10 Beispiele für Kreditkarten-Landingpages, die die Bedeutung der Personalisierung zeigen
Veröffentlicht: 2017-12-11Kreditkarten sind heute in etwa 70 % der Brieftaschen der Amerikaner zu finden. Da die Bevölkerungsuhr des US Census Bureau über 326 Millionen Menschen in den Vereinigten Staaten meldet, bedeutet dies, dass etwa 228 Millionen Amerikaner Kreditkarteninhaber sind.
Wenn Sie wissen, wie viele Menschen diese wertvollen Plastikteile besitzen – und sich der herausragenden Anzahl von Kreditkartenanbietern bewusst sind – ist es klar, dass Sie als Vermarkter Ihr Kreditkartenangebot von allen anderen abheben müssen.
Klicken Sie hier, um zu twittern
Der effektivste Weg, dies zu tun, besteht darin, hyperindividualisierte Kundenerlebnisse mit personalisierter Werbung durch Techniken wie die Förderung dedizierter und gezielter Post-Click-Landingpages für Kreditkarten bereitzustellen.
Was ist eine Post-Click-Landingpage?
Eine Post-Click-Landingpage ist eine eigenständige Webseite, die mit überzeugenden Elementen wie einer überzeugenden Überschrift, Social Proof, visuellen Hinweisen und einer kontrastierenden CTA-Schaltfläche erstellt wurde, um Besucher davon zu überzeugen, ein bestimmtes Angebot zu kaufen. Post-Click-Landingpage-Angebote können Kontoregistrierungen, Live-Demos, kostenlose Testversionen, Webinar-Registrierungen, E-Book-Downloads und – wie dieser Artikel zeigen wird – Kreditkartenangebote umfassen.
10 Post-Click-Landingpage-Beispiele für Kreditkarten
(Denken Sie daran, dass wir bei kürzeren Post-Click-Zielseiten die gesamte Seite angezeigt haben, aber bei längeren Seiten haben wir nur "above the fold" angezeigt. Möglicherweise müssen Sie sich bis zur Seite durchklicken, um einige der von uns besprochenen Punkte zu sehen. Beachten Sie auch, dass einige Seiten möglicherweise A/B-Tests mit einer alternativen Version als der unten angezeigten unterzogen werden.)
1. American Express
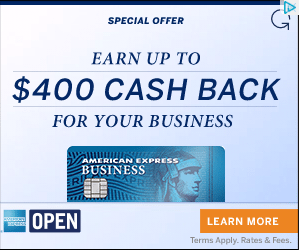
Diese Display-Werbung von American Express wurde in einem Blog über Finanzberatung gezeigt:

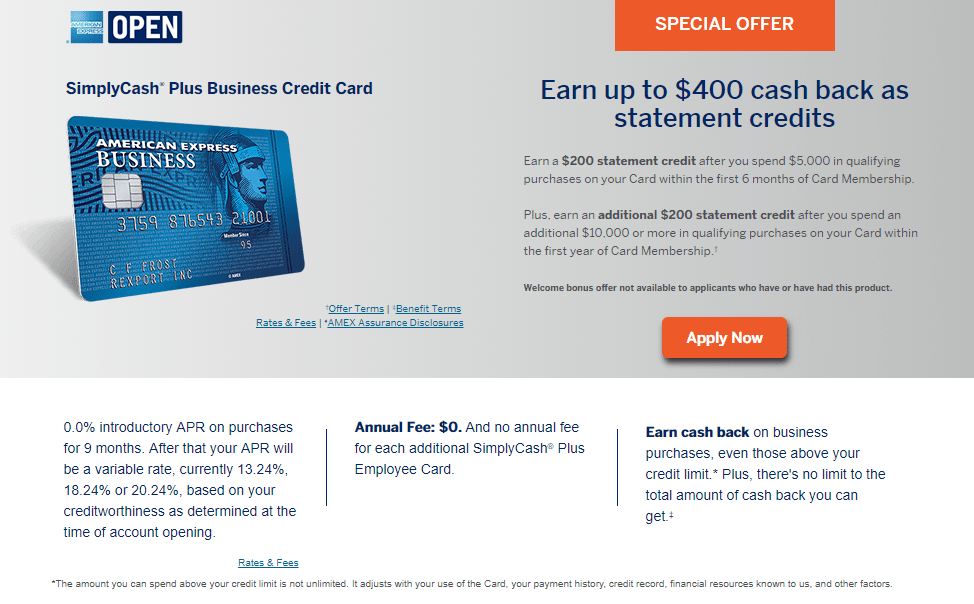
Beim Klicken auf die Anzeige werden potenzielle Kunden zu dieser Post-Click-Zielseite für Kreditkarten weitergeleitet:

Was die Seite gut macht:
- Die Nachrichtenübereinstimmung durch das Logo, die Überschrift, das Bild und das „Sonderangebot“ hilft dem Besucher zu versichern, dass er sich nach dem Klicken auf die Anzeige an der richtigen Stelle befindet, und wird ihn stärker mit dem Angebot beschäftigen.
- „Sonderangebot“ vermittelt ein Gefühl der Dringlichkeit und lässt potenzielle Kunden wissen, dass dieses Geschäft nicht ewig dauern wird.
- Der orange CTA-Button ist aufmerksamkeitsstark und wird wahrscheinlich mehr Besucher zum Klicken anregen.
- Der CTA-Button ist ständig oben auf der Seite sichtbar, wenn potenzielle Kunden scrollen, was auch ihre Klickchancen erhöht.
- Verschiedene Kategorien im Abschnitt „Vorteile der Kartenmitgliedschaft“ reduzieren einen Teil des Seitentexts, was eine gute Idee ist, da auf der Seite bereits eine große Menge an Text vorhanden ist.
- Ein Click-Through-Design bedeutet, dass es auf dieser Post-Click-Landingpage kein Lead-Erfassungsformular gibt, wodurch einige der Einschüchterungen beseitigt werden, die Besucher empfinden könnten, wenn sie sofort ein Formular sehen würden.
- Das mehrstufige Formular auf der folgenden Seite hilft auch, Einschüchterungen zu verringern, indem es das lange Formular in kleinere Schritte aufteilt.
Was könnte geändert oder A/B getestet werden:
- Viele Exit-Links auf der gesamten Seite und in der Fußnavigation machen es Besuchern leicht, die Seite zu verlassen, ohne zu konvertieren.
- Die Kopie der CTA-Schaltfläche ist vage und sollte zu etwas Verlockenderem wie „Verdienen Sie jetzt Geld zurück!“ verbessert werden.
- Das große Textfeld im Abschnitt „Vorteile der Kartenmitgliedschaft“ könnte Besucher einschüchtern. Diese Informationen auf eine andere Seite zu verschieben oder sie erweiterbar/reduzierbar zu machen, würde einige Reibung beseitigen.
- Eine Fülle von Texten auf dem Rest der Seite wird potenzielle Kunden wahrscheinlich überwältigen und könnte sie von einer Konvertierung abhalten.
2. Hauptstadt Eins
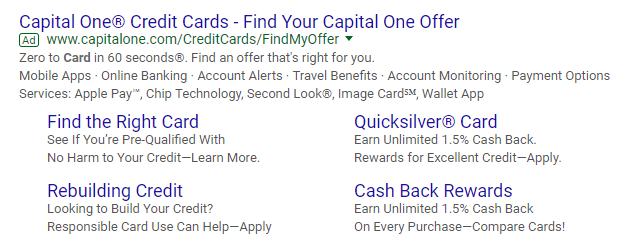
Wenn Sie nach „Capital One-Kreditkarten“ suchen, sehen Sie wahrscheinlich diese Google-Anzeige:

