Kreative Website-Layouts, um mehr Besucher dazu zu bringen, auf Ihrer Website zu bleiben
Veröffentlicht: 2023-01-16Bewährte Website-Layouts funktionieren aufgrund der Lesbarkeit und Navigation. Aber Sie müssen sich nicht an herkömmliche Layouts halten. Stattdessen können Sie Ihre Website an die Persönlichkeit Ihrer Marke anpassen. Und wenn Sie Inspiration für das Website-Design brauchen, hier sind 13 kreative Website-Layouts zum Kopieren!
Warum Design bei einem Website-Layout wichtig ist
Da viele Website-Layouts eine ähnliche Vorlage oder Struktur kopieren, ist es am besten, wenn Sie Designelemente integrieren, die für kreative Website-Layouts sorgen.
Nun, für den Anfang möchten Sie Ihre Besucher in Ehrfurcht versetzen. Sicher, Sie denken vielleicht, dass sie sofort zur Produkt- oder Serviceseite gehen und zur Kasse gehen sollten. Manchmal möchten Sie, dass die Leute weiter forschen.
Lassen Sie sie etwas über Sie erfahren.
Deshalb sollte es auch in Ihr Website-Layout übersetzt werden. Sie können hier und da einigen Trends folgen, aber es ist gut, dem Website-Layout ein wenig von Ihrem Unternehmen oder Ihrer Person hinzuzufügen. Peppen Sie es mit Ihrem Branding auf. So können Sie auffallen.
Einige Designelemente, die Sie bei einem Website-Layout beachten sollten:
- Visuelle Hierarchie
- Farbe
- Negativer Raum
Vergessen Sie nicht einige Grafikdesign-Trends, die sich als nützlich erweisen würden:
- Helle Farben
- Illustrationen
- Erweiterte Realität
Vergessen Sie auch nicht, es zu einer reaktionsschnellen Website zu machen. Es ist ein entscheidender Teil einer Website. Sie können überzeugende Grafiken haben, aber wenn Sie auf keine Schaltflächen klicken können oder die Website langsam lädt, können Sie dabei einige Leads verlieren.
1. Gelangweilte Lösungen

Bored Solutions setzt auf ein Grid-Layout. Sie enthielten Kreise und Rechtecke innerhalb der unterschiedlich geformten Gitter. Dieses Layout ermöglicht es Benutzern, weiter zu scrollen, weil Sie neugierig sind, welche anderen Dinge Sie in einer Woche oder einem Monat erreichen können. Der/die Ersteller dieser Website haben dies während der Pandemie gemacht.
Also, was hast du vor, einen Monat oder eine Woche lang auszuprobieren? Was mich betrifft, ich glaube, ich würde gerne ins Theater gehen.
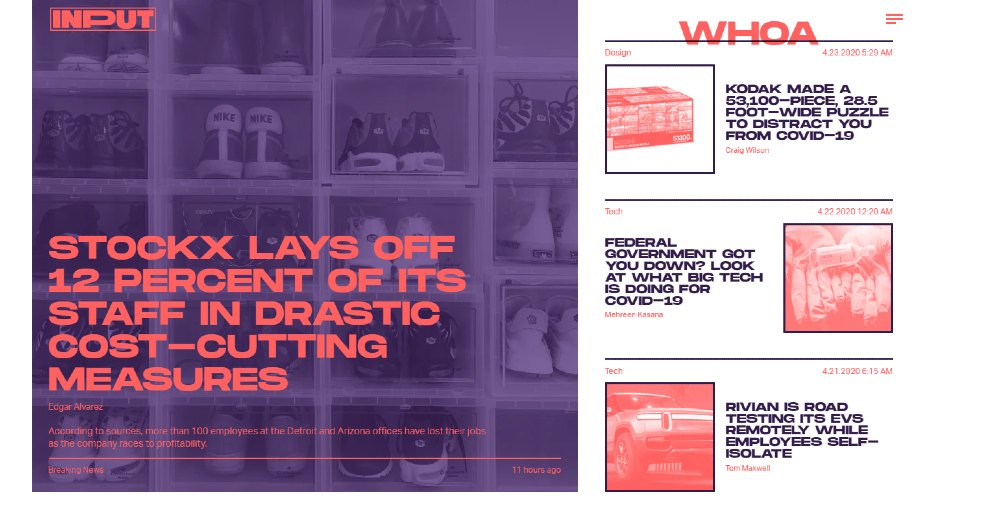
2. Eingangsmag

