Designing for Mobile First: Gründe, Herausforderungen und Strategien
Veröffentlicht: 2018-03-16
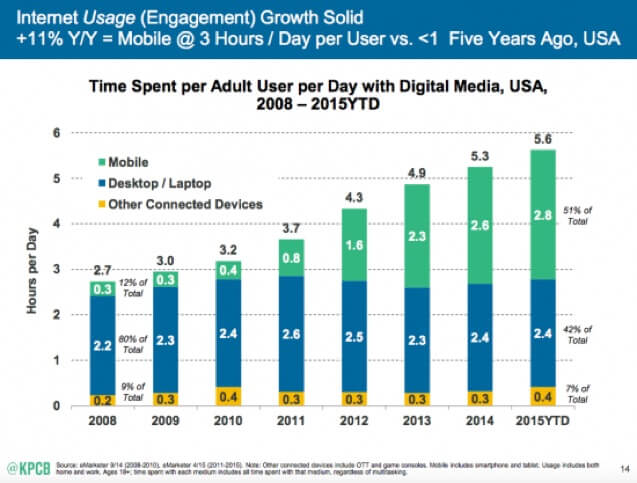
Wenn Sie die Quellen nachverfolgt haben, die Zugriffe auf Ihre Website senden, stehen die Chancen gut, dass Sie einen stetigen Anstieg der Anzahl mobiler Besucher feststellen. Bei einigen Websites hat der mobile Traffic den Desktop-Traffic schon lange übertroffen. Laut einer Studie von Smart Insights verbringen die Menschen jetzt deutlich mehr Zeit mit digitalen Medien (51 %) auf ihren Mobiltelefonen als auf ihren Laptops/Desktops (42 %).

In Großbritannien kommen mittlerweile 45 % des gesamten E-Commerce-Verkehrs von Smartphones und Tablets. Viele E-Commerce-Händler haben ihren Anteil an mobilen Verkäufen in den letzten Jahren verdoppelt. Mobile macht jetzt 40 % aller Online-Einzelhandelsumsätze in Großbritannien aus. Tatsächlich könnte ich diesen Beitrag mit Statistiken füllen, die die Kritikalität des mobilen Marketings belegen. Noch nie war es so wichtig, Ihren Checkout und Ihre Website für Mobilgeräte zu optimieren.
Diese Trends sollten jedes Online-Unternehmen veranlassen, ernsthaft über eine Mobile-First-Strategie nachzudenken. Viele von ihnen haben jedoch immer noch kein reaktionsschnelles, geschweige denn ein Mobile-First-Setup. Diejenigen, die eine Art mobiles Erlebnis bieten, lassen viel zu wünschen übrig.
Sollten Sie Mobile wirklich an erste Stelle setzen?
Die Einführung einer Mobile-First-Strategie bedeutet, dass Sie Ihr Weberlebnis für Mobiltelefone und Tablets entwerfen, bevor Sie es für größere Anzeigegeräte skalieren.
Der Begriff „Mobile First“ bleibt eher ein Rätsel, denn Webdesigner haben sich vor den Herausforderungen, die er mit sich bringt, weitgehend gescheut. Darüber hinaus sagen Skeptiker, dass „Mobile First“ den Fokus weg von dem verlagert, was wirklich zählt – den Kunden. Aber die Befürworter sagen, dass Kunden der genaue Grund sind, warum ein Unternehmen Mobile an die erste Stelle setzen sollte. Wenn Sie es richtig machen, können Sie Ihre Konversionsraten wirklich verbessern.
Allerdings muss ich aufgrund des Ergebnisses betonen, dass eine Mobile-First-Strategie nicht unbedingt der richtige Weg für jedes Unternehmen ist. Ein 30-minütiger Einstieg in Analytics gibt Ihnen alle Antworten, die Sie brauchen.
Mobile First für neue Websites
Eine Mobile-First-Marketingstrategie erfordert, dass Sie damit beginnen, die Benutzererfahrung für den kleinen Bildschirm zu gestalten. Mit anderen Worten, Sie konzipieren ein Design, das die Einschränkungen mobiler Medien berücksichtigt. Der Prototyp enthält nur die Bare-Bone-Elemente, die eine reibungslose und personalisierte mobile Benutzererfahrung liefern würden.
