Designstrategien für Nicht-E-Commerce-Websites: Wie sie sich von E-Commerce-Websites unterscheiden
Veröffentlicht: 2023-04-03Der erforderliche Ansatz zum Erstellen einer Nicht-E-Commerce-Website unterscheidet sich von dem, was zum Erstellen von Websites mit E-Commerce erforderlich ist. Die Ziele jeder Art von Website sind unterschiedlich, und dies beeinflusst die Entscheidungen beim Webdesign. In diesem Artikel werden wir die einzigartigen Aspekte sowohl von E-Commerce- als auch von Nicht-E-Commerce-Websites entwirren und Ihnen dabei helfen, brauchbarere, einprägsamere Website-Projekte zu erstellen.
Unterschied zwischen Nicht-E-Commerce- und E-Commerce-Website-Design
Websites mit E-Commerce und solche ohne beides haben ein gewünschtes Ziel oder eine Aktion für den Besucher im Sinn, aber diese Ziele unterscheiden sich. Diese Unterscheidungen führen zu erheblichen Unterschieden in der Art und Weise, wie jede Art von Website gestaltet werden sollte. Sehen wir uns die wichtigsten Unterschiede zwischen E-Commerce- und Nicht-E-Commerce-Websites an.
Produktseiten und Warenkorbdesign
Für E-Commerce-Websites sind Produktseiten und Warenkorbgestaltung von zentraler Bedeutung. Das Ziel anderer Seiten auf der Website besteht im Allgemeinen darin, Besucher auf Produktseiten zu lenken, damit sie die gewünschte Aktion ausführen können: einen Kauf tätigen.
Zu diesem Zweck sollten Produktseiten optisch ansprechend und informativ sein und den Besuchern wichtige Details für ihre Kaufentscheidung wie Preis, Funktionen und Produktspezifikationen liefern. Hochwertige Bilder, ansprechende Beschreibungen und leicht zugängliche Kundenbewertungen erleichtern Kaufentscheidungen.
Der Warenkorb hingegen sollte ein reibungsloses Benutzererlebnis bieten und den Checkout zu einem mühelosen Vorgang machen.
Auf E-Commerce-Websites sind dies zwei der wichtigsten Stellen, die die meiste Überlegung und Mühe erfordern. Auf Nicht-E-Commerce-Websites existieren sie nicht einmal, was darauf hinweist, wie unterschiedlich Designstrategien für diese beiden Arten von Websites sein können.
Conversion-Optimierung
Wenn ein Besucher auf einer E-Commerce-Website landet, gibt es eine Aktion, die jedes Unternehmen von ihm möchte: Sie möchten, dass er zur Kasse geht oder konvertiert. Wir haben über die zentrale Bedeutung von Produktseiten und Warenkorbdesign gesprochen, um Benutzer zu dieser Aktion zu bewegen, aber auf E-Commerce-Websites ist auch der gesamte Rest der Website optimiert, um mehr Conversions zu fördern.
Überlegungen zur Conversion-Optimierung für E-Commerce-Websites umfassen:
- Regelmäßige A/B-Tests zur Verbesserung der Konversionsrate mit iterativen Verbesserungen im Laufe der Zeit
- Schnelle Seitenladegeschwindigkeiten zur Reduzierung der Website-Absprungraten
- Optimierte, einfach auszufüllende Formulare
- Vereinfachte Navigation, die es Kunden leicht macht, schnell zu finden, wonach sie suchen
Die Rolle der Marke
Während Branding für alle Unternehmen unverzichtbar ist, unabhängig davon, ob sie eine E-Commerce-Komponente haben oder nicht, spielt es eine besonders einzigartige Rolle im Design von Nicht-E-Commerce-Websites. E-Commerce-Websites können sich durch ihr Produktangebot differenzieren, während Nicht-E-Commerce-Websites sich zur Differenzierung oft stärker auf eine starke Marke stützen müssen.
