5 Designpraktiken zur Steigerung der Landingpage-Conversion
Veröffentlicht: 2023-05-131. Landingpage-Design: Was Sie wissen müssen
2. Das Layout Ihrer Landingpage
3. Die Struktur Ihrer Landingpage
4. Die Farben, die Sie für Ihr Landingpage-Design verwenden sollten
5. Visuals: Der Clou Ihres Landingpage-Designs
6. Responsives Landingpage-Design ist nicht optional
Das Landingpage-Design ist eine zentrale Taktik für die Lead-Generierung und letztendlich die Konvertierung. Als Vermarkter kennen wir die leistungsstarken Tools zur Lead-Generierung wie Landingpages. Wir wissen auch, wie hilfreich sie dabei sind, die Reichweite einer Marke zu vergrößern und eine gesunde E-Mail-Liste aufzubauen.

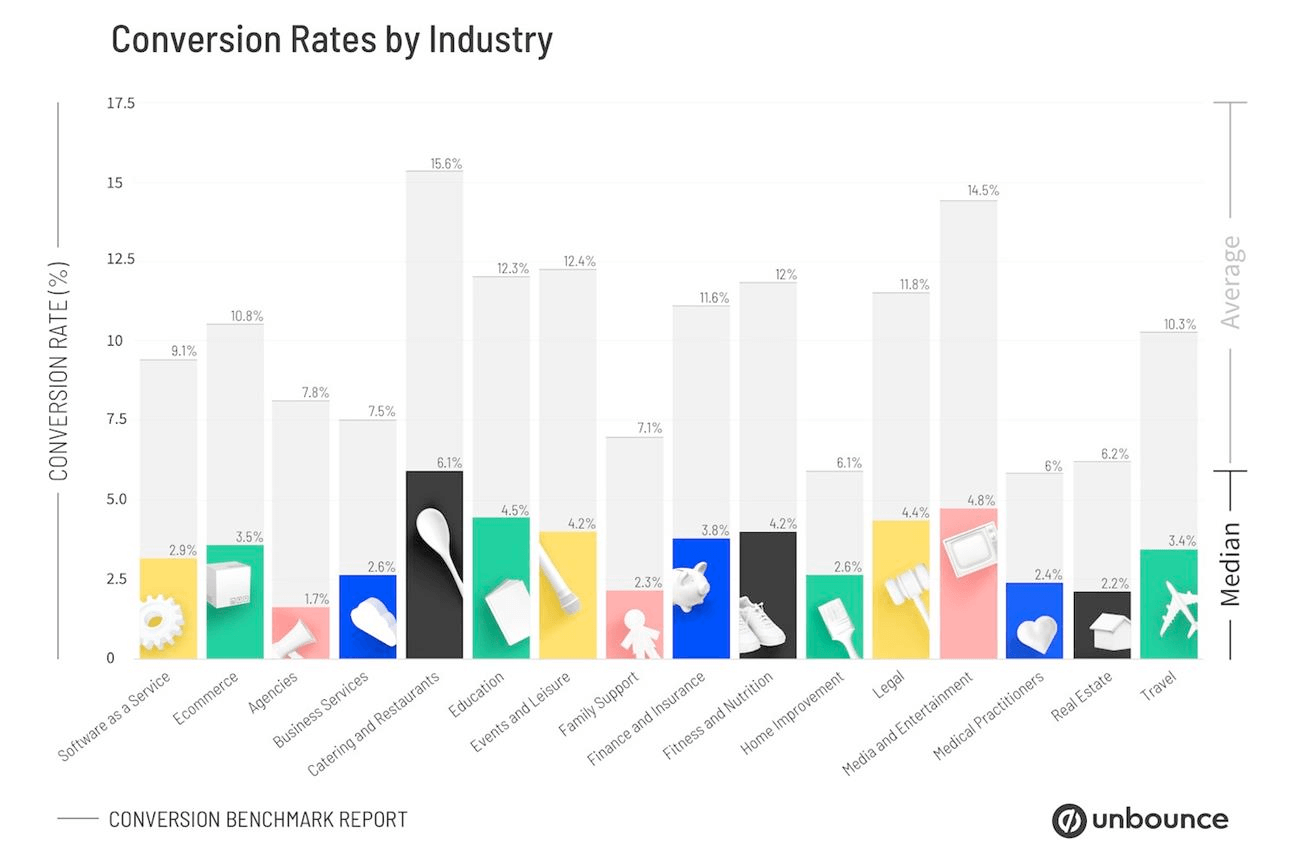
(Quelle)
Das Erreichen der oben genannten Zahlen bedeutet für jede Marke etwas anderes, und es geht darum, wie sie Kunden binden und neue gewinnen kann, indem sie das Inbound-Marketing optimal nutzt, indem sie einfach ihre Zielseiten verbessern.
