So erstellen Sie eine Hotelbuchungs-Website (Schritt-für-Schritt-Anleitung)
Veröffentlicht: 2020-04-16Möchten Sie eine Hotelbuchungswebsite wie Booking.com, Expedia.com oder Trivago.com erstellen?
Nun, es ist sehr einfach, als Sie dachten.
Sie dachten wahrscheinlich, dass das Erstellen einer Hotelbuchungswebsite sehr kompliziert und teuer ist – Sie müssen eine Menge Geld ausgeben (15.000 bis 60.000 $), um Entwickler und Designer einzustellen, oder Sie müssen lernen, wie Sie Ihre eigene Hotelbuchungswebsite erstellen können Jahre dauern.
Wenn Sie so denken...... Ich habe gute Nachrichten für Sie .
Die gute Nachricht ist, dass Sie eine Hotelbuchungswebsite in weniger als 30 Minuten erstellen können, ohne Entwickler oder Designer einzustellen oder sogar viel Geld auszugeben.
In diesem Tutorial werde ich zeigen, wie Sie eine Hotelbuchungswebsite wie Booking.com erstellen können.

Aber bevor Sie mit dem Aufbau einer Hotelbuchungswebsite beginnen, lassen Sie uns zunächst wissen, wie das Geschäftsmodell für Hotelbuchungen funktioniert.
Hier sind die gängigsten Geschäftsmodelle, die von Hotelbuchungswebsites verwendet werden.
Händlermodell
Bei diesem Modell kaufen Online-Reisebüros (OTA) wie Booking, Expedia ein Zimmerkontingent im Voraus mit einem erheblichen Rabatt.
Sagen wir, sie haben einen Block mit 100 Zimmern in einem Hotel für 100 Dollar pro Nacht gekauft. Dann verkaufen sie die 100 Zimmer für 150 Dollar pro Nacht weiter.
Das bedeutet, dass sie für 50 % mehr als den Kaufpreis verkauft werden.
Agenturmodell
Bei diesem Modell kassieren Online-Reisebüros kein Kundengeld.
Wenn ein Kunde beispielsweise ein Zimmer auf Expedia.com bucht, wird der Kunde zu einem Hotel weitergeleitet.
Sobald der Kunde ein Zimmer bucht, erhält Expedia.com eine Provision.
Hotelvergleichsseite _
Seiten wie Trivago.com sind eine Hotelvergleichsseite, die es Kunden ermöglicht, ein Zimmer basierend auf ihren Bedürfnissen aus zahlreichen Hotels und Buchungswebsites auszuwählen.
Sie erhalten eine Provision, wenn Kunden über ihren Link ein Zimmer buchen.
Sind Sie bereit, noch heute Ihre Hotelbuchungswebsite zu erstellen? Lass uns anfangen…
Erstellen Sie eine Hotelbuchungs-Website in weniger als 30 Minuten
- Holen Sie sich Webhosting
- Registrieren Sie eine Domäne
- WordPress installieren
- Richten Sie Ihre Website ein
- Installieren Sie ein Hotelbuchungsthema
- Fügen Sie Ihrer Website Hotels hinzu
- Fügen Sie ein Zahlungsgateway hinzu
- Passen Sie Ihre Website an
Was brauchen Sie, um eine Hotelbuchungs-Website zu starten?
Das erste, was Sie auswählen müssen, ist die richtige Plattform für die Erstellung Ihrer Hotelbuchungs-Website.
Es gibt mehrere Content-Management-Systeme (CMS) und es ist ziemlich schwierig, das beste auszuwählen.
Zum Glück brauchen Sie sich darüber keine Sorgen zu machen. Wir haben viele von ihnen getestet und nennen Ihnen die bequemste.

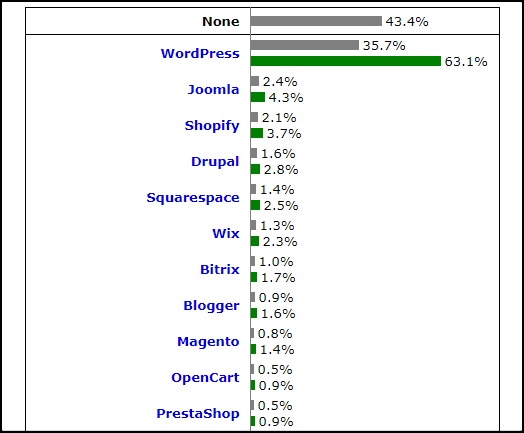
„Beliebtestes CMS ist WordPress – W3Techs“
Das beliebteste und beste Content-Management-System ist WordPress.
Mehr als 27 Millionen Websites werden von WordPress betrieben und wachsen schnell.
Deshalb empfehle ich WordPress:
- WordPress ist Open-Source-Software und kann zu 100 % kostenlos verwendet werden
- Mit WordPress können Sie jede Art von Website erstellen
- Es ist vollständig anpassbar
- Im WordPress-Verzeichnis sind über 50.000 Plugins und 50.000 Themes verfügbar
- Es ist gut geschwindigkeitsoptimiert , sicher und SEO-freundlich
- Sie können WordPress-bezogene Unterstützung von fast überall erhalten, z. B. im offiziellen WordPress-Forum, in verschiedenen Facebook-Gruppen und verschiedenen WordPress-Blogs usw.
- Es ist immer aktuell
- und es gibt viele.
Um eine Hotelbuchungswebsite zu erstellen, benötigen Sie einen Domainnamen, Webhosting und ein SSL-Zertifikat.
- Was ist ein Domainname? Ein Domainname ist die Adresse Ihrer Website im Internet. „Google.com“ ist beispielsweise ein Domänenname.
- Was ist ein Webhosting? Beim Webhosting wird Ihre Website online gehostet oder gespeichert. Sobald Ihre Domain und Ihr Hosting verbunden sind, können Sie Ihre Website online sehen.
- Was ist ein SSL-Zertifikat? Ein SSL-Zertifikat ist dringend erforderlich, wenn Sie Kundendaten wie E-Mail, Passwort und Zahlungsdetails sammeln. Ohne ein SSL-Zertifikat können Hacker Ihre Website leicht hacken.
Im Allgemeinen kostet die Domainregistrierung etwa 14 US-Dollar für 1 Jahr , das Webhosting 9 bis 14 US-Dollar pro Monat und 60 bis 240 US-Dollar pro Jahr für ein SSL-Zertifikat.
Das ist zu viel, wenn Sie gerade erst anfangen.
Glücklicherweise bietet Hostgator mit seinem Hosting-Plan, der nur bei 2,75 $ pro Monat beginnt, eine KOSTENLOSE Domain-Registrierung und ein KOSTENLOSES SSL-Zertifikat an.
HostGator ist einer der ältesten Webhosting-Anbieter (gegründet 2002) und betreibt heute Millionen von Websites weltweit.
Sie bieten verschiedene Arten von Hosting an, z. B. Shared, WordPress-Hosting, VPS, Cloud, Dedicated.
Die wichtigsten Funktionen von HostGator Shared Hosting:
- KOSTENLOSE Domainregistrierung
- WordPress-Installation mit einem Klick
- Kostenlose WordPress-Site-Übertragung
- Neuestes Bedienfeld
- Kostenloses SSL-Zertifikat
- Unbegrenzte Bandbreite und Speicherplatz
- 24x7x365-Support
- 99,98 % Betriebszeit
- 45 Tage Geld-zurück-Garantie
So erstellen Sie eine Hotelbuchungswebsite
1. Holen Sie sich Webhosting
Als erstes müssen Sie einen Hosting-Plan auswählen, der Ihren Anforderungen entspricht.
Ich empfehle Ihnen, sich für den Shared-Hosting- Plan von HostGator zu entscheiden, da er super erschwinglich ist.
Schritt 1: Gehen Sie zuerst auf die Website von HostGator . Ich habe in diesem Link einen Gutschein hinzugefügt, mit dem Sie 60% Rabatt erhalten. Sie können beim Ausfüllen der Zahlungsdetails auch den Promo-Code WPMYWEB60 eingeben .
Oder,
Klicken Sie hier, um zur Website ==> www.hostgator.com <== zu gelangen.
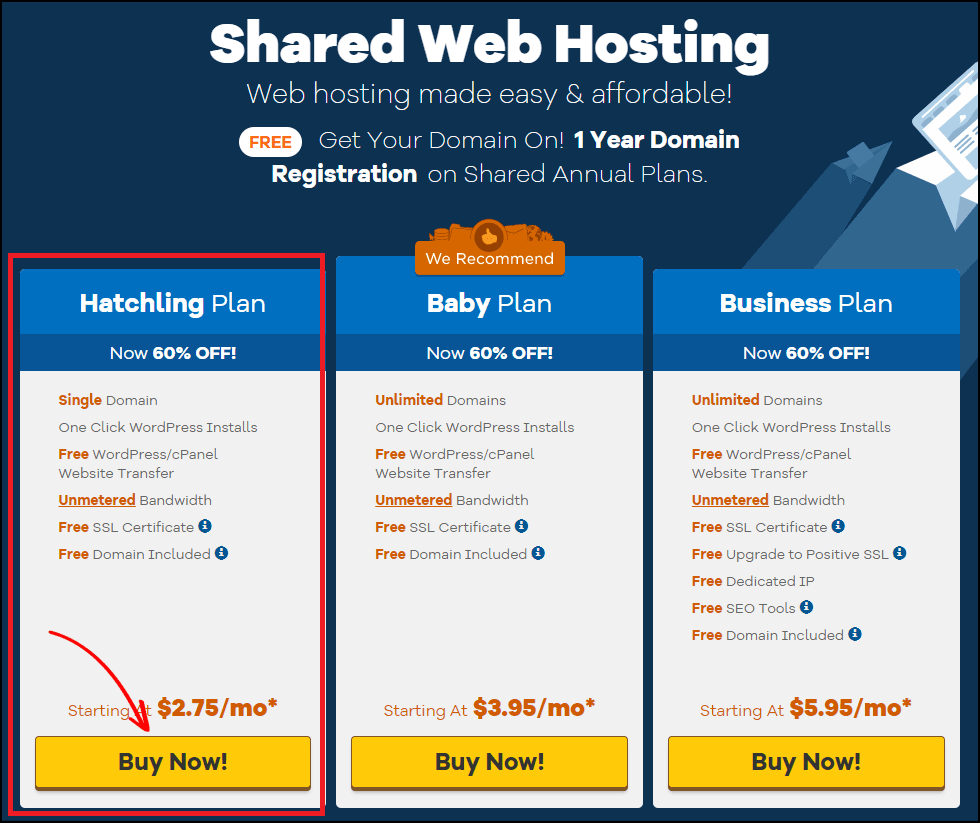
Schritt 2, Wählen Sie einen Shared-Hosting-Plan.
HostGator bietet 3 verschiedene Shared-Hosting-Pläne an, Hatchling, Baby und Business.
Wenn Sie im Moment nur eine Website hosten möchten, wählen Sie den Hatchling-Plan . Sie können Ihren aktuellen Plan jedoch jederzeit upgraden.
Klicken Sie auf die Schaltfläche Jetzt kaufen , um loszulegen.

