Was ist eine Datenverwaltungsplattform (DMP) im A/B-Testing?
Veröffentlicht: 2021-12-14
- Was ist eine Datenverwaltungsplattform (oder DMP)?
- Wofür wird ein DMP verwendet?
- DMPs und Datenquellen
- DMP-Architektur: Wie funktioniert eine DMP?
- So verknüpfen Sie eine DMP mit Ihrem A/B-Testing-Tool
- Warum sollten Sie eine DMP in Ihre A/B-Teststrategie einbeziehen?
- Für besseres Zielgruppen-Targeting
- Für konsistente Benutzerdatenorganisation
- Wie funktioniert Convert Experiences mit DMPs?
- Benutzerdefinierte Tags für Site-Bereiche
- Benutzerdefinierte Tags für den Zielgruppenbereich
- Reihenfolge der benutzerdefinierten Tags im Code
- Bedingungen, die zu einem späteren Zeitpunkt als wahr bewertet werden
- Einige Beispiele für A/B-Tests mit DMP
- Beispiel Nr. 1: Ausführen eines Experiments auf Seiten, die nicht einfach durch URL-Targeting erfasst werden können
- Beispiel #2: Ausführen eines Experiments auf einer Seite nur für eingeloggte Besucher
- Beispiel #3: Ausführen eines Experiments nur an bestimmten Tagen
- Beispiel #4: Ausführen eines Experiments auf Seiten mit bestimmten Meta-Werten
- Beispiel #5: Ausführen eines Experiments für Besucher mit bestimmten Bildschirmgrößen
- Beispiel #6: Ausführen eines Experiments für Besucher, die keine Mobilgeräte verwenden
- Abschließende Gedanken
Was ist eine Datenverwaltungsplattform (oder DMP)?
Eine Datenverwaltungsplattform (DMP) ist ein entscheidendes Werkzeug für jedes Unternehmen, das seine Marketingbemühungen verbessern möchte. Es wird verwendet, um Daten (erster, zweiter und dritter Seite) zu sammeln und zu analysieren und sie anderen Plattformen zur Verfügung zu stellen , um sie für gezielte Werbung, Personalisierung und mehr zu verwenden.
Einfach ausgedrückt ist eine DMP ein Martech-Tool, das Daten über die Interaktionen einer Person mit einer Marke sammelt. Es kann diese Daten dann interpretieren, um zu verstehen, wie sich eine Person fühlt, was sie tun möchte und wo sie ihr Geld ausgeben möchte. Wenn ein Unternehmen entscheiden muss, welche Anzeigen oder Inhalte jemandem gezeigt werden sollen, kann es die DMP verwenden, um Informationen über diese Person zu sammeln und seine Initiativen anzupassen.
Informationen werden in Cookies oder Javascript-Variablen gespeichert (einige Beispiele davon unten), die Werte von mehreren Berührungspunkten in der Customer Journey wie Benutzerverhalten, CRM-Daten, mobile Daten, Kaufdaten, Social-Media-Interaktionen usw. enthalten können.

Wofür wird ein DMP verwendet?
Die gesammelten Daten können dann für verbessertes Tracking und Targeting in benutzerdefinierte Zielgruppensegmente umgewandelt werden. Vermarkter verwenden DMPs häufig, um maßgeschneiderte Benutzererlebnisse zu erzielen, die ihnen den Zugang zu den Herzen ihrer Zielgruppen ermöglichen.
DMPs helfen Marketingfachleuten auch dabei , die Lücke zwischen Online- und Offline-Marketing zu schließen .
Mit robusten Datensätzen aus Customer-Relationship-Management-Systemen (CRMs), APIs, sozialen Medien oder Offline-Quellen kann eine einzige Kundensegmentierungs- und Experience-Management-Plattform alle Aspekte dieses Prozesses verwalten, um Ihren Kunden das zu bieten, was sie wollen: nahtlose Verbindungen zwischen ihrem Web Besuche und reale Interaktionen.
DMPs und Datenquellen
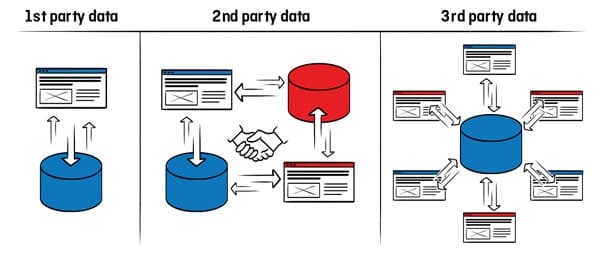
Daten, die in einem DMP gesammelt und organisiert werden können, können in drei Hauptkategorien eingeteilt werden:
| First-Party-Daten | Daten, die direkt von Website-Besuchern beim Navigieren auf Ihrer Website, Ihrem internen CRM-System und Ihren APIs, Social-Media-Interaktionen, Abonnements, Mobilgeräten und Apps erhoben werden. | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| Daten von Drittanbietern | Diese zweite Kategorie wirkt sich auf die First-Party-Daten einer anderen Person aus. Wenn Sie eine Vereinbarung mit einem Lieferanten/Geschäftspartner oder eine für beide Seiten vorteilhafte Beziehung mit einem anderen Unternehmen haben, können Sie dessen Daten als Zweitpartei verwenden, um Ihre DMP zu bereichern. | ||||||||||
| Daten von Drittanbietern | Daten von Drittanbietern stammen aus Apps, Plugins, Skripten, die Sie nicht besitzen, und können mit Daten von Erst- und Zweitanbietern kombiniert werden, um ein breiteres Publikum zu erreichen. |