Aber welche Taktiken kann eine Marke anwenden, um eine Landingpage zu gestalten, die zu Conversions führt? Lass es uns herausfinden.
Landingpage-Design: Was Sie wissen müssen
Die besten Landingpages haben alle einige Gemeinsamkeiten. Diese Dinge gehen über eine tolle Überschrift oder den perfekten Landingpage-Text hinaus und beziehen sich direkt auf die Struktur der Landingpage.
Viele Vermarkter betrachten Landingpage-Design als ein weiteres Schlagwort für Markenfarben und schöne Kunst. Dies gilt jedoch nicht für Landingpages, die die Conversion steigern sollen.
Die Bedürfnisse des Benutzers zu verstehen und zu wissen, was er wie anbieten kann, ist eine der am häufigsten übersehenen Fähigkeiten beim Landingpage-Design. Und doch ist es das, was einen großen Unterschied macht. In diesem Fall macht das Design die Zielseiten spezifisch, gibt ihnen eine umsetzbare Botschaft und steigert ihre Wirksamkeit.
Schöne Bilder und attraktive Farben sind ebenfalls dringend erforderlich. Dennoch unterscheiden sie sich davon, was Benutzer dazu bringt, auf Ihre Marketingbotschaft zu reagieren. Lassen Sie uns konkreter werden.
Das Layout Ihrer Landingpage
Ich bin sicher, Sie haben den Satz „Content is King“ gehört. Allerdings wissen alle Vermarkter, die wissen, wie man eine Landingpage erstellt, dass die meisten Leute den Inhalt überfliegen, um zum CTA-Button zu gelangen.
Die meisten Benutzer haben weder die Zeit noch die Energie, endlose Kopien zu lesen, egal wie gut sie auch sein mögen. Aus diesem Grund ist das Layout Ihrer Landingpage so wichtig.
Der erste Schritt bestünde darin, wichtige Informationen oberhalb der Falte einzufügen. Interessenten brauchen immer schnelle und einfache Antworten, und Sie müssen diese Antworten sofort geben. Dies macht auch bei einer schwächeren Internetverbindung einen Unterschied, da der Interessent weiß, worum es auf Ihrer Landingpage geht.
Zweitens: Gestalten Sie die Landingpage mit so viel Leerraum wie nötig. Leerzeichen helfen Benutzern, sich auf Ihre Nachricht zu konzentrieren, sodass Sie die Lesbarkeit der Seite verbessern können. Verwenden Sie Aufzählungszeichen und Leerzeichen zwischen Absätzen, Überschriften, Kopf- und Fußzeilen.
Idealerweise möchten Sie, dass der Benutzer Ihre Zielseite im Handumdrehen lesen und Ihr Wertversprechen sofort verstehen kann. Auf diese Weise werden sie sich auch sofort mit Ihren Inhalten beschäftigen.
Die Struktur Ihrer Landingpage
Die Struktur ist ebenso wichtig wie das Layout. Sie müssen es verstehen, bevor Sie die beste Zielseite für Ihre Marketingaktionen erstellen.