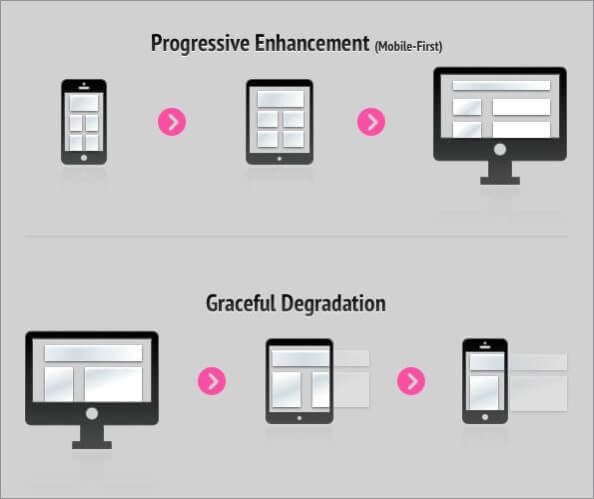
Sie vermeiden es beispielsweise, sich auf HD-Videos oder umfangreiche Bilder zu verlassen, und ziehen es vor, eine leichtgewichtige Technologie zu verwenden, damit die Website auf kleineren Bildschirmen besser funktioniert. Dann können Sie einen Mehrwert schaffen, indem Sie detailliertere Elemente implementieren, die das Erlebnis auf Desktops und Laptops verbessern. Dieser Ansatz wird als progressive Verbesserung bezeichnet und ist das Gegenteil davon, wie die meisten Designer den Designprozess angehen.
Die meisten Designer beginnen mit dem großen Bildschirm und dem kompletten Satz an Tools, um ein großartiges Desktop-Benutzererlebnis zu entwerfen. Wenn die Desktop-Website fertig ist, wird sie reaktionsschnell und anpassungsfähig für mobile Geräte gemacht, indem die Benutzererfahrung „selektiv herabgesetzt“ wird. Bestimmte schwerere Elemente müssen möglicherweise weggelassen werden, und die Designtechnologien, die nicht von Mobilgeräten unterstützt werden (oder für diese nützlich sind), müssen möglicherweise ersetzt werden.
Dies ist nicht nur eine Menge Arbeit, sondern die Erstellung einer mobilen Version Ihrer Website erfolgt oft erst im Nachhinein. Sie haben den größten Teil Ihrer Energie darauf verwendet, das perfekte Erlebnis für den großen Bildschirm zu schaffen, weshalb die mobile Version Ihrer Website ein wenig lahm aussehen kann. Ein Mobile-First-Konkurrent kann leicht einen Teil Ihres Anteils am mobilen Datenverkehr stehlen.
Mobile First für bestehende Websites
Das mobilfreundliche Algorithmus-Update von Google betraf bei seiner Einführung mehr als 80 % der Websites. Fast ein Jahr später gibt es immer noch Millionen von Websites, die nicht für Mobilgeräte optimiert sind. Sie riskieren, einen großen Teil ihrer Verkäufe zu verlieren, da eine schlechte mobile Benutzererfahrung fast die Hälfte ihrer Besucher abweisen kann. Sie können auch Traffic verlieren, weil Google nicht für Mobilgeräte optimierte Websites schlecht rankt.
Natürlich werden diese Verluste nirgendwo in Ihrer Gewinn- und Verlustrechnung oder Gewinn- und Verlustrechnung erscheinen, aber das sind vertane Chancen. Sie vermissen sie, weil Sie nicht wirklich etwas getan haben, um den größten und potenziell umsatzstärksten Teil Ihres Datenverkehrs zu kontrollieren.
