So passen Sie die WooCommerce-Checkout-Seite mit Elementor an
Veröffentlicht: 2022-02-10Suchen Sie nach der einfachsten Möglichkeit, die Checkout-Seite von WooCommerce anzupassen?
In der Vergangenheit mussten Sie sich für das Design der Checkout-Seite auf Ihr WooCommerce-Theme verlassen. Oder Sie haben sich vielleicht für benutzerdefiniertes CSS oder ein WooCommerce-Checkout-Plugin eines Drittanbieters entschieden.
Aber mit dem neuen Checkout-Widget in Elementor Pro können Sie Ihre Checkout-Seite jetzt vollständig anpassen, indem Sie die visuelle Benutzeroberfläche und die codefreien Optionen von Elementor verwenden. Dieses Widget arbeitet zusammen mit den Elementor-Warenkorb- und Mein Konto-Widgets, um Ihnen bei der Gestaltung aller wichtigen Seiten Ihres Shops zu helfen.
In diesem Tutorial erfahren Sie, wie Sie das Checkout-Widget von Elementor Pro verwenden, um die Checkout-Seite Ihres Shops anzupassen und zu optimieren, ohne Elementor verlassen zu müssen.
Anschließend geben wir einige zusätzliche Tipps zur Verwendung von WooCommerce-Action-Hooks, um die Checkout-Seite weiter anzupassen.
Während Sie keinen Code verwenden müssen, wenn Sie das Checkout-Widget von Elementor Pro verwenden, können diese Aktionshaken nützlich sein, wenn Sie Ihrer Checkout-Seite benutzerdefinierte Inhalte hinzufügen möchten, z. B. eine Reihe von Vertrauensabzeichen, die unter der Kreditkarte angezeigt werden Felder.
Wenn Sie sich lieber ein Video-Tutorial ansehen möchten, können Sie sich das obige Video zur Verwendung des Elementor Checkout-Widgets ansehen.
Ansonsten lesen Sie weiter für das vollständige textbasierte Tutorial, das parallel zum Video läuft, sowie einige zusätzliche Tipps zur Verwendung von WooCommerce-Action-Hooks, die wir im Video nicht behandelt haben.
Inhaltsverzeichnis
- Wie funktioniert das Checkout-Widget von Elementor Pro?
- So passen Sie die WooCommerce-Checkout-Seite mit Elementor an
- So passen Sie die WooCommerce-Checkout-Seite mit Code an
- So testen Sie Ihre WooCommerce-Checkout-Seite
Wie funktioniert das Checkout-Widget von Elementor Pro?
Die Checkout-Seite von WooCommerce ist die Seite, auf der Käufer ihre Bestellungen abschließen, indem sie ihre Adressen, Kontaktdaten, Rechnungsinformationen usw. eingeben.
Es ist eine wesentliche Seite für jedes Geschäft, daher ist es wichtig, dass Sie sie für Conversions optimieren und so benutzerfreundlich wie möglich gestalten.
Mit dem Elementor Checkout-Widget können Sie die Checkout-Seite Ihres Shops direkt von Elementor aus vollständig anpassen. Dies hilft Ihnen, ein konsistentes Design mit dem Rest Ihres Shops zu erstellen und wichtige Details auf Ihrer Seite zu optimieren.
Sie können Farben und Typografie ändern, Abstände anpassen, Abschnitts- und Formulartext ändern und vieles mehr. Sie können kassenweite Änderungen vornehmen oder granulare Optionen aktivieren, um unterschiedliche Stile auf bestimmte Teile Ihrer Kasse anzuwenden.
Wenn Sie beispielsweise die Aufmerksamkeit auf das Gutscheinfeld lenken möchten, können Sie spezielle Farben, einen Rahmen usw. hinzufügen – alles ohne Code erforderlich.
So passen Sie die WooCommerce-Checkout-Seite mit Elementor an
Lassen Sie uns nun zu einer detaillierten Anleitung übergehen, wie Sie das Checkout-Widget in Elementor Pro verwenden können, um die Checkout-Seite Ihres Shops anzupassen.
Wenn Sie dieses Tutorial lieber im Videoformat ansehen möchten, können Sie es sich oben ansehen. Beide Tutorials enthalten dieselben Informationen.
1. Bearbeiten Sie die Standard-Warenkorbseite Ihres Shops in Elementor
Wenn Sie einen WooCommerce-Shop erstellen, erstellt WooCommerce automatisch eine Checkout-Seite für Ihren Shop, die den WooCommerce-Checkout-Shortcode verwendet.
In diesem Lernprogramm können Sie der Einfachheit halber dieselbe Seite verwenden. Nur, anstatt sich auf den WooCommerce-Shortcode zu verlassen, bearbeiten Sie die Seite in Elementor und fügen das Checkout-Widget hinzu.
Gehen Sie zunächst zur Seitenliste in Ihrem WordPress-Dashboard und suchen Sie die Checkout-Seite. WooCommerce markiert es automatisch mit einer Kennung, die „Checkout Page“ lautet.
Wenn Sie die richtige Seite gefunden haben, klicken Sie auf die Schaltfläche Bearbeiten , um den WordPress-Editor zu öffnen.
Sobald Sie sich im Editor befinden, klicken Sie auf die Schaltfläche Mit Elementor bearbeiten , um Elementor für diese Seite zu aktivieren und den Editor von Elementor zu starten.