Ihre Überschrift muss Aufmerksamkeit erregen und Ihr Wertversprechen hervorheben:

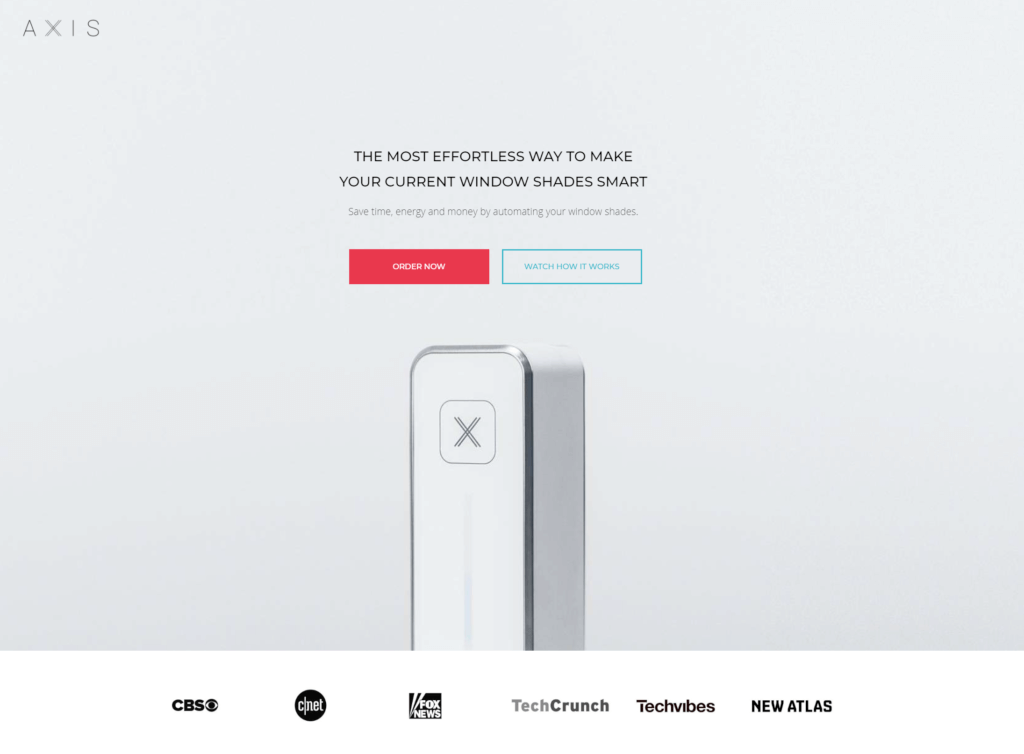
(Quelle)
Wie Sie im obigen Beispiel sehen können, zeigt die Überschrift, was die Marke und das Produkt für den Verbraucher bewirken können. Das ist alles, was die Benutzer wissen müssen, um mit Ihrer Marke zu interagieren.
Ihr H2 oder Ihre Unterüberschrift kann eine kurze Erklärung mit zusätzlichen Informationen enthalten. Im obigen Beispiel geht es in der Unterüberschrift um Zeit- und Energieeinsparungen. Dies unterstützt die Aussage „mühelos“.
Denken Sie danach daran, punktgenaue Bilder zu erstellen. Benutzer werden sich nicht um etwas kümmern, das sie nicht verstehen, und Ihre Zielseite ist nicht der Ort, um zu kryptisch über Ihr Produkt zu sprechen. Zeigen Sie Ihren Nutzen in der Tat und setzen Sie Ihr Alleinstellungsmerkmal (USP) fort.
Ihr USP wird den Nutzen Ihrer Marke, Ihres Produkts oder Ihrer Dienstleistung hervorheben. Dies kann in Form einer cleveren Kopie oder einer Kundenreferenz erfolgen, die Ihnen dabei helfen kann, Vertrauen und Glaubwürdigkeit zu stärken.
Schließlich muss Ihre CTA-Schaltfläche klar und umsetzbar sein und den Benutzern ermöglichen, zu verstehen, was ihr nächster Schritt sein sollte.
Super-Profi-Tipp: Verwenden Sie von Anfang bis Ende umsetzbare Verben. Auf diese Weise führen Sie die Benutzer sanft auf die Reise. Stellen Sie einfach sicher, dass Ihre Verben eine logische Abfolge schaffen.