Nicht-E-Commerce-Websites können sich auf Branding verlassen, um sich auf einem überfüllten Markt abzuheben, Kunden Vertrauen, Glaubwürdigkeit und Fachwissen zu vermitteln, ihre Unternehmen sofort wiedererkennbar zu machen und emotionale Bindungen mit dem Publikum aufzubauen.
Inhaltserstellung
Qualitativ hochwertiger, informativer Inhalt ist besonders wichtig für Nicht-E-Commerce-Websites, da er normalerweise der Haupttreiber des Datenverkehrs ist und letztendlich zu mehr Conversions beiträgt. Sehen wir uns einige Beispiele für Nicht-E-Commerce-Websites an, um zu sehen, wie das funktioniert.
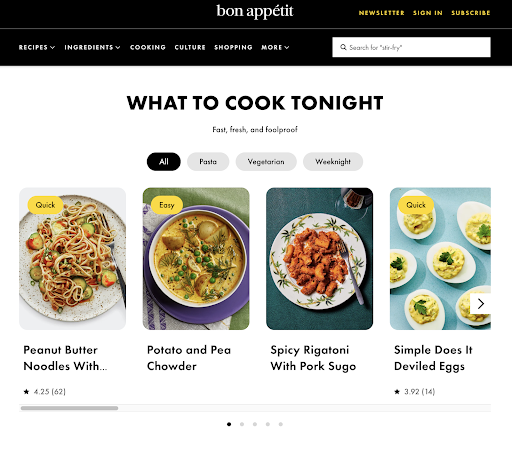
Betrachten Sie das Beispiel der beliebten Online-Publikation Bon Appetit. Es gibt keinen Mangel an Food-Blogs da draußen, aber Bon Appetit schafft es, sich durch überzeugende, leicht verständliche Inhalte (in diesem Fall Rezepte) abzuheben und zu differenzieren, die Besucher bequem mit wenigen Klicks finden können. In Verbindung mit hochwertigen Bildern hilft der Inhalt von Bon Appetit dabei, die Marke von den eher gesprächigen Do-it-yourself-Inhalten anderer beliebter Food-Blogs abzuheben. 
Quelle
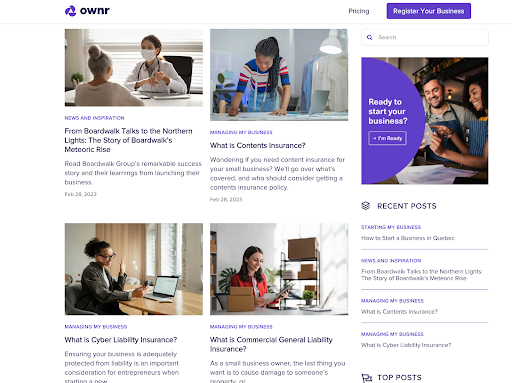
Ein weiteres Beispiel für Nicht-E-Commerce-Websites ist Ownerr, das Dienste zur Registrierung und Gründung von Unternehmen anbietet. Da dies ein Bereich ist, in dem neue Geschäftsinhaber viele Fragen haben, ist es sinnvoll, regelmäßige Blog-Inhalte zu erstellen, um den Verkehr und das Interesse an ihrem Service zu steigern. 
Quelle
Für Nicht-E-Commerce-Unternehmen sind Inhalte oft der Hauptantrieb für Interesse und Verkehr, was sie zu einem wichtigen Dreh- und Angelpunkt des Nicht-E-Commerce-Webdesigns macht.
Designüberlegungen für Nicht-E-Commerce-Websites
Da E-Commerce-Websites in Bezug auf Webdesign anscheinend die meiste Aufmerksamkeit erhalten, kann man leicht annehmen, dass Website-Builder hauptsächlich zum Erstellen von Websites zum Verkauf von Produkten verwendet werden sollen. Die meisten können jedoch auch als Nicht-E-Commerce-Website-Builder verwendet werden.
Zum Beispiel ist Website Pro ein vollständig flexibler und anpassbarer Drag-and-Drop-Website-Builder für Nicht-E-Commerce-Websites, mit dem Sie markenkonforme WordPress-Websites für Ihre Kreativagentur-Kunden erstellen können. Wenn sie jemals E-Commerce-Funktionen hinzufügen möchten, kann WooCommerce mit wenigen Klicks hinzugefügt werden.