First-Party-Daten sind natürlich der Standard, der in einem DMP verwendet werden sollte, insbesondere bei allen Datenschutzbestimmungen (DSGVO, CCPA, ePrivacy usw.), die in den letzten Jahren in Kraft getreten sind.
Dennoch verfügen einige Organisationen nicht über genügend First-Party-Daten, um eine Wirkung zu erzielen. Mit den richtigen Datenpartnerschaften und einer DMP können auch sie auf umfangreiche Datensätze zugreifen, die außerhalb ihrer unmittelbaren Möglichkeiten oder erreichbaren Zielgruppen liegen.
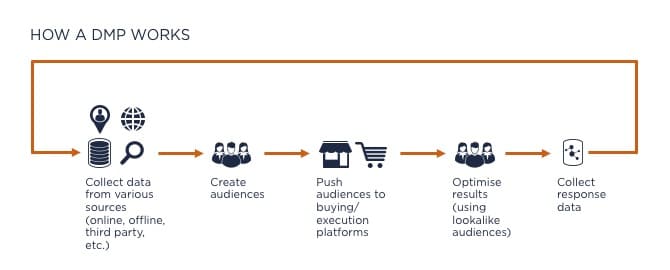
DMP-Architektur: Wie funktioniert eine DMP?
Um eine DMP effektiv zu nutzen, müssen Sie zunächst Ihre Geschäftsanforderungen und Arten von Datenquellen verstehen . Mit anderen Worten: Welche Zielgruppendaten benötigen Sie und welche Profile müssen Sie ansprechen?
Sobald Sie sich darüber im Klaren sind, können Sie Ihre Datenverwaltungsplattform so einrichten, dass sie Daten aus Quellen sammelt, die für Ihr Unternehmen relevant sind.
Nachdem die Daten gesammelt wurden, organisiert die DMP sie in Kategorien oder Taxonomien und erstellt anonymisierte, einheitliche Kundenprofile. Die DMP teilt dann die Zielgruppeninformationen mit Demand-Side-Plattformen, digitalen Werbeplattformen und internen Marketingkanälen, damit diese wissen, wem bestimmte Anzeigen oder Inhalte bereitgestellt werden sollen.
Durch die Analyse Ihrer First-, Second- und Third-Party-Daten (demographisch, kontextbezogen und verhaltensmäßig) über Ihre Benutzer können Sie verstehen, wer Ihre Kunden sind, sie gezielten Zielgruppensegmenten zuordnen und ihnen personalisierte Erfahrungen bieten.

Wenn Sie eine Website besuchen, sehen Sie wahrscheinlich in den folgenden Tagen oder Wochen Anzeigen für ähnliche Produkte auf anderen Kanälen, mit denen Sie interagieren.
Das ist ein DMP bei der Arbeit.
Welche Daten sammelt ein DMP?
Nehmen wir an, wir haben eine DMP mit Kategorien für Benutzer, die mit Anzeigen angesprochen werden können und Musikliebhaber sind. Jeder, der einen Musikblog oder eine Website mit aktiviertem DMP besucht hat, kann als Musikliebhaber eingestuft werden. Diese Informationen können auch mit anderen Quellen von Kundenverhaltensdaten kombiniert werden, wie z. B. ihrer Desktop-Aktivität oder dem Surfen im Internet.
Ein DMP kann auch Benutzerprofile verknüpfen, die dieselben Merkmale aufweisen. Beispielsweise können Frauen zwischen 25 und 35, die die Serie „Friends“ sehen, in einer Zielgruppe gruppiert werden, die dieselben Marketingbotschaften und Anzeigen erhält. Dies wird als Lookalike-Modellierung bezeichnet.
So verknüpfen Sie eine DMP mit Ihrem A/B-Testing-Tool
Heutzutage haben Benutzer eine große Auswahl, wenn es um Einkäufe geht. Sie können in ein Geschäft gehen, telefonisch, online oder sogar über ihr Smartphone oder Tablet bestellen. Eine DMP kann Informationen von all diesen Orten sammeln, analysieren und sortieren, um spezifische Zielgruppensegmente zu erstellen.
Und um Ihre A/B-Tests und Personalisierungen genau auszurichten, können Sie Daten von Ihrer Datenverwaltungsplattform an Ihre A/B-Testplattform senden . Auf diese Weise können Sie sicherstellen, dass Sie die richtige Botschaft den richtigen Personen zur richtigen Zeit anzeigen.
Die Verwendung einer DMP kann Ihre Online-Marketingstrategie verbessern. In Kombination mit Ihrer A/B-Testplattform verbessert es Ihre Benutzererfahrung und erhöht somit das Engagement auf Ihrer Website.
Die Integration einer DMP in Ihre A/B-Testplattform erfordert den Aufbau einer Brücke, damit beide Plattformen kommunizieren und Daten austauschen können.
Sobald die Brücke eingerichtet ist, kann Ihre A/B-Testplattform innerhalb von Millisekunden ein Segment aus dem DMP abrufen. Dieser Mechanismus wird dann jedes Mal wiederholt, wenn eine Seite geladen wird.
Wir werden diesen Prozess unten im Detail durchgehen, aber hier ist das Wesentliche. Damit dies funktioniert, müssen Sie in den Segmentierungskriterien für Ihre Tests und Personalisierungen bestimmte Segmente konfigurieren, damit das Tool Daten aus dem DMP abrufen kann. Ihre A/B-Testplattform sammelt dann die Daten aus der DMP und verwendet sie, um Erlebnisse anzusprechen.
Warum sollten Sie eine DMP in Ihre A/B-Teststrategie einbeziehen?
Indem Sie Ihre A/B-Testplattform mit Ihrer DMP verknüpfen, können Sie Ihre Nachrichten anpassen, um das Engagement zu fördern und das bestmögliche Kundenerlebnis zu bieten.
Es gibt zwei Hauptgründe für die Übernahme eines DMP in Ihre A/B-Teststrategie:
Für besseres Zielgruppen-Targeting
Indem Sie Ihre A/B-Testplattform mit einer DMP kombinieren, können Sie Ihre Fähigkeiten zur Benutzeransprache vertiefen.
Sie können First-Party-Daten über Ihre Website-Benutzer zusammen mit Second- und Third-Party-Daten verwenden, um Ihr Publikum zu bereichern und wirklich dedizierte Erfahrungen und Personalisierungen durchzuführen.
Sie können auch Online-Kundendaten mit Offline-Kundendaten kombinieren . Einige DMPs sind dazu in der Lage, eine Cross-Channel-Fähigkeit bereitzustellen. Sie können daher eine User Journey über verschiedene Kanäle (Ladengeschäfte, Websites) verfolgen, um Ihre Konversionsrate zu erhöhen.
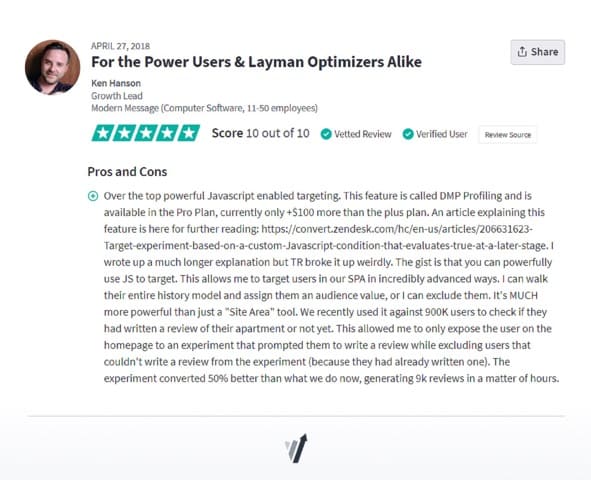
Dieser Benutzer von Convert Experiences weiß nur zu gut, welchen Unterschied erweitertes Targeting mit DMP-Profilerstellung beim Testen macht:

Für konsistente Benutzerdatenorganisation
Vermarkter führen normalerweise viele verschiedene Skripte auf einer Website aus (Tag-Management, A/B-Tests, Analysen, Anzeigentechnologie, Produktempfehlungen usw.), um mit den anspruchsvollen Anforderungen des Marktes Schritt zu halten. Jede dieser Lösungen erfasst ihre eigenen Benutzerdaten, was bedeutet, dass dieselben Informationen manchmal mehrfach von verschiedenen Quellen erfasst werden.
Obwohl dies standardmäßig kein Problem ist, kann es zu Problemen mit der Datenintegrität kommen. Deshalb ist es empfehlenswert, einen zentralen Ort zu haben, an dem alles organisiert ist. Auf diese Weise vermeiden Sie auch die Abhängigkeit von verschiedenen Plattformen, die veraltet sein können. Durch die konsistente Organisation und Verwaltung von Daten dient die DMP als zentrale Kundendatenplattform, auf der verschiedene Teams zuverlässige Antworten auf ihre Datenanfragen erhalten.
Wie funktioniert Convert Experiences mit DMPs?
In Convert Experiences können Sie Ihre DMP-Daten integrieren und sie zum Segmentieren Ihrer Erfahrungsberichte verwenden.
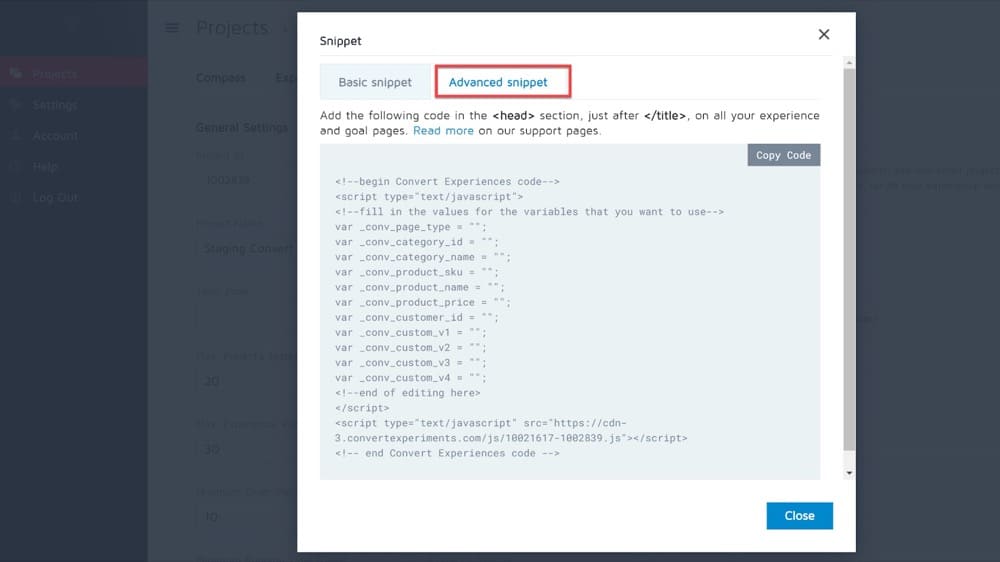
Fügen Sie einfach das erweiterte Snippet von Convert zu Ihrer Website hinzu und definieren Sie diese zusätzlichen „Seiten-Tags“, wie sie in Ihrer DMP verwendet werden:

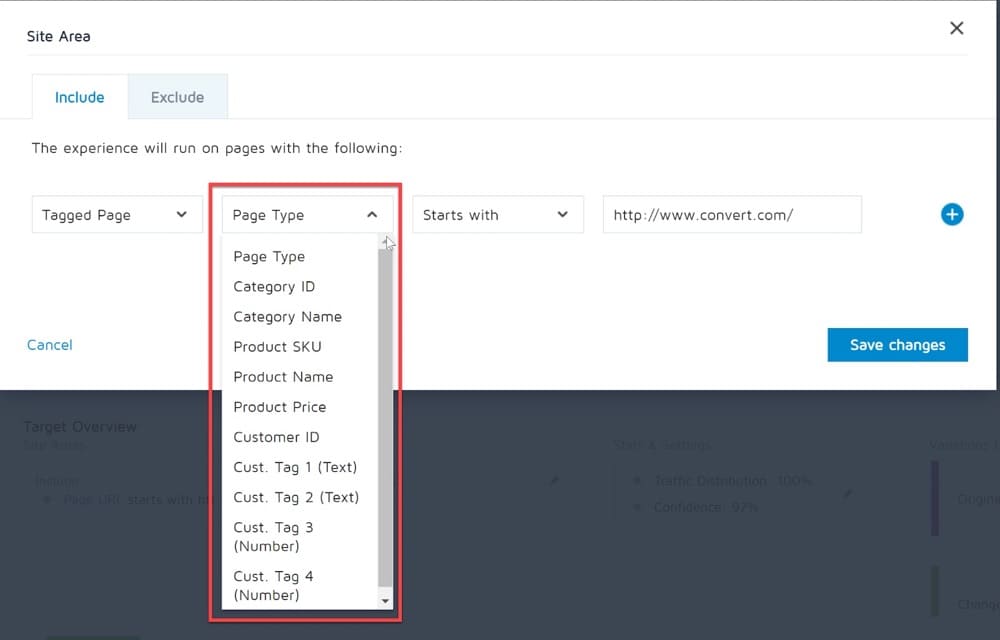
Die erweiterten Seiten-Tag-Optionen finden Sie in verschiedenen Abschnitten der App, wie dem Websitebereich und dem Zielgruppenbereich, unter den erweiterten Seiten-Tag-Optionen.

Sie finden diese Tags äußerst nützlich auf Websites, auf denen Sie einen Test auf einer Gruppe von Seiten (z. B. Produktseiten) durchführen möchten, die URLs der Produktseiten jedoch keinem einheitlichen Muster folgen, das zu ihrer Identifizierung verwendet werden kann.
Benutzerdefinierte Tags für Site-Bereiche
Hier sind alle Targeting-Optionen in Bezug auf den Seiteninhalt:
- _conv_page_type – Innerhalb dieses Tags können Sie eine Zeichenfolge mit bis zu 50 Zeichen einfügen, die Ihren Seitentyp identifiziert; zum Beispiel könnte es „Produkt“ oder „Kontaktformular“ heißen;
- _conv_category_id – Wenn Sie Kategorien auf Ihrer Website haben, können Sie hier die Kategorie-ID platzieren und diese in den Targeting-Optionen verwenden; Dies ist eine Zeichenfolge mit maximal 50 Zeichen;
- _conv_category_name – Gleich wie die Kategorie-ID, nur diese wird für den Kategorienamen verwendet;
- _conv_product_sku – Dies ist nützlich für E-Commerce-Websites, auf denen Sie auf bestimmte SKUs abzielen möchten. Geben Sie hier die Produkt-SKU ein, maximal 50 Zeichen;
- _conv_product_name – Dasselbe wie die Produkt-SKU, wird aber für Produktnamen verwendet;
- _conv_product_price – Dies ist ein numerisches Tag, mit dem Sie den Produktpreis übergeben können. Sie können dann auf der Grundlage bestimmter Preisspannen zielen, indem Sie zum Beispiel „Produktpreis größer als 300“ UND „Produktpreis kleiner als 500“ sagen.

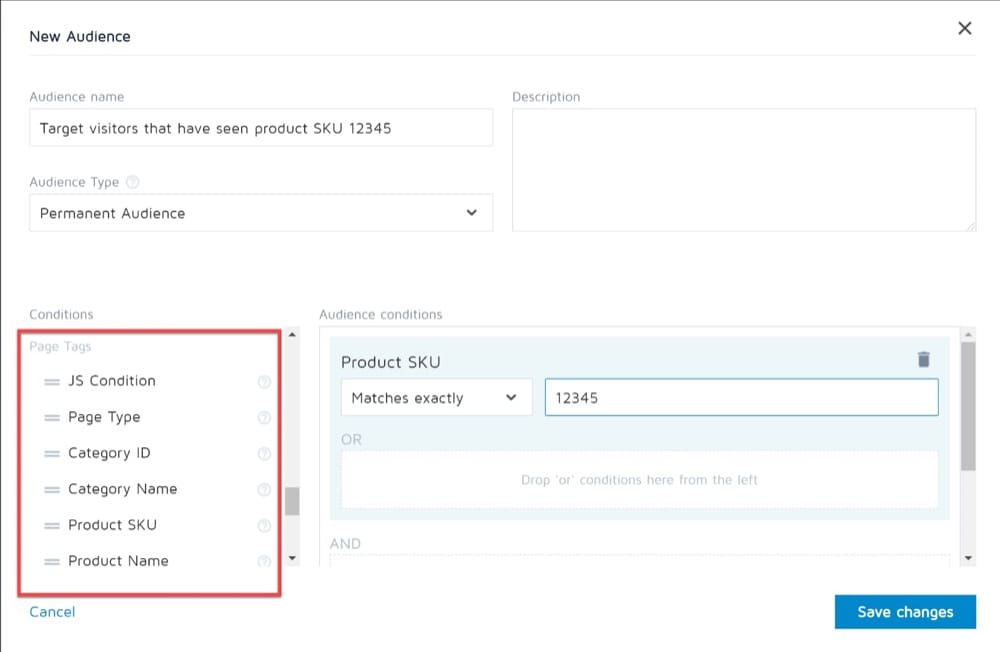
Benutzerdefinierte Tags für den Zielgruppenbereich
Hier finden Sie die erweiterte Seiten-Tagging-Option in Bezug auf den Besucher, die wie folgt aussehen würde:
- _conv_customer_id – Dies ist ein Text mit maximal 50 Zeichen, mit dem Sie Ihre Kunden markieren können. Auf diese Weise können Sie nur die Besucher testen, die noch keine Kunden sind;
- Die nächsten 4 Variablen werden für benutzerdefiniertes Tagging verwendet:
- _conv_custom_v1
Text mit maximal 50 Zeichen, den Sie für benutzerdefinierte Tags verwenden können (freie Felder).
- _conv_custom_v2
Text mit maximal 50 Zeichen, den Sie für benutzerdefinierte Tags verwenden können (freie Felder).
- _conv_custom_v3
Maximal 50-stellige Zahlen, die Sie für benutzerdefinierte Tags verwenden können (freie Felder).
- _conv_custom_v4
Maximal 50-stellige Zahlen, die Sie für benutzerdefinierte Tags verwenden können (freie Felder).
- _conv_custom_v1