Danach werden Sie auf die Domainregistrierungsseite weitergeleitet.
2. Registrieren Sie eine Domäne
Bevor Sie Ihre Hotelbuchungswebsite erstellen, müssen Sie einen Domainnamen für Ihre Website auswählen.
Die Wahl des richtigen Domainnamens für Ihr Unternehmen oder Ihre Website ist sehr wichtig.
Weil ein Domainname Ihr Unternehmen online repräsentiert und das erste ist, was die Leute bemerken, wenn sie auf Ihre Website zugreifen.
Wenn Sie den falschen Domainnamen wählen, wird Ihr Geschäft möglicherweise nicht gut wachsen.
Hier ist eine Kurzanleitung zur Auswahl des richtigen Domainnamens für Ihr Unternehmen:
a) Entscheiden Sie sich immer für eine .COM-Domain
Ich empfehle Ihnen dringend, eine .com-Domain zu registrieren, da .com die beliebteste Domainendung ist und eine große Anzahl von Benutzern hat. So ist es einfacher, eine Marke aufzubauen.
Außerdem wurde .com in erster Linie für kommerzielle Unternehmen, E-Commerce-Websites, Blogs oder jede Art von profitablen Websites erstellt.
Lesen Sie, .Com vs. .Net – welche Domain-Endung Sie wählen sollten.
b) Halten Sie Ihren Domainnamen so kurz wie möglich
Versuchen Sie, Ihren Domainnamen so kurz wie möglich zu halten. Die ideale Domainlänge beträgt 5-14 Zeichen.
Kürzere Namen sind leichter zu merken und auch einprägsam.
c) Vermeiden Sie Bindestriche und Zahlen in Ihrem Domainnamen
Fügen Sie Ihrem Domainnamen niemals Bindestriche oder Zahlen hinzu. Domain-Namen mit Bindestrich oder Nummer sehen nicht echt aus und werden meistens von Betrügern verwendet.
d) Wiederholen Sie keinen Buchstaben
Bei der Auswahl einer Domain für Ihre Website sollten Sie keinen Buchstaben wiederholen. In dieser Domain ist beispielsweise „ petttshoop.com “, das einen oder mehrere sich wiederholende Buchstaben enthält, nicht gut zu verwenden.
Diese Arten von Domainnamen verwirren die Leute oft.
e) Denken Sie an neue Domänennamen
Aufgrund der enormen Beliebtheit des .com-Domainnamens sieht es so aus, als wären alle guten Domainnamen bereits registriert, die nicht noch einmal registriert werden können. In diesem Fall müssen Sie sich neue Namen überlegen, bis Sie einen guten gefunden haben. Sie können auch Ihren Namen für Ihre Marke verwenden.
Lassen Sie uns eine Domain registrieren.
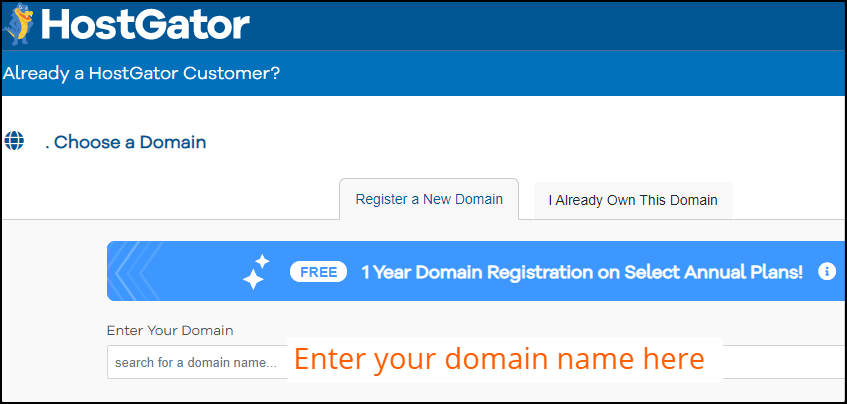
Schritt 1, Wählen Sie eine Domäne aus
Auf dieser Seite müssen Sie Ihren Domainnamen registrieren.
Geben Sie zunächst Ihren Domainnamen ein und es wird automatisch geprüft, ob die Domain zur Registrierung verfügbar ist.
Falls die von Ihnen eingegebene Domain bereits vergeben ist, versuchen Sie es mit einem neuen Namen.
Klicken Sie nun auf Neue Domain registrieren .

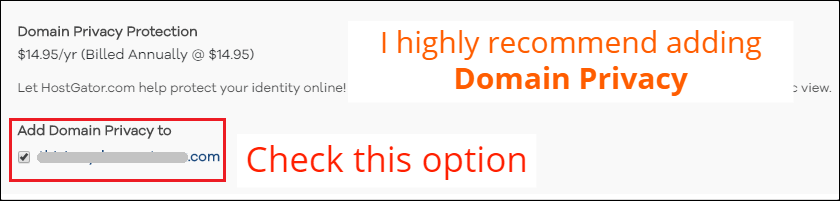
Schritt 2, Domain-Privatsphäre hinzufügen
Sobald Sie Ihren Domainnamen eingegeben haben, wird Ihnen die Option Domain Privacy Protection angezeigt. Standardmäßig ist es aktiviert.
Ich empfehle Ihnen dringend, den Domain-Datenschutz hinzuzufügen.
Es kostet Sie jedoch zusätzlich 14,95 $, aber es schützt Sie vor Spammern.

Der Domain-Datenschutz verbirgt im Grunde alle Ihre Kontaktinformationen vor Domain-Lookup-Tools wie Whois, ICANN Lookup usw.
Wenn Sie den Domain-Datenschutz nicht aktiviert haben, sammeln Spammer Ihren Namen, Ihre Telefonnummer, Ihre E-Mail-Adresse und benachrichtigen Sie ständig.
Als nächstes müssen Sie das HostGator-Bestellformular ausfüllen.
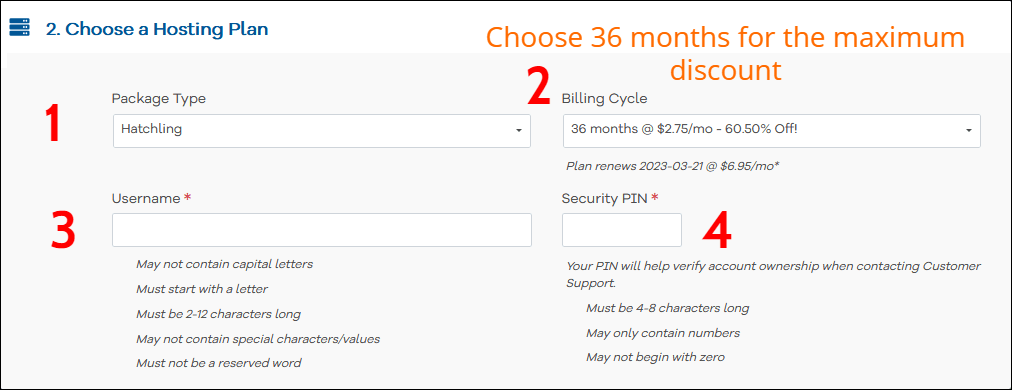
Schritt 1, Wählen Sie einen Hosting-Plan
In diesem Abschnitt können Sie auswählen, wie viele WordPress-Sites Sie jetzt hosten möchten.
Danach müssen Sie den Abrechnungszeitraum Ihres Hostings auswählen.
Ich empfehle Ihnen, das 36-Monats-Paket für den maximalen Rabatt zu wählen .
Legen Sie dann den Benutzernamen sowie eine Sicherheits-PIN fest.

