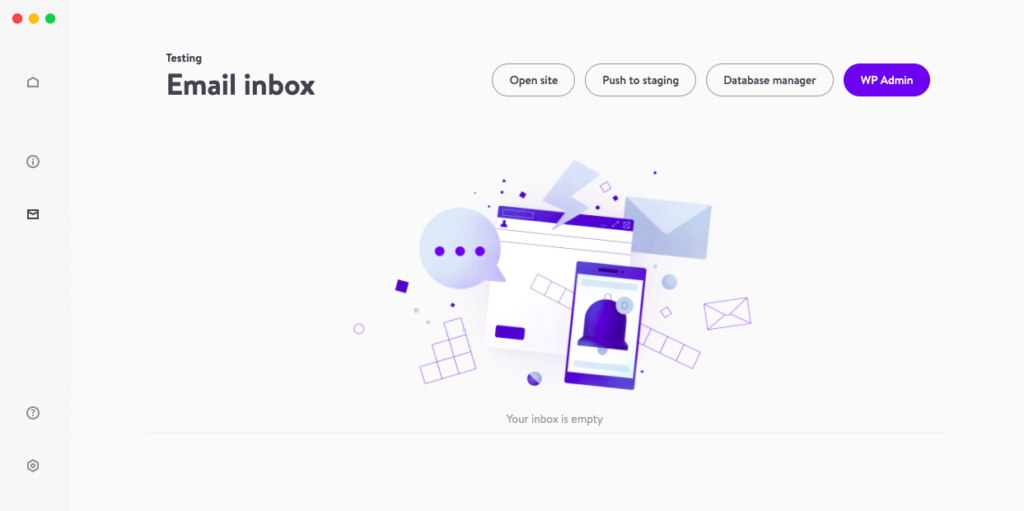
E-Mail testen
Wenn du dich in der Seitenübersicht auf deinem DevKinsta-Dashboard befindest, kannst du auf deine lokale E-Mail zugreifen, indem du auf das Briefumschlag-Symbol in der Hauptnavigation klickst.

Wenn Ihre Website E-Mails generiert, landen sie hier.
Ich habe dies getestet, indem ich ein Kontaktformular-Plugin auf der lokalen Website installiert habe, die ich gerade erstellt und eine Nachricht gesendet habe.
Leider blieb mein Posteingang leer. Ich habe schnell gegoogelt und das Community-Forum durchgesehen, aber nichts gefunden, was mir geholfen hat, dieses Problem zu beheben.
DevKinsta vs. Lokal von Schwungrad
Wenn Sie nach verschiedenen Optionen für die lokale WordPress-Entwicklung suchen, fragen Sie sich vielleicht, wie DevKinsta im Vergleich zu Local by Flywheel abschneidet.
Die lokale Entwicklungserfahrung mit den beiden Tools ist sehr ähnlich. Local ist eindeutig die bessere Wahl, wenn Sie Flywheel- oder WP Engine-Hosting verwenden, und es ist sinnvoll, DevKinsta zu verwenden, wenn Ihre Website auf Kinsta gehostet wird. Aber abgesehen vom Hosting, was ist der Unterschied zwischen den beiden Tools?
Local gibt es schon länger, da es 2019 eingeführt wurde. DevKinsta ist erst seit Anfang 2021 verfügbar, also noch in seinen frühen Versionen.
Aus diesem Grund bietet Local einige zusätzliche Funktionen wie einen Bildoptimierer und einen Link-Checker. Beachten Sie jedoch, dass einige der erweiterten Funktionen in der kostenlosen Version des Tools nicht verfügbar sind.
Abgesehen davon ist die Funktionalität der beiden Tools sehr ähnlich. Der Hauptunterschied besteht darin, dass Docker DevKinsta antreibt, während Local jedes Teil der Hosting-Umgebung einzeln installiert.
DevKinsta behauptet, dass dies das System sicherer macht und einfachere Updates und Fehlerbehebungen ermöglicht, während Local behauptet, dass die Virtualisierung mit Docker die Leistung beeinträchtigt.
Häufig gestellte Fragen zu DevKinsta
Sie müssen nicht unbedingt Webhosting kaufen, um eine WordPress-Site zu erstellen. Stattdessen können Sie WordPress auf Ihrem lokalen Computer installieren und lokal entwickeln. Dies kann nützlich sein, wenn Sie eine unzuverlässige Internetverbindung haben oder eine Website privat und vom Internet fernhalten möchten, bis sie startbereit ist.
Um WordPress lokal auszuführen, müssen Sie einen Webserver und eine Datenbanksoftware installieren. Du kannst dies manuell tun, aber es ist viel schneller und einfacher, eine lokale Entwicklungsplattform wie DevKinsta zu verwenden, um das gesamte Backend-Setup für dich zu verwalten.