Mobile Freundlichkeit, oder besser gesagt, mobile Zentrierung, ist besonders wichtig für lokale und E-Commerce-Unternehmen. Das liegt daran, dass Mobile den höchsten Anteil an lokalen Suchanfragen sowie die höchsten Konversionsraten beansprucht. Kurz gesagt, wenn Sie eine alte Website haben, die Sie auf zeitgemäße Technologie aktualisieren möchten, sollten Mobilgeräte eine Top-Überlegung für die Überarbeitung sein.
Ist Mobile First für Ihr Unternehmen geeignet?
Kleidung und Kleidung gehören zu den am häufigsten gesuchten Kategorien auf Mobiltelefonen in Großbritannien, gefolgt von Elektronik, Lebensmittel- und Haushaltsprodukten, Heimwerken sowie Gesundheit und Schönheit. Unnötig zu erwähnen, dass Sie besser eine für Mobilgeräte optimierte Website haben, wenn Sie in einer dieser Kategorien Geschäfte tätigen. Das bedeutet nicht, dass der Rest der Unternehmen die Augen vor Mobilgeräten verschließen kann, da die überwiegende Mehrheit Ihrer Kunden die meiste Zeit ihres digitalen Tages an ihren kleinen Bildschirm geheftet ist.
Abgesehen von der Förderung von Geschäftskontakten und Verkäufen verleiht Ihnen eine reibungslose Benutzererfahrung auf einer clever gestalteten mobilen Website auch ein besseres Image in den Augen Ihrer Kunden. Laut einer Studie von Barclays werden mehr als 40 % aller Einkäufe im Einzelhandel auf die eine oder andere Weise von Mobilgeräten beeinflusst. Fast die Hälfte (48 %) der britischen Millennials gibt an, dass sie mit geringerer Wahrscheinlichkeit die Produkte eines Unternehmens kaufen werden, wenn sie schlechte Erfahrungen mit der mobilen App oder Website dieses Unternehmens gemacht haben.
In vielen Branchen sind die Werbeausgaben für Mobilgeräte immer noch gering, wenn man bedenkt, wie viel Verkehr und Umsatz Smartphones und Tablets generieren. Sie wächst jedoch mit einer Rate von 35 % bis 45 % und wird Prognosen zufolge bis Ende dieses Jahres die Print- und Fernsehwerbung übertreffen. Da immer mehr „Digital Natives“ heranwachsen, werden die mobilen Trends immer stärker.
Unter dem Strich kann es sich kein Unternehmen leisten, mobiles Marketing in die unterste Schublade zu stecken. Aber soll man das obendrauf setzen? Wahrscheinlich ja, wenn die meisten Ihrer Kunden bereits mobil auf Ihre Dienste zugreifen.
Herausforderungen in der Mobile-First-Strategie
Wenn Sie zuerst für Mobilgeräte entwerfen, entwerfen Sie für die vertikale Auflösung. Ihre Möglichkeiten sind durch die Elemente, Navigation, Inhalte und Tools, die die mobile Plattform unterstützen kann, stark eingeschränkt. Der horizontale große Bildschirm ist flexibler und funktionsreicher. Sofern Sie es nicht besser wissen, hält Sie das Design zuerst für Mobilgeräte möglicherweise davon ab, die Möglichkeiten für Ihre Desktop-Benutzererfahrung zu visualisieren.
Ein Heldenbild, das auf dem Desktop beeindruckend aussieht, kann auf dem Bildschirm eines Smartphones zu viel Platz einnehmen. Auf der anderen Seite achtet der Designer möglicherweise nicht ausreichend auf qualitativ hochwertige Bilder oder HD-Videos, wenn er zuerst das mobile Erlebnis entwirft. Indem Sie zuerst die Desktop-Version entwerfen, können Sie eine gesündere Benutzererfahrung schaffen, die in der Desktop-Version von Mobile-First-Websites möglicherweise fehlt.

Daher bedeutet das Design für Mobilgeräte zuerst nicht, dass Sie die mögliche Desktop-Benutzererfahrung aus den Augen verlieren. Denken Sie immer daran, dass Sie sich auf einen kleinen Bildschirm konzentrieren, nur weil Ihre Kunden ihn verwenden. Ihr Ziel ist es, Ihren mobilen Benutzern ein einfaches und angenehmes Erlebnis zu bieten und gleichzeitig Ihren Desktop-Benutzern das bestmögliche Erlebnis zu bieten. Sie möchten Ihren Kunden das bieten, was sie wollen und nicht, was Technologie bauen kann.