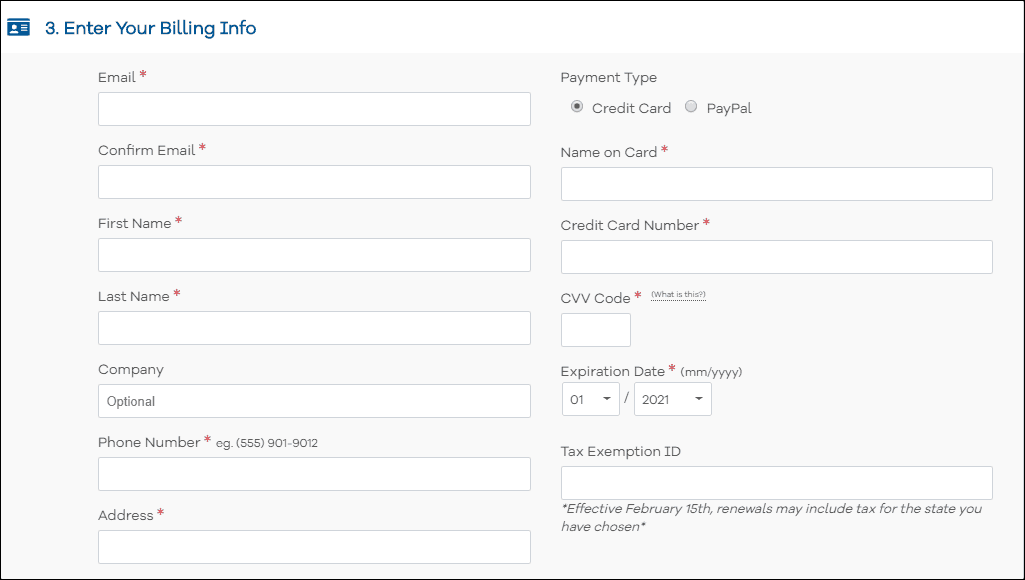
Schritt 2: Geben Sie Ihre Rechnungsdaten ein
Hier müssen Sie Ihre Rechnungsinformationen wie E-Mail-Adresse, Ihren Namen, Ihre Telefonnummer usw. eingeben.
Geben Sie auf der rechten Seite Ihre Zahlungsinformationen ein. Sie können sowohl mit Kreditkarte als auch mit PayPal bezahlen.

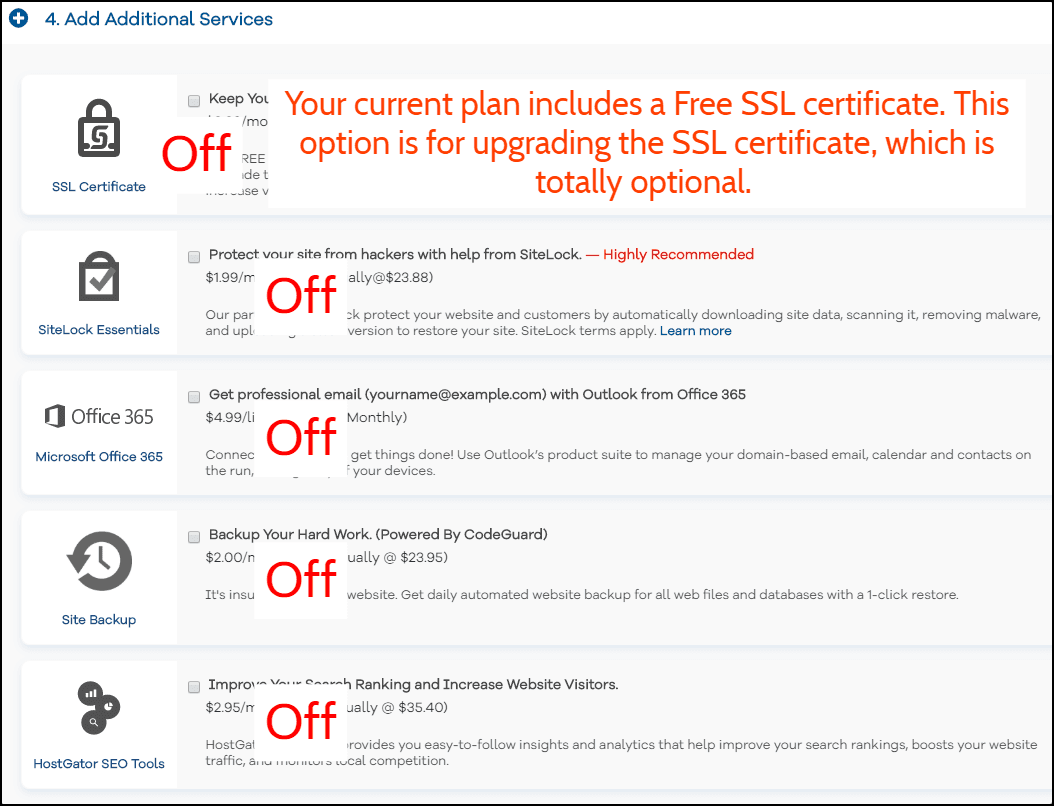
Schritt 3, Zusätzliche Dienste hinzufügen
Sie werden aufgefordert, zusätzliche Dienste wie SSL-Zertifikat, SiteLock Essentials, SiteBackup und HostGator-SEO-Tools hinzuzufügen, dies ist jedoch völlig optional.
Sie können zusätzliche Dienste hinzufügen, wenn Sie möchten.

Schritt 4, Jetzt zur Kasse gehen
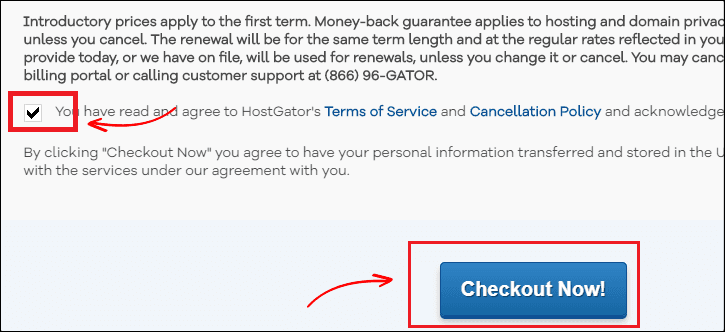
Aktivieren Sie nun das Kontrollkästchen „Nutzungsbedingungen“ und klicken Sie auf die Schaltfläche „ Jetzt bezahlen“.

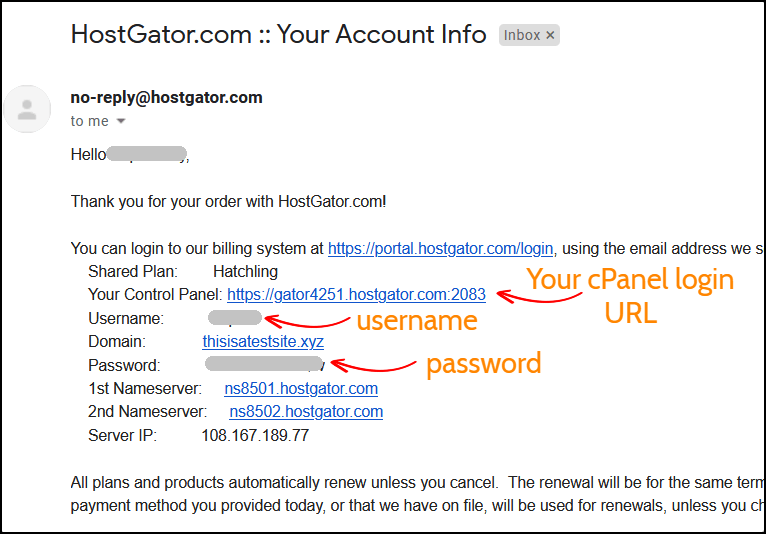
Schritt 5, Überprüfen Sie Ihre E-Mail
Sobald die Zahlung erfolgt ist, erhalten Sie die cPanel-Anmeldedaten von HostGator per E-Mail.
Klicken Sie auf die URL Ihres Control Panels und geben Sie dann Ihren Benutzernamen und Ihr Passwort ein, um sich beim HostGator-Dashboard anzumelden.

3. WordPress installieren
Melden Sie sich zunächst mit den Anmeldedaten, die Sie per E-Mail erhalten haben, bei Ihrem Hosting-Konto an.
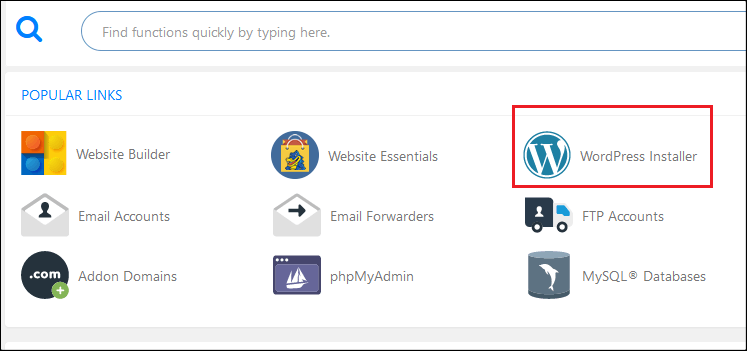
Schritt 1, Gehen Sie zum WordPress-Installer
Oben unter beliebten Links sehen Sie eine WordPress-Installer -Option. Klick es an.

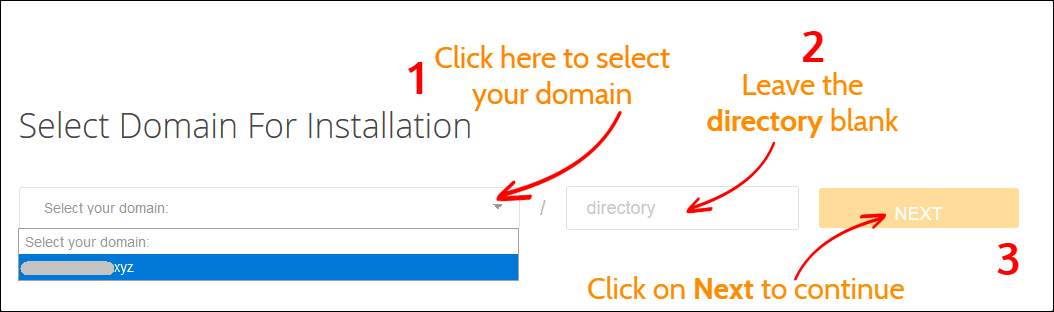
Schritt 2: Wählen Sie die Domäne für die Installation aus
Klicken Sie zunächst auf das Dropdown-Menü und wählen Sie Ihre Domain aus. Lassen Sie das Verzeichnisfeld leer und klicken Sie auf Weiter , um mit der Installation von WordPress zu beginnen.