Sobald Sie die Input Mag-Website laden, werden Sie feststellen, dass sie Hinweise auf Asymmetrie und den z-förmigen Fluss kombinieren. Die Verwendung von Farben ist ebenfalls auffällig, wodurch Ihre Augen an der Seite haften bleiben. Wenn Sie weiter nach unten scrollen, sehen Sie weitere Geschichten und vorgeschlagene Produkte, die Sie möglicherweise benötigen.
Die Verwendung von Text für visuelle Hierarchiezwecke funktioniert, weil Sie Lust bekommen, die Überschrift und sogar den ganzen Artikel zu lesen . Sie verwenden auch eine endlose Bildlaufleiste, mit der Benutzer länger auf der Website bleiben können, damit sie mehr Geschichten lesen können. Es ist ein allgemeiner Trend bei Medien-Websites.
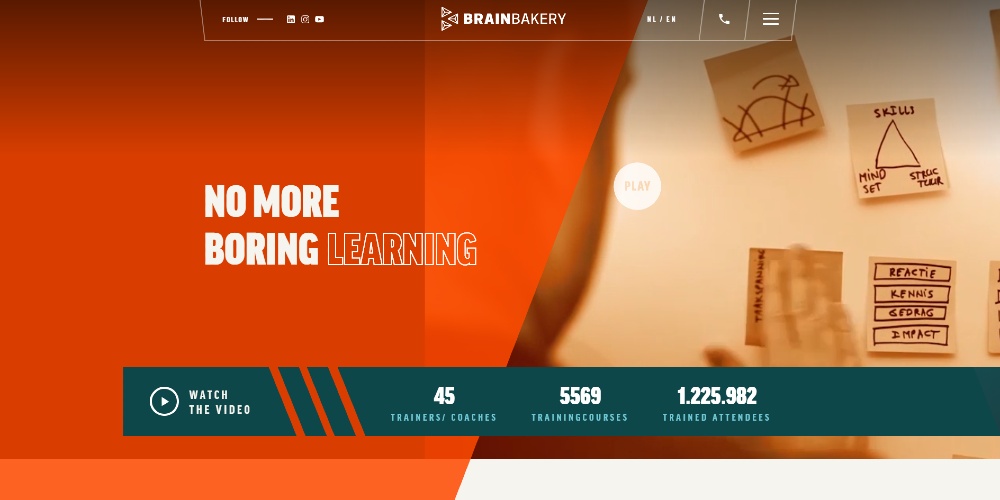
3. Gehirnbäckerei

Die Website von Brain Bakery hinterlässt einen Eindruck, weil sie nicht einer Struktur auf der Homepage der Website folgt. Was konsistent ist, ist die Farbe, weil sie knallt. Auch wenn die Website keinem bestimmten Layout folgt, können Sie problemlos auf der Seite navigieren.
Der modifizierte Cursor ist auch eine nette Geste! Es hilft, wenn Sie mit einem Objekt interagieren möchten.
Außerdem sieht die Menüleiste verzerrt aus. Es sieht in gewisser Weise 3D aus, was eine clevere Variante der üblichen klebrigen Menüleiste ist.
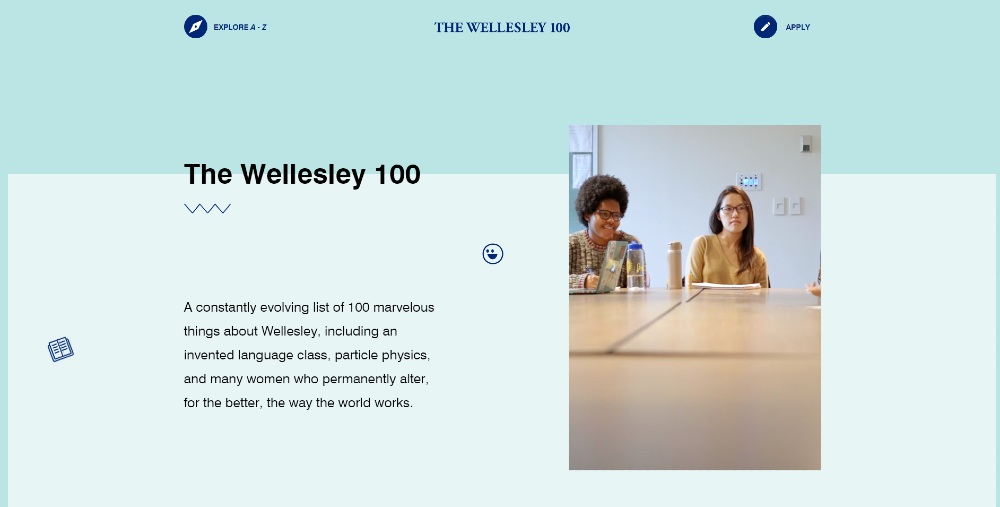
4. Wellesley 100