2. Ersetzen Sie den WooCommerce Checkout Shortcode durch das Elementor Checkout Widget
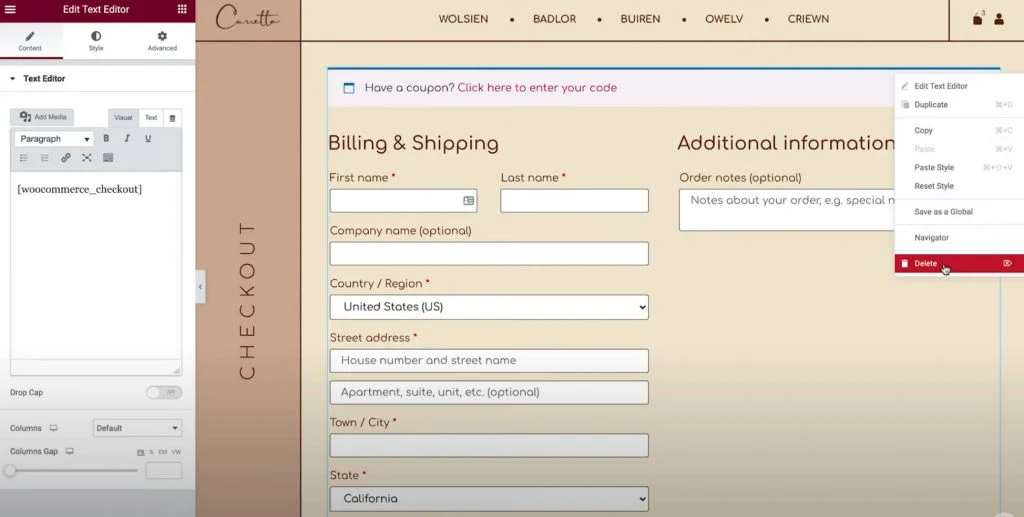
Wenn Sie die Standard-Warenkorbseite in Elementor öffnen, sollten Sie ein sehr einfaches Design sehen. Die einzigen Elemente auf der Seite sind der Shortcode [woocommerce_checkout] innerhalb eines Elementor-Texteditor-Widgets.
Um Elementor zur Steuerung Ihres Checkouts zu verwenden, müssen Sie zuerst das vorhandene Widget/den Shortcode löschen:

Fügen Sie dann das Elementor Checkout-Widget an seiner Stelle hinzu. Sobald Sie das Checkout-Widget hinzugefügt haben, sehen Sie direkt im Editor eine Live-Vorschau der Checkout-Seite.
Hinweis – da der Elementor-Editor Ihnen eine visuelle Vorschau bietet, die perfekt zu dem passt, was die Besucher Ihrer Website sehen werden, sollten Sie einige Artikel zu Ihrem Einkaufswagen hinzufügen, damit Sie sehen können, wie der tatsächliche Bezahlvorgang aussieht. Hier ist alles, was Sie tun müssen:
- Gehen Sie zum Frontend Ihres Shops.
- Fügen Sie Ihrem Warenkorb einige Artikel hinzu.
- Laden Sie die Elementor-Oberfläche neu.
Sobald Sie Elementor neu laden, sollten diese Artikel in der Checkout-Zusammenfassung erscheinen, während Sie an Ihrem Design arbeiten.
3. Passen Sie die allgemeinen Einstellungen Ihrer Checkout-Seite an
Jetzt ist es an der Zeit, mit der Anpassung zu beginnen.
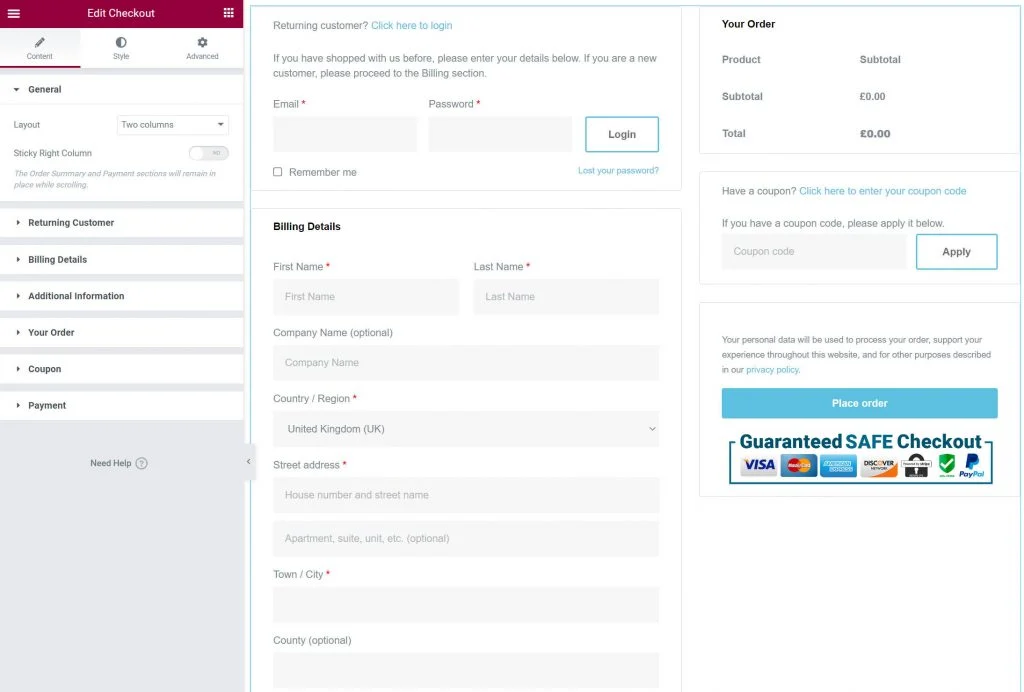
Öffnen Sie zunächst die Einstellungen für das Checkout-Widget in der Seitenleiste von Elementor.
Lassen Sie uns zunächst alle Einstellungen auf der Registerkarte „Inhalt“ des Widgets durchgehen.
Allgemein – Einspaltiges oder zweispaltiges Layout
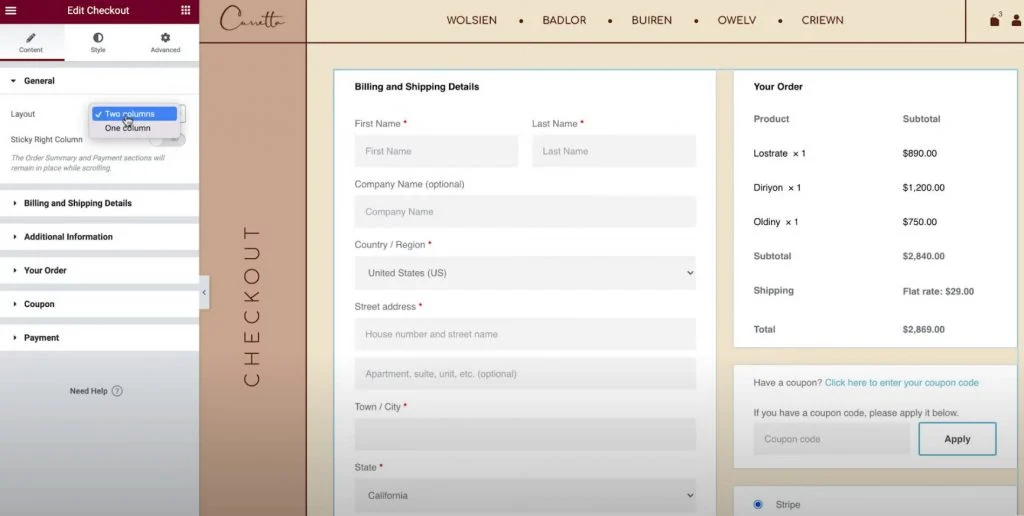
Zunächst können Sie im Bereich Allgemeine Einstellungen zwischen einem einspaltigen oder zweispaltigen Layout für Ihre Checkout-Seite wählen.
Wenn Sie ein zweispaltiges Layout wählen, können Sie auch die rechte Spalte sticky machen. Wenn Sie die Sticky-Right-Spalte aktivieren, erhalten Sie eine zusätzliche Option zum Hinzufügen eines Offsets, wodurch Sie vermeiden können, dass sich Ihre Kopfzeile mit der Spalte überschneidet.

Rechnungs- und Versanddetails
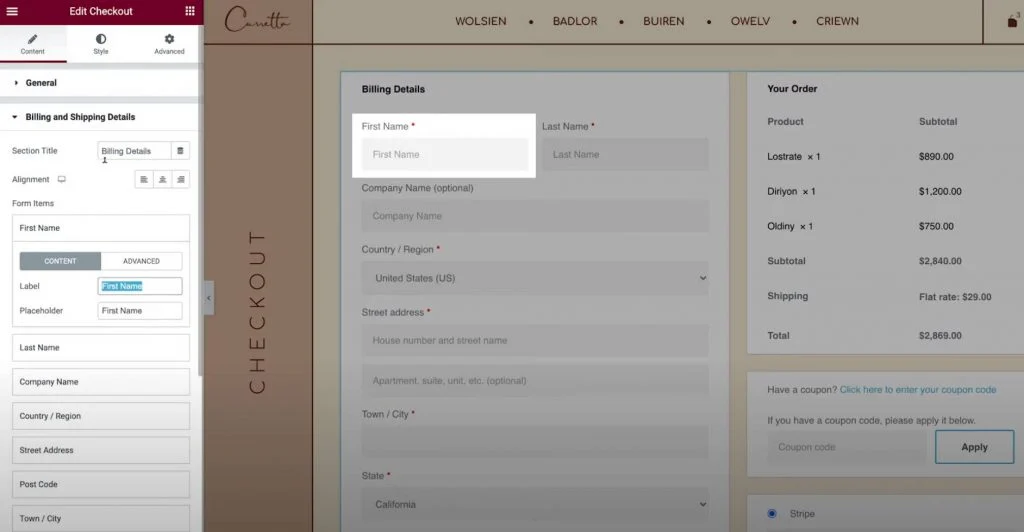
Im Abschnitt Rechnungs- und Versanddetails können Sie die Rechnungs- und Versandformulardetails anpassen.
Sie sehen diese Felder zusammen, wenn Sie die Rechnungs- und Versanddetails in den WooCommerce-Einstellungen gleich eingestellt haben. Sie können dies aktivieren, indem Sie zu WooCommerce → Einstellungen → Versand gehen und Versand an die Rechnungsadresse des Kunden erzwingen auswählen. Andernfalls werden sie separat angezeigt.
Zunächst können Sie den Abschnittstitel und die Ausrichtung für diesen Abschnitt festlegen.
Anschließend können Sie die Einstellungen für jedes einzelne Feld öffnen, um die Beschriftungen und Platzhalter anzupassen.

zusätzliche Information
Im Abschnitt „ Zusätzliche Informationen “ können Sie diesen Bereich der Checkout-Seite anpassen. Standardmäßig können Käufer hier besondere Bestellnotizen hinterlassen, obwohl je nach Einrichtung Ihres Shops möglicherweise zusätzliche Details angezeigt werden.
Wie bei den anderen Abschnitten Ihrer Checkout-Seite können Sie die Ausrichtung und Beschriftungen dieses Abschnitts anpassen.
Sie haben auch die Möglichkeit, diesen Abschnitt auf der Checkout-Seite auszublenden, was nützlich sein kann, wenn Käufer keine benutzerdefinierten Notizen hinterlassen müssen.
Deine Bestellung
Mit den Einstellungen für Ihre Bestellung können Sie den Bestellzusammenfassungsteil der Kasse anpassen. Wenn Sie ein zweispaltiges Layout verwenden, erscheint dieser Abschnitt oben in der rechten Spalte. In einem einspaltigen Layout wird es unter den Rechnungs- und Versanddetails angezeigt.
Coupon
Mit den Coupon -Einstellungen können Sie auch den Titel und die Ausrichtung des Coupon-Abschnitts anpassen. Sie haben jedoch auch die Möglichkeit, den Linktext für die Anwendung des Gutscheincodes anzupassen. Dies kann Ihnen dabei helfen, ein optimierteres und benutzerfreundlicheres Erlebnis für Käufer zu schaffen, die Gutscheine einlösen.
Zahlung
Mit den Zahlungseinstellungen können Sie die Ausrichtung der Kaufschaltfläche ändern und auch die Nachricht zu den Allgemeinen Geschäftsbedingungen und den Linktext anpassen.
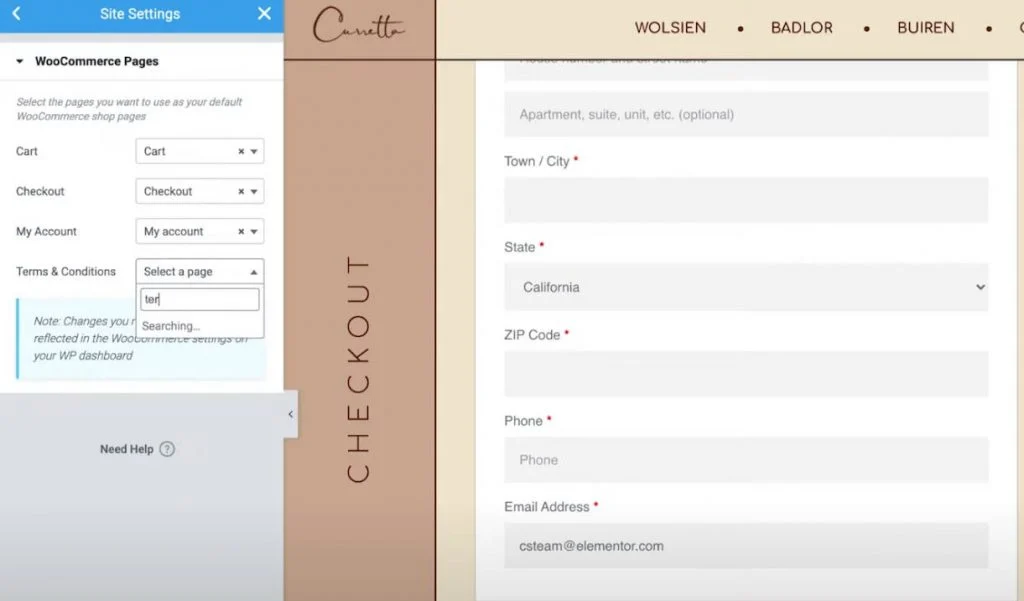
Um die Nachricht mit den Geschäftsbedingungen zu sehen, müssen Sie die Seite mit den Geschäftsbedingungen in Ihren WooCommerce-Einstellungen festgelegt haben. Zur Vereinfachung können Sie diese Seite auswählen, ohne Elementor zu verlassen:
- Klicken Sie auf das Hamburger-Menüsymbol in der oberen linken Ecke der Elementor-Benutzeroberfläche.
- Wählen Sie Site-Einstellungen aus .
- Wählen Sie WooCommerce aus .
- Verwenden Sie das Feld „ Allgemeine Geschäftsbedingungen“, um die richtige Seite für Ihre Allgemeinen Geschäftsbedingungen zu suchen und auszuwählen.

Wiederkehrender Kunde
Wenn Sie in den Einstellungen von WooCommerce den Gast-Checkout zulassen, erhalten Sie auch einen zusätzlichen Einstellungsbereich namens Wiederkehrender Kunde , in dem Sie die Nachricht anpassen können, die wiederkehrende Kunden auffordert, sich bei ihren bestehenden Konten anzumelden.
4. Passen Sie die Stileinstellungen Ihrer Checkout-Seite an
Als Nächstes können Sie zur Registerkarte Stil der Einstellungen des Checkout-Widgets wechseln, um den Stil und das Design der Checkout-Seite weiter anzupassen und sicherzustellen, dass sie mit dem restlichen Design Ihres Shops übereinstimmt.

Hier sind die allgemeinen Gestaltungsmöglichkeiten, die Sie in den verschiedenen Einstellungsbereichen konfigurieren können…
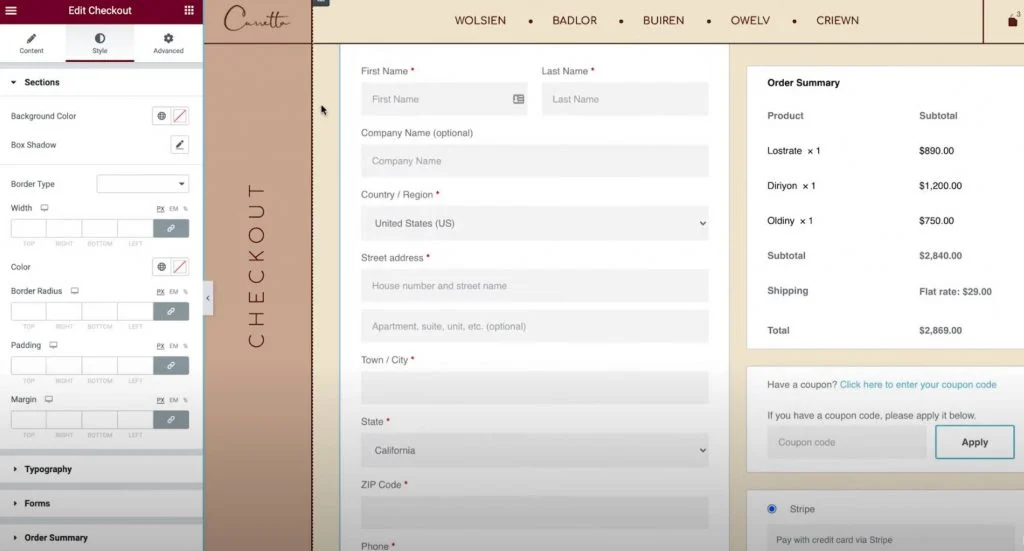
Abschnitte
In den Abschnittseinstellungen können Sie den Gesamtstil aller verschiedenen Checkout-Teile steuern.