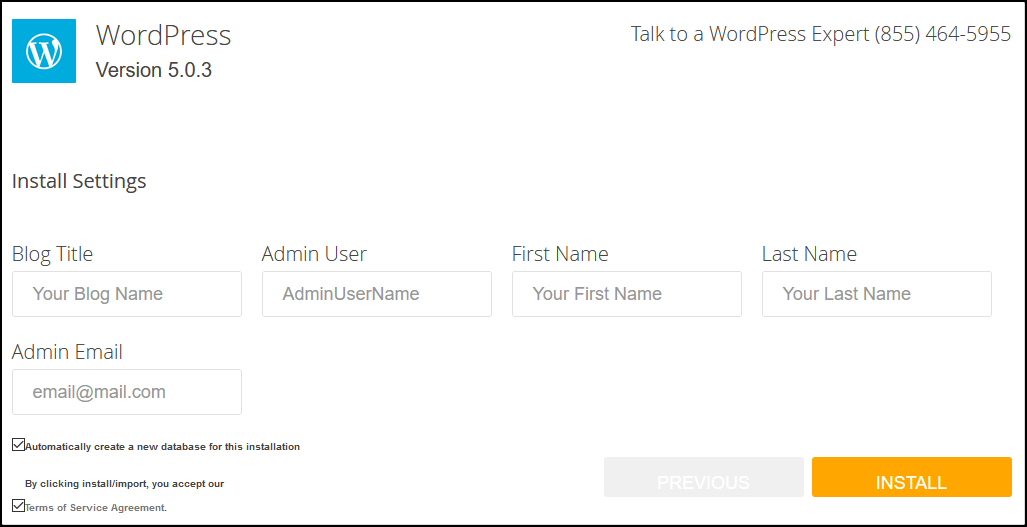
Schritt 3, Einstellungen installieren
Bevor Sie WordPress installieren, müssen Sie den Einrichtungsvorgang abschließen. Geben Sie Ihren Blog-Titel, Admin-Benutzernamen, Ihren Namen und Ihre E-Mail-Adresse ein.
Wenn Sie fertig sind, klicken Sie auf die Schaltfläche Installieren , um den Vorgang zu starten.

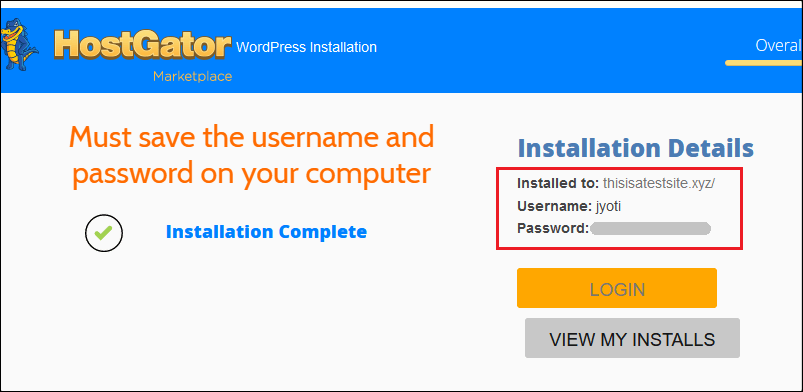
Schritt 4, Speichern Sie Ihre Anmeldedaten
Es dauert ungefähr eine Minute, um die WordPress-Installation abzuschließen.
Sobald Sie fertig sind, sehen Sie Ihre Admin-Anmeldedaten: Benutzername und Passwort.
Ich empfehle Ihnen dringend, den Benutzernamen und das Passwort in einer Notepad-Datei zu speichern.

4. Einrichten Ihrer WordPress-Site
Sobald Sie WordPress auf HostGator installiert haben, ist es an der Zeit, Ihren WordPress-Blog einzurichten.
Melden Sie sich zunächst in Ihrem WordPress-Admin-Panel an.
Wenn Sie Ihre Administrator-Anmelde-URL nicht kennen, fügen Sie einfach wp-admin am Ende des Namens Ihrer Website hinzu. Zum Beispiel yoursite.com/wp-admin
Geben Sie dann Ihren Admin-Benutzernamen und Ihr Passwort ein, um auf Ihr WordPress-Dashboard zuzugreifen.
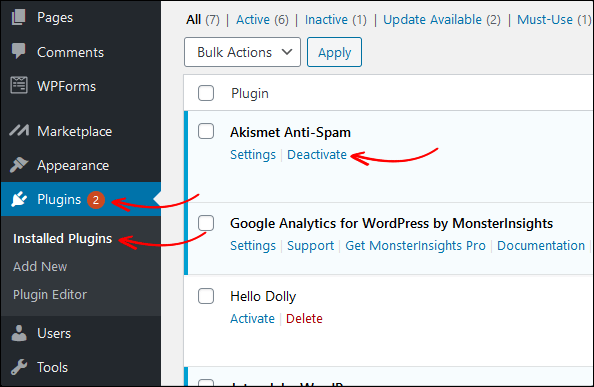
Schritt 1, Deinstallieren und löschen Sie die Standard-Plugins
Das erste, was Sie nach der Installation von WordPress tun müssen, ist, die Standard-Plugins zu deinstallieren und zu löschen.
Um ein Plugin zu löschen, gehen Sie zu Plugins > Installierte Plugins und scrollen Sie nach unten, um Ihre installierten Plugins anzuzeigen.

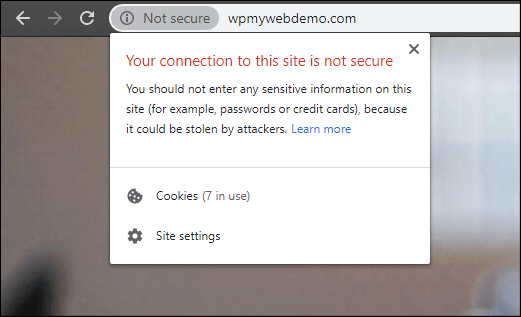
Schritt 2, SSL-Zertifikat einrichten
Standardmäßig haben Sie bereits ein SSL-Zertifikat installiert und Ihre Website kann sowohl über das HTTP- als auch das HTTPS-Protokoll aufgerufen werden.
Wenn Sie Ihre Website jedoch im Google Chrome-Browser öffnen, wird möglicherweise die Meldung „ Ihre Verbindung zu dieser ist nicht sicher “ angezeigt. Dies liegt daran , dass Google Webmastern rät, Websites nur über HTTPS zu betreiben.
Und dies kann behoben werden, indem Sie Ihre Website dazu zwingen, nur mit einer HTTPS-Verbindung (SSL) zu laden.

Es ist sehr einfach, Ihre Website zu zwingen, auf HTTPS umzuleiten.
Schritt 1: Dazu müssen Sie sich bei Ihrem Hosting-cPanel anmelden.
Schritt 2: Gehen Sie zu Dateimanager > public_html

Schritt 3, Suchen und bearbeiten Sie die .htaccess -Datei
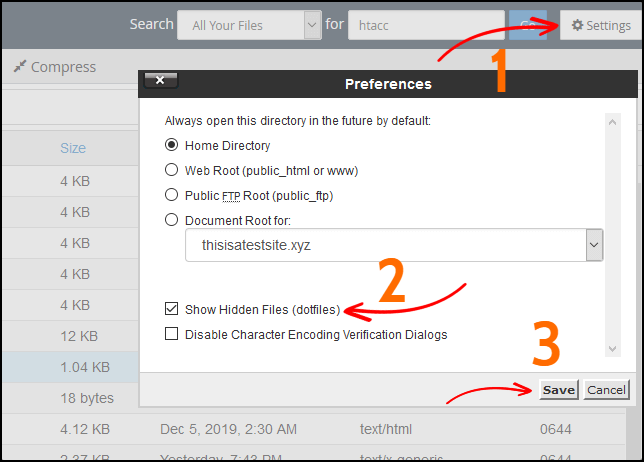
Manchmal ist die .htaccess-Datei jedoch standardmäßig ausgeblendet. Gehen Sie in diesem Fall zu den Einstellungen und aktivieren Sie die Option „Versteckte Dateien anzeigen“.

Schritt 4: Fügen Sie am Ende der .htaccess -Datei den Code hinzu.
RewriteEngine ein RewriteCond %{HTTPS} aus RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
Schritt 5, Speichern Sie die Datei.
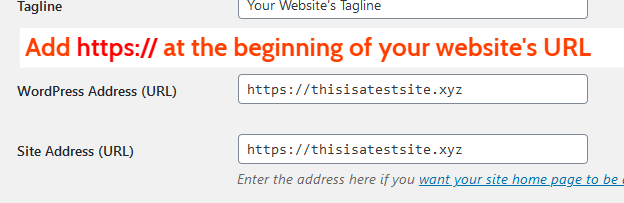
Schritt 6: Gehen Sie jetzt von Ihrem WordPress-Dashboard zu Einstellungen > Allgemein
Schritt 7, Ändern Sie das HTTP -Protokoll mit HTTPS

Schritt 8, Klicken Sie unten auf Änderungen speichern . Sobald Sie fertig sind, werden Sie automatisch abgemeldet.
Das ist es. Jetzt wird Ihre Website nur mit HTTPS geöffnet.
Lesen Sie, 3 verschiedene Möglichkeiten, wie Sie HTTP zu HTTPS in WordPress umleiten können
5. Installieren Sie ein Hotelbuchungsdesign
In diesem Teil zeige ich Ihnen, wie Sie ein Hotelbuchungsthema für Ihre WordPress-Site installieren.
Es gibt Unmengen von WordPress-Designs für Hotelbuchungen auf dem Markt und es ist schwer, das beste zu finden.
Aber Sie müssen sich keine Sorgen machen. Ich habe mehrere Hotelbuchungsthemen für Sie recherchiert und getestet und werde Ihnen das beste vorschlagen.
Soho ist das Hotelbuchungsthema für WordPress.
Hier ist der Grund:
- Es ist eines der meistverkauften WordPress-Themes für Hotelbuchungen.
- Es ist immer aktuell
- Es wird mit mehreren Premium-Plugins geliefert
- Mobil und SEO-freundlich
- Vollständig reaktionsschnell und anpassbar
- Gut geschwindigkeitsoptimiert
- Es kommt mit 6 verschiedenen Homepage-Layouts
- Einfache Integration von Booking.com, Airbnb usw
- und viele mehr.