Anstatt ein Heldenbild, eine Illustration oder ein anderes Grafikdesign zu verwenden, verwendet die Wellesley 100-Website, wie es der Trend ist, ein Video. Genau wie einige Websites auf dieser Liste verwenden sie eine Kombination von Strukturen, um die Website ansprechend und spannend zu gestalten .
Ein weiterer interessanter Punkt ist, wenn Sie ein wenig scrollen, auf die Schaltfläche „Überrasche mich“ klicken und etwas Neues über Wellesley erfahren. Sie werden auch feststellen, dass sie dort Fotos gestapelt haben, was ebenfalls auf Asymmetrie und visuelle Hierarchie hinweist.
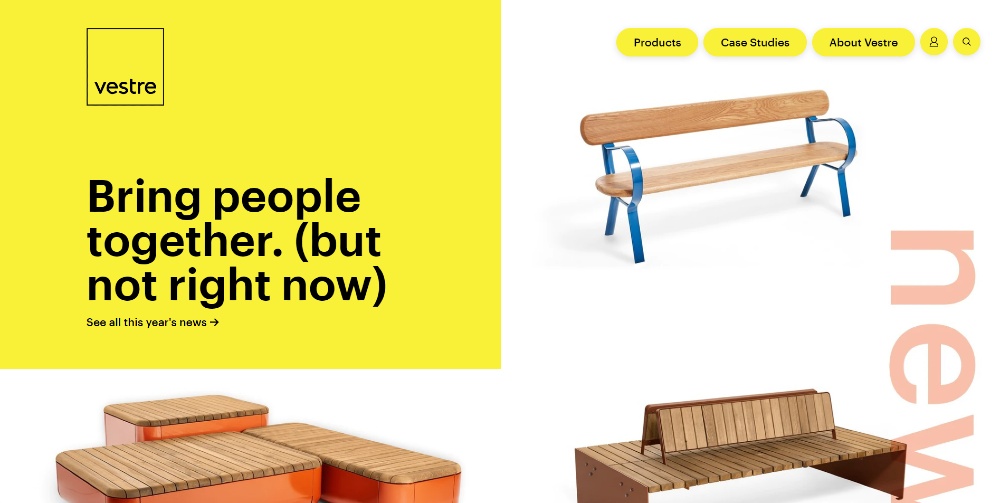
5. Vestre

Gelb ist das Thema der Website von Vestre. Sie sehen es sofort, sobald Sie die Website öffnen. Gemäß dem Layout enthalten sie nicht nur ein Heldenbild, sondern drei. Der riesige Platz auf der linken Seite ist imposant und eine großartige Möglichkeit, die Aufmerksamkeit der Menschen auf sich zu ziehen.
Wenn Sie nach unten scrollen, werden Sie feststellen, dass sie ein Zickzack-Layout angenommen haben, während Elemente wie Fotos, Videos und Gifs hinzugefügt wurden, um ihre Produkte an verschiedenen Stellen zu präsentieren.
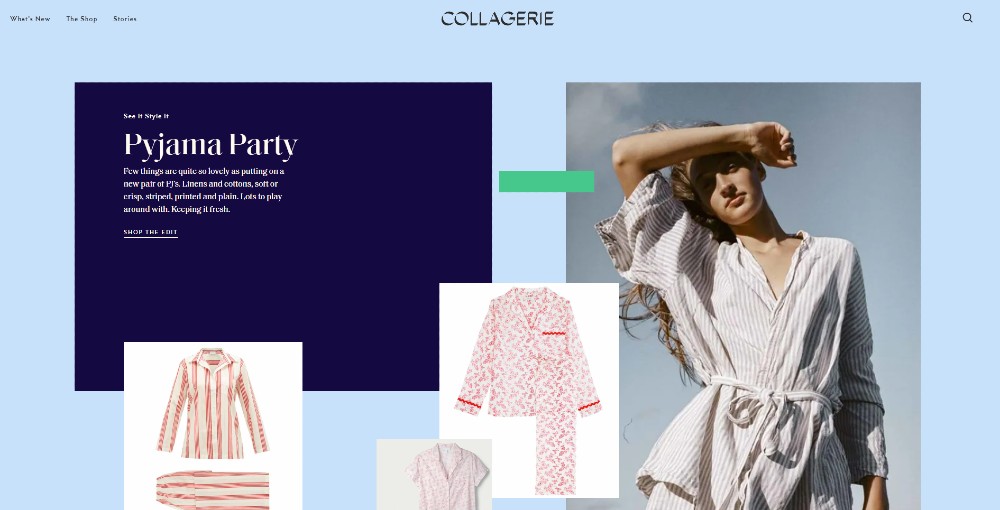
6. Collagerie