Laden Sie zunächst DevKinsta herunter und führen Sie das Installationsprogramm aus. Die App benötigt 5-10 Minuten, um die erforderlichen Dateien herunterzuladen.
Du kannst dann DevKinsta starten und entweder eine neue WordPress-Seite erstellen oder eine bestehende Seite von Kinsta importieren.
Schließe jeden Schritt des Assistenten ab und DevKinsta aktualisiert die lokalen Webserver-Einstellungen, erstellt eine MySQL-Datenbank, installiert WordPress und aktualisiert deine Hosts-Datei.
DevKinsta ist eine lokale Entwicklungsplattform für alle, die lokal auf ihrem PC oder Mac an Websites arbeiten oder WordPress-Themes oder Plugins entwickeln möchten. DevKinsta ist ein nützliches Tool für Entwickler, Agenturen, Designer und Freiberufler.
Du kannst DevKinsta auf PCs mit Windows 10 oder einem Mac mit MacOS 10.14 oder neuer ausführen. Sie benötigen außerdem mindestens 5 GB Speicherplatz und 2 GB Arbeitsspeicher.
DevKinsta ist eine kostenlose Plattform und hat keinen Live-Chat-Support, aber es gibt ein kostenloses Community-Forum, in dem Sie nach Hilfethemen suchen oder Fragen stellen können.
Nein, derzeit ist DevKinsta nur eine lokale Entwicklungsplattform für WordPress.
Ja, DevKinsta enthält eine lokale E-Mail-Anwendung namens MailHog. Auf diese Weise können Sie testen, ob von Ihrer Website generierte und gesendete E-Mails ordnungsgemäß funktionieren.
DevKinsta sendet E-Mails nur an den lokalen Rechner und Sie können sie nicht an einen externen Mailserver senden.
Abschließende Gedanken
DevKinsta ist ein großartiges Tool zur Optimierung Ihres Arbeitsablaufs, wenn Sie WordPress-Sites, -Themes und -Plugins lokal entwickeln und testen.
Wenn du noch nie lokal an einer WordPress-Seite gearbeitet hast, weil du denkst, dass es zu kompliziert ist oder du die Vorteile nicht verstehst, lohnt es sich auf jeden Fall, DevKinsta herunterzuladen und es auszuprobieren.
Sobald Sie eine lokale Entwicklungsumgebung auf Ihrem Computer haben, können Sie von überall aus arbeiten, auch wenn Sie keine Internetverbindung haben. Lokal zu entwickeln ist viel sicherer und geschützter als online zu arbeiten.
Wenn Sie beispielsweise ein neues Plugin oder Design testen möchten, ist es sinnvoll, es auf einer lokalen Version Ihrer Website auszuprobieren, bevor Sie die Änderungen live schalten.
Wenn Sie ein WordPress-Entwickler oder -Designer oder eine Agentur oder ein Freiberufler sind, der mit WordPress-Sites für Kunden arbeitet, probieren Sie DevKinsta aus und sehen Sie, wie viel einfacher es ist, Site-Änderungen zu entwickeln und zu testen. Es ist auch viel billiger, vor Ort zu arbeiten, als die Hosting-Kosten für Dutzende von Websites zu bezahlen.
Wenn du ein Kinsta-Kunde bist, wirst du natürlich das Beste aus diesem Tool herausholen, da es sich so nahtlos in die Online-Hosting-Umgebung integriert. Aber selbst wenn Sie ein anderes Unternehmen für das Hosting verwenden, ist DevKinsta immer noch ein praktisches Tool.
Ich fand den Setup-Prozess ein wenig buggy. Abgesehen von der Verzögerung, Docker manuell installieren zu müssen, gab es ein paar andere Punkte, an denen der Installer fehlschlug.
Sobald DevKinsta installiert war und die WordPress-Seite betriebsbereit war, fand ich sie schnell und einfach zu bedienen. Die Benutzeroberfläche ist auch attraktiv, einfach und intuitiv.
Es gibt offensichtlich ein paar Fehler, die behoben werden müssen (ich habe nie herausgefunden, warum die E-Mail-Funktion bei mir nicht funktioniert!). Diese Software ist jedoch erst ein paar Monate alt, daher sind einige Probleme zu erwarten.
Kinsta hat bereits einen hervorragenden Ruf für die Bereitstellung von erstklassigen Hosting-Diensten, daher waren meine Erwartungen an dieses Tool hoch. Obwohl offensichtlich noch Verbesserungen vorgenommen werden müssen, bin ich gespannt, wie es sich in Zukunft entwickelt.
Du kannst DevKinsta hier kostenlos herunterladen und selbst ausprobieren.
Wenn Sie DevKinsta verwendet haben, können Sie Ihre Erfahrungen gerne in den Kommentaren teilen!
