Wichtige Web-Vitals in ein technisches SEO-Audit einbeziehen und ihre Auswirkungen auf Rankings und Traffic messen
Veröffentlicht: 2020-12-29Auswirkungen auf die Leistung der Website
Die Seitenladezeit wirkt sich aus zwei Hauptgründen direkt auf Ihre Konversionsrate aus: Benutzererfahrung und SEO.
Laut Google „beträgt die durchschnittliche Zeit, die zum vollständigen Laden einer mobilen Zielseite benötigt wird, laut einer neuen Analyse 22 Sekunden. Dennoch verlassen 53 % der Besucher mobiler Websites eine Seite, deren Ladevorgang länger als drei Sekunden dauert.“
Mit anderen Worten, wenn Ihre Seitenladegeschwindigkeit zu langsam ist, können Sie mehr als die Hälfte Ihrer Besucher verlieren, bevor sie überhaupt auf Ihrer Website ankommen.
Wir wissen auch, dass die Website-Geschwindigkeit sowohl die Conversion-Rate als auch den Umsatz beeinflusst.
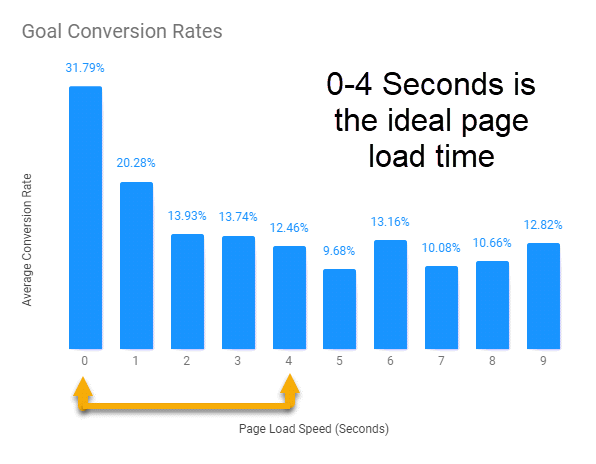
Eine Portent-Studie aus dem Jahr 2019 zeigt Folgendes:
- 0-4 Sekunden Ladezeit ist am besten für Conversion-Raten
- Die ersten 5 Sekunden der Seitenladezeit haben den größten Einfluss auf die Konversionsraten
- Die Website-Conversion-Raten sinken um durchschnittlich 4,42 % mit jeder weiteren Sekunde Ladezeit (zwischen Sekunden 0-5)

Das Anstreben einer Ladezeit von 0-2 Sekunden wird daher dazu beitragen, Ihre Conversions zu verbessern.
Vergessen Sie auch nicht, dass eine zu langsame Website mehr Suchmaschinenressourcen benötigt, um die Roboter zu mobilisieren, die Ihre Website durchsuchen, um sie zu indizieren.
Es besteht die Möglichkeit, dass diese Bots entmutigt werden und ihre Erkundung an anderer Stelle fortsetzen, wenn sie Probleme beim Zugriff auf Ihre Ressourcen haben, wodurch die Indizierungskapazität Ihrer Website und damit … ihre Sichtbarkeit verringert wird!
Was sind Google Core Web Vitals?
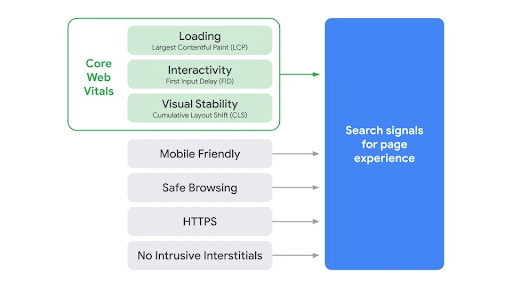
Core Web Vitals sind Teil der Faktoren, die den „Page Experience“-Score von Google messen (im Grunde die Art und Weise, wie Google die allgemeine Benutzererfahrung einer Seite bewertet). Sie sind eine Kombination aus drei Benutzererfahrungsmetriken: Laden, Interaktivität, visuelle Stabilität. Sie sind gar nicht so neu; Bisher waren sie über andere Tools wie PageSpeed Insights verfügbar, aber sie werden als Suchsignale für die Seitenerfahrung betrachtet.
Die Core Web Vitals-Werte stammen aus dem Chrome User Experience Report, der echte anonymisierte Daten von Chrome-Nutzern auf der ganzen Welt sammelt.
Diese Daten unterliegen bestimmten Einschränkungen: Sie stammen nur von Opt-in-Benutzern und werden monatlich mit einer Verzögerung von ein oder zwei Wochen aggregiert. Google rät Website-Managern jedoch dringend, ein eigenes Monitoring einzurichten.
Der nächste offizielle Google-Rankingfaktor
Google plant, Core Web Vitals im Mai 2021 zu einem offiziellen Rankingfaktor zu machen.
Dieses Update kombiniert Core Web Vitals und frühere UX-bezogene Signale.
Die Seitenerfahrung wird eine Mischung aus Faktoren sein, von denen Google glaubt, dass sie für die Benutzererfahrung wichtig sind, einschließlich:
- HTTPS
- Mobilfreundlich
- Keine aufdringlichen Interstitials
- „Safe Browsing“ (im Grunde befindet sich keine Malware auf Ihrer Seite)