Das Thema hat eine riesige Liste von Funktionen . Sie können alle Funktionen hier überprüfen .
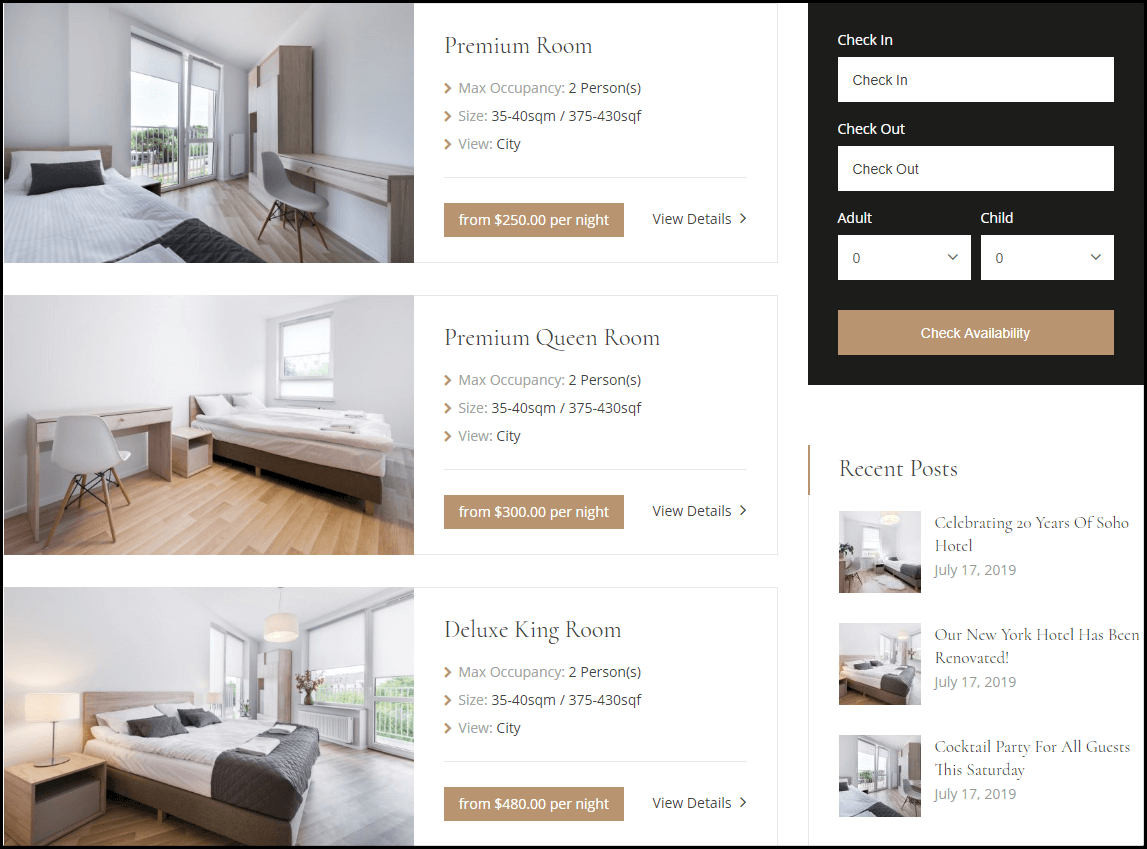
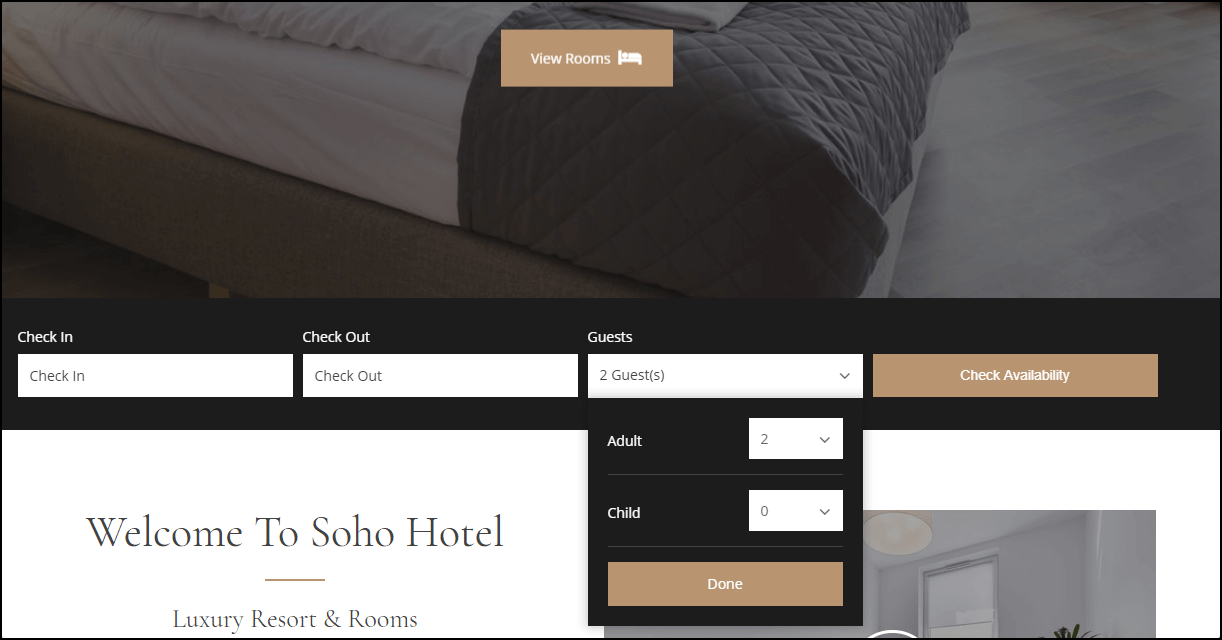
So sieht das Thema aus.


Sie können die DEMO hier überprüfen.
Wenn Sie jedoch eine andere Art von Hotelbuchungsthema verwenden möchten, finden Sie hier weitere Themen.
Schritt 1. Nachdem Sie ein Hotelbuchungsthema gekauft haben, laden Sie alle Dateien herunter.
Schritt 2. Extrahieren Sie die ZIP-Datei auf Ihrem Computer.
In dieser Datei befinden sich die Themendateien, Dummy-Daten und Plugins.
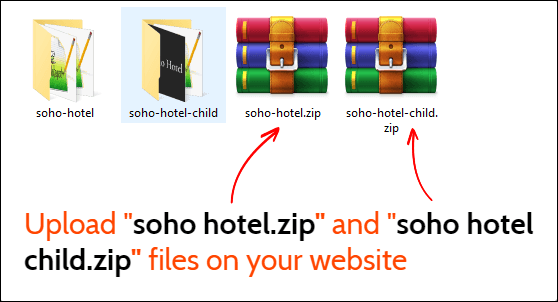
Schritt 3. Öffnen Sie nach dem Extrahieren der Datei den Themenordner .

Schritt 4. Laden Sie die Dateien soho-hotel.zip und soho-hotel-child.zip auf Ihre WordPress-Site hoch.
Schritt 5 . Um die Designdateien hochzuladen, gehen Sie in Ihrem WordPress-Dashboard zu Darstellung > Designs .
Schritt 6. Klicken Sie dann auf Neu hinzufügen > Design hochladen und laden Sie dann die Designdateien (zip) hoch.
Schritt 7. Aktivieren Sie nach dem Hochladen nur das untergeordnete Thema „Soho“ .
Bei der Aktivierung werden Sie aufgefordert, das Thema mit seinem Lizenzschlüssel zu aktivieren.
Wie bekomme ich den Lizenzschlüssel des Themes?
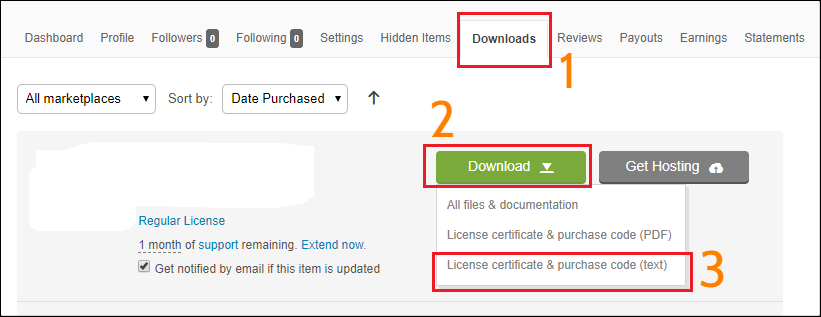
Da es sich um ein kostenpflichtiges Design handelt, müssen Sie das Design mit einem Lizenzschlüssel aktivieren. Melden Sie sich für den Lizenzschlüssel zunächst bei Ihrem Envato-Konto an und gehen Sie zum Downloadbereich.
Klicken Sie dort auf die Option Lizenzzertifikat und Kaufcode (Text) und Sie erhalten Ihren Lizenzschlüssel sowie Ihren Kaufcode. Sobald Sie dies haben, können Sie Ihr Thema aktivieren.