Reihenfolge der benutzerdefinierten Tags im Code
Alle oben genannten Tags müssen vor Ort vor dem Hauptcode für Convert-Experimente definiert werden.
Sie müssen wie im folgenden Beispiel als Standard-JavaScript-Variablen definiert werden:
<script type='text/javascript'>
var _conv_page_type = 'Produkt';
var _conv_category_name = 'Schuhe;Lederschuhe';
var _conv_product_price = '150,5';
</script>
<!----Convert Experiments Code folgt---->Bedingungen, die zu einem späteren Zeitpunkt als wahr bewertet werden
Convert Experiences-Variablen werden ausgewertet, sobald das Convert-Tracking-Skript geladen wird. In der Praxis stellen wir jedoch manchmal eine Erfahrung bereit, die auf Werten von Variablen basiert, die später auf der Seite definiert werden. Die DMP-Funktion ermöglicht es beispielsweise, den Lead-Score/die Lead-Stufe aus Ihrem Marketing-Automatisierungstool (wie Marketo, Hubspot, Salesforce oder Pardot) ohne großen Aufwand anzuvisieren.
In diesem Szenario können wir eine benutzerdefinierte JavaScript-Bedingungs-Targeting-Regel und einen API-Aufruf verwenden, um das Experiment später erneut zu überprüfen.
Innerhalb der JS-Bedingung kann die folgende JS-API-Funktion verwendet werden:
convert_recheck_experiment()
Wenn dieser Code ausgeführt wird, ist eine erneute Überprüfung der Bedingungen des Experiments für 50 ms später geplant, für etwa die nächsten zwei Minuten oder bis die JS-Bedingungsprüfung des Experiments abgeschlossen ist (je nachdem, was zuerst eintritt).
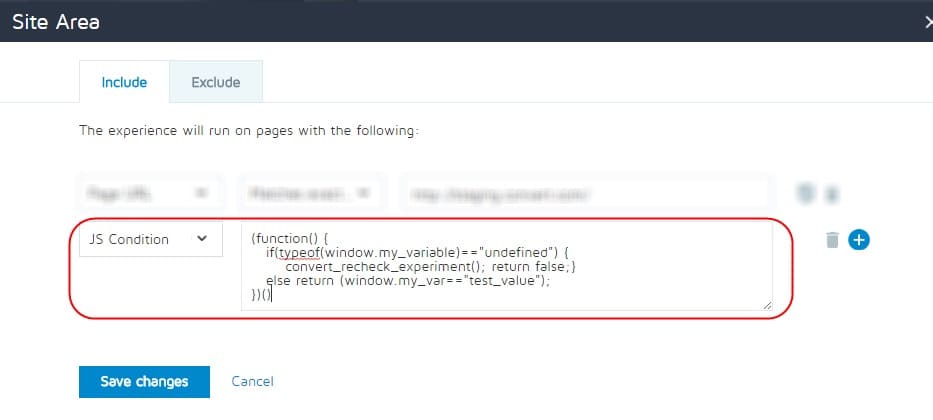
Hier ist ein Beispiel:
(Funktion() {
if(typeof(window.my_variable)=="undefiniert") {
convert_recheck_experiment(); falsch zurückgeben;}
sonst return (window.my_var=="test_value");
})()Im obigen Beispiel prüfen wir, ob die Variable window.my_variable zur Laufzeit definiert ist.
- Wenn dies nicht der Fall ist, rufen wir die API-Funktion auf, um sie in 50 ms erneut zu überprüfen.
- Wenn es definiert ist, prüfen wir seinen Wert gegen test_value und geben wahr oder falsch zurück, je nachdem, ob sie übereinstimmen oder nicht. Die window.my_variable kann später auf der Seite nach dem Haupt-Convert-Tracking-Skript definiert werden, und das Experiment wird überprüft und ausgelöst, wenn diese Variable definiert ist.
Es ist wichtig, die Möglichkeit zu berücksichtigen, dass eine Variable zum Zeitpunkt der ersten Ausführung des Codes möglicherweise nicht definiert ist. Wenn dies passiert und ein Fehler ausgegeben wird, wird der Rest des Codes nicht ausgeführt.
Der obige Code zeigt ein Beispiel, in dem wir überprüfen, ob die Variable nicht definiert ist, sodass kein Fehler zurückgegeben wird und convert_recheck_experiment() ausgeführt wird.
Der obige Targeting-Typ kann mit dem URL-Targeting-Typ kombiniert werden.
Wenn wir ein ähnliches Experiment wie das obige starten wollten, aber nur für eine Seite mit dem Pfad /test_page.html:
- Wir würden die obige Bedingung in den Include-Teil des Site-Bereichs setzen:

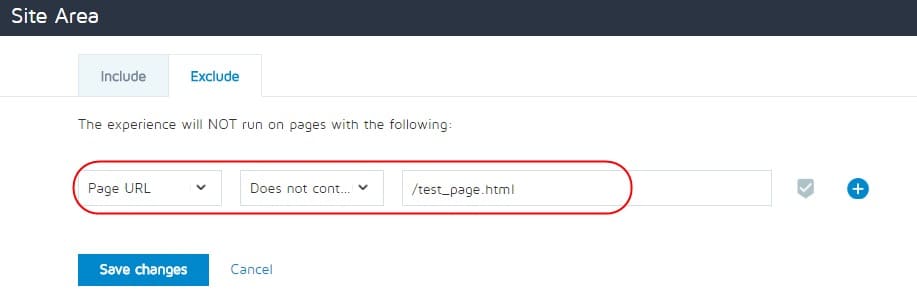
- Im Bereich „Ausschließen“ des Websitebereichs würden wir eine URL-Targeting-Regel wie die folgende hinzufügen:
URL enthält nicht /test_page.html.
Auf diese Weise würden wir in die Testseiten aufnehmen, bei denen die JS-Bedingung wahr ist, aber alle Seiten ausschließen, die /test_page.html nicht in der URL enthalten (also werden nur diejenigen eingeschlossen, die /test_page.html enthalten).
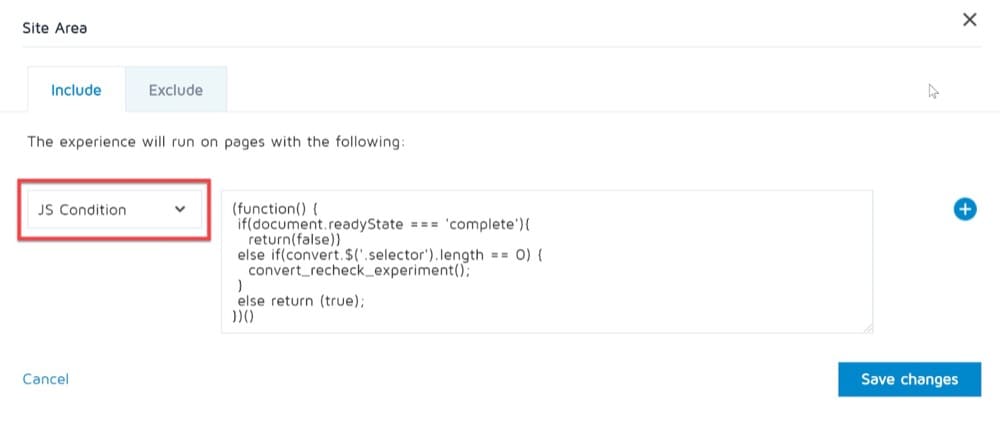
Es lohnt sich, einen anderen häufigen Anwendungsfall zu erwähnen: das Auslösen des Experiments, wenn ein Element zur Seite hinzugefügt wurde (möglicherweise über Ajax); Die JS-Bedingung würde wie folgt aussehen:
(Funktion() {
if(convert.$("element_selector").length==0) {
convert_recheck_experiment(); falsch zurückgeben;}
ansonsten true zurückgeben;
})()Es gibt mehrere Anwendungsfälle dieser Funktionalität, die nur durch die Vorstellungskraft des Benutzers begrenzt sind.
Einige Beispiele für A/B-Tests mit DMP
Schauen wir uns abschließend einige Beispiele an, bei denen die DMP-Funktion in Ihren A/B-Tests verwendet werden kann.
Beispiel Nr. 1: Ausführen eines Experiments auf Seiten, die nicht einfach durch URL-Targeting erfasst werden können
Mit dem Standard-URL-Targeting von Convert können Sie die Seiten angeben, auf denen Ihr Test ausgeführt werden soll.
Möglicherweise möchten Sie jedoch einen Test auf einer Gruppe von Seiten oder für eine Gruppe von Besuchern durchführen, die von der standardmäßigen Ausrichtungsfunktion nicht leicht erfasst werden können.
So würde Ihr Zustand aussehen:

Hinweis: Wenn Sie benutzerdefinierte JavaScript-Bedingungen festlegen, gelten weiterhin die URL-Targeting-Bedingungen für den Test. ALLE festgelegten Targeting-Bedingungen (URL und Besucher) müssen erfüllt sein, damit der Test ausgeführt werden kann.
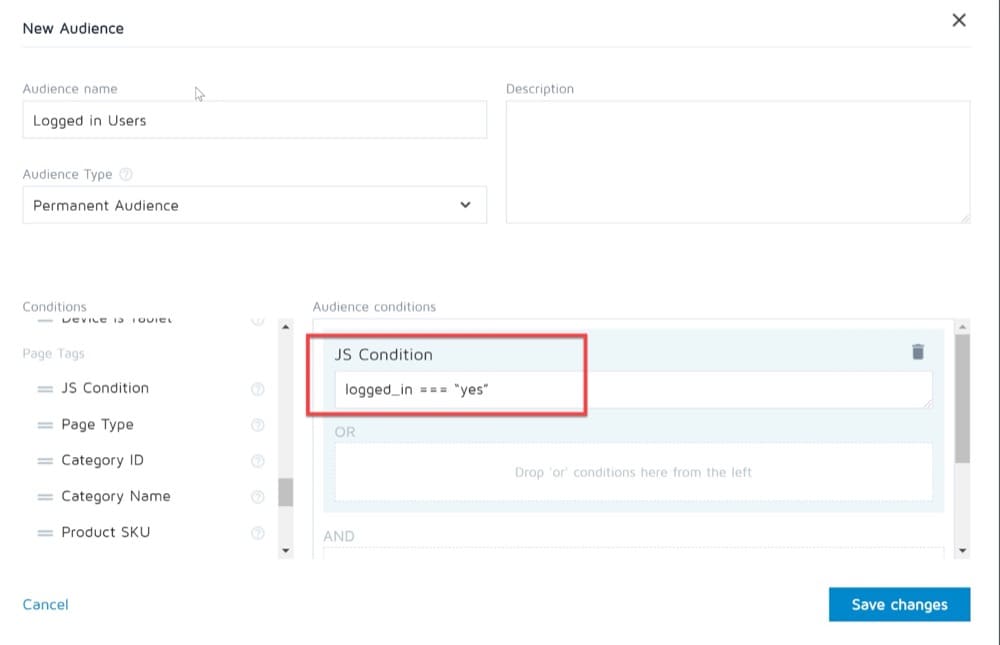
Beispiel #2: Ausführen eines Experiments auf einer Seite nur für eingeloggte Besucher
In diesem Szenario möchten Sie möglicherweise einen Test auf einer Produktseite ausführen, der nur auf derzeit angemeldete Besucher abzielt.
Sie wissen, dass es auf Ihrer Seite eine Variable namens „eingeloggt“ gibt, die je nach Status des Besuchers entweder auf „ja“ oder „nein“ gesetzt ist, aber das Targeting auf der Grundlage von Cookies funktioniert nicht.
<script type="text/javascript"> window.logged_in = „ja“; </script> <script src="//cdn.optimizely.com/js/XXXXXXX.js"></script>
Erstellen Sie zum Einrichten eine JavaScript-Bedingung (z. B. eingeloggt_in === „ja“), die nur dann als wahr ausgewertet wird, wenn der Besucher angemeldet ist:

Beispiel #3: Ausführen eines Experiments nur an bestimmten Tagen
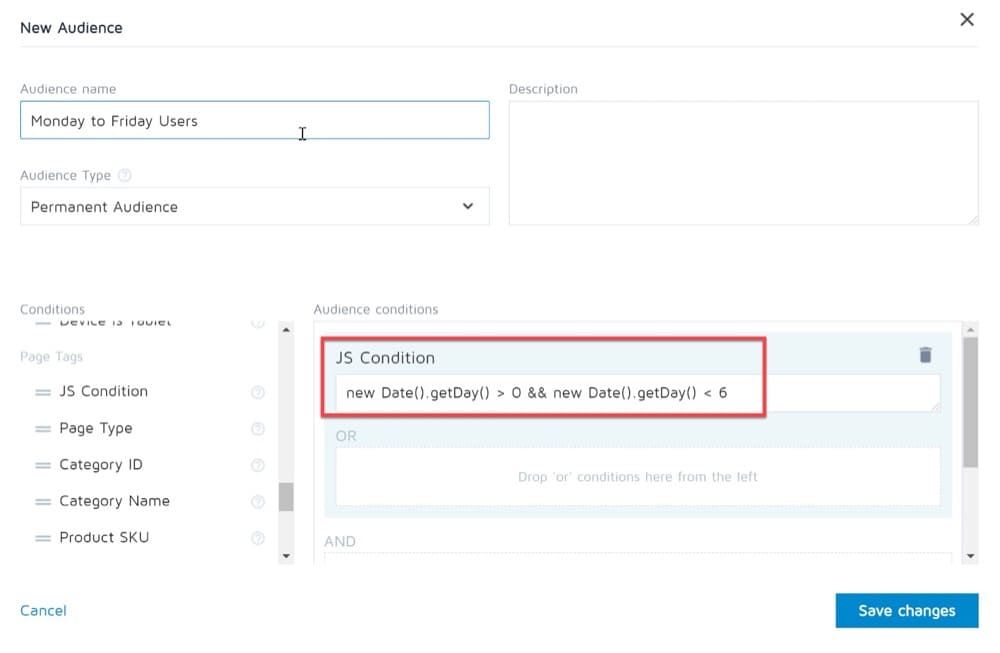
Angenommen, Sie möchten eine Wochentagsaktion (nur Montag bis Freitag) auf Ihrer Homepage testen, aber die Tag-/Zeitbedingungen funktionieren nicht.
Um ein Experiment mit diesen Anforderungen einzurichten, erstellen Sie eine JavaScript-Bedingung wie z. B. new Date().getDay() > 0 && new Date().getDay() < 6, die nur dann als wahr ausgewertet wird, wenn der Wochentag Montag ist – Freitag (je nach Standort des Besuchers):

