Von der Idee zur Veröffentlichung: Beschleunigung des Design-Review-Prozesses
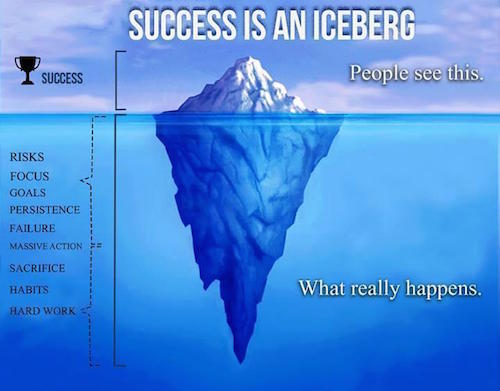
Veröffentlicht: 2017-03-24Ob im Profisport, in der Wirtschaft oder in anderen Bereichen, Erfolg wird oft nicht gewürdigt. Es ist wie bei einem Eisberg: Jeder sieht die Spitze – Ihre Auszeichnungen und Auszeichnungen – aber niemand erkennt, was sich unter der Oberfläche verbirgt. Sie sehen nicht die Arbeit, die es gekostet hat, dorthin zu gelangen.

Das Gleiche gilt für das Post-Click-Landingpage-Design. Sensationelle Blog-Schlagzeilen wie „Eine einfache Farbänderung ließ den Umsatz um 50 % in die Höhe schnellen“ heben oft den Erfolg hervor, ohne den Grund dafür vollständig zu erklären.
Sie sagen Ihnen nicht, dass die Farbauswahl von einem ganzen Team sorgfältig ausgewählt wurde, basierend auf Unternehmensdaten und Kenntnissen der Designtheorie. Sie teilen nicht, dass die Idee von der Grundlage der Gestaltpsychologie stammt.
Das Entwerfen einer Post-Click-Landingpage erfordert viel Wissen, Übung, Prozesse und Menschen. Oft sieht es so aus:
Wie der Designprozess aussieht
Teil 1: Planung
Abhängig von der Größe Ihres Unternehmens kann die Planungsphase mehrere verschiedene wichtige Mitarbeiter umfassen. Ein Kreativdirektor, Datenanalyst, Vertriebsmitarbeiter, Texter, Designer, Entwickler – sie alle sind Teil der gemeinsamen Planung der Grundlage Ihrer Kampagne in den folgenden Schritten:
1. Bestimmen Sie das Ziel Ihrer Seite
Sie erstellen eine Seite, aber warum? Was ist sein Zweck? Ja, es geht darum, Besucher zu konvertieren, aber was ist das ultimative Ziel?
Viele Ersteller glauben fälschlicherweise, dass die Konversionsrate die wichtigste Metrik für die Zielseite nach dem Klick ist. Es ist nicht. Schließlich wollen Sie den Umsatz steigern.
Klicken Sie hier, um zu twittern
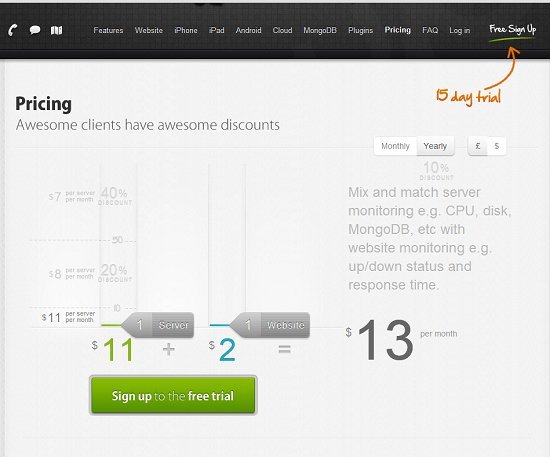
Nehmen Sie zum Beispiel diese Seite von Server Density:

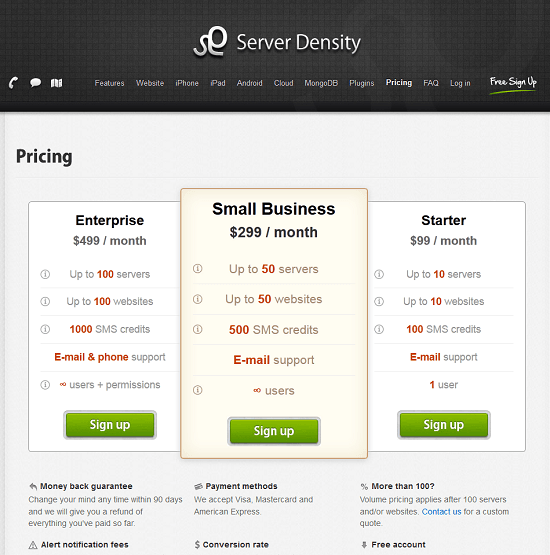
Die frühere Preisstruktur führte zu vielen kostenlosen Testanmeldungen, aber wenigen Upgrades für zahlende Kunden. Also hat sich Server Density mit VWO zusammengetan, um eine neue Seite zu erstellen. Ziel war es, den Umsatz trotz Conversion-Rate mit einem neuen Paketpreismodell zu steigern:

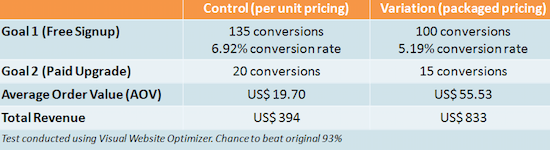
Diese Seite hat tatsächlich Conversions für kostenlose Testversionen und Upgrades für kostenpflichtige Anmeldungen verringert . Gleichzeitig steigerte es jedoch den Umsatz um 114 %, indem es den Wert pro Conversion erhöhte:

Wenn diese Post-Click-Landingpage-Ersteller die Leistung allein anhand der Konversionsrate bewertet hätten, wäre die zweite Seite zugunsten der Originalseite verworfen worden. Das ultimative Ziel war jedoch nicht, Conversions anzuhäufen, sondern den Umsatz zu steigern. Und das sollte auch dein ultimatives Ziel sein.
Wenn Sie sich als Team zusammensetzen, um die Kampagne zu planen, stellen Sie sicher, dass Sie bestimmen, welche wichtigen Leistungskennzahlen für die Verbesserung Ihres Endergebnisses von zentraler Bedeutung sind. Arbeite dann rückwärts, um das „Wie“ herauszufinden.
In diesem Fall bestand das ultimative Ziel darin, den Umsatz zu steigern, und dann bestand das „Wie“ darin, eine neue Post-Click-Zielseite mit Preisgestaltung einzuführen, die den Wert pro Conversion erhöhen würde.
2. Legen Sie Ihr Publikum fest
Als Nächstes ist es entscheidend, dass Ihr Team die Zielgruppe Ihrer Post-Click-Zielseite bestimmt. Hier kommen Marktforscher und Datenanalysten ins Spiel, um Fragen zu beantworten wie:
Welche Käuferpersönlichkeiten werden voraussichtlich auf dieser Seite ankommen? Aus welchem Kanal werden Sie sie beziehen? Google Ads? Email? LinkedIn? Facebook?
Auf welche Marketingbotschaften reagieren sie am besten? Welche Sprache verwenden sie, wenn sie über Ihr Produkt sprechen? In welchem Teil der Reise des Käufers befinden sie sich?
Ohne Antworten darauf können Ihre Kreativen (Designer, Texter, Entwickler) keine Seite erstellen, die bei der spezifischen Teilmenge Ihrer Zielgruppe Anklang findet.
Denken Sie daran, dass der richtige Traffic die wichtigste Zutat für eine hohe Konversionsrate ist. Ohne Internetnutzer, die Ihr Angebot benötigen, ist Ihre Post-Click-Landingpage eine Verschwendung von Cyberspace.
3. Wählen Sie Ihr Angebot aus
Jetzt, da Sie Ihr Publikum festgelegt haben, sollten Sie sich fragen: „Was wollen sie und wie kann ich sie dazu bringen, es zu brauchen?“
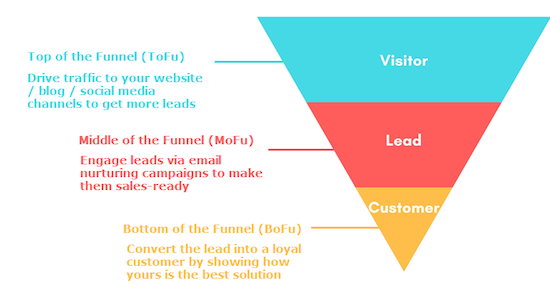
Datenanalysten und Marketingmanager können sich hier mit Einblicken darüber einmischen, welche Angebote in dieser Phase des Trichters am besten funktionieren:

In vielen Fällen…
- Blog-Posts, Artikel, Website-Inhalte, Social-Media-Posts und Webinare funktionieren am besten am oberen Ende des Trichters.
- E-Books, Tippblätter, Whitepaper, Webinare und Fallstudien funktionieren gut in der Mitte des Trichters.
- Demos, Beratungen, kostenlose Testversionen, Webinare und Angebote funktionieren am besten am Ende des Trichters.
Denken Sie daran, dass diese Angebote in Bezug auf den Marketingtrichter nicht in Stein gemeißelt sind. Möglicherweise stellen Sie fest, dass Webinare für Ihr Unternehmen am unteren Ende des Trichters besser funktionieren als am oberen Ende. Möglicherweise stellen Sie fest, dass E-Books überhaupt nicht funktionieren. Aber wenn Sie die Daten nicht haben, um das Gegenteil zu beweisen, sind diese ein guter Ausgangspunkt.
4. Identifizieren Sie Ihre Elemente
Nun, wie bringen Sie Ihr Publikum dazu, Ihr Angebot zu brauchen ? Welches überzeugende Argument werden Sie vorbringen und welche Sicherheiten werden Sie dafür verwenden?
Sie sagen, ein Bild sagt mehr als 1.000 Worte. Visuals wie Infografiken, Videos und Hero Shots können den Wert Ihres Angebots auf leicht verständliche Weise vermitteln. Manchmal können 1.000 Wörter jedoch eine überzeugendere Geschichte erzählen.
Wenn Ihr Angebot teuer, neu, kompliziert oder verbindlich ist, wird es genauer geprüft. Und je genauer Ihr Angebot geprüft wird, desto überzeugender müssen Ihre Sicherheiten sein.
Das kann mehr Text, mehr Bilder, mehr Erfahrungsberichte, mehr Autoritätsabzeichen usw. bedeuten. Insgesamt wird Ihre Seite wahrscheinlich länger sein, wenn Sie einen 500-Dollar-Kurs verkaufen, als wenn Sie ein kostenloses Tippblatt anbieten.
Allerdings ist „mehr“ nicht immer die Antwort. Oft ist es „anders“, das die Arbeit erledigt. Experten wie Rand Fishkin von Moz und Alex Birkett von CXL empfehlen, mehrere sehr unterschiedliche Post-Click-Landingpages mit alternativen Argumenten und Begleitmaterial zu erstellen, um festzustellen, welche dem globalen Maximum am nächsten kommt.
Kommen Sie mit Ihrem Team zusammen, um zu bestimmen, welche Seiten Videos enthalten und welche Text mit Infografiken oder Hero Shots oder eine beliebige Kombination von Elementen verwenden, die Ihrer Meinung nach das Publikum ansprechen wird.
Teil 2: Das Argument zusammenbauen
Hier bricht jedes Teammitglied ab, um die Unterstützung für die Botschaft vorzubereiten, auf die sich Ihr Team geeinigt hat. Designer graben sich in Tools wie Adobe Photoshop und Premier ein, während Texter Mindmaps und Überschriften auf Notizblöcke kritzeln. In diesem Stadium ist Folgendes zu erwarten.
Designer
In dieser Phase des Erstellungsprozesses arbeiten Designer daran, visuelle Inhalte zu erstellen, um die überzeugende Argumentation der Seite zu unterstützen. Das kann beinhalten:
Post-Click-Zielseitenvideos
Studien haben gezeigt, dass Videos die Post-Click-Conversion-Rate auf Landingpages um 80 % verbessern können – aber dazu müssen sie korrekt produziert werden.
Fallstudienvideos und Videotestimonials eignen sich perfekt für kostenintensive und verbindliche Angebote. Sie werden sie oft auf servicebasierten Post-Click-Landingpages sehen, wie in der Rechtsbranche und im Bereich des digitalen Marketings.
Stellen Sie in Ihrem sicher, dass Sie Ihre enthusiastischsten Fürsprecher präsentieren, für die Ihr Unternehmen das Leben am meisten verbessert hat. Wenn sie bekannt sind, umso besser.
Denken Sie beim Produzieren an die Stärken von Fallstudienvideos und Video-Testimonials und verwenden Sie Effekte, um sie zu verbessern. Die Textüberlagerung kann die Aufmerksamkeit auf den vollständigen Namen und die Position des Sprechers lenken, um die Autorität zu stärken, sowie den spezifischen ROI hervorheben, der mit der Hilfe Ihres Unternehmens erzielt wurde.
Denken Sie vor allem daran, sich kurz zu fassen und eine Geschichte zu erzählen. Lassen Sie die Besucher wissen, wie problematisch das Leben Ihrer Kunden war, bevor Ihr Unternehmen eingriff, und teilen Sie dann konkret mit, wie Sie zusammengearbeitet haben und was diese Partnerschaft dazu beigetragen hat, dem Kunden zu helfen.
Erklärvideos und Einführungsvideos eignen sich besser, wenn Ihr Angebot kompliziert oder neu ist.
Sie werden sehen, dass viele Softwareunternehmen kurze Erklärvideos verwenden, um Besuchern schnell zu demonstrieren, was ein Tool oder eine Plattform leisten kann. Wenn Sie eine erstellen, achten Sie darauf, sie kurz und einfach zu halten. Viele der besten Erklärvideos im Internet sind weniger als zwei Minuten lang.
Ähnlich wie Fallstudienvideos sollte ein Erklärvideo eine kurze Geschichte des Problems des Interessenten erzählen, wie das Unternehmen es löst und wie das Ergebnis aussehen wird. Sie werden wahrscheinlich auch die Koordination eines Designers und Texters übernehmen, um ein Skript zu erstellen.
Einführungsvideos hingegen sind hilfreich, wenn sich Ihr Angebot um eine bestimmte Person dreht. Denken Sie an teure Kurse, die von weniger bekannten Fachleuten unterrichtet werden.
Ein Einführungsvideo, das erklärt, wer sie sind und warum sie qualifiziert sind, ein Webinar durchzuführen oder einen Kurs zu unterrichten, kann genau das sein, was potenzielle Kunden brauchen, um ihre Zweifel an der Konvertierung zu zerstreuen.
Post-Click-Zielseitenbilder
Die Fähigkeit von Bildern, Informationen sofort zu vermitteln, ist unübertroffen. Videos können überzeugender sein, aber sie erfordern mehr Engagement seitens des Besuchers, um sie anzusehen. Bilder hingegen können im Handumdrehen interpretiert werden. Einige gängige Post-Click-Landing-Page-Bilder, die Designer möglicherweise selbst erstellen:
- Produktbilder werden hauptsächlich auf E-Commerce-Post-Click-Landingpages angezeigt. Denken Sie zum Beispiel an Kleidung oder Schmuck. Besucher können es nicht anprobieren, also ist es Ihre Aufgabe, ihnen zu zeigen, wie es aus allen Blickwinkeln aussehen wird. Wenn Ihr Produkt neu oder kompliziert ist, können Diagramme zeigen, wie es funktioniert.
Produktbilder sind jedoch nicht ausschließlich auf physische Artikel beschränkt. Sie können Besuchern eine wertvolle Vorschau darauf geben, wie die Benutzeroberfläche Ihrer Software aussieht oder welche Inhalte Ihr E-Book enthält.
- Hero Shots können Interessenten dabei helfen, sich vorzustellen, was Ihr Produkt aus ihnen machen wird, nachdem sie es beansprucht haben. Ein Reinigungsdienst zeigt möglicherweise ein Bild eines makellosen Hauses, während ein Autoversicherungsanbieter ein Bild eines glücklichen Teenagers zeigt, der seinen Eltern zuwinkt, während er mit seinem Auto rückwärts aus der Einfahrt fährt. Betrachten Sie dies als das „Nachher“-Foto einer „Vorher“- und „Nachher“-Sequenz.
Hier ist ein Hero Shot von einer Post-Click-Landingpage von Infusionsoft, die dem Interessenten zeigt, was er mit der Software werden wird – ein organisierter, agiler Kleinunternehmer. Beachten Sie, dass es sich nicht nur um ein Foto der mobilen Benutzeroberfläche handelt; Es ist ein Foto einer Hand, die das Mobiltelefon ergreift, was dem Interessenten hilft, sich vorzustellen, wie er die Software verwendet:


- Infografiken sind ideal, wenn Sie Daten auf eine nicht einschüchternde, leicht verständliche Weise darstellen müssen. Balkendiagramme, Tortendiagramme und Liniendiagramme eignen sich hervorragend zum Vergleichen und Kontrastieren, wie zum Beispiel den Unterschied zwischen Ihnen und Ihrem Konkurrenten.
Wenn Sie mehrere verschiedene Seiten erstellen, versuchen Sie auf jeder Seite radikal unterschiedliche Ansätze. Fügen Sie in einem ein Erklärvideo und in einem anderen einige Diagramme hinzu. Später können Tests beweisen, was effektiver ist.
Texter
Während Designer den visuellen Teil der Post-Click-Zielseite erstellen, erstellen Texter den schriftlichen Inhalt. Zu ihren Aufgaben gehören die Zusammenstellung:
Eine Überschrift, die Ihren USP kommuniziert
Die Überschrift der Seite sollte sofort das Alleinstellungsmerkmal des Angebots vermitteln. Es sollte Neugier wecken, Neuigkeiten teilen, an Eigeninteresse appellieren und mit der Botschaft der Anzeige übereinstimmen, aus der es stammt, um Vertrauen aufzubauen.
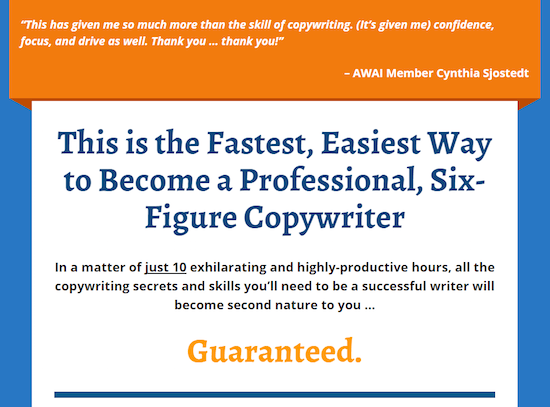
Die wichtigsten Wörter auf Ihrer Post-Click-Landingpage befinden sich in Ihrer Überschrift. Wenn sie Ihren Besucher nicht davon überzeugen, hier zu bleiben, wird er sich nicht die Mühe machen, nach Ihrem Fließtext oder Ihrer Handlungsaufforderung zu suchen. Hier ist ein hervorragendes Beispiel von AWAI:

Nutzenorientierter Fließtext
Der Textkörper der Seite ist die größte Variable, was den geschriebenen Inhalt betrifft. Die Wortzahl hängt normalerweise vom Angebot ab, und je weiter unten sich das Publikum im Marketingtrichter befindet, desto länger und überzeugender muss es sein.
Squeeze-Seiten enthalten zum Beispiel oft weniger als 20 Wörter insgesamt. Seiten, die nach dem Verkauf erscheinen, können jedoch Tausende von Wörtern umfassen.
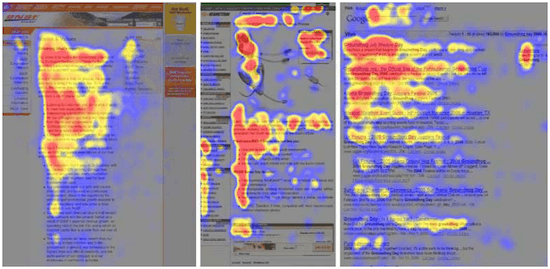
Unabhängig von der Wortzahl sollte der Texter die Seiten auf Lesbarkeit, Lesbarkeit und Verständlichkeit optimieren, da die Leute nicht lesen. Stattdessen überfliegen sie ein F- oder Z-Muster:

Um diesem Muster Rechnung zu tragen, sollten die Vorteile Ihres Angebots so formatiert sein, dass sie sich vom Rest Ihres Fließtextes abheben, indem Sie Effekte wie Fettdruck oder eine Liste mit Aufzählungszeichen verwenden.
Erfahrungsberichte von Kunden gesammelt
Zitate von zufriedenen Kunden sollten gesammelt und ausführlich auf Ihrer Post-Click-Landingpage beschrieben werden. Diese Zeugnisse sollten vollständig mit dem vollständigen Namen und der Position versehen sein und sich auf ein bestimmtes positives Ergebnis konzentrieren. Hier ist ein Beispiel von Directive Consulting, wie ein hervorragendes Testimonial aussieht.