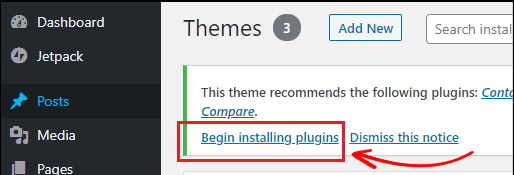
Schritt 8. Sobald Sie fertig sind, werden Sie aufgefordert, Themenempfehlungs-Plugins zu installieren. Klicken Sie auf die Option Installation von Plugins beginnen und aktivieren Sie sie dann.

Lassen Sie uns nun die Demodaten des Themas importieren.
Dummy-Daten des Themas importieren
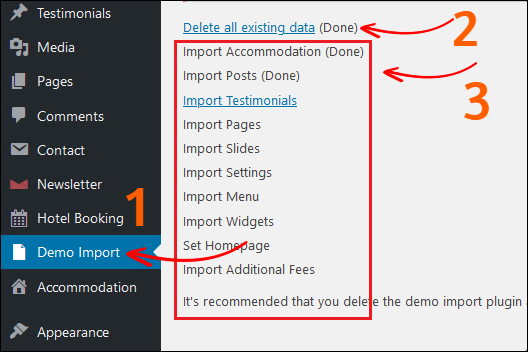
Um den Dummy-Inhalt zu importieren, gehen Sie zu Ihrem WordPress-Dashboard.
Klicken Sie auf die Option Demo-Import.
Zuerst müssen Sie alle vorhandenen Daten löschen und dann die Daten einzeln importieren.

Das ist es. Jetzt ist Ihre Website einsatzbereit und Sie können Ihre Homepage besuchen.
Aber keine Sorge. Sie können alles auf Ihrer Website ändern, z. B. Farbe, Hintergrundbild, Schriftart, Layouts, Widgets und vieles mehr.
Sehen wir uns nun an, wie man eine Hotelbuchungsseite erstellt.
6. Hinzufügen von Hotels zu Ihrer Website
Jetzt zeige ich Ihnen, wie Sie Ihrer Seite Hotels hinzufügen.
Aber bevor wir beginnen, vergewissern Sie sich, dass der WPbakery-Seitenersteller, der mit dem Soho-WordPress-Thema geliefert wird, auf beiden Seiten verfügbar ist, in den Abschnitten Post, Unterkunft und Testimonial.
Denn standardmäßig ist der WPBakery Page Builder nur auf Seiten aktiviert.
Sie können also Ihre Posts, Unterkünfte und Testimonial-Abschnitte nicht mit dem WPBakery-Seitenersteller bearbeiten.
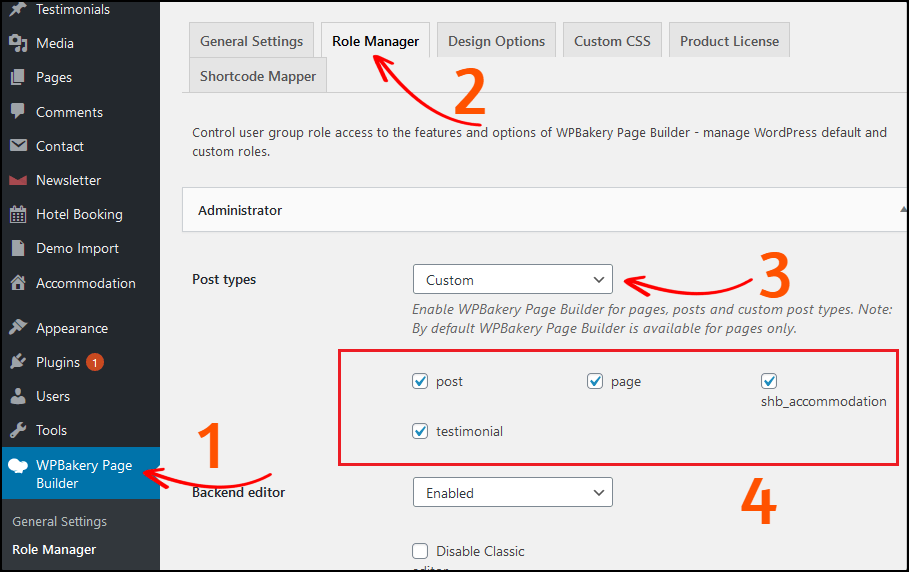
Um den WPbakery Page Builder für jeden Inhaltsbereich zu aktivieren, gehen Sie zu WPBakery Page Builder > Role Manager.
Wählen Sie dann Beitragstypen > Benutzerdefiniert und aktivieren Sie alle Optionen, Beitrag , Seite, Unterkunft und Testimonial.

Wenn Sie fertig sind, klicken Sie auf die Schaltfläche Änderungen speichern .
Lassen Sie uns nun einen Raum zu Ihrer Seite hinzufügen.
Sie haben den Demo-Content jedoch bereits installiert, sodass Sie nicht jede Seite manuell erstellen müssen.
Klicken Sie auf eine beliebige vorgefertigte Seite und passen Sie sie mit dem WPBakery-Seitenersteller nach Ihren Wünschen an.
Ich zeige Ihnen jedoch auch den manuellen Prozess zum Hinzufügen eines Raums. Damit Sie eine Seite später einfach anpassen können.
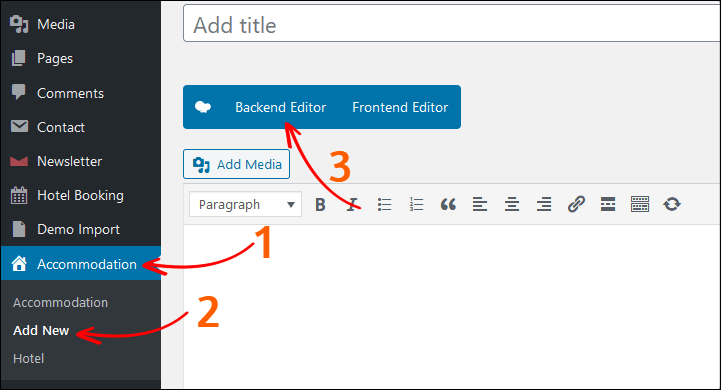
Schritt 1. Gehen Sie zu Unterkunft
Gehen Sie von Ihrem WordPress-Dashboard aus zur Seite Unterkunft .
Auf dieser Seite finden Sie mehrere vorab hinzugefügte Räume, die mit dem Demo-Inhalt des Themas geliefert werden.
Um eine neue Unterkunft hinzuzufügen, klicken Sie auf die Schaltfläche Neu hinzufügen.
Klicken Sie dann auf die Option Backend-Editor , um die Seite mit dem WPBakery-Seitenersteller zu bearbeiten.

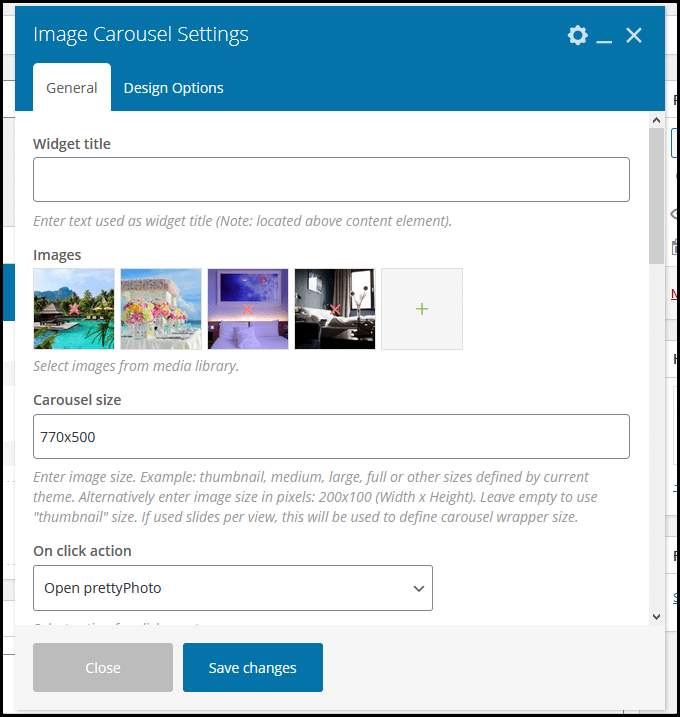
Schritt 2. Fügen Sie ein Bildkarussell hinzu
Klicken Sie zunächst auf die Schaltfläche Element hinzufügen und wählen Sie das Bildkarussell aus.
Sie können auch die Suchoption verwenden, um ein Element zu finden.

In den Einstellungen können Sie Bilder, Schiebereglergröße, Schiebereglergeschwindigkeit, Autoplay usw. festlegen.
Wenn Sie fertig sind, klicken Sie auf die Schaltfläche Änderungen speichern .
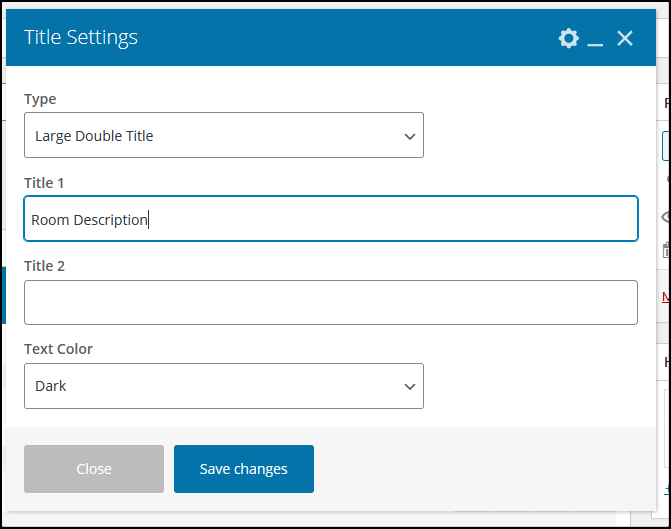
Schritt 3. Titel hinzufügen
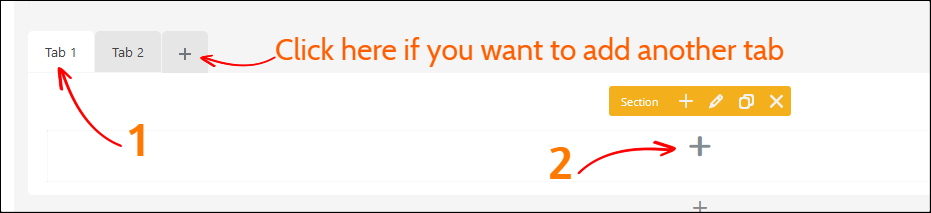
Klicken Sie dann auf das Plus-Symbol, um ein neues Element hinzuzufügen.
Suchen Sie nach Titel und bearbeiten Sie ihn.
In meinem Fall gebe ich ihm den Namen „ Room Description “.
Sie können einen beliebigen Namen Ihrer Wahl eingeben.