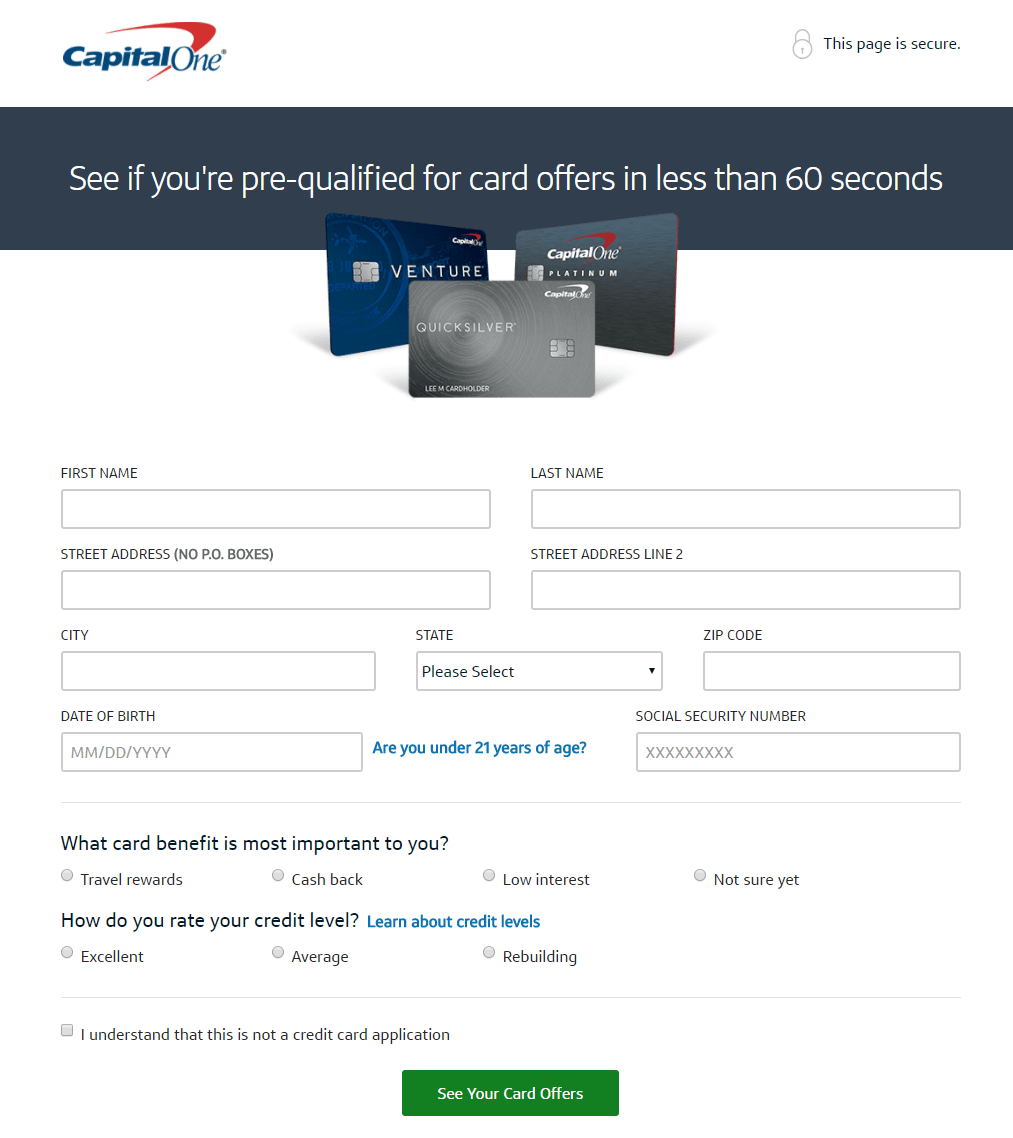
Wenn potenzielle Kunden auf die Ergebnisüberschrift (oder die Unterüberschrift „Find the Right Card“ der Anzeigenerweiterung) klicken, werden sie auf diese Post-Click-Landingpage von Capital One weitergeleitet:

Was die Seite gut macht:
- „Diese Seite ist sicher“ dient als Vertrauenssignal und zeigt den Besuchern sofort, dass man ihren persönlichen Daten bei Capital One vertrauen kann.
- Die Überschrift ist spezifisch, personalisiert und lässt Interessenten wissen, wie lange der Prozess dauern wird.
- Das Bild zeigt Besuchern einige ihrer Optionen für Capital One-Kreditkarten.
- Die beiden Fragen unter dem Formular bieten Interessenten die Möglichkeit, ihre Kreditkartenangebote zu personalisieren.
- Der grüne CTA-Button sticht heraus, weil es kein anderes Grün auf der Seite gibt.
- Die Kopie der CTA-Schaltfläche ist spezifisch und verwendet eine personalisierte Sprache, um potenzielle Kunden zum Klicken zu bewegen.
Was könnte geändert oder A/B getestet werden:
- Exit-Links in Capital One-Logo, -Navigation und -Footer lenken die Besucher ab und führen sie vorzeitig von der Seite weg.
- Eine Erhöhung der Größe des CTA-Buttons würde dazu beitragen, dass er noch mehr hervorsticht.
3. Entdecken
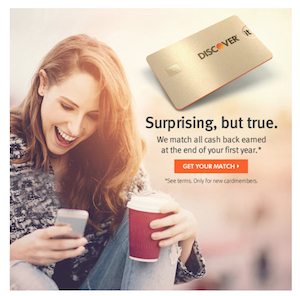
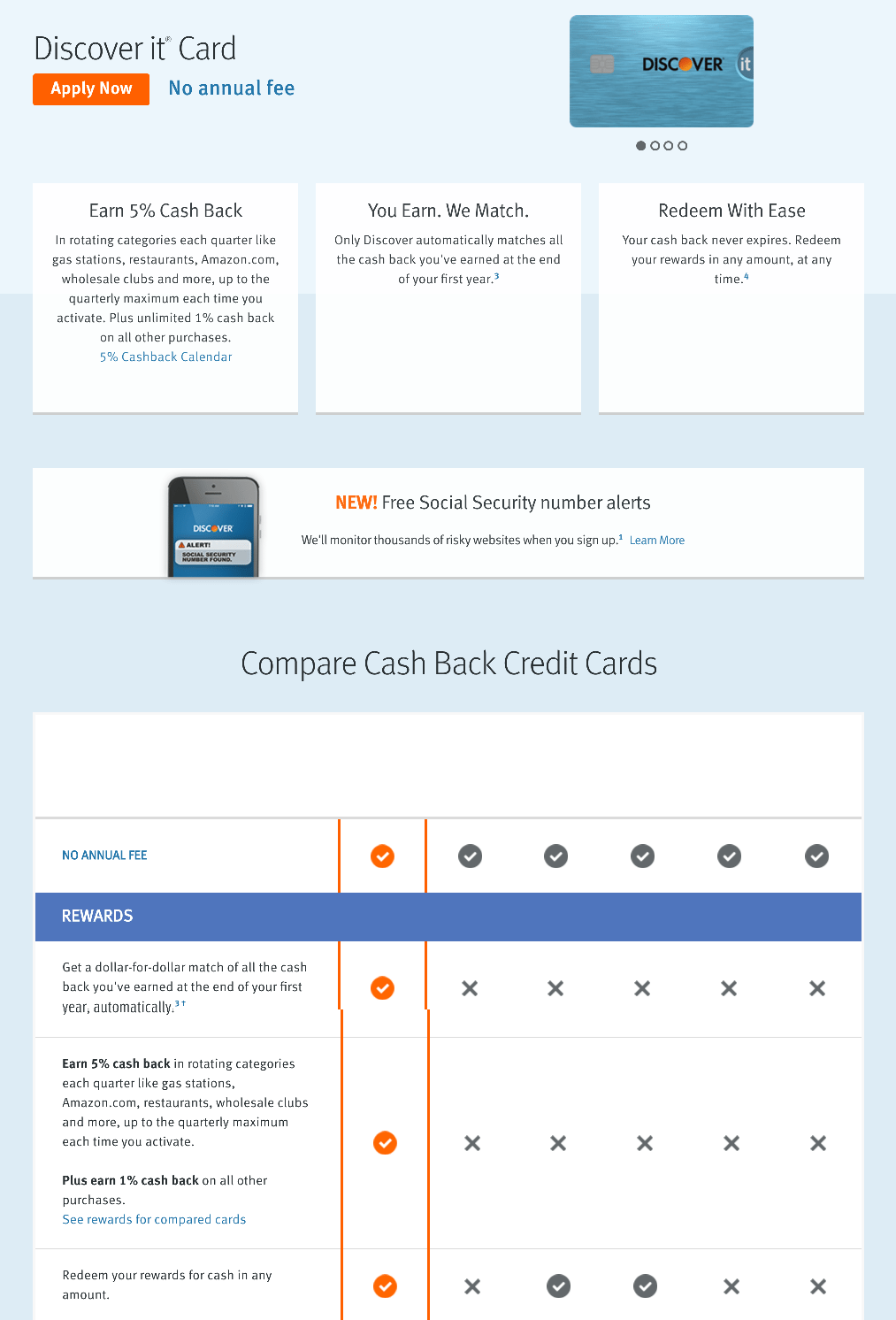
Hier ist eine E-Mail-Werbung, die Discover verwendet, um für seine Cash-Back-Kreditkarten zu werben, und die Post-Click-Zielseite für Kreditkarten, an die potenzielle Kunden weitergeleitet werden:


Was die Seite gut macht:
- Das Bild oben rechts bietet Besuchern eine visuelle Darstellung einiger ihrer Kreditkartenoptionen.
- Die Vorteile einer Discover it-Kreditkarte werden oben auf der Seite angezeigt, was dazu beiträgt, potenzielle Kunden davon zu überzeugen, sich zu bewerben.
- Der Abschnitt „Cash-Back-Kreditkarten vergleichen“ hilft potenziellen Kunden bei der Entscheidung, welches Kreditkartenangebot für sie am besten geeignet ist. Die Möglichkeit zu wählen, was am besten zu ihnen passt, erhöht wahrscheinlich ihre Bewerbungschancen.
- Die Ego-Kopie auf der gesamten Seite macht das Angebot persönlicher und hilft potenziellen Kunden, sich verbundener zu fühlen.
Was könnte geändert oder A/B getestet werden:
- Das Fehlen einer Nachrichtenübereinstimmung kann Besucher verwirren, wenn sie auf dieser Seite landen, da sie der E-Mail-Werbung nicht sehr ähnlich ist.
- Keine UVP-orientierte Überschrift macht es Interessenten schwer, schnell zu verstehen, warum sie eine Discover-Kreditkarte einer anderen Kreditkarte vorziehen sollten.
- Der orangefarbene CTA-Button sticht nicht so hervor, wie er könnte, da Orange an anderer Stelle auf der Seite verwendet wird. Eine Vergrößerung würde es auch aufmerksamkeitsstärker machen.
- Die Kopie der CTA-Schaltfläche sollte so verbessert werden, dass sie etwas spezifischer und personalisierter ist, z. B. „Ich will Geld zurück!“.
- Mehrere Exit-Links auf der Seite können ablenken und Besucher von der Seite wegführen, ohne zu konvertieren.
4. Jagen
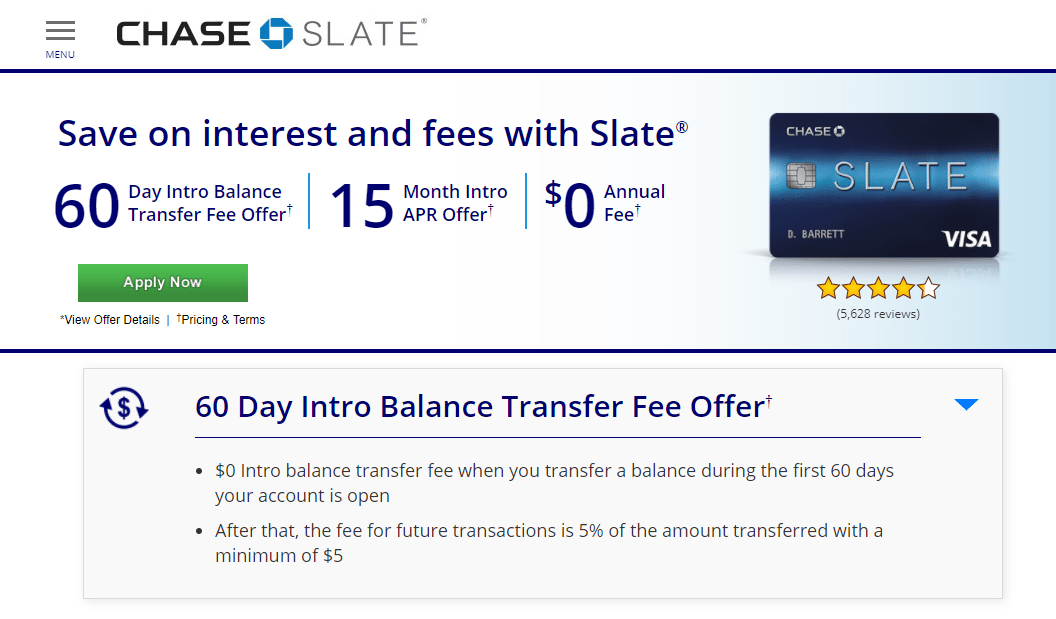
Diese Post-Click-Landingpage für Kreditkarten wurde gefunden, nachdem auf eine CTA-Schaltfläche am Ende eines Blogposts geklickt wurde, der auf der Facebook-Seite von Chase beworben wurde:

Was die Seite gut macht:
- Die Menüschaltfläche in der oberen linken Ecke öffnet ein Menü auf der linken Seite der Seite, mit mehreren Ankerlinks, die Besucher zu bestimmten Abschnitten dieser Landingpage nach dem Klick führen.
- Die Überschrift bietet einen überzeugenden UVP, der besagt, dass Slate-Karteninhaber Zinsen und Gebühren sparen.
- Der grüne CTA-Button wird wahrscheinlich die Aufmerksamkeit potenzieller Kunden auf sich ziehen, da es kein anderes Grün auf der Seite gibt.
- Das Click-Through-Design ermöglicht es Besuchern, sich über das Kreditkartenangebot zu informieren, ohne sofort mit einem Lead-Erfassungsformular konfrontiert zu werden. Das mehrstufige Formular auf der nächsten Seite trägt dazu bei, Reibungsverluste zu reduzieren und führt wahrscheinlich zu einer besseren Konversionsrate.
- Große Abschnittsüberschriften mit Aufzählungszeichen machen es Besuchern schnell und einfach, die Seite zu durchsuchen, um zu finden, wonach sie suchen, ohne eine Fülle von Texten durchlesen zu müssen.
- Das Tablet-Bild bietet Interessenten eine Vorschau auf eine der Funktionen, die sie erwarten können, wenn sie eine Chase Slate-Kreditkarte eröffnen: ein personalisiertes Kredit-Dashboard mit ihrem monatlichen FICO-Score.
- Das Einbinden von Videos ist eine bewährte Methode für das Post-Click-Landing-Page-Design, da es eine Möglichkeit bietet, zusätzliche nützliche Informationen bereitzustellen, ohne die Seite mit überwältigendem Text zu füllen.
Was könnte geändert oder A/B getestet werden:
- Mehrere Exit-Links – das Chase Slate-Logo, „Preise und Bedingungen“, die Sternbewertung und Fußzeilen-Links – könnten Besucher leicht ablenken und sie von der Seite wegdrängen, ohne eine Slate-Kreditkarte zu beantragen.
- Das Hinzufügen von mehr Leerraum um Schlüsselelemente wie die Überschrift, CTA-Schaltflächen und Kreditkartenbilder würde mehr Aufmerksamkeit auf diese Bereiche lenken und wahrscheinlich die Conversions erhöhen.
- Die CTA-Kopie „Jetzt bewerben“ ist nicht sehr überzeugend. Testen Sie überzeugendere Texte wie „Starten Sie jetzt mit dem Sparen!“. könnte bessere Ergebnisse erzielen.
5. Vereinigte Jagd
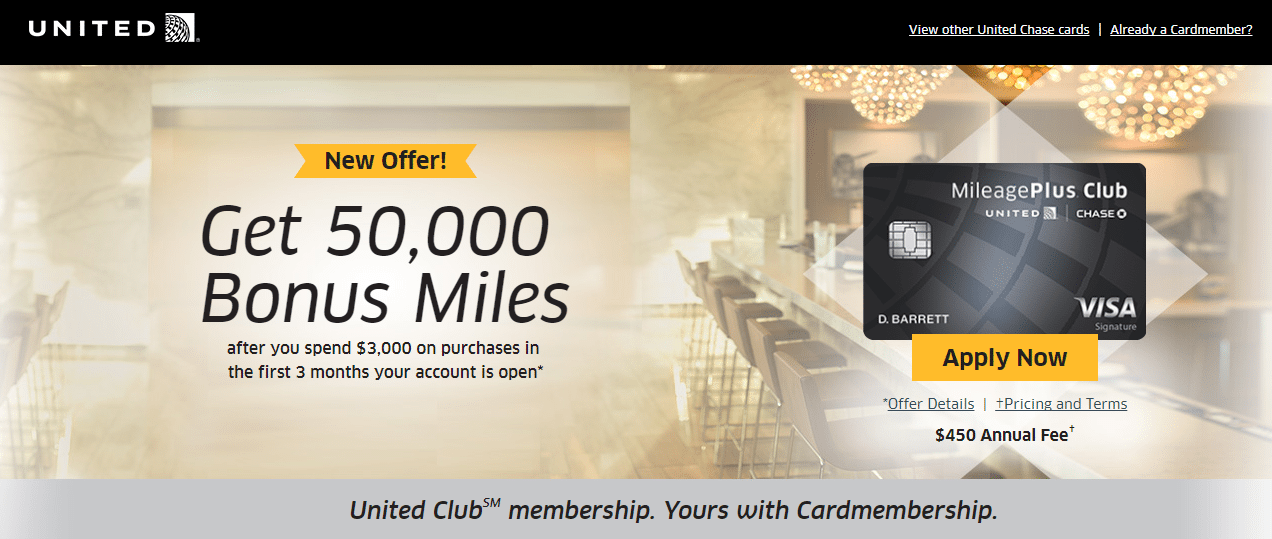
Chase hat sich mit United zusammengetan, um diese Display-Anzeige und die entsprechende Post-Click-Zielseite zu erstellen:


Was die Seite gut macht:
- Die aufmerksamkeitsstarke Überschrift wird die Aufmerksamkeit der Besucher wahrscheinlich sofort auf sich ziehen, da sie das größte Element auf der Seite ist, das durch das Banner „Neues Angebot“ hervorgehoben wird.
- „Andere United Chase-Karten anzeigen“ oben rechts ist ein Anker-Tag, das Benutzer automatisch zum Ende der Seite befördert.
- Der gelbe CTA-Button sticht hervor und folgt den Besuchern am oberen Bildschirmrand beim Scrollen.
- Ein Click-Through-Design ermöglicht es Interessenten, sich zuerst über das Angebot zu informieren und sich dann zur nächsten Seite durchzuklicken, auf der sie ihre Informationen übermitteln müssen.
- Das Award-Badge des Global Traveller Magazine dient als sozialer Beweis, um Vertrauen und Glaubwürdigkeit aufzubauen.
- Die erweiterbaren/reduzierbaren Abschnitte bieten aufgrund der Fülle an Informationen auf der Seite eine bessere Benutzererfahrung.
Was könnte geändert oder A/B getestet werden:
- Mehrere Exit-Links bieten Besuchern die Möglichkeit, die Seite zu verlassen, bevor sie konvertieren.
- Die Kopie des CTA-Buttons ist vage und wird in dieser Branche überstrapaziert. Ändern Sie es in etwas Einzigartigeres, z. B. "Melden Sie sich an!" könnte mehr Leute zum Klicken anregen.
- Die überwältigende Menge an Text könnte Interessenten einschüchtern und die Absprungrate erhöhen.
- Mehr Leerraum (insbesondere um die CTA-Schaltflächen herum) würde den Fokus auf diese Bereiche erhöhen und wahrscheinlich mehr Menschen zum Klicken veranlassen.
6. Citibank
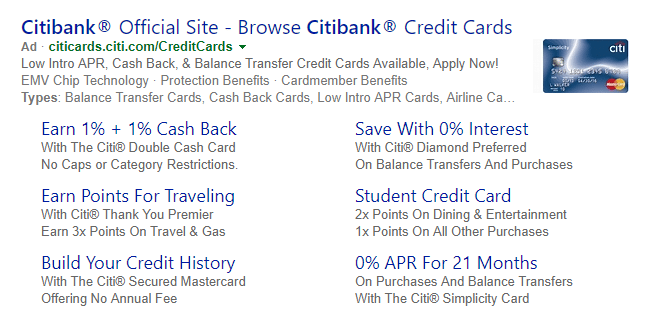
Eine Bing-Suche nach „Citibank“ hat diese bezahlte Suchanzeige generiert:


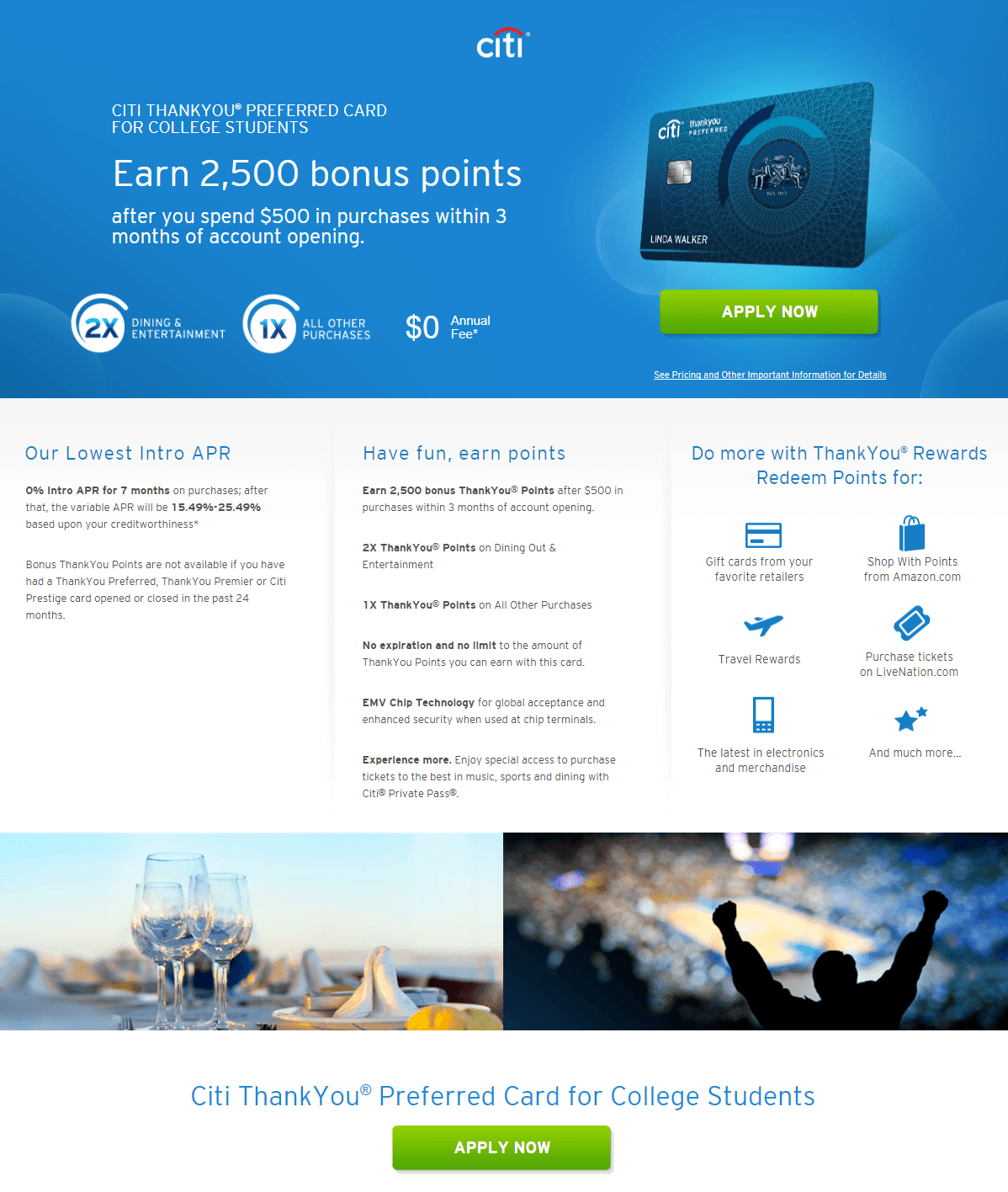
Nach dem Klick auf die Erweiterung „Studentenkreditkarte“ landen Nutzer auf folgender Seite:

Was die Seite gut macht:
- Mehrere grüne CTA-Schaltflächen „springen“ von der Seite und verleiten Besucher zum Klicken.
- Ein Click-Through-Conversion-Prozess bedeutet, dass Interessenten sich über das Angebot informieren können, ohne sich von einem Formular zur Lead-Erfassung einschüchtern zu lassen. Außerdem trägt das mehrstufige Formular auf der nächsten Seite dazu bei, Reibungsverluste zu reduzieren und führt wahrscheinlich zu mehr Conversions.
- Der Link „Preise anzeigen…“ ist ein Anker-Tag, das Benutzer bequem zum Kleingedruckten am Ende der Seite weiterleitet.
- Abschnittsüberschriften, fette Schriftart und Ikonografie helfen dabei, die Aufmerksamkeit auf die Vorteile und Merkmale dieser Citi-Kreditkarte ohne umfangreichen Text zu lenken.
Was könnte geändert oder A/B getestet werden:
- Das Hervorheben der Karte für College-Studenten würde wahrscheinlich mehr qualifizierte Leads anziehen. Derzeit steht es nur in kleiner Schrift oben auf der Seite und noch einmal unten auf der Seite. Die Spezifizierung des Angebots durch Vergrößerung des Textes und die stärkere Fokussierung auf College-Studenten in der gesamten Beschreibung würde dazu beitragen, potenzielle Kunden besser zu qualifizieren.
- „Jetzt bewerben“ ist vage und sollte in eine verlockendere und personalisiertere Kopie geändert werden.
- Eine große Menge an Kleingedrucktem könnte auf Besucher einschüchternd und abschreckend wirken.
- Exit-Links im Kleingedruckten und in der Fußzeile könnten Personen von der Seite wegführen, ohne das Angebot einzulösen.
- Das Hinzufügen von sozialen Beweisen, wie z. B. einer Kundenreferenz eines anderen Studenten, würde dazu beitragen, potenzielle Kunden davon zu überzeugen, ihre eigene Citi-Kreditkarte zu beantragen.
7. Kredit eins
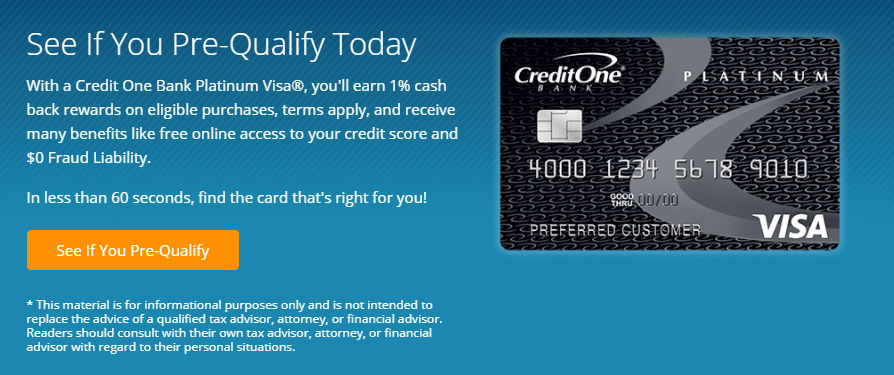
Am Ende eines Blogbeitrags von Credit One wurden diese Anzeige und der CTA angezeigt:

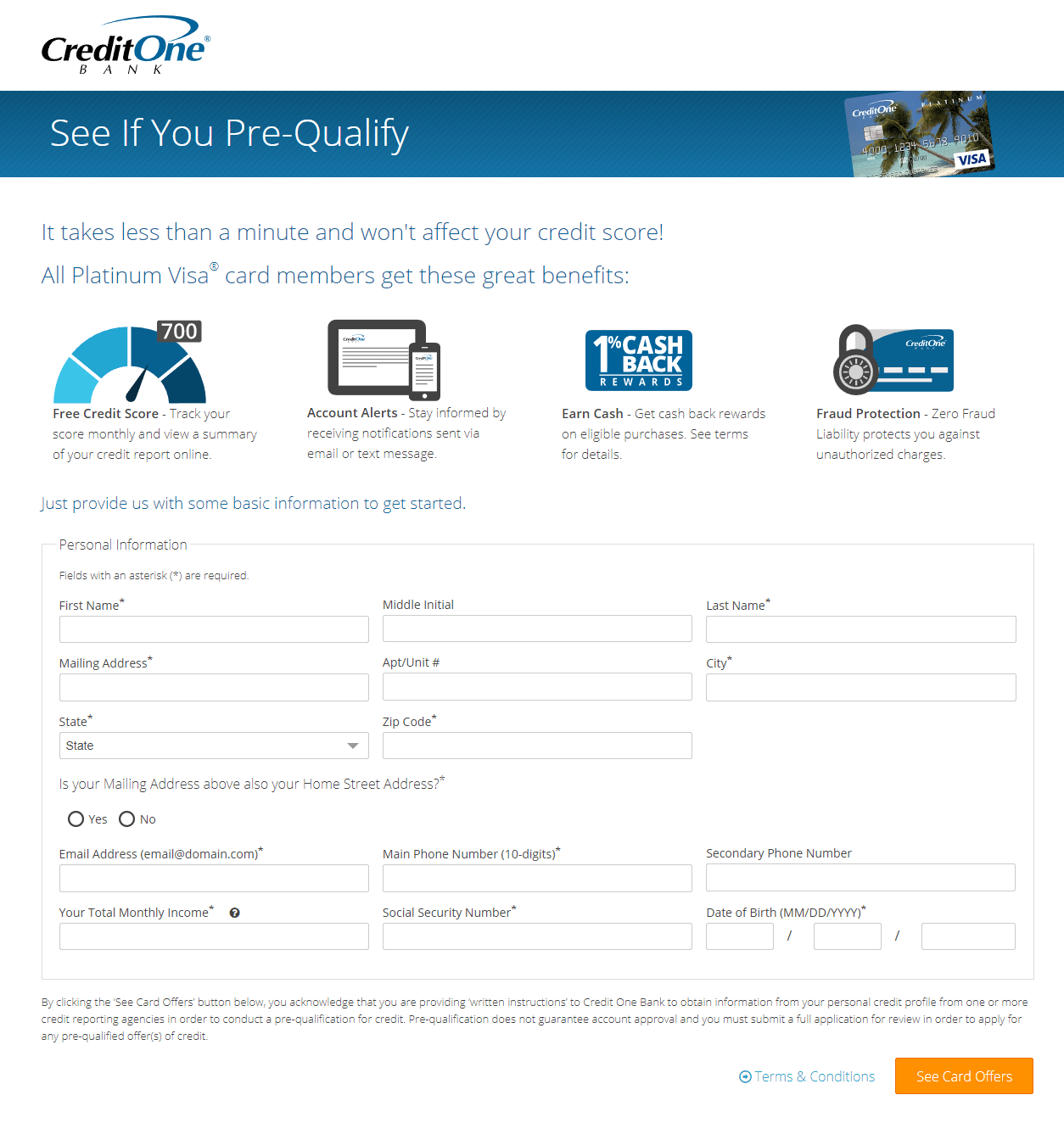
Hier ist die Post-Click-Landingpage für Kreditkarten, auf die der Traffic gelenkt wird:

Was die Seite gut macht:
- Die Post-Click-Landingpage-Überschrift und -Unterüberschrift sind verlockend, überzeugend und unterstützen sich gegenseitig gut.
- Ikonographie und fette Schrift helfen, die Aufmerksamkeit auf die Hauptvorteile einer Kreditkarte von Credit One zu lenken.
- Der blaue Pfeil , der in der unteren rechten Ecke erscheint, wenn Benutzer scrollen, ist ein Anker-Tag, das sie zurück zum Anfang der Seite transportiert.
- Das Einschließen des Formulars in eine Box dient als visueller Hinweis und hilft, die Aufmerksamkeit darauf zu lenken.
- Der orangefarbene CTA-Button fällt auf, weil er sich gut von den restlichen Seitenfarben abhebt.
Was könnte geändert oder A/B getestet werden:
- Das Firmenlogo und die Fußzeilen-Links könnten Besucher ablenken und sie von der Seite entfernen, ohne zu konvertieren.
- Das Kreditkartenbild wäre effektiver, wenn es größer wäre und zur Kreditkarte in der Anzeige des Blogposts passen würde.
- Das Hinzufügen von Leerraum zwischen den verschiedenen Abschnitten würde die Seite ästhetisch ansprechender und navigierbarer machen.
- Das Einbeziehen von Social Proofs würde Interessenten helfen, sich wohler zu fühlen, wenn sie ihre persönlichen Daten übermitteln, um zu sehen, ob sie sich für eine Credit One-Kreditkarte qualifizieren.
- Die Personalisierung der Kopie der CTA-Schaltfläche („Siehe Ihre Kartenangebote“) würde dazu führen, dass potenzielle Kunden sich verbundener fühlen und sie zum Klicken anregen.
8. Bank von Amerika
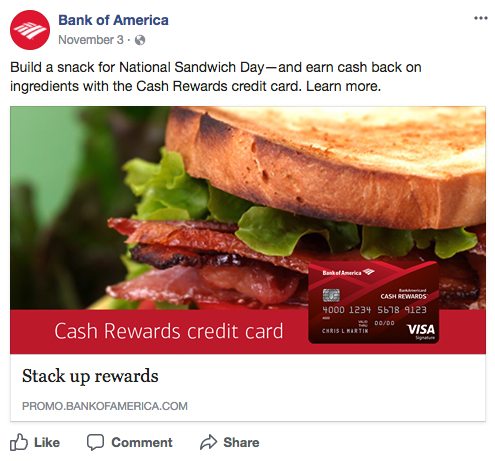
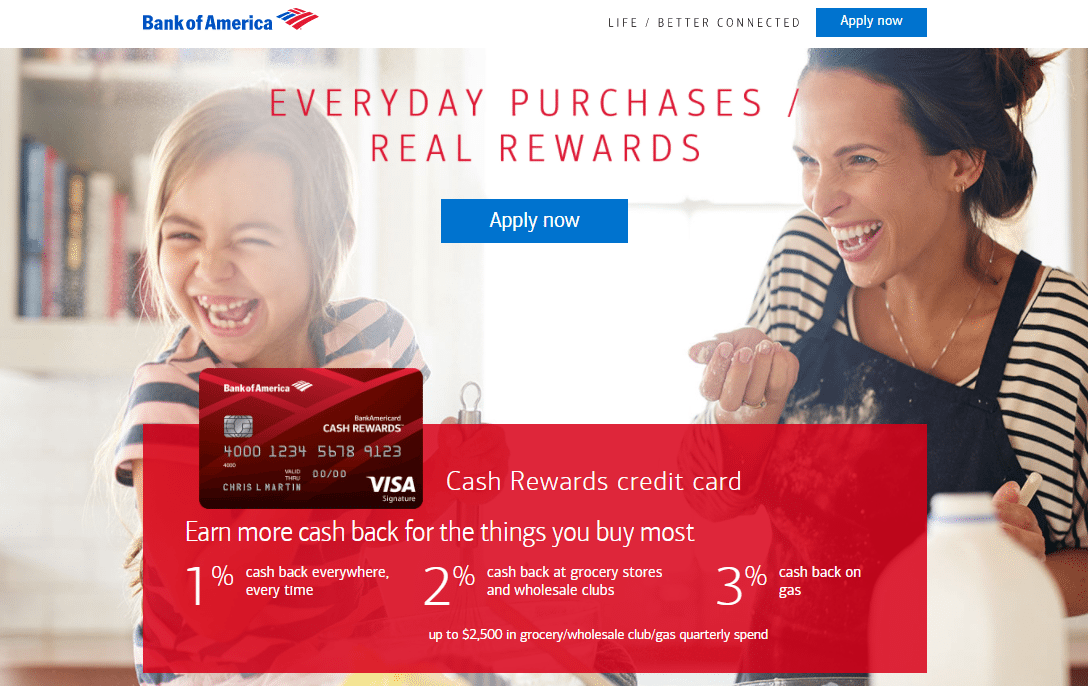
Die Bank of America hat einen Facebook-Beitrag erstellt, um den Traffic auf ihre Post-Click-Landingpage für Kreditkarten mit Bargeldprämien zu lenken:


Was die Seite gut macht:
- Lächelnde Gesichter im Hintergrundbild fügen der Seite ein menschliches Element hinzu, was wahrscheinlich stärkere Verbindungen zu potenziellen Kunden aufbaut.
- Der Blick der Frau ist ein Richtungshinweis und ermutigt die Besucher, auf die CTA-Schaltfläche zu schauen.
- Click-Through-Post-Click-Landingpages wie diese sind ideal, da potenzielle Kunden nicht von Anfang an mit einem Lead-Erfassungsformular konfrontiert werden.
- Die Kapselung der Vorteile und Merkmale mit Farbkontrast hilft ihnen, sich abzuheben.
Was könnte geändert oder A/B getestet werden:
- Keine Nachrichtenübereinstimmung (abgesehen vom Kreditkartenbild) zwischen dem Facebook-Post und der Landingpage nach dem Klick, was Besucher verwirren könnte.
- Die Farbe des CTA-Buttons sollte in einer anderen Kontrastfarbe getestet werden, da das Firmenlogo, das Travel Rewards-Kreditkartenbild und die verlinkte Kopie ebenfalls blau sind.
- Die Kopie der CTA-Schaltfläche würde wahrscheinlich bessere Ergebnisse erzielen, wenn sie spezifischer und personalisierter wäre.
- Das Hinzufügen von Social Proof- und/oder Vertrauenssignalen würde dazu führen, dass sich potenzielle Kunden wohler und sicherer fühlen und gezwungen sind, das Kreditkartenangebot zu nutzen.
9. Brunnen Fargo
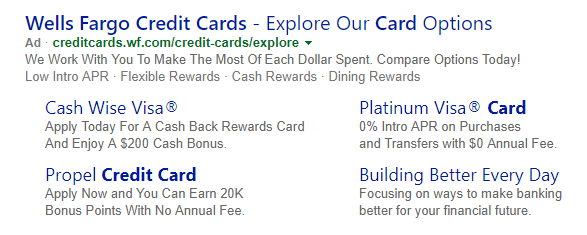
Hier ist eine weitere Bing-Werbung, die bei einer Suche nach „Wells Fargo“ angezeigt wurde:

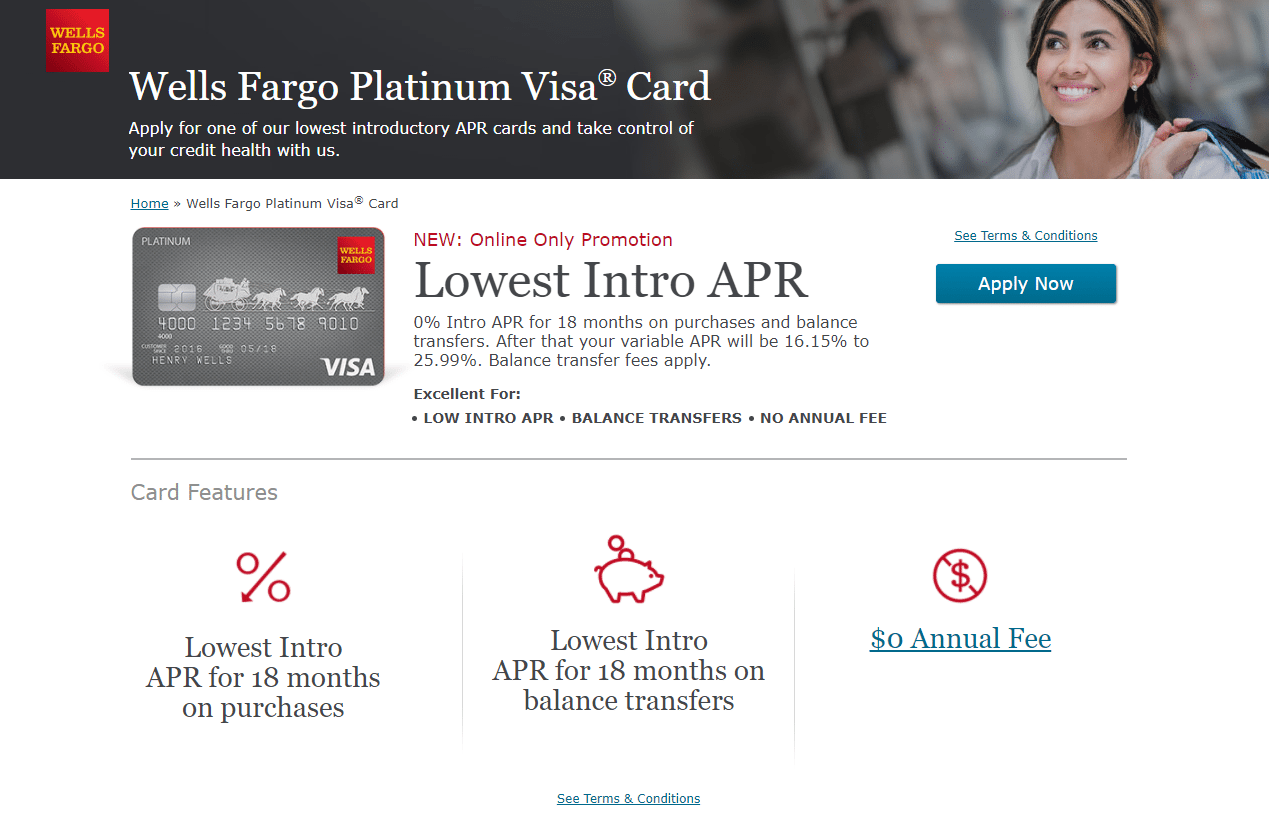
Wenn Suchende auf den Link „Platinum Visa Card“ klicken, werden sie auf diese Landingpage nach dem Klick weitergeleitet:

Was die Seite gut macht:
- Die Überschrift teilt den Besuchern genau mit, wofür dieses Angebot gedacht ist, und die Unterüberschrift beschreibt das Angebot ausführlicher.
- „Nur Online-Werbung“ vermittelt ein Gefühl von Knappheit und Dringlichkeit und zwingt Interessenten wahrscheinlich dazu, das Angebot jetzt zu nutzen.
- Die CTA-Schaltfläche erscheint am unteren Rand des Fensters, wenn Besucher mit dem Scrollen beginnen, sodass sie „klebrig“ wird und in ihrem Blickfeld bleibt, während sie auf der Seite navigieren.
- Ikonographie mit minimaler Kopie hilft, die Aufmerksamkeit auf die Kartenmerkmale zu lenken und macht sie leicht verdaulich.
Was könnte geändert oder A/B getestet werden:
- Den Blick der Frau so umzulenken, dass er auf die Überschrift oder auf den CTA-Button zeigt, würde wahrscheinlich mehr Konversionen generieren, da Besucher unbewusst auch dorthin schauen würden.
- Viele Exit-Links machen es Interessenten leicht, die Seite zu verlassen, ohne das Conversion-Ziel zu erreichen („Jetzt bewerben“).
- Der CTA-Button ist nicht so aufmerksamkeitsstark oder überzeugend, wie er sein könnte. Das Türkis kontrastiert nicht gut mit den restlichen Farben auf der Seite, und „Jetzt bewerben“ ist nicht sehr inspirierend.
- Eine große Menge an Kleingedrucktem könnte potenzielle Kunden davon abhalten, das Kreditkartenangebot zu nutzen.
- Mangelnde Konsistenz und Hierarchie in Bezug auf Schriftart/Text lassen die Seite unprofessionell aussehen und sind schwieriger zu navigieren.
- Das Einbeziehen von Sozialnachweisen, wie z. B. ein Testimonial eines aktuellen Karteninhabers, komplett mit Porträtfoto und Zitat, würde potenzielle Kunden wahrscheinlich dazu ermutigen, die Platinum Visa-Kreditkarte zu beantragen.
10. HSBC
Abschließend noch eine weitere Google Ads-Kampagne, diesmal von HSBC, die den Traffic zu einem Gold-MasterCard-Kreditkartenangebot weiterleitet:


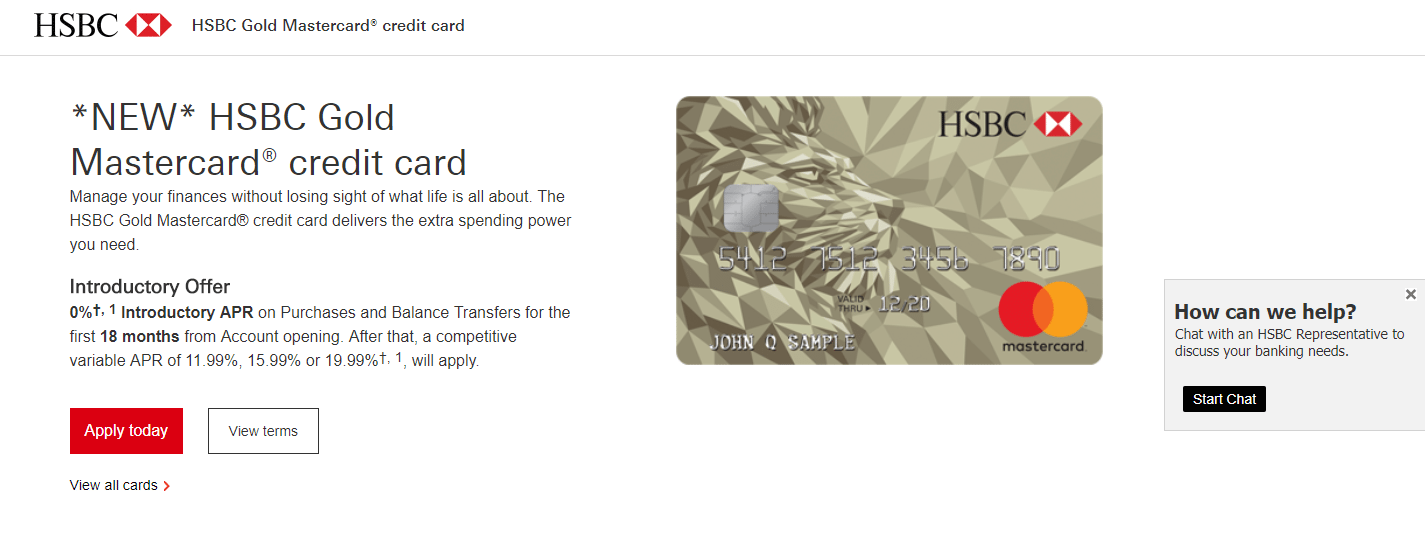
Was die Seite gut macht:
- Die Überschrift der Zielseite nach dem Klick ist sehr spezifisch für das Angebot und sagt den Besuchern genau, worum es bei der Aktion geht.
- Das Kreditkartenbild ist groß und klar und gibt potenziellen Kunden einen guten Eindruck davon, wie ihre HSBC-Karte aussehen würde.
- Die Live-Chat-Funktion ermöglicht es HSBC, schneller und in Echtzeit mit potenziellen Kunden in Kontakt zu treten, Fragen zu beantworten und sie von einer Konvertierung zu überzeugen.
- Der rote CTA-Button „springt“ von der Seite. Es ist auch hilfreich, dass es oben im Fenster bleibt, wenn Benutzer scrollen.
- Die Schaltfläche „Bedingungen anzeigen“ ist ein Anker-Tag, das Benutzer auf der Seite weiter nach unten führt, um den Abschnitt „Zusammenfassung der Bedingungen“ anzuzeigen.
Was könnte geändert oder A/B getestet werden:
- Mehrere Exit-Links ermöglichen es Besuchern, die Seite zu verlassen, ohne das Angebot vollständig kennenzulernen und zu konvertieren.
- Umfangreiches Kleingedrucktes kann Interessenten dazu veranlassen, ihre Entscheidung, eine HSBC-Kreditkarte zu beantragen, zu hinterfragen.
- Das Einbeziehen von Social Proof würde der Seite ein Vertrauenselement verleihen und wahrscheinlich mehr potenzielle Kunden davon überzeugen, zu konvertieren.
Heben Sie sich mit Post-Click-Landingpages für Kreditkarten von der Konkurrenz ab
In allen Bereichen der Finanzindustrie ist die Personalisierung von Werbung unerlässlich. Gerade bei Kreditkartenangeboten machen Kreditkarten-Post-Click-Landingpages den Unterschied. Durch die Nutzung dieser Tools können Sie jedem Ihrer Zielkunden effektive, hyperindividualisierte Nachrichten übermitteln.
Verwandeln Sie Klicks auf Anzeigen in Conversions, erstellen Sie dedizierte, schnell ladende Post-Click-Seiten für jedes Angebot. Sehen Sie, wie Sie Ihrem Publikum einzigartige Post-Click-Landingpages bieten können, indem Sie sich noch heute für eine Instapage Enterprise Demo anmelden.