Welche Webdesign-Tipps sollten Sie also für diese Nicht-E-Commerce-Projekte beachten? Hier sind unsere Favoriten.
1. Sauberes und einfaches Design
Nicht-E-Commerce-Websites müssen ihre Botschaft klar und effektiv kommunizieren, um das Interesse des Publikums aufrechtzuerhalten. Da es keine Produkte zum direkten Verkauf gibt, müssen diese Websites sicherstellen, dass Besucher nahtlos durch die Inhalte navigieren und die gesuchten Informationen finden können.
Beachten Sie die folgenden Prinzipien, um ein sauberes und einfaches Design zu erzielen:
- Schränken Sie die Verwendung von Farben ein. Halten Sie sich an eine zusammenhängende Farbpalette, die zu Ihrer Markenidentität passt, anstatt wahllos verschiedene Farben zu integrieren. Die Verwendung zu vieler Farben kann Besucher überfordern und die Website unübersichtlich erscheinen lassen.
- Verwenden Sie Weißraum strategisch. White Space, der Begriff für die leeren Bereiche zwischen Gestaltungselementen, trägt dazu bei, ein Gefühl der Ausgewogenheit zu schaffen und die Lesbarkeit zu verbessern. Es lenkt auch die Augen der Benutzer auf die wichtigsten Inhalte.
- Wählen Sie Schriftarten mit Bedacht aus. Wählen Sie eine gut lesbare, einfache Schriftart für Fließtext und achten Sie auf ausreichenden Kontrast zwischen Text- und Hintergrundfarbe. Auch Überschriften und Unterüberschriften sollten für ein sauberes Design gut unterscheidbar sein.
- Erstellen Sie eine logische Inhaltshierarchie. Teilen Sie den Inhalt in leicht verdauliche Abschnitte auf und verwenden Sie klare Überschriften und Unterüberschriften, um Benutzer durch alle Teile der Website zu führen.
2. Überlegungen zur Zugänglichkeit
Die Berücksichtigung der Zugänglichkeit stellt sicher, dass alle Benutzer, einschließlich derjenigen mit Behinderungen, auf den Inhalt einer Website zugreifen und mit ihm interagieren können. Befolgen Sie diese Tipps, um die Websites Ihrer Nicht-E-Commerce-Kunden besser zugänglich zu machen:
- Fügen Sie immer Bild-Alt-Text hinzu. Alt-Text ist eine Beschreibung eines Bildes, die von Screenreadern gelesen werden kann und sehbehinderten Benutzern (und Suchmaschinen-Crawlern) hilft, Inhalte zu verstehen.
- Verwenden Sie beschreibenden Linktext. Vermeiden Sie Text wie „hier klicken“ und geben Sie stattdessen eine kurze Beschreibung des Ziels an, auf das jeder Hyperlink verweist.
- Implementieren Sie die Barrierefreiheit der Tastatur. Einige Benutzer navigieren auf Websites nur mit ihrer Tastatur. Stellen Sie sicher, dass alle interaktiven Elemente ohne Maus aufgerufen und bedient werden können.
- Befolgen Sie die Richtlinien für barrierefreie Webinhalte (WCAG). Diese Richtlinien bieten einen international anerkannten Rahmen für die Erstellung barrierefreier Webinhalte.
3. Effektiver Einsatz von Calls-to-Action (CTAs)
Websites, die keine E-Commerce-Websites sind, verkaufen möglicherweise keine Produkte, haben aber dennoch Ziele und Ziele. Dies kann darin bestehen, Benutzer zu ermutigen, sich für einen Newsletter anzumelden, ein E-Book herunterzuladen oder eine Beratung für ein Dienstleistungsunternehmen zu buchen.