Klicken Sie nun auf Änderungen speichern .
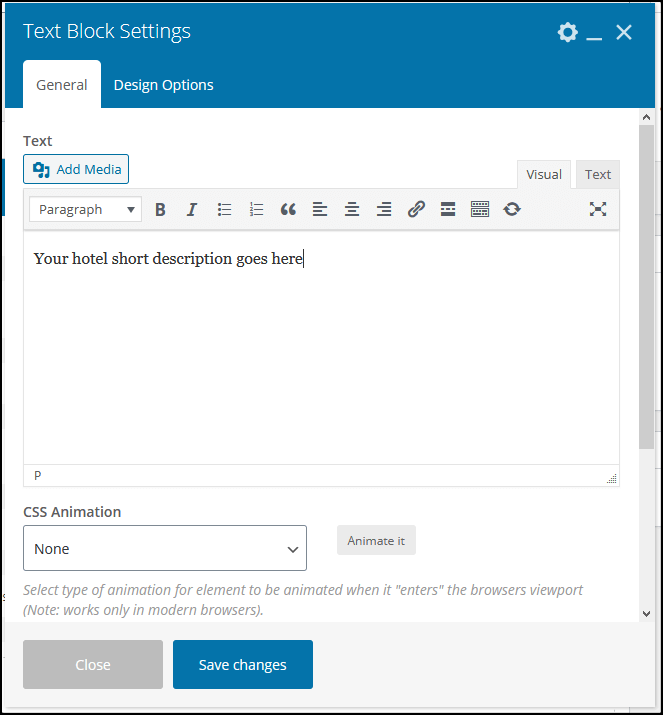
Schritt 4. Textblock hinzufügen
Fügen Sie in diesem Bereich eine kurze Beschreibung Ihres Hotels hinzu.

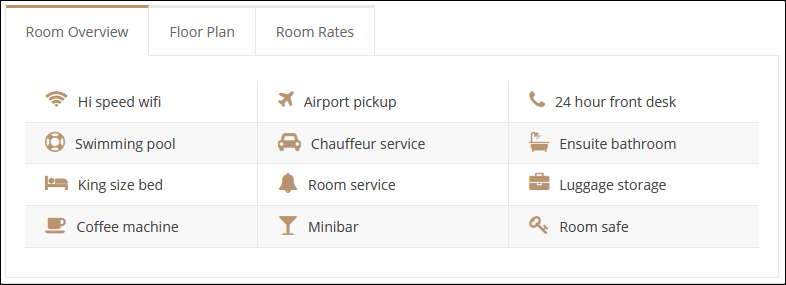
Schritt 5. Tabs-Inhalt hinzufügen
In diesem Abschnitt zeige ich Ihnen, wie Sie einen Tab-Inhalt hinzufügen.
So sieht der Inhalt von Tabs aus.

Dadurch erhält Ihre Seite ein professionelles Aussehen und vor allem können Kunden mit nur einem Klick die Übersicht eines Zimmers überprüfen.
Fügen Sie zuerst ein tabs- Element hinzu.
Fügen Sie im tabs-Element das Raw-HTML- Element hinzu.

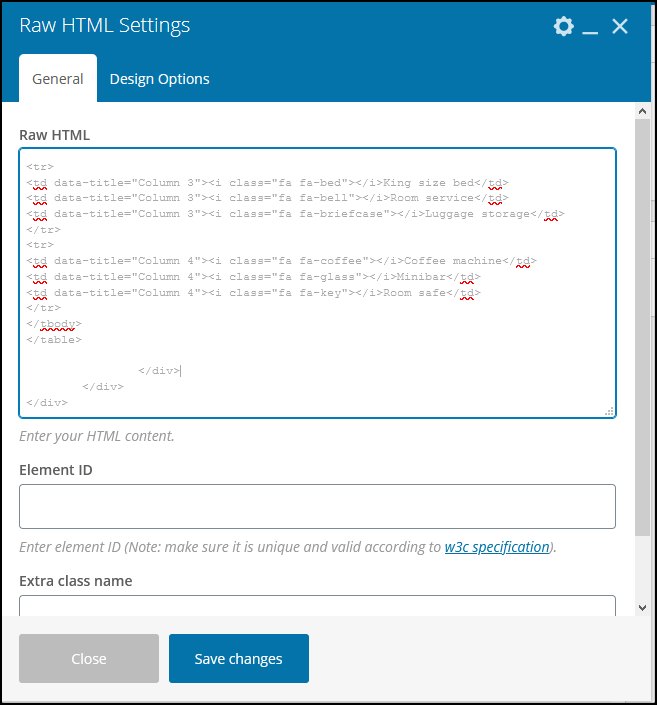
In diesem Abschnitt müssen Sie den HTML-Code einfügen, um eine Tabelle wie ein Bild oben anzuzeigen.

Hier ist der Code unten, den Sie verwenden können.
<div class="vc_tta-panel-body"> <div class="wpb_text_column wpb_content_element "> <div class="wpb_wrapper"> <table> <tbody> <tr> <td data-title="Column 1"><i class="fa fa-wifi"></i>Hi speed wifi</td> <td data-title="Column 1"><i class="fa fa-plane"></i>Airport pickup</td> <td data-title="Column 1"><i class="fa fa-phone"></i>24 hour front desk</td> </tr> <tr> <td data-title="Column 2"><i class="fa fa-support"></i>Swimming pool</td> <td data-title="Column 2"><i class="fa fa-car"></i>Chauffeur service</td> <td data-title="Column 2"><i class="fa fa-bath"></i>Ensuite bathroom</td> </tr> <tr> <td data-title="Column 3"><i class="fa fa-bed"></i>King size bed</td> <td data-title="Column 3"><i class="fa fa-bell"></i>Room service</td> <td data-title="Column 3"><i class="fa fa-briefcase"></i>Luggage storage</td> </tr> <tr> <td data-title="Column 4"><i class="fa fa-coffee"></i>Coffee machine</td> <td data-title="Column 4"><i class="fa fa-glass"></i>Minibar</td> <td data-title="Column 4"><i class="fa fa-key"></i>Room safe</td> </tr> </tbody> </table> </div> </div> </div>Sie können auch jede Option hinzufügen oder entfernen.
Um jedoch ein Symbol hinzuzufügen, müssen Sie das Font Awesome-Symbol verwenden.
Weitere fantastische Symbole für Schriftarten finden Sie hier, https://fontawesome.com/ und https://codesprogram.com/icons .
Zum Beispiel möchte ich das Apple Pay-Symbol hinzufügen, also muss ich folgenden Code einfügen:
<i class="fab fa-apple-pay"></i>Vergessen Sie nicht, es zu speichern.
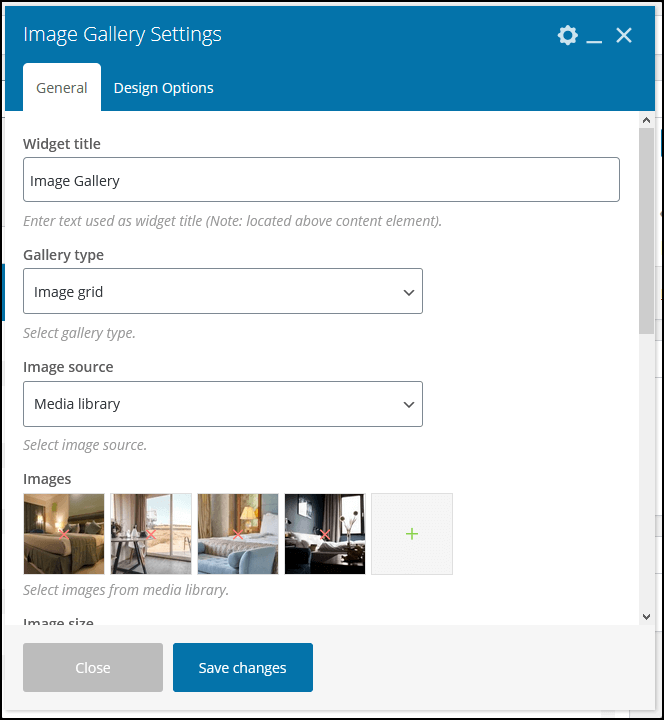
Schritt 6. Fügen Sie eine Bildergalerie hinzu
Fügen Sie danach eine Bildergalerie hinzu, um Ihre Hotelzimmer zu zeigen.
Sie können mehrere Bilder hinzufügen. Ich empfehle jedoch, Bilder mit denselben Abmessungen zu verwenden.