Design für Mobile First
Ausrichtung der mobilen Erfahrung auf die Absicht des Benutzers
Bevor Sie mit der Strategieentwicklung und dem Design für Mobilgeräte beginnen, sollten Sie die Gründe kennen, warum jemand sein Smartphone zückt und sich mit Ihrer App oder Website beschäftigt. Diese Gründe können in eine oder mehrere der folgenden Kategorien fallen:
- Nachschlagen oder etwas finden: Benutzer möchten dringend Informationen oder Antworten finden. Meistens sind diese Informationen für ihren Standort relevant.
- Entdecken und interagieren: Benutzer haben etwas Zeit totzuschlagen und möchten sie damit verbringen, ein Spiel zu spielen, ein Produkt zu recherchieren oder auf unterhaltsame Weise mit Ihren Inhalten zu interagieren.
- Überprüfen Sie den Status oder Updates: Es gibt einige Informationen, die ständig aktualisiert werden, und Ihre Benutzer sind daran interessiert, auf dem Laufenden zu bleiben, z. B. Live-Ergebnisaktualisierungen während eines Fußballspiels. Erstellen oder Bearbeiten: Ihre Benutzer möchten eine Mikroaktion ausführen, die nicht warten kann, z. B. das Hochladen eines Fotos, das Vornehmen einer Reservierung oder das Kommentieren eines Blogbeitrags.
Um ein intuitives mobiles Nutzererlebnis zu schaffen, müssen Sie Ihre Website an den oben genannten Nutzerverhalten im Kontext Ihres eigenen Unternehmens ausrichten . Da Nutzer jederzeit und überall auf Ihre Website zugreifen können, müssen Sie darüber nachdenken, ihre Erfahrung an allen Standorten zu optimieren.

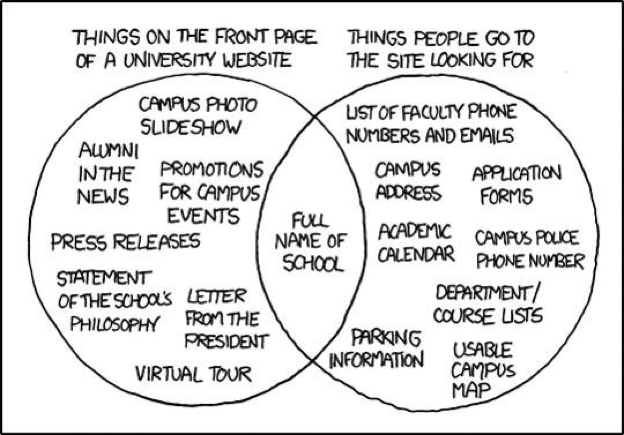
Wenn Sie diese Faktoren berücksichtigen, bereiten Sie Ihre mobile Benutzererfahrung automatisch auf die reale Welt vor. Sie stellen die Informationen und Funktionen, die Ihre Benutzer sehen und verwenden möchten, in den Vordergrund, anstatt das hervorzuheben, was Sie hervorheben möchten. Hier ist eine komische Wiedergabe dieser Philosophie, um die Dinge klarer zu machen.

Sehen Sie die Diskrepanz zwischen dem, was die Leute sehen wollen, und dem, was normalerweise auf der Website einer Universität steht? Der Kreis auf der rechten Seite zeigt genau das, was dort hätte sein sollen.
Minimale Navigation
Auf dem Desktop können Sie ein oberes Menü, ein seitliches Menü und ein unteres Menü haben. Sie können verschiedene Widgets oder interaktive Module haben, um das Desktop-Erlebnis zu bereichern. Aber wenn Sie für Mobilgeräte entwerfen, müssen Sie tatsächlich Menüs und Navigation minimieren.