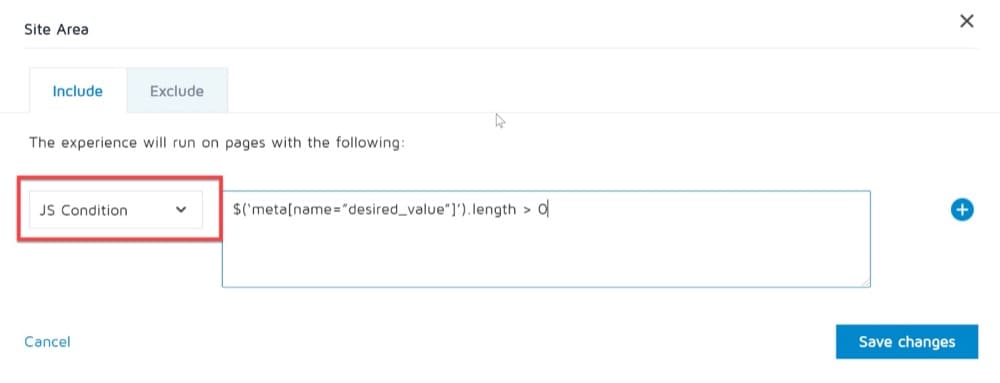
Beispiel #4: Ausführen eines Experiments auf Seiten mit bestimmten Meta-Werten
Wenn Sie Kunden ansprechen möchten, die eine Seite besuchen, die einen bestimmten Meta-Wert aus Ihrer DMP hat, müssen Sie eine JavaScript-Bedingung wie $('meta[name=”desired_value”]’).length > 0 that erstellen stellt sicher, dass der Test nur auf Seiten mit diesem Metawert ausgeführt wird:

Beispiel #5: Ausführen eines Experiments für Besucher mit bestimmten Bildschirmgrößen
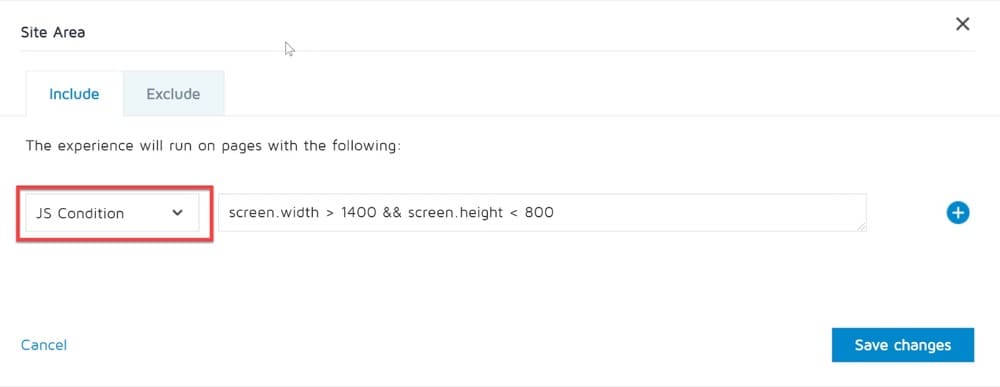
Angenommen, Sie haben eine Website mit responsivem Design, möchten aber ein Experiment mit Benutzern durchführen, die eine bestimmte Bildschirmgröße haben.
Erstellen Sie zum Einrichten des Experiments eine JavaScript-Bedingung, z. B. screen.width > 1400 && screen.height < 800; Dadurch wird sichergestellt, dass das Experiment nur ausgeführt wird, wenn die Bildschirmbreite größer als 1400 und die Höhe kleiner als 800 ist:

Beispiel #6: Ausführen eines Experiments für Besucher, die keine Mobilgeräte verwenden
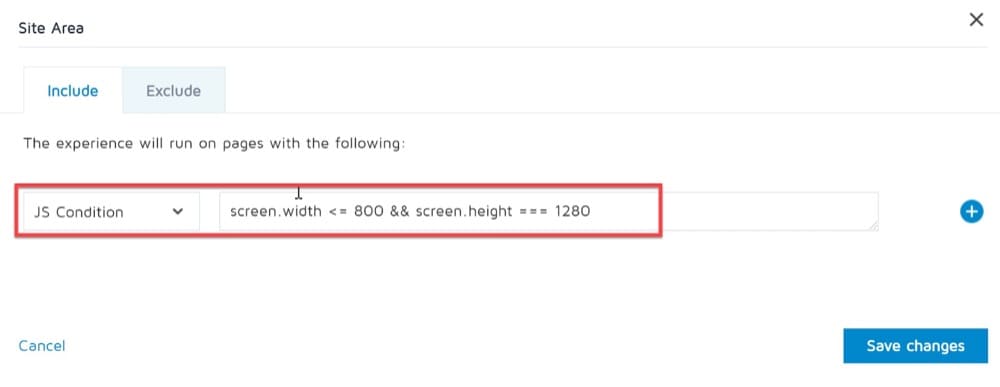
Dies ist ein weiteres Szenario, in dem Sie sich möglicherweise befinden. Angenommen, Sie möchten Besuchern, die keine Mobilgeräte verwenden, ein Experiment anzeigen, aber das Festlegen einer Bedingung basierend auf dem Gerät oder Browser funktioniert nicht.
Um dieses Experiment einzurichten, müssen Sie eine JavaScript-Bedingung erstellen, z. B.: screen.width <= 800 && screen.height === 1280.

Abschließende Gedanken
Indem Sie Ihre A/B-Testplattform mit Ihrer DMP verknüpfen, können Sie Ihre digitalen Marketingkampagnen und A/B-Tests auf eine andere Ebene heben. Ein DMP verschafft Ihnen Zugriff auf reichhaltige, organisierte Daten, die Sie zum Erstellen erweiterter Tests verwenden können. Letztendlich ermöglicht es Ihnen, Ihre Daten zu vereinheitlichen, Ihre Nachrichten auf eine wirklich personalisierte Weise anzupassen und ein überlegenes Benutzererlebnis zu bieten.