- Titel des Widgets – Bildergalerie
- Galerietyp – Bildraster
- Bildgröße – Mittel
Wenn Sie fertig sind, klicken Sie auf die Schaltfläche Änderungen speichern .
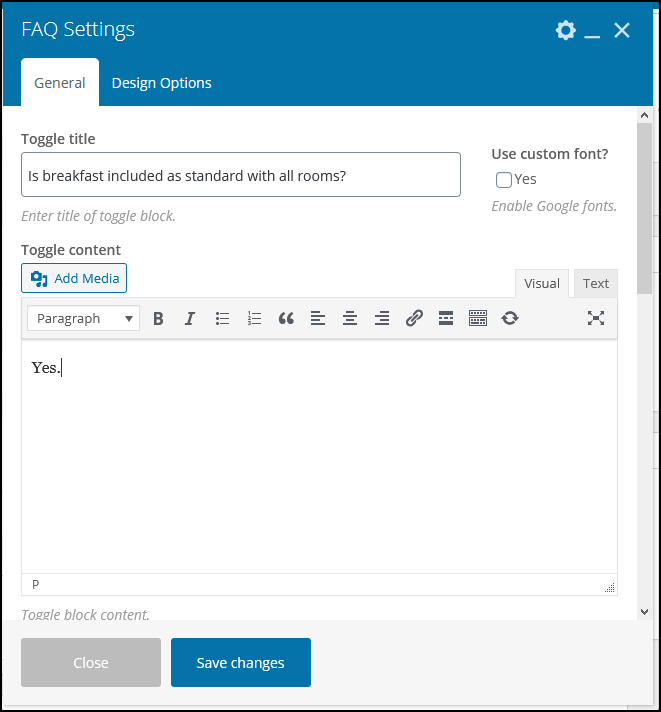
Schritt 7. Fügen Sie einen Abschnitt mit häufig gestellten Fragen (FAQ) hinzu
Unten auf der Seite können Sie einen Abschnitt mit häufig gestellten Fragen (FAQ) hinzufügen.
Dies sind im Grunde allgemeine Fragen, die die meisten Kunden häufig stellen.
Fügen Sie ein FAQ-Element hinzu und geben Sie sowohl eine Frage als auch eine Antwort ein.

Sie können mehrere FAQs hinzufügen.
Wenn Sie fertig sind, klicken Sie auf Änderungen speichern .
7. Fügen Sie ein Zahlungsgateway hinzu
Standardmäßig können Sie vier verschiedene Zahlungsgateways aktivieren:
- Bezahlen Sie bei der Ankunft
- Banküberweisung
- PayPal
- Streifen
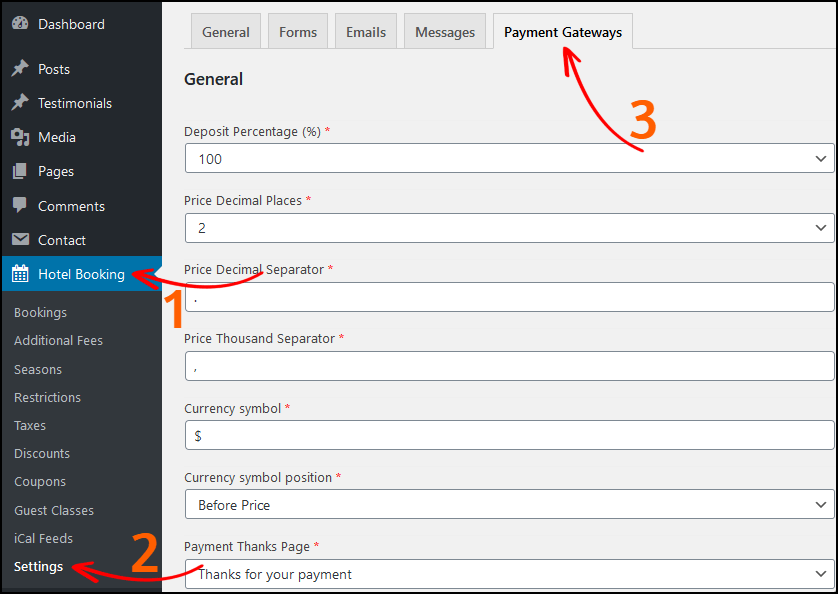
Um ein Zahlungs-Gateway zu aktivieren, gehen Sie zu Hotelbuchung > Einstellungen > Zahlungs-Gateways .

Wenn Sie fertig sind, vergessen Sie nicht, die Einstellungen zu speichern .
8. Passen Sie Ihre Website an
Hier kommt der wichtigste Teil.
Über die Option Anpassen können Sie das Aussehen Ihrer Website ändern, z. B. Titel, Beschreibung, Schriftarten, Farben, Logo, Widgets, Kopfzeile, Fußzeile und vieles mehr.
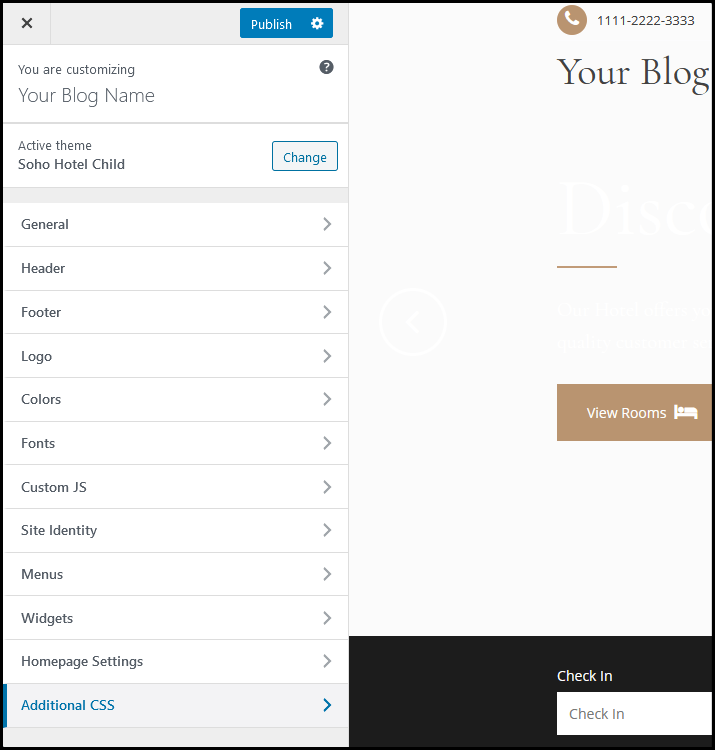
Gehen Sie in Ihrem WordPress-Dashboard zu Aussehen > Anpassen und ändern Sie die Einstellungen nach Ihren Bedürfnissen.

Nachdem Sie die erforderlichen Änderungen vorgenommen haben, klicken Sie auf die Schaltfläche Veröffentlichen .
Was kommt als nächstes?
Jetzt haben Sie die Erstellung einer Hotelbuchungswebsite abgeschlossen.
Aber warte…
Bevor Sie mit der Annahme von Buchungsaufträgen beginnen, müssen Sie viele Dinge ändern, z. B. das Logo und das Favicon Ihrer Website, den Permalink, die Produktbilder, das Hinzufügen eines Zahlungsgateways usw.
Gehen Sie zuerst zur Dokumentationsseite des Soho-Designs . Diese Dokumentation erklärt, wie Sie das Themen- und Buchungssystem einrichten.
Zweitens habe ich hier die wichtigsten Dinge aufgelistet, die nach der Installation von WordPress zu tun sind. (Dies wird dringend empfohlen).
Als nächstes müssen Sie ein Sicherheits-Plugin für Ihre WordPress-Seite installieren, damit Sie Ihre Seite vor Hackern schützen können.
Am wichtigsten ist jedoch, dass Sie ein Backup-Plugin für Ihre WordPress-Site verwenden.
Denn wenn Sie ein Problem mit Ihrer Website haben oder kaputt sind, können Sie Ihre Website aus dem Backup speichern. Es ist sehr zu empfehlen.
Zu guter Letzt müssen Sie alle Optionen durchgehen und prüfen, was was tut.
Sie können auch andere Hotelbuchungswebsites wie Booking.com, Expedia.com, Airbnb.com usw. besuchen, um Ideen zu erhalten, oder sogar ihr Design und ihre Prozesse implementieren.
Eine Sache noch.
Da Sie das Soho Hotel Booking WordPress-Theme verwenden, haben Sie vielleicht Support-Fragen oder möchten Ihr Theme mit Hilfe von Code anpassen.
In diesem Fall müssen Sie sich an das Support-Team des Theme-Anbieters wenden.
Hier sind einige Möglichkeiten, wie Sie das Support-Team kontaktieren können.
- Auf der ThemeForest-Seite – Besuchen Sie hier
- Indem Sie ein Support-Ticket erstellen – Besuchen Sie hier
Das ist es. So können Sie eine Website für Hotelbuchungen erstellen.
Häufig gestellte Fragen (So erstellen Sie eine Hotelbuchungswebsite):-
Wie erstelle ich eine Hotelbuchungswebsite wie Booking.com?
Wie hoch sind die Kosten für die Erstellung einer Website für Hotelreservierungen?
Müssen Sie Entwickler für den Aufbau Ihrer Hotelbuchungswebsite einstellen?
Wenn Sie jedoch die Hotelbuchungswebsite erstellen, betragen die Kosten insgesamt 100 bis 150 US-Dollar.
Was brauchen Sie, um eine Website für Hotelreservierungen zu erstellen?
In diesem Tutorial habe ich gezeigt, wie Sie eine Website für Hotelreservierungen wie Booking.com erstellen können.
Wenn Sie dieses Tutorial hilfreich finden, vergessen Sie nicht, es mit Ihren Freunden zu teilen.
Für weitere erstaunliche Inhalte wie diesen abonnieren Sie unten unseren E-Mail-Newsletter.
Dieser Artikel könnte Ihnen auch gefallen,
So erstellen Sie eine E-Commerce-Site wie Amazon (Schritt-für-Schritt-Anleitung)