Mit den Netzwerk-, Bildschirmgrößen- und Hardwarebeschränkungen, die Mobilgeräte haben (im Vergleich zu Desktops oder Laptops), möchten Sie Ihre Inhalte nicht unter Navigationsebenen begraben. Ihre mobilen Benutzer möchten, dass relevante Inhalte im Handumdrehen auf der Titelseite geladen werden. Jeder hinzugefügte Navigationsschritt zwingt sie dazu, ein weiteres Mal zu tippen und darauf zu warten, dass eine andere Seite geladen wird, was eine schreckliche Benutzererfahrung ist; besonders wenn sie eine langsame Internetverbindung haben.
Synchronisieren der mobilen und Desktop-Erfahrung
Eines der Risiken bei der Verfolgung einer Mobile-First-Strategie kann darin bestehen, dass sich herausstellt, dass Ihre Desktop-Website nicht mit Ihrer mobilen App oder Website übereinstimmt. Dies könnte Benutzer stören, die sowohl Mobilgeräte als auch Desktops verwenden, um auf Ihr Unternehmen zuzugreifen. Außerdem ist es schlecht für das Branding. Daher ist es wichtig, dass Sie von Anfang an sowohl Mobile als auch Desktop/Laptop berücksichtigen.
Auch hier steht Ihr Benutzer (und nicht sein Mobilgerät oder Desktop) im Mittelpunkt der Erfahrung, die Sie entwerfen. Die Faustregel lautet, Ihren Benutzern auf dem einfachsten und kürzesten Weg das zu geben, was sie wollen.
Responsives vs. adaptives Webdesign
Responsives oder adaptives Webdesign passt sich fließend an die Bildschirmgröße an, die für den Zugriff verwendet wird. Um zu überprüfen, ob Ihre Website responsive/adaptiv ist, können Sie einfach das Browserfenster verkleinern und sehen, wie sich die Website an jede Bildschirmgröße anpasst. Ein Großteil des Unterschieds zwischen adaptiven und reaktionsschnellen Technologien liegt im HTML und CSS dahinter, und die Endergebnisse können ähnlich aussehen.
Adaptives Webdesign (AWD) erfordert jedoch weniger Codierung zur Implementierung als responsives Webdesign (RWD). Beim adaptiven Design ist es der Server, der die schwere Arbeit übernimmt, um das Erlebnis an den Gerätetyp anzupassen, der den Zugriff anfordert. Bei RWD wird die gesamte Seite an den Browser des Geräts gesendet, der sie dann entsprechend der Bildschirmgröße und -abmessungen modifiziert.
Dies bedeutet, dass AWD den Typ und die Funktionen des Geräts erkennen und sie verwenden kann, um ein überlegenes Benutzererlebnis zu bieten. Adaptive Websites laden auch etwas schneller als responsive Websites. Sie können jedoch Probleme beim Laden auf bestimmten nicht so beliebten Bildschirmgrößen haben. Allerdings hängt viel davon ab, wie die einzelnen Webseiten gestaltet sind.
Mobile Apps
Mobile Apps bieten ein hochgradig personalisiertes Benutzererlebnis und bringen Ihre treuen Kunden in Reichweite Ihres Marketings. Sie können mehr über sie erfahren, indem Sie ihre Gewohnheiten und Bedürfnisse verfolgen und ihnen Sonderangebote und personalisierte Inhalte anbieten.
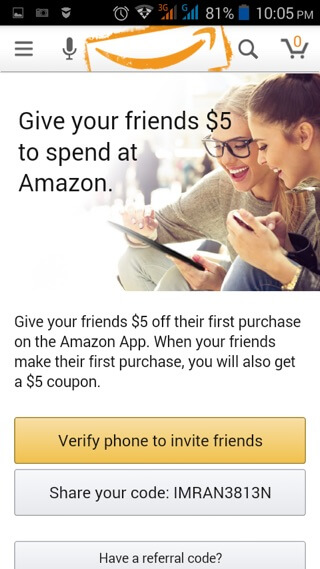
Amazon nutzte seine (inzwischen nicht mehr existierende) Underground-App, um für kostenlose Inhalte zu werben. Obendrein bleibt die Marke in den Köpfen der Kunden und auf deren Smartphones. Was denken Sie, woran sie als erstes denken werden, wenn sie tatsächlich etwas kaufen müssen? Amazon hackt auch das Wachstum durch die mobile App mit einer Empfehlungsstrategie, bei der Sie jedes Mal, wenn jemand, den Sie geworben haben, etwas kauft, eine Gutschrift von 5 US-Dollar erhalten, und der Käufer erhält auch 5 US-Dollar Rabatt.