Ein überzeugender Call-to-Action
Der Call-to-Action sollte aus ein paar Worten bestehen, die Ihre Besucher dazu bringen, Ihr Angebot in Anspruch zu nehmen. Traditionell ist es ein handlungsorientierter Satz, der betont, was Ihr Besucher tun muss, um ein Angebot zu erhalten. Heute hat es sich zu einem Satz entwickelt, der wie alle anderen Elemente auf der Post-Click-Zielseite betont, welche Vorteile es hat, das Angebot in Anspruch zu nehmen. Erfahren Sie hier mehr darüber, wie Sie den richtigen CTA finden.
Sobald diese Elemente von jedem Zweig des Kreativteams erstellt wurden, werden sie zur Genehmigung an den Kreativdirektor weitergeleitet.
Teil 3: Alles zusammenfügen
Sobald der Creative Director das „OK“ gibt, wird ein Designer beauftragt, Mockups zu erstellen, wie in der ersten Planungsphase besprochen. Sie bringen alle Elemente zusammen, um eine oder mehrere anatomisch korrekte Post-Click-Zielseiten zu bilden, mit:
Keine ausgehenden Links in der Navigation, Fußzeile oder im Textkörper
Post-Click-Landingpages konzentrieren sich darauf, einen Besucher zu einer Aktion zu bewegen, weshalb sie keine ausgehenden Links enthalten sollten, die von diesem Ziel ablenken. Diese Links sollten sich nicht im Navigationsmenü, in der Fußzeile oder irgendwo im Hauptteil der Seite befinden. Jede Post-Click-Landingpage sollte ein Conversion-Verhältnis von 1:1 haben, d. h. es sollte nur einen Ort geben, an dem Besucher klicken können: Ihren CTA-Button.
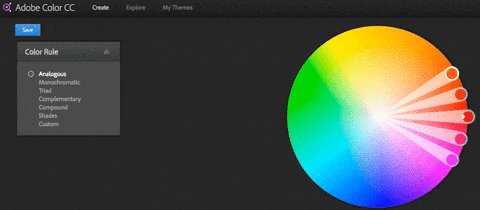
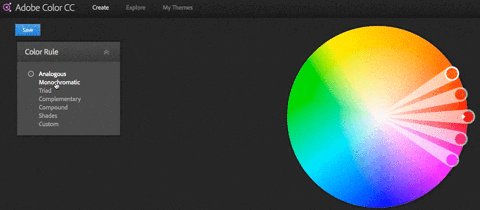
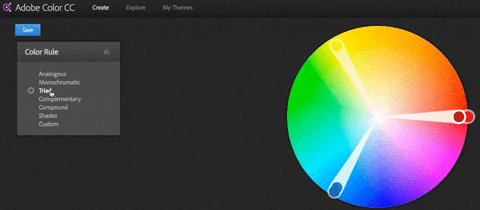
Ein Markenfarbschema
Die Farben auf Ihrer Seite sollten auf Ihr Unternehmen zugeschnitten sein. Basierend auf Ihren Markenfarbtönen, Farbtönen und Schattierungen sollten Sie ein Schema auswählen, das Ihr Formular und Ihren CTA-Button am auffälligsten macht.

Ansprechende Medien
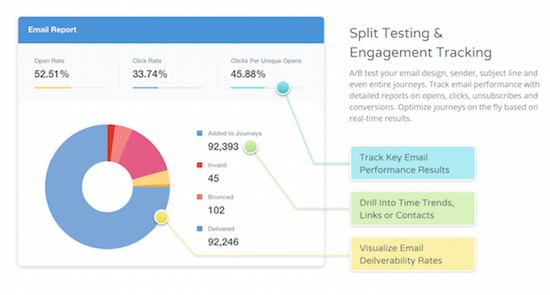
Es ist an der Zeit, das Video, die Infografik oder die Produktaufnahme einzubetten, die Sie in Teil 2 entworfen haben. Invodo empfiehlt, Medien „above the fold“ zu platzieren, aber Studien haben gezeigt, dass die Leute über die Falte hinaus scrollen, wenn Ihre Seite überzeugend ist.
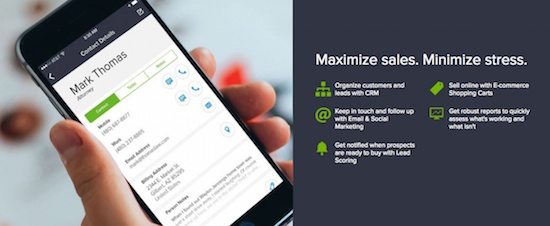
Die Platzierung Ihrer Medien hängt auch von ihrem Verwendungszweck ab. Wenn Sie Screenshots Ihrer Software anzeigen, wie es Autopilot auf der Post-Click-Zielseite tut, sollten diese an der entsprechenden Kopie ausgerichtet sein:

Ein einfaches Formular
Nicht alle Ihre Post-Click-Zielseiten enthalten Formulare, aber wenn sie dies tun, sollten diese Formulare so einfach wie möglich sein. Fordern Sie nur die Informationen an, die Sie benötigen, und stellen Sie sicher, dass das Angebot der Anfrage entspricht. Interessenten werden bereit sein, für eine kostenlose Testversion Ihrer Software viel mehr Informationen preiszugeben, als für ein kurzes Informationsblatt.
Lesbare Markenschriften
Dekorative Schriftarten können für Überschriften funktionieren, aber für eingehendes Lesen eignet sich einfache Schriftart am besten. Stellen Sie sicher, dass Ihre Schriftarten den Designrichtlinien Ihrer Marke entsprechen. Die Schaffung einer konsistenten und vertrauten Benutzererfahrung ist entscheidend, um Vertrauen bei Ihren Besuchern aufzubauen.
Vertrauensabzeichen: Autorität, sozialer Beweis, Sicherheit
Abzeichen gibt es in allen Formen und Arten. Drei Arten haben das Potenzial, Ihre Post-Click-Landingpage viel überzeugender zu machen.
- Autoritätsabzeichen beweisen Ihr Fachwissen, indem Sie Auszeichnungen hervorheben, die Sie gewonnen haben, oder Publikationen, in denen Sie vorgestellt wurden. Hier ist ein Beispiel einer Post-Click-Landingpage von Foxtail Marketing:

- Social Proof-Symbole zeigen, dass andere Personen Ihr Produkt oder Ihre Dienstleistung wertvoll fanden. Logos bekannter Kunden und Ticker, die Ihre soziale Gefolgschaft zählen, können die Chancen erhöhen, dass Sie eine Conversion erzielen.
- Sicherheitsausweise zeigen Besuchern an, dass Ihr Unternehmen sie schützen wird. Symbole von Unternehmen wie McAfee und Norton Security können sie wissen lassen, dass ihre persönlichen Daten sicher sind, während Geld-zurück-Garantie-Abzeichen und ein Better Business Bureau-Logo Besucher wissen lassen, dass ihr Geld bei Ihnen sicher ist. Hier ist ein Beispiel einer Post-Click-Landingpage von Beach Body:

Auffindbare Kontaktinformationen
Falls Sie vergessen haben, etwas über Ihr Angebot anzugeben, das Besucher möglicherweise wissen möchten, sollten Sie immer auffindbare Kontaktinformationen angeben, mit denen sie Ihr Team erreichen können. Viele Unternehmen fügen es in der oberen rechten Ecke der Seite hinzu. Machen Sie Ihren Click-to-Call, um Ihr Team von einem mobilen Gerät aus noch einfacher zu erreichen.
Eine visuelle Hierarchie
Nicht alle Post-Click-Landingpage-Elemente sind gleich wichtig. Deshalb müssen Farben und Elemente sowie visuelle Hinweise so angeordnet werden, dass der Besucher auf natürliche Weise von der Überschrift zum Call-to-Action geführt wird.
Online ist dieser „natürliche Weg“ in einem F-, E-, umgedrehten L- oder Z-Muster, wie Untersuchungen gezeigt haben. Indem Sie dieses Lesemuster berücksichtigen und Designpraktiken verwenden, die auf einer vor über 100 Jahren formulierten psychologischen Theorie basieren, können Sie mit einer sogenannten „visuellen Hierarchie“ einen logischen visuellen Pfad zu Ihrem Call-to-Action-Button erstellen.
Teil 4: Der Design-Review-Prozess
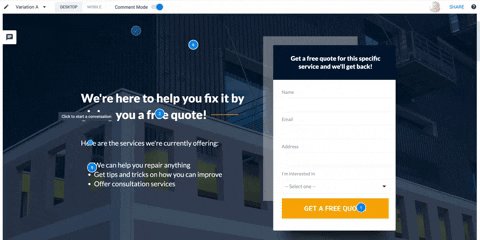
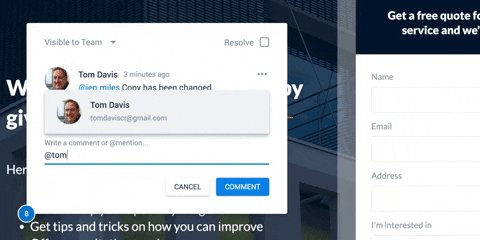
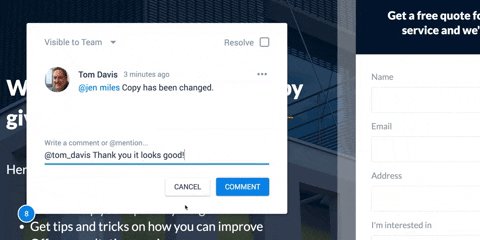
Hier kann es chaotisch werden. Sind einzelne Elemente auf der Post-Click-Landingpage kombiniert, gibt das gesamte Team Feedback ab. Oft umfasst der Prozess Word-Dokumente, die mit Screenshots, chaotischen Pfeilen, Hervorhebungen und rotem Text gefüllt sind.
Diese Dokumente und ihre Kommentare werden in einer langen E-Mail-Kette hin und her gesendet, die letztendlich mehr an Ihrer Geduld als an Ihrer Speicherkapazität im Posteingang zehrt.
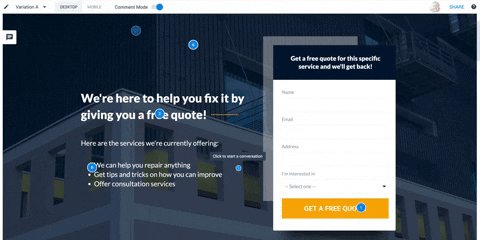
Für eine optimierte Designüberprüfung ohne all das chaotische Hin und Her ermöglicht die Instapage Collaboration Solution Teammitgliedern, Seitenelemente zu kommentieren und diese Kommentare miteinander zu teilen.

Es macht lange E-Mail-Ketten und verschwenderische Besprechungen obsolet, indem es Designern, Autoren und Entwicklern ermöglicht, Anpassungen in aller Ruhe vorzunehmen. Und sie können diese Anpassungen selbst vornehmen, anstatt sie an den Designer senden zu müssen, der mit dem Erstellen von Mockups der Seite beauftragt ist.
Erfahren Sie hier mehr über die Collaboration-Lösung.
Teil 5: Publizieren
Sobald sich das Team für das Design entschieden hat, arbeiten Designer und Entwickler zusammen, um sicherzustellen, dass die Seite im Web so aussieht und funktioniert, wie sie sollte.
Dinge wie Schaltflächen müssen beim Anklicken Informationen über das Formular an ein CRM weiterleiten und Besucher auf eine „Danke“-Seite leiten. Wenn Formularinformationen falsch eingegeben werden, müssen Fehlermeldungen den Besucher darüber informieren.
JavaScript-Code von Analysetools von Drittanbietern muss korrekt eingegeben werden, damit das Besucherverhalten nachverfolgt werden kann und diejenigen, die nicht konvertieren, mit Werbung erneut angesprochen werden können. Designs müssen für Mobilgeräte und für schnelle Ladezeiten optimiert werden, sonst springen Besucher ab.
Um sicherzustellen, dass Sie keine Schritte vergessen, bevor Sie Ihre Post-Click-Landingpage veröffentlichen, laden Sie hier die Instapage-Publishing-Checkliste herunter:

Wie sieht Ihr Designprozess aus?
Sieht der Designprozess Ihres Unternehmens wie oben aus? Ist es effizienter? Sind es eher Kopfschmerzen?
Erstellen Sie in wenigen Minuten professionelle Post-Click-Landingpages, melden Sie sich noch heute für eine Instapage Enterprise-Demo an.