Effektives Webdesign, insbesondere wenn es um CTAs geht, kann Benutzer zur gewünschten Aktion führen. Verwenden Sie diese Best Practices für CTAs, um Anreize für mehr Conversions zu schaffen:
- Verwenden Sie eine handlungsorientierte Sprache. Während Sie bei der Marke bleiben, entscheiden Sie sich für Wörter, die ein Gefühl der Dringlichkeit vermitteln, wie „Jetzt herunterladen“ oder „Ihren Reservierungsplatz speichern“.
- Machen Sie CTAs visuell unverwechselbar. Unabhängig vom Designstil sollten die CTAs Ihrer Nicht-E-Commerce-Websites auffallen. Sie können dies erreichen, indem Sie kontrastierende Farben, fette Typografie und viel weißen Raum um die CTA-Schaltfläche oder -Phrase verwenden.
- Platzieren Sie CTAs strategisch. Platzieren Sie Ihre CTAs an auffälligen Stellen, z. B. „above the fold“ auf der Startseite, am Ende aller Blog-Posts und in der Kopf- oder Fußzeile der Website. Experimentieren Sie mit verschiedenen Platzierungen und beschränken Sie sich nicht unbedingt auf nur einen CTA pro Seite.
- Testen und optimieren. Sie werden überrascht sein, wie sehr sich kleine Änderungen an CTAs auf Conversions auswirken können. Der beste Weg, um die optimalen CTA-Designs, -Texte und -Platzierungen für Ihre Projekte zu finden, besteht darin, sie kontinuierlich zu optimieren und zu testen.
Designüberlegungen für Websites mit E-Commerce
Beim Design von E-Commerce-Websites geht es darum, den Umsatz zu steigern. Während die oben genannten Designtipps weiterhin gelten, sollte der Schwerpunkt auf Produktseiten, Warenkorbdesign, Zahlungsgateways und Sicherheit liegen.
1. Gestaltung der Produktseiten
Produktseiten sind von entscheidender Bedeutung, da sie zögernden Käufern einen Kauftipp geben können. Sie sollten optisch ansprechend, informativ, markengerecht und benutzerfreundlich sein.
Bilder sind der Schlüssel zu erfolgreichen Produktseiten: 75 Prozent der Kunden sehen sich Produktbilder zuerst an, wenn sie sich entscheiden, ob sie ein Produkt kaufen möchten, daher lohnt sich die Investition in professionelle Fotografie (Innovature BPO). Produktseiten sollten außerdem enthalten:
- Ansprechende Beschreibungen
- Leicht zugängliche Kundenbewertungen
- Klare Preisgestaltung
- Produkteigenschaften und Spezifikationen
- Anpassungsoptionen, falls zutreffend
2. Warenkorb-Design
Die Raten für abgebrochene Warenkörbe liegen bei etwa 70 Prozent (Baymard Institute). Die Auswirkung der Konvertierung von nur wenigen Prozent dieser aufgegebenen Warenkörbe kann einen enormen Einfluss auf das Endergebnis Ihrer KMU-Kunden haben. Deshalb verdient der bescheidene Einkaufswagen ernsthafte Aufmerksamkeit, wenn es um Webdesign geht. Einkaufswagen sollten bieten:
- Eine reibungslose Benutzererfahrung, die es ihnen ermöglicht, mit minimalem Aufwand auszuchecken
- Intuitive Navigation
- Eine klare Aufschlüsselung der Produktpreise, Steuern, Versandkosten und sonstiger Gebühren
- Die Möglichkeit, Produktmengen zu bearbeiten und Artikel zu entfernen
- Keine Ablenkungen, die den Benutzer davon abhalten könnten, den Bezahlvorgang abzuschließen
3. Payment-Gateway-Integration
E-Commerce-Websites müssen in der Lage sein, Zahlungen sicher und geschützt zu verarbeiten. Wählen Sie einen seriösen und zuverlässigen Zahlungs-Gateway-Anbieter, der mehrere Zahlungsmethoden unterstützt, darunter Kreditkarten, Debitkarten und digitale Geldbörsen. Stellen Sie sicher, dass die Integration ordnungsgemäß funktioniert, indem Sie sie mit verschiedenen Zahlungsmethoden testen. Das Hinzufügen einer PayPal-Integration ist ebenfalls eine gute Idee.