Dies ist nur die Spitze des Eisbergs, wenn man bedenkt, was mobile Apps leisten können. Unternehmen können auch mobile Apps für ihre Mitarbeiter und Partner einsetzen. Uber ist dafür ein hervorragendes Beispiel. Auf der anderen Seite können Desktop-Websites mit umfangreicher Funktionalität und Interaktivität mobile Apps verwenden, um eine verkleinerte Version des Erlebnisses für den kleinen Bildschirm anzubieten. Zum Beispiel hat Basecamp eine raffinierte App, mit der die Leute auch unterwegs den Überblick über ihre Projekte behalten können.

Google Vs Yahoo – Zwei unterschiedliche mobile Erfahrungen
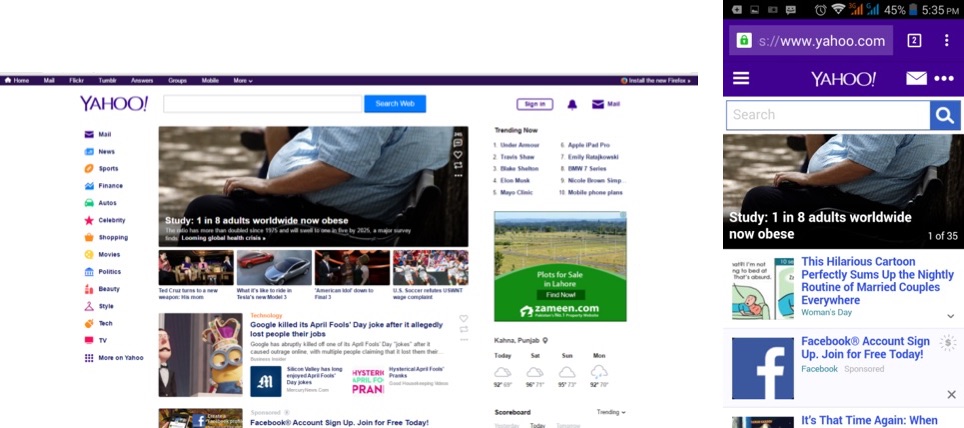
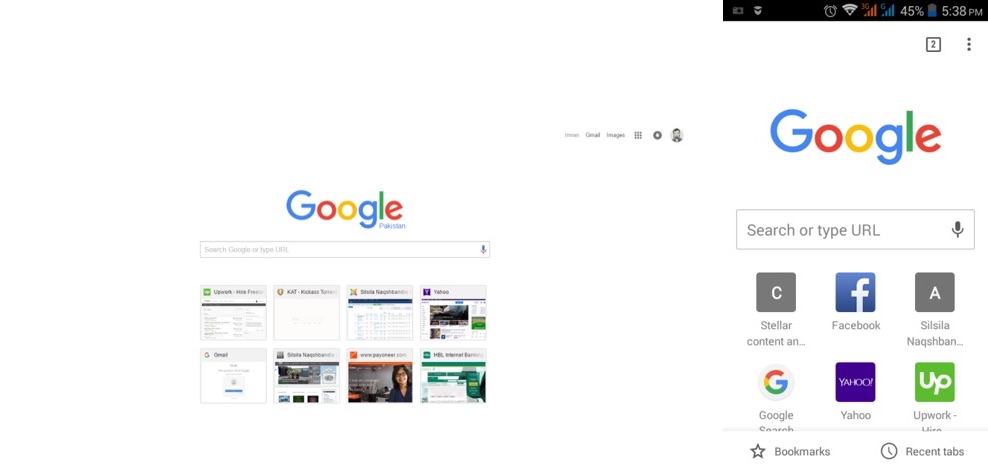
Um besser zu verstehen, was wir bisher besprochen haben, vergleichen wir die Desktop- und Mobilversionen von Yahoo und Google.