Wir können hervorheben, dass ein ausgezeichneter Page Experience Score Sie nicht auf magische Weise auf den ersten Platz bei Google bringt. Dies hat Einfluss auf die Rankings, aber nur, um Seiten zu differenzieren, die auf inhaltlicher Ebene sehr ähnlich sind. Ihre „Page Experience“-Punktzahl ermöglicht es Ihnen nicht, ein besseres Ranking zu erzielen als eine Seite mit Inhalten, die relevanter sind als Ihre.
Dies wirkt sich sowohl auf die mobilen als auch auf die Desktop-Ergebnisse aus und auch darauf, ob Ihre Website in der Top-Story-Suchfunktion angezeigt wird oder nicht.
Der Block „Top Stories“ listet die Artikel auf der Titelseite von Google News auf. Derzeit sind die positionierten Inhalte URLs in AMP (Accelerated Mobile Pages).
AMP ist ein Seitenformat, das speziell für Seiten entwickelt wurde, die auf Mobilgeräten schnell geladen werden.
Mit dem Update der Core Web Vitals im Jahr 2021 kündigte Google an, dass eine Seite mit einer hervorragenden User Experience und einer guten Ladezeit nun im Block „Top Stories“ positioniert werden könne, ohne zwingend eine AMP-Version zu benötigen.
Dies ist ein sehr wichtiger Schritt für alle, die möglichst viele SERP-Funktionen erhalten möchten, insbesondere für Nachrichten-Websites.
[Fallstudie] Verwaltung des Bot-Crawlings von Google
Welche Metriken beinhalten Core Web Vitals?
Größte zufriedene Farbe
„Wie schnell lädt die Seite?“
LCP bezieht sich auf die Renderzeit des größten Videos / Bildes / Textes auf der Seite. Sie wird von Ihrer Serverzeit, Ihrem CSS, JavaScript und dem clientseitigen Rendering beeinflusst. Alles über 4 Sekunden gilt als schlecht und wirkt sich auf Ihre Platzierungen aus.


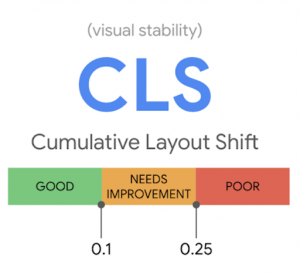
Kumulative Layoutverschiebung
„Wie schnell ist es stabil?“
Die Stabilität einer Webseite könnte durch Bilder (Größe nicht im HTML definiert), Animationen… beeinflusst werden. Unerwartete Layoutverschiebungen können verwirrend sein. Zum Beispiel, wenn Sie auf das Falsche klicken, weil sich der Inhalt ständig ändert, obwohl die Seite so aussieht, als wäre sie vollständig geladen.
Der CLS-Score sollte kleiner als 0,1 sein, so nah wie möglich an 0.