Was Collagerie zu einem der kreativsten Website-Layouts macht, ist, dass sie die Produkte ins Rampenlicht rücken. Es gibt nur minimale Kopien, die es dem Besucher ermöglichen, die Produkte besser zu schätzen. Sie haben die Boxen visuell hierarchisch geordnet, damit die Besucher eine Vorstellung davon bekommen, welche Produkte am meisten empfohlen werden.
Sie verwenden hervorragend Streifen, die dem Besucher als visueller Hinweis dienen, das Produkt weiter zu schätzen.
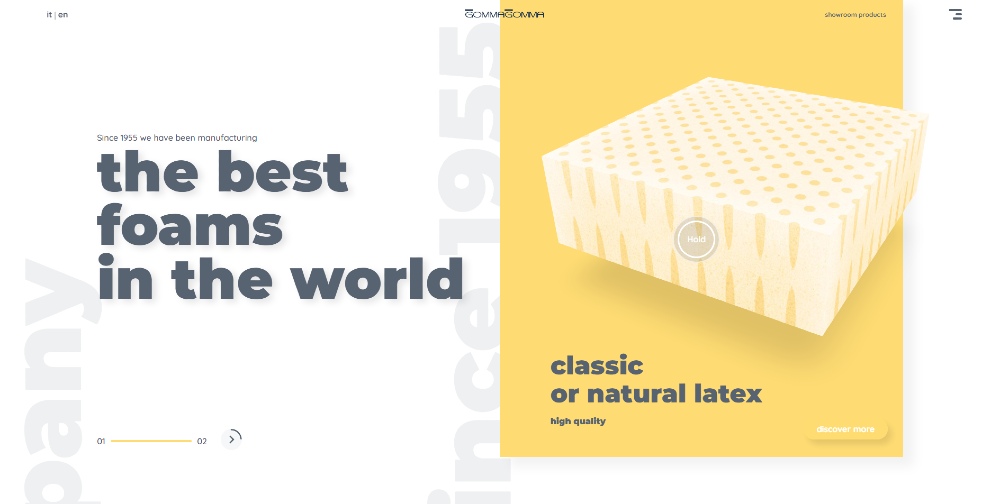
7. Gomma Gomma

Im Gegensatz zu anderen Produkt-Websites, die Vorlagen verwenden, geht Gomma Gomma mit ihrer Website noch einen Schritt weiter.

Das Interessante an den Produkten über der Falte ist, dass Sie damit interagieren können. Das Tolle daran ist auch, wie Ihre Augen sofort zum Produkt huschen. Es fällt auf, weil es in 3D gerendert ist und einen Hintergrund verwendet, damit Sie Ihre Aufmerksamkeit auf das Produkt lenken können.
Sie werden sogar sehen, dass sich der Text bewegt, wenn Sie sich auf der Seite nach oben oder unten bewegen, wodurch der Kopfzeilentext entweder symmetrisch wird oder nicht. Das verleiht der Website ihr asymmetrisches Aussehen.
8. Huys New York

Wenn Sie die Website von Huys NYC zum ersten Mal öffnen, erscheint die Menüleiste auf der linken Seite. Von dort aus möchten Sie, dass sich potenzielle Mieter die verfügbaren Räume ansehen und vielleicht auch mehr über das Gebäude und seine Geschichte erfahren.
Wenn Sie die Menüleiste minimieren, sehen Sie eine einzelne Spalte, die bequem in der Mitte platziert ist. Ihr Website-Layout hält sich an ein Z-Muster und lässt die Augen tanzen, wenn Sie ihre Website nach unten scrollen.
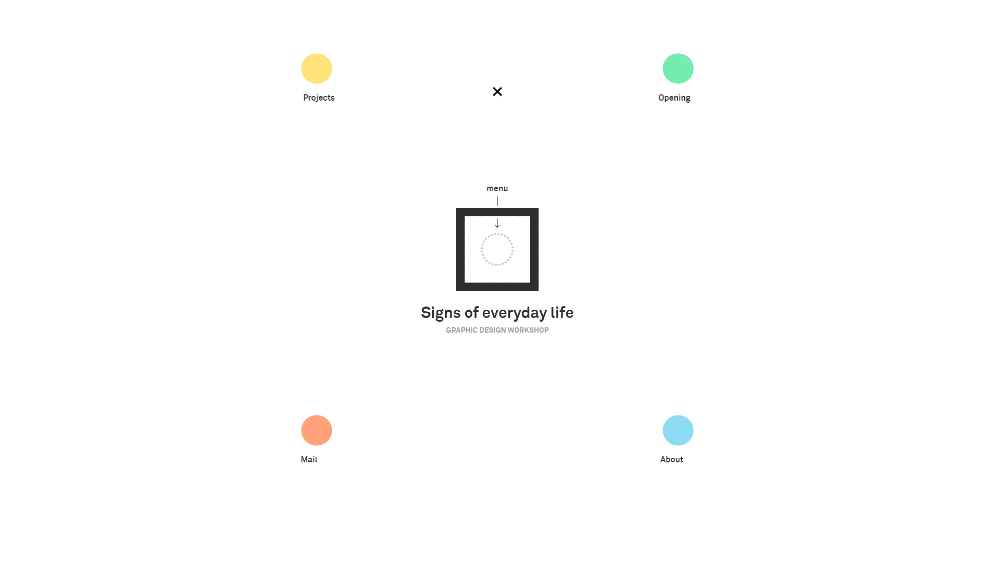
9. Signes du Quotidien

Signes du Quotidien nutzt Weißraum in seinem Website-Layout hervorragend. Wenn Sie die Site laden, werden Sie aufgefordert, auf den Kreis in der Box zu klicken. Das ist das Menü.
Anstatt die Leiste zu verwenden, animierten sie die Menüleiste und platzierten sie in der Mitte, anstatt sie oben oder an den Seiten zu platzieren. Um mehr über sie zu erfahren, können Sie einen Kreis auf das Kästchen ziehen.
Wenn eine neue Seite geladen wird, verwenden sie zwei Spalten. Sie werden auch feststellen, dass sie den weißen Raum sehr gut nutzen, da sie die Elemente auf die Mitte beschränkt haben, während sie immer noch symmetrische Abstände einhalten.
Signes du Quotidien ist französisch für Zeichen des täglichen Lebens.
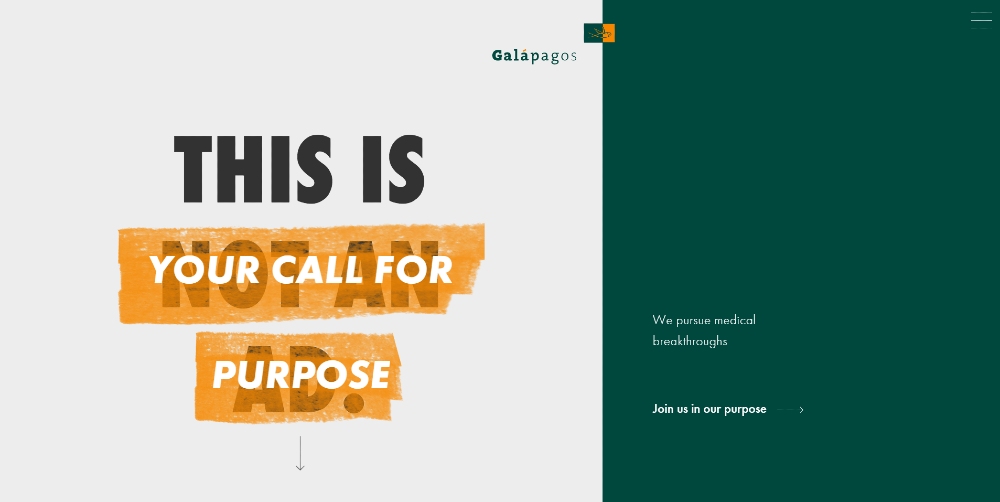
10. Arbeit auf Galapagos

The Work at Galapagos hat eines der besten kreativen Website-Layouts.
Am Anfang verwenden sie ein asymmetrisches Website-Layout, aber wenn Sie nach unten scrollen, wird die rechte Seite des Bildes zur Menüleiste. Sie haben auch Richtungshinweise hinzugefügt, damit Sie mehr über Galapagos lesen können und warum sie Leute einstellen.
Der animierte Text hilft auch bei der Navigation auf der Website und macht sie für potenzielle Kandidaten auf der Website interaktiv.
Einer der besten Teile ihrer Website ist die Verwendung von Audio anstelle des üblichen Videos. Als Bildmaterial dient die Illustration eines Mitarbeiters. Außerdem wurde die visuelle Hierarchie auch für diesen Abschnitt gut ausgeführt.
Unten auf der Seite endet ein geteilter Bildschirm, auf dem Sie entweder auf die Info-Seite klicken oder dem Team beitreten können. Nicht alle Websites verwenden einen geteilten Bildschirm am unteren Rand der Seite. Aber es funktioniert für ihre Website.
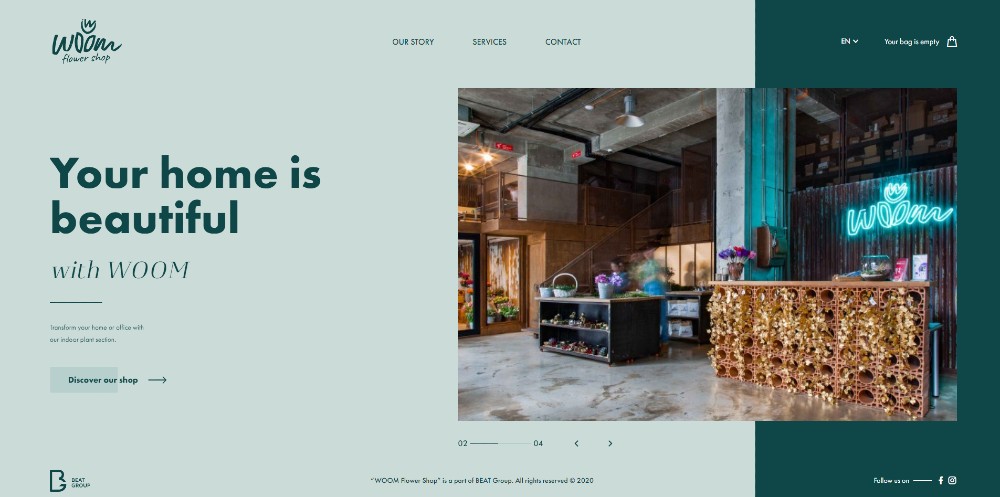
11. Wumm

Woom verwendet auf seiner Website ein Single-Page-Layout. Auf diese Weise können Besucher auf der Website das tun, was sie tun müssen. Sie werden die Verwendung der visuellen Hierarchie im Text auf der linken Seite des asymmetrischen Bildschirms bemerken. Der Kopftext ist fett gedruckt, während die folgenden Texte entweder kursiv oder in ihrer regulären Form erscheinen.
Wenn Sie auf der Homepage auf den nächsten Abschnitt klicken, können Sie in ihrem Shop stöbern, sie kontaktieren oder sich ihre Veranstaltungsseiten ansehen. Die Shop-Seite ist als Raster organisiert, damit Besucher die Produkte richtig sehen können .
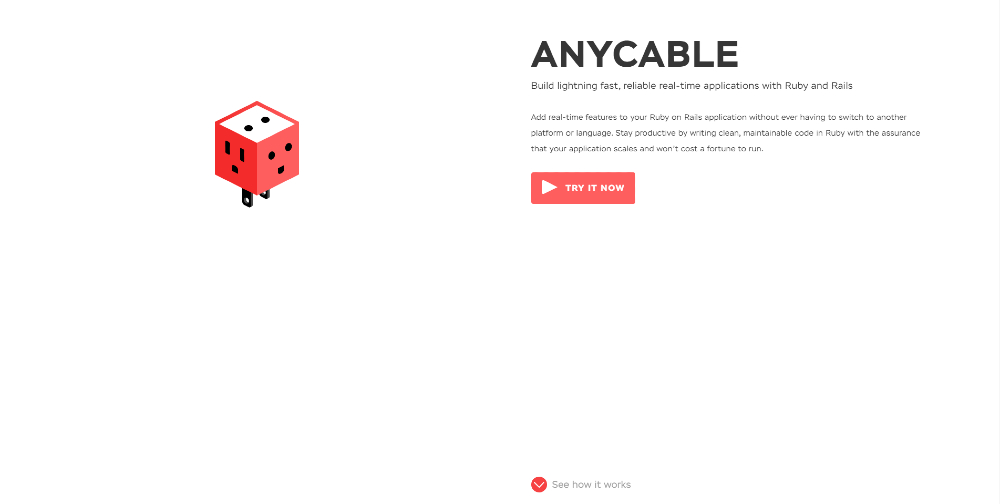
12. Jedes Kabel