4. Sicherheitsüberlegungen
Die Nichtberücksichtigung von Sicherheitsüberlegungen beim Erstellen von Websites mit E-Commerce ist ein großes Risiko: Datenverzweigungen können kostspielig sein, sowohl finanziell als auch in Bezug auf den Ruf Ihrer Kunden.
Diese lassen sich weitgehend vermeiden, indem Sie, wie bereits erwähnt, ein seriöses Zahlungsgateway auswählen und SSL-Zertifikate (Secure Socket Layer) auf allen Websites implementieren, die Benutzerdaten jeglicher Art sammeln.
Zusätzlich zur Verwendung von SSL-Zertifikaten sollten Plugins und andere Software regelmäßig aktualisiert werden, da veraltete Plugins Sicherheitslücken schaffen können, die von Angreifern ausgenutzt werden können.
Designüberlegungen für beide Arten von Websites
Unabhängig davon, ob Sie WordPress für E-Commerce-Websites verwenden oder an Nicht-E-Commerce-Projekten arbeiten, diese Designüberlegungen sind auf ganzer Linie wertvoll.
1. Den Zweck der Website verstehen
Wie Webdesigner Jeffrey Zeldman es ausdrückte:
„Inhalt geht vor Design. Design ohne Inhalt ist kein Design, es ist Dekoration.“
Mit anderen Worten, der Zweck der Website sollte immer den Designprozess beeinflussen. Definieren Sie die primären Ziele, ob es darum geht, den Umsatz zu steigern, Leads zu generieren oder Benutzer zu schulen. Die durch die Definition von Zielen gewonnene Klarheit stellt sicher, dass die Website ihre beabsichtigte Funktion effektiv erfüllt, anstatt nur Trends ohne klaren Zweck hinterherzujagen.
2. Bedeutung des User Experience (UX) Designs
Die Benutzererfahrung einer Website ist unabhängig von den Zielen der Website wichtig. Konzentrieren Sie sich bei jedem Kundenprojekt darauf, ein intuitives, angenehmes und zufriedenstellendes Erlebnis für die Benutzer zu schaffen, das das Engagement und die Konversionsraten erhöht. Zu den wichtigsten UX-Elementen gehören:
- Übersichtliche Navigation
- Schnelle Ladezeiten
- Durchdachte leere Zustandsdesigns
- Konsistenz der Designelemente auf der gesamten Website und mit Off-Site-Assets
3. Mobile Optimierung
Fast 60 Prozent des weltweiten Webverkehrs ist heute mobil (Statista). Da so viele Benutzer über mobile Geräte auf Websites zugreifen, ist es unerlässlich, Ihre Website für die mobile Nutzung zu optimieren.
Implementieren Sie responsives Design, um sicherzustellen, dass sich Ihre Website an unterschiedliche Bildschirmgrößen und Auflösungen anpasst. Schnelle Ladezeiten, berührungsfreundliche Schaltflächen und vereinfachte Navigation können ebenfalls eine Rolle bei der Mobilfreundlichkeit spielen.
Profi-Tipp: Angesichts der Tatsache, dass der meiste Website-Verkehr heutzutage über Telefonbildschirme erfolgt, sollten Sie zuerst die mobile Version entwerfen und dann sicherstellen, dass sie auf größere Bildschirme richtig reagiert.
Häufig gestellte Fragen
Welche 4 Arten von Websites gibt es?
Die vier Arten von Websites sind oft Kategorien bei Verkaufs-Websites, Versorgungs-Websites, Websites zur Lead-Generierung und Behörden-Websites. Nahezu jede Website im Web, egal ob es sich um E-Commerce- oder Nicht-E-Commerce-Websites handelt, fällt in eine dieser Board-Kategorien.
Was sind Nicht-E-Commerce-Beispiele?
Beispiele für Nicht-E-Commerce-Websites sind Blogs, kreative Portfolios und Websites für dienstleistungsorientierte Unternehmen.