CSS-Medienabfragen für digitale Vermarkter
Veröffentlicht: 2016-11-12Willkommen beim Target Internet-Leitfaden zu CSS-Medienabfragen für digitale Vermarkter! Dieser Artikel wird zwangsläufig einige technische Fachausdrücke enthalten, aber wir empfehlen Ihnen dringend, trotzdem weiterzulesen, auch wenn Sie sehr wenig über Webentwicklung wissen. Das Erlernen von Medienabfragen und ihrer Funktionsweise ist für alle nützlich, die ihr Verständnis dafür verbessern möchten, wie digitales Marketing funktioniert – insbesondere reaktionsschnelles Design für Web und E-Mail.
Eines der ersten Dinge, die junge Programmierer lernen, wenn sie mit dem Studium der Webentwicklung beginnen, ist, dass HTML (Hypertext Markup Language) die Sprache ist, die den Inhalt einer Webseite definiert, während CSS (Cascading Style Sheets) definiert, wie dieser Inhalt aussieht. Um eine etwas seltsame Analogie zu verwenden: CSS verhält sich zu HTML wie Kleidung zu einem Körper – eine wesentliche Überlegung, bevor man in der Öffentlichkeit zur Schau gestellt wird.
Medienabfragen sind ein Modul von CSS3, der neuesten Iteration der CSS-Sprache. Sie wirken sich auf die Art und Weise aus, wie ein Inhalt gemäß den Parametern des Geräts oder Browsers gestaltet wird, mit dem er gerendert wird. Diese beinhalten:
- Breite und Höhe des Ansichtsfensters
- Bildschirmausrichtung (Querformat oder Hochformat)
- Auflösung
- Seitenverhältnis des Geräts
Die Möglichkeit, die Darstellung von Webinhalten gemäß diesen und anderen Faktoren zu ändern, hat Entwicklern die Möglichkeit geboten, ihre Inhalte für einen größeren Teil ihres Publikums zu optimieren, als sie es seit Mitte der 90er Jahre, als das Aufkommen von Smartphones begann, je konnten weg von der Diversifizierung webfähiger Geräte.
Wie funktionieren Medienabfragen?
@media screen und (min-width:700px) { … }
Eine Medienabfrage besteht aus zwei Schlüsselkomponenten: Medientyp- und Medienfunktionsausdrücke .
Der Medientyp bezieht sich genau auf das, was Sie erwarten könnten – die Art des Mediums, auf dem der Inhalt angezeigt wird. Zahlreiche Medientypen werden von CSS3 unterstützt, aber es gibt nur einen, mit dem wir uns wirklich beschäftigen müssen: „Bildschirm“.
Medienfunktionen hingegen sind Gerätefunktionen wie die im vorherigen Abschnitt aufgeführten – Bildschirmgröße, Ausrichtung und so weiter. Ein Media-Feature-Ausdruck sagt uns etwas über das Media-Feature, zB max-width: 900px.
Die mehrfarbige Codezeile oben in diesem Abschnitt zeigt die Bestandteile einer Medienabfrage. Der blaue Abschnitt – @media screen – gibt den Medientyp „screen“ an. In Grün haben wir einen Medienfunktionsausdruck, der eine minimale Browserbreite von 700 Pixel angibt. Wenn sowohl der Medientyp „Bildschirm“ als auch das Medienfeature min-width:700px wahr sind – also wenn das verwendete Gerät ein Bildschirm ist und die Browserbreite 700px oder mehr beträgt – liefert die Medienabfrage beliebige CSS-Styling-Anweisungen werden innerhalb dieser gelben geschweiften Klammern platziert (wir haben sie hier aus Gründen der Übersichtlichkeit leer gelassen).
Sie können eine Medienabfrage erweitern, um eine zusätzliche Medienfunktion einzubeziehen, indem Sie einfach einen „und“-Operator verwenden. Unser Beispiel lautet also:
@media screen und (min-width:700px) und (orientation: landscape) { … }
Dieses neue Beispiel würde die Formatierung unter der Bedingung anwenden, dass der Inhalt auf einer Bildschirmanzeige mit mehr als 700 Pixel im Querformat gerendert wird.
Wie digitale Vermarkter Medienabfragen verwenden
Digitale Vermarkter verwenden CSS-Medienabfragen, um ein maßgeschneidertes Erlebnis beim Betrachten von Webinhalten zu erstellen, das für jeden wahrscheinlichen Blickwinkel geeignet ist – jede Bildschirmgröße, Ausrichtung und Auflösung. Ziel ist es, optimale Erfahrungen für Smartphone, Desktop und Tablet zu schaffen, unabhängig davon, wie das Gerät verwendet wird, und zwar innerhalb derselben Inhaltsversion (dh keine separaten Webseiten für Desktop und Handy).
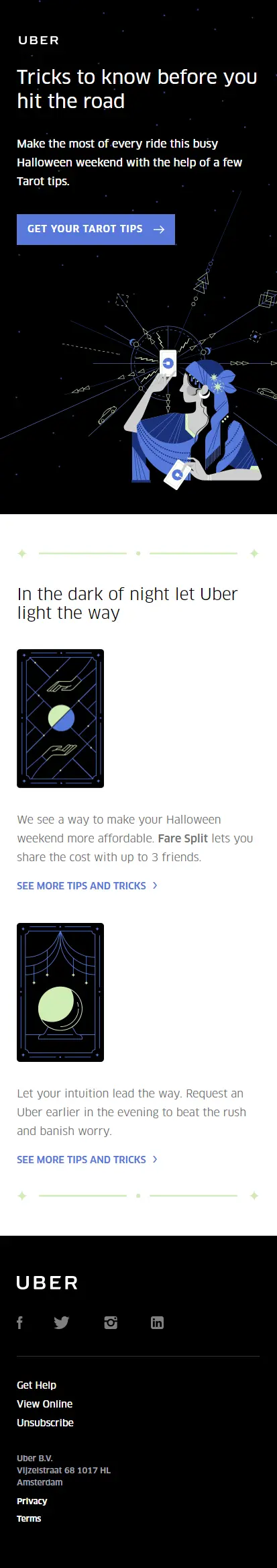
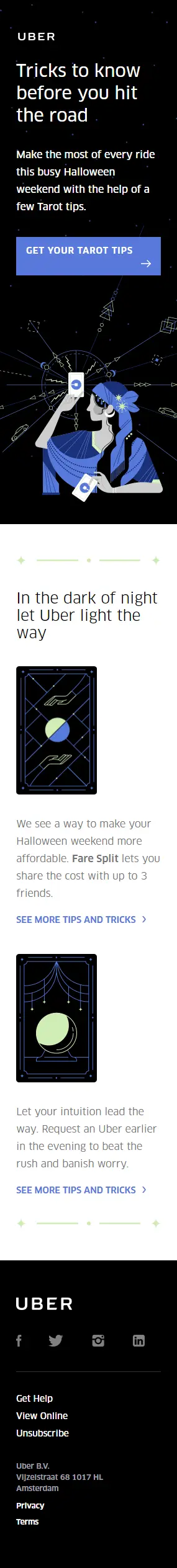
Für unsere Zwecke ist die Breite des Darstellungsbereichs das wichtigste Medienmerkmal. Werfen wir einen Blick darauf, wie diese Funktion zur Optimierung einer Marketing-E-Mail verwendet werden kann:





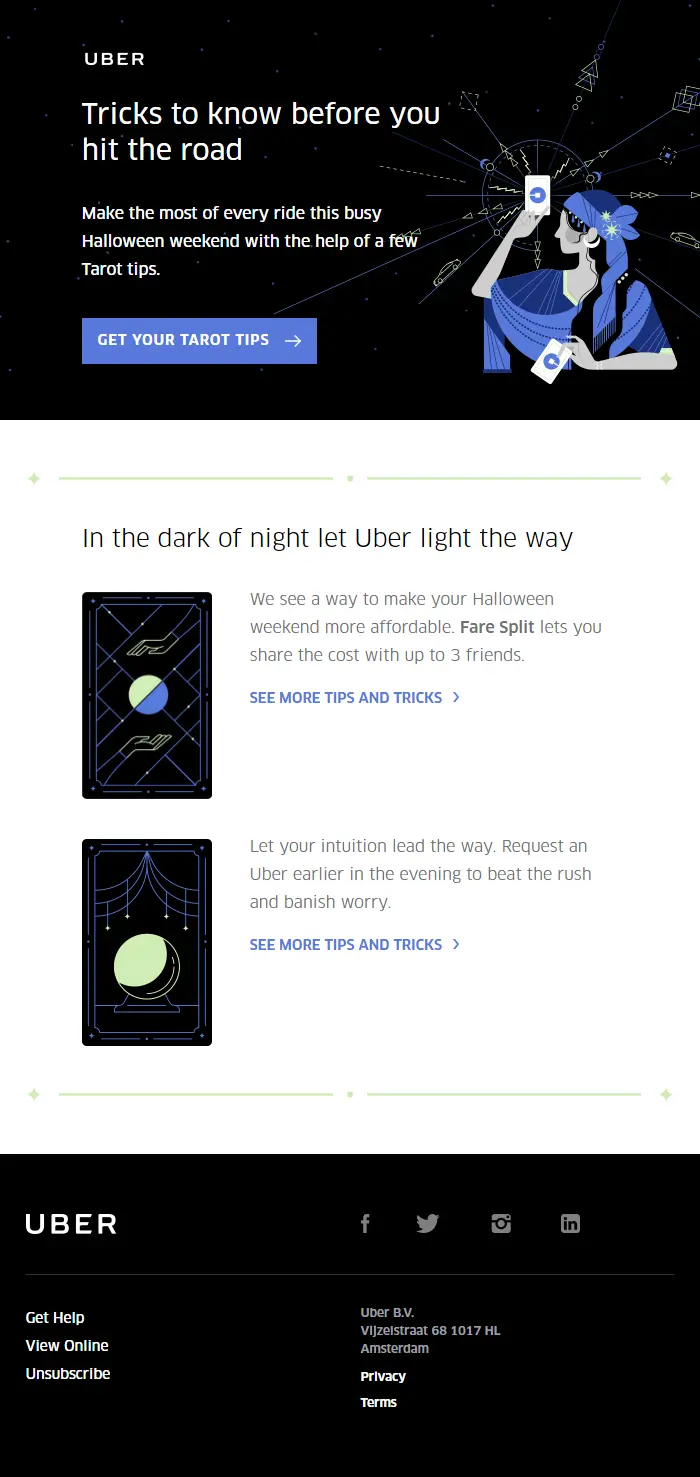
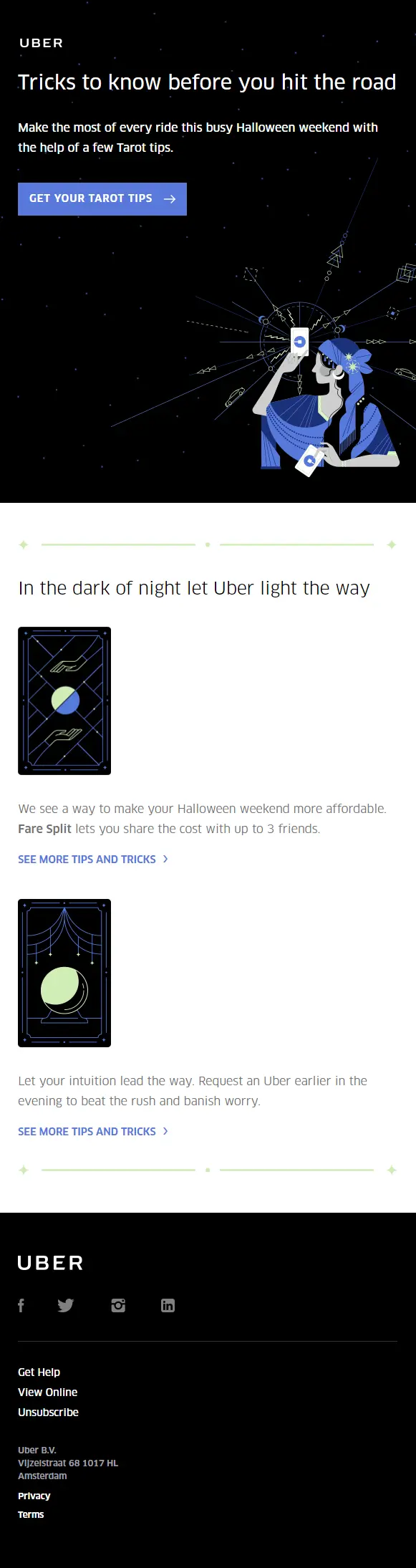
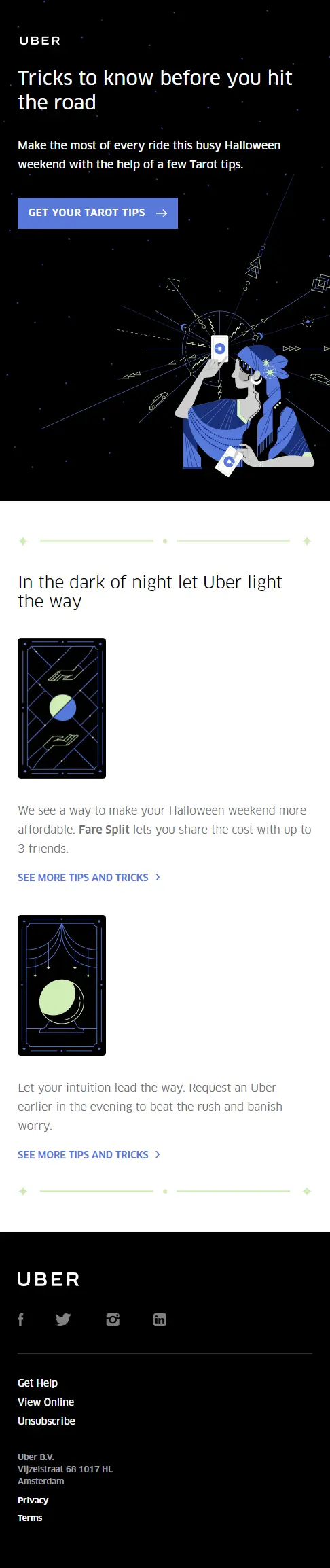
Verwöhnen Sie Ihre Augen mit dieser umwerfenden E-Mail von Uber; eine echte Meisterklasse, wie man einfaches und effektives responsives E-Mail-Design umsetzt.
CSS-Medienabfragen spielen eine wichtige Rolle bei der optimalen Bereitstellung des E-Mail-Inhalts für jede Bildschirmgröße mithilfe der Bildschirmbreiten-Medienfunktion.
Hier ist eine Medienabfrage, die verwendet wird, um zu bestimmen, wie der Header-Teil der E-Mail aussieht:
@media screen und (max-width:699px) {
.t1of12, .t2of12, .t3of12, .t4of12, .t5of12, .t6of12, .t7of12, .t8of12, .t9of12, .t10of12, .t11of12, .t12of12, .full {
Breite: 100% !Wichtig;
max-width: keine !wichtig
}
Ein Teil dieses Codes sollte Ihnen bekannt vorkommen; einige werden wahrscheinlich nicht. Lassen Sie es uns aufschlüsseln:
- @media screen – legt den Medientyp für die Abfrage fest
- (max-width:699px) – legt die Medienfunktion für maximale Breite fest. Alle Aufrufe von 699 Pixel und darunter sind von der Abfrage betroffen
- { und } – Der in geschweiften Klammern enthaltene Code ist die CSS-Styling-Anweisung, die anzuwenden ist, wenn der Medientyp und die Medienfunktion(en), die in der Medienabfrage angegeben sind, beide für das Gerät/den Browser gelten, der zum Anzeigen des Inhalts verwendet wird, dh es ist a Bildschirm, der alles bis zu einer Ansichtsbreite von 699 Pixel anzeigt
- .t1of12 usw. – ein Großteil des responsiven Webdesigns arbeitet mit responsiven Inhaltsrastern, in denen ein Element (z. B. der Kopfbereich von Ubers E-Mail) zwischen 1 und 12 Spalten enthalten kann. Die Idee ist, dass mit zunehmender Bildschirmbreite einige Gitterquadrate aus jeder Reihe kombiniert werden, um längere Reihen innerhalb einer kürzeren, breiteren Version des Gitters zu bilden. Gehen Sie zur Homepage von Target Internet, klicken Sie oben in Ihrem Browser auf die Schaltfläche Wiederherstellen und ziehen Sie das Fenster von der unteren rechten Ecke, um diesen Effekt in Aktion zu sehen. „.t1of12“, „.t2of12“ usw. sind Spaltenbreitenbezeichner , wird hier verwendet, um die Breite des Inhalts bei unterschiedlichen Viewport-Größen anzupassen.
- width: 100% !wichtig – diese Anweisung bewirkt, dass der Inhalt die volle Breite des übergeordneten Elements ausfüllt.
Dies sind die wesentlichen Komponenten einer Medienabfrage in Aktion: ein Medientyp, ein Ausdruck einer Medienfunktion und eine responsive CSS-Anweisung. Sie müssen ein erfahrener CSS-Programmierer sein, wenn Sie Ihre eigenen Medienabfragen in dieser Richtung erstellen möchten, aber das Verständnis der Komponenten einer Medienabfrage und wie diese Komponenten zusammenarbeiten, ist eine wertvolle Grundlage.

Tiefer gehen: Nutzung anderer Medienfunktionen
Bisher haben wir uns hauptsächlich auf die Bildschirmbreite konzentriert – aber es gibt noch einige andere Medienfunktionen, die Sie ebenfalls sehr vorteilhaft in Ihren Medienabfragen verwenden können. Hier sind einige schnelle Tipps, wie man sie verwendet:
- Auflösung – Verwenden Sie eine Medienabfrage, um einfachere, mutigere visuelle Inhalte auf Geräten mit niedrigerer Bildschirmauflösung anzuzeigen.
- Orientierung – Optimieren Sie mithilfe der gleichen Responsive-Grid-Prinzipien, die im zuvor besprochenen Uber-E-Mail-Beispiel angewendet wurden.
- Farbe (im CSS-Kontext „Farbe“ geschrieben ) – bezieht sich auf die Anzahl der Bits pro Farbkomponente des Geräts. Wenn eine hohe Farbtiefe für das Erlebnis Ihrer Inhalte entscheidend ist, sollten Sie eine CSS-Medienabfrage einrichten, um eine alternative Version bereitzustellen, wenn die Anzahl der Gerätebits zu niedrig ist.
So implementieren Sie eine Medienabfrage – für Entwickler und Content-Manager
Wie Sie vielleicht festgestellt haben, erfordert die Implementierung von Medienabfragen Programmierkenntnisse. Dennoch ist es für jeden digitalen Vermarkter wünschenswert, zu verstehen, wie Medienabfragen funktionieren, da Sie so Ihre Designideen flüssiger an Ihre Webentwicklerkollegen kommunizieren und diese Ideen auch an die verfügbaren Codierungstechniken anpassen können.
Wie jede andere CSS-Funktion gehören Medienabfragen in das CSS-Stylesheet des Inhalts. Wir empfehlen, entweder alle CSS-Abfragen für einen Inhalt am Ende seines Stylesheets aufzulisten oder jede einzelne direkt unter dem Inhalt einzufügen, den sie gestaltet. Fragen Sie im Zweifelsfall Ihren Webentwickler.
Wenn Sie nicht für die Codierung verantwortlich sind, aber für die Planung der Benutzererfahrung eines Inhalts über Gerätetypen hinweg verantwortlich sind, können Sie Ihrem Entwickler helfen, den gewünschten Effekt zu erzielen, indem Sie eine klare, präzise Spezifikation bereitstellen, wie Inhalte entsprechend angezeigt werden sollen an unterschiedliche Bedingungen der Medienfunktion. Zum Beispiel:
Bild A: Anzeige, wenn die Bildschirmbreite gleich oder größer als 600 Pixel ist
Bild B: Anzeige, wenn die Bildschirmbreite gleich oder größer als 400 Pixel ist
Und keine Sorge, wenn etwas mit Ihrer Anleitung nicht stimmt, werden Sie es bald erfahren.
Gibt es Media Queries nicht schon seit Jahren?
Media Queries tauchten in den frühen Nullerjahren auf und erfüllten eine Reihe von Funktionen, einschließlich der Formatierung von Webinhalten für den Druck (z. B. indem Webtexte schwarz und Hintergründe weiß gemacht wurden, wenn eine Webseite zum Drucken gesendet wurde). Aber der wirkliche Durchbruch für Media Queries kam 2012, als sie zum neuen Webstandard für responsives Design mit Browser- und W3C-Unterstützung wurden.
Seit 2016 sind Webabfragen ein grundlegender Bestandteil eines hochwertigen Webdesigns. Sie erhielten im September einen weiteren Schub, als Google ankündigte, dass Gmail endlich anfangen würde, sie zu unterstützen, wodurch ein langjähriges Hindernis für Medienanfragen beseitigt wurde, das sich als allgegenwärtiger Webdesign-Mechanismus herausstellte.
Medienabfragen in responsiven Vorlagen
Viele der weltweit führenden E-Mail-Marketing-Tools verwenden Medienabfragen in ihren responsiven E-Mail-Vorlagen. Als bekannt wurde, dass Gmail jetzt Medienabfragen unterstützen würde, schrieb MailChimp einen Blogbeitrag, in dem die Bedeutung des Updates erläutert wurde: „Gmail wird [jetzt] die Verwendung von Medienabfragen zulassen, was weniger wilde Problemumgehungen bedeutet, damit sich die E-Mails von MailChimp auf Mobilgeräten konsistent verhalten Geräte. Jetzt ist es einfacher, E-Mail-Layouts besser für eine Vielzahl von Geräten und Bildschirmgrößen zu optimieren.
„Obwohl unsere Vorlagen entwickelt wurden, um die bisherigen Beschränkungen von Google Mail zu umgehen, enthielten sie immer den Code, für den Google jetzt Unterstützung bereitstellt. Das heißt: Kampagnen werden konsistenter über alle Clients hinweg gerendert.“
Warum die Verwendung von Responsive Design wichtig ist
Unsere regelmäßigen Leser werden uns das schon öfter sagen hören, aber wir scheuen uns nicht, es noch einmal zu sagen: Es ist absolut unerlässlich, ein großartiges Erlebnis für Handy- und Tablet-Benutzer zu schaffen. Wieso den? Weil eine große Anzahl von Webnutzern Handys und Tablets verwendet.
Laut einer Studie von comScore greifen im Dezember 2015 76 % der Online-Nutzer über verschiedene Geräte auf das Internet zu, darunter Desktop, Handy und Tablet. Nur 11 % verwenden nur Desktop, was die Frage aufwirft: Können Sie es sich wirklich leisten, bis zu 89 % Ihres potenziellen Publikums suboptimale Inhalte bereitzustellen? Natürlich wird es viele innerhalb der Multi-Device-Mehrheit geben, die ihre Desktops verwenden, um auf Ihre Inhalte zuzugreifen – aber es wird auch viele geben, die etwas anderes verwenden.
Es sind nicht nur Webbenutzer, die möchten, dass Ihre Inhalte mit mehreren Gerätetypen kompatibel sind. es ist auch Google. Seit dem sogenannten „Mobilegeddon“-Algorithmus-Update vom April 2015 vergibt Google bei der Berechnung der Suchergebnisse Extrapunkte für mobilfreundliche Seiten – und das Unternehmen spricht offen dafür, dass Responsive Design seine bevorzugte Methode der mobilen Optimierung ist. Es kann hilfreich sein, sich diesen Leitfaden zu häufigen Fehlern beim Design mobiler Webdesigns aus dem Google Webmasters-Hub anzusehen.
Medienabfragen können verwendet werden, um eine Reihe erfolgreicher Responsive-Design-Taktiken zu erleichtern, darunter:
- Erweitern von Inhalten für größere Bildschirmgrößen – z. B. Hinzufügen von zusätzlichen Texten oder Bildern
- Vergrößern von Inhalten für größere Bildschirmgrößen
- Verbergen von mobilspezifischen Inhalten nach Erreichen einer bestimmten Mindestbildschirmbreite
Mit Blick auf die Zukunft möchten wir Sie dringend bitten, responsives Design und Medienabfragen zu verwenden, wenn Sie eine Website oder Marketing-E-Mail erstellen, unabhängig davon, ob Sie das CSS selbst lernen und erstellen oder Ihrem Webentwickler eine gut informierte Anleitung geben müssen.
Holen Sie sich jetzt Ihre kostenlose Mitgliedschaft - absolut keine Kreditkarte erforderlich
KOSTENLOSE MITGLIEDSCHAFT