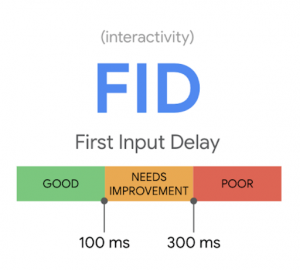
Erste Eingangsverzögerung
„Wie schnell ist es interaktiv?“
Wie schnell kann der Browser reagieren, wenn ein Benutzer auf eine Schaltfläche klickt? Es wird durch JavaScript oder Code von Drittanbietern beeinflusst. Wenn der Benutzer auf eine Schaltfläche klickt und die Seite auf diese Interaktion in weniger als 100 ms reagiert, wird die FID als gut angesehen.

So messen Sie Core Web Vitals
Nutzen Sie alle Google-Optimierungstools
Der beste Weg, um sicherzustellen, dass Sie die Google-Standards für Websitequalität erfüllen, ist die Optimierung mit Web Vitals-Tools, darunter: Search Console, PageSpeed Insights, Lighthouse, Chrome DevTools, Chrome UX-Bericht und die neue Web Vitals Chrome-Erweiterung.
Sie können die Leistungsbewertungen jedes Tools testen und vergleichen, indem Sie Querverweise erstellen. Möglicherweise benötigen Sie einen Webentwickler, der ein Experte für Seitengeschwindigkeit ist, oder jemanden, der diese Probleme problemlos lösen kann, wenn Sie nicht sehr technisch versiert sind.
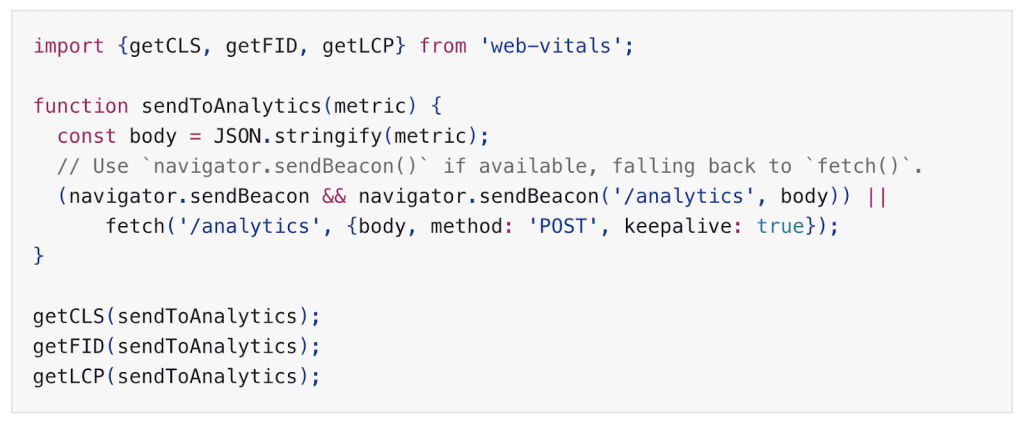
Messen Sie Core Web Vitals in JavaScript
Mit diesem Skript können Sie Core Web Vitals-Daten direkt an Google Analytics übertragen!
Ein kleiner, produktionsbereiter Wrapper, der jede Metrik so misst, dass sie genau mit der von allen zuvor aufgeführten Google-Tools übereinstimmt.

Messen von Core Web Vitals mit einem Crawler
- Rufen Sie Core Web Vitals-Daten mit einem Python-Skript in der API ab
- Fügen Sie die resultierende URL-Datei einem Crawl hinzu
- Erstellen Sie eine Segmentierung, um eine klarere Sicht auf die Situation zu erhalten
- Analysieren!