Any Cable verwendet auf seiner Homepage ein Animationslayout mit geteiltem Bildschirm. Auf diese Weise können Benutzer den Prozess durch Animation und Beschreibung kennenlernen. Es ist auch gut, dass sie unterschiedliche Größen für den Text verwendet haben, um anzuzeigen, dass es sich um den nächsten Abschnitt handelt. Sie fügen den Rastern gedämpfte Farben hinzu, aber um Daten hervorzuheben, fügten sie Farben hinzu, um die Aufmerksamkeit der Menschen zu erregen.
Außerdem nutzen sie auch den weißen Raum sehr gut. Die minimalistische Website erhält Punkte für die Lesbarkeit und ist auch angenehm für die Augen. Es ist eines der besten kreativen Website-Layouts, da es verschiedene Elemente integriert, die funktionieren.
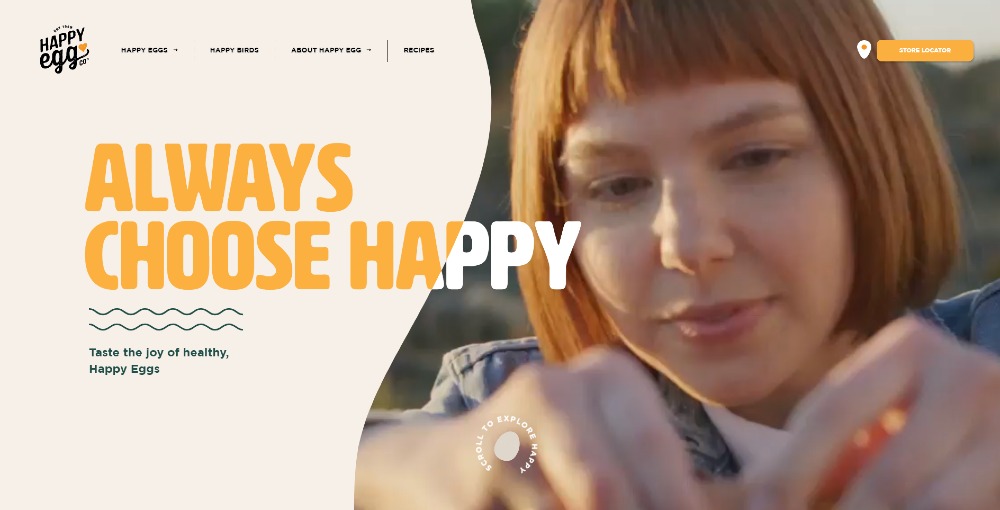
13. Glückliches Ei

Anstatt einen geteilten Bildschirm oder ein einzelnes Bild (oder Video) zu verwenden, entschied sich Happy Egg dafür, „above the fold“ anzupassen, und sie haben es gut ausgeführt, was es zu einem der kreativsten Website-Layouts auf der Liste macht.
Die Ränder haben die Form eines ungekochten Eies aus seiner Schale oder wie ein Ei mit der Sonnenseite nach oben. Wenn Sie weiter nach unten scrollen, stellen Sie fest, dass sie auch auffällige Farben verwenden, um sie an die Farben ihrer Produkte oder Verpackungen anzupassen. Sie haben die Website auch interaktiv gemacht, sodass es angenehm ist, die Abschnitte der Website zu durchsuchen.
Die zentralen Thesen
Ihre Website sollte Kunden als Möglichkeit dienen, verschiedene Dinge zu erledigen, z. B. zur Kasse oder einen Termin zu vereinbaren. Sie sollten Ihre Website jedoch auch aufpolieren, um sie für Ihre Besucher attraktiver zu machen.