Denken Sie daran, Vertrauensindikatoren wie Sicherheitsabzeichen und einen Link zu Ihren Allgemeinen Geschäftsbedingungen zu verwenden, insbesondere wenn Sie Ihre Zielgruppe auffordern, ihre Daten preiszugeben. Diese können zusammen mit allen sozialen Links und Kontaktdaten Teil Ihrer Fußzeile sein.
Die Farben, die Sie für Ihr Landingpage-Design verwenden sollten
Das perfekte Landingpage-Design erfordert Farben, die ästhetisch ansprechend und funktional sind.
Die Farben, die Sie auf Ihrer Landingpage verwenden sollten, stehen in direktem Zusammenhang mit der Identität Ihrer Marke. Dies bedeutet jedoch nicht, dass sie nicht verstellbar sind. Lassen Sie mich Ihnen zeigen, was ich meine:

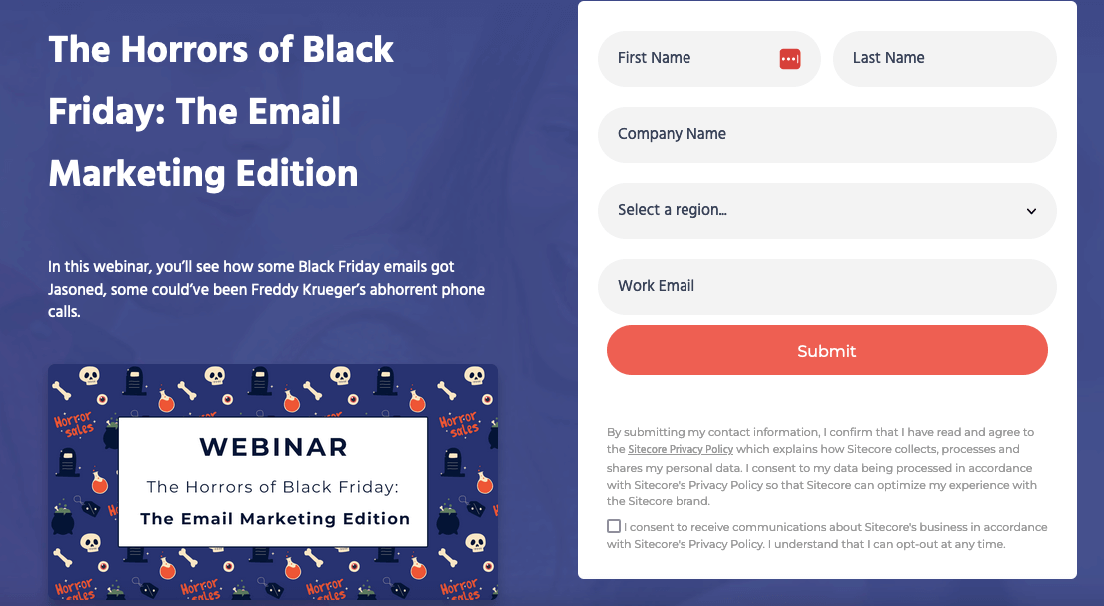
(Quelle)
Für diese Landingpage haben wir uns für Blau entschieden – eine Farbe, die Teil unserer Markenidentität ist – und haben sie passend zu unserem Halloween-Webinar angepasst.
Verwenden Sie die Farben Ihrer Marke, um den Einklang mit der Identität Ihrer Marke und der Persönlichkeit Ihres Unternehmens zu wahren.
Stellen Sie anschließend sicher, dass Sie den richtigen Farbkontrast haben, damit die Seite optisch ansprechend und im Handumdrehen leicht lesbar ist. Schwarz und Weiß können viel bewirken, aber das Gleiche gilt nicht für eine Kombination aus Pfirsich und Gelb. Ein Benutzer wird sich nicht die Mühe machen, dies zu lesen, da es einfach zu schwierig ist.

Bei der Auswahl der Farben sollten Sie auch auf die Emotionen achten, die sie hervorrufen, und auf die verschiedenen Segmente, die Sie ansprechen möchten. Wenn Sie eine globale Marke sind, überlegen Sie, was jede Farbe für andere Kulturen bedeutet. Während beispielsweise Lila in Nordamerika für Reichtum steht, kann es in Südamerika mit Trauer in Verbindung gebracht werden.