Wenn Sie beispielsweise die Hintergrundfarbe ändern, wirkt sich dies auf den Hintergrund aller Abschnitte aus. Sie können auch den Rand und die Abstände nach Bedarf anpassen.
Typografie
In den Typografie -Einstellungen können Sie die Farben und die Typografie des Großteils des Textes auf Ihrer Checkout-Seite anpassen, einschließlich Titel, sekundäre Titel, Beschreibungen, Nachrichten, Optionsfelder, Kontrollkästchen und mehr.
Das einzige Stück Typografie, das Sie hier nicht anpassen können, sind Ihre Formulare, was Sie ab dem nächsten Abschnitt tun werden.
Formen
In den Formulareinstellungen können Sie alles über die Formulare und Formularfelder Ihrer Checkout-Seite steuern, was sich hauptsächlich auf die Rechnungs-/Versandfelder und das Gutscheinformular auswirkt.
Sie können den Spalten- und Zeilenabstand für die verschiedenen Formularfelder anpassen. Sie können auch die Typografie von Beschriftungen und Feldern anpassen sowie Abstände, Rahmen und Hintergründe anpassen.
Darüber hinaus haben Sie auch die Möglichkeit, den Coupon-Button wie jeden anderen Button auf Ihrer Website zu gestalten.
Bestellübersicht
In der Bestellzusammenfassung können Sie die Zeilen steuern, was sich auf den Abstand in der Liste der Artikel im Einkaufswagen eines Käufers auswirkt.
Sie können auch die Farben und die Typografie der verschiedenen Zusammenfassungselemente steuern. Beispielsweise könnten Sie eine Typografieeinstellung für die Artikel und eine andere für die Bestellsummen verwenden.
Kaufen-Schaltfläche
In den Einstellungen für die Schaltfläche „ Kaufen “ können Sie die Schaltfläche „Kaufen“ vollständig anpassen, einschließlich Typografie, Farben, Abstände, Ränder und mehr.
Dies ist wahrscheinlich die wichtigste Schaltfläche auf der Checkout-Seite, daher sollten Sie sicherstellen, dass sie Aufmerksamkeit erregt und zum Rest Ihres Designs passt.
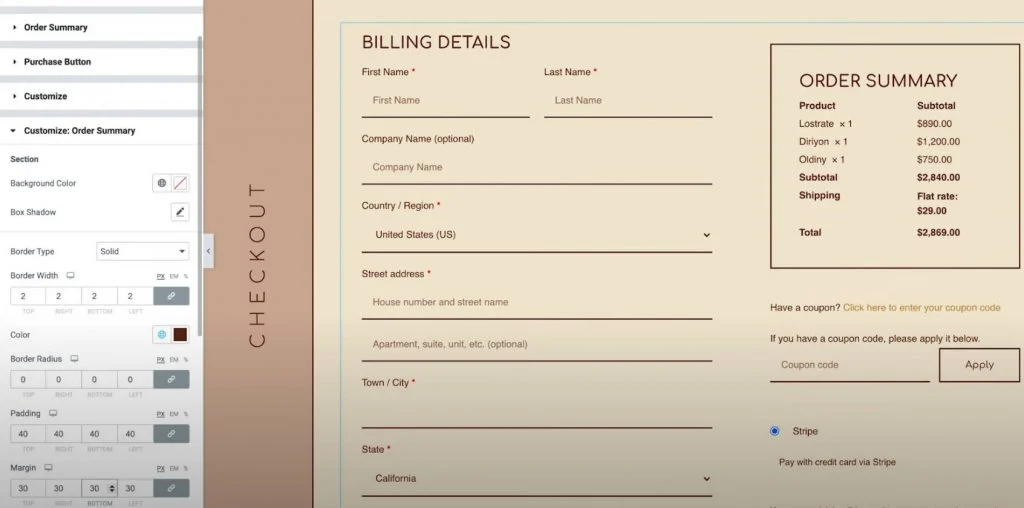
Anpassen
Schließlich können Sie mit dem Element Anpassen individuelle Stilsteuerelemente für bestimmte Teile Ihrer Checkout-Seite hinzufügen. Sie können sie für die folgenden Bereiche hinzufügen:
- Rechnungsdetails
- zusätzliche Information
- Lieferanschrift
- Bestellübersicht
- Coupon
- Zahlung
Sie möchten beispielsweise die Bestellzusammenfassung vom Rest der Checkout-Seite abheben, indem Sie einen benutzerdefinierten Rahmen hinzufügen.
Sie können dies tun, indem Sie die benutzerdefinierten Einstellungen für den Bestellzusammenfassungsbereich aktivieren und sie gemäß Ihren Präferenzen konfigurieren.

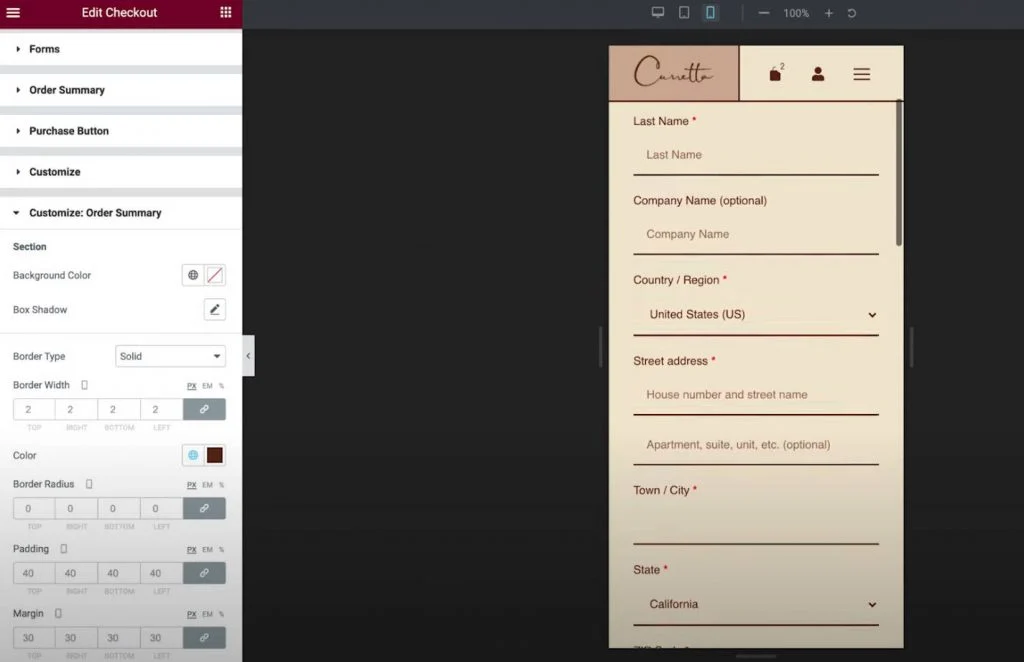
5. Passen Sie Ihren Checkout für mobile Käufer an
Nachdem Sie nun die Checkout-Seite für Desktop-Benutzer angepasst haben, sollten Sie in den Responsive-Modus wechseln, um zu sehen, ob Sie Anpassungen für mobile oder Tablet-Besucher vornehmen müssen
Wie bei allen Designs, die Sie mit Elementor erstellen, ist Ihr Checkout-Seitendesign standardmäßig responsiv.
Sie können jedoch auch die mobilen Steuerelemente von Elementor verwenden, um das Design bei Bedarf anzupassen. Sie müssen lediglich nach dem Gerätesymbol neben den Einstellungen suchen, die für verschiedene Geräte optimiert werden können.

Beispielsweise möchten Sie möglicherweise den Abstand verschiedener Elemente für Ihr mobiles Design leicht anpassen.
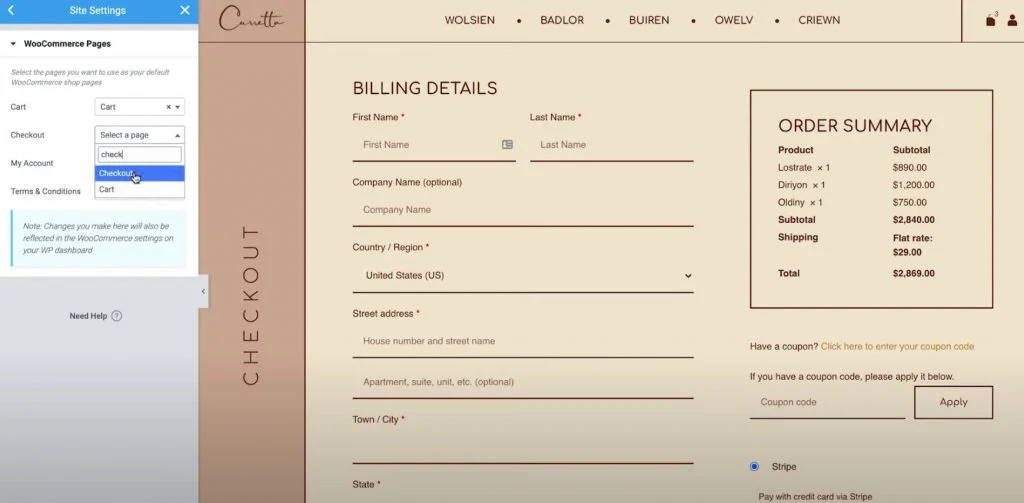
6. Passen Sie bei Bedarf die WooCommerce-Seitenzuweisungen in den Site-Einstellungen an
Dieser letzte Schritt ist völlig optional, aber es ist erwähnenswert, dass Sie auch wichtige WooCommerce-Seitenzuweisungen im Bereich Elementor-Site-Einstellungen steuern können.
Dies könnte nützlich sein, wenn Sie eine neue Seite für Ihre Checkout-Seite erstellt haben, anstatt die von WooCommerce erstellte Standardseite zu verwenden.
Sie können auf diese Optionen über die Registerkarte WooCommerce des regulären Bereichs Website-Einstellungen zugreifen. Sie finden die WooCommerce-Option im Abschnitt Einstellungen .

So passen Sie die WooCommerce-Checkout-Seite mit Code an
Für zusätzliche Anpassungen der WooCommerce-Checkout-Seite können Sie Code verwenden und die zahlreichen Checkout-Action-Hooks von WooCommerce nutzen.
Dies kann besonders praktisch sein, wenn Sie der Checkout-Seite neue Inhalte hinzufügen möchten, z. B. das Einfügen von Vertrauensabzeichen unter der Zahlungsschaltfläche.
Das Schöne an diesem Ansatz ist, dass er weiterhin mit dem Elementor Checkout-Widget funktioniert, was ihn zu einer großartigen Ergänzung zu Elementor für zusätzliche Änderungen macht.
Was sind WooCommerce Checkout Action Hooks?
Mit WordPress-Action-Hooks können Sie im Wesentlichen PHP verwenden, um Inhalte an verschiedenen Stellen der Checkout-Seite einzufügen. Sie könnten beispielsweise eine neue Textnachricht hinzufügen, ein Bild (vielleicht ein Vertrauensabzeichen) einfügen und so weiter.
Insgesamt bietet WooCommerce 16 verschiedene Action Hooks für die Checkout-Seite an.
Die ersten neun Haken sind immer verfügbar:
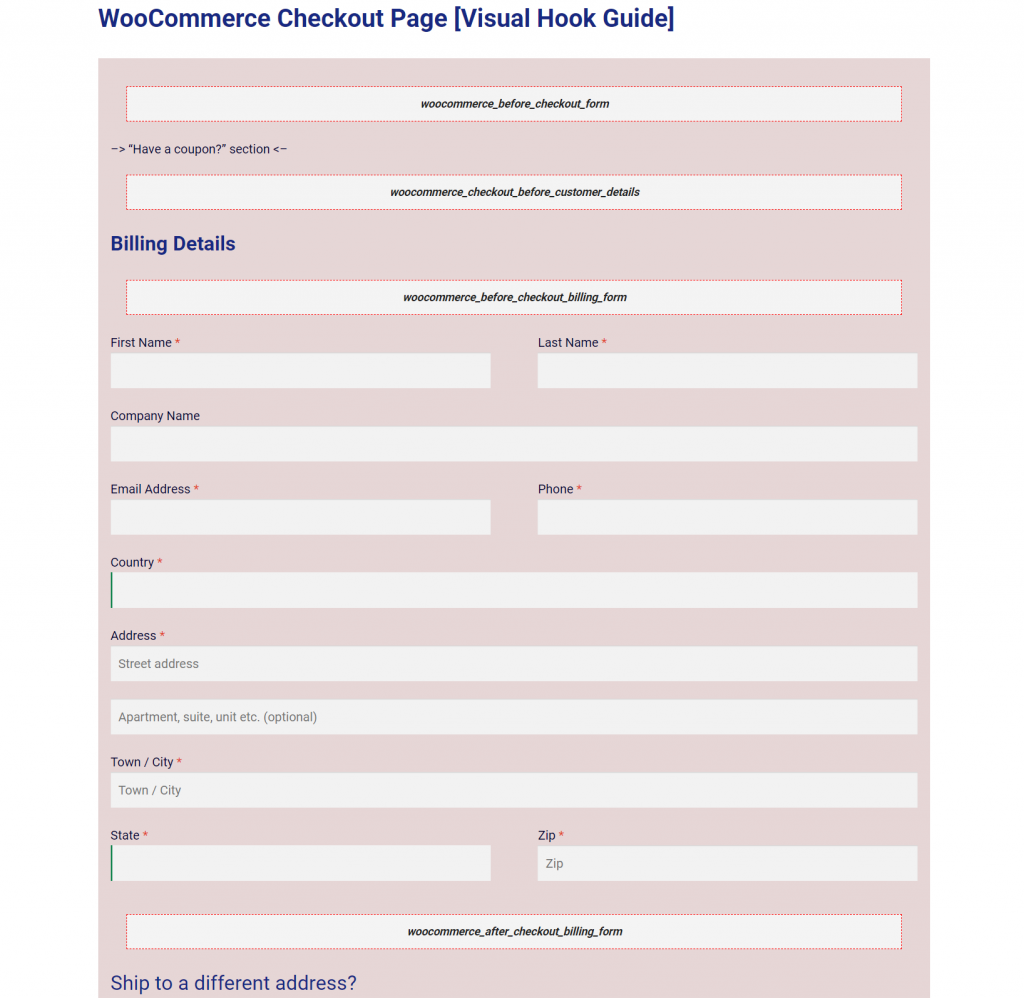
- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_checkout_billing
- woocommerce_checkout_shipping
- woocommerce_checkout_after_customer_details
- woocommerce_checkout_before_order_review
- woocommerce_checkout_order_review
- woocommerce_checkout_after_order_review
- woocommerce_after_checkout_form
Die letzten sieben Hooks können je nach Ihren WooCommerce-Einstellungen verfügbar sein oder auch nicht. Wenn Sie beispielsweise die Registrierung auf der Checkout-Seite nicht aktiviert haben, können Sie den Aktionshaken für das Registrierungsformular nicht verwenden:
- woocommerce_checkout_before_terms_and_conditions
- woocommerce_checkout_after_terms_and_conditions
- woocommerce_before_checkout_billing_form
- woocommerce_before_checkout_registration_form
- woocommerce_after_checkout_registration_form
- woocommerce_before_checkout_shipping_form
- woocommerce_after_checkout_shipping_form
Um zu verstehen, wo diese Hooks Inhalte zur Checkout-Seite hinzufügen, unterhält Business Bloomer eine hervorragende visuelle Anleitung zu jedem Standort:

So verwenden Sie WooCommerce-Checkout-Action-Hooks
Um Inhalte mit einem Action-Hook einzufügen, musst du ein Code-Snippet zur Datei functions.php deines Child-Themes oder über ein Plugin wie Code Snippets hinzufügen.
Da Sie Ihrer Website Code hinzufügen werden, empfehlen wir dringend, vor dem Fortfahren eine Sicherungskopie zu erstellen und/oder die Änderungen zuerst auf einer Staging-Website zu testen.
Wählen Sie zunächst die Hook-Position aus, an der Sie Inhalte hinzufügen möchten.
Angenommen, Sie möchten unter der Schaltfläche „Bestellung aufgeben“ eine Reihe von Vertrauensabzeichen hinzufügen. Dafür würden Sie den Hook woocommerce_review_order_after_submit verwenden.
Dann würden Sie ein Code-Snippet wie dieses hinzufügen:
add_action( 'action_name', 'your_function_name' );
Funktion your_function_name() {
// Dein Code
}
Um beispielsweise ein Vertrauensabzeichen hinzuzufügen, könnte der Code so aussehen:
add_action( 'woocommerce_review_order_after_submit', 'display_trust_badges' );
Funktion display_trust_badges() {
echo '<img src="trust-badges.png" />'
;}
Unten sehen Sie, dass die Vertrauensabzeichen unter der Schaltfläche „Bestellung aufgeben“ angezeigt werden, auch wenn Sie mit dem Checkout-Widget in der Elementor-Oberfläche arbeiten:

So testen Sie Ihre WooCommerce-Checkout-Seite
Bevor Sie die Änderungen an Ihrer Checkout-Seite live schalten, empfehlen wir dringend, alles zu testen, um sicherzustellen, dass es keine Probleme gibt. Schließlich wirkt sich alles, was die Checkout-Seite Ihres Shops stört, direkt negativ auf Ihr Endergebnis aus.
Viele WooCommerce-Zahlungsmethoden beinhalten Testmodi, mit denen Sie Bestellungen aufgeben können. Dies gilt sowohl für das offizielle Stripe-Gateway-Plugin als auch für das offizielle PayPal-Gateway-Plugin sowie für WooCommerce Payments. Alle Links im vorherigen Satz führen Sie zur entsprechenden Dokumentationsseite für die Testfunktionalität dieses Gateways.
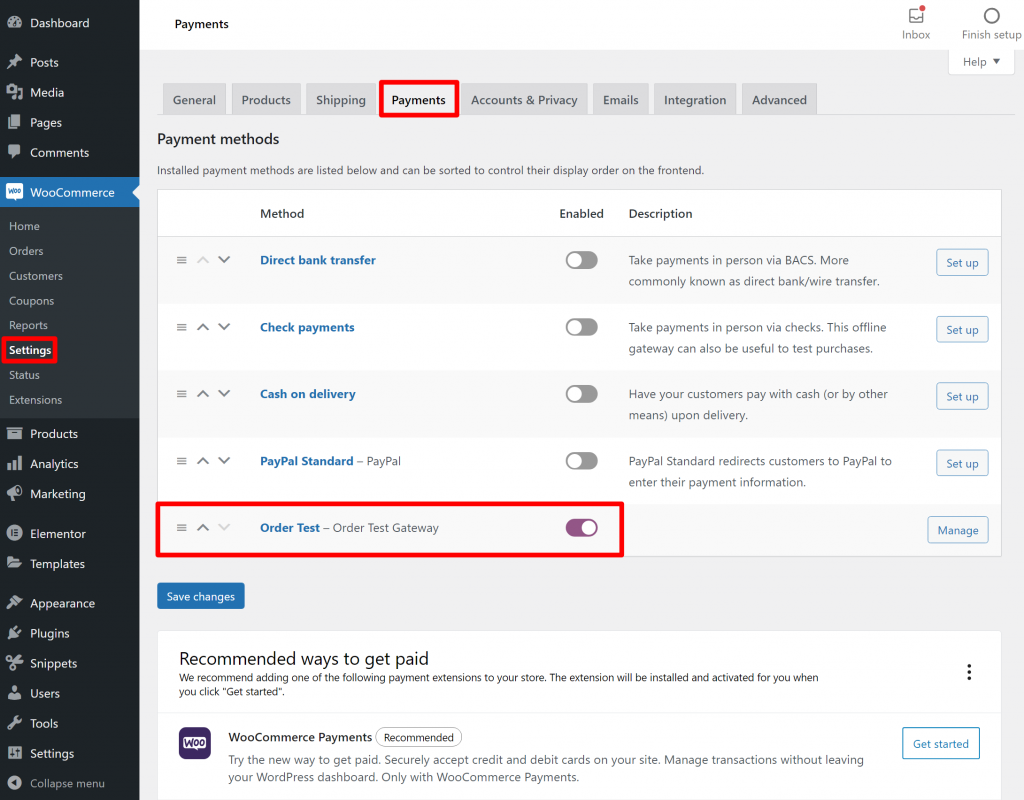
Oder Sie können auch das kostenlose WC Order Test-Plugin verwenden, das ein neues Zahlungsgateway „Order Test“ hinzufügt. Sie können dieses Gateway einrichten, indem Sie zu WooCommerce → Einstellungen → Zahlungen gehen.

Nachdem Sie ein Testzahlungsgateway aktiviert haben, können Sie einige Testbestellungen aufgeben, um sicherzustellen, dass alle Checkout-Felder funktionieren und keine Ihrer Inhalts- oder Designänderungen den Checkout-Prozess beeinträchtigen.
Wir empfehlen, sowohl auf Desktop- als auch auf Mobilgeräten zu testen.
Beginnen Sie mit der Anpassung Ihrer WooCommerce-Seiten mit Elementor
Mit dem Checkout-Widget in Elementor Pro können Sie die WooCommerce-Checkout-Seite jetzt vollständig anpassen, indem Sie das visuelle Drag-and-Drop-Design von Elementor verwenden.
Für die meisten Menschen ist Elementor alles, was Sie brauchen, da Sie damit Farben, Typografie, Text, Abstände, Rahmen und mehr anpassen können.
Wenn Sie noch weiter gehen und Ihrer Checkout-Seite neue Inhalte hinzufügen möchten, können Sie auch die integrierten Action-Hooks von WooCommerce verwenden, die vollständig mit dem Elementor Checkout-Widget kompatibel sind.
Das Beste ist, dass Elementor Sie nicht darauf beschränkt, nur die Checkout-Seite anzupassen.
Elementor WooCommerce Builder kann Ihnen auch dabei helfen, andere Teile Ihres Shops anzupassen, indem Sie den visuellen Drag-and-Drop-Builder von Elementor verwenden. Sie können beispielsweise auch die WooCommerce-Warenkorbseite, die WooCommerce-Einzelproduktseite, die WooCommerce-Seite „Mein Konto“ und mehr anpassen.
Haben Sie noch Fragen zum Anpassen Ihrer WooCommerce-Checkout-Seite mit Elementor oder Action Hooks? Lass es uns in den Kommentaren wissen!