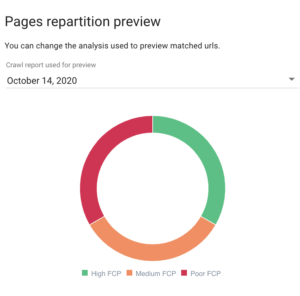
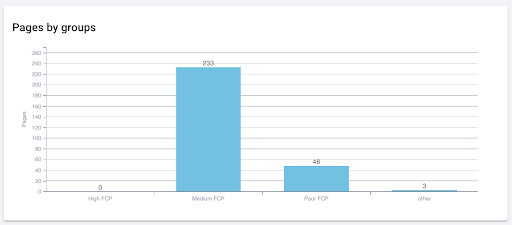
 Untersuchen von FCP pro URL in OnCrawl.
Untersuchen von FCP pro URL in OnCrawl.
So beheben Sie schlechte Core Web Vitals-Ergebnisse
Optimieren Sie Ihre Bilder
- Optimieren Sie Ihr Hero-Bild, damit es innerhalb des LCP-Schwellenwertes erscheint, indem Sie es komprimieren oder in ein effizienteres Format konvertieren.
- Bewerten Sie alle Bilder Ihrer Website. Sie können Abmessungen mithilfe von Größenattributen voreinstellen.
- Fügen Sie Ihren Bild- und Videoelementen immer Breiten- und Höhenattribute hinzu. Es vermeidet plötzliche Verschiebungen in Ihrem Layout, da der Browser genau weiß, wie viel Platz er benötigt.
Aktualisieren Sie Ihr Webhosting
- Eine schnellere Antwortzeit des Servers wird alle Ihre Metriken auf ganzer Linie verbessern.
- Es verkürzt Ihre JavaScript-Ausführungszeit und minimiert Verzögerungen bei Benutzerinteraktionen.
Priorisieren Sie „Above-the-Fold“-Inhalte
- Die Inhalte, die Benutzer sofort sehen, bevor sie nach unten scrollen, ziehen die meiste Aufmerksamkeit auf sich
- Optimieren und rendern Sie zuerst Ihre "above the fold"-Inhalte und verschieben Sie unkritisches JavaScript. Sie können Lazy Loading implementieren, sodass nur der sichtbare Inhalt geladen wird, andere Bilder und Videos werden erst geladen, wenn sie tatsächlich benötigt werden.
Erstellen und optimieren Sie weiterhin Ihre Inhalte
- Wie Google selbst sagt, steht ein großartiges Seitenerlebnis nicht über großartigen Seiteninhalten.
- Auch bei geringerer Geschwindigkeit bleibt noch Platz für qualitativ hochwertige Inhalte.
Überwachen Sie die Reaktionsfähigkeit von Mobilgeräten
- Die Mobile-First-Indexierung gilt ab März 2021 für jede einzelne Website. Google empfiehlt responsives Webdesign für neue Websites.
- Seiten mit aufdringlichen Interstitials bieten Nutzern ein schlechteres Erlebnis als andere Seiten, auf denen Inhalte sofort zugänglich sind.
Zusammenfassend
Diese bevorstehende Änderung sollte sorgfältig überwacht werden, da sie neue Indikatoren enthält, die nicht nur für SEO, sondern auch für die Verbesserung der Benutzererfahrung sehr relevant sind.
Nach der Einführung müssen die tatsächlichen Auswirkungen dieses Updates auf die Rangliste gemessen werden.
Es gibt viele Optimierungsachsen, die sich auf Core Web Vitals auswirken. Dies sind technische Probleme, die komplex zu lösen sein können und von der Standortinfrastruktur und ihren Technologien abhängen. Umso wichtiger ist es, die tatsächlichen Auswirkungen auf das Ranking zu messen, da es lange dauern kann, bis von Ihnen vorgenommene Änderungen zufriedenstellende Ergebnisse zeigen.
Aus diesem Grund sollten Core Web Vitals ab der Wireframe-Phase Ihrer Projekte vorrangig berücksichtigt werden. Kurzfristig ist es ideal, zumindest geschätzte Zeiten zur Optimierung für jede Metrik zu haben und diese Optimierungen nach und nach in Ihre Roadmap aufzunehmen.