Stellen Sie sicher, dass Sie die Standardzuordnungen verstehen und wählen Sie Ihre Farbpalette mit Bedacht aus. Überlegen Sie, welche Emotionen Sie hervorrufen möchten, und handeln Sie entsprechend.

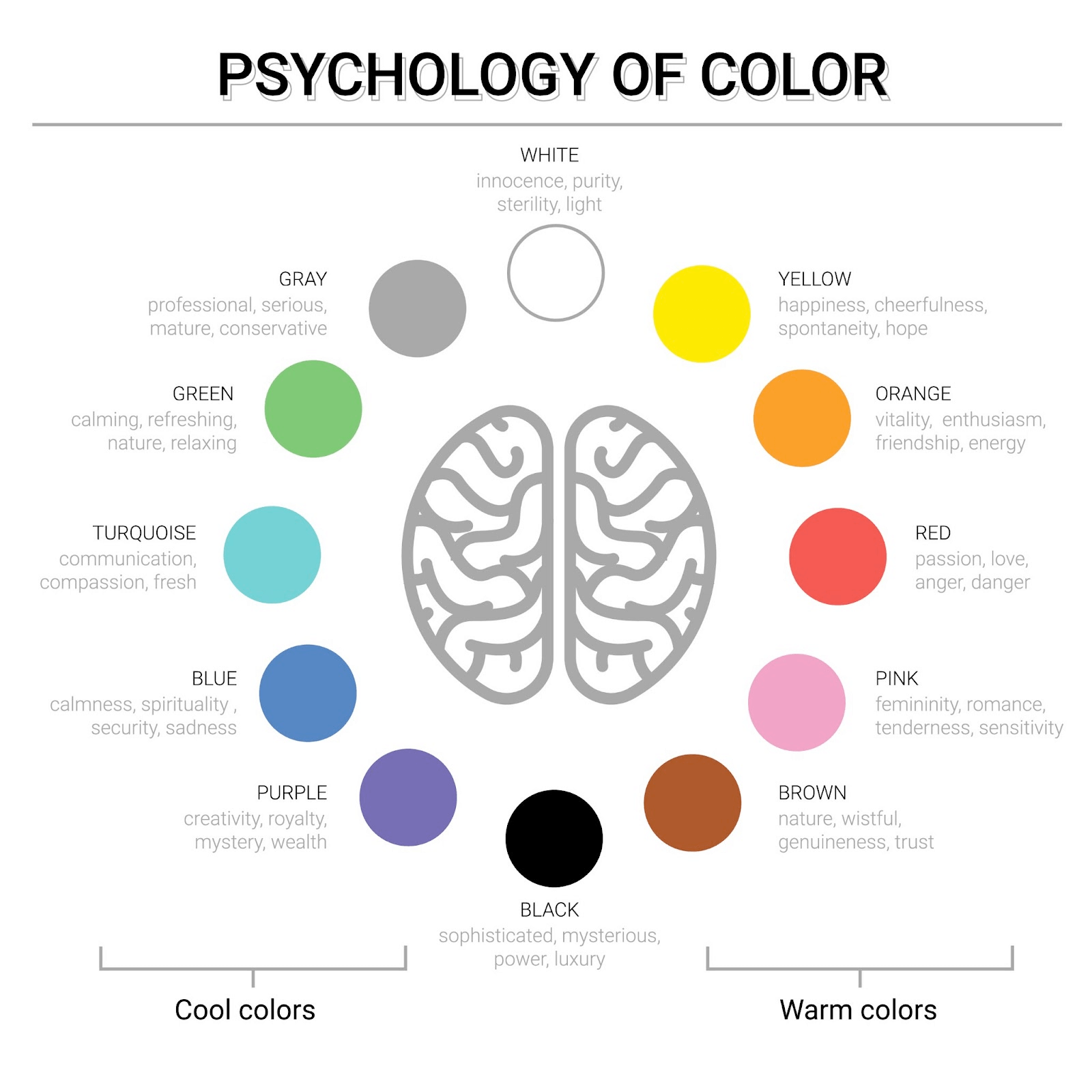
(Quelle)
Als Vermarkter können Sie Farben auch nutzen, um die Aufmerksamkeit auf etwas Bestimmtes zu lenken – etwa auf den CTA-Button Ihrer Landingpage. Ein leuchtendes Rot eignet sich perfekt für dringende Maßnahmen, wie den Kauf eines Angebots, während ein beruhigendes Blau Ihrem Blog mehr Traffic verschaffen kann.