Dass die beiden Suchgiganten hier radikal unterschiedliche Strategien verfolgen, ist unübersehbar. Yahoos Desktop-Startseite ist vollgestopft mit Informationen, wahrscheinlich weil die Leute bei Yahoo denken, dass ihre Benutzer mehr wollen als nur über die Benutzeroberfläche zu suchen. Die mobile Startseite ist nichts anderes als eine stark verwässerte Version des Desktops, die der mobilen Benutzererfahrung wenig Beachtung zu schenken scheint. Fast die Hälfte des Platzes wird von einem großen Bild eingenommen, was nicht viel Sinn macht, es sei denn, Sie suchen nach den neuesten Nachrichten.
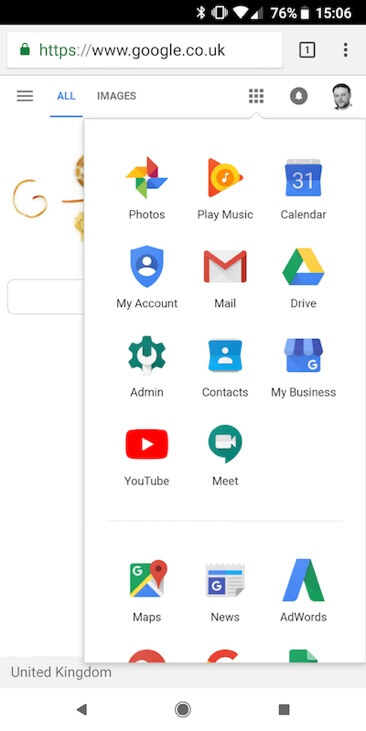
Google hingegen hat eine viel konsistentere mobile und Desktop-Erfahrung. Sie konzentrieren sich auf eine Sache – die Suche. Gleichzeitig ermöglicht Google den Zugriff auf alle seine Produkte mit einem einzigen Antippen des Toolbox-Symbols. Hier ist der Bildschirm, der erscheint.

Der Vergleich zeigt auch den Unterschied in der Targeting-Strategie. Yahoo hat ein viel breiteres Angebot, das Nachrichten, Finanzen, Wetter, Post, Filme, Schönheit, Politik und Tonnen anderer Produkte umfasst. Google konzentriert sich in erster Linie auf die Suche und nutzt sie, um sein allmählich wachsendes Arsenal an zielgerichteten Tools voranzutreiben. Können Sie erkennen, dass Google offenbar eine Mobile-First-Strategie verfolgt, während die mobile Website von Yahoo eher ein nachträglicher Einfall ist, nur eine abgespeckte Version der Desktop-Website?
Der Punkt ist, dass das mobile Erlebnis, wie alles, in Ihrer gesamten Marketingstrategie verwurzelt sein sollte. Es geht nicht nur darum, Elemente zu manipulieren und Schriftgrößen zu ändern, sondern auch darum, wie gut Sie Ihre Kunden verstehen.
Zukunft des Handys
Da die Digital Natives erwachsen werden, Smartphones immer intelligenter werden und die Netzwerkgeschwindigkeiten immer schneller werden, zeigt das Wachstum der mobilen Medien keine Anzeichen eines Nachlassens. Tatsächlich scheint das Handy in unserem täglichen Leben im Mittelpunkt zu stehen, während sich eine Flut von intelligenten Objekten und Virtual-Reality-Anzügen darauf vorbereitet, den digitalen Markt zu betreten. Die Allgegenwart und Zeitlosigkeit des Mobiltelefons machen es zu einer perfekten Plattform für die Vermarktung aller Arten von Produkten und Dienstleistungen. Und es ist bisher viel weniger überladen und bietet viel Platz für neue Spieler. Um es kurz zu machen, die Zeit zum Handeln ist jetzt.