Natürlich ist nichts davon in Stein gemeißelt. Ihr Publikum ist einzigartig für Ihre Marke. Dies macht Tests zwingend erforderlich. Probieren Sie verschiedene Farben und Kombinationen aus und spielen Sie mit dem Kontrast. Beobachten Sie dann, wie Ihr Publikum mit ihm interagiert, und sammeln Sie Daten. Auf diese Weise verstehen Sie, was für sie am besten funktioniert, und können die Conversion Ihrer Marke steigern.
Visuals: Der Clou Ihres Landingpage-Designs
Wenn wir über visuelle Elemente auf Landingpages sprechen, beziehen wir uns hauptsächlich auf GIFs und Bilder. Doch auch wenn GIFs und Bilder die Aufmerksamkeit eines Benutzers fesseln können, können sie Ihrer beabsichtigten Konvertierung auch schaden, wenn sie nicht richtig verwendet werden.

(Quelle)
Aber warum sollte das so sein?
Zunächst einmal können minderwertige Bilder oder GIFs zu zwei Dingen führen:
- Eine lange Ladezeit führt dazu, dass der Benutzer auf die Schaltfläche „Zurück“ klickt
- Vertrauensverlust, da schlechte Qualität häufig mit Betrügern in Verbindung gebracht wird
Sehen wir uns also an, was Sie beim Erstellen der Bilder und GIFs Ihrer Landingpage beachten sollten.
Erstellen und verwenden Sie zunächst hochwertige Bilder. Bilder mit geringer Qualität und Pixeln sowie Bilder, die nicht geladen werden können, sehen unprofessionell und „betrügerisch“ aus. Ein optisch ansprechendes Erlebnis wird Ihnen mehr eingehende Leads einbringen.
Ihre GIFs können wirksam sein, um Aufmerksamkeit zu erregen. Dennoch können sie Nutzer ablenken und die Ladezeit Ihrer Zielseite verlangsamen. Verwenden Sie sie unbedingt, wenn sie mehr Wert als ein einfaches Bild bieten, und bewahren Sie immer die erforderlichen Informationen auf Ihrem ersten Bild auf.
Ihr Landingpage-Design sollte Bilder enthalten, die für Ihren Inhalt und Ihre Botschaft relevant sind. Wenn Sie beispielsweise Ihr Whitepaper oder E-Book bewerben möchten, entscheiden Sie sich für ein relevantes Bild oder GIF anstelle eines Bildes Ihres Produkts.
Stellen Sie sicher, dass Sie mit Ihren Bildern Emotionen wecken und den Benutzern helfen, Ihr Wertversprechen zu verstehen. Aber nehmen wir an, Sie sind sich nicht sicher, was Ihre Benutzer als unvergesslich empfinden. In diesem Fall können Sie sie einfach mit einer Umfrage oder Umfrage in den Landingpage-Designprozess einbeziehen. Eine Umfrage mit drei Optionen würde den Zweck erfüllen und Ihnen einige dringend benötigte Daten liefern, um verschiedene Landingpage-Designs zu theoretisieren und zu testen.
Verwenden Sie außerdem immer Alt-Text, um die Barrierefreiheit zu verbessern. Alt-Text funktioniert hervorragend mit Bildschirmleseprogrammen und ist für Benutzer mit Sehbehinderungen erforderlich.
Alle Designelemente der Landingpage erfüllen einen Zweck. Wenn Ihre Bilder und GIFs jedoch nicht optimiert und relevant sind, sollten Sie sie am besten ganz weglassen. Ein Bild sollte den Nutzern zeigen, was sie von Ihrer Landingpage erwarten können.
Responsives Landingpage-Design ist nicht optional
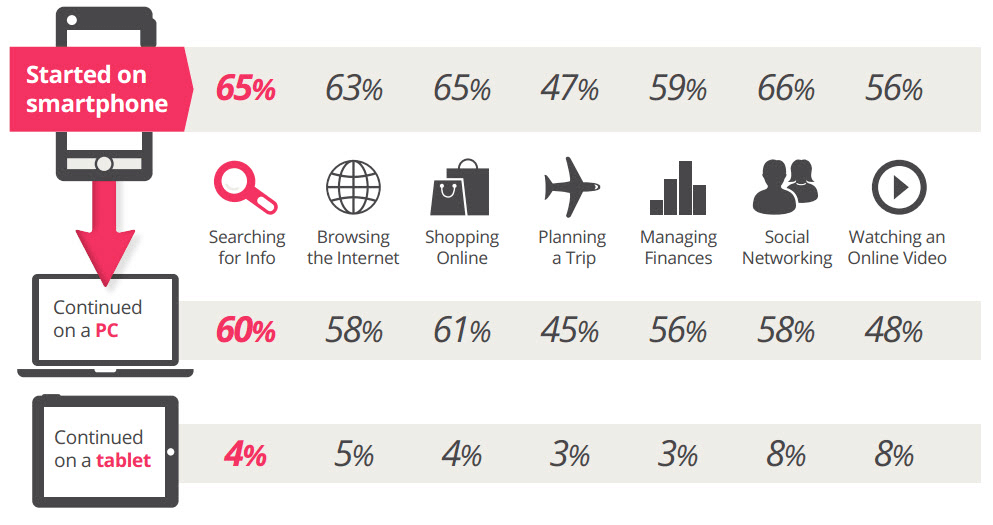
Die Optimierung Ihrer Landingpage für die mobile Nutzung ist von entscheidender Bedeutung. Manchmal vergessen Marken diesen Schritt, weil sie nicht glauben, dass er der Conversion schaden kann.

(Quelle)
Statistiken sagen jedoch etwas anderes. Mit einem responsiven Design können Sie Elemente erstellen, die perfekt auf einem mobilen Bildschirm angezeigt werden, und ein konsistentes und vertrauenswürdiges Kundenerlebnis schaffen.
Eine perfekte mobile Landingpage kann Ihnen auch dabei helfen, die Impulsivität eines Kaufs auszunutzen, wenn dies Ihr Ziel ist.
Erstellen Sie einfach ein einfaches Design und entfernen Sie unnötige Elemente. Das Design Ihrer Landingpage sollte sich auf Ihre Botschaft konzentrieren, die klar und prägnant sein sollte.
Priorisieren Sie größere Schriftarten und vertikales Design. Beide sind auf einem mobilen Bildschirm recht einfach zu verwenden, da Benutzer es gewohnt sind, hastig zu lesen und weiter nach unten zu scrollen, um auf Informationen zuzugreifen.
Stellen Sie für eine zusätzliche Kundenbindung sicher, dass Sie für Mobilgeräte optimierte Bilder erstellen. Verwenden Sie komprimierte Bilder und übertreiben Sie es nicht. Nur einer sollte mehr als genug sein.
Das wegnehmen
Vermarkter übersehen manchmal ein Landingpage-Design, das funktional ist und die Konversionsraten erhöht. Manchmal konzentrieren sie sich zu sehr auf Kreativität, interaktive Elemente und Bilder. Und manchmal geben sie der mobilen Optimierung keine Beachtung.
All dies sind jedoch entscheidende Elemente bei der Erstellung einer Landingpage, die die Kundenbindung und -konversion steigert. Optimieren Sie also immer für Mobilgeräte, konsultieren Sie Ihr Publikum, wann immer möglich, und denken Sie immer daran, Ihre Designs zu testen, um eine Landingpage zu erstellen, die konvertiert